
Вступ до тексту в післяефектах
У цій статті ми обговоримо контур тексту в After Effects. Текст - це дуже важливий варіант у кожній програмі, без тексту жодна програма не розроблена у кожному графічному програмному забезпеченні. Є варіант для тексту, який в основному використовується для заголовків. Текст після ефектів дуже важливий, тому що більшість людей віддають перевагу післядіям для анімаційних заголовків та n післядіях, у нас є безліч попередніх налаштувань та ефектів анімації, в результаті анімації тексту після ефектів дуже легко та зручно створювати, але перед створенням анімації нам потрібно вивчити основні речі тексту, наприклад, що таке текст, які всі варіанти тексту та як він працює? Давайте подивимось основні параметри тексту після ефектів.
Кроки по створенню тексту в ефектах
Нижче наведено етапи створення тексту після ефектів, що пояснюються докладно.
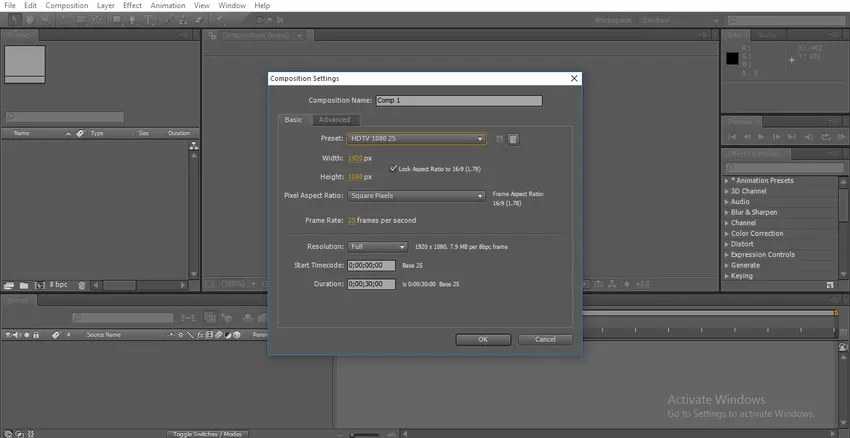
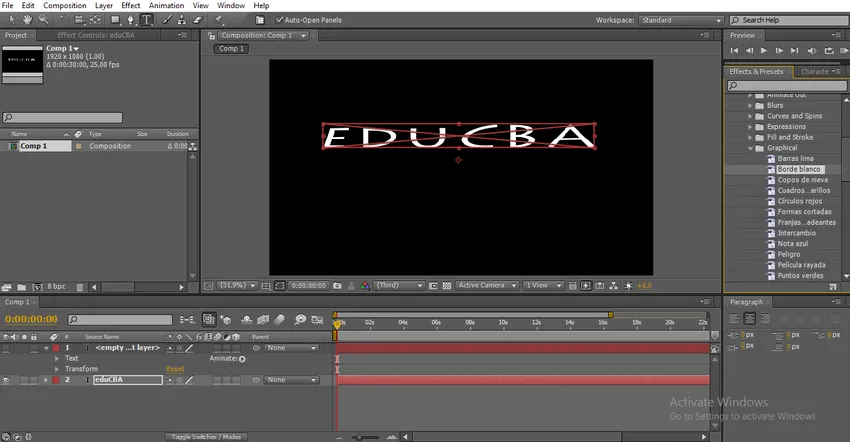
Крок 1: Відкрийте нову композицію.

Я завжди пропоную вам працювати на HD, який має гарну чіткість; тут я вибираю попередньо встановлений HD 1080.
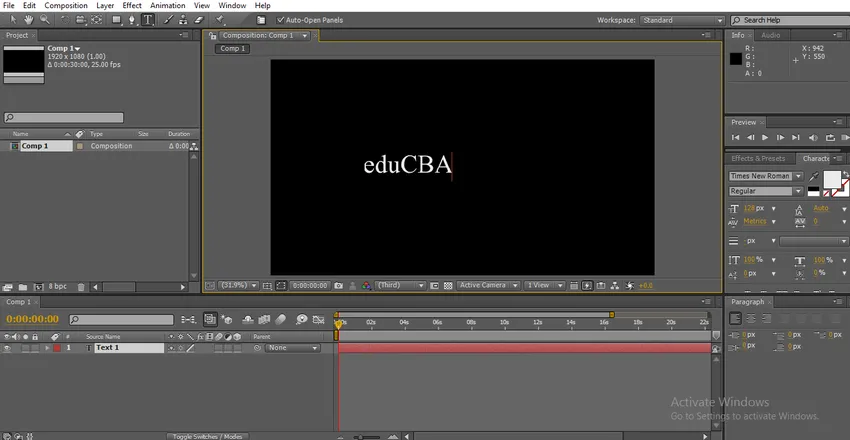
Крок 2: Перейдіть на панель інструментів і виберіть текстовий інструмент ярликом є Ctrl + T.

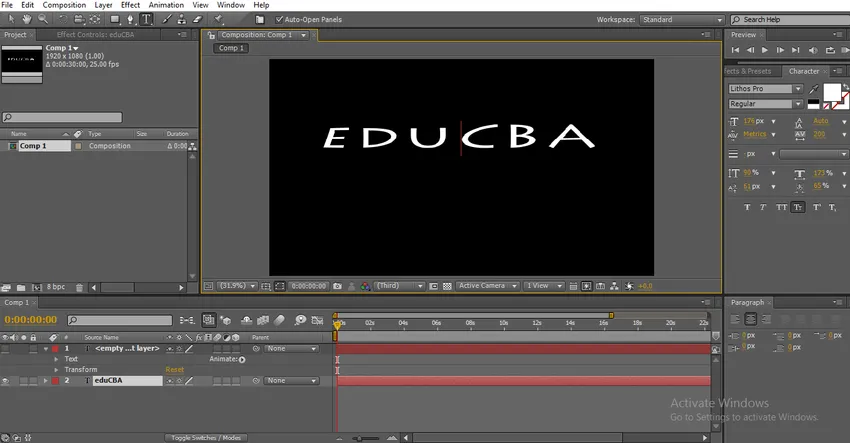
Крок 3: Введіть текст.

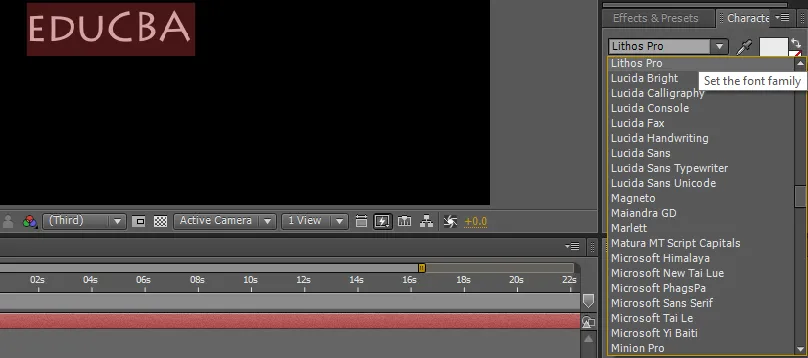
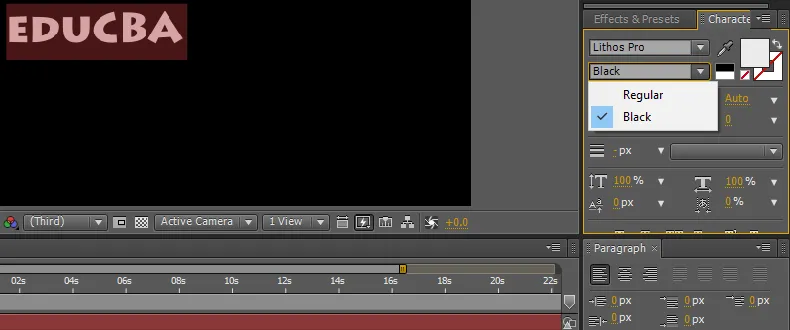
Крок 4: у нас є різні типи шрифтів після ефектів; ми змінюємо текст відповідно до нашої вимоги, у нас на цій панелі є панель символів, у нас є варіанти тексту. Виберіть текст і змініть шрифти.

Крок 5: У нас є ще один варіант звичайного та чорного кольору, звичайний означає звичайний, а чорний означає, що текст стає жирним.

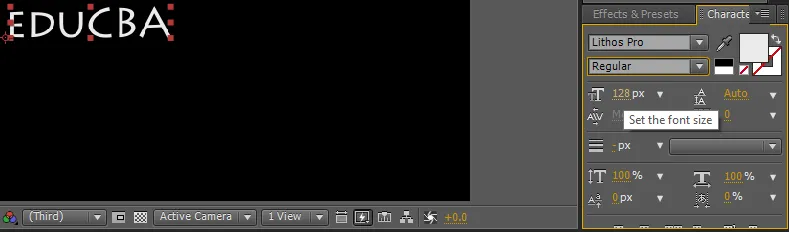
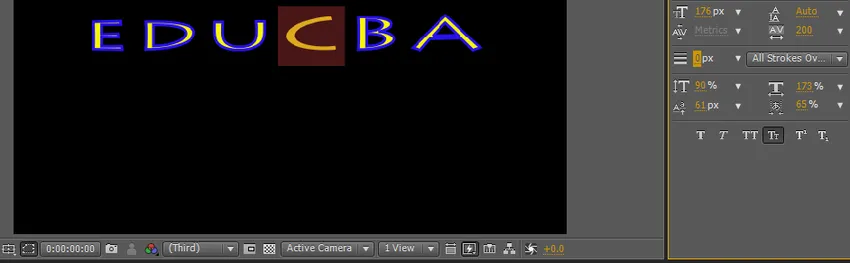
Крок 6: Ми можемо змінити розмір тексту тут, утримуючи правою і лівою клавішею ми можемо контролювати розмір тексту або у нас випадаюче меню розміру опцій, завдяки якому ми можемо вибрати розмір.

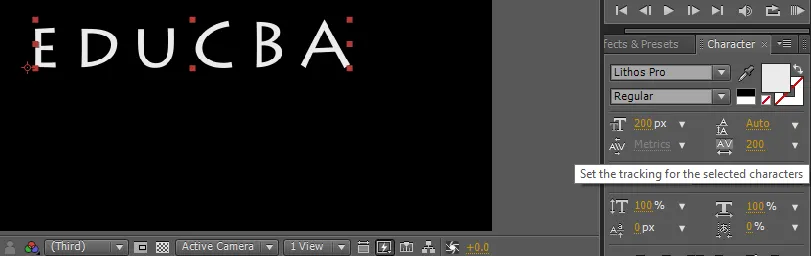
Крок 7: Ми можемо виділити простір між шрифтами, для цього у нас є опція під назвою відстеження, в деяких випадках нам потрібен пробіл між символами, де ми можемо використовувати цю опцію.

Використання цієї опції те саме, що збільшувати шрифти, утримувати клацання та перетягування або випадаюче меню.
Крок 8: Ми можемо вирівняти текст з параграфа абзацу, можемо встановити текст справа, зліва або по центру.

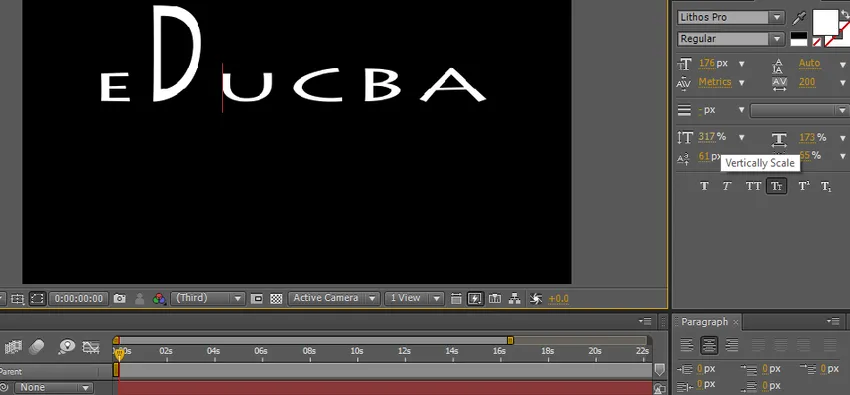
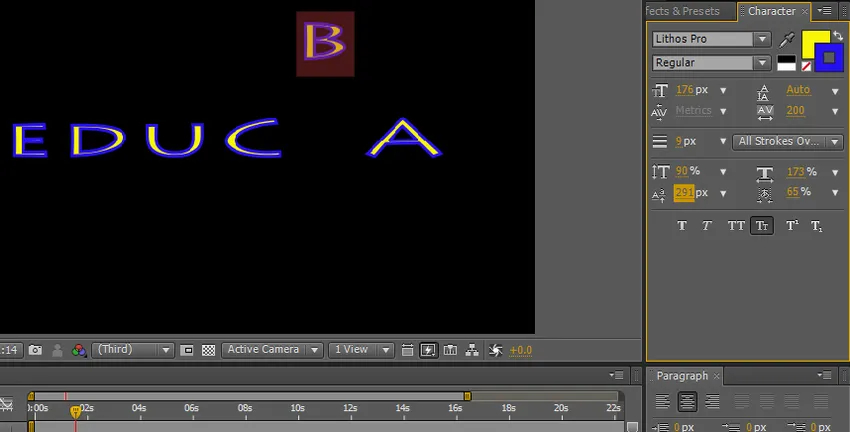
Крок 9: У деяких випадках не потрібно рівномірно збільшувати текст, можливо, нам потрібно буде збільшити висоту або ширину, тому що у нас є варіант вертикального масштабу; у цьому варіанті ми можемо масштабувати текст лише вертикально.

Якщо нам потрібно збільшити певний символ вертикально, значить вибрати символ і збільшити варіант вертикальної шкали, таким чином, лише вибраний символ збільшиться.

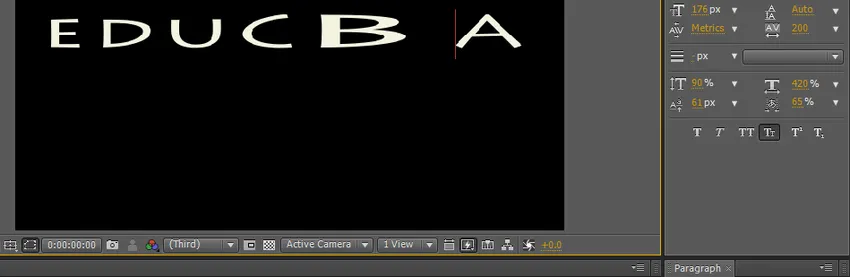
Крок 10: У нас є ще один варіант, який називається горизонтальною шкалою; у цьому варіанті ми можемо масштабувати текст лише горизонтально.

Ми можемо збільшити конкретний розмір символів, вибравши цей символ і збільшивши розмір.

Крок 11: У нас є кілька варіантів тексту, тут дуже корисно зробити текст красивим.

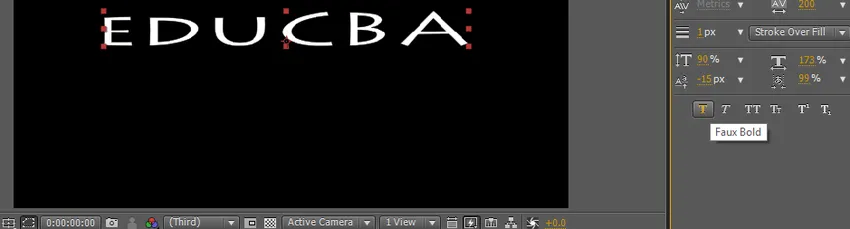
Крок 12: Перший варіант є напівжирним, за допомогою цього параметра ми можемо зробити наш текст жирним і зрозумілим.

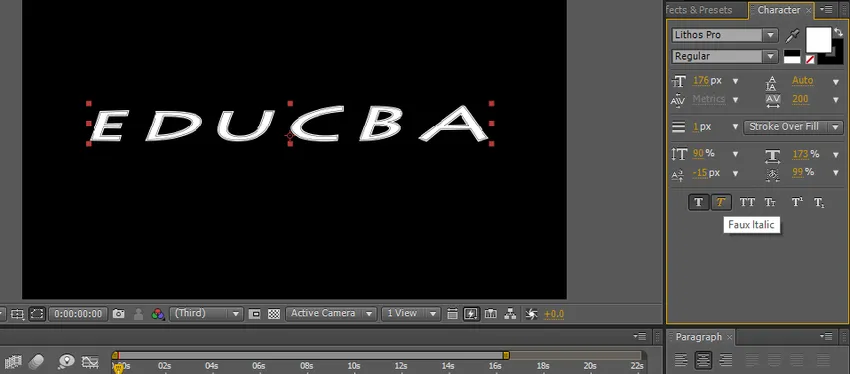
Крок 13: Наступний варіант - курсивом. Як нам відомо, курсив означає, що текст трохи зігнутий, в основному використовується текстовий ефект.

Якщо ми любимо надати курсив початковому символу, це означає лише вибрати конкретний символ і застосувати курсив.

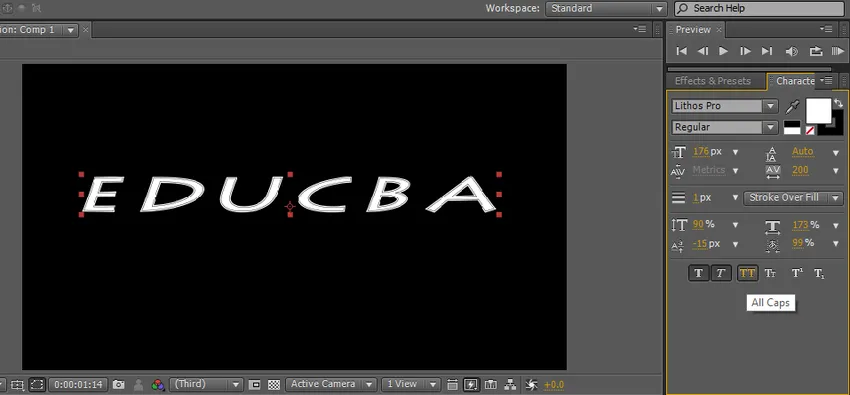
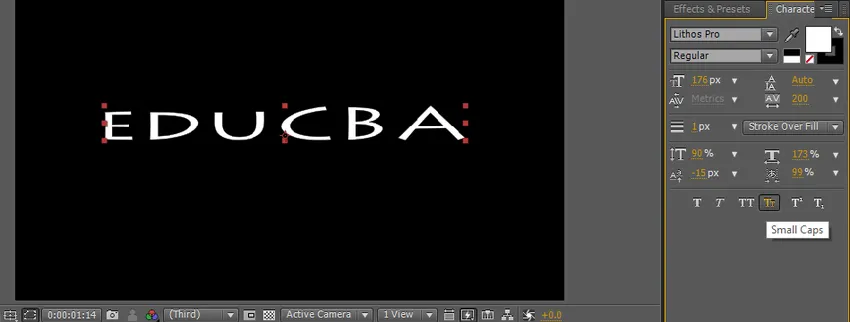
Крок 14: Наступний варіант - це всі шапки, які можуть змінити весь текст на великі. Це три важливі текстові ефекти, які ми часто використовуємо.

Крок 15: Наступний варіант - маленькі літери, малі літери означають, що перша літера буде трохи більшою, ніж решта шрифтів, але всі шрифти є лише у верхньому регістрі; цей тип тексту в основному використовується в рядку тегів для основного заголовки.

Решта двох ефектів не так сильно використовуються в післяефектах, що два варіанти використовуються в субтитрах і рядках тегів.
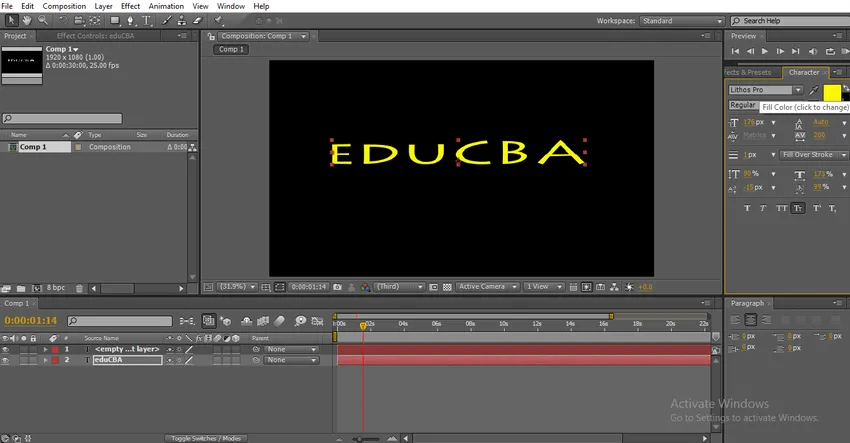
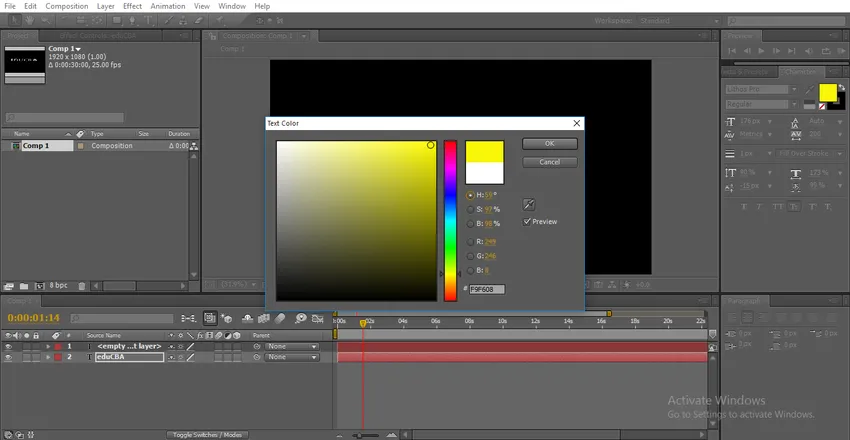
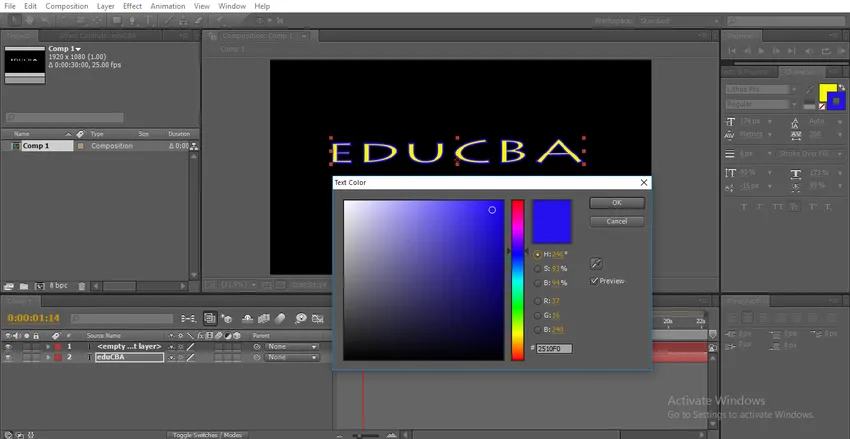
Крок 16: Ми можемо змінити колір тексту за допомогою опції кольору заливки.

Натиснувши на заливку, ми отримаємо кольорове меню, з якого ми можемо вибрати колір та натиснути ОК.

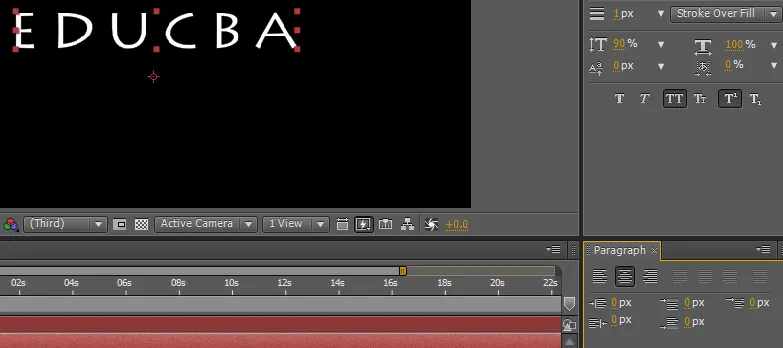
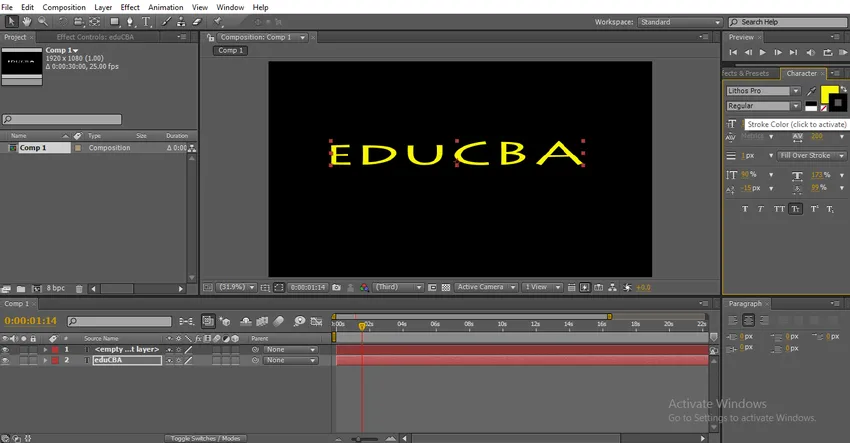
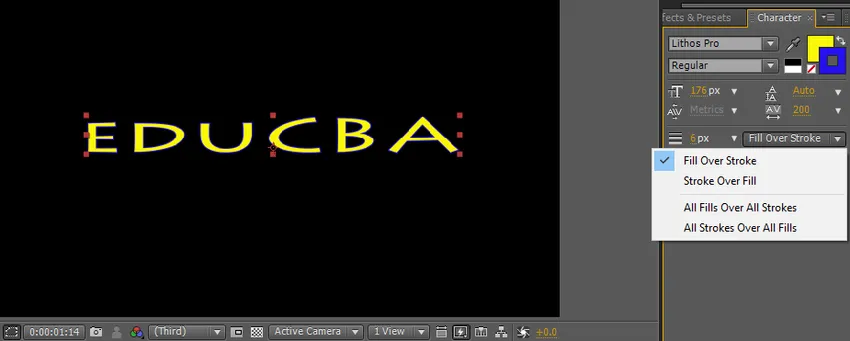
Крок 17: За опцією кольору заливки є варіант обведення; за допомогою цього параметра ми можемо надати межі тексту.

Клацніть на варіант обведення, тоді ми зможемо отримати кольорове меню, яке обирає колір для меж.

Тут є кілька варіантів обведення, кількість точок обведення та тип обведення.

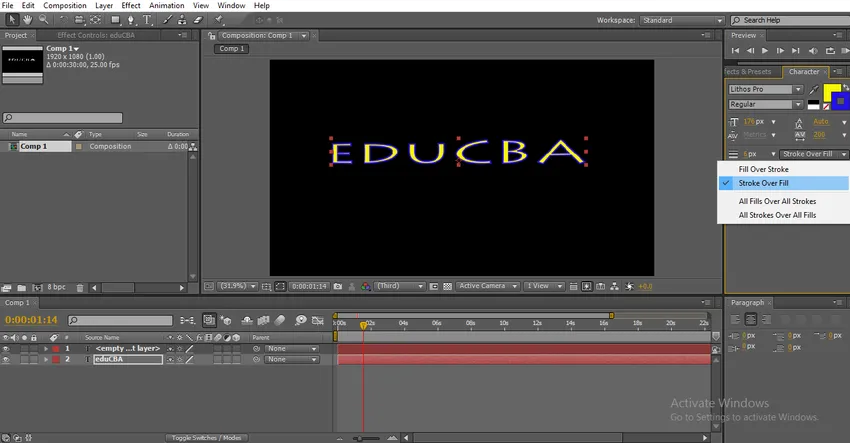
Якщо ми виберемо опцію переповнення запасів, обведення перекриває колір заливки.

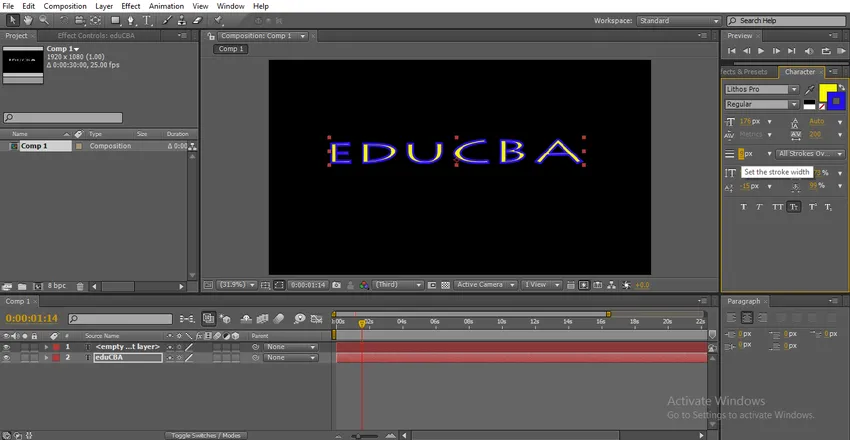
Крок 18: Тут ми можемо збільшити ширину ходу, натиснувши на ширину ходу та перетягуючи, ми можемо контролювати ширину обведення.

Виберіть конкретний шрифт і змініть значення ширини обведення, тоді конкретний штрих символів буде змінено.

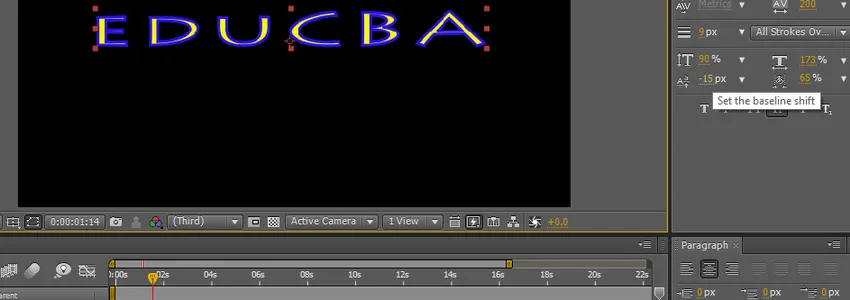
Крок 19: Тепер давайте розглянемо варіант зсуву базової лінії, за допомогою цього параметра ми можемо переміщувати текст вгору і вниз.

Виберіть конкретний шрифт та змініть значення, тоді лише вибраний символ може літати.

За допомогою цих параметрів ми можемо робити декілька текстових анімацій за допомогою ключових кадрів, але якщо шукати деякі анімації за замовчуванням, доступні у пресетах.
Крок 20: Тепер давайте подивимося, які є всі параметри текстової анімації в наслідках і як вона працює,
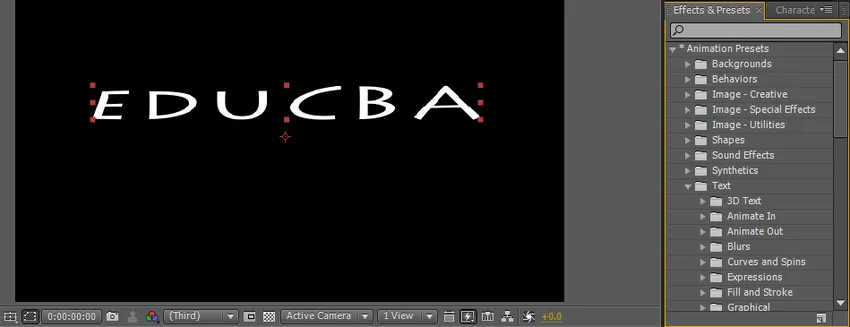
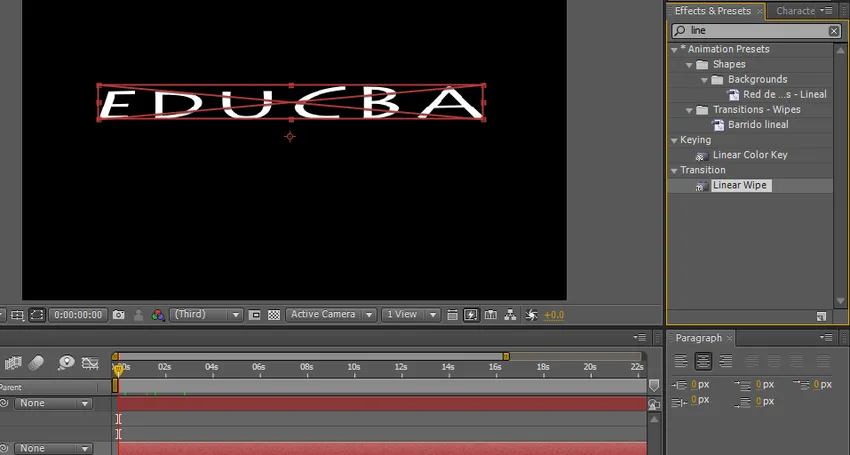
Зазвичай нам потрібно анімувати текст за допомогою ключових кадрів, але за замовчуванням у нас є деякі попередньо встановлені текстові анімації після ефектів. Перейдіть до ефектів та пресетів, потім виберіть анімацію та натисніть на текст, тоді ми знайшли купу пресетів анімації тексту, просто застосуйте до тексту та подивіться анімацію.

Папок текстових пресетів дуже багато, у кожній папці є купа пресетів, якщо потрібно, ми також можемо завантажити нові пресети з веб-сайтів, у кожній папці є різні стилі анімації, виходячи з нашої вимоги, ми можемо вибрати варіанти.
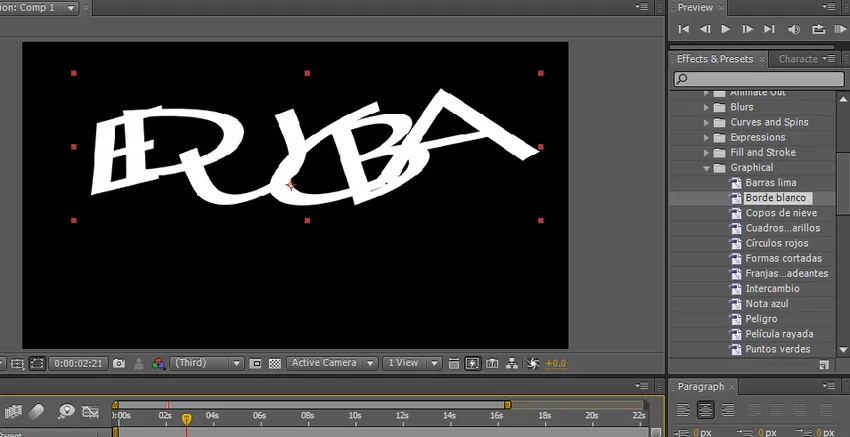
Крок 21: Просто перейдіть до попередньої настройки та перетягніть ефект до тексту, який він застосовує автоматично.

Так працює анімація на текст.

Робота анімації над текстом.

Попередній перегляд анімації тексту.

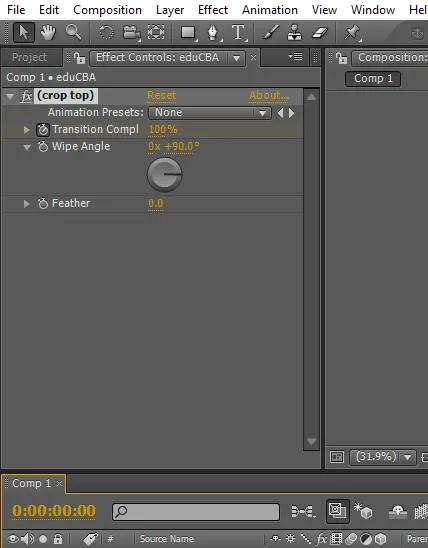
Крок 22: Це попередньо встановлена анімація, і у нас є деякі параметри ручної анімації, такі як стирання ліній і зникнення ліній тощо. У цих параметрах нам потрібно застосувати ефект і потрібно керувати анімацією за допомогою ключових кадрів. Перейдіть до ефекту та встановіть попередньо встановлені налаштування вибору лайнера.

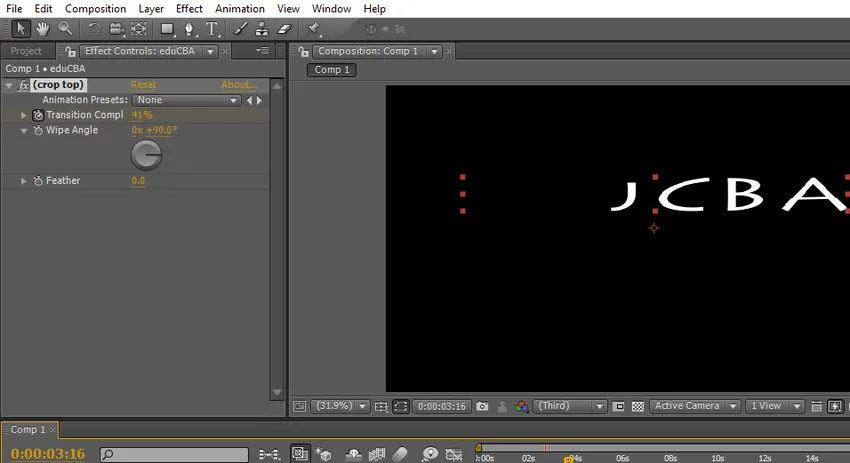
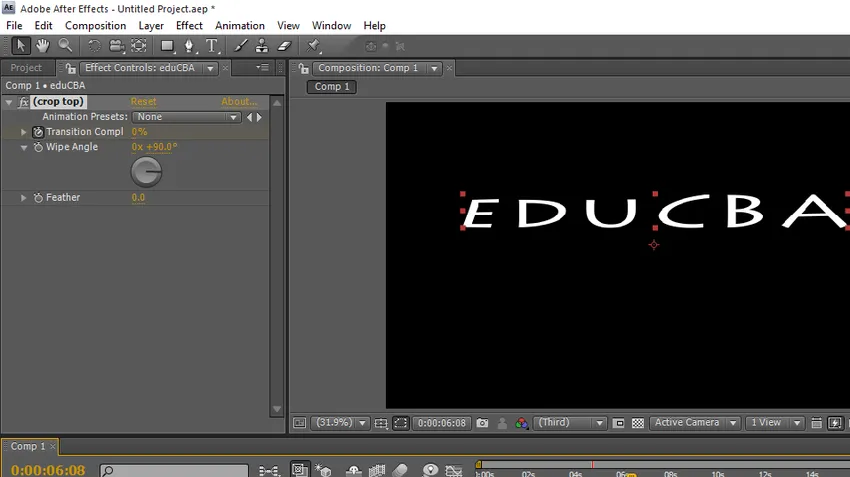
Крок 23: У нас є варіанти стирання вкладишів; ми можемо встановити початок і кінець транзакції ангела та транзакції. Встановіть ключовий кадр запуску 100 та кінцевий кадр 0.



У цьому процесі ми бачили текстовий параметр у після ефектів та як використовувати текстові ефекти та параметри.
Висновок
Що ми дізнаємось? Текстовий інструмент після ефектів та ярлик про те, як створити текст, розмір та кольоровий параметр, текстові ефекти та пресети. Типи анімацій, як вона працює і як застосувати анімацію ключових кадрів для анімації тексту. Сподіваємось, ми обговорили цікаву тему
Рекомендовані статті
Це посібник з тексту в After Effects. Тут ми обговорюємо Вступ та кроки зі створення тексту після ефектів разом із його прикладами. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Топ-15 програмних засобів VFX, що використовуються в промисловості
- Етапи використання інструменту прямокутника у Photoshop
- Додавання тіні краплі до нашого об’єкту в After Effects
- Різниця між маскою та треком матовою
- Провідні компанії та функції VFX
- Посібник з дощу в після наслідків