
Вступ у діаграму JavaFX
У JavaFX діаграми Bar використовуються для відображення даних у вигляді прямокутних брусків, де висота та довжина засновані на пропорції значення. Смугову діаграму можна створити шляхом інстанціювання класу JavaFX.scene.chart.BarChart. Розглянемо детально синтаксис, конструктор та методи діаграми JavaFX.
Синтаксис:
BarChart ll = new BarChart(x, y);
Тут x і y - дві осі діаграми.
Конструктори смугової діаграми JavaFX
Лінійна діаграма JavaFX має три конструктори.
BarChart (Axis X, Axis Y): новий екземпляр Bar Chart буде створений із заданою віссю.
BarChart (Axis X, Axis Y, ObservableList D) : Буде створений новий екземпляр Bar Chart із заданою віссю та даними.
BarChart (Axis X, Axis Y, ObservableList D, подвійна категоріяGap) : буде створено новий екземпляр Bar Chart із зазначеними осями, даними та розривом категорії.
Методи діаграми JavaFX
Існує кілька методів виконання різних функціональних можливостей діаграми.
dataItemAdded (Series s, індекс, XYChart.Data i) : Коли елемент даних i додається до рядів s, цей метод викликається.
dataItemChanged (Дані i): Коли елемент даних i змінюється, цей метод викликається. Елемент може бути x значення, y значення або додаткове значення.
dataItemRemoved (Data i, XYChart.Series s): Коли елемент даних i видалено та все ще видно на діаграмі, цей метод викликається.
layoutPlotChildren (): Для того, щоб оновити та розмістити діти сюжету, цей метод буде викликаний.
seriesAdded (Series s, int sIndex): До діаграми буде додано серію s.
seriesRemoved (Серія s): Коли серія s видалена і все ще помітна на діаграмі, цей метод викликається.
updateLegend (): Цей метод буде викликаний, коли серія буде видалена або додана та легенда має бути оновлена.
barGapProperty (): проміжок, який повинен бути між брусками тієї ж категорії.
categoryGapProperty (): розрив, який повинен бути між рядками окремих категорій.
getBarGap () : значення властивості barGap буде повернуто.
getBarGap (): значення властивості barGap буде повернуто.
getCategoryGap (): значення властивості CategoryGap буде повернуто.
setBarGap (подвійний v): буде встановлено значення властивості barGap.
setCategoryGap (подвійний v): буде встановлено значення властивості CategoryGap.
Як створити діаграму JavaFX?
Для створення смугової діаграми JavaFX можна виконати наступні дії.
1. Створіть клас
Створіть клас, який поширюється на клас додатків. Для цього імпортуйте клас JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Налаштуйте осі X та Y
Існує два типи осей - CategoryAxis і NumberAxis. Деталі осей повинні бути зазначені наступним чином.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Створіть діаграму
Моментальний клас javafx.scene.chart.BarChart. Наступний синтаксис використовується для BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Додайте дані до серії та діаграми
Це найважливіший крок у цьому процесі, коли створюється екземпляр для XYChart.Series. Після цього значення, які потрібно відобразити у діаграмі, будуть додані за допомогою наведеного нижче синтаксису.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Додайте дані до створеного вище ряду, використовуючи нижній синтаксис.
ll.getData().add(sr);
5. Налаштування групи та сцени
Далі буде створена група та сцена. Сцена створюється шляхом інстанціювання класу javafx. сцена, коли група створена. Тоді лише одна група може бути передана як один із аргументів на сцені.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Програма для впровадження діаграми JavaFX
Тепер давайте побачимо різні програми JavaFX для реалізації смугової діаграми, щоб краще зрозуміти те саме.
Програма 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
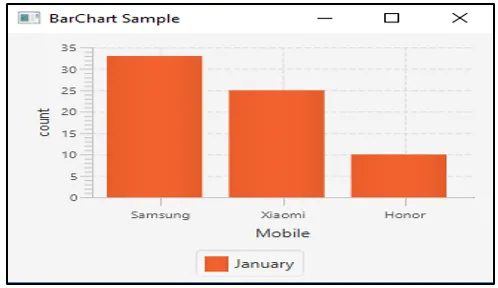
Вихід:

Створена вертикальна смуга з 3 категоріями Samsung, Xiaomi, Honor, розрахована на вісь y, а мобільна на осі x.
Програма 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
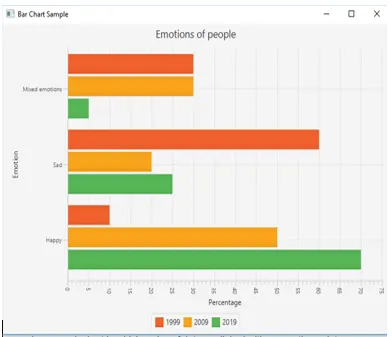
Вихід:

У цій програмі створюється горизонтальна смугова діаграма з 3 категоріями, відсотками по осі x та емоцією по осі y.
Висновок
Існує кілька діаграм, які використовуються для представлення даних. Штрих-діаграма - це одна така діаграма, в якій дані представлені у прямокутних брусах.
Рекомендовані статті
Це керівництво до діаграми JavaFX. Тут ми також обговорюємо, як створити діаграму JavaFX, її синтаксис, конструктор, метод та приклади. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- JavaFX проти Swing
- JavaFX проти Swing
- JFrame на Java
- Що таке JDK?
- Мітка JavaFX
- Як створити прапорець у JavaFX за допомогою прикладів?
- Приклади для встановлення прапорця в Bootstrap
- Повне керівництво по JavaFX Color
- Методи JavaFX VBox із зразковим кодом
- Як створити меню в JavaFX за допомогою прикладів?