
Вступ до елементів jQuery
jQuery працює з html-елементами. Це означає, що ми вибираємо деякі елементи html-сторінки та виконуємо певні дії на ній. У jQuery є багато селекторів. Ми детально побачимо кожного селектора.
Синтаксис:
$(selector).action()
Там, де знак $ використовується для символізації jQuery,
Селектором є вибір елемента html, а дія полягає у виконанні jquery дії на обраному елементі. Таким чином, селектори jQuery, які використовують синтаксис, описаний вище, зараз будуть подібними до наведених нижче прикладів.
Приклад:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Демонстраційна програма для ілюстрації вищевказаного синтаксису та роботи jQuery.
Код:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
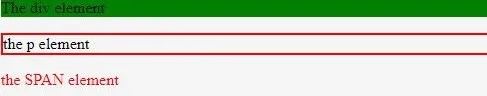
The div element
елемент p
елемент SPANВихід:

jQuery використовує синтаксис CSS для вибору елементів. Селектори jQuery спочатку знаходять / вибирають html-елемент, а потім виконують дію з елементами html.
8 найкращих селекторів jQuery
Кожен елемент тут обраний на ім'я елемента, id, класи, типи тощо. Також ми можемо створити власні визначені користувачем селектори. Селектори ми дізнаємось у цьому підручнику.
- Селектор елементів
- Селектор ідентифікаторів
- Селектор класів
- Вибір: eq ()
- : Перший селектор, : останній селектор, : рівномірний селектор, непарний селектор
- Різниця: перша та: перша дитина
- Різниця: остання та: остання дитина
- Метод jQuery Chaining
1. Селектор елементів
Як видно з вищевказаної програми, як
$('p').css('border', '2px solid red');
Селектор завжди починається зі знаку $ (долар) з подальшими дужками (). Цей селектор вибирає весь абзац
елементів на заданій сторінці. CSS - це дія, яка повинна виконуватися на p-елементі, який надалі створює межу в 2 px, суцільний тип рамки та червоний колір рамки на кожному p-елементі.
Приклад:
- Подія: користувач натискає кнопку, коли документ повністю завантажений (за допомогою функції події документа).
- Дія в цій події: встановлення межі елемента абзацу.
Код:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. Селектор ідентифікаторів
Цей селектор починається з #, а потім ідентифікатор елемента html, який посилається на атрибут id елемента html.
Синтаксис:
$('#idname').someaction();
Код:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Це перший елемент
Це другий Елемент
Вихід:

3. Селектор класів
Цей атрибут класу html-елемента, що має це .classname, буде обраний із цим селектором. Атрибут класу використовується для додавання стилів для декількох html-елементів.
Синтаксис:
$('.classname').someaction();
4. Вибір: eq ()
Селектор: eq () вибирає html-елемент із заданим індексом. Цей індекс починається з 0.
Синтаксис:
$(“:eq(index)”)
Код:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Перший елемент
Другий елемент
Третій елемент
Форут Елемнет
- кава
- чай
Вихід:

5. The: перший Selector, : Last Selector, : even Selector, : непарний Selector
Давайте подивимось на цей селектор.
Групувати
- Перший селектор - Знаходить перший елемент у групі.
Код:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Перший елемент
Другий елемент
Третій елемент
Форут Елемнет
Вихід:

- The: Last Selector - Знаходить останній елемент у групі.
Код:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Перший елемент
Другий елемент
Третій елемент
Форут Елемнет
Вихід:

Таблиця
- The: even Selector - Знаходить усі парні рядки таблиці.
- The: lider Selector - Знаходить усі непарні рядки таблиці.
У нижченаведеній програмі зелений колір виділяє парні рядки, а жовтий виділяє непарні рядки.
Код:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Вихід:

Оскільки ми дізналися про перше та останнє, парне та дивне, давайте також дізнаємось про відмінності першої та першої дитини.
6. Різниця: перша та: перша дитина
- : перший - Як нам відомо: спочатку вибирається перший елемент.
- : перша дитина - Виберіть елементи, які є першою дитиною відповідного батька.
Далі демонструється демонстрація цієї різниці.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
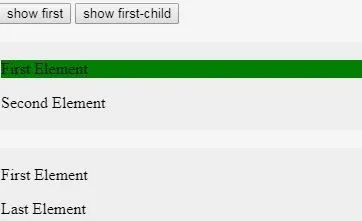
show first
show first-child
Перший елемент
Другий елемент
Перший елемент
Останній елемент
Цей вихід відображається при натисканні кнопки "Перша кнопка".
Вихід:

Цей вихід відображається, коли на другій кнопці відображається натиснута перша дитина.
Вихід:

7. Різниця між останнім та останнім
Аналогічно, різниця між: last і: last-child є такою ж, як і вище, нам просто потрібно змінити тип селектора.
Код:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Спосіб ланцюга jQuery
До цих пір ми бачили один селектор з однією дією, але jQuery дозволяє нам записати один селектор і кілька дій на один і той же елемент.
Код:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
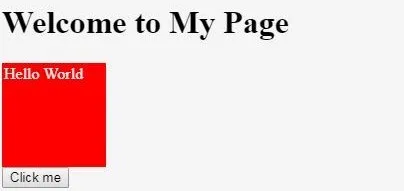
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Перед натисканням на кнопку
Вихід:

Після натисніть кнопку Кнопка
Вихід:

Рекомендовані статті
Це посібник з елементів jQuery. Тут ми обговорюємо вступ та 8 кращих селекторів jQuery разом з його реалізацією коду. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- 4 типи спадкування на Java
- Топ 5 інструментів розгортання Java
- Серія Фібоначчі на Яві
- Список ключових слів на Java
- Посібник з прикладів панелі просування JQuery
- Генерування рядів Фібоначчі з прикладом