
Вступ до елементів керування формами HTML
HTML - мова розмітки для створення веб-сторінок. Він визначає структуру та поведінку веб-сторінок. HTML складається з тегів та елементів, які допомагають структурувати веб-сторінки. Ці елементи можуть бути згруповані разом у формі для збору даних від Користувача у зручному для користувача порядку. Однак зауважте, що HTML - це протокол без громадянства, що означає, що він нічого не може зберігати, і ви втратите дані на оновлення сторінки.
Контроль форм HTML
Існують різні типи управління формами, які визначені в HTML, ці елементи керування відповідають за прийняття введеного користувачем певного способу. Давайте подивимось на різні типи доступних елементів керування формами в HTML.
1) Контроль введення тексту
Елементи керування введенням тексту використовуються для збору даних користувача у вигляді вільного тексту. На веб-сторінці він сформує прямокутний вікно, куди користувачі можуть вводити дані.
Існують різні типи елементів керування введенням тексту, які можна використовувати у формах HTML. Давайте подивимось на різні типи елементів керування введенням тексту.
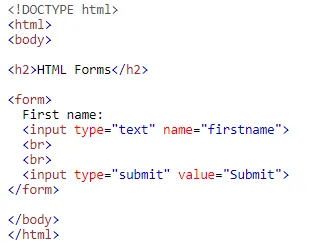
- Однорядковий контроль введення тексту
Це дозволяє користувачеві вводити лише один рядок даних. Типовим прикладом таких елементів керування введенням тексту є введення імені, вікна пошуку, міста тощо.


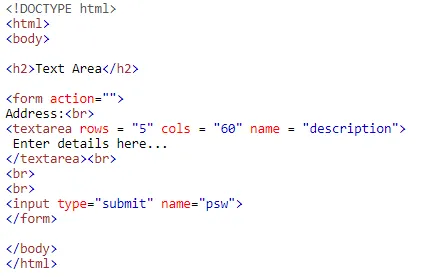
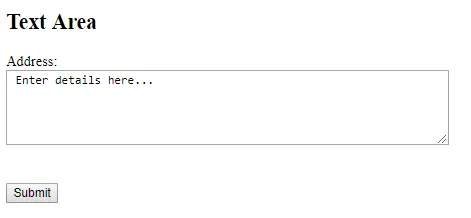
- Багаторядковий контроль введення тексту
Цей тип керування входом дозволяє користувачеві вводити дані декількох рядків. Типове використання таких елементів керування введеннями використовується для коментарів, адрес, опису тощо.


Тут рядки вказують кількість рядків у текстовій області, а col позначає кількість стовпців.
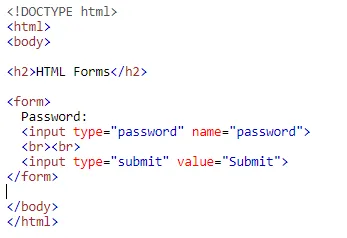
- Контроль введення паролем
Як випливає з назви, це зазвичай використовується для поля пароля. Це працює так само, як і текстове поле введення, але текст маскується в цілях безпеки.


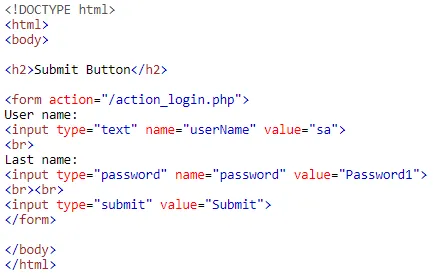
2) Тип введення Надіслати
При введенні типу введення він виконує дію, визначену в дії форми, і надсилає дані форми на сервер.

Тут значення імені користувача та пароля будуть надіслані на сервер у випадку натискання кнопки кнопки «Надіслати». Дія у формі - це серверний метод, який приймає введення.
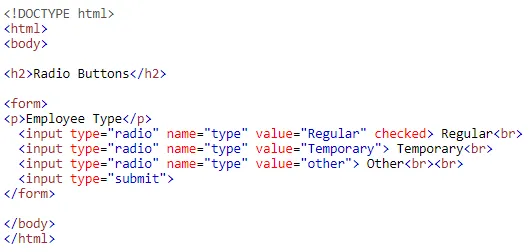
3) Тип входу радіо
Перемикачі використовуються, коли ви очікуєте, що користувачі заповнюватимуть дані як булеве значення, або ви очікуєте, що лише один вхід є істинним із кількох варіантів. Деякі поширені випадки використання радіо кнопок - це визначення статі, тип працівника (регулярно / тимчасово) тощо.


4) Поле вводу типу вводу
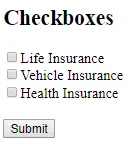
Поставити прапорець дозволяє користувачеві вибрати будь-яку інформацію, правдиву в його випадку. Це дуже зручний спосіб прийому даних, коли можливий вхід вже відомий.
Наприклад, якщо ви хочете зібрати вид страхування, який має фізична особа, ви можете легко зробити так, щоб встановити прапорці, оскільки варіанти будуть обмежені.


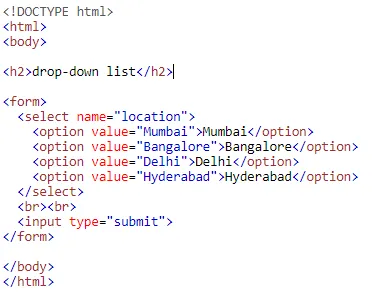
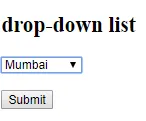
5) Спадний список типу введення
Випадаючий список дозволяє користувачеві вибрати один варіант із кількох можливих варіантів. Це дуже зручний спосіб отримання деталей від Користувача, оскільки він надає вичерпний перелік можливих варіантів, який допомагає користувачеві визначити варіант, який найкраще підходить йому.
Наприклад, в розкривному списку списку міста, в якому може належати працівник


6) Оптова група вводу типу
Optgroup працює аналогічно, як і у спадному списку, лише різниця полягає в тому, що optgroup дозволяє логічно групувати певні параметри під одним парасолькою. Це допомагає користувачеві швидко визначити відповідний варіант за допомогою етикетки optgroup.
Наприклад, випадаючі списки, щоб перелічити міста різних штатів Індії, згруповані за штатами.

7) Польовий набір
Fieldset - це ще один корисний тег у формі Html, який дозволяє розробнику логічно групувати певні елементи керування під однією легендою. Це допомагає розробнику дати зрозуміти Користувачеві чітку інструкцію щодо того, чого очікувати в цьому розділі.
Наприклад, набір полів для сторінки входу


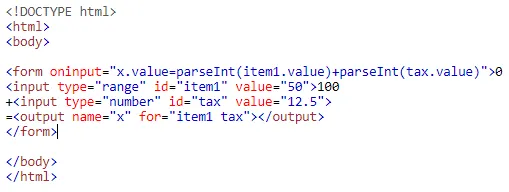
8) Тег виводу HTML
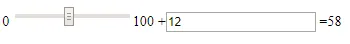
Цей вихідний тег вводиться в HTML5. Це дозволяє миттєво відображати результат обчислення. Це дуже корисно, коли користувачеві потрібно миттєво здійснити розрахунок і побачити результати. Типовим прикладом таких випадків є те, коли користувач хоче перевірити суму всіх предметів, присутніх у кошику.


У наведеному вище прикладі ми визначили діапазон цін на товар, наприклад, від 0 до 100, і його можна змінити під час виконання, інше текстове поле, яке має в ньому значення 12, - це податок, що стягується з цього товару, він також може бути змінений під час виконання. Вихідний результат 58 - це сума обох значень.
Примітка. Цей тег не підтримується в Edge 12 або Internet Explorer попередньої версії.
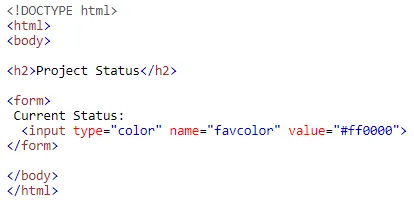
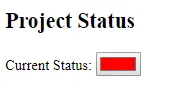
9) Тип вводу Колір
У формі часто потрібно просто показати колір замість будь-якого тексту. Колір типу введення в HTML 5 дозволить вам це зробити. Він показує колір, який потрібно відобразити у формі. Типовим сценарієм, де він використовується, є показ статусу проекту чи фази.


Примітка : колір не підтримується в певних версіях Internet Explorer і Edge.
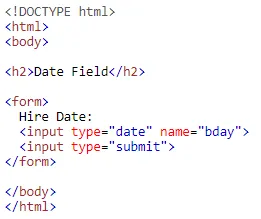
10) Тип введення Дата
Дата типу введення зазвичай використовується там, де користувачеві очікується поле типу дати, оскільки очікується введення, це може бути що-небудь, як дата народження, дата найму, дата припинення тощо. Він вводиться в HTML 5, а формат дати дещо змінюється зі зміною браузера.


Висновок
- З впровадженням HTML 5 спостерігається неабияке збільшення кількості підтримуваних елементів керування HTML. Ці елементи управління формами HTML можуть надавати різні ефекти та кольори за допомогою CSS 3 та JavaScript / jQuery / Angular JS.
- У цій статті ми розглянули всі широко використовувані елементи керування формами HTML. Існує багато елементів керування, таких як прихований, скидання, тиждень, URL-адреса, час, електронна пошта, файл, DateTime-локальний, зображення, тел, які не були розглянуті в цій статті. Дуже важливо перевірити сумісність браузера цих елементів контролю, перш ніж реалізовувати це в проекті, оскільки багато версій браузера не підтримують HTML 5 форми контролю.
Рекомендовані статті
Це керівництво для керування формами HTML. Тут ми обговорюємо вступ та різні типи контролю форми, які визначені в HTML. Ви також можете ознайомитися з іншими запропонованими нами статтями, щоб дізнатися більше -
- Атрибути HTML
- Теги формату HTML
- Таблиці стилів HTML
- Кар'єра в HTML
- HTML Frames
- HTML-блоки
- Html5 Нові елементи
- Встановіть Колір фону в HTML із прикладом