У цьому підручнику щодо ефектів Photoshop ми розглянемо, як легко створити ефект головоломки Photoshop, що дозволяє нам перетворити будь-яку фотографію на головоломку ! Або, принаймні, ми будемо створювати ілюзію, що фото складається з невеликих шматочків головоломки, хоча, мабуть, ти зможеш потім надрукувати фотографію, вирізати всі шматки ножицями та скласти з неї фактичну головоломку, але як Мені подобається говорити, чому поспішати з реальністю, коли підробляти речі у Photoshop - це набагато простіше.
Як ми побачимо, значна частина роботи для нашого ефекту головоломки вже зроблена за нас завдяки фільтру Photoshop Texturizer та вільній текстурі, з якою постачається Photoshop, хоча нам потрібно буде завантажити текстуру в себе, що ми навчитися робити. Ми ходимо взяти речі трохи далі, ніж це, і подивимось, як зробити так, ніби деякі фрагменти все ще відсутні, надаючи нашій головоломці зовнішній вигляд "незавершеного виробництва".
Я повинен зазначити наперед, що, хоча цей фотоефект зробити дуже просто, деякі уроки включають використання інструмента « Перо», і оскільки пояснення того, як працює інструмент «Перо» у Photoshop, потребує власного окремого підручника, я збираюся припустити тут що ви вже знайомі з тим, як ним користуватися. Хороша новина полягає в тому, що інструмент для пеналів має свій окремий підручник, тому, якщо вам потрібна допомога з інструментом «Перо», не забудьте ознайомитись з нашими підручниками щодо вибору підручника з інструментом «Перо», які ви можете знайти в розділі Основи Photoshop .
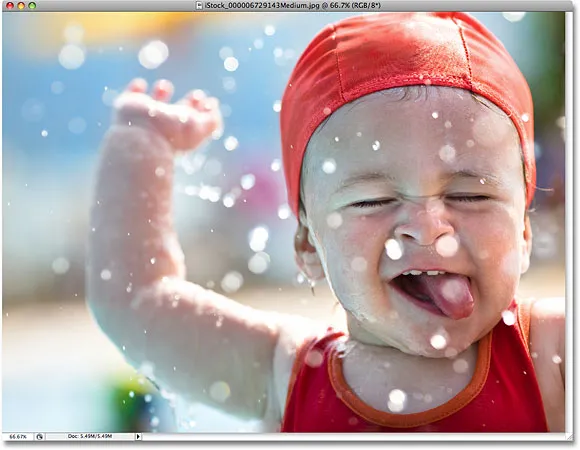
Ось фотографію, яку я буду використовувати для цього підручника, маленького хлопця, який, очевидно, дуже налаштований на те, щоб його фотографія перетворилася на пазл:

Оригінальне фото.
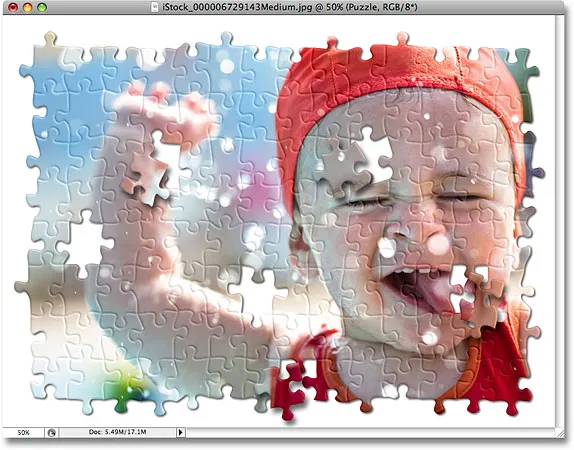
А ось як це виглядатиме із застосованим ефектом головоломки Photoshop:

Те саме зображення після застосування ефекту Photoshop-головоломки.
Крок 1: Скопіювати фоновий шар
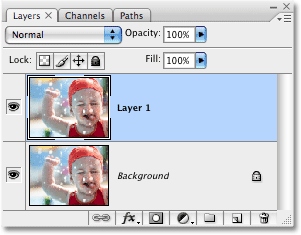
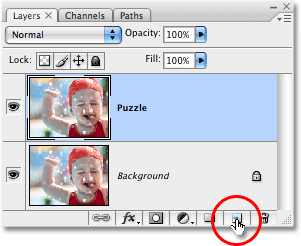
З нашим нещодавно відкритим фотографією у Photoshop, перше, що нам потрібно зробити, - це зробити копію нашого фонового шару, який є шаром, який містить наше фото, і наразі є єдиним у нас шаром. Створення копії цього шару дозволить нам робити все, що завгодно, для нашого зображення, не завдаючи шкоди, оскільки у нас завжди буде потрібен оригінал на шарі "Фоновий фон", якщо це потрібно. Найпростіший спосіб зробити копію шару за допомогою комбінації клавіш Ctrl + J (Win) / Command + J (Mac). Якщо ми подивимось на нашу палітру шарів після натискання комбінації клавіш, ми можемо побачити, що зараз у нас два шари. Оригінальний фоновий шар знаходиться внизу, а над ним розміщена копія шару, який Photoshop автоматично назвав "Шар 1":

Палітра шарів, що показує новостворений "Шар 1", що сидить над фоновим шаром.
Крок 2: Перейменуйте новий шар "Головоломки"
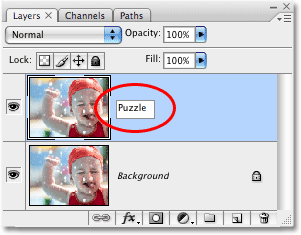
Відмінна звичка потрапляти під час роботи в Photoshop - це давати шарам більш описові назви. Це може здатися не настільки важливим, коли ви працюєте лише з декількома шарами, але це не рідкість, коли ви раптом працюєте з 50 шарами, 100 шарами або більше, і якщо всі ваші шари мають назви типу "Шар 1", " Шар 56 "та" Шар 83 Копіювати 4 ", ви будете пинати себе за те, що не знадобиться кілька секунд, щоб надати шарам більш корисні та описові назви. У цьому випадку ми будемо використовувати "Шар 1" в якості основного ефекту головоломки, тому я збираюся двічі клацнути безпосередньо по імені шару і перейменувати його "Головоломка":

Змініть назву "Шар 1" на "Головоломка".
Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб прийняти зміну імені.
Крок 3: Додайте новий порожній шар під шаром "Головоломки"
Далі нам потрібно додати новий порожній шар під шаром «Головоломка», щоб він з’явився між шаром «Головоломка» та шаром «Фоновий шар». Наразі у палітрі шарів вибрано шар "Головоломки". Ми знаємо, що він вибраний, тому що він виділений синім кольором. Зазвичай щоразу, коли ми додаємо новий шар, Photoshop автоматично розміщує його над тим, який шар обраний на даний момент, тож якби ми зараз натискали на піктограму Новий шар у нижній частині палітри шарів, ми б закінчилися з новим порожнім шар над шаром «Головоломки». Це не те, що ми хочемо, тому ось корисний трюк. Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на піктограму New Layer:

Утримуйте клавішу "Ctrl" (Win) / "Command" (Mac) і натисніть на піктограму New Layer в палітрі шарів.
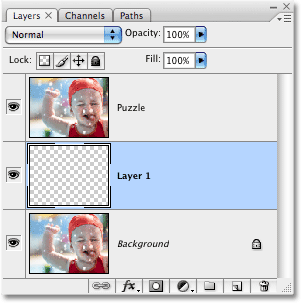
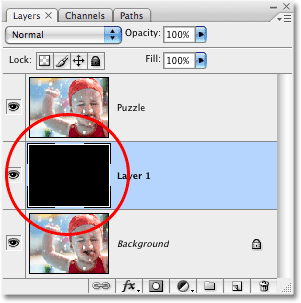
Додавши клавішу Ctrl / Command до кроку, ми кажемо Photoshop додати новий шар і розмістити його нижче поточного обраного шару. Тепер у палітрі шарів ми бачимо, що у нас з'явився новий порожній шар, який знову називається "Шар 1", який знаходиться між шарами "Головоломка" та "Фон":

Між шарами "Головоломка" та "Фоном" з'явиться новий порожній шар.
Крок 4: Заповніть новий шар чорним кольором
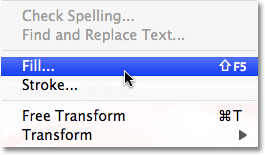
Цей шар буде використовуватися як фон для нашого ефекту, і я хотів би використати чорний як колір тла, принаймні поки що, це означає, що мені потрібно заповнити цей шар чорним (пізніше ми побачимо як змінити колір фону, якщо потрібно). Photoshop має команду, побудовану спеціально для такого завдання, і це, як правило, називається командою Fill. Ви знайдете його, перейшовши до меню "Правка" у верхній частині екрана та вибравши Заповнити:

Перейдіть до редагування> заливка.
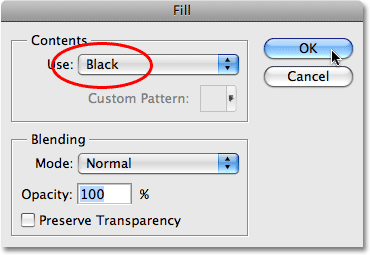
Це відкриває діалогове вікно Заповнення. Встановіть параметр «Зміст» у верхній частині діалогового вікна «Чорний», а потім натисніть «ОК», щоб вийти з діалогового вікна:

Встановіть для параметра Параметр вміст чорний.
Нічого, здається, у нашому вікні документа не сталося, оскільки фотографія на шарі "Головоломка" на даний момент блокує все інше з виду, але якщо ми подивимося на мініатюру попереднього шару для "Шар 1" у палітрі шарів, яка дає нам невеликий попередній перегляд того, що знаходиться на шарі, ми можемо побачити, що "Шар 1" насправді був заповнений чорним кольором:

Мініатюра попереднього перегляду шару для "Шар 1" тепер з’являється заповненою чорним кольором.
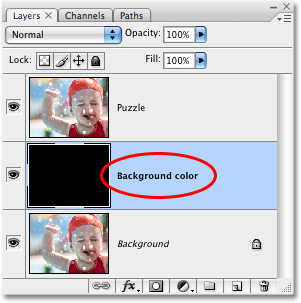
Відповідно до того, що я нещодавно сказав про перейменування шарів, я збираюся двічі клацнути безпосередньо на назві цього шару ("Шар 1") та перейменувати його на "Колір фону":

Перейменуйте новий шар "Колір фону".
Крок 5: Виберіть шар "Головоломки" ще раз
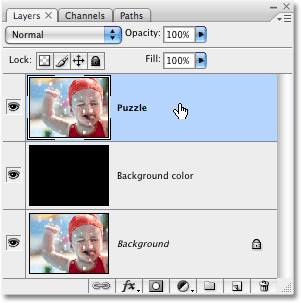
Ми будемо створювати наші фігурки головоломки далі, але нам потрібно буде вибрати правильний шар, і в даний момент ми цього не робимо. У нас вибраний шар "Колір фону", але нам потрібен шар "Головоломки", тому натисніть на шар "Головоломка" в палітрі Шари, щоб вибрати його:

Клацніть на шарі «Головоломка» в палітрі Шари, щоб вибрати його.
Зараз ми готові перетворити фотографію на головоломку!
Крок 6: Відкрийте діалогове вікно фільтру «Текстуризатор» Photoshop
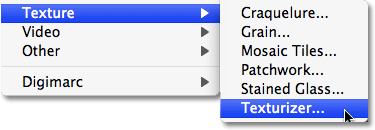
Як я вже згадував на початку цього підручника, більша частина роботи над створенням головоломки вже зроблена для нас завдяки одній із текстур, яка безкоштовно встановлена за допомогою Photoshop. На жаль, хоча текстура сидить на вашому жорсткому диску, готовому до використання, він фактично не завантажується у Photoshop, принаймні, не автоматично. Нам потрібно буде завантажити його в себе, але перш ніж ми зможемо це зробити, нам потрібно буде піднести фільтр Texturizer Photoshop, тому перейдіть до меню «Фільтр» у верхній частині екрана, виберіть «Текстура» та виберіть «Текстуризатор»:

Перейдіть до Фільтр> Текстура> Текстуризатор.
Крок 7: Завантажте текстуру «Головоломки»
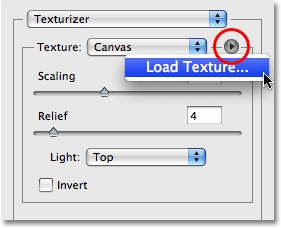
Це відкриває велике діалогове вікно фільтру Texturizer, з вікном попереднього перегляду зліва та параметрами для фільтра праворуч. Нам потрібно завантажити текстуру "Головоломки", яку встановив Photoshop на вашому жорсткому диску, тому натисніть на маленьку стрілку праворуч від параметра "Вибір текстури" праворуч від діалогового вікна, де відображається меню лише з одним варіантом, Завантажте текстуру. Клацніть по ньому, щоб вибрати його:

Клацніть на маленькій стрілці праворуч від опції вибору текстури, потім виберіть «Завантажити текстуру».
Це відкриває діалогове вікно "Завантажити текстуру", що дозволяє нам переходити до текстури. Текстура "Головоломки", яку ми шукаємо, знаходиться у каталозі Photoshop на вашому жорсткому диску, де б ви не ставили інсталювати Photoshop. На ПК (Windows) місце встановлення за замовчуванням знаходиться на диску: C, тому спочатку перейдіть до свого C: диска, а потім відкрийте папку Program Files. Усередині папки програмних файлів ви знайдете папку Adobe, а всередині папки Adobe - папку Photoshop. Фактична назва папки Photoshop залежатиме від того, яку версію Photoshop ви використовуєте. Наприклад, якщо ви використовуєте Photoshop CS3 так, як я тут, і ви встановили Photoshop у стандартному розташуванні, ваша папка Photoshop знаходитиметься на C: \ Program файли \ Adobe \ Photoshop CS3.
На Mac все стає дещо простіше. Ви знайдете папку Photoshop у каталозі додатків на своєму жорсткому диску. Знову ж, фактична назва папки Photoshop залежатиме від того, яку версію Photoshop ви використовуєте.
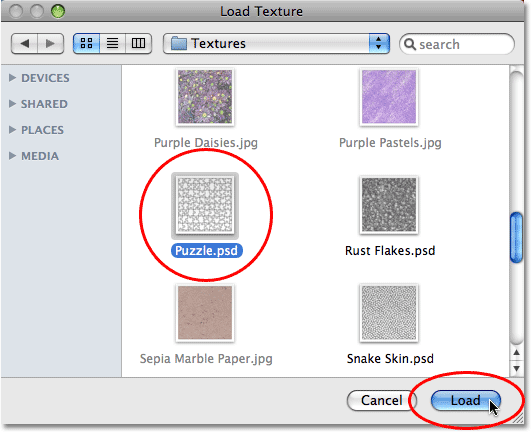
Після того як ви знайдете папку Photoshop, двічі клацніть її, щоб відкрити її. Всередині папки ви знайдете папку Presets. Двічі клацніть на ньому, щоб відкрити його, і тепер шукайте папку «Текстури». Двічі клацніть на ньому, щоб відкрити його, і ви побачите всі текстури, які встановив нам Photoshop. Їх можна вибирати досить багато, але те, що ми хочемо для нашого ефекту головоломки, - це текстура головоломки. Клацніть на ньому, щоб вибрати його, а потім натисніть кнопку Завантажити, щоб завантажити текстуру:

Перейдіть до папки Texture у каталозі Photoshop, а потім виберіть текстуру Puzzle.
Крок 8: Відрегулюйте параметри текстури
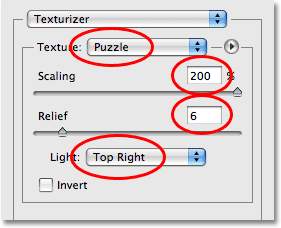
З завантаженою текстурою Puzzle ви повинні побачити, що параметр Texture у діалоговому вікні Texturizer тепер встановлений у Puzzle. Якщо чомусь це не так, виберіть зі списку текстуру Puzzle. Потім, використовуючи вікно попереднього перегляду зліва від діалогового вікна в якості керівництва, відрегулюйте параметри текстури. Налаштування, які ви використовуєте, багато в чому залежать від вашого зображення та того, наскільки великі ви хочете, щоб ваші головоломки з'явилися. У моєму випадку я хочу, щоб шматочки головоломки виглядали якомога більшими, тому я збираюся підняти свій варіант масштабування до 200%. Параметр "Рельєф", який знаходиться нижче, визначає, наскільки сильним виглядом будуть мати зображення головоломки на зображенні. Я збираюся встановити моє значення 6. Знову ж, налаштування, які ви використовуєте, можуть бути різними. Нарешті, встановіть опцію Light, яка визначає джерело світла для головоломки, вгорі праворуч:

Відрегулюйте параметри текстури головоломки, використовуючи область попереднього перегляду зліва діалогового вікна в якості керівництва.
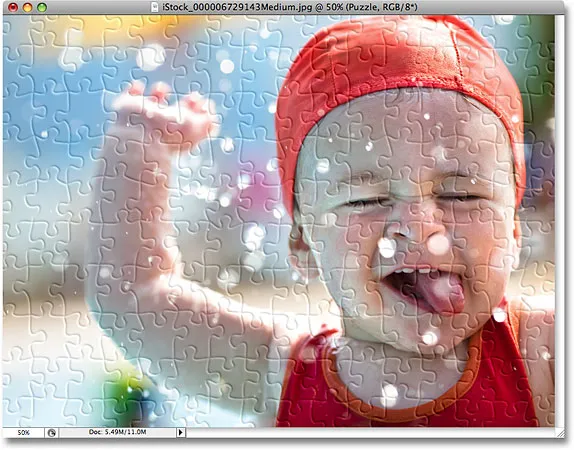
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна Texturizer та застосувати текстуру до зображення. Ось моя фотографія з нанесеною текстурою головоломки:

Фотографія тепер з’являється розділеною на частини головоломки.
Основний ефект головоломки зараз завершений, але давайте трохи підемо далі та видалимо частину, як ніби головоломка все ще працює. Ми зробимо це далі!
Крок 9: Виберіть інструмент «Перо»
Це частина підручника, де потрібно знати, як користуватися інструментом «Перо» у Photoshop. Причина, за якою ми будемо використовувати інструмент «Перо», полягає в тому, що нам потрібно вміти малювати виділення навколо окремих частин головоломки, а у шматочків до них багато кривих. Ви можете спробувати вибрати шматки з чимось на зразок інструмента Lasso або полігонального інструмента Lasso, але ви, швидше за все, виявите, що ваші результати виглядають неохайними і нерівними, тоді як інструмент для ручки був розроблений спеціально для малювання кривих і дасть вам набагато кращий вигляд результати.
Якщо вам вже зручно користуватися інструментом «Перо», решта цього підручника буде легкою, оскільки ручка справді є дуже простим інструментом для використання, як тільки ви зрозумієте, як це працює. Якщо такі терміни, як "доріжки", "точки прив’язки" та "ручки напрямків" для вас нові, або ви не зовсім впевнені, що ви їх розумієте, не забудьте ознайомитись з нашим повним підручником із вибору підручника з інструментом "Перо" у розділі Основи Photoshop. де ви знайдете все, що вам потрібно знати.
По-перше, перш ніж ми зможемо скористатись інструментом «Перо», нам потрібно вибрати його, тому або захопіть його з палітри «Інструменти», або просто натисніть букву P на клавіатурі:

Виберіть інструмент «Перо».
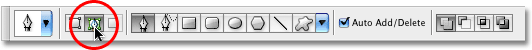
Крок 10: На панелі параметрів виберіть варіант "Шляхи"
Вибравши інструмент «Перо», знайдіть у панелі параметрів у верхній частині екрана та переконайтесь, що вибрано параметр Шляхи, оскільки нам потрібно намалювати шлях пером, а не векторною формою чи формою на основі пікселів:

Виберіть варіант "Шляхи" на панелі параметрів.
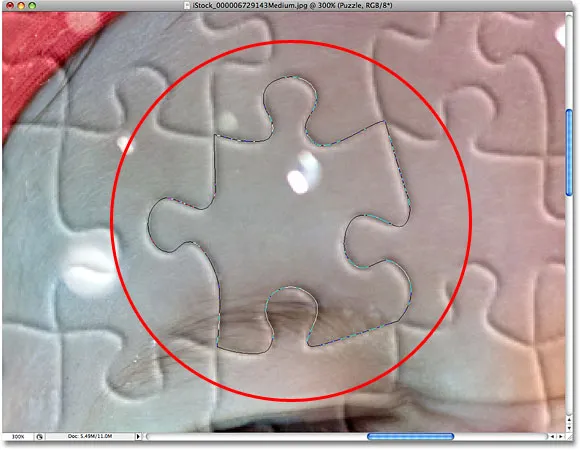
Крок 11: Намалюйте контур навколо однієї частини головоломки
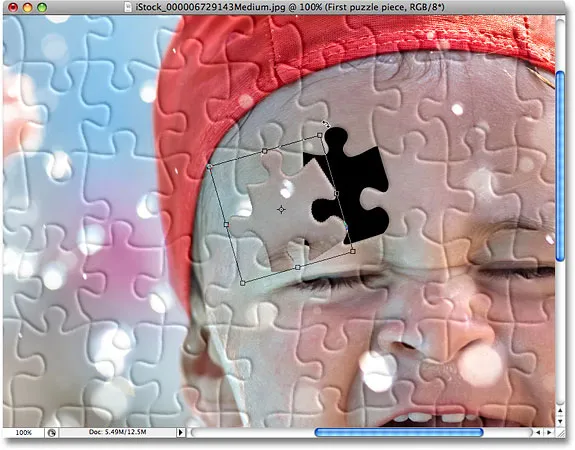
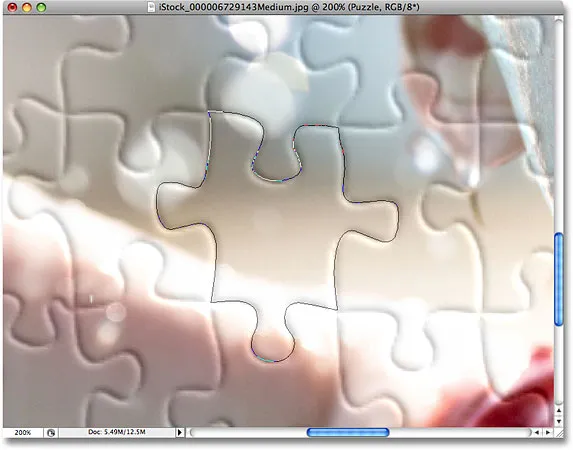
Використовуйте інструмент «Перо», щоб намалювати шлях навколо однієї з частин головоломки. Ми збираємося вирізати цю частину з головоломки, і вона, здається, пливе над головоломкою, готова її вставити на місце. Не важливо, яку частину ви виберете. Я виберу шматок над правим оком хлопчика (його праве, наше ліве). Пройдіться по шматочку, додаючи опорні точки і перетягуючи ручки в напрямку, поки ви успішно не намалюєте контур по всій фігурі. Ви можете збільшити масштаб фрагмента, якщо потрібно, натиснувши клавішу Ctrl + пробіл (Win) / Command + пробіл (Mac), щоб тимчасово отримати доступ до інструмента масштабування, а потім натиснути на фрагмент кілька разів, щоб збільшити його. На скріншоті шлях може бути трохи важким, тому я обвів фрагмент, який я окреслив:

Навколо однієї з частин головоломки намальовано шлях.
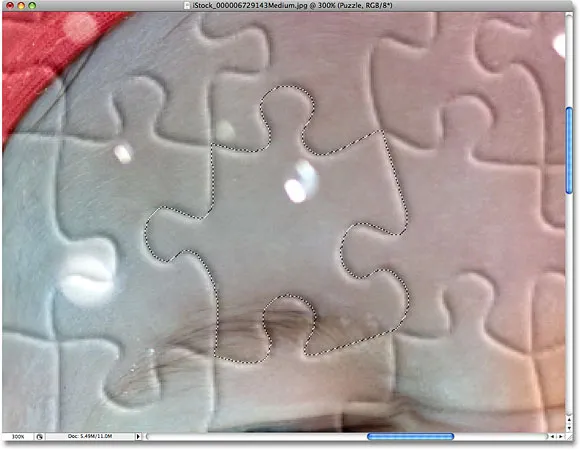
Крок 12: Перетворіть шлях у вибір
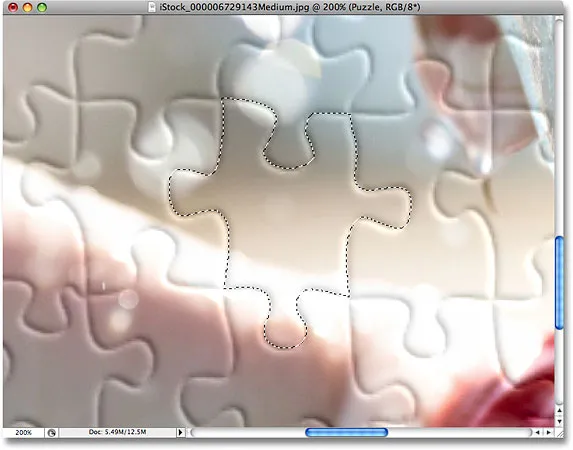
Закінчивши малювати шлях навколо першого фрагмента головоломки, натисніть Ctrl + Enter (Win) / Command + Return (Mac) на клавіатурі, щоб перетворити шлях у форму. Ви побачите, як ваш суцільний контур контуру перетвориться на контур вибору:

Натисніть "Ctrl + Enter" (Win) / "Command + Return" (Mac), щоб перетворити шлях у вибір.
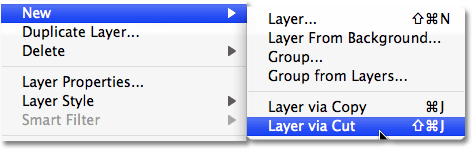
Крок 13: Виріжте виділення на власному шарі
Ми збираємося вирізати вибрану частину головоломки із шару «Головоломки» та розмістити її на власному шарі, залишивши порожнє отвір у шарі «Головоломки» на своєму місці. Переконайтеся, що у вас все ще є шар "Головоломки", вибраний у палітрі "Шари", потім перейдіть до меню "Шари" у верхній частині екрана, виберіть "Новий", а потім виберіть "Шар" через "Вирізати":

Перейдіть до шару> Новий> Шар через вирізати.
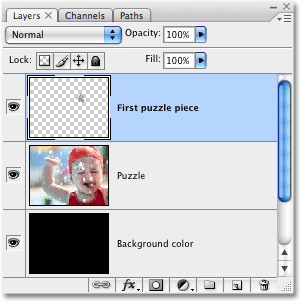
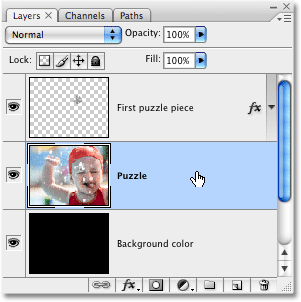
Це вирізає шматок із шару «Головоломки» і розміщує його на власному шарі над шаром «Головоломки», який ми можемо побачити в палітрі шарів. Частина тепер знаходиться на верхньому шарі, який Photoshop знову назвав "Шар 1". Я збираюся перейменувати цей шар "Перший фрагмент головоломки":

Частка головоломки тепер з’являється на власному шарі над шаром «Головоломки».
Крок 14: Перемістіть і поверніть деталь головоломки за допомогою безкоштовного перетворення
Ми збираємося зробити цю частину головоломки такою, якою вона стане на місці. Натисніть клавіші Ctrl + T (Win) / Command + T (Mac) на клавіатурі, щоб відкрити вікно Photoshop Free Transform і обробляє навколо частини головоломки, а потім клацніть будь-де за межами вікна Free Transform і перетягніть мишу, щоб обернути деталь. Після того, як ви його обертаєте, клацніть де-небудь всередині вільного вільного перетворення та перетягніть мишу, щоб перемістити шматок від його початкового місця. Пам’ятайте, що ми хочемо, щоб це було очевидно, що цей шматок належить цьому місці, тому не рухайте його занадто далеко і не обертайте його занадто сильно.
Ви помітите, як ви перемістите шматок, що місце там, де шматок сидів мить тому, тепер, здається, наповнене чорним кольором. Це тому, що ми вирізали отвір у шарі "Головоломки", а чорний у шарі "Колір фону" під ним відображається через:

Використовуйте безкоштовну трансформацію для переміщення та обертання деталі головоломки.
Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб прийняти перетворення та вийти з команди Free Transform.
Крок 15: Додайте тінь краплі
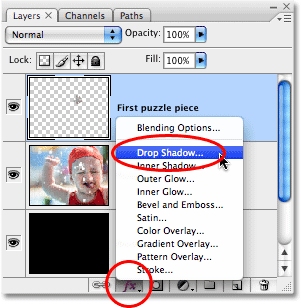
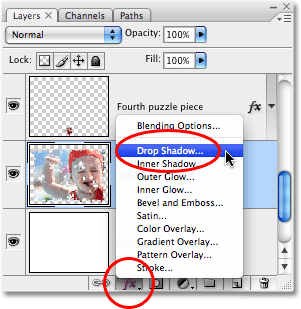
Щоб надати фігурі головоломки більше тривимірного вигляду, щоб вона виглядала так, що вона пливе над головоломкою, додамо тіні. Клацніть на піктограмі Стиль шару в нижній частині палітри Шари, а потім виберіть «Видалити тінь» зі списку:

Виберіть "Видалити тінь" зі списку стилів шару.
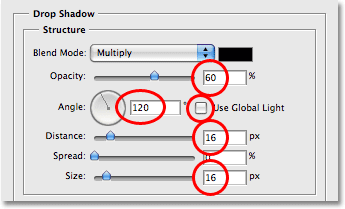
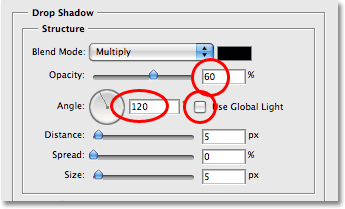
Це відкриває діалогове вікно «Стиль шару», встановлене на параметри «Тінь випадання» в середньому стовпці. Зменшіть непрозорість тіні, що випадає, приблизно до 60%, щоб вона не була настільки інтенсивною. Зніміть прапорець Використовувати параметр «Глобальне світло» та встановіть Кут тіні на 120 °. Збільшити відстань до приблизно 16 пікселів, а потім збільшити розмір приблизно до 16 пікс. Як завжди, можливо, вам доведеться змінити ці налаштування для вашого зображення:

Змініть параметри, обведені червоним кольором.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна «Стиль шару». Ось моє зображення після нанесення тіні на крапку:

Тінь, що падає, тепер, здається, летить трохи вище решти головоломки.
Крок 16: Виберіть шар "Головоломки" ще раз
Ми вирізали одну з частин головоломки і поклали її над головоломкою. Цього разу давайте видалимо одну з частин повністю. Нам потрібно вибрати шар "Головоломки", тому натисніть на нього в палітрі Шари:

Виберіть шар "Головоломка" в палітрі шарів.
Крок 17: Намалюйте контур навколо іншого фрагмента головоломки за допомогою інструмента «Перо»
Виберіть інший фрагмент головоломки та використовуйте інструмент «Перо», щоб намалювати шлях навколо нього, як ми це робили раніше:

Намалюйте контур навколо іншої частини головоломки за допомогою інструмента «Перо».
Крок 18: Перетворення шляху до вибору
Знову як і раніше, натисніть Ctrl + Enter (Win) / Command + Return (Mac), щоб швидко перетворити шлях у вибір:

Перетворіть шлях у вибір.
Крок 19: Видаліть вибір
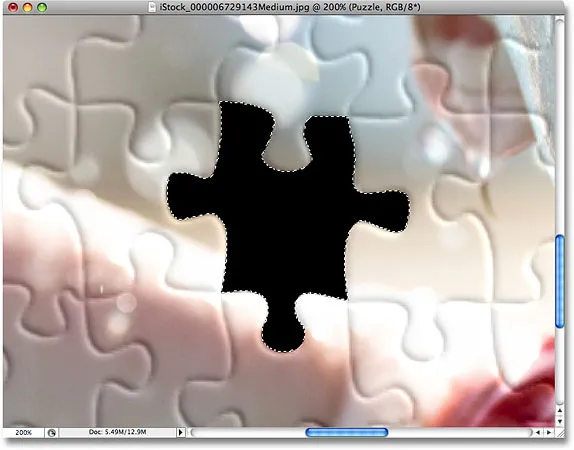
Все, що ми будемо робити з цим фрагментом, - це повністю вийняти його з головоломки, і для цього все, що нам потрібно зробити, це натиснути Видалити на клавіатурі. Це видаляє фрагмент головоломки, залишаючи отвір у шарі "Головоломки", який дозволяє відображати чорний колір фону через:

Натисніть Видалити, щоб вийняти фрагмент головоломки із зображення.
Натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати виділення вибору, видаливши контур вибору. Ось моє фото після видалення другого фрагмента головоломки:

Натисніть Видалити, щоб вийняти фрагмент головоломки із зображення.
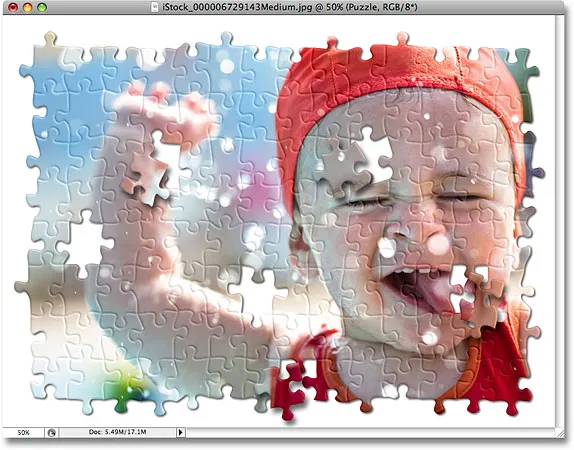
Продовжуйте видаляти ще кілька фрагментів із головоломки, або відрізавши шматок і провівши його над головоломкою (Кроки 11-15), або просто видаливши деталь повністю (Кроки 16-19). Завжди переконайтеся, що у палітрі шарів вибрано шар "Головоломки" щоразу, коли ви вирізаєте або видаляєте фрагмент.
Ось моє зображення після вирізання та видалення ще декількох фігур головоломки:

Виріжте або видаліть більше шматків головоломки, щоб додати ефект.
Крок 20: Намалюйте контур навколо усіх частин краю (необов’язково)
Останні кілька кроків необов’язкові, але я збираюся надати своїй фотографії більш цікаву межу, видаливши всі частини головоломки по краях. Знову ж таки, це необов’язково, але якщо ви хочете слідувати далі, використовуйте інструмент «Перо», щоб намалювати один безперервний шлях по внутрішніх краях усіх фрагментів, що проходять уздовж країв фотографії, як я це робив тут. Оскільки важко побачити шлях на скріншоті, я виділив свій шлях жовтим кольором:

Намалюйте доріжку інструментом «Перо» по внутрішніх краях усіх фігур на краях фотографії.
Крок 21: Перетворіть шлях у вибір
Після того, як ви намалювали свій шлях, натисніть Ctrl + Enter (Win) / Command + Return (Mac), щоб швидко перетворити шлях у вибір:

Натисніть "Ctrl + Enter" (Win) / "Command + Return" (Mac), щоб перетворити шлях до вибору.
Крок 22: Інвертуйте вибір
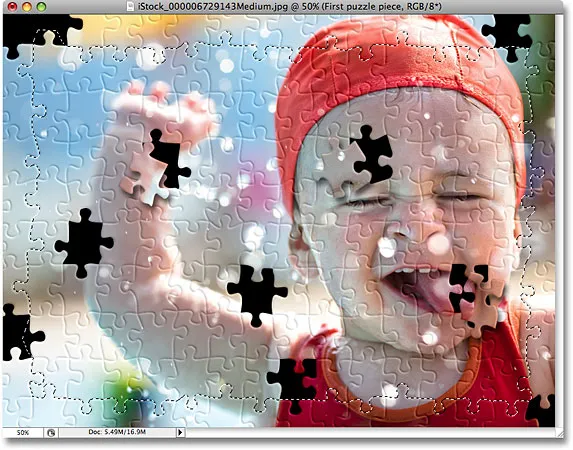
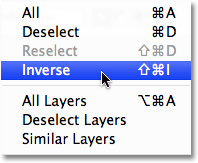
Ми хочемо видалити всі частини, які проходять уздовж країв головоломки, а значить, нам потрібно вибрати крайові фрагменти. Наразі у нас вибрано все, крім крайових фрагментів. Нам потрібно інвертувати наш вибір, щоб все, що наразі вибрано, було відмінено, і все, що наразі не вибрано, стане вибраним. Для цього перейдіть до меню Select у верхній частині екрана та оберіть Inverse:

Перейдіть до пункту Вибрати> Зворотний, щоб перевернути вибір.
Усі фрагменти головоломки по краях фотографії тепер будуть обрані:

Шматки по краях головоломки тепер вибрані.
Крок 23: Видаліть краї шматки
Вибравши фрагменти краю, переконайтеся, що у палітрі шарів вибрано шар "Головоломки", після чого натисніть Видалити на клавіатурі, щоб видалити їх. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб видалити контур вибору:

Шматки країв тепер видалено.
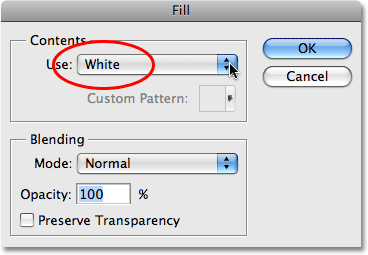
Якщо ви хочете використовувати білий колір для фону, а не чорний, просто натисніть на шар «Колір фону» в палітрі шарів, щоб вибрати його, а потім перейдіть до меню «Правка» у верхній частині екрана та виберіть «Заповнити», щоб перенести до діалогового вікна "Заливка". Виберіть Білий для параметра Зміст замість чорного, а потім натисніть кнопку ОК, щоб вийти з діалогового вікна:

Щоб змінити колір фону на білий, виберіть шар "Колір фону", потім виберіть команду "Заливка" в меню "Правка" і встановіть Зміст на Біле.
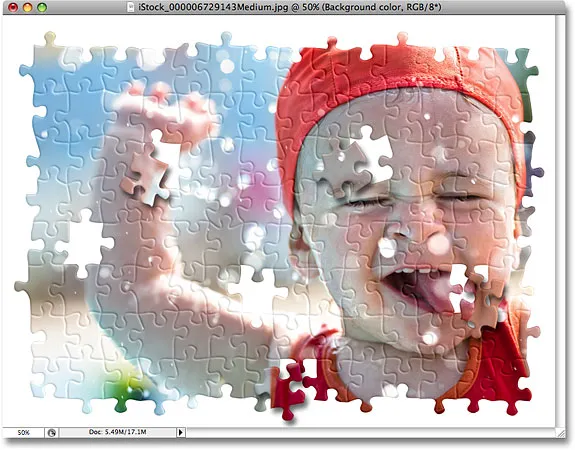
Це заповнює фон білим кольором:

Фон змінено на білий.
Крок 24: Додайте тінь краплі до головної головоломки (необов’язково)
Цей останній крок дійсно необхідний лише в тому випадку, якщо ви вирішили використовувати білий колір для тла фону замість чорного. Ми додамо невелику тінь для краплі до головної головоломки, і очевидно, якщо ваш колір фону чорний, а тінь краплі - чорний, ви не зможете побачити тінь, що випадає, тому ви можете пропустити цей останній крок якщо ви все ще використовуєте чорний колір для свого фону.
Щоб додати тінь краплі до головної головоломки, спочатку виберіть шар "Головоломки" на палітрі "Шари", потім натисніть на піктограму "Стиль шару" в нижній частині палітри Шари та виберіть "Список тіней" зі списку:

Виберіть шар «Головоломка», потім натисніть на піктограму «Стилі шару» та виберіть «Відкинути тінь».
Це ще раз відкриває діалогове вікно «Стиль шару» Photoshop, встановлене на параметри «Тінь випадання» в середньому стовпці. Опустіть опцію непрозорості вниз до 60%, щоб зменшити інтенсивність тіні, після цього зніміть прапорець Використовувати глобальне світло і встановіть кут на 120 °. Ви можете залишити інші параметри, встановлені за замовчуванням:

Змініть параметри тіні, що застосовується до головної головоломки.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна «Стиль шару», і ми закінчили! Ось після застосування тіні для краплі до моєї головної головоломки - це мій остаточний ефект:

Остаточний ефект "Пазл Photoshop".
І там ми його маємо! Ось як створити ефект головоломки із зображенням у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!