Дізнайтеся, як створити ефект кластерної форми у Photoshop, де одне зображення відображається як колаж фігур! Тепер повністю оновлений для Photoshop CC!
У цьому підручнику Photoshop ми дізнаємось, як зробити фотографію, розділимо її на кілька менших розділів і відобразимо її як кластер фігур, подібний до великих "настінних кластерних" дисплеїв, де знаходиться декілька фотографій, зазвичай різної форми та розміру. розташовані разом на стіні, щоб утворити більшу конструкцію. У цьому випадку ми будемо використовувати Photoshop для створення чогось подібного, але в меншому масштабі, використовуючи лише одне зображення.
У цій версії підручника ми будемо використовувати функцію " Новий посібник" Photoshop, щоб допомогти нам розділити фото на менші розділи. Нова функція "Макет керівництва" доступна лише у Photoshop CC і вперше була представлена в оновленнях Creative Cloud 2014. Щоб виконати цей підручник, вам потрібно буде підписатися на Adobe Creative Cloud, і ви хочете переконатися, що ваша копія Photoshop CC є актуальною.
Якщо ви використовуєте старішу версію Photoshop (CS6 або новішої версії), ознайомтеся з нашим оригінальним посібником із відображення фотографій кластерної форми для покрокових інструкцій щодо створення цього ж ефекту.
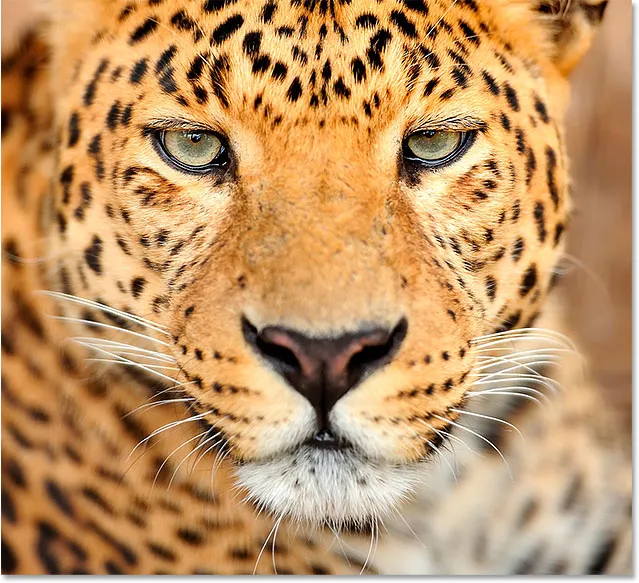
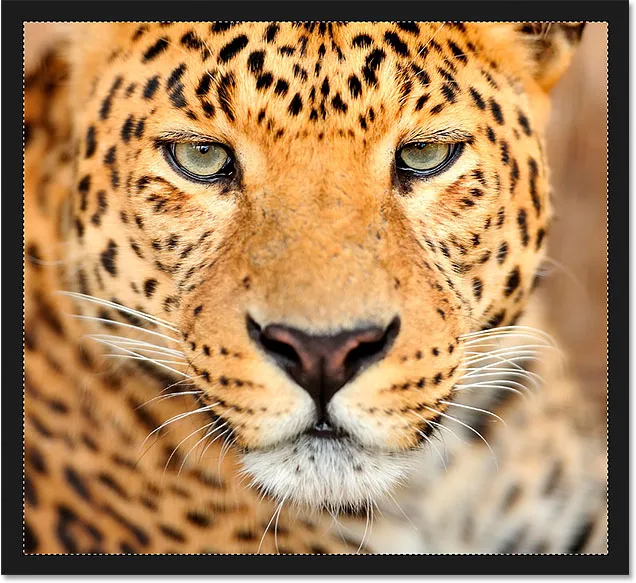
Ось оригінальне фото, з якого я розпочну (фотографія портрета леопарда з Shutterstock)

Оригінальне зображення.
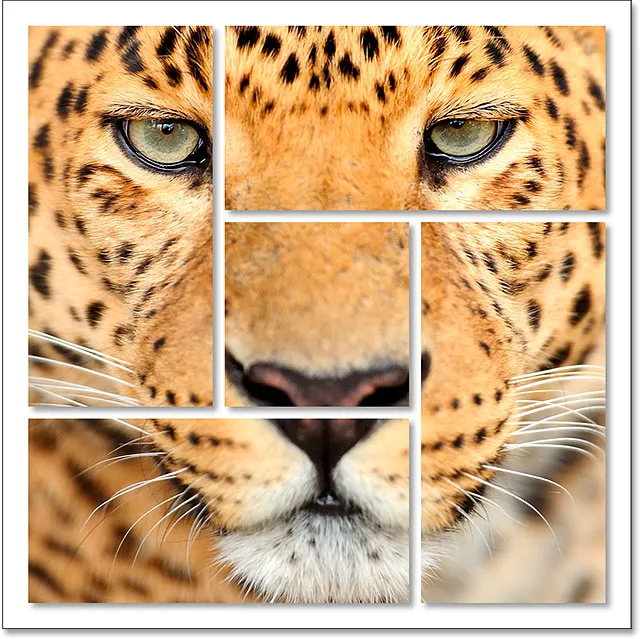
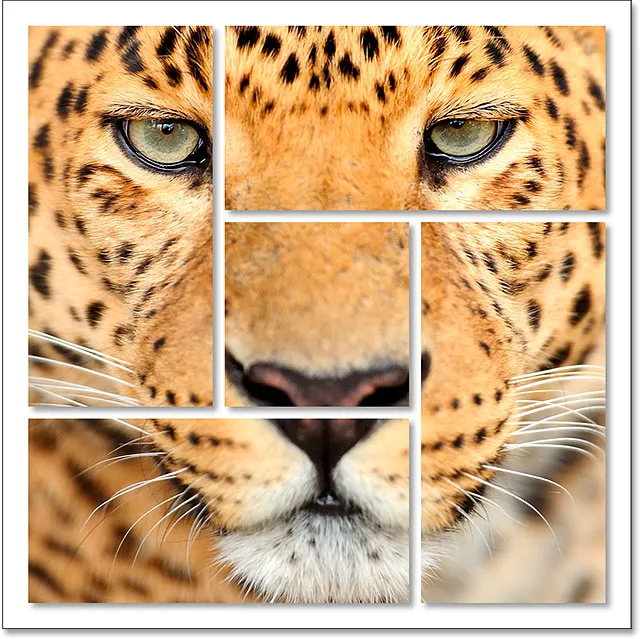
А ось як виглядатиме кінцевий ефект "кластерної форми":

Кінцевий результат.
Як створити фотографічний дисплей кластерної форми
Крок 1: Створіть новий документ
Почнемо зі створення нового документа Photoshop. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :

Перейдіть у меню Файл> Створити.
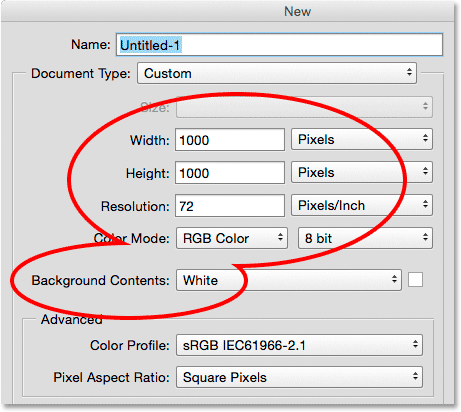
Відкриється діалогове вікно «Нова фотошоп». Ви можете використовувати будь-які розміри, необхідні для вашого ефекту, але найкраще працює документ квадратної форми. У цьому підручнику я встановлю і ширину, і висоту свого документа в 1000 пікселів, і оскільки я не планую друкувати це, я залишу для роздільної здатності значення 72 пікселів / дюйм . Якщо ви створюєте цей ефект для друку, вам, швидше за все, знадобиться більший документ з роздільною здатністю близько 300 пікселів / дюйм. Встановіть Білий фон, а потім натисніть кнопку ОК, щоб закрити діалогове вікно. На вашому екрані з’явиться новий документ, заповнений білим кольором:

Діалогове вікно "Нове".
Крок 2: Додайте новий порожній шар
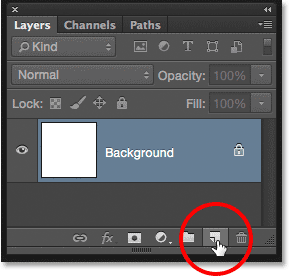
Далі ми додамо новий шар для розміщення різних форм, які ми будемо використовувати для поділу нашого зображення. Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі та натисніть на піктограму New Layer у нижній частині панелі "Шари":

Натисніть і утримуйте Alt (Win) / Option (Mac) і натисніть на піктограму New Layer.
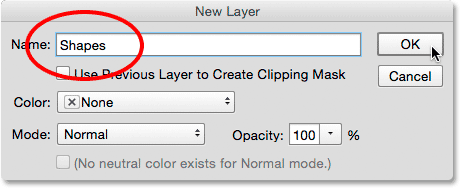
Це відкриває діалогове вікно «Новий шар», що дає нам можливість назвати новий шар перед його додаванням. Назвіть шар "Фігури" та натисніть кнопку ОК :

Названня нового шару "Фігури".
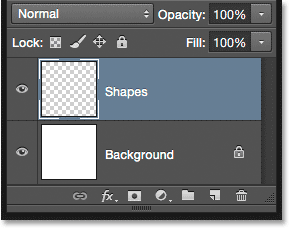
Новий порожній шар під назвою "Фігури" з'являється над фоновим шаром:

Панель "Шари", що показує новий шар "Фігури".
Крок 3: Виберіть "Нова компоновка керівництва"
Додамо до документа кілька посібників, які допоможуть нам створити фігури. Для цього ми скористаємось функцією "Нове керівництво" Photoshop CC. Перейдіть до меню Перегляд у верхній частині екрана та виберіть Новий макет керівництва :

Перейдіть до перегляду> Новий макет керівництва.
Крок 4: Створіть 3-х посібник-макет
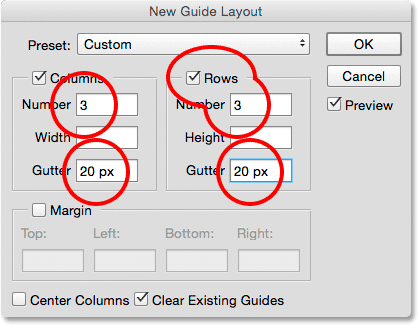
Це відкриває діалогове вікно "Нова макет керівництва", яке дозволяє нам легко додавати рядки та стовпці, жолоби та поля до нашого документа. Ми будемо використовувати його для створення простої сітки 3 на 3. Спочатку в розділі Стовпці ліворуч встановіть Кількість стовпців 3, залиште поле Ширина порожнім (щоб Photoshop розмістив стовпчики однаково) та встановіть жолоб (пробіл між стовпцями) 20 пікс .
Потім, у розділі Рядки праворуч, спочатку клацніть всередині рядка Рядки, щоб увімкнути рядки (вони вимкнено за замовчуванням), а потім встановіть Кількість рядків також на 3 . Залиште поле Висота порожнім, щоб Photoshop розмістив їх рівномірно і встановіть жолоб (пробіл між рядками) на 20 пікс .

Створення стовпців та рядків для нашого макету керівництва.
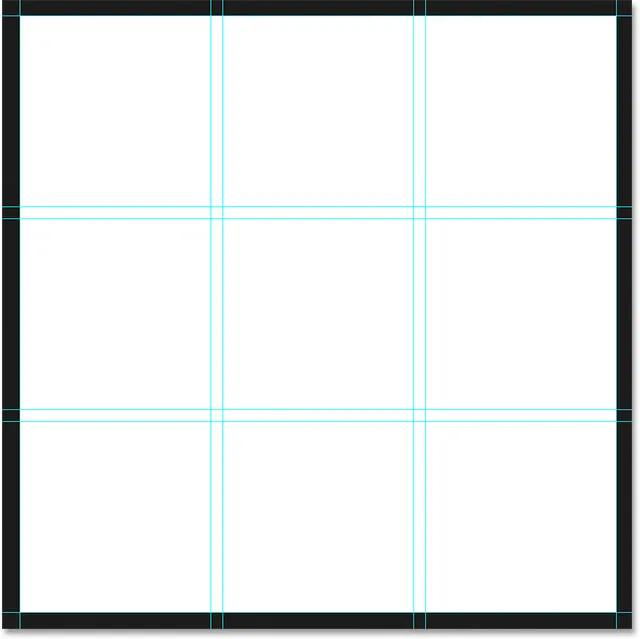
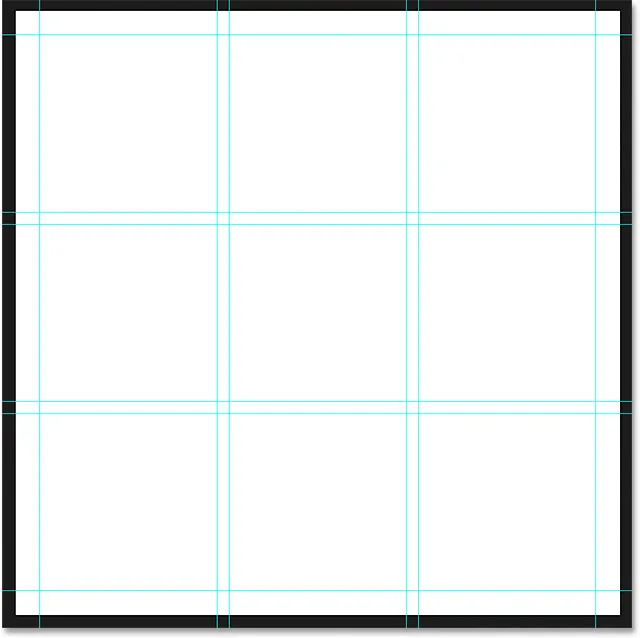
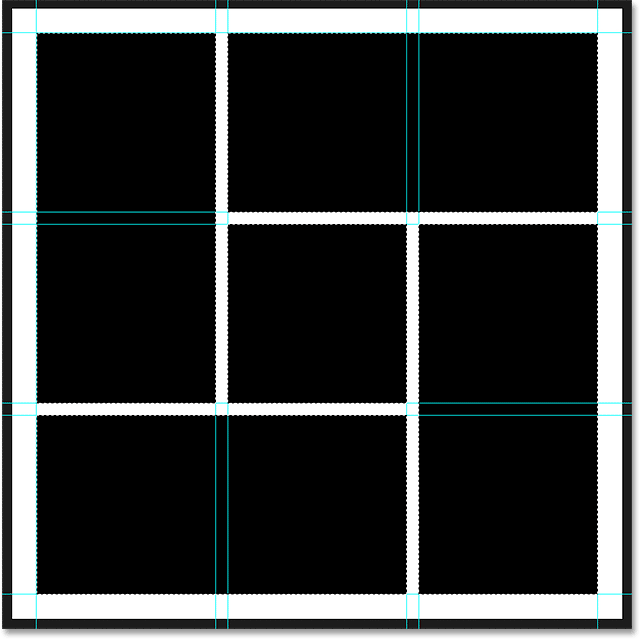
Ось як має виглядати макет довідника в документі з трьома стовпцями, трьома рядками та жолобом між кожним стовпцем та рядком у 20 пікселів:

Сітка 3 на 3 із жолобом 20 пікселів.
Якщо ви не бачите оновлення макета керівництва на екрані, переконайтесь, що в діалоговому вікні вибрано параметр Попередній перегляд :

Переконайтесь, що Попередній перегляд встановлено.
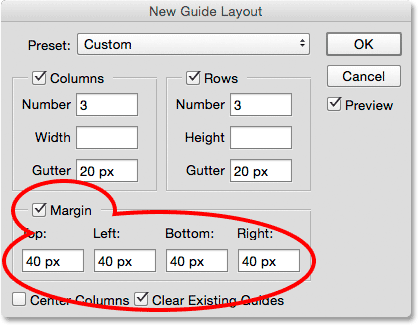
Далі додамо трохи поля навколо країв документа. Клацніть у вікні Поле, щоб увімкнути поля, а потім встановіть для кожного з чотирьох варіантів ( верхній, лівий, нижній і правий ) 40 пікс .

Додавання поля навколо документа.
Закінчивши, натисніть кнопку ОК, щоб закрити діалогове вікно "Нова макет керівництва". Ось як повинен виглядати остаточний макет керівництва із доданими полями. Зауважте, що якщо ваш документ Photoshop більший (або менший), ніж створений мною документ 1000 x 1000 пікселів, можливо, вам доведеться спробувати різні значення Gutter і Margin, щоб отримати однакові результати. Як правило, мені подобається використовувати значення маржі в два рази більше, ніж значення жолоба, але експериментуйте:

Кінцевий макет направляючого завершується полями вгорі, внизу, зліва та праворуч.
Докладніше про функцію "Новий посібник" у Photoshop
Крок 5: Виберіть інструмент «Прямокутний намет»
Додано макет довідника, виберіть інструмент прямокутного накреслення Photoshop на панелі « Інструменти» зліва на екрані:

Вибір інструменту прямокутного накреслення.
Крок 6: Виберіть різні ділянки сітки
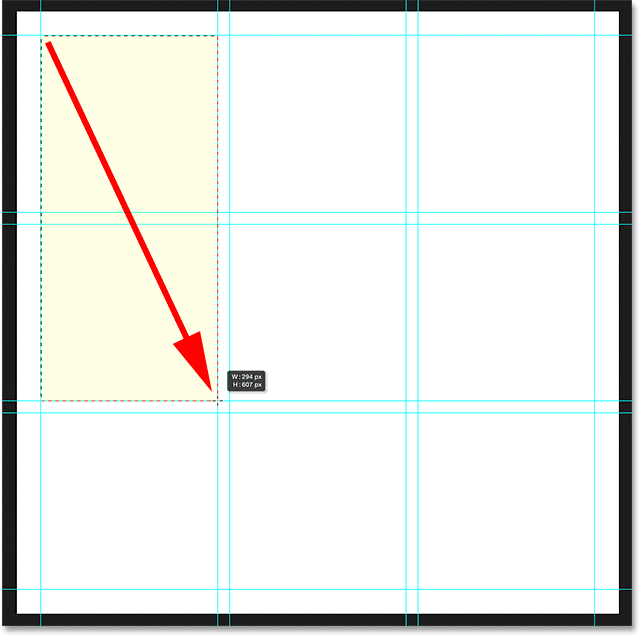
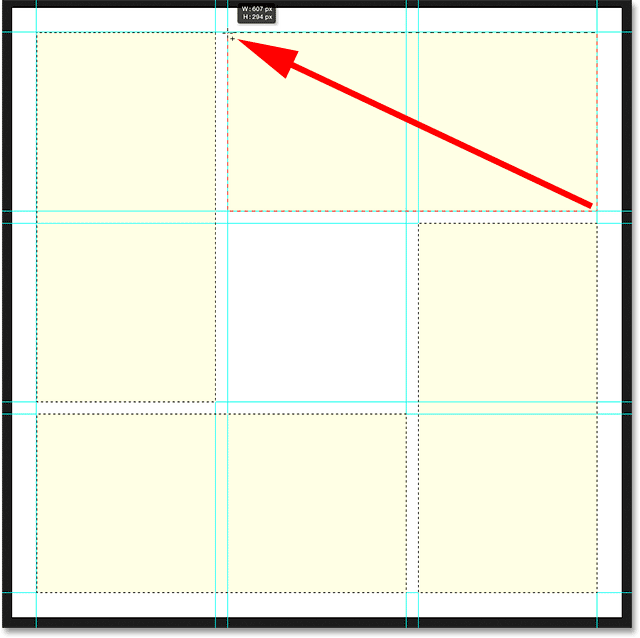
Ми будемо використовувати інструмент «Прямокутний намет», а також наш макет керівництва, щоб малювати наші форми. Для цього нам потрібно перетягнути виділення навколо різних квадратів у сітці 3 на 3. Почніть з клацання у верхньому лівому куті квадрата у верхньому лівому куті сітки (ігноруйте поля навколо країв документа) та, утримуючи кнопку миші, перетягніть до правого нижнього кута квадрата прямо під ним . Додайте до вибору жолоби між квадратами. Щоб полегшити розгляд, я виділив область, яку потрібно вибрати жовтим:

Вибір першого квадрата у верхньому ряду та першого квадрата в середньому ряду, а також жолоба посередині.
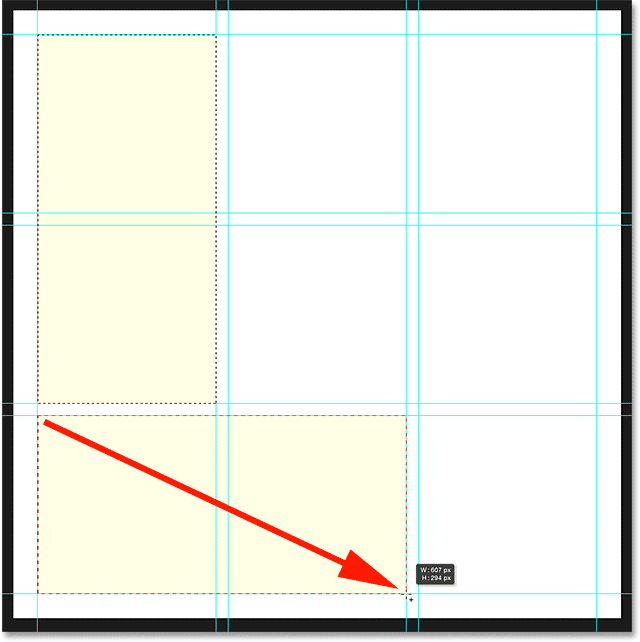
Потім натисніть і утримуйте клавішу Shift на клавіатурі. Це додасть вибір, який ми збираємося створити, до вибраного нами вибору (ви побачите невеликий знак плюс ( + ) у правому нижньому куті курсору миші, що дозволить вам знати, що ви перебуваєте в " Додати до вибору" режим). Утримуючи клавішу Shift, клацніть у верхньому лівому куті квадрата в нижньому лівому куті сітки та, утримуючи кнопку миші, утримуючи її, перетягніть до правого нижнього кута квадрата біля неї . Знову ж, включте у вибір жолоб між квадратами. Ви все ще повинні побачити свій оригінальний контур вибору навколо перших двох квадратів, плюс тепер у нас є ще два квадрати:

Додавання квадрата в нижньому лівому і нижньому центрі, плюс жолоб між ними.
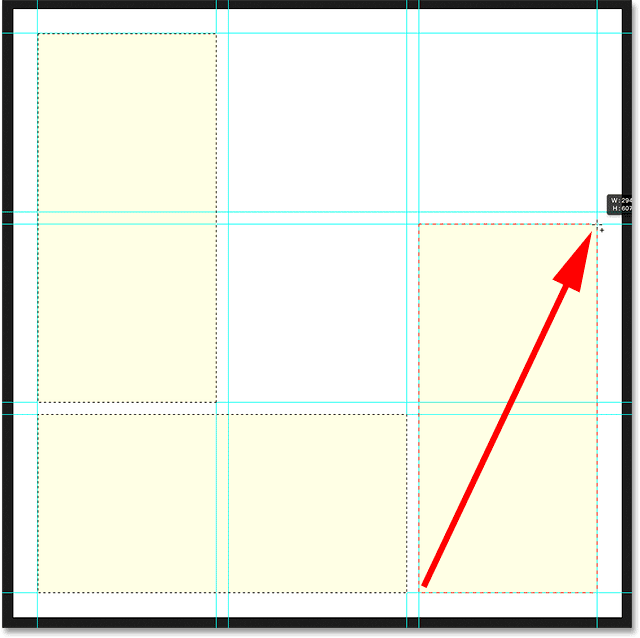
Якщо клавіша Shift все ще утримується, натисніть у нижньому лівому куті квадрата в правому нижньому куті сітки та перетягніть угору до правого верхнього кута квадрата прямо над ним . Тепер у вас має бути вибрано три секції сітки:

Додавання квадратів в нижній правій і середній правій частині.
Ми майже закінчили. Ще натискаючи та утримуючи клавішу Shift, додайте верхній правий і верхній центральні квадрати до вибору, натиснувши в нижньому правому куті квадрата у верхньому правому куті та перетягнувши його до лівого верхнього кута квадрата у верхньому центрі :

Додавання квадратів у верхньому правому та верхньому центрі.
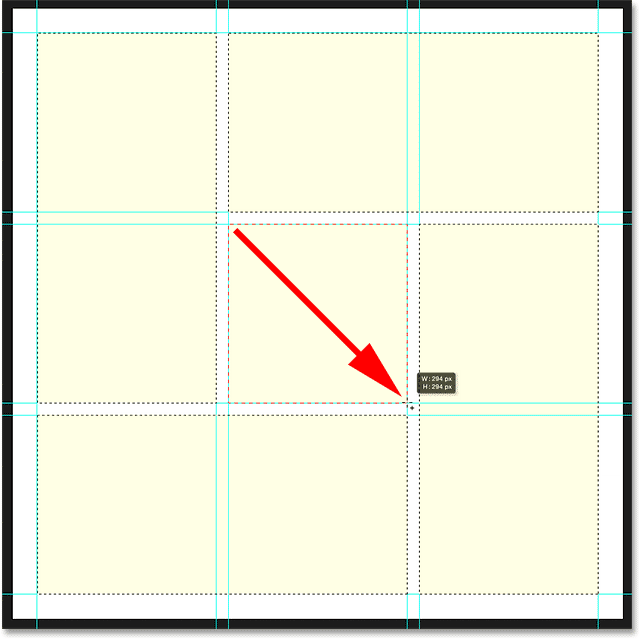
Нарешті, додайте квадрат у центрі сітки, натиснувши та утримуючи Shift, клацнувши у верхньому лівому куті квадрата та перетягнувши до нижнього правого кута:

Завершення вибору додаванням квадрата в центрі.
Крок 7: Заповніть вибір чорним кольором
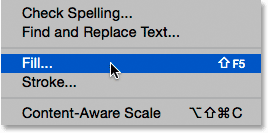
Давайте заповнимо всі обрані нами фігури чорним кольором. Для цього ми використаємо команду Fill Photoshop. Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :

Перейдіть до редагування> заливка.
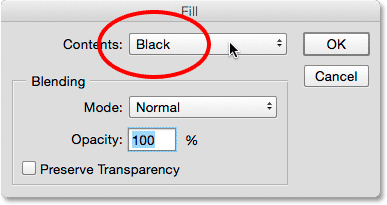
Це відкриває діалогове вікно Заповнення. Встановіть для параметра Параметр Зміст вгорі Чорний і переконайтесь, що для параметра Режим встановлено значення Нормальний, а Непрозорість - 100% :

Зміна змісту на чорний.
Клацніть OK, щоб закрити діалогове вікно Заповнення. Photoshop заповнює вибір чорним кольором:

Документ після заповнення виділення чорним кольором.
Крок 8: Видаліть вибір та напрямні
Ми закінчилися з контурами вибору та посібниками, тому давайте очистимо їх від документа. Щоб видалити контури вибору, перейдіть до меню Select у верхній частині екрана та оберіть Скасувати вибір або натисніть Ctrl + D (Win) / Command + D (Mac) на клавіатурі:

Перейдіть до пункту Вибрати> Скасувати вибір.
Щоб видалити напрямні, перейдіть до меню Вид і виберіть Очистити напрямні :

Перехід до Перегляд> Очистити путівники.
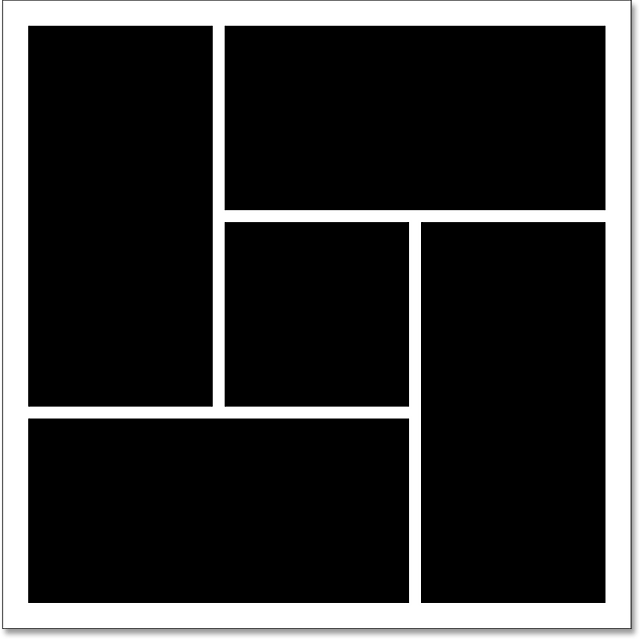
Коли контури та довідники вибору вже відсутні, ми бачимо лише наші заповнені чорним кольором форми на білому тлі:

Документ, який виглядає набагато чистіше.
Крок 9: Додайте тінь краплі
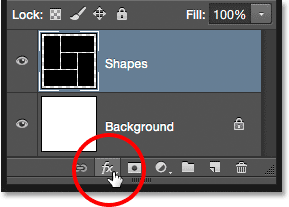
Щоб ефект трохи вискочив з фону, ми додамо тінь за фігурами. Вибравши шар "Фігури", натисніть на піктограму Стилі шару (піктограма fx ) внизу панелі "Шари":

Клацання піктограми стилів шару.
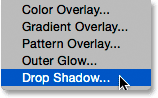
У списку, що з’являється, виберіть « Відкинути тінь» :

Вибір стилю шару "Тінь".
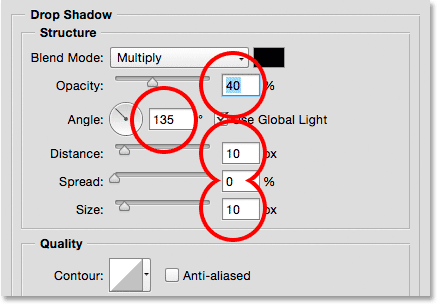
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на параметри «Тінь випадання» в середньому стовпці. Я встановлю кут моєї тіні на 135 °, щоб джерело світла знаходилось у верхньому лівому куті, тоді я встановлю як значення відстані, так і розміру 10 пікс . Відстань керує тим, наскільки далеко тінь з’являється від об'єкта, а розмір контролює твердість країв тіні. Ви можете поекспериментувати з цими двома значеннями, якщо розмір вашого документа відрізняється від мого. Нарешті, я встановлю непрозорість тіні на 40% :

Параметри "Тінь".
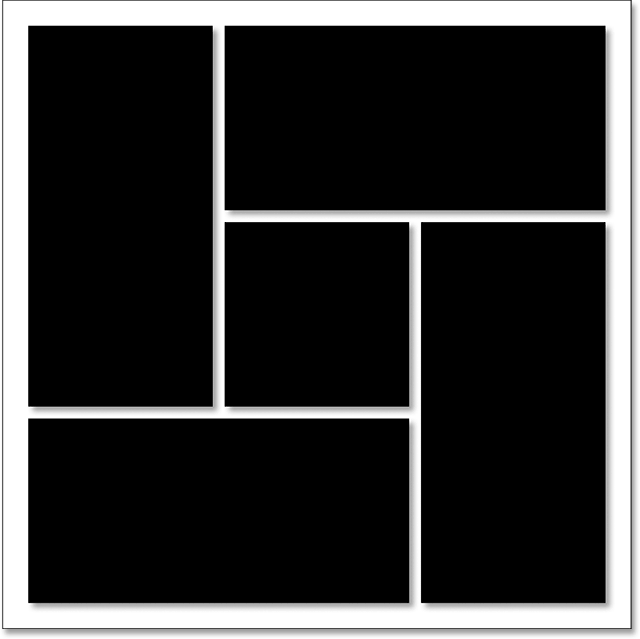
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно Стиль шару. Ось мої форми з тінню, що застосовується:

Документ після застосування тіні для краплі.
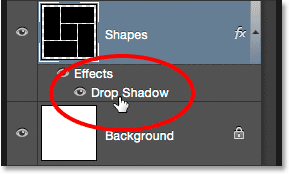
Однією з чудових речей щодо стилів шарів у Photoshop є те, що вони залишаються повністю редагованими навіть після того, як ми їх застосували. Якщо ми знову подивимось на панель «Шари», ми побачимо ефект «Тінь випадання», вказаний під шаром «Фігури». Якщо ви вирішили, чи вже зараз, чи пізніше, коли ви додали фотографію, вас не влаштовує те, як виглядає тінь, просто двічі клацніть на слова Drop Shadow, щоб знову відкрити діалогове вікно «Стиль шару» і зробити все, що завгодно потрібні вам зміни:

Двічі клацніть слова "Відкинь тінь" у будь-який час, щоб змінити її налаштування.
Крок 10: Виберіть і скопіюйте фотографію
Якщо ви цього ще не зробили, відкрийте фотографію, яку хочете використовувати для ефекту. Він відкриється у своєму власному, окремому вкладеному документі. Ви можете перемикатися між документами, клацнувши вкладки вгорі. Тут я переходжу на документ своєї фотографії, клацнувши на вкладці:

Вибір документа основного фото.
Нам потрібно скопіювати та вставити фотографію в документ ефекту кластера форми. Перейдіть до меню Select у верхній частині екрана та виберіть Усі, або натисніть Ctrl + A (Win) / Command + A (Mac), щоб вибрати Select> All з клавіатури:

Перехід до пункту Вибрати> Усі.
Це розміщує контур виділення навколо фотографії:

Навколо зображення з'являється контур виділення.
Вибравши фотографію, перейдіть до меню « Правка » та виберіть « Копіювати» або натисніть Ctrl + C (Win) / Command + C (Mac) на клавіатурі:

Перехід до редагування> Копіювати.
Крок 11: Вставте фотографію в документ кластерної форми
Переключіться на документ кластерного формату, натиснувши його вкладку :

Повернення до документа ефекту.
Щоб вставити фотографію та відцентрувати її в документі, перейдіть до меню « Правка », виберіть « Спеціальна вставка», потім виберіть « Вставити на місце» або натисніть Shift + Ctrl + V (Win) / Shift + Command + V (Mac):

Перейдіть до редагування> Спеціальна вставка> Вставити на місце.
Photoshop вклеює і центрує фотографію в документі. Якщо ми подивимось на панель «Шари», то побачимо, що Photoshop розмістив фотографію на абсолютно новому шарі під назвою «Шар 1» над шаром «Фігури». Не хвилюйтесь, якщо ваше фото занадто велике для ефекту. Ми побачимо, як змінити його розмір за мить:

Фотографія з’являється на власному шарі над іншими.
Крок 12: Створіть відсічну маску
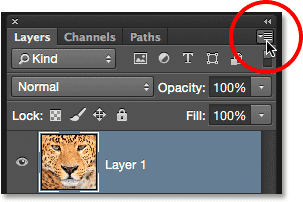
На даний момент фотографія блокує фігури на шарі "Фігури" з виду. Ми хочемо, щоб фотографія з’явилася всередині фігур, і ми можемо це зробити легко, використовуючи відсічну маску. Вибравши шар фото ("Шар 1"), натисніть на значок невеликого меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню панелі "Шари".
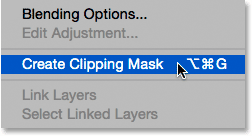
У меню, яке з'явиться, виберіть Створити відсічну маску :

Вибір "Створити відсічну маску".
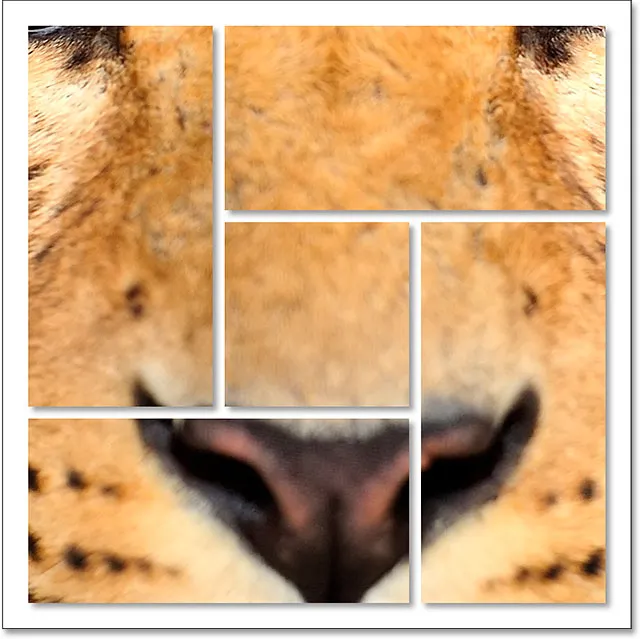
Це "притискає" фотографію до вмісту шару безпосередньо під нею, створюючи ілюзію, що фотографія зараз знаходиться всередині форм. Тут ми бачимо, що моя фотографія занадто велика, щоб належним чином вписатись у фігури, але я виправлю наступне:

Ефект після відсікання фотографії до шару «Фігури».
Дізнайтеся все про відсікання масок у Photoshop
Крок 13: Змініть розмір та розмістіть фотографію за допомогою безкоштовної трансформації
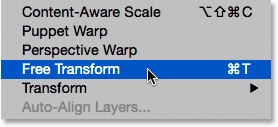
Щоб змінити розмір і розмістити фотографію всередині фігур, переконайтесь, що на панелі "Шари" вибрано "Шар 1", потім перейдіть до меню " Правка" у верхній частині екрана та виберіть " Безкоштовна трансформація" або натисніть Ctrl + T (Win) / Command + T на клавіатурі:

Перехід до редагування> Безкоштовна трансформація.
Це розміщує поле Free Transform і ручки (маленькі квадратики) навколо фотографії. Незважаючи на те, що ми можемо бачити лише частини фотографії, які знаходяться всередині форм, вікно вільної трансформації відображається навколо фактичних розмірів фотографії. Якщо ви не бачите всього вільного вікна "Трансформація", оскільки ваше фото настільки велике, воно виходить за межі екрана, перейдіть до меню " Перегляд" та виберіть " Підключення на екрані" або натисніть Ctrl + 0 (Win) / Command + 0 (Mac) . Photoshop миттєво зменшить зображення, щоб було видно все, включаючи поле вільної трансформації:

Перейдіть до перегляду> Fit на екрані.
Щоб змінити розмір зображення, натисніть та утримуйте клавішу Shift, натискаючи та перетягуючи будь-яку з чотирьох кутових ручок . Утримуючи Shift під час перетягування, він блокує співвідношення сторін фотографії на місці під час зміни розміру. Якщо ви натискаєте і утримуєте Shift + Alt (Win) / Shift + Option (Mac) під час перетягування кутових ручок, ви не тільки заблокуєте пропорції на місці, але і зміните розмір фотографії з центру, а не з кута, що часто простіше.
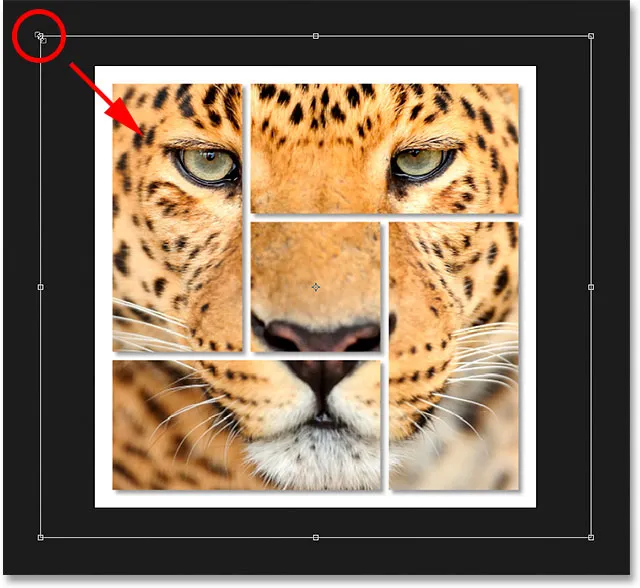
Щоб перемістити зображення, просто натисніть і перетягніть кудись все поле вільної трансформації. Тут я перетягую верхню ліву кутову ручку до центру документа, щоб зменшити зображення і більше розмістити його у формах:

Змінення розміру фотографії всередині фігур за допомогою безкоштовної трансформації.
Закінчивши, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб вийти з режиму вільної трансформації. І з цим ми закінчили! Тут, після зміни розміру моєї фотографії, є мій остаточний ефект "кластерної форми":

Кінцевий результат.