
Вступ до анімації тексту у ефектах
After Effects - це неймовірно універсальна програма, що стосується створення та анімації тексту. Послідовність заголовків - головна роль у всіх галузях, якщо заголовки хороші, наш вміст був успішним на першому кроці, тому для таких назв нам потрібне ефективне програмне забезпечення. У цій темі ми дізнаємось про анімацію тексту у After Effects.
Якщо ви вважаєте, що вам потрібно отримати хорошу відповідь на ваш вміст або проект, заголовок надасть стильний штрих вашому проекту чи контенту, серед усіх розробників програмного забезпечення після ефекту - це простий та ефективний спосіб зробити анімацію заголовків, нині після наслідків стала основним програмним забезпеченням для анімаційних заголовків.
Такі сфери, як освіта, проектування, анімація, мовлення, кінотеатр та корпорація, використовують наслідки для своїх анімаційних цілей, оскільки вони забезпечують плавний та якісний вихід із легким робочим процесом.
Як створити анімацію тексту за наслідками?
Гаразд, подивимося, як створити текстову анімацію в After ефектах.
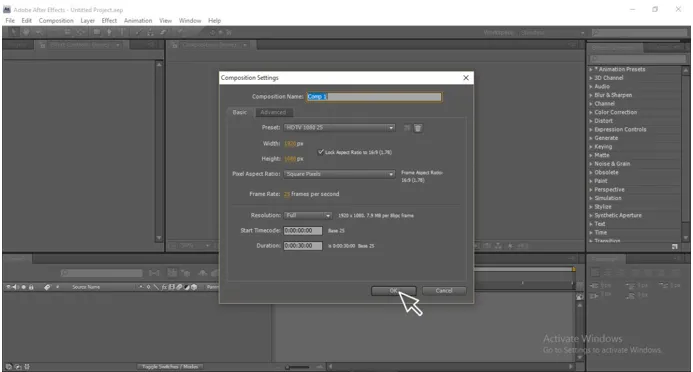
Крок 1:
Створіть нову композицію, перейдіть до Файл та виберіть нову композицію

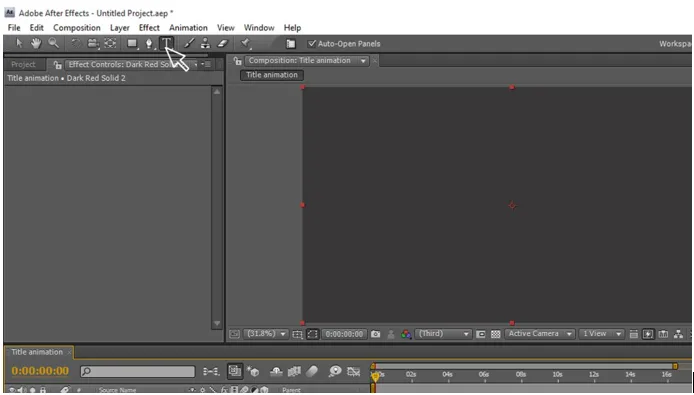
Крок 2:
Виберіть текстовий інструмент (T)

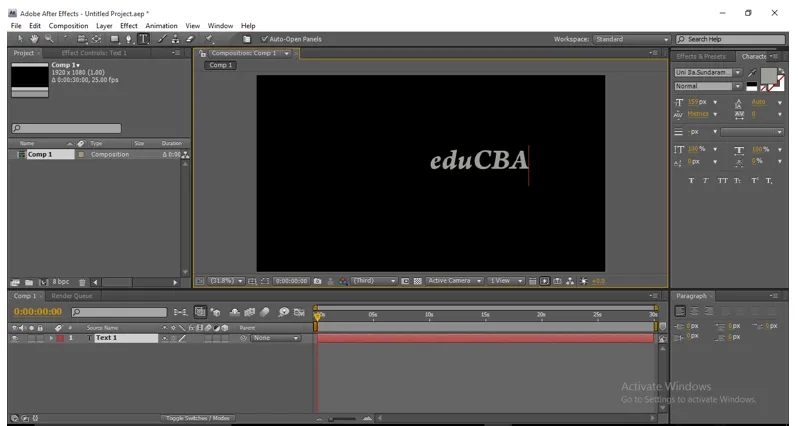
Крок 3:
Введіть текст.

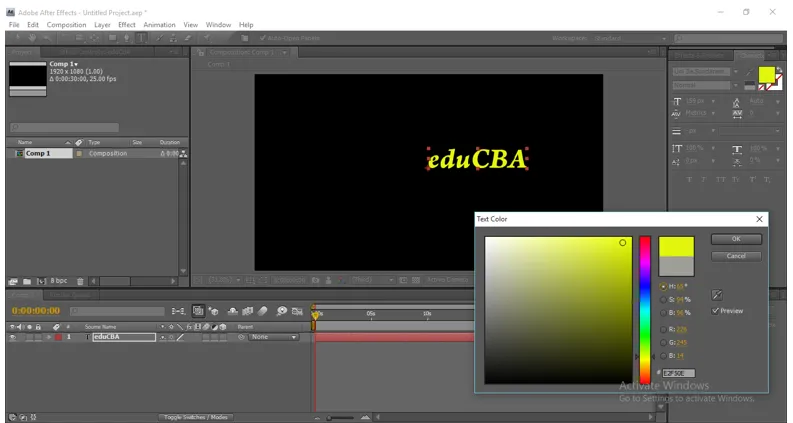
Крок 4:
Змініть колір тексту відповідно до вас.

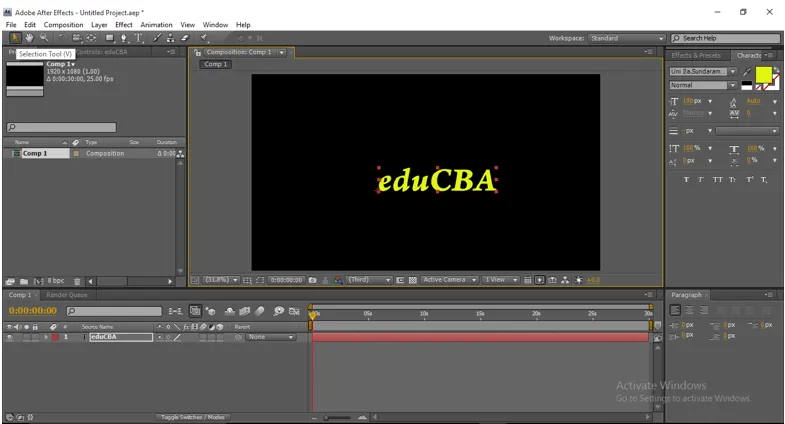
Крок 5:
За допомогою інструмента вибору (V) регулюйте положення тексту та змінюйте розмір.

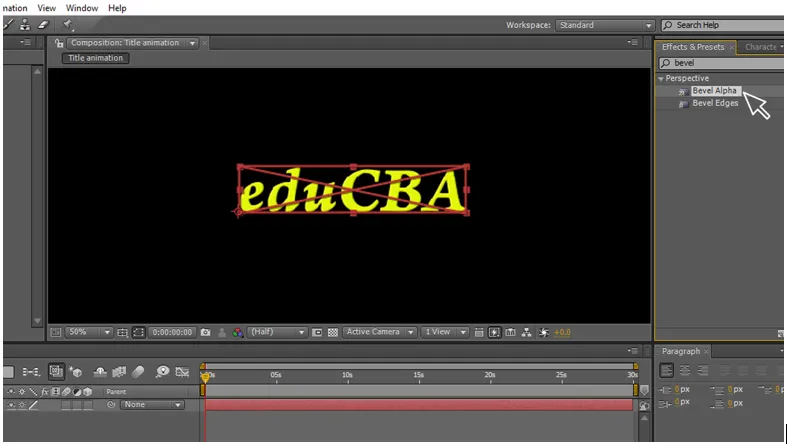
Крок 6:
Застосувати до тексту альфа-коси (це буде в «Ефекти» та «пресети»)

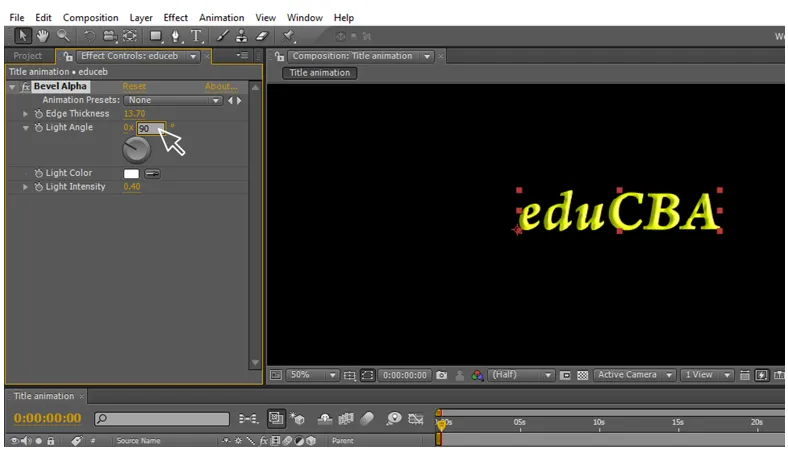
Крок 7:
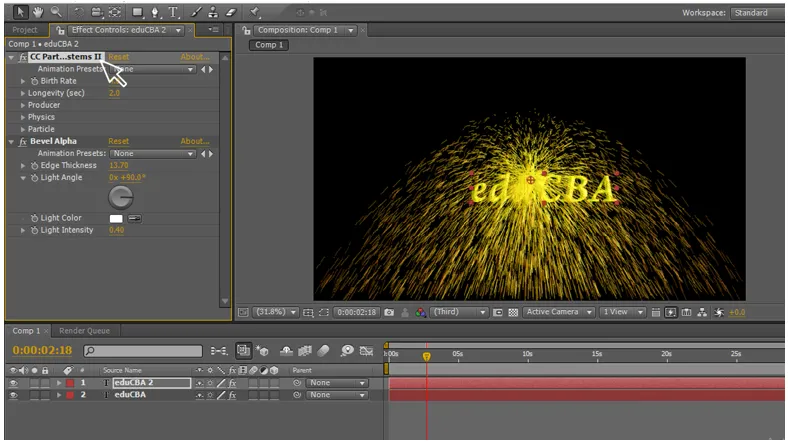
Змініть значення альфа-коси, товщина краю 13, 70 та світлий ангел 0 х 90.

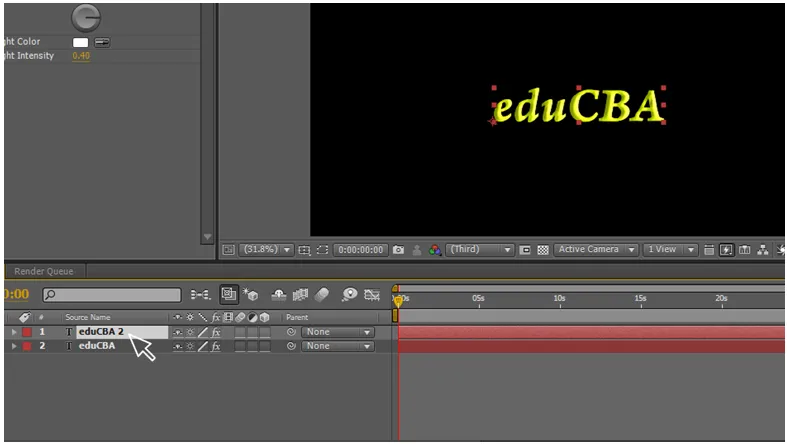
Крок 8:
Створіть повторюваний шар для тексту.

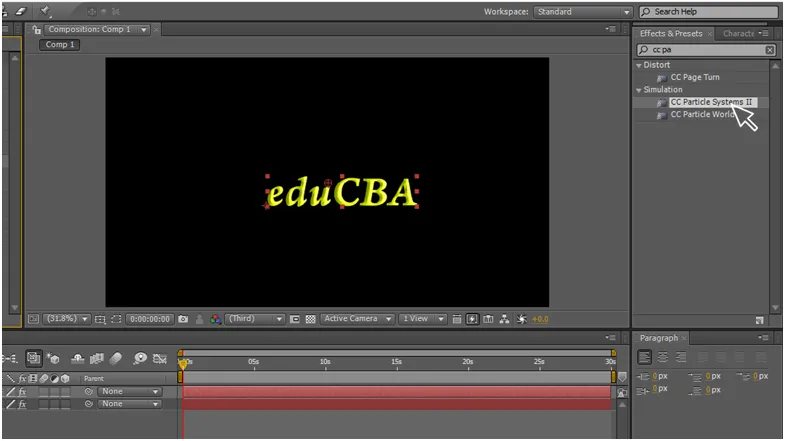
Крок 9:
Застосовуйте систему частинок куб.см до дублюючого шару.

Система частинок визначається сукупністю частинок, яка розвивається з часом і може бути керована для створення практично нескінченної кількості різних анімацій. Ці анімації можуть варіюватися від простих вибухів до блискучих фонтанів та масивних димових екранів. Ви також можете крутити багатокутники в різних напрямках Системи частинок II особливо корисні, коли ви хочете анімувати положення та розміри генератора частинок. Ви також можете керувати генерацією частинок з логотипу або іншого джерела за допомогою альфа-каналу.
Тут ми використовуємо цю систему частинок куб.см для зміни текстового шару в частинках.
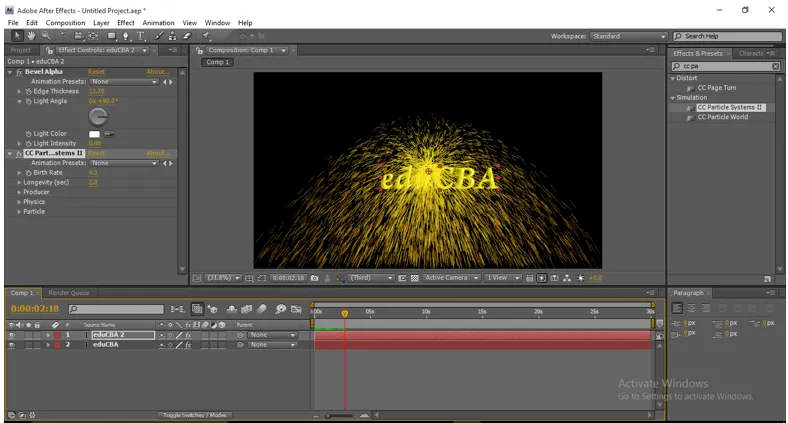
Крок 10:
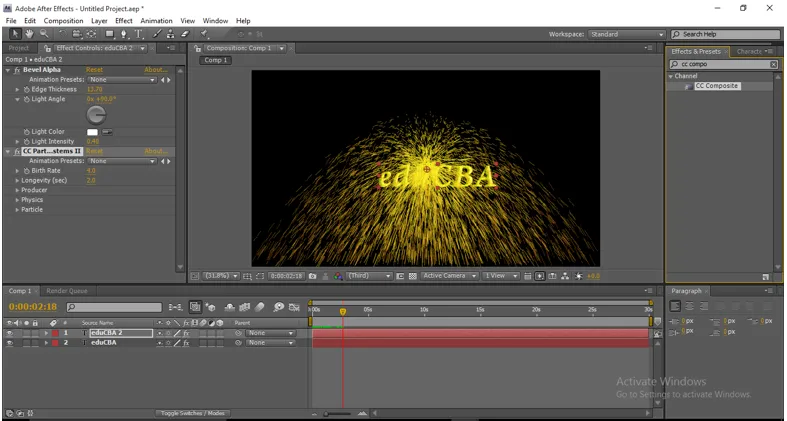
Тепер повторюваний шар став як частинки.

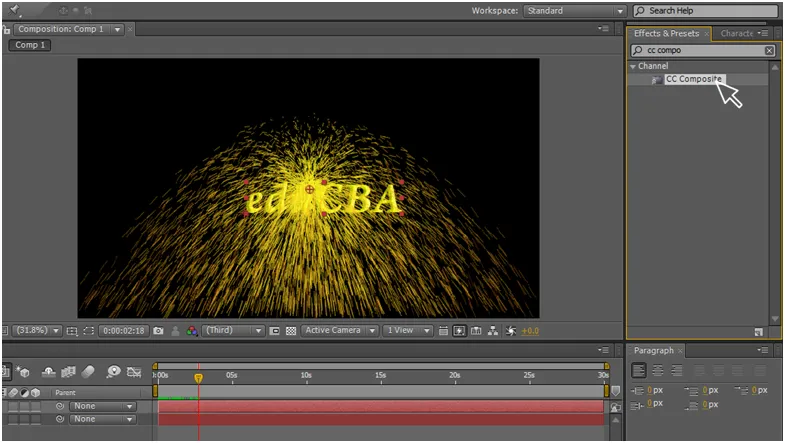
CC Composite - це потужний ефект, який допомагає вам бути ефективнішим під час роботи з… Тоді він дозволяє вибрати, який саме режим ви хочете.
Крок 11:
Додайте композиційний куб.см у повторюваний шар.

Крок 12:
Впорядкуйте композитний шар куб. См у верхній, ніж у системі частинок куб.

Крок 13:
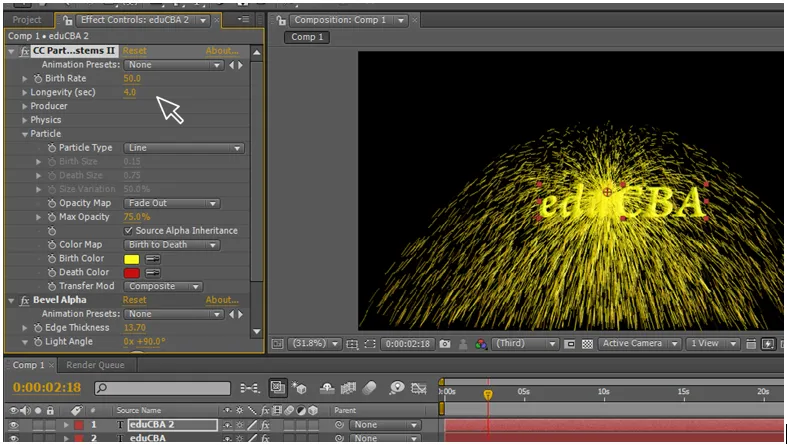
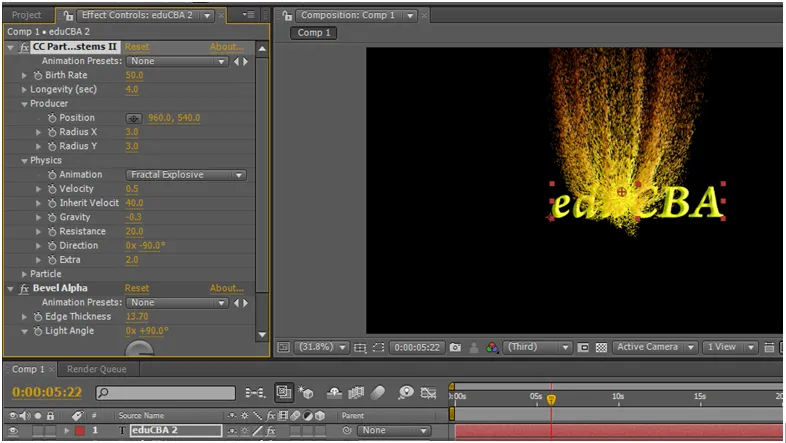
Зміна значень систем частинок куб.
Рівень народжуваності: 50
Довговічність (сек): 4, 0
Перейдіть до частинок і включіть спадкове джерело альфа
(успадкування альфа дасть вухам, що змішуються між шарами)

Крок 14:
Перейдіть до виробника та ввімкніть анімацію ключових кадрів у своєму положенні. Перейдіть до 3-ої секції на часовій шкалі і вкажіть значення 1920 в положенні.

Крок 15:
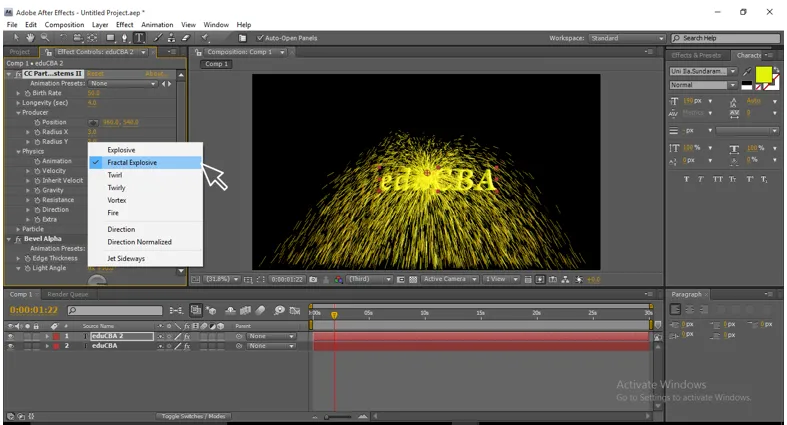
Зміна значень у системі частинок куб.см - фізика - Анімації - Фрактальна вибухівка.

Крок 16:
Змініть ще кілька значень у системі частинок куб. См - фізика.
Швидкість: 0, 5
Спадкова швидкість: 40
Гравітація: -.03
Опір: 20
Напрямок: 0 х 90
Додатково: 2.0

Змінюючи тут значення, ми можемо отримати форму для частинок, ми можемо отримати ідеальний удар частинок.
Крок 17:
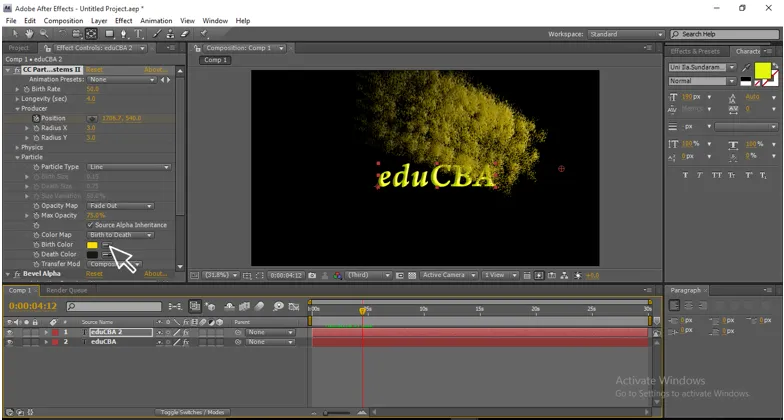
Ми можемо змінити колір частинок (колір зародження частинок і колір смерті), а кольори початку і кінця можна змінити, щоб ефективно показати.

Дуже важливо змінити кольори частинок в кінці кінців і починаючи, тому що, коли пожежа починається, вона буде такою яскравою, а коли вона закінчується, вона виглядає як тьмяний попел, як способи на старті, нам потрібен яскравий колір для частинок і зробити його тьмяний колір, коли він закінчується і розчиняється, дає вам більш ефективну анімацію заголовків
Лінійне протирання використовується як перехід для кіно-, відео- та анімаційних робіт. який зникає один шар з іншим, тут ми використовуємо лінійну серветку, щоб зникнути текст з однієї сторони на іншу. Це основний процес у цій анімації заголовків,
Крок 18:
Застосовувати прокладку вкладиша до шару "Текст".

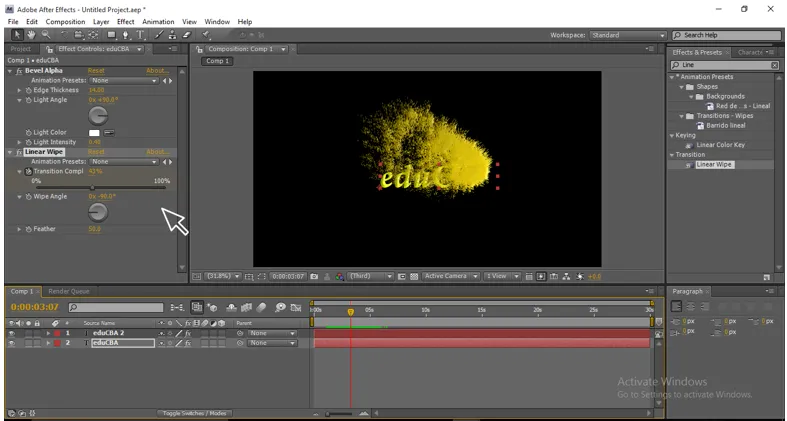
Крок 19:
Зміна значень у вкладиші. Завершення переходу 0 на початковому кадрі та 100 в кінці кадру.
Широкий ангел: 0 х 90
Перо: 50
Відрегулюйте обидва шари вихідні та кінцеві положення, погода вони починають рівними чи ні.

Крок 20:
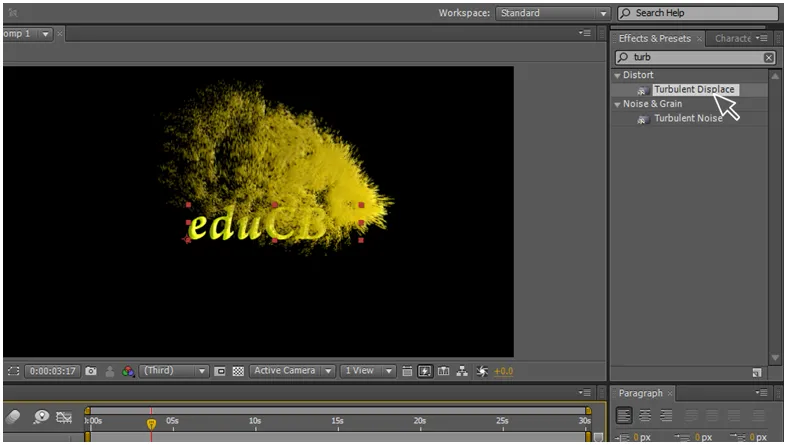
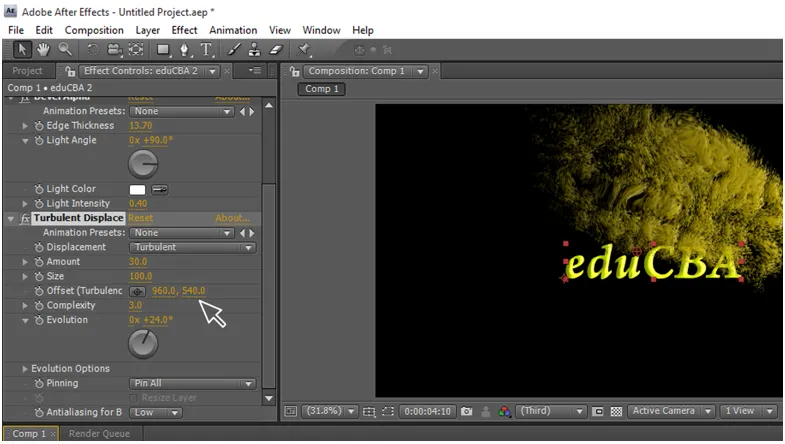
Застосовувати турбулентний дисплей до дублюючого шару.

Турбулентний дисплей надає нам стильний вигляд анімації, коли вона рухається нормально, вона не стане такою ефективною, але коли ми додамо турбулентний дисплей, частинки рухаються хвилею і літати рухом і закінчуються так гладко і дають дуже професійний вигляд анімації .
Крок 21:
Зміна значень Turbulent Displace.
Сума: 30
Складність: 3, 0
Еволюція: 0 х +24, 0
Тепер ви можете отримати анімацію так гладко.

Однак я пояснив крок за кроком, і вам просто не потрібно слідкувати за тим, що ми робили в цьому процесі, вам потрібно мати творчі думки, щоб створити себе. Змініть випадкові значення того, що ви бачили в цьому процесі, щоб ви могли отримати різні анімації, ви просто збережете це як зразок проекту та створіть ще кілька нових анімацій, подібних до цього проекту.
У цьому процесі спочатку ми повинні створити текстовий шар, а пізніше ми створили для нього дублікат, ми додаємо деякі ефекти, такі як альфа Bevel, системи частинок куб.см і композитний склад cc, щоб дублювати шар, змінюючи значення, які ми можемо змінити текст у частинки, тепер застосуйте ефект стирання лінійки до текстового шару та зробіть анімацію ключових кадрів; у нас є ефект стирання тексту підводки та ми організуємо повторюваний шар на текстовому шарі, коли обидві анімації грають у той час, коли текст у вкладиші стирається та дублюється шар рухається як частинки в тексті це схоже на анімацію заголовків, тепер використовуйте бурхливий дисплей для дублювання шару, щоб зробити анімацію занадто ефективною
Рекомендовані статті
Це посібник з анімації тексту в After Effects. Тут ми обговорюємо, як створити текстову анімацію в After Effects покроково за допомогою скріншотів. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- 3D ефекти в Illustrator
- Кар'єра в проектуванні
- Встановіть Adobe Illustrator
- Інструмент прямокутника у Photoshop
- Принципи анімації
- Як створити 3D ефекти в After Effects?
- Встановіть Adobe Creative Cloud