
Різниця між Vue.js проти jQuery
Vue.js - це структура JavaScript, яка використовується для створення інтерфейсів користувача. Це відкритий код. Він також використовується як інструмент інтеграції, коли використовуються інші бібліотеки JavaScript. Він носить поступовий адаптивний характер. Vue також використовується як рамка веб-додатків, яка може живити односторінкові програми. jQuery - це міжплатформна бібліотека JavaScript. Він призначений для спрощення сценарію HTML на стороні клієнта. Це також є відкритим кодом. Багато аналізів показує, що це найбільш використовувана і широко розгорнута бібліотека JavaScript.
У цій статті Vue.js vs jQuery ми порівняємо їх, зрозуміємо їх унікальність та відмінності та зробимо висновок, які слід використовувати, коли.
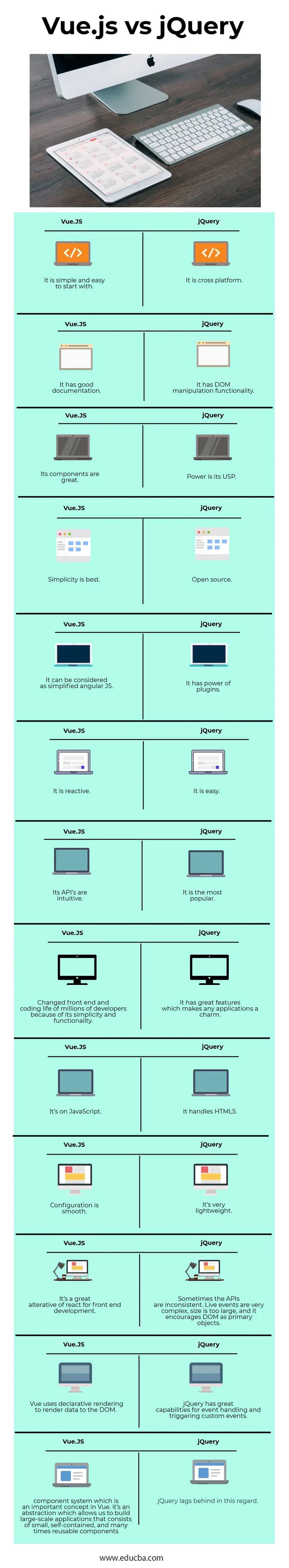
Порівняння «голова до голови» між Vue.js та інфографікою jQuery
Нижче наведено верхню різницю між Vue.js і jQuery 
Основні відмінності між Vue.js і jQuery
Нижче перелік точок, що описують різницю між Vue.js проти jQuery
- Vue був створений у 2014 році, і крос-платформний Vue в основному використовується для того, щоб зробити ідеальними ідеї розвитку, такі як компоненти, декларативний інтерфейс, гаряче кодування, налагодження часу в дорозі тощо.
- Синтаксис jQuery призначений для легкої навігації по документу, наприклад, вибору елемента DOM, створення анімації, обробки подій та розробки програм Ajax. Його також можна використовувати для створення плагінів поверх бібліотеки JavaScript.
- За ефективністю, важливістю та кривою навчання Vue може перевершити Angular та React.
- Vue очолює незалежна спільнота JavaScript
- Vue дуже масштабований і досить простий, що ним можна користуватися так само легко, як jQuery
- Vue використовується для управління повноцінним клієнтом та сервером DOM та повною навігацією
- js те саме, що Angular і React, що jQuery - це Vanilla JS.
- jQuery простий, швидкий у виконанні, елегантний, простий, відрізняється від HTML, з тисячами плагінів тощо.
- Використовуючи HTML для дизайну та CSS для верстки та jQuery для матеріалів, що стосуються дій, існує величезний спосіб розробити програми, розділивши різні ролі, не змінюючи жодного разу. з одним єдиним HTML, можна створити різні інтерфейси.
- js легше вивчити, ніж jQuery - настільки просто.
- jQuery пропонує стислість, а не спрощення - часто помилкове уявлення серед своїх користувачів.
- jQuery знімає багато проблем зі старими браузерами. Крім того, це не забезпечує багато, щоб капсулювати складність API DOM або JavaScript.
- jQuery простіше писати для тих, хто добре розуміє API DOM та JavaScript, але це не те саме для початківців.
- початківець може створити тривіальне, просте веб-додаток з Vue і зрозуміти набагато більше його роботи, дивлячись на його код, ніж вони будують те саме з jQuery.
Vue подбав про безліч проблем і проблем щодо jQuery:
- З Vue, не потрібно турбуватися про готові зворотні виклики DOM, що виклик складності було інкапсульовано. Гачки життєвого циклу Vue дозволяють вдосконалити контроль як і коли це потрібно.
- Простий посилання робиться між лічильником властивості даних та вузлом DOM, де він надається. Ніякого ментального DOM не потрібно, його можна побачити на сторінці, і це гарантує, що оновлення лічильника не створить жодної проблеми з DOM несподіваними способами через неправильний вибір вузла.
- У Vue не існує неоднозначних методів API для пошуку. Різна функціональність ретельно організовується та стратифікується в об’єкті конструктора Vue або застосовується безпосередньо до вузлів елементів DOM у шаблоні. Це робиться через директиви, що дають їм більше контексту для розуміння.
Таблиця порівняння Vue.js проти jQuery
Нижче наведено найвище порівняння між Vue.js та jQuery
|
Vue.JS |
jQuery |
| Почати це просто і легко | Це кросплатформна |
| Він має гарну документацію. | Він має функцію маніпуляції DOM |
| Його компоненти чудові. | Влада - це її USP. |
| Простота найкраща. | Відкрите джерело |
| Його можна розглядати як спрощений кутовий ЖС. | Він має потужність плагінів. |
| Він реактивний. | Це легко. |
| Його API є інтуїтивно зрозумілими. | Це найпопулярніший. |
| Змінено передню частину та кодування життя мільйонів розробників через його простоту та функціональність. | Він має чудові функції, що робить будь-які програми привабливими. |
| Це в JavaScript. | Він обробляє HTML5. |
| Конфігурація гладка. | Він дуже легкий. |
| Це чудова альтернатива реагування на розробку переднього плану. | Іноді API невідповідні. Події в прямому ефірі дуже складні, розмір занадто великий, і це заохочує DOM як основні об'єкти. |
| Vue використовує декларативні візуалізації для надання даних у DOM. | jQuery має чудові можливості для обробки подій та запуску користувацьких подій. |
| складова система, яка є важливою концепцією у Vue. це абстракція, яка дозволяє нам створювати масштабні програми, які складаються з невеликих, автономних та багаторазових багаторазових компонентів | jQuery в цьому плані відстає. |
Висновок - Vue.js проти jQuery
З вищенаведеної дискусії між Vue.js проти jQuery, зрозуміло, що Vue набагато простіше і краще порівняно з jQuery в будь-якому відношенні. Дискусія вище висвітлює деяке важливе світло щодо випадків використання та реалізації тих же прикладів за допомогою Vue.js з jQuery. Було помічено, що писати зразок прикладу з Vue набагато простіше, ніж jQuery; та сама програма, написана в jQuery, якщо вона переглядається через пару місяців, автору стає важко зрозуміти, яка саме частина функціонує. Це не так з Vue.
Щоб мати можливість скласти додаток або Vue.js з jQuery, важливо зрозуміти, що робота кожного з компонентів у коді ще є, але все-таки успішно запускається програма, але важко буде зрозуміти, яка частина робить те, що робота, і налагодження проблеми стане проблемою.
Що стосується цієї дискусії між Vue.js проти jQuery, пропонується, щоб розробники передували почати з вивчення Vue, а потім поступово рухатися до jQuery. Сьогодні навіть найкращі та найбільші компанії використовують Vue для своїх додатків.
Існує багато інших подібних технологій, які або перетинаються, або конкурують з Vue або jQuery, такі як кутові або реагують. У кожного є свої переваги, недоліки та бази користувачів.
jQuery перебування там довше часу є більш зрілим. Він має більшу кількість підписників на GitHub та Stack Overflow. Розмір спільноти розробників jQuery великий. Крім того, у нього більше клієнтів, що використовують додатки на основі jQuery.
Рекомендована стаття
Це було керівництвом щодо найкращих відмінностей між Vue.js проти jQuery. Тут ми також обговорюємо ключові відмінності Vue.js проти jQuery з інфографікою та таблицею порівняння. Ви також можете переглянути наступні статті -
- Angular vs Knockout - Спрощення порівняння між
- Важлива різниця Кутовий від Bootstrap
- Відмінності JQuery проти JavaScript
- Raspberry PI проти Arduino
- Кутовий проти JQuery
- Тип TypeScript та інтерфейс
- Vue.js vs Angular: Різниця
- Vue.JS vs React.JS: Які відмінності