
Вступ до додавання ключових кадрів у After Effects
Додавання ключових кадрів у After Effects здебільшого використовується в процесі анімації, головним його інструментом є анімація. Ключові кадри - це не що інше, як розміщення маркерів на часовій шкалі для шарів і зміна значень для створення анімації, як позиція, масштаб, обертання, колір тощо. Анімація ключових кадрів працює так, як ми створюємо точку в початковій і кінцевій точках і змінюємо значення на цю анімацію грати. Якщо нам потрібно перемістити об’єкт з одного місця в інше, ми створимо дві кадри ключів, коли ми будемо починати, і встановимо точку, з якої потрібно запустити об'єкт, і встановимо точку, де закінчити позицію, між анімаціями об’єкта keyframes, якщо нам потрібно щоб прискорити анімацію, ми можемо переміщати ключові кадри близько або далеко, щоб зробити повільний.
Як використовувати ключові кадри в After Effects?
Тут ми використовуємо текст для анімації:
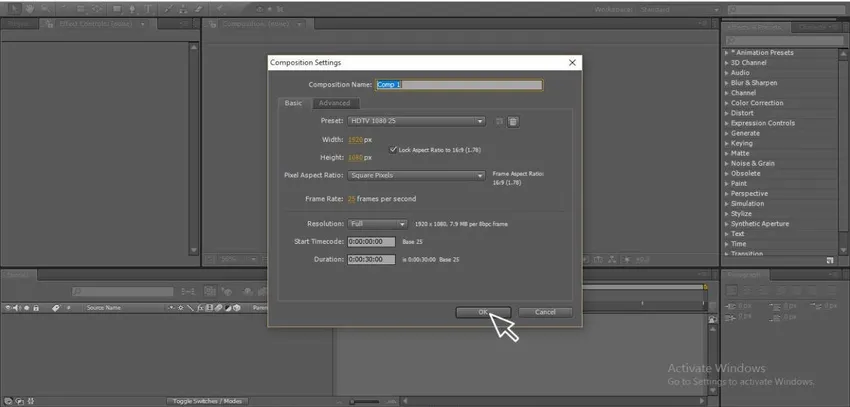
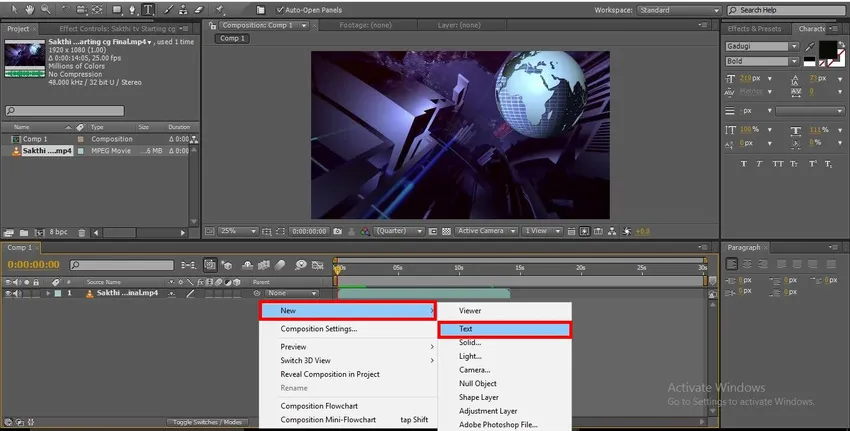
Крок 1: Відкрийте нову композицію.

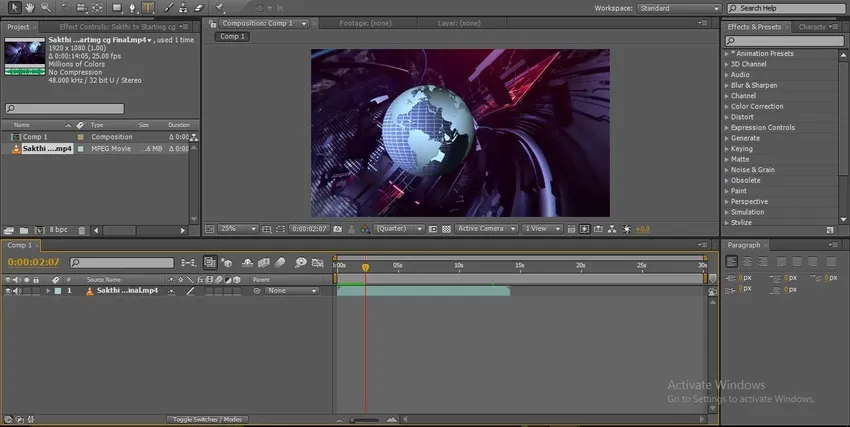
Крок 2: Додайте кадри, це може бути відео чи зображення на основі вашої вимоги, ось я зняв відео.

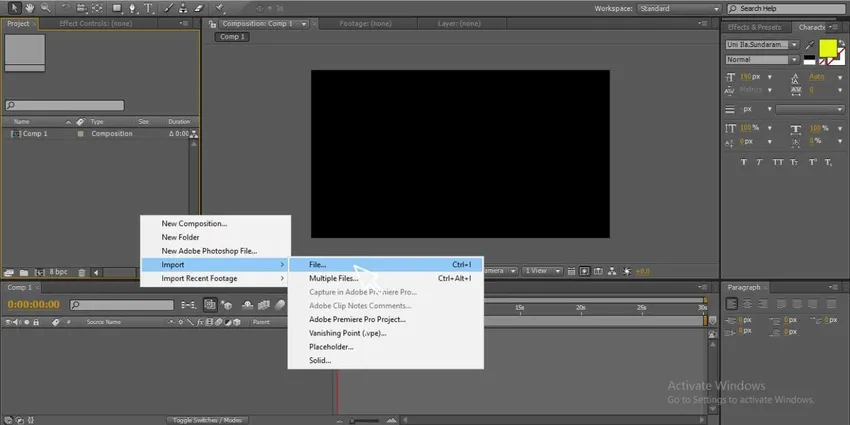
Крок 3. Імпортуйте кадри на часову шкалу.

Крок 4: Створіть новий шар тексту

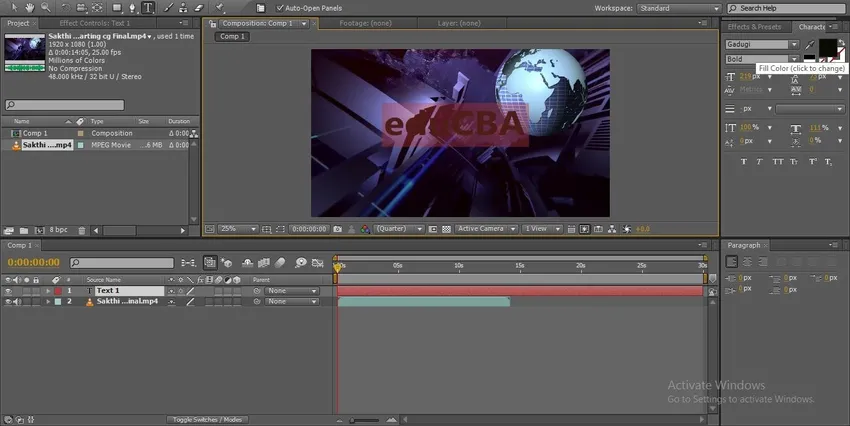
Крок 5. Ми можемо створити новий текстовий шар, вибравши текстовий інструмент і ввівши ваш текст.

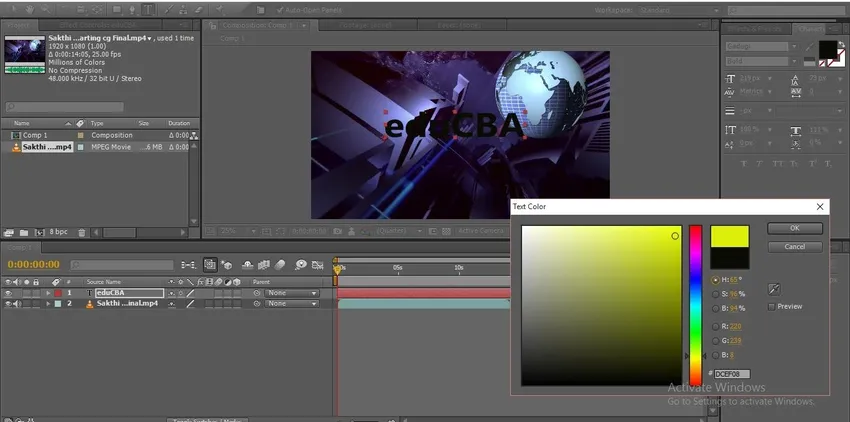
Крок 6: Нанесіть ідеальний колір на текст, колір завжди привертає увагу до анімації.

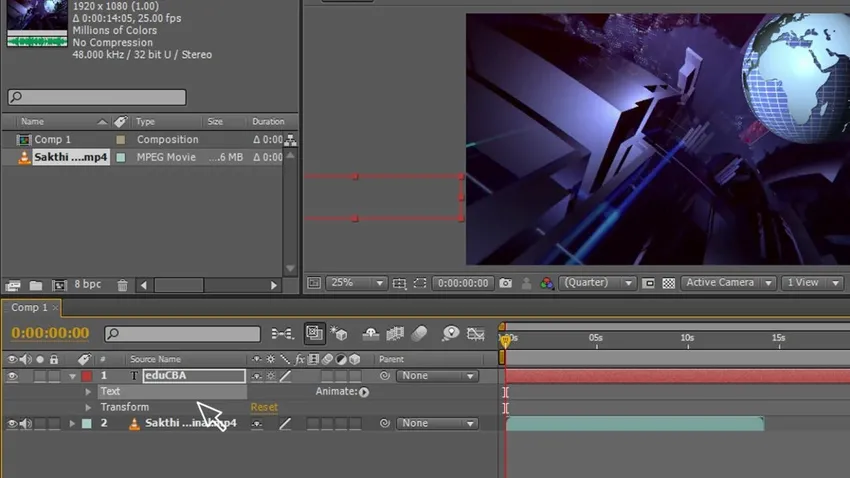
Крок 7: Нам потрібно анімувати такий текст, як позиція, масштаб та непрозорість, щоб оживити цей текст, нам потрібно використовувати анімацію ключових кадрів, якщо ми переходимо до шару тексту, ми можемо знайти два підменю Текст та перетворення.

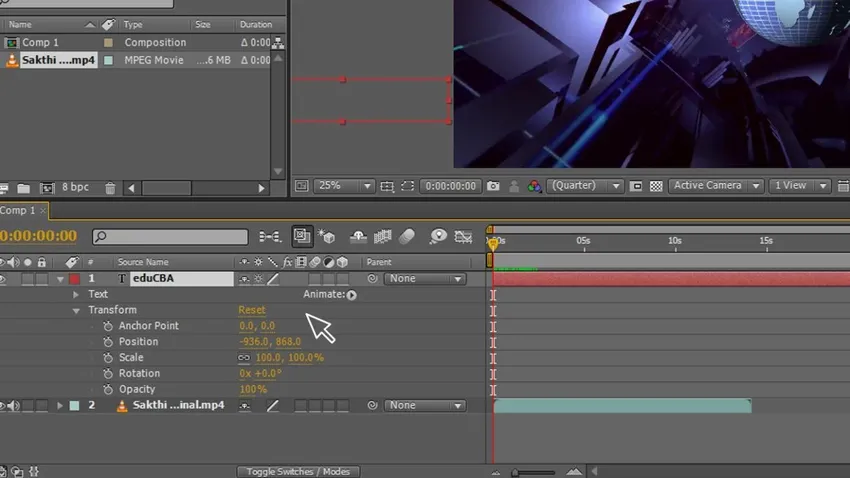
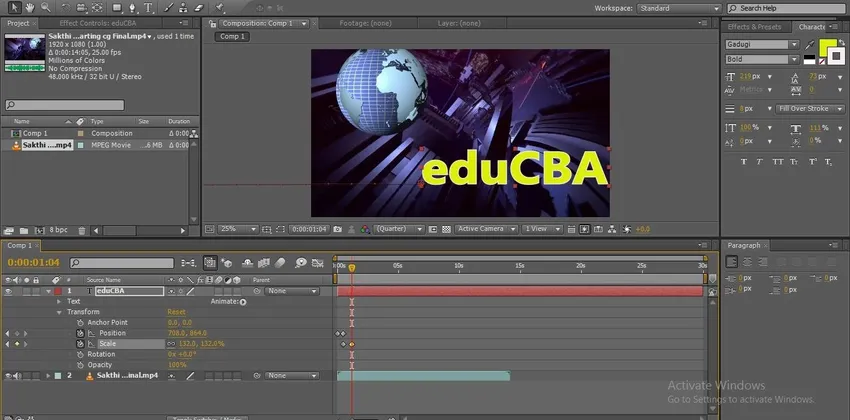
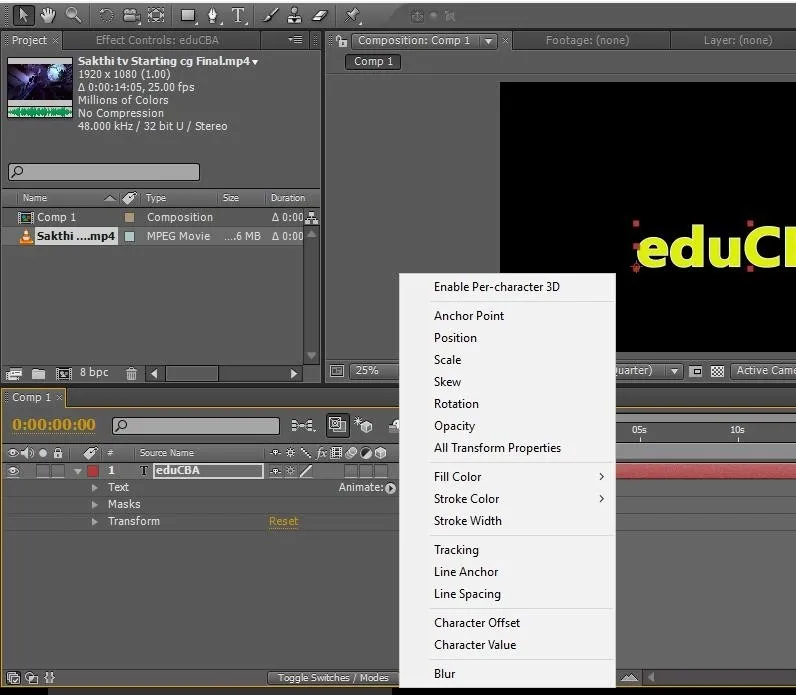
Крок 8: Під час перетворення у нас є підменю параметрів анімації, як показано на зображенні.

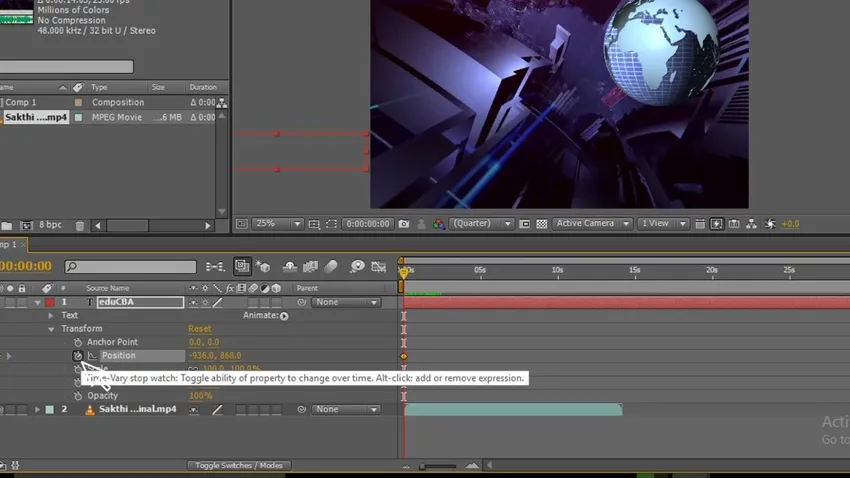
Крок 9: Почнемо з позиції, запустимо анімацію позиції і дамо початковий кадр ключових кадрів і переведемо текст у положення, з якого слід почати, змінити значення вихідної точки, я вивезу текст поза монітором, тому що мені подобається анімувати текст з зовні екрана.

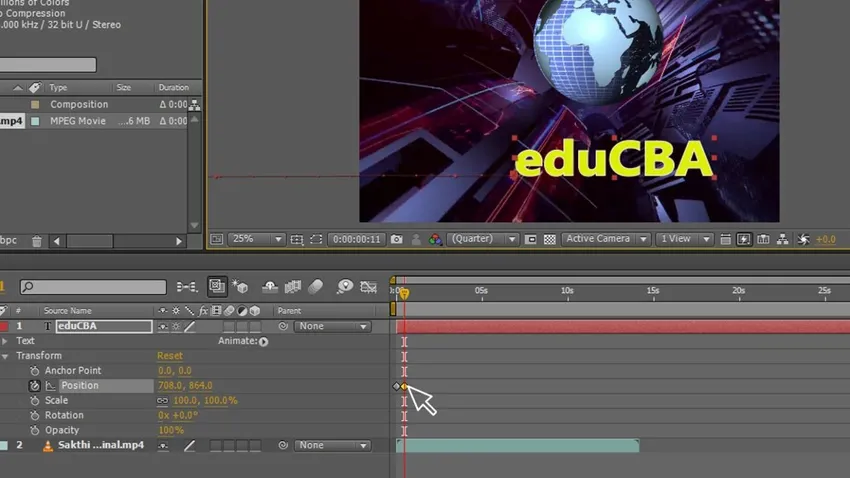
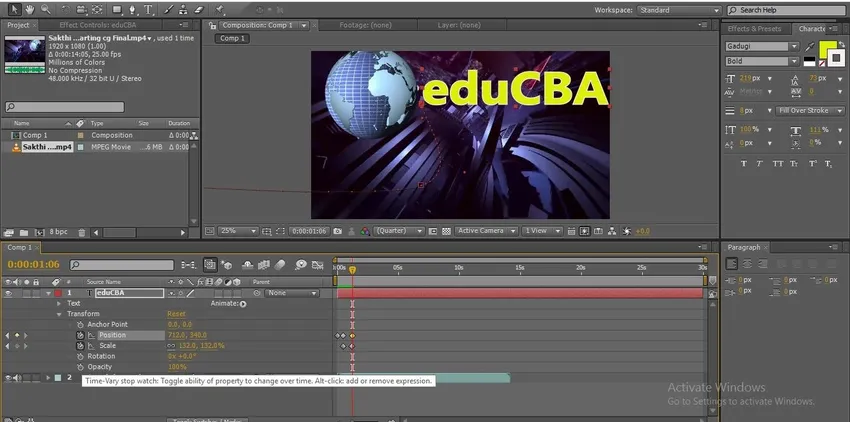
Крок 10: Тепер дайте наступний ключовий кадр, переведіть текст у наступне положення, автоматично ключовий кадр буде доданий на часовій шкалі, змінити значення кінцевої точки, ми зможемо знайти шлях між початковою та кінцевою точками в межах анімації тексту цього шляху, у Зображення ви можете знайти два ключових кадри.

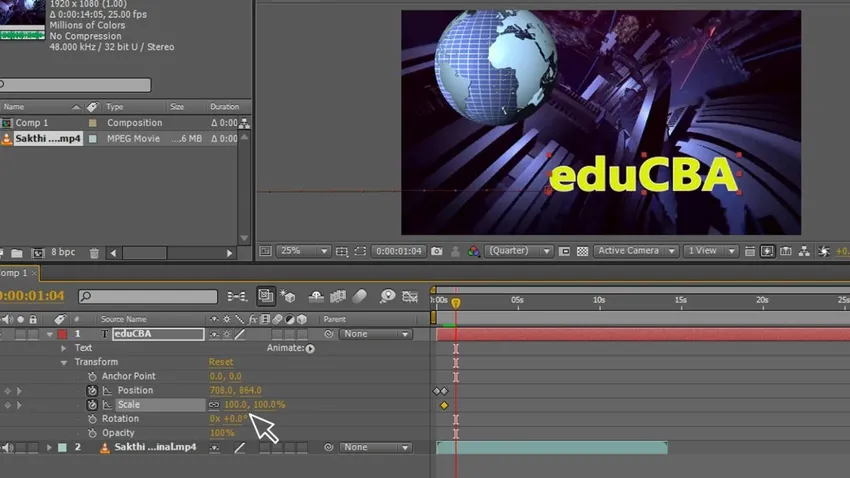
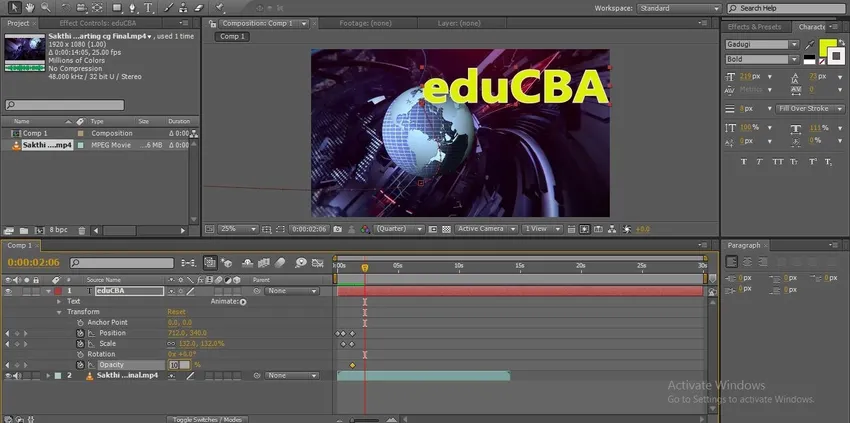
Крок 11: Тепер я запускаю анімаційну шкалу, зберігаю початкову точку в шкалі, клацніть кнопку анімації в масштабі і додайте ключовий кадр і змініть значення початкової точки.

Крок 12: Зберігайте ще одну точку шкали і збільшуйте значення тут, ми можемо побачити шлях анімації.

Крок 13: Спробуємо знову з позицією, тут я переміщу текст вгору, якщо ми перемістимо текст до створеного ключовим кадром автоматично, ми можемо знайти шлях анімації.

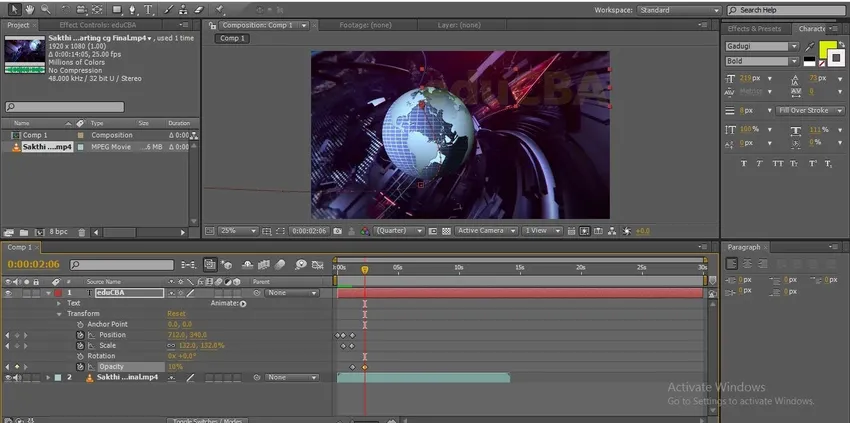
Крок 14: Ми намагаємося з непрозорістю та запускаємо анімацію, натискаючи непрозорість та змінюючи значення непрозорості у початковій точці.

Крок 15: Тепер дайте ще одну крапку і змініть значення непрозорості на 0, ви зможете знайти текст зникнути.

У цьому процесі ми вивчаємо анімацію ключових кадрів, як вставити ключовий кадр і як відрегулювати ключові кадри. Тут я імпортую кадри та створив текст, і я зробив анімацію позицій, додавши ключові кадри, потім ми почали масштабування, створивши дві ключові кадри та змінивши значення пізніше ми змінюємо значення непрозорості, тут ми охоплюємо анімацію положення, масштабу та непрозорості за допомогою анімації ключових кадрів.
Додавання ключових кадрів за допомогою анімації масок
Спробуємо скористатися анімацією тексту контуру маски за допомогою ключових кадрів:
Крок 1: Введіть текст.

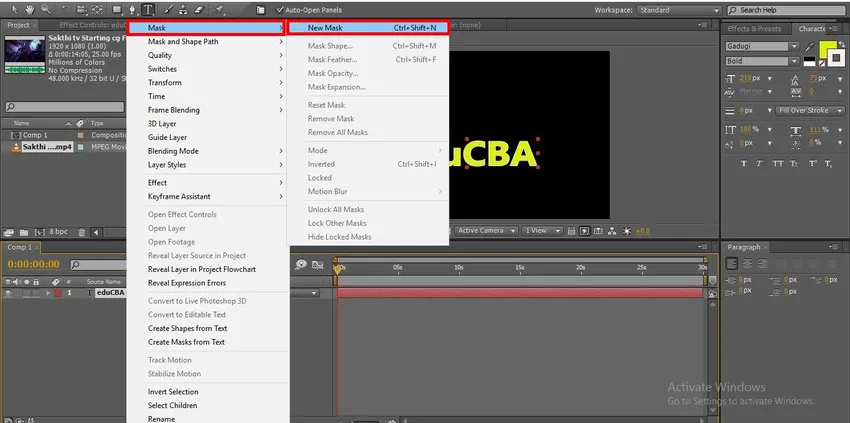
Крок 2: Створіть нову маску до тексту, перейдіть до текстового шару та клацніть правою кнопкою миші та виберіть маску, тоді ви отримаєте підменю у цій Новій масці, ми можемо використовувати ярлики як Ctrl + shift + N.

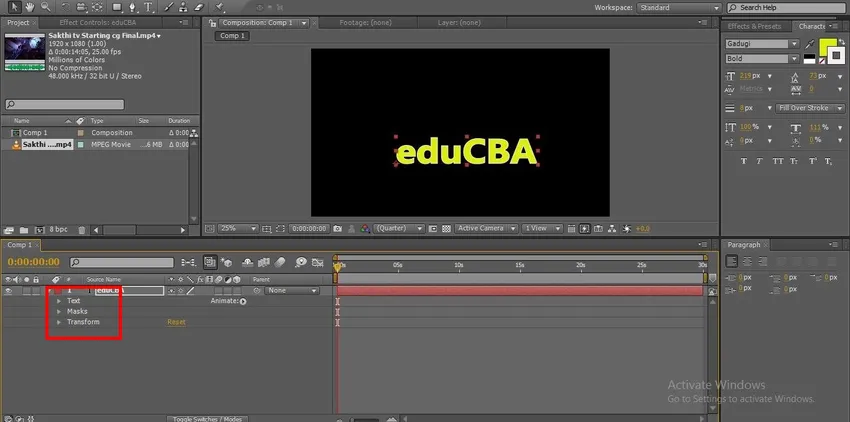
Крок 3: Ми можемо знайти три варіанти під текстовими шарами.
- Текст
- Маски
- Перетворити
Ми можемо знайти варіант Анімація справа, що є дуже важливим і корисним варіантом

Крок 4: Якщо ми натискаємо на анімацію, ми можемо знайти кілька варіантів анімації підменю, зазвичай ми можемо робити анімацію між двома ключовими кадрами, але коли ми використовуємо шлях маски, її правильний метод анімації.

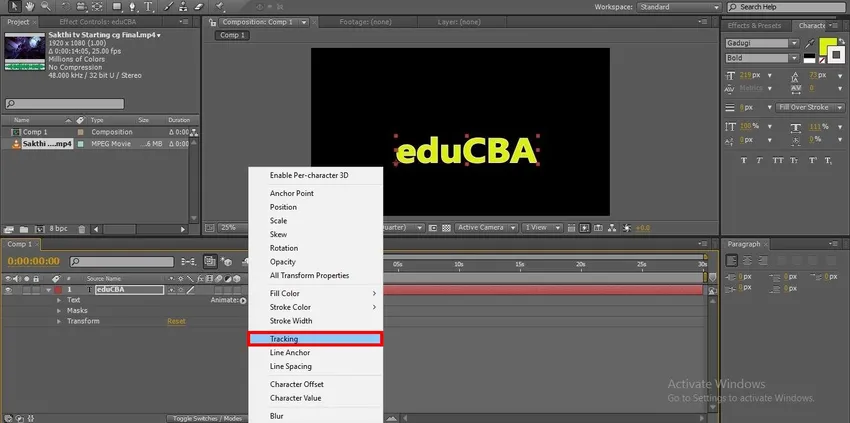
Крок 5: У цьому списку анімацій ми вже спробували позицію, масштаб та непрозорість, тому давайте спробуємо з методом відстеження. Відстеження також відоме як кернінг, у цьому процесі текст буде відокремлено літери та отримаємо проміжок між літерами, якщо ми змінимо значення.

Крок 6: Якщо вибрати параметр відстеження, ми можемо отримати параметри анімації.
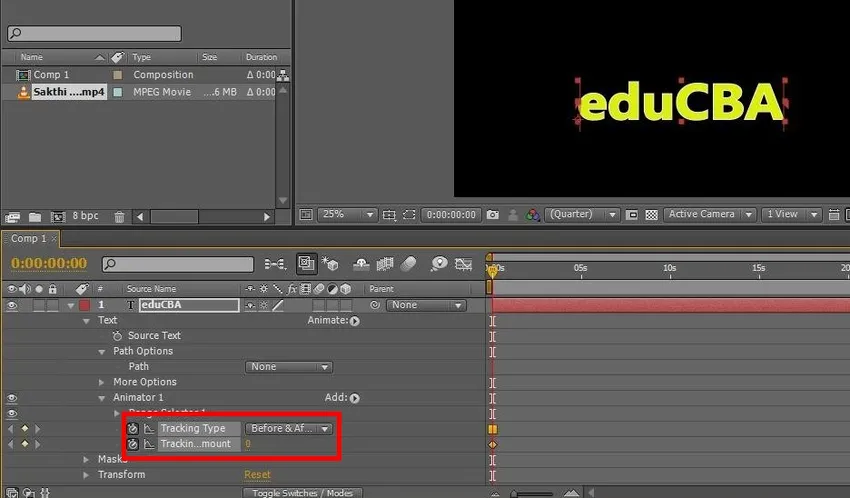
- Тип відстеження в цій опції є 3 типи "Перед і після", "Перед", "Після".
- Відстежуючи кількість тут, ми можемо змінити кількість початкових та кінцевих місць.

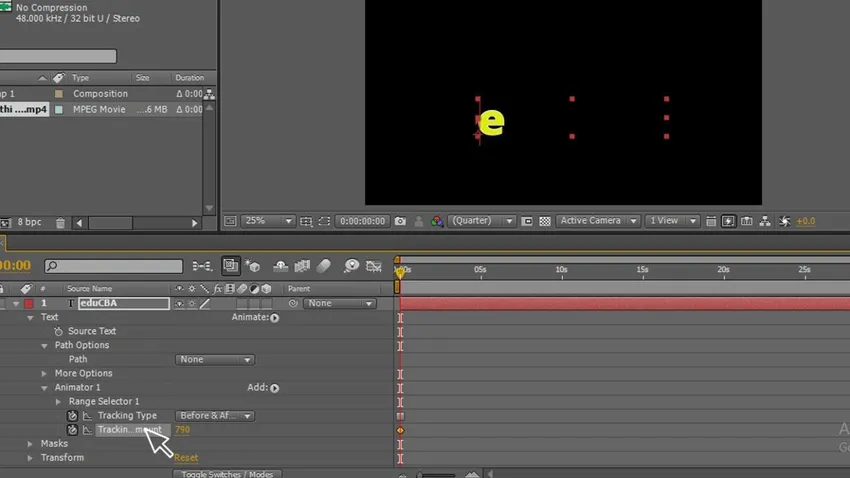
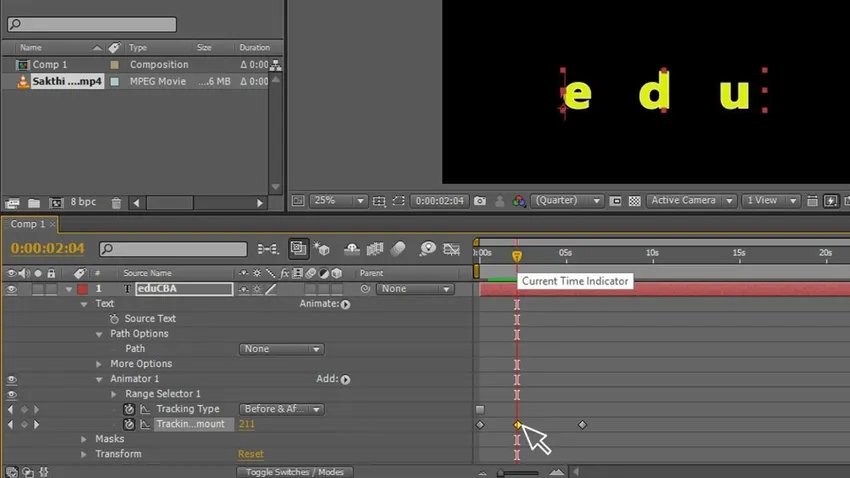
Крок 7: Тепер ми почнемо анімувати текст, тому ми даємо свою першу вихідну точку, тут ми збільшуємо кількість відстеження, щоб приховати текст, що залишився, очікуючи першої літери, я дав 790 як відстеження кількості.

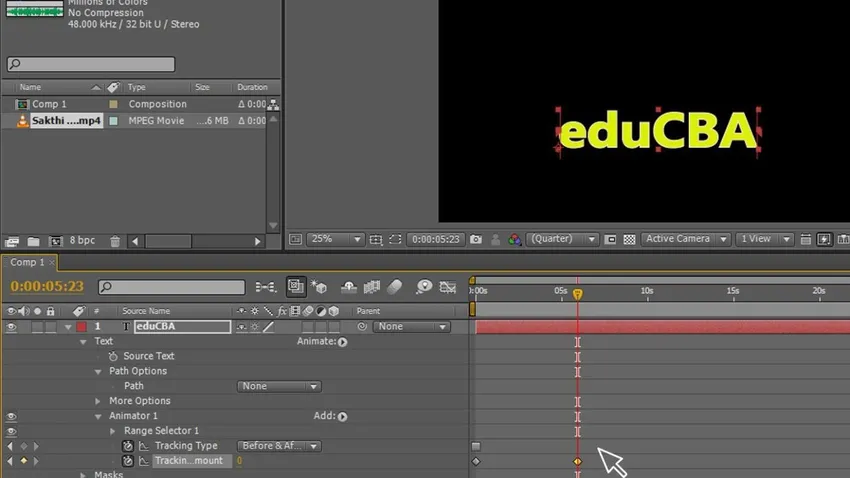
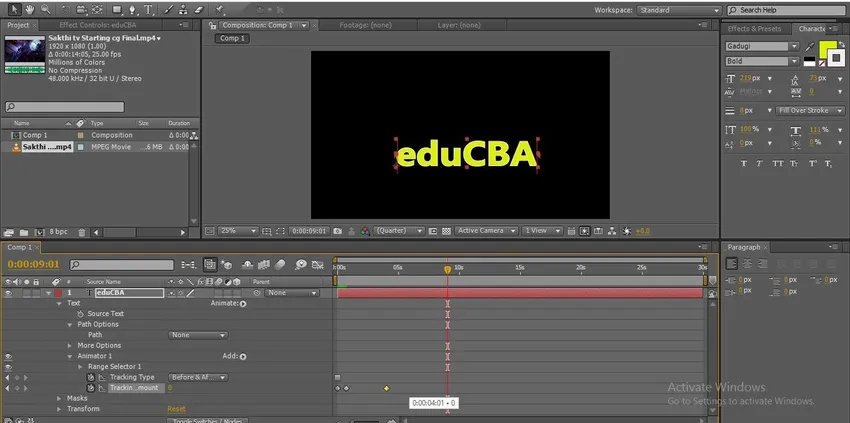
Крок 8: Даємо ще одну точку як кінцевий кадр ключових кадрів для завершення анімації та надаємо значення 0 для заміни тексту.

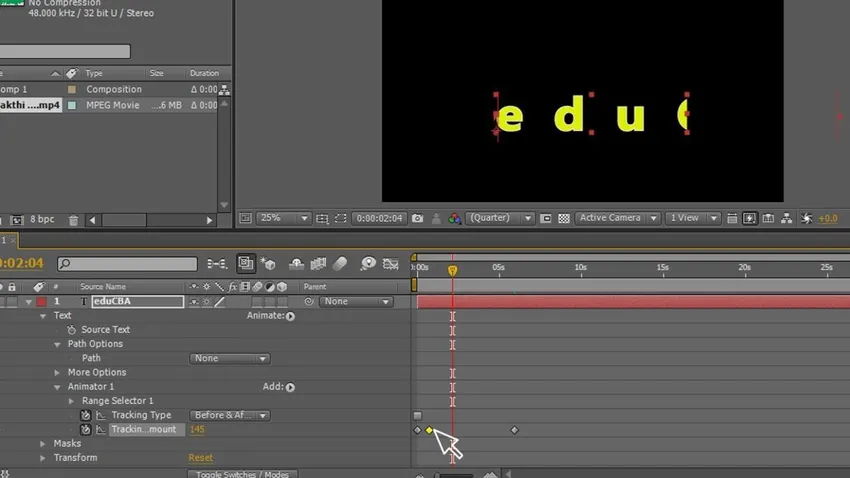
- Тут ми можемо знайти два ключових кадри, починаючи і закінчуючи, коли ми завершуємо анімацію, але ми можемо налаштувати ключові кадри, щоб зробити анімацію значно кращою, або ми можемо вставити ще один ключовий кадр між анімацією, щоб прискорити або зробити повільний.
Крок 9: Якщо ви думаєте зробити анімацію краще, просто додайте ключову точку між ними та змініть значення, щоб ми могли відчути анімацію занадто краще.

Крок 10: Коли ми відчуваємо рухати швидкість анімації вгору або повільно після надання ключових кадрів, просто перемістіть ключовий кадр вперед або назад, щоб змінити швидкість анімації.

Крок 11: Змініть положення ключового кадру, щоб пришвидшити анімацію.

Висновок
У цьому процесі ми створюємо текст і надаємо новій масці текстовий шар, тим самим текст отримав окремий шлях і ми вибрали варіант анімації, в якому ми переходимо з анімацією відстеження. Тоді ми створили дві ключові кадри та змінили значення початку та закінчення тим анімованим текстом, і ми вставляємо новий ключовий кадр посередині, щоб пришвидшити анімацію тексту на початку та повільно в кінці, і перемістимо ключові кадри ближче до рамки анімації .
Рекомендовані статті
Це посібник із додавання ключових кадрів у After Effects. Тут ми обговорюємо, як використовувати ключові кадри, як вставити ключові кадри та коригувати ключові кадри. Ви також можете ознайомитись з іншими нашими пов’язаними статтями, щоб дізнатися більше -
- Застосування ефектів в Illustrator
- Кращі програмні засоби VFX
- Растеризуйте в Illustrator
- 3D-текст в Illustrator