Стиль шару Photoshop's Drop Shadow може бути чудовим для додавання простих тіней до зображень чи тексту, завдяки чому вони виглядають так, ніби вони плавають трохи вище їх фону, але коли мова заходить про створення більш реалістично виглядаючих тіней людей або предметів, стандартна тінь відкидання просто не ріже. У цьому підручнику ми дізнаємось простий спосіб створити реалістичний ефект відтінку тіні!
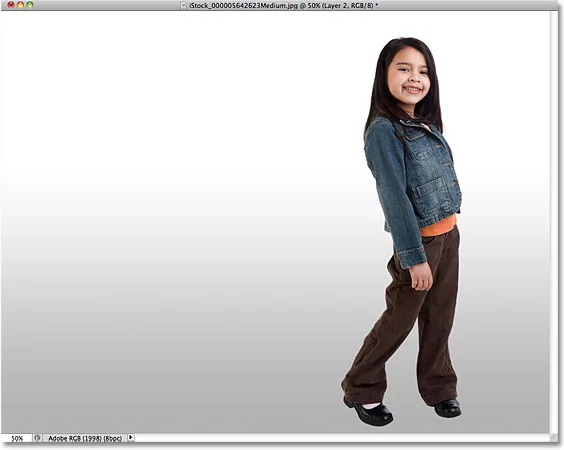
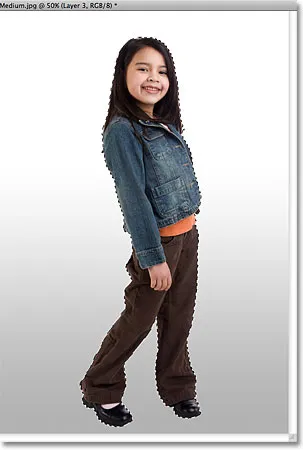
Ось фото, яке я буду використовувати для цього підручника:

Оригінальне зображення.
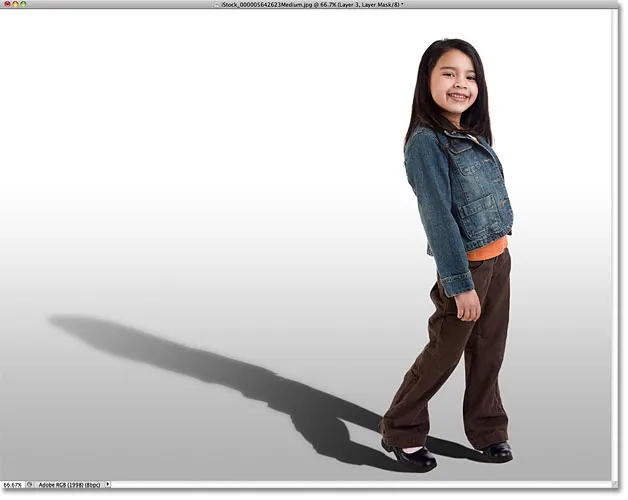
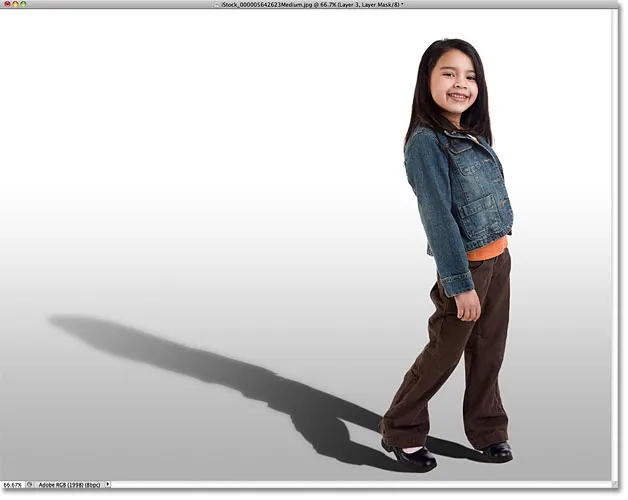
Ось як це буде виглядати із застосованою тінню:

Кінцевий результат.
Як створити реалістичну тінь у ролях
Крок 1: Виберіть особу чи об'єкт
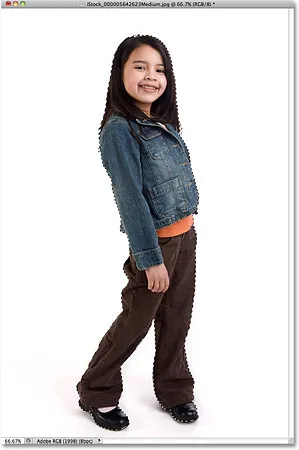
Перш ніж ми зможемо додати тінь комусь, спершу потрібно вибрати їх. Використовуючи вибраний інструмент (Інструмент Lasso, Інструмент швидкого вибору, Інструмент для ручки тощо), намалюйте виділення навколо людини (або предмета) на фотографії. Закінчивши, ви повинні побачити контур виділення навколо них. Тут я вибрав дівчину:

Виберіть людину чи предмет на фотографії.
Крок 2: Скопіюйте вибір на новий шар
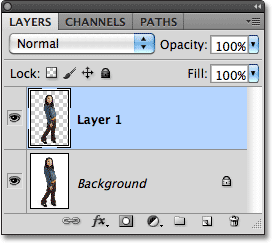
Вибравши особу чи об'єкт, натисніть Ctrl + J (Win) / Command + J (Mac) на клавіатурі, щоб швидко скопіювати виділення на новий шар. У вікні документа нічого не відбудеться, але якщо ми подивимось на панель «Шари», ми побачимо, що Photoshop скопіював виділення на новий шар під назвою «Шар 1» над фоновим шаром:

Виділення з’являється на новому шарі над фоновим шаром.
Крок 3: Додайте додатковий простір на полотні, якщо потрібно
Залежно від вашого зображення, цей крок може вам і не знадобиться, але в моєму випадку мені потрібно додати трохи додаткового полотна, щоб звільнити місце для тіні. Найпростіший спосіб додати додатковий простір на полотні - це інструмент Photoshop Crop Tool . Я виберу його на панелі "Інструменти":

Вибір інструмента для обрізання.
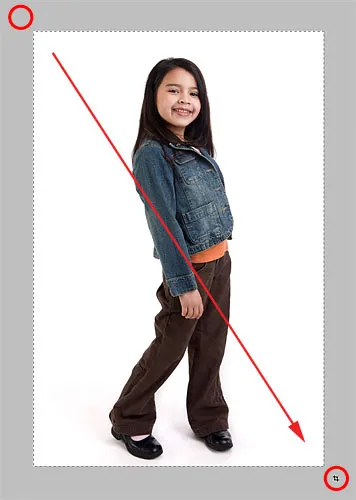
Щоб легше було бачити, що я роблю, я вийду з вікна документа і перейду в перший із повноекранного режиму Photoshop, натиснувши букву F на моїй клавіатурі. Потім, за допомогою активованого інструмента "Обрізання" я натискаю на сіру область вгорі та зліва від верхнього лівого кута зображення, а при натиснутій кнопці миші я перетягуюсь до сірої області внизу та до праворуч у нижньому правому куті:

Перетягування інструмента "Обрізання" по діагоналі по всьому зображенню.
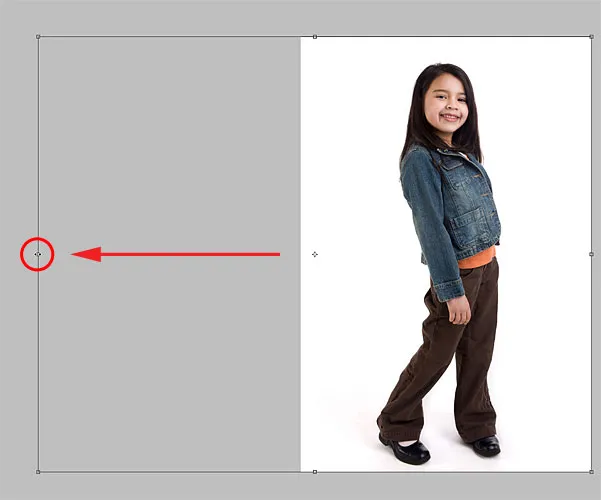
Коли я відпускаю кнопку миші, навколо зображення з’являється рамка обрізання з ручками (маленькими квадратами) на всіх чотирьох сторонах і в кожному куті. Мені потрібно додати більше місця для полотна зліва від фотографії, тому я натискаю на ліву ручку та перетягую її назовні:

Додайте більше місця зліва, перетягнувши ліву ручку обрізання.
Я натискаю Enter (Win) / Return (Mac), щоб прийняти обрізання (навіть якщо те, що ми робимо тут, насправді якраз протилежне обрізанню), після чого Photoshop додасть додатковий простір зліва від зображення і заливає його білим (кольором тла за замовчуванням). Я натискаю клавішу F на клавіатурі кілька разів, поки не повернусь до перегляду вікна документа:

Оскільки мій колір фону білий (колір за замовчуванням), Photoshop заповнює новий простір полотна білим кольором.
Крок 4: Додайте новий порожній шар нижче рівня 1
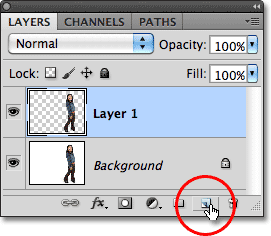
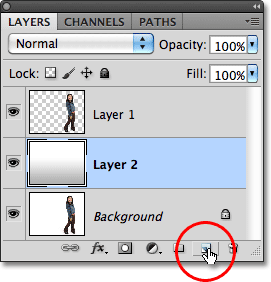
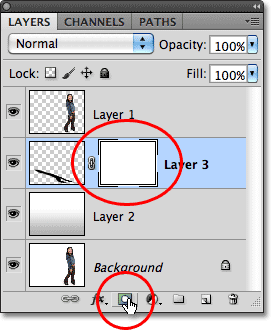
Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на піктограму Новий шар у нижній частині панелі "Шари":

Клацніть піктограму Новий шар, утримуючи Ctrl (Win) / Command (Mac).
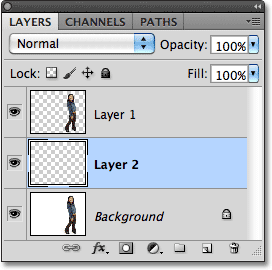
Це дає змогу Photoshop не тільки додати новий шар до документа, як це було б зазвичай, але й додати новий шар під поточно вибраним шаром (шар 1), який розміщує його між шаром 1 та фоновим шаром:

Новий шар з’являється між початковими двома шарами.
Крок 5: Намалюйте градієнт на новому шарі
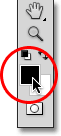
Давайте створимо новий фон для ефекту за допомогою градієнта, який додасть йому трохи глибини. Клацніть на кольоровій формі переднього плану біля нижньої частини панелі інструментів. За замовчуванням він повинен показувати чорний:

Чорний - колір переднього плану за замовчуванням.
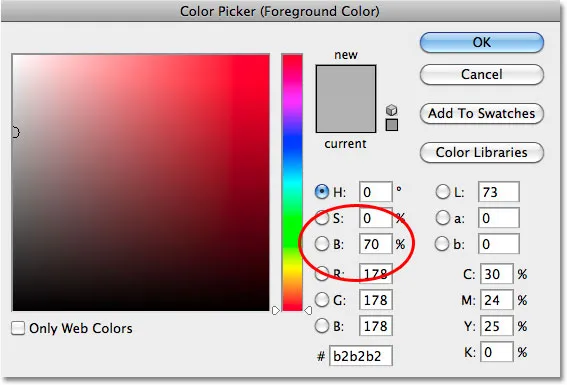
Це відкриває програму вибору кольорів Photoshop, де ми можемо вибрати новий колір переднього плану. Виберіть світло-сірий. Якщо ви хочете використовувати той самий відтінок сірого, який я використовую, введіть 70 % для значення B (B означає «Яскравість») праворуч. Натисніть кнопку ОК, коли ви закінчите, щоб вимкнути інструмент вибору кольору:

Встановіть значення яскравості (B) на 70% для світло-сірого. H (відтінок) і S (насичення) повинні залишатися на рівні 0%.
Далі виберіть інструмент « Градієнт» на панелі «Інструменти». Ми будемо використовувати інструмент для градієнтів кілька разів для цього ефекту:

Виберіть інструмент «Градієнт».
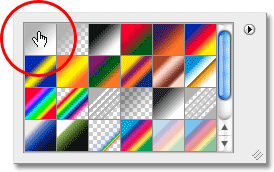
За допомогою активованого інструмента «Градієнт» натисніть правою кнопкою миші (Win) / Control (Mac) у будь-якому місці вікна документа, щоб швидко вивести градієнт, і переконайтеся, що у вас є перший градієнт - передній план до тла - вибраний, натиснувши на ескіз (перший зліва, верхній ряд). Натисніть клавішу Enter (Win) / Return (Mac), коли ви завершите роботу з вибору градієнта:

Виберіть градієнт переднього плану та фону.
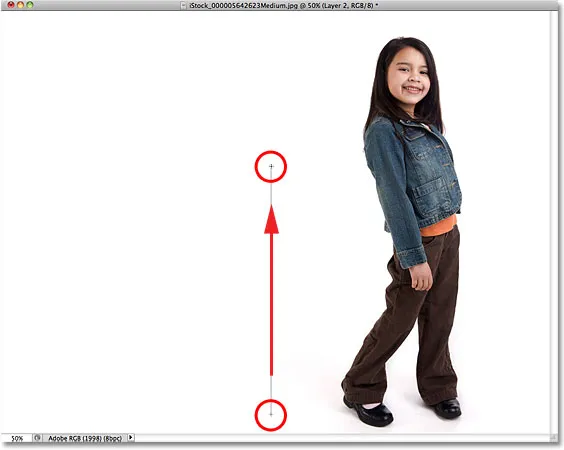
Потім натисніть біля нижньої частини документа, утримуйте клавішу Shift і перетягніть прямо вгору, поки ви не знаходитесь трохи вище горизонтального центру зображення. Утримуючи клавішу Shift, коли ви перетягуєте, обмежує ваші рухи, що спрощує перетягування вертикально:

Перетягніть область переходу для сірого до білого градієнта.
Відпустіть кнопку миші і Photoshop намалює градієнт, який стане новим фоном для зображення:

Тонкий градієнт додає образу трохи глибини.
Крок 6: Додайте новий шар вище градієнта
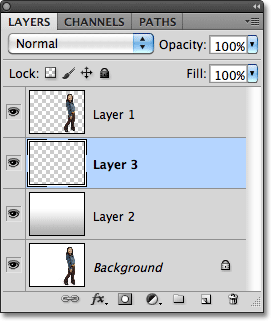
Ще раз натисніть на піктограму " Новий шар" у нижній частині панелі "Шари" (немає потреби цього разу утримувати клавішу Shift):

Клацніть ще раз на піктограмі Новий шар.
Новий порожній шар з’являється над шаром градієнта:

Шар 3 з’являється над градієнтом.
Крок 7: Завантажте вибір навколо особи чи об'єкта
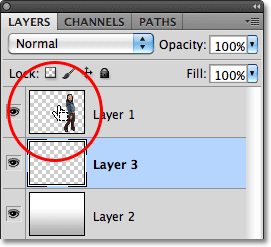
Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть безпосередньо на мініатюру попереднього шару попереднього шару на панелі «Шари». Не вибирайте шар, просто натисніть на його ескіз:

Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на ескіз попереднього перегляду рівня 1.
Це миттєво завантажує виділення навколо вмісту шару. Тут ми бачимо, що дівчина на моїй фотографії тепер обрана:

Навколо людини чи об'єкта, які ми вперше обрали ще на кроці 1, з’являється контур вибору.
Крок 8: Заповніть вибір чорним кольором
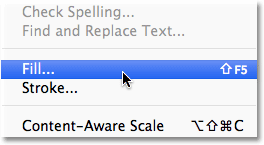
Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :

Перейдіть до редагування> заливка.
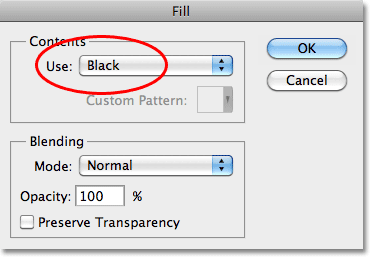
Коли з’явиться діалогове вікно «Заливка», змініть параметр « Використовувати» вгорі на « Чорний», а потім натисніть «ОК», щоб закрити діалогове вікно:

Встановіть «Використовувати» на «Чорний» та натисніть «ОК».
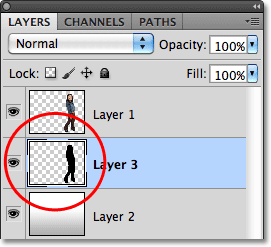
Це заповнює вибір чорним кольором. Ми ще не можемо його побачити у вікні документа, оскільки зображення на шарі 1 блокує його перегляд, але ми можемо бачити його у мініатюрі попереднього перегляду шару на панелі «Шари»:

Ми можемо бачити вміст шару в ескізі попереднього перегляду, навіть коли ми не бачимо його у вікні документа.
Крок 9: Спотворити тінь у положення
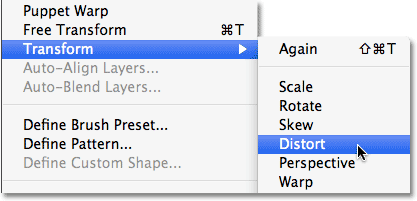
Область, яку ми тільки що заповнили чорним кольором, стане нашою тінню. По-перше, нам потрібно змінити її форму та перемістити в положення, і це можна зробити за допомогою команди Distort Photoshop. Перейдіть до меню « Правка », виберіть « Перетворити» та виберіть « Спотворити» :

Перейдіть до редагування> Перетворити> Спотворити.
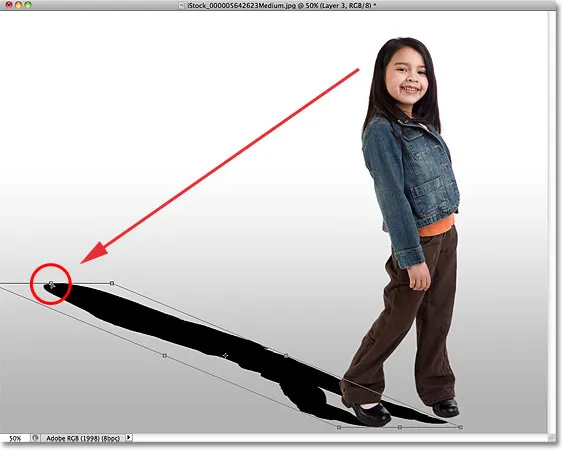
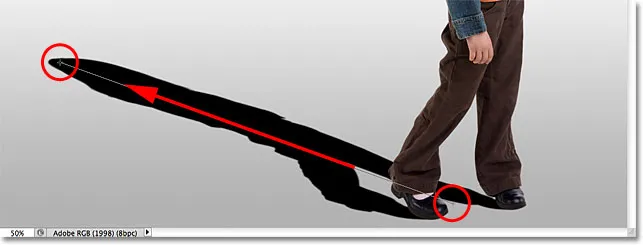
Переформатуйте заповнену чорним кольором область, натиснувши на верхню ручку трансформації та перетягнувши її по діагоналі, вліво або вправо (залежно від вашого зображення), поки вона не буде схожа на тінь людини чи об’єкта:

Перетягніть верхню ручку трансформації, щоб спотворити тінь у формі.
Також вам може знадобитися зафіксувати нижню частину тіні, перетягнувши ручки нижнього кута. У моєму випадку нижня частина тіні не зовсім узгоджувалася з взуттям дівчини, тому я перетягнув нижню праву ручку трансформації вгору і вправо, поки все не виглядало добре:

Перетягніть ручки нижнього кута при необхідності, щоб нижня частина тіні вирівнювалася вгору з людиною або предметом.
Закінчивши, натисніть Enter (Win) / Return (Mac), щоб прийняти перетворення та вийти з команди Distort. Тепер ваша тінь має виглядати приблизно так:

Початкова форма тіні вже на місці.
Крок 10: Нанесіть незначне розмиття
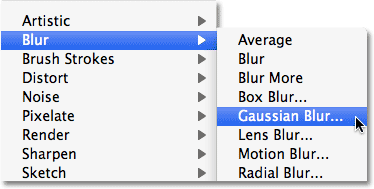
Краї тіні виглядають занадто чіткими і гострими, тому давайте нанесіть на неї невелике розмиття. Перейдіть до меню « Фільтр », виберіть « Розмиття», а потім оберіть « Розмиття Гаусса» :

Перейдіть до Фільтр> Розмиття> Розмиття Гаусса.
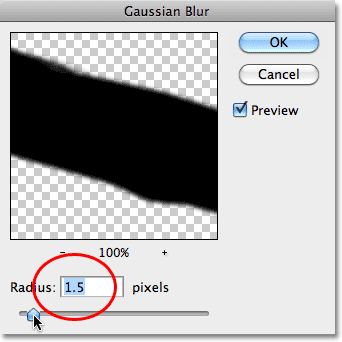
Це відкриває діалогове вікно Розмиття Гаусса. Збільште радіус до приблизно 1, 5 пікселя, щоб отримати дуже тонкий ефект розмиття, а потім натисніть кнопку OK, щоб вийти з діалогового вікна. Краї тіні будуть здаватися більш м’якими:

Значення радіусу близько 1, 5 пікселів - це все, що нам потрібно для початківців.
Крок 11: Використовуйте режим швидкої маски для поступового вибору тіні
Щоб тінь виглядала реалістично, краї повинні ставати поступово м'якшими, чим далі вона простягається від предмета. Щоб створити цей ефект поступового розмивання, ми знову звернемося до фільтру розмиття Гаусса, але спочатку створимо вибір, використовуючи режим швидкої маски Photoshop.
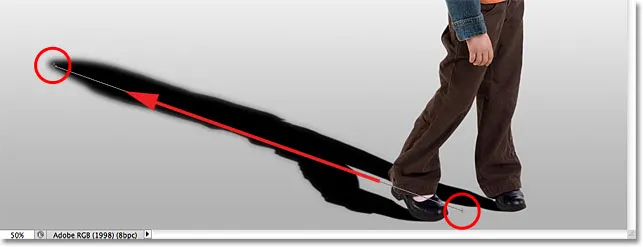
Виберіть інструмент « Градієнт» ще раз на панелі «Інструменти», а потім натисніть букву D на клавіатурі, щоб скинути кольори переднього плану та фону Photoshop до значень за замовчуванням (чорний колір буде кольором переднього плану, білий - кольором тла). Потім натисніть букву Q на клавіатурі, щоб перейти в режим швидкої маски. У вікні документа поки що нічого не здасться інакшим. Коли активний інструмент «Градієнт» активний, клацніть біля нижньої частини тіні та перетягніть по діагоналі до верху, наприклад:

Протягніть діагональний градієнт знизу до верху тіні.
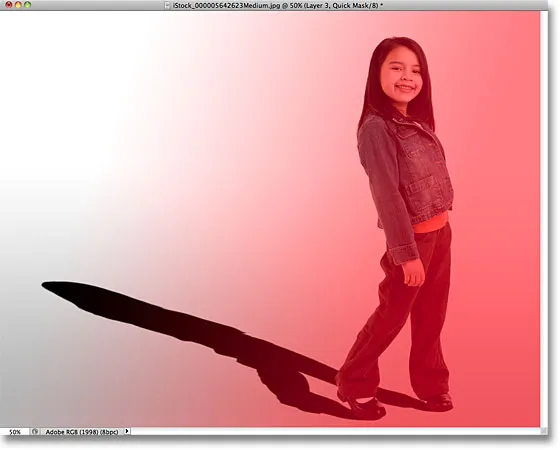
Відпустіть кнопку миші у верхній частині тіні, і на зображенні з’явиться червона до прозора швидка маска. Прозора частина у верхній частині тіні являє собою повністю вибрану область. Червоний колір внизу тіні взагалі не вибраний, тоді як область між ними стає все більш і більше виділеною, оскільки червоний колір поступово в’яне в прозорість:

У міру того, як колір виходить від червоного до прозорого, область стає поступово більш виділеною.
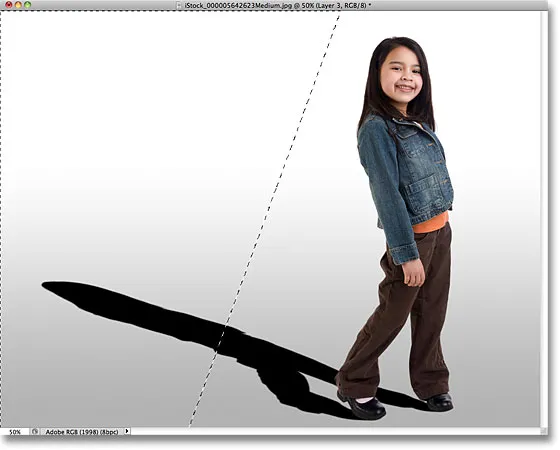
Натисніть букву Q на клавіатурі, щоб вийти з режиму швидкої маски та повернутися в звичайний режим. Накладення на червону та прозору швидку маску буде замінено стандартним контуром вибору, який, здається, не має нічого іншого, як розділити тінь навпіл, вибравши лише верхню половину. Це лише прикрою ілюзією з боку Photoshop. Photoshop може відображати лише виділені контури навколо пікселів, які вибрано щонайменше на 50%. Отже, хоча це виглядає так, що ми насправді тут нічого не досягли, фільтр «Розмиття Гаусса» ось-ось повинен довести інше:

Photoshop не може точно відображати контури вибору навколо пікселів, які лише частково вибрані.
Крок 12: Знову застосуйте фільтр розмиття Гаусса
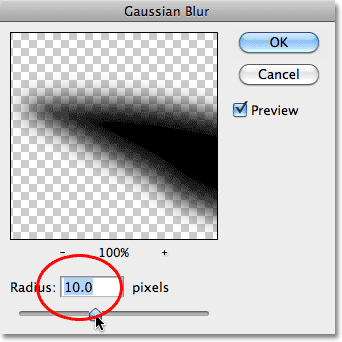
Оскільки фільтр «Розмиття Гаусса» був останнім фільтром, який ми використовували, ми можемо швидко відновити його, натиснувши Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавіатурі. Цього разу, коли з’явиться діалогове вікно, збільште значення радіуса приблизно до 10 пікселів, а потім натисніть кнопку ОК, щоб вийти з нього:

Збільшити значення радіуса до 10 пікселів.
Натисніть Ctrl + D (Win) / Command + D (Mac), щоб видалити контур вибору, і ми бачимо в документі, що краї тіні тепер виглядають поступово м'якшими знизу вгору:

Тіньові краї тепер виглядають більш реалістично.
Крок 13: Додайте маску шару
Тінь повинна згасати, коли вона рухається далі від об'єкта, що легко зробити за допомогою шарової маски. Клацніть на піктограмі " Маска шару " внизу панелі "Шари". Зображення маски, заповненої білим шаром, з’явиться праворуч від ескізу попереднього перегляду шару тіні:

Зображення маски шару з’являється після натискання значка «Маска шару».
Крок 14: Встановіть колір переднього плану темно-сірий
Ми не хочемо, щоб тінь повністю згасала, тому натисніть на зразок кольору тла на панелі «Інструменти», який на даний момент повинен бути чорним (кольори переднього плану та фону за замовчуванням змінюються, коли вибрана маска шару):

Клацніть на кольоровому кольорі тла (той, що знаходиться внизу праворуч).
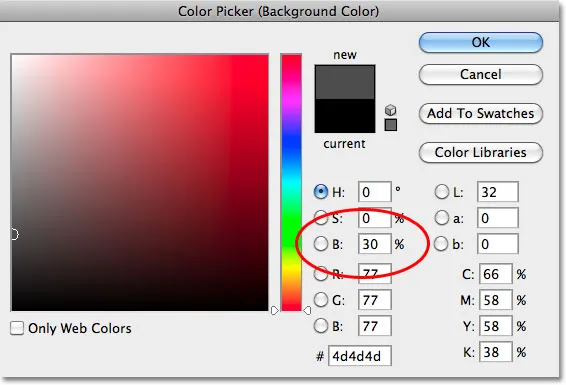
Коли з'явиться Колір вибору, виберіть темно-сірий, встановивши значення B (яскравість) на 30%. Залиште параметри H (відтінок) і S (насиченість) 0%. Натисніть кнопку ОК, коли ви закінчите, щоб вимкнути інструмент вибору кольору:

Виберіть темно-сірий колір тла.
Крок 15: Намалюйте градієнт по всій тіні на масці шару
Потім, вибравши інструмент «Градієнт», ще раз клацніть біля нижньої частини тіні і перетягніть по діагоналі вгору до самого верху, так, як ми це робили мить тому в режимі швидкої маски. Різниця тут полягає в тому, що ми малюємо градієнт на масці шару:

Намалюйте градієнт білого до темно-сірого від нижньої до верхньої частини тіні.
Відпустіть кнопку миші вгорі тіні. Оскільки ми намалювали градієнт на масці шару, а не на самому зображенні, ми фактично не бачимо градієнта в документі. Натомість ми бачимо вплив градієнта на маску шару, при цьому тінь поступово згасає, коли вона віддаляється від об'єкта:

Тінь зараз поступово згасає.
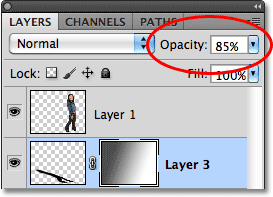
Крок 16: Опустіть непрозорість тіні
В кінцевому підсумку давайте знизимо непрозорість тіні, щоб вона не була настільки темною біля об'єкта (оскільки тіні завжди дещо прозорі). Ви знайдете опцію « Непрозорість» у верхньому правому куті панелі «Шари». Злегка опустіть його приблизно до 85% :

Зменшіть непрозорість тіньового шару до 85%.
І з цим ми закінчили! Ось остаточний ефект "лиття тіні":

Кінцевий результат.