
Вступ до HTML SVG
Використання зображень у HTML - це дивовижно для багатофункціональних веб-сайтів. Все, що вам потрібно зробити - це додати тег до HTML-коду та віоли, ваш браузер відобразить і навіть додасть посилання на обране вами зображення. Це стає неспокійним у ситуаціях, коли ви знаєте, що зображення чи діаграма будуть збільшеними, оскільки JPG.webp або PNG не показуватимуть більше деталей після збільшення масштабу в минулому. SVG - це рішення цієї проблеми. SVG означає розширювану векторну графіку. Як видно з назви, їх можна збільшити в масштабі, наскільки потрібно, і деталі ніколи не зникають. SVG не є винятковою для веб-технологій, але мати можливість використовувати їх у HTML - це дуже добре.
SVG корисний для діаграм, векторів, діаграм та графіків у браузері. Давайте дізнаємося про те, як ви можете їх детально використовувати тут.
Синтаксис вбудовування SVG в HTML
Як і використання полотна в HTML5, є простий тег, який можна використовувати для вбудовування SVG на сторінки HTML5. Синтаксис такий:
…. …. …. ….
Приклади SVG-файлів у HTML
Тепер давайте розглянемо деякі приклади векторів, які можна створити та вбудувати в HTML5:
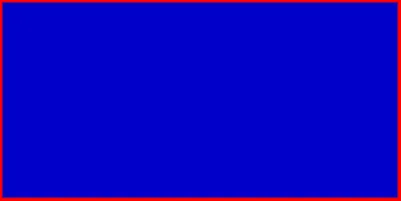
Приклад №1 - Малювання прямокутника за допомогою SVG у HTML
Код:
Sorry but this browser does not support inline SVG.
Вихід:

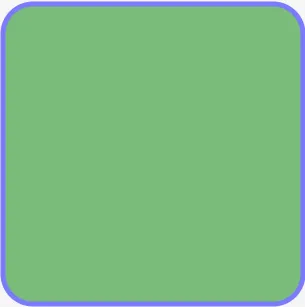
Приклад №2 - Малювання квадрата із закругленими кутами у SVG
Для квадрата із закругленими кутами нам доведеться визначити радіус кутів із застосуванням rx, осторонь розміру та розмірів квадрата.
Код:
Sorry but this browser does not support inline SVG.
Вихід:

Приклад №3 - Намалювання кола у SVG із контуром та кольоровою подачею всередині нього
Код:
Sorry but this browser does not support inline SVG.
Вихід:

Приклад №4 - Малювання прямої лінії зі SVG в HTML5
Ми можемо використовувати тег, щоб намалювати пряму лінію у форматі SVGG HTML5, також можна визначити колір, товщину лінії та положення її.
Код:
Вихід:

Приклад №5 - Малювання затемнення за допомогою SVG в HTML5
Ми можемо використовувати тег, щоб намалювати затемнення в SVGS HTML5, колір і положення його можна визначити разом з матрицею з радіусом.
Код:
Sorry but this browser does not support inline SVG.
Вихід:

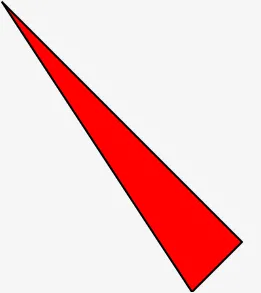
Приклад №6 - Створення багатокутника зі SVG в HTML5
Тег можна використовувати в SVG для створення полігонів. У тезі нам потрібно згадати позиції кожної точки. У коді можуть бути визначені кольори заповнення, товщина контуру тощо.
Код:
Sorry but this browser does not support inline SVG.
Вихід:

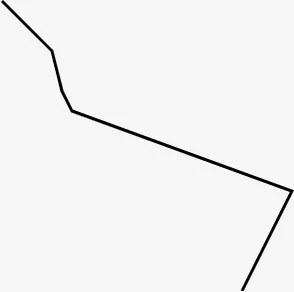
Приклад №7 - Створення полілінії за допомогою SVG в HTML5
Полілінія використовується для малювання форми, яка буде складатися лише з прямої лінії. Майте на увазі, що ці лінії теж повинні бути з'єднані. Ось приклад реалізації полілінії в HTML5.
Код:
Sorry but this browser does not support inline SVG.
Вихід:

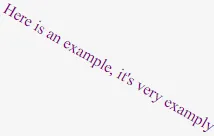
Приклад №8 - Малювання тексту зі SVG в HTML5
Текст може бути необхідним у будь-якому SVG у багатьох ситуаціях, таких як маркування діаграми тощо. На щастя, у SVG існує тег, який можна використовувати. Текст можна встановити в будь-якій точці SVG, і ви також можете налаштувати його колір та інші деталі.
Код:
Here is an example, it's very examply
Sorry but this browser does not support inline SVG.
Вихід:

Приклад №9 - Малювання зірки за допомогою SVG в HTML5
Тепер, коли ми закінчилися з основами, давайте створимо зірку, яка буде зроблена за допомогою SVG.
Код:
style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" />
Sorry but this browser does not support inline SVG.
style="fill:orange; stroke:green; stroke-width:5; fill-rule:evenodd;" />
Sorry but this browser does not support inline SVG.
Вихід:

Приклад №10 - Використання лінійного градієнта в SVG
Ви можете використовувати лінійний та радіальний градієнт у форматі HTML Canvas у великій кількості. Градієнт повинен бути вкладений у тег. Потім цей тег позначається у тезі SVG для позначення його використання. Давайте подивимось на приклад, який використовує Градієнт у затемненні.
Код:
Sorry but this browser does not support inline SVG.
Вихід:

Висновок
Що стосується сайтів, на яких слід використовувати діаграми та діаграми, SVG - це рятівник. Більшість сучасних веб-браузерів також підтримують SVG і окрім його масштабування. Ще однією перевагою використання SVG є його розмір файлу. Оскільки це лише трохи коду, SVG можуть мати дуже невеликий слід пам’яті та пропускну здатність, яку споживають порівняно з традиційними зображеннями.
Рекомендовані статті
Це посібник з HTML SVG. Тут ми обговорюємо вступ та топ-10 прикладів HTML SVG з поясненнями та реалізацією коду. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Html5 Нові елементи
- SVG проти EPS
- HTML-блоки
- HTML Frames