У цьому підручнику щодо ефектів Photoshop ми дізнаємось, як створити простий макет фоторамки в стилі галереї, доповнений текстовим підписом під ним, як ніби фотографія відображалася в художній галереї. Це може бути дуже класним та елегантним способом представити свою роботу, а створити макет легко.
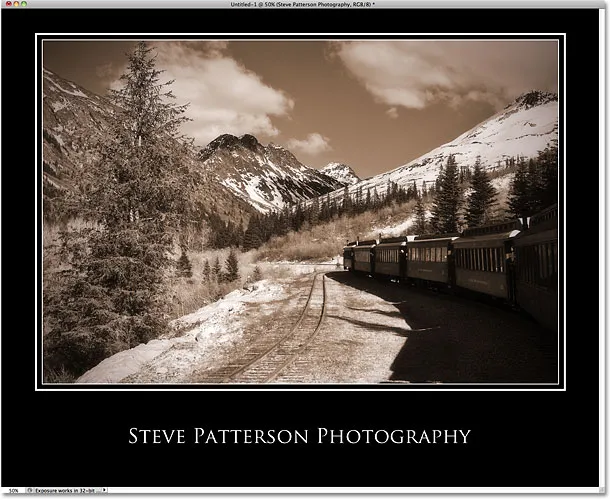
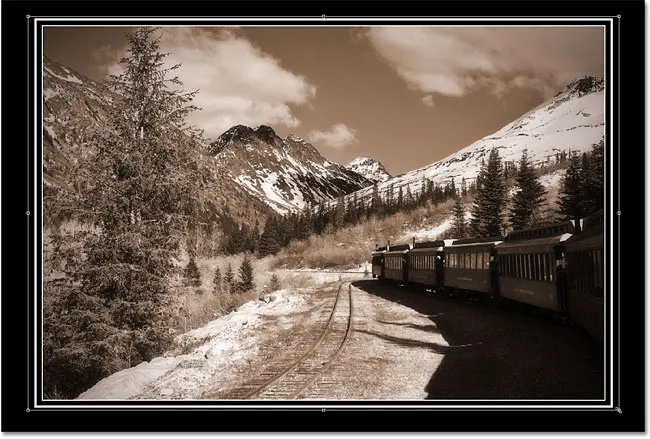
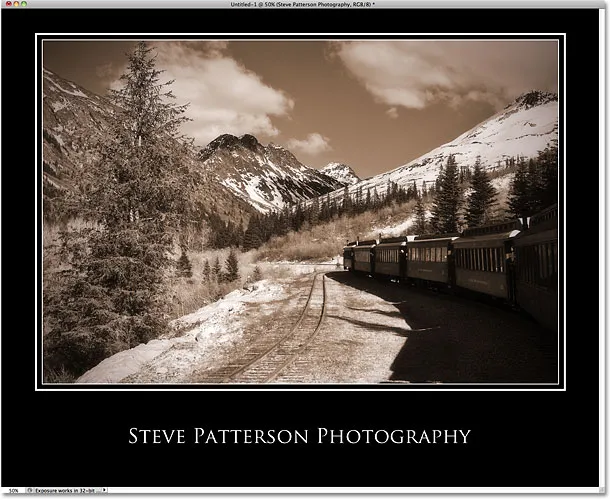
Ось як буде виглядати кінцевий результат (звичайно, ваші фото та підписи тексту будуть різними):

Остаточний макет фоторамки в стилі галереї.
Як створити фоторамку в стилі галереї
Крок 1: Створіть новий документ
Почнемо зі створення нового документа. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :

Перейдіть у меню Файл> Створити.
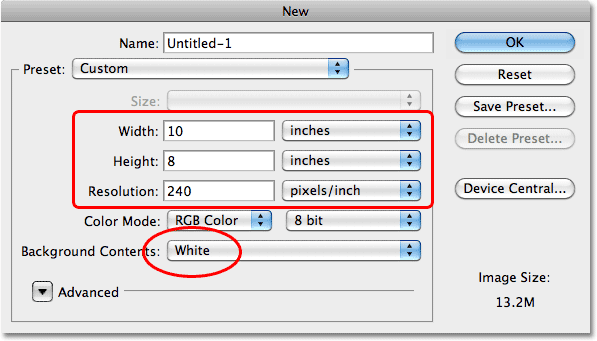
Це відкриває діалогове вікно «Новий документ Photoshop». Я хочу, щоб мій остаточний макет був надрукований у форматі 8х10 у ландшафтній орієнтації, тому я введу значення 10 дюймів для ширини та 8 дюймів для висоти (переконайтеся, що ви встановили тип вимірювання дюйми, а не пікселі ). Розміри, які знадобляться для вашого макета, можуть бути різними. Оскільки я хочу, щоб він друкувався у високій якості, я введу значення роздільної здатності 240 пікселів / дюйм . Нарешті, встановіть « Білий фон» на « Біле», що заповнить фон нового документа білим кольором, навіть якщо ми його миттєво змінимо (це просто тримає нас на одній сторінці):

Встановіть ширину, висоту, роздільну здатність та колір тла в діалоговому вікні Новий документ.
Клацніть OK, щоб закрити діалогове вікно. На вашому екрані з’явиться новий документ, заповнений білим кольором.
Крок 2: Заповніть новий документ чорним кольором
Створивши наш новий документ, давайте заповнимо його чорним кольором, який стане кольором фону макета. Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :

Перейдіть до редагування> заливка.
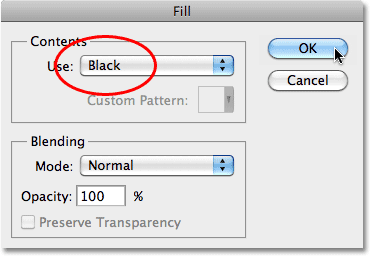
Це відкриває діалогове вікно Заповнення. Встановіть параметр Use у верхній частині діалогового вікна на Чорний :

Встановіть для параметра Параметр чорний.
Клацніть OK, щоб вийти з діалогового вікна, і Photoshop заповнить документ суцільним чорним кольором:

Чорний колір - це колір тла для макета.
Крок 3: Додайте новий порожній шар і назвіть його "Фотозона"
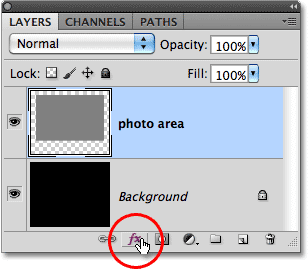
Додамо новий пустий шар до нашого документа, натиснувши на значок Новий шар у нижній частині панелі "Шари":

Клацніть піктограму Новий шар.
До цього додається новий порожній шар, який Photoshop автоматично називає "Шар 1" над шаром "Фоновий" на панелі "Шари". Двічі клацніть безпосередньо на назві "Шар 1" та змініть ім'я на область фотографій . Коли ви закінчите, щоб прийняти зміну імені, натисніть клавішу Enter (Win) / Return (Mac):

Двічі клацніть на назві нового шару та змініть його на "фотозона".
Крок 4: Перетягніть вибір навколо основної фотографії
Нам потрібно провести вибір у районі, на якому буде відображатися фотографія. Виберіть інструмент « Прямокутний намет» на панелі «Інструменти»:

Виберіть інструмент «Прямокутний намет».
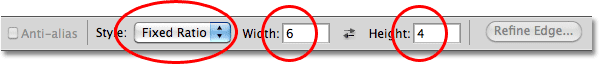
Якщо вибрано інструмент «Прямокутний набір», панель параметрів у верхній частині екрана зміниться, щоб відобразити параметри, спеціально для цього інструменту. Я збираюся розробити свій макет, щоб відобразити фотографію зі стандартним співвідношенням сторін 4х6, в ландшафтній орієнтації. Для цього я спершу зміню параметр Стиль на панелі параметрів на Фіксований коефіцієнт, потім введіть 6 для Ширини та 4 Для Висоти (пропорція, яку ви бажаєте для вашої фотографії, може бути різною) :

Змініть параметр Стиль на Фіксований коефіцієнт, а потім введіть 6 для Ширини і 4 для Висоти.
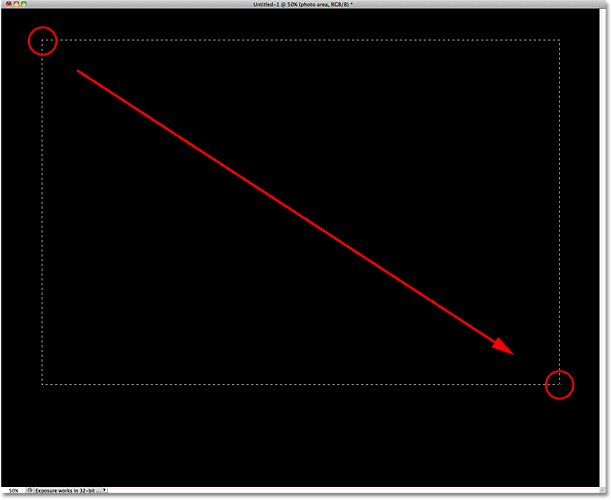
Потім я натискаю приблизно на дюйм або близько цього від лівого верхнього кута документа і перетягую виділення, яке стане областю, де відображається фотографія. Коли я перетягую, Photoshop блокує вибір у співвідношенні сторін, встановлених на панелі параметрів:

Перетягніть виділення навколо області, де буде відображатися фотографія.
Крок 5: Заповніть вибір сірим кольором
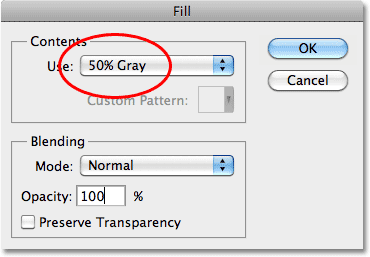
Зібравши місце, перейдіть до меню Правка та виберіть Заповнити ще раз. Цього разу, коли з’явиться діалогове вікно «Заливка», встановіть для параметра « Використання» значення 50% сірого :

Встановити Використання на 50% сірого.
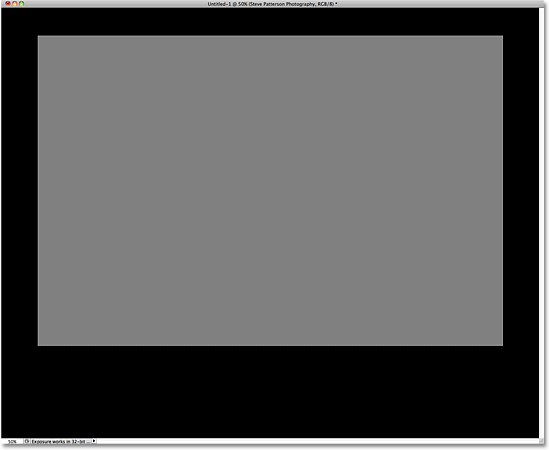
Натисніть кнопку ОК, і Photoshop заповнить область фотографії сірим кольором. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб видалити контур вибору:

Зараз фотозона заповнена сірим кольором.
Крок 6: Вирівняйте зону фотографії горизонтально з документом
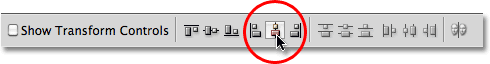
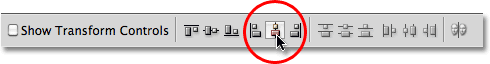
Перш ніж продовжити, переконайтеся, що наша фотографічна область горизонтально вирівняна з документом. Натисніть Ctrl + A (Win) / Command + A (Mac) на вашій клавіатурі, яка вмить вибере весь документ (контур виділення з’явиться навколо країв вікна документа). Натисніть букву V на клавіатурі, щоб швидко вибрати інструмент переміщення Photoshop. Потім, вибравши інструмент "Переміщення", натисніть на пункт " Вирівняти горизонтальні центри " на панелі параметрів:

Використовуйте параметр Вирівнювання горизонтальних центрів, щоб вирівняти зону фотографії з документом.
Якщо ваша фотографічна площа була горизонтально трохи поза центром, Photoshop прив’яже її до ідеального вирівнювання з документом. Натисніть Ctrl + D (Win) / Command + D (Mac), коли будете готові скасувати вибір документа.
Крок 7: Додайте тонку білу рамку
Додамо тонку білу облямівку навколо фотозони. Для цього ми будемо використовувати один із стилів шару Photoshop. Клацніть на піктограмі стилів шару внизу панелі "Шари":

Клацніть на значку стилів шару.
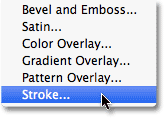
Потім виберіть " Обведення " внизу списку:

Виберіть обведення зі списку.
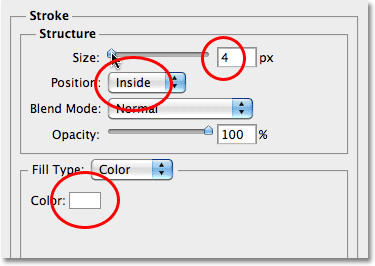
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене для параметрів обведення в середньому стовпчику. Спочатку натисніть на кольоровий зразок праворуч від слова Color, який відкриє програму Color Picker, і виберіть білий як колір для обведення. Натисніть кнопку ОК, щоб закрити програму "Вибір кольорів", коли закінчите. Потім змініть Положення обведення на Внутрішнє . Нарешті, відрегулюйте розмір обведення, перетягуючи повзунок «Розмір» праворуч. Ви можете переглянути попередній перегляд розміру обведення у вікні документа під час перетягування повзунка. Оскільки ми хочемо тонку облямівку, я збираюся встановити розмір мого обведення на 4 пікселя :

Змініть колір обведення на білий і Положення на Внутрішню, а потім регулюйте розмір обведення за допомогою повзунка.
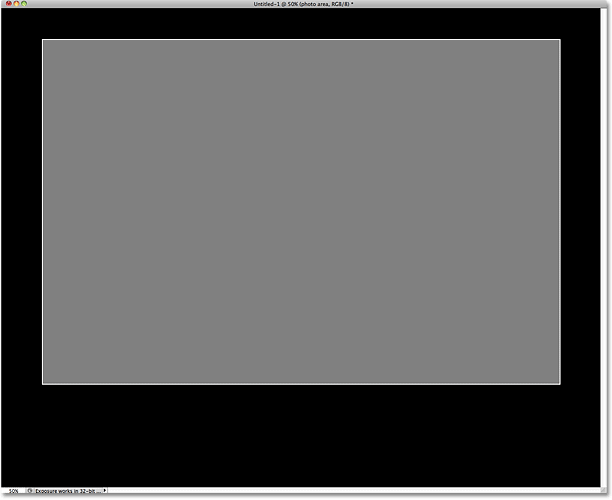
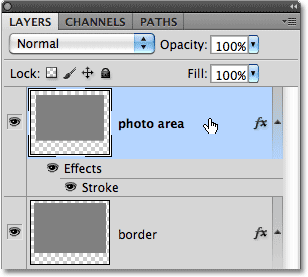
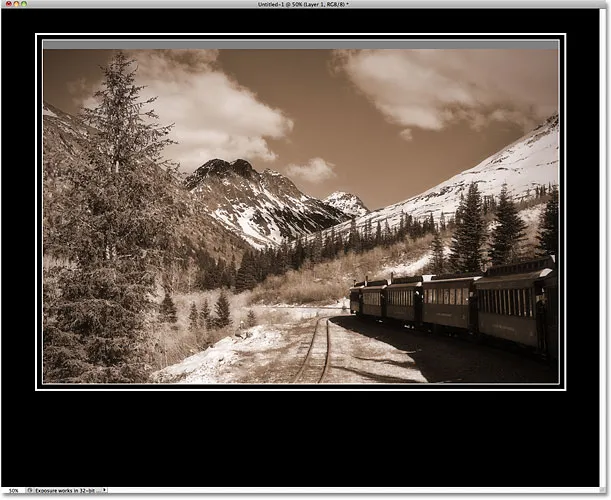
Клацніть OK, щоб вийти з діалогового вікна «Стиль шару». Навколо фотозони у вікні документа тепер з’являється тонкий білий штрих (причина, по якій ми раніше заповнювали фотографію сірою, а не білою, тому ми могли бачити білу рамку навколо неї):

З'являється перша з двох білих меж. Ми додамо другу за мить.
Крок 8: Зробіть копію шару області фотографій
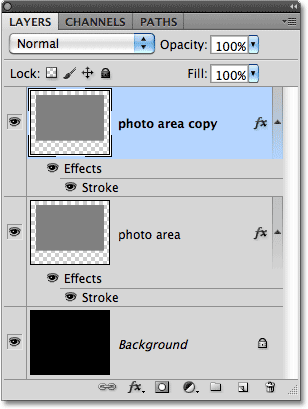
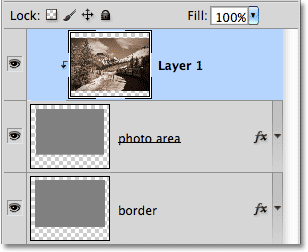
За допомогою шару області фотографії, вибраного на панелі «Шари» (вибрані шари виділені синім кольором), натисніть Ctrl + J (Win) / Command + J (Mac) на клавіатурі, щоб зробити копію шару, який Photoshop розмістить над оригінальний. Зауважте, що стиль шару обведення також копіюється:

Photoshop автоматично називає новий шар "копією області фотографій".
Крок 9: Перейменуйте шар і перетягніть його між початковими двома шарами
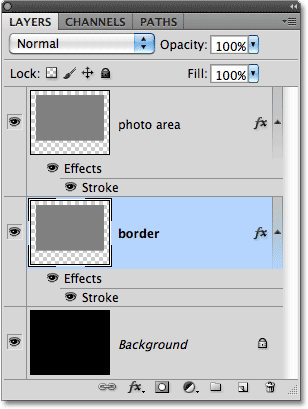
Двічі клацніть безпосередньо на назві "копія області фотографії" та змініть ім'я шару на рамку, оскільки ми будемо використовувати його для того, щоб додати зовнішню межу до фотозони за мить. Натисніть Enter (Win) / Return (Mac), щоб прийняти зміну імені. Потім натисніть на шар межі на панелі "Шари" і, утримуючи кнопку миші, перетягніть її між фоновим шаром та шаром області фотографії. Відпустіть кнопку миші, щоб вставити її на місце, коли між двома шарами з’явиться смужка виділення:

Перетягніть новий шар між початковими двома.
Крок 10: Опустіть заповнення межевого шару на 0%
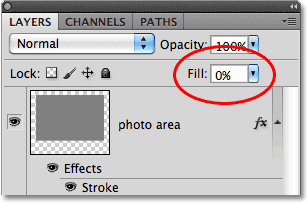
Ми будемо використовувати заповнену сірим кольором ділянку прикордонного шару, щоб додати другий, товстіший штрих навколо фотографії. Проблема полягає в тому, що ми насправді не хочемо, щоб сіра зона була видно на цьому шарі. Все, що ми хочемо бачити, - це білий штрих навколо нього. Щоб приховати сірий колір і зберегти видимий лише штрих, просто опустіть заливку для межового шару до 0% . Заповнення приховує вміст шару, але зберігає видимість будь-яких стилів шару. Ви знайдете варіант заливки безпосередньо під опцією непрозорості у верхній частині панелі "Шари". Здається, нічого у вікні документа поки що не змінилося, оскільки шар області фотографії блокує вигляд прикордонного шару:

Встановіть Fill на 0%, щоб приховати сірий, не приховуючи обведення навколо нього.
Крок 11: Використовуйте безкоштовну трансформацію, щоб додати місця навколо фотографії
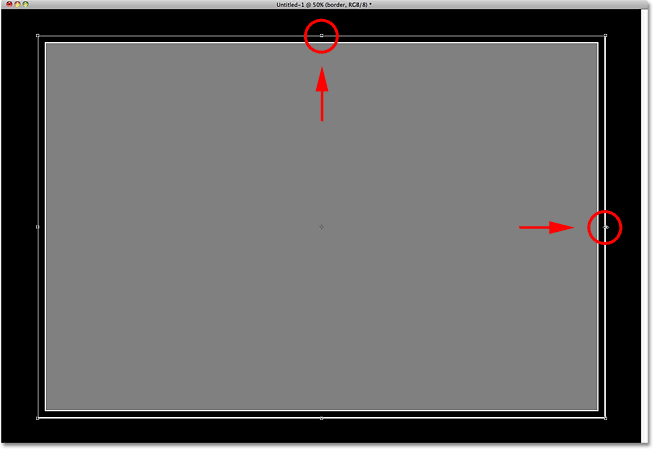
Якщо Fill встановлений на 0%, натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform та обробляти навколо сірої області на прикордонному шарі. Утримуючи клавішу Alt (Win) / Option (Mac), потім натисніть ліву або праву ручку (маленький квадрат) і, утримуючи кнопку миші, перетягніть її назовні, щоб додати трохи місця між сторонами другий штрих та сіра фотозона. Зауважте, що видно лише сам білий штрих. Сірий на прикордонному шарі прихований від виду, залишаючи нам область чорного кольору (яка проглядається через шар Фоновий) між цим другим білим штрихом та оригіналом.
Тримайте натиснутою клавішу Alt / Option і перетягніть верхню або нижню ручку назовні, щоб додати рівний простір між другим штрихом і верхом і низом сірої області фотографій:

Використовуйте вільну трансформацію, щоб додати простір між другим обведенням та фотозоною.
Коли ви закінчите, щоб прийняти трансформацію, натисніть клавішу Enter (Win) / Return (Mac).
Крок 12: Збільшення товщини зовнішнього кордону
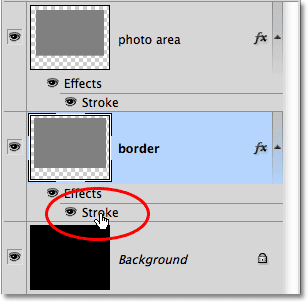
Двічі клацніть на слові Обведення під шаром межі на панелі Шари:

Будь-які стилі шару, що використовуються на шарі, перелічені безпосередньо під ним.
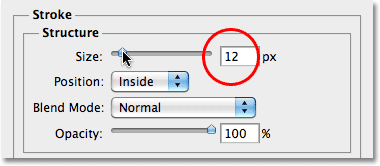
Це знову відкриває діалогове вікно «Стиль шару», знову встановлене на параметри обведення в середньому стовпчику. Давайте зробимо зовнішню межу трохи товстішою від початкової, перетягнувши повзунок « Розмір» далі вправо. Знову ви можете побачити попередній попередній перегляд обведення у вікні документа під час перетягування повзунка. Я збираюся збільшити розмір зовнішнього обведення до 12 пікс . Залиште всі інші варіанти однаковими:

Збільшити розмір другого штриха для товстішої зовнішньої межі.
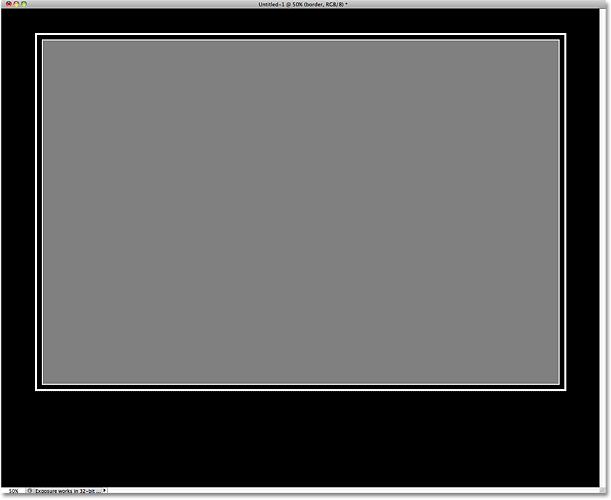
Натисніть кнопку ОК, щоб знову вийти з діалогового вікна «Стиль шару». Тепер у нас є тонка рамка безпосередньо навколо фотозони та товста рамка навколо її зовнішньої сторони, що доповнює наш основний кадр:

Фотозона та простий кадр з двома рамками тепер є на місці.
Крок 13: Відкрийте фотографію, яку ви хочете показати
Настав час додати нашу фотографію до фотозони! Відкрийте фотографію, яку ви хочете показати, яка з’явиться в окремому вікні документа. Ось зображення, яке я буду використовувати:

Відкрийте зображення, яке відображатиметься у фотозоні.
Крок 14: Виберіть і скопіюйте зображення
Натисніть Ctrl + A (Win) / Command + A (Mac) для швидкого вибору всієї фотографії. Потім натисніть Ctrl + C (Win) / Command + C (Mac), щоб скопіювати його у буфер обміну.
Крок 15: Виберіть шар рівня області фотографій
Коли фотографія скопійована у буфер обміну, поверніться до початкового вікна документа (макет фоторамки галереї) та натисніть на шар області фотографії на панелі "Шари", щоб вибрати його:

Виберіть шар області фотографій.
Крок 16: Вставте фотографію в документ
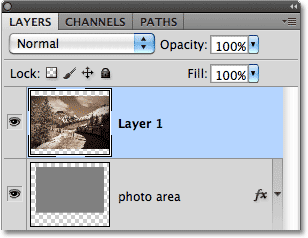
Натисніть Ctrl + V (Win) / Command + V (Mac), щоб вставити фотографію, яку ми скопіювали в буфер обміну за мить до документа. Photoshop автоматично розмістить фотографію на своєму власному шарі безпосередньо над тим, який шар був обраний у той час (саме тому ми спочатку вибрали шар області фотографії), як ми це можемо побачити, заглянувши на панель «Шари». Фотошоп назвав фотошар "Шаром 1", що чудово. Не потрібно його перейменовувати:

Фотографія з’являється на власному шарі безпосередньо над шаром області фотографій.
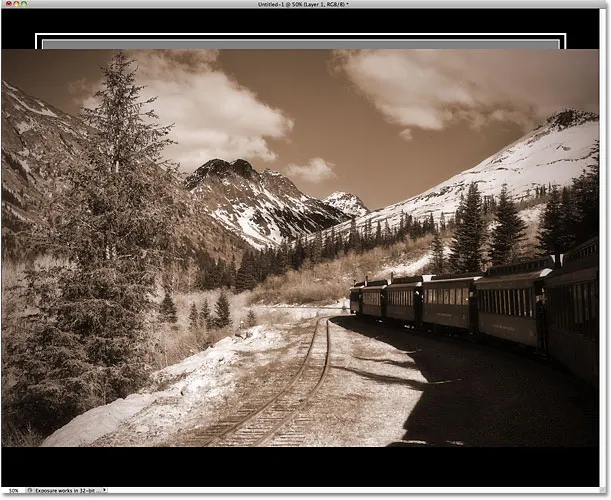
Якщо ми подивимось у вікно документа, ми побачимо, що зображення наразі занадто велике для розміщення у зоні фотографії та блокує його від перегляду:

Фотографія наразі занадто велика, щоб вміститись у зону, на якій вона буде відображатися.
Крок 17: Створіть відсічну маску
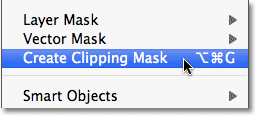
Нам потрібен спосіб пристосувати зображення до фотозони, і це можна зробити за допомогою відсічної маски . Спочатку натисніть на шар, який містить фотографію ("Шар 1") на панелі "Шари", щоб вибрати її. Потім перейдіть до меню шару у верхній частині екрана та оберіть Створити відсічну маску :

Виберіть шар фотографії на панелі «Шари», а потім перейдіть до «Шару»> «Створити відсічну маску».
Шар фотографії буде відступати праворуч на панелі «Шари», повідомляючи нам про те, що він тепер «підрізаний» до шару під ним:

Шар області фотографії зараз використовується як маска для зображення.
Завдяки відсічній масці у вікні документа тепер видно лише область зображення, яка падає безпосередньо над сірою зоною фотографії під нею. Ділянки за межами фотозони приховані від перегляду:

Видно лише область фотографії безпосередньо над зоною фотографії.
Крок 18: Змінення розміру та розміщення фотографії за допомогою безкоштовної трансформації
Поки що добре, але моє зображення все ще занадто велике, щоб повністю вміститися в менші межі фотозони, і його також потрібно змінити. Ми можемо зробити обидва ці речі за допомогою безкоштовної трансформації. Ще раз натисніть Ctrl + T (Win) / Command + T (Mac), щоб відобразити вільну і безкоштовну трансформацію, на цей раз навколо фотографії. Утримуйте клавішу Shift і перетягніть будь-яку з кутових ручок, щоб змінити розмір фотографії за потребою, поки вона не впишеться у зону фотографії. Щоб перемістити фотографію, клацніть будь-де всередині вільного вільного перетворення та перетягніть зображення на місце. Якщо ваше зображення використовує те саме співвідношення сторін, що і для вашої фотографії (як у мене), ви повинні мати можливість вмістити все зображення всередині нього. Якщо ні, просто змініть розмір зображення, поки не буде видно якомога більше його. Коли ви закінчите, щоб прийняти трансформацію, натисніть клавішу Enter (Win) / Return (Mac):

Використовуйте Безкоштовну трансформацію для переміщення та розміру фотографії, поки вона не впишеться у зону фотографії.
Крок 19: Додайте текст під зображенням
На даний момент все, що вам потрібно зробити, - це додати під зображення текстовий підпис. Виберіть інструмент " Горизонтальний тип" на панелі "Інструменти":

Виберіть інструмент "Тип".
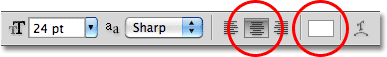
Вибравши інструмент "Тип", виберіть шрифт та розмір шрифту на панелі параметрів. Я буду використовувати Trajan Pro на 24 пт:

Виберіть свій шрифт та розмір шрифту на панелі параметрів.
Клацніть на кольоровій палітрі в панелі параметрів і виберіть білий колір як колір тексту з Колекції кольорів. Нарешті, натисніть на параметр « Центр тексту» зліва від кольорового зразка, що полегшить центр нашого тексту в документі під час введення тексту:

Виберіть білий колір як колір тексту та оберіть параметр вирівнювання центрального тексту.
Потім просто натисніть на чорну область під центром фотографії за допомогою інструмента "Тип" та додайте текст. Я збираюся набрати "Фотографії Стіва Паттерсона". Ви, напевно, захочете додати щось інше, якщо, звичайно, ви не хочете віддати мені кредит за вашу роботу. Зауважте, що місце, яке ви натиснули на інструменті "Тип", стає центральною точкою тексту під час введення, завдяки опції "Центр тексту", яку ми вибрали на панелі параметрів:

Якщо вибрана опція Центр тексту, текст поширюється в обидва боки від місця, яке ви натиснули.
Закінчивши, натисніть галочку на панелі параметрів, щоб прийняти текст:

Клацніть на галочці, щоб вийти з режиму редагування тексту.
Крок 20: Вирівняйте текст горизонтально, якщо це потрібно
Щоб переконатися, що текст вирівнюється горизонтально з документом, виконайте той самий метод, який ми використовували на кроці 6. За допомогою текстового шару, обраного на панелі «Шари», натисніть Ctrl + A (Win) / Command + A (Mac), щоб вибрати весь документ. Натисніть букву V для швидкого вибору інструменту переміщення, а потім натисніть на параметр Вирівняти горизонтальні центри на панелі параметрів. Photoshop ідеально вирівняє текст у горизонтальному центрі документа. Натисніть Ctrl + D (Win) / Command + D (Mac), коли будете готові скасувати вибір документа. Відмінивши позначку, ви можете натиснути клавіші зі стрілками вгору та вниз на клавіатурі, якщо вам потрібно натиснути текст трохи вище або нижче:

Використовуйте параметр Вирівняти горизонтальні центри знову, на цей раз, щоб вирівняти текст із документом.
І з цим ми закінчили! Ось мій остаточний макет фоторамки в стилі галереї:

Кінцевий результат.