
Вступ до стилів списку HTML
- Списки є загальною вимогою розміщувати дані у форматованому вигляді, як, наприклад, якщо ви створили веб-сторінку, де потрібно відображати вміст меню піци готелю, то, ймовірно, це буде стиль списку HTML, який відображатиметься в чіткий і дискретний спосіб.
- Інший випадок може бути, коли ви маєте набір учнів, які опинилися серед найкращих виконавців класу, у цьому контексті вимога полягатиме в тому, щоб студент 1-го рангу розмістити на першому місці та інші під ним у порядку зростання рейтингу, для що нам потрібно відформатувати це у відсортованому списку.
- Іншим типом можуть бути користувацькі списки, які ви можете скласти, використовуючи javascript та html разом, де також можна налаштувати динаміку в об’єктах і списки можуть мати певний налаштований прогноз.
Різні стилі списку в HTML:
Нижче наведено різні стилі списку html наступним чином -
1) Не упорядковані списки -
Тут порядок відображення вмісту - це не те, про що нам потрібно піклуватися, просто нам потрібно розмістити речі так, щоб HTML-сторінка робила їх розміщеними перед користувачем чітко відформатованим і чітким способом.
Є два теги на мові HTML, які обробляють ці списки, і, ймовірно, ви можете зробити панель навігації та вертикальну бічну панель також, використовуючи лише ці теги.
-
- : це являє собою не упорядкований список, коли нам не потрібно нічого класифікувати чи шукати, щоб розмістити його у випадковому порядку, цей тег включений.
- : це відображає елементи списку, набір елементів, які слід розмістити в не упорядкованому списку, тобто під
- тег відображається всередині
- тег. Елементи, позначені цими позначками, автоматично наносять кілька куль або кіл на початку, це основні функції HTML.
Тепер давайте подивимося фрагмент коду для
- і
- на основі не упорядкованих списків та того, як виглядатиме HTML-сторінка, коли ви виконаєте цей файл, зауважте, що ви можете писати в редактор, як блокнот та зберігати файл із розширенням “.html”, отже, його можна відкрити в будь-якому із браузерів.
Приклад фрагменту -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza-
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza -
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizza
HTML Lists
list of pizzas
farmhouse
peppy paneer
onion pizzaВихід -

2) упорядковані списки -
Тепер ми побачимо випадок, коли ми прагнемо розмістити учнів впорядкованому порядку, виходячи з їх рангів у класі, і це з’явиться впорядкованому порядку, використовуючи
- тег html і він буде містити кілька
- теги, вони матимуть у собі елементи списку.
- : цей тег використовується для встановлення упорядкованого списку, і всі елементи розміщуються всередині нього, всередині
- теги.
- тег був пояснений вище.
Давайте подивимось приклад і для цього випадку, і вам потрібно зберегти це так само, як це було зроблено вище.
Приклад коду -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketВихід / HTML-сторінка -

Тепер давайте розглянемо деякі їх варіанти, де ми можемо налаштувати або добре відформатувати ці списки лише додавши деякі властивості CSS на сторінку HTML, що дозволить покращити зовнішній вигляд сторінки.
- У упорядкованих списках ми маємо такі властивості, які можна надати -
- Тип списку - може бути диск, коло, квадрат або жоден. Тож кола, які ви бачили в не упорядкованих елементах списку, не з’являться, якщо ми тут обрали жоден, давайте зробимо це.
Приклад -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketВихід / HTML-сторінка -

Отже, кругових куль більше не існує, ви можете налаштувати його за допомогою наведених вище параметрів.
Аналогічно, у списках замовлень є положення щодо вибору того, чи будуть значення списку замовлень відображатися цифрами чи римлянами чи алфавітами.
Ви можете встановити тип властивості
- тег для того ж і введіть наступні значення
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - - цей тег дасть термін опису
- - цей тег містить опис кожного терміна
Приклад -
HTML Lists
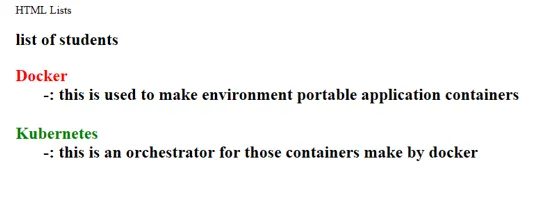
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker-
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by docker
HTML Lists
list of students
Docker
-: this is used to make environment portable application containers
Kubernetes
-: this is an orchestrator for those containers make by dockerВихід / HTML-сторінка -

У упорядкованих списках ви також можете визначити властивість початку в
- тег, який повідомляє, звідки починається підрахунок. Подивимось приклад того ж -
-
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket -
HTML Lists
list of students
John
Harris
Plunket - Теги формату HTML
- Атрибути HTML
- Що таке XHTML?
- Таблиці стилів HTML
- HTML Frames
- HTML-блоки
- Встановіть Колір фону в HTML із прикладом
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketВихід -

Висновок
Таким чином, ми побачили різні списки, в яких можна розмістити дані, ці дані можна відобразити з моделі для перегляду за допомогою javascript фреймів, те, що ми показали, є статичною сторінкою, і це можна зробити динамічним за допомогою JS. Ці списки можна відформатувати за допомогою завантажувальної стрічки, щоб вони також були схожі на навбар або бічні панелі.
Рекомендовані статті
Це керівництво щодо стилів списку HTML. Тут ми обговорюємо вступ та різні типи стилів HTML із відповідним зразком коду. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
-
Тип: "1", "A", "a", "I", "i"
Давайте подивимось приклад коду для того ж -
Приклад -
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
Plunket
HTML Lists
list of students
John
Harris
PlunketВихід / HTML-сторінка -

Так само у нас є списки описів, де ми можемо визначити елемент, проти якого нам потрібно розмістити опис, скажімо, ви створюєте сторінку, де потрібно розмістити деякі визначення стосовно деяких ключових слів, тоді ви можете вибрати списки описів.
У нас є такі теги, щоб обробляти те саме.
- - цей тег визначає список описів
-
-