У цьому підручнику щодо ефектів Photoshop ми дізнаємось, як додавати фотографії хвилювання (звичайно, що, звичайно, ваші фотографії не є достатньо захоплюючими) та привернемо більше уваги та уваги до вашої основної тематики, створивши ілюзію про менший, обрізаний версія зображення всередині себе. Ми будемо використовувати векторну форму для створення розмірів меншої фотографії, щоб ми могли легко обертати і змінювати розміри її без втрати якості зображення, додаючи до неї пару стилів шару, створюючи відсічну маску, відбираючи кольори з оригіналу фотографії, використовуючи шари регулювання та додаючи забавний фільтр Radial Blur. Багато хороших речей. Будь-яка остання версія програми Photoshop буде працювати чудово для цього ефекту. Я буду використовувати Photoshop CS3.
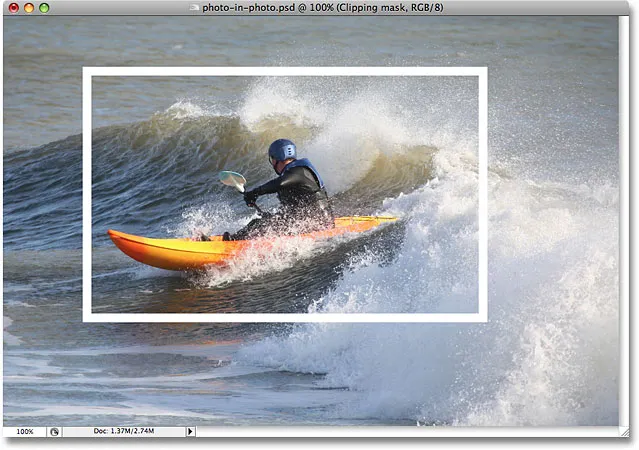
Ось оригінальне зображення, яке я буду використовувати для цього підручника:

Оригінальне фото.
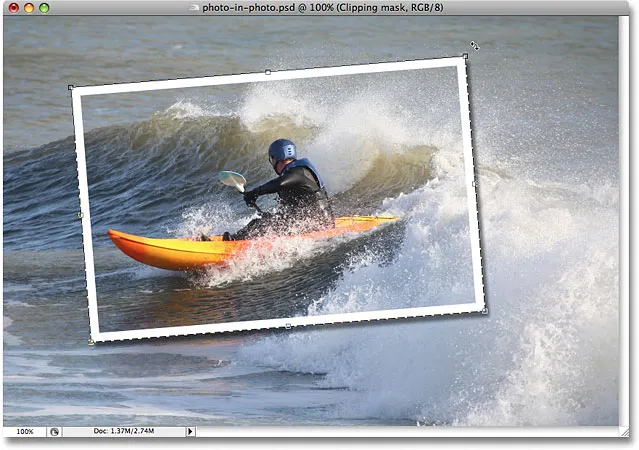
І ось, над чим ми будемо працювати протягом усіх етапів:

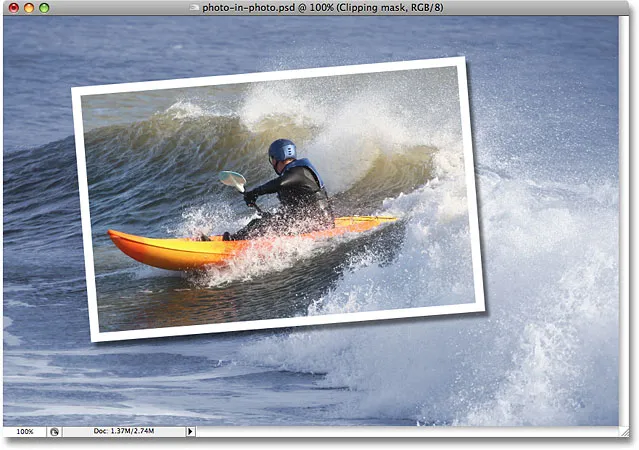
Кінцевий результат.
Цей підручник із нашої серії фотоефектів. Давайте розпочнемо!
Крок 1: Скопіювати фоновий шар
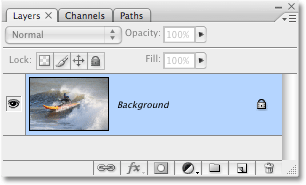
З моєї оригінальної фотографії, відкритої у Photoshop, я бачу в своїй палітрі шарів, що в даний час у мене є лише один шар, фоновий шар:

Палітра шарів Photoshop's, що показує фоновий шар, що містить моє оригінальне зображення.
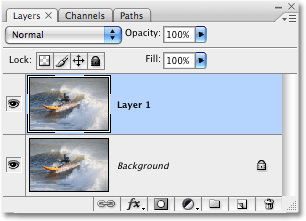
Перше, що мені потрібно зробити - це дублювати шар «Фоновий фон», тому я використовую швидку комбінацію клавіш, Ctrl + J (Win) / Command + J (Mac). Тепер у мене на палітрі шарів відображається моя копія фонового шару, яку Photoshop автоматично називає "Шар 1":

Палітра шарів, що показує фоновий шар з його копією вгорі, називається "Шар 1"
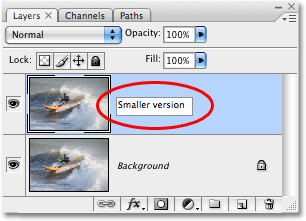
Щоб все було легше наслідувати, коли ми йдемо далі, і як хороша звичка потрапляти, я перейменую цей шар на щось більш описове. Оскільки "Шар 1" з часом стане меншою, зрізаною версією фотографії, я двічі клацну на назві шару і зміню його назву з "Шар 1" на "Менший варіант":

Двічі клацніть на назві "Шар 1" та змініть ім'я шару на "Менша версія".
Крок 2: Створіть новий шар під шаром "Менша версія"
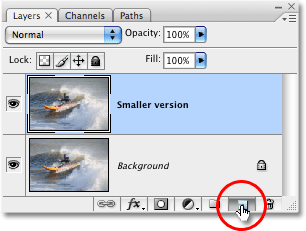
Наступне, що нам потрібно зробити - це створити новий шар під шаром «Менша версія», щоб він опинився між двома шарами, які ми маємо в даний час. Більшість людей тут зробить клацання на фоновому шарі, щоб вибрати його, а потім створити новий шар, оскільки за замовчуванням Photoshop завжди створює ваш новий шар безпосередньо над шаром, обраним у поточній палітрі шарів.
Ось акуратний трюк, який я волію використовувати замість цього, і якщо ви не знаєте про нього, як тільки ви це знаєте, ви будете використовувати його багато. Замість того, щоб створити новий шар над поточно вибраним шаром, ви можете сказати Photoshop створити його під поточно вибраним шаром, утримуючи клавішу Ctrl (Win) / Command (Mac), натискаючи піктограму New Layer внизу Палітра шарів, як я буду робити тут:

Утримуючи клавішу "Ctrl" (Win) / "Command" (Mac), натискаючи піктограму "Новий шар", щоб створити новий шар під шаром "Менша версія".
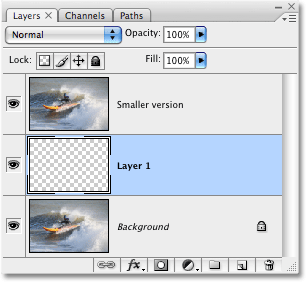
А тепер, завдяки цій маленькій хитрість, Photoshop створив для мене новий порожній шар безпосередньо під шаром "Менша версія":

Новий шар, знову названий "Шар 1", створений під шаром "Менша версія".
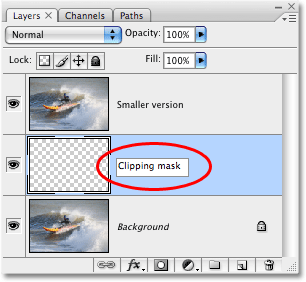
Оскільки я перейменував попередній "Шар 1" на "Меншу версію", Photoshop пішов і назвав цей другий новий шар "Шар 1" на своєму місці. Я збираюся двічі клацнути ім'я шару і перейменувати його на "Відсічна маска", оскільки через мить ми будемо використовувати цей шар, щоб "обрізати" шар над ним:

Двічі клацніть на назві нового шару та перейменуйте його на «Відсічна маска».
Крок 3: Перетягніть форму меншої фотографії за допомогою інструменту прямокутника
За допомогою шару "Відсікання маски", вибраного в палітрі "Шари", виберіть інструмент "Прямокутник" або з палітри інструментів Photoshop, або натиснувши U на клавіатурі:

Виберіть інструмент Прямокутник.
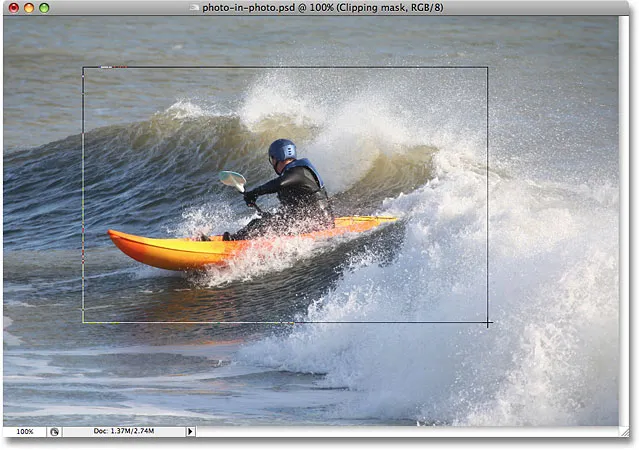
Інструмент «Прямокутник» малює прямокутні векторні фігури, і, вибравши його, я збираюся витягнути приблизну форму та розташування моєї меншої, обрізаної фотографії. Я хочу привернути увагу та тему фотографії, яка в даному випадку є хлопцем на байдарці, тому я витягну навколо себе прямокутну форму:

Витягніть приблизну форму та розташування меншої версії навколо об’єкта.
З накресленою векторною формою помітьте, що сталося в палітрі шарів. Шар "Відсікаюча маска", який був нормальним, порожнім шаром тому, став шаром векторної форми:

Шар «Відсікання маски» став шаром форми.
Крок 4: Використовуйте векторну форму для створення відсічної маски
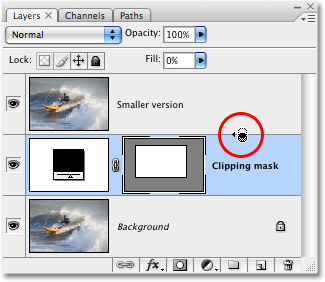
Тепер, коли ми маємо форму нашої меншої, обрізаної версії фотографії, яку ми намалюємо, ми можемо використовувати цю фігуру як відсічну маску, яка буде «обрізати» шар над нею до розмірів форми. Для цього утримуйте клавішу Alt (Win) / Option (Mac) та переміщуйте курсор миші безпосередньо між шарами "Менша версія" та "Відсікання маски", поки ви не побачите, що ваш курсор змінюється на піктограму відсічної маски (кружляє) внизу червоним кольором):

Утримуйте клавішу Alt (Win) / Option (Mac) і переміщуйте мишу безпосередньо між двома шарами, поки курсор не зміниться на піктограму відсічної маски.
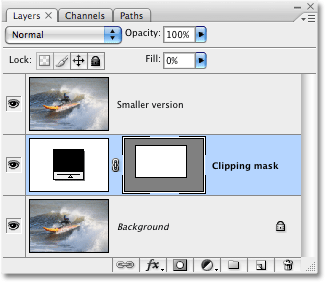
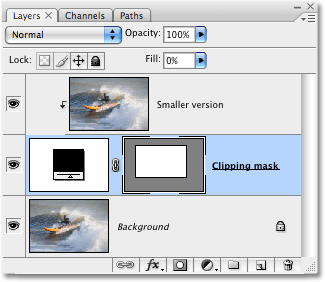
Як тільки з'явиться значок вашої відсічної маски, просто натисніть мишкою, щоб створити відсічну маску . Здається, що на вашому зображенні ще нічого не сталося, але в палітрі шарів шар "Менша версія" буде відступати праворуч, вказуючи на те, що його тепер обрізає векторна форма під ним:

Палітра шарів тепер показує шар "Менша версія", відрізаний шаром векторної форми під ним.
З іміджем ще нічого не сталося, але ми ось що змінимо. Ми створимо зовнішній вигляд нашої меншої, обрізаної фотографії навколо об'єкта, додавши до векторної форми пару стилів шару.
Крок 5: Додайте білу обведення до векторної форми, щоб створити межу меншої фотографії
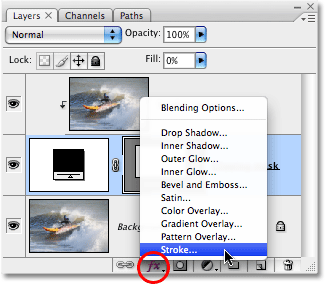
Переконайтесь, що шар "Маска відсікання" все ще вибраний у палітрі шарів (вибрані шари виділені синім кольором), потім натисніть на піктограму Стилі шару в нижній частині палітри та виберіть обведення зі списку стилів шару, який з’являється:

Клацніть на шарі векторної форми, щоб вибрати його, а потім натисніть на піктограму Стилі шару в нижній частині палітри Шари.
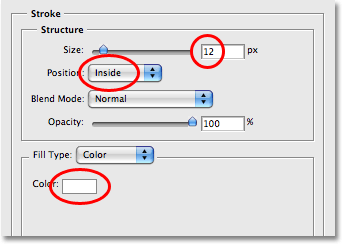
Це відкриває досить масивне діалогове вікно «Стиль шару», встановлене для параметрів обведення в середньому стовпці:

Параметри обведення в діалоговому вікні Стиль шару.
Тут ми хочемо змінити три варіанти, і я обвів їх червоним кольором на скріншоті вище. Я встановив розмір обведення 12 пікселів, щоб створити стандартну межу фотографії навколо моєї меншої фотографії. Залежно від розміру фотографії, з якою ви працюєте, ви можете виявити, що інше значення працює краще. Під цим переконайтесь, що для параметра " Позиція" встановлено значення " Всередині" . Це означає, що наш обведення з’явиться всередині меж фігури. За замовчуванням для параметра "Позиція" встановлено значення "Зовнішнє", що спричиняє закруглення кутів обведення. Ми хочемо, щоб наші куточки були красивими і гострими, і "Всередині" це робить для нас. Нарешті, за замовчуванням Photoshop встановлює колір обведення на червоний, що абсолютно не має сенсу, і, очевидно, ми не хочемо, щоб навколо нашого зображення було червоне обведення, тому змініть колір обведення на білий, натиснувши на кольоровий зразок і вибравши білий з Вибір кольорів Photoshop.
Ось як виглядає моє зображення на даний момент із застосованим білим штрихом 12 пікселів:

Менша фотографія тепер видна із нанесеним білим штрихом 10 пікселів.
Не виходьте з діалогового вікна «Стиль шару» поки що. У нас є ще один стиль шару для застосування.
Крок 6: Нанесіть тінь, що випадає
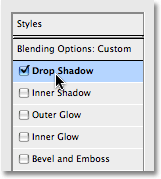
Якщо діалогове вікно «Стиль шару» ще відкрите, натисніть на стиль першого шару вгорі списку зліва, « Відкинь тінь» . Переконайтесь, що ви клацаєте безпосередньо на слова "Відкинути тінь", а не просто клацніть всередині прапорця зліва від них. Ми хочемо запропонувати варіанти ефекту тіні, і для цього вам потрібно безпосередньо натиснути на самі слова.

Клацніть безпосередньо на слова "Випадання тіні" вгорі списку стилів шару зліва.
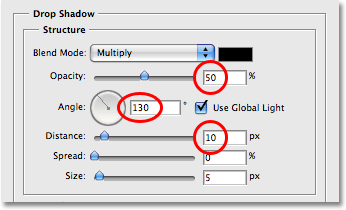
Це змінює параметри в середньому стовпці діалогового вікна «Стиль шару» з параметрів обведення на параметри «Тінь випадання». Зменшіть непрозорість тіні, що випадає, приблизно на 50%, щоб вона не виглядала такою темною, а потім змініть Кут тіні на 130 ° . Нарешті, встановіть відстань приблизно на 10 пікселів, хоча вам може знадобитися збільшити цю суму, якщо ви використовуєте зображення більшого розміру, ніж те, що я використовую:

Параметри "Тінь" в діалоговому вікні "Стиль шару".
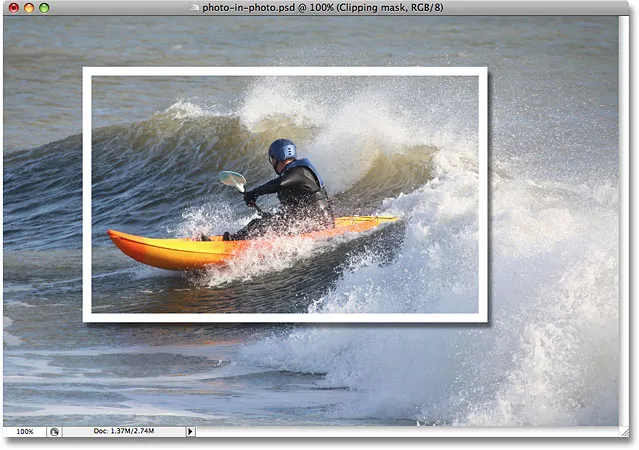
Ось моє зображення зараз із застосуванням білого штриха та тіні краплі:

На меншій фотографії тепер нанесено білий штрих та тінь для краплі.
Крок 7: Використовуйте "Безкоштовну трансформацію", щоб обертати та / або змінювати розмір форми за потребою
Якщо вам потрібно повернути, змінити розмір або змінити свою векторну фігуру в цей момент, переконайтеся, що обраний шар форми в палітрі шарів, а потім скористайтесь комбінацією клавіш Ctrl + T (Win) / Command + T (Mac), щоб відкрити Photoshop Безкоштовна коробка " Трансформація " та ручки навколо меншої фотографії.
Щоб перемістити фігуру, натисніть будь-де всередині вільного вільного перетворення та перетягніть фігуру на нове місце або скористайтесь клавішами зі стрілками на клавіатурі, щоб натиснути її. Щоб змінити розмір форми, натисніть і перетягніть будь-яку з ручок вільної трансформації. Щоб просто зробити форму більшою чи меншою, зберігаючи однакові пропорції по ширині та висоті, утримуйте клавішу Shift, перетягуючи будь-яку з кутових ручок. Утримуючи Alt (Win) / Option (Mac) під час перетягування, це призведе до зміни розміру форми в центрі, а не з боку чи кута навпроти місця, де ви перетягуєтесь. Нарешті, щоб повернути фігуру, клацніть та перетягніть мишу кудись поза полем вільної трансформації:

Змініть розмір, перестановіть та / або оберніть форму меншої фотографії за потребою, використовуючи «Безкоштовне перетворення».
Коли ви закінчите, щоб прийняти трансформацію, натисніть клавішу Enter (Win) / Return (Mac). Обертання форми додає образу трохи більше хвилювання. Я також змінила розмір і положення своєї форми. І з цим наша менша обрізана фотографія навколо об’єкта вже завершена! Ми закінчимо ефект фарбуванням і розмиванням вихідного зображення на задньому плані.
Ми майже закінчили. Вся робота над створенням ілюзії меншої, обрізаної фотографії всередині основного зображення завершена, і все, що залишилося зробити, - це деяка робота над оригінальним зображенням на задньому плані. Є всілякі речі, які ви могли з цим зробити. Ви можете технічно залишити це в спокої і бути задоволеним тим, що ви маєте на даний момент, але тепер, коли ми збільшили фокус на основній темі, ідея полягає в тому, щоб зменшити фокус на решті зображень, що знаходяться на задньому плані. Ви можете знесолити його і зробити його чорно-білим. Ви можете додати простий фільтр розмиття Гаусса, щоб розмити фон. Ви можете використовувати рівні або криві, щоб полегшити фон і надати йому «вимитий» вигляд. Варіантів дуже багато, і вам точно не доведеться робити те, що я збираюся тут робити, а це розфарбувати його і додати ефект «Радіальне розмиття», але якщо ви хочете те ж саме виглядати для вашого фону, ось як ви Зроби це.
Крок 8: Використовуйте інструмент «Піпетка» для відбору кольору зсередини меншої фотографії
Виберіть інструмент « Піпетка» на палітрі «Інструменти» або натисніть I на клавіатурі, щоб вибрати його. Я збираюся використовувати Піпетку для відбору кольору зсередини меншої області фотографій, а потім використовую цей колір, щоб розфарбувати вихідне зображення у фоновому режимі:

Виберіть інструмент «Піпетка», щоб відібрати колір ізсередини меншої фотографії.
Вибравши Піпетку, я збираюся клацнути десь на шоломі хлопця, щоб спробувати той синій колір:

Вибірка кольору з шолома.
Зауважте, що мій колір переднього плану в палітрі інструментів тепер змінився на той синій колір, який я щойно відібрав. Тепер я можу використовувати цей колір, щоб розфарбувати оригінальну фотографію на задньому плані, використовуючи коригувальний шар відтінку / насичення:

Колір переднього плану в палітрі Інструменти змінився на синій колір, відібраний із шолома.
Крок 9: Розфарбуйте фон шаром регулювання відтінку / насичення
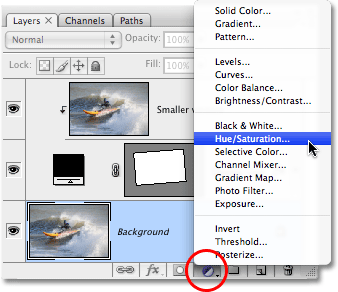
Клацніть на фоновому шарі в палітрі шарів, щоб вибрати його. Потім натисніть на піктограму New Adjustment Layer у нижній частині палітри та виберіть у списку відтінок / насиченість :

Клацніть на піктограмі «Новий шар коригування» в нижній частині палітри шарів і виберіть «Відтінок / насиченість».
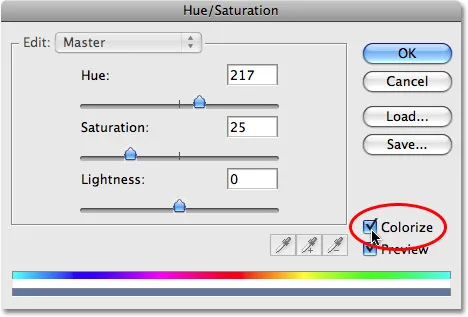
Тут з'являється діалогове вікно відтінку / насичення, яке я буду використовувати для розфарбовування фону. Не потрібно починати перетягувати повзунки навколо, щоб вибрати тут колір. Я вже відібрав свій колір із зображення, тому все, що мені потрібно зробити, це натиснути параметр Colorize в нижньому правому куті діалогового вікна:

У діалоговому вікні відтінку / насичення виберіть параметр «Розфарбувати».
Клацніть OK, щоб вийти з діалогового вікна Hue / Saturation. Photoshop використовує зразок кольору, щоб розфарбувати моє оригінальне зображення у фоновому режимі:

Оригінальне зображення у фоновому режимі тепер забарвлене зразком кольору.
Крок 10: Ще раз повторюйте фоновий шар
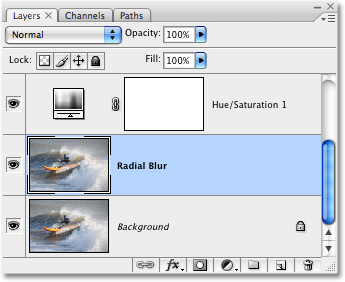
Перш ніж ми переходимо до застосування нашого радіального розмиття, давайте ще раз повторити фоновий шар, щоб у нас був окремий шар, на який слід застосувати фільтр, оскільки ми ніколи не хочемо торкатися до фонового шару оригінальної інформації пікселів нашого зображення. Виберіть фоновий шар у палітрі Шари, потім натисніть Ctrl + J (Win) / Command + J (Mac), щоб його дублювати. Двічі клацніть на назві нового шару та перейменуйте його "Radial Blur:

Скопіюйте ще раз фоновий шар і перейменуйте його на «Радіальне розмиття».
Крок 11: Нанесіть фільтр радіального розмиття на новий шар
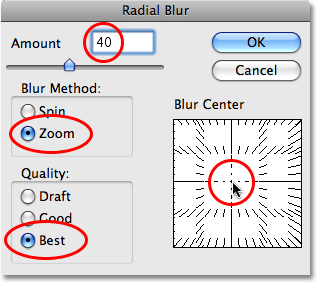
З новим шаром "Радіальне розмиття", вибраним у палітрі шарів, перейдіть до меню "Фільтр" у верхній частині екрана, виберіть " Розмиття", а потім виберіть " Радіальне розмиття", що відкриває діалогове вікно "Радіальне розмиття". Спочатку встановіть метод розмиття для збільшення, а потім встановіть якість на найкраще . Параметр " Сума " вгорі визначає, який ефект від розмиття ви отримаєте. Я збираюся встановити моє значення 40, але ви, можливо, захочете використовувати інше значення. Параметр " Розмиття " в нижньому правому куті діалогового вікна визначає, звідки буде походити розмиття на вашому зображенні. Спробуйте розташувати центр розмиття поблизу місця, де знаходиться об’єкт на вашій фотографії, клацнувши в цьому приблизному місці у полі Розмиття. Це не найточніша річ у світі, і для цього вам знадобиться кілька спроб, перш ніж ви зрозумієте, тому не бійтеся скасувати фільтр за допомогою Ctrl + Z (Win) / Command + Z (Mac) і спробуйте знову, якщо спочатку вам не вдасться:

Фільтр> Розмиття> Радіальне розмиття, щоб відкрити діалогове вікно "Радіальне розмиття". Змініть параметри, обведені червоним кольором.
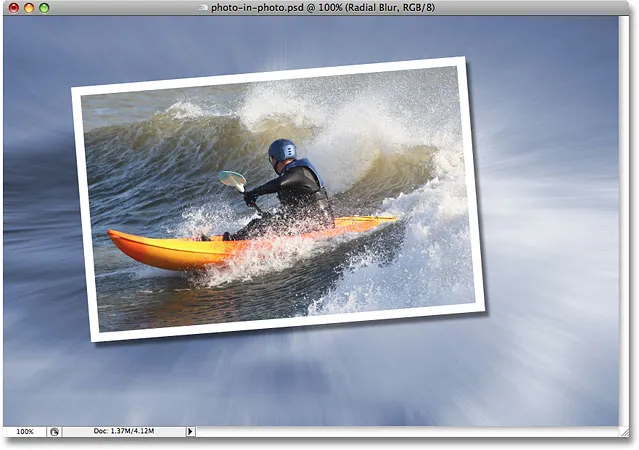
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна та застосувати радіальне розмиття до зображення:

Зображення із застосованим фільтром Radial Blur.
Крок 12: Зменшіть непрозорість шару радіального розмиття
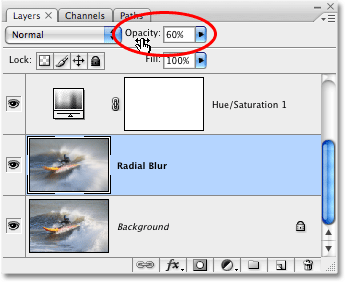
Останній крок не є обов'язковим, але я вважаю, що моє радіальне розмиття занадто інтенсивне. Я хочу, щоб він більше поєднувався з оригінальним зображенням на шарі "Фон", і я можу це зробити, просто перейшовши до параметра " Непрозорість " у верхній частині палітри "Шари" та знизивши непрозорість приблизно до 60%, що, на мою думку, добре працює :

Якщо потрібно, зменшіть непрозорість шару «Радіальне розмиття» для змішування ефекту з оригінальним зображенням на шарі «Фон» під ним.
Для порівняння, ось моє оригінальне зображення ще раз:

Оригінальний образ ще раз.
І ось, після зменшення непрозорості шару мого радіального розмиття, є моїм остаточним результатом "фотографії в межах фотографії":

Підсумковий результат "фото в межах фотографії".
І там ми його маємо! Ось як створити фотографію всередині фотографії за допомогою Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!