Перш ніж розпочати: Зверніть увагу, що цей підручник спочатку був написаний для Photoshop CS5 та раніше. Якщо ви використовуєте Photoshop CC або CS6, ви хочете ознайомитися з нашим повністю оновленим текстом із перетворення тексту в золото за допомогою Photoshop підручника.
У цьому підручнику з текстовими ефектами Photoshop ми дізнаємось, як перетворити текст у золото за допомогою стилів шару Photoshop. Ми навіть в кінці підкинемо кілька блискіток, щоб наші золоті букви справді блищали.
Ось ефект, для якого ми йдемо:

Кінцевий результат із позолоченим текстом.
Після створення золотого тексту не забудьте ознайомитись з частиною 2 цього підручника, де я покажу вам, як легко змінити фон за текстом! Давайте розпочнемо!
Як створити золотий текст у Photoshop
Крок 1: Відкрийте новий документ Photoshop
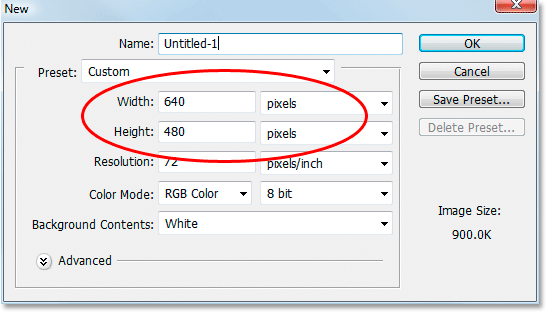
Відкрийте новий документ у Photoshop, перейшовши до меню Файл та оберіть Новий … або за допомогою комбінації клавіш, Ctrl + N (Win) / Command + N (Mac). Я просто буду використовувати встановлений розмір 640x480 . Ви можете використовувати будь-який розмір, який вам подобається, для ширини та висоти, а потім натисніть кнопку ОК, щоб створити новий документ Photoshop:

Створіть новий документ у Photoshop. Я використовую попередньо встановлений розмір 640x480.
Подивіться відео та діліться своїми коментарями на нашому каналі YouTube!
Крок 2: Залийте фоновий шар чорним кольором
Натисніть D на клавіатурі, щоб швидко скинути кольори переднього плану та фонового режиму Photoshop, що встановить чорний колір вашого переднього плану. Потім використовуйте комбінацію клавіш Alt + Backspace (Win) / Option + Delete (Mac), щоб заповнити фоновий шар чорним кольором:

Фоновий шар тепер заповнений чорним кольором.
Крок 3: Установіть колір переднього плану білим і додайте текст
Натисніть X на клавіатурі, щоб поміняти кольори переднього плану та фону, щоб білий став вашим кольором переднього плану. Виберіть інструмент "Тип" на палітрі "Інструменти" або натиснувши T на клавіатурі. Виберіть шрифт на панелі параметрів у верхній частині екрана, потім натисніть усередині вікна документа та введіть текст. Я тут використовую "Times New Roman Bold", щоб все було просто, якщо ви хочете слідувати далі. Я введу слово "GOLD":

Встановіть колір переднього плану білий і введіть текст.
Крок 4: Змініть розмір тексту за допомогою команди Free Transform
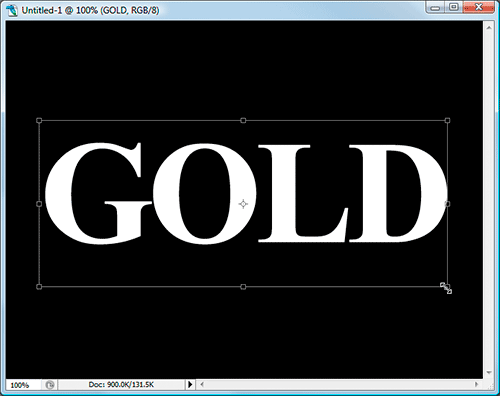
Текст на даний момент занадто малий, тому з текстовим шаром, обраним у палітрі шарів, використовуйте ярлик клавіші Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільний вікно Photoshop Free Transform та обробляти текст. Утримуйте Shift + Alt (Win) / Shift + Option (Mac), щоб Photoshop обмежував текстові пропорції та змінював розмір тексту в центрі, як ви перетягуєте будь-яку з кутових ручок, щоб збільшити текст:

Змініть розмір тексту за допомогою безкоштовної трансформації.
Коли ви закінчите, щоб прийняти трансформацію, натисніть клавішу Enter (Win) / Return (Mac).
Крок 5: Скопіювати текстовий шар
Використовуйте комбінацію клавіш Ctrl + J (Win) / Command + J (Mac) для швидкого дублювання текстового шару. Тепер у вашій палітрі шарів має бути три шари:

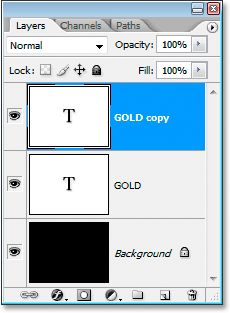
Палітра шарів Photoshop тепер демонструє три шари.
Ми будемо працювати над шаром копіювання тексту протягом наступних кількох кроків.
Крок 6: Додайте до тексту градієнтне накладення
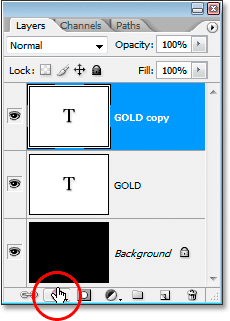
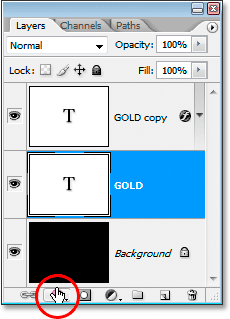
Вибравши шар копіювання тексту, натисніть на піктограму Стилі шару в нижній частині палітри Шари:

Клацніть піктограму Стилі шару в нижній частині палітри Шари.
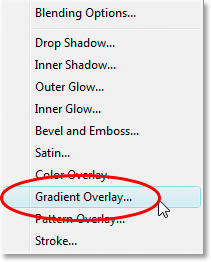
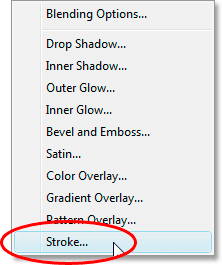
Виберіть перелік градієнтів зі списку:

Виберіть зі списку стиль шару накладання градієнта.
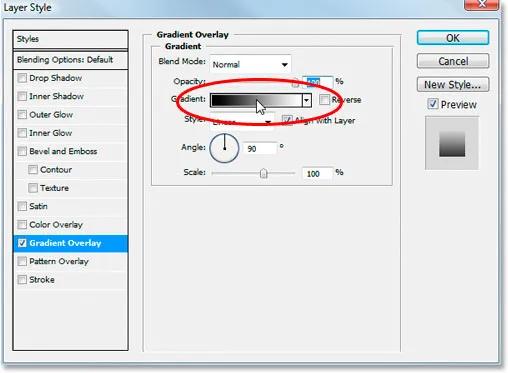
Це відкриває діалогове вікно « Стиль шару», встановлене для параметрів «Градієнт накладання»:

Діалогове вікно «Стиль шару» Photoshop встановлено у параметрі «Градієнтне накладання».
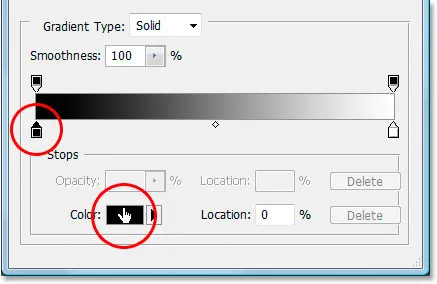
Ми будемо встановлювати кольори для нашого градієнта, тому натисніть прямо на область попереднього перегляду градієнта (обведена червоним кольором вгорі), щоб відкрити редактор градієнтів .
Крок 7: Виберіть світліший і темніший колір золота для градієнта
Коли з'явиться редактор градієнтів, натисніть лівий маркер кольору, щоб вибрати його, а потім натисніть на кольоровий зразок, щоб вибрати колір для лівої сторони градієнта:

Клацніть лівим кольоровим маркером у редакторі градієнтів, а потім клацніть кольоровий зразок.
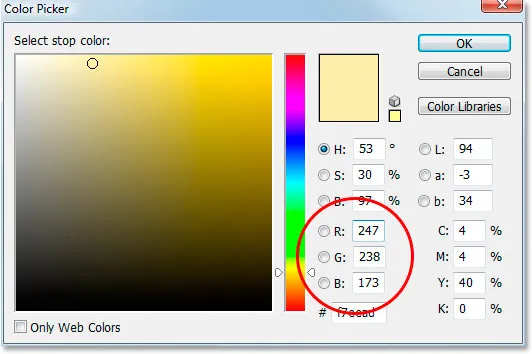
Це виводить програму вибору кольорів Photoshop. Ви можете використовувати будь-який золотий колір, який вам більше подобається, але якщо ви хочете слідувати далі, я ввів колір R: 247, G: 238, B: 173, який надає нам світло-золотистий колір (я обманув і відібрав колір із фото золотої монети):

Введіть R: 247, G: 238, B: 173 для лівого кольору градієнта.
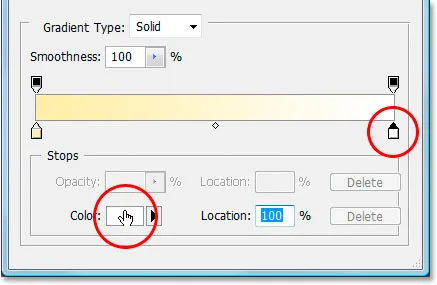
Натисніть кнопку ОК, щоб прийняти колір і вийти з програми вибору кольорів. Потім, повернувшись до редактора градієнтів, натисніть потрібний кольоровий маркер, щоб вибрати його, а потім знову натисніть на кольоровий зразок :

Клацніть правою кольоровою маркеркою, а потім натисніть на кольоровий зразок.
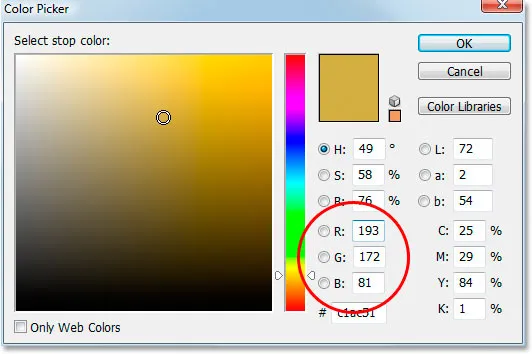
Коли колекціонер кольорів повернеться, введіть R: 193, G: 172, B: 81, щоб надати нам більш темний золотий колір (також відібраний у золотої монети):

Введіть R: 193, G: 172, B: 81 для правильного кольору градієнта.
Натисніть кнопку ОК, щоб ще раз вийти з програми «Вибір кольорів» та натисніть «ОК», щоб також вийти з редактора градієнтів.
Тепер ваш текст повинен виглядати так:

Кольори градієнта, застосовані до тексту.
Ще не виходьте з діалогового вікна «Стиль шару». Нам ще належить зробити.
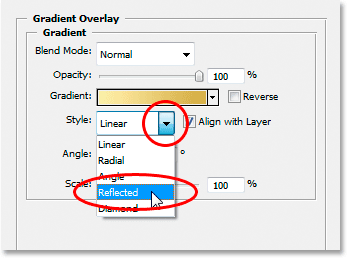
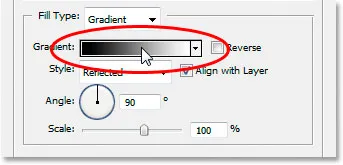
Крок 8: Змініть стиль "Градієнт" на "Відображено"
Поверніться до параметрів градієнтного накладання в діалоговому вікні «Стиль шару», натисніть на стрілку вниз праворуч від слова «Лінійний» та змініть Стиль градієнта на Відображений :

Змініть стиль градієнта з "Лінійного" на "Відбитого".
Це додасть темнішого золотистого кольору як верхній, так і нижній частині тексту, залишивши світліший колір посередині:

Текст після зміни стилю градієнта.
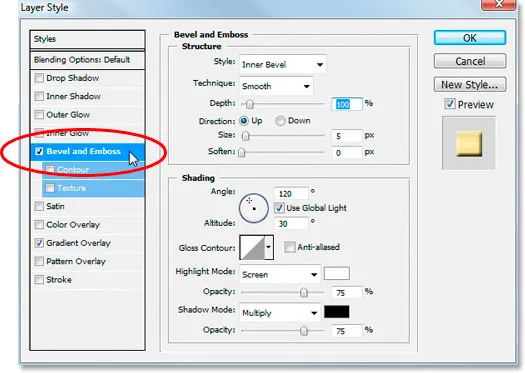
Крок 9: Виберіть параметри "Скоси та тиснення"
Клацніть безпосередньо на слова "Скос і тиснення" в меню стилів шару ліворуч від діалогового вікна "Стиль шару", щоб перейти до параметрів " Нахил та рельєф" . Переконайтесь, що ви клацаєте безпосередньо на самі слова, а не лише у віконці біля них, інакше параметри не з’являться:

Клацніть безпосередньо на слова "Скос і тиснення" у меню зліва.
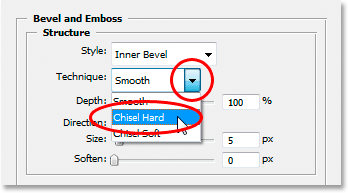
Крок 10: Змініть "Техніка" на "Долото жорстке"
У параметрах структури косого та рельєфного зображення в середині діалогового вікна «Стиль шару» натисніть на стрілку вниз праворуч від слова «Гладка» та змініть Техніку на Долото жорсткого :

Змініть "Техніка" з "Гладкої" на "Долото жорстке".
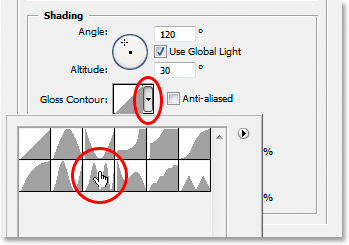
Крок 11: Змініть "Контур блиску" на "Кільце подвійне"
У параметрах Затінення під параметрами Структури натисніть на стрілку вниз праворуч від слова "Глянцевий контур" та виберіть Кільце - подвійне, що знаходиться в нижньому рядку, третє зліва:

Змініть "Контур глянцю" на "Кільце подвійне".
Виберіть також варіант " Антіаліас ", щоб уникнути отримання "текстовими ковтками " нашого тексту.
Ось текст у цьому пункті:

Ефект поки що.
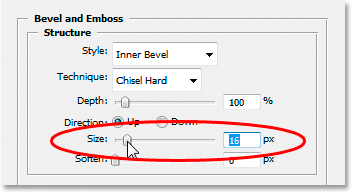
Крок 12: Збільште структуру "Розмір", щоб закрити простір усередині літер
Поверніться до параметрів структури вгорі діалогового вікна «Стилі шарів» та перетягніть повзунок « Розмір» праворуч, поки ви не закриєте пробіли всередині літер. Тут я перетягнув міну до значення 16 пікселів :

Перетягуйте повзунок "Розмір" праворуч, поки не закриєте пробіли всередині літер.
Зараз відкритих просторів немає:

Після перетягування повзунка «Розмір» праворуч відкриті проміжки всередині букв були видалені.
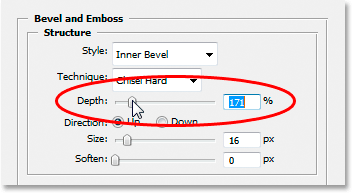
Крок 13: Збільшити структуру "Глибина" для посилення ефекту освітлення
Потім перетягніть повзунок « Глибина» праворуч, щоб посилити ефект освітлення літер. Я перетягнув міну до значення 171% :

Перетягніть повзунок «Глибина» праворуч, щоб посилити ефект освітлення літер.
Тепер все починає виглядати добре:

Ефект після збільшення "Глибини".
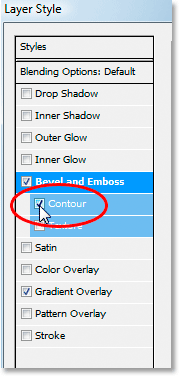
Крок 14: Увімкніть "Контур" у меню стилю шару
Далі клацніть всередині прапорець ліворуч від слова Contour ліворуч від діалогового вікна «Стиль шару», безпосередньо під опцією «Скоси та тиснення». Це ще більше посилить наш золотий ефект. Для цього не потрібно змінювати жодних параметрів, тому просто натисніть усередині прапорець, щоб увімкнути його:

Клацніть всередині прапорець "Контур", щоб увімкнути його, не переглядаючи його параметри.
Ось текст із увімкненою "Contour":

Ефект із ввімкненою опцією "Контур".
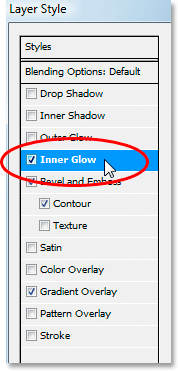
Крок 15: Додайте внутрішнє світіння
Останнє, що потрібно зробити тут, перш ніж ми вийдемо з діалогового вікна «Стиль шару» та перейдемо до початкового рівня тексту. Ми додамо ефект Внутрішнє світіння, щоб покращити наші золоті кольори. Для цього натисніть прямо на слова " Внутрішнє сяйво " зліва від діалогового вікна "Стиль шару", щоб увімкнути його та відкрити його параметри:

Виберіть стиль шару «Внутрішнє світіння». Клацніть прямо на його ім'я, щоб відкрити варіанти для нього.
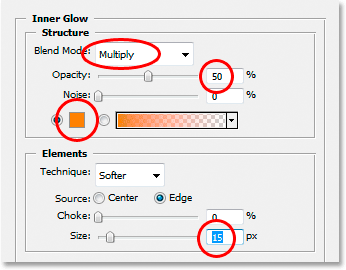
Змініть параметри, які я тут обвів:

Параметри "Внутрішнє світіння".
Спочатку змініть режим Blend на множення . Потім знизьте непрозорість до 50% . Клацніть на кольоровій формі безпосередньо під словом "Шум", яке відображає Колекцію кольорів. Введіть R: 232, G: 128, B: 31, щоб надати нам помаранчевий колір (цей зразок був вилучений із фото золотої цегли) та натисніть кнопку ОК, щоб вийти із програми вибору кольорів. Нарешті, збільште розмір світіння до 15 пікселів .
Закінчивши, ви можете натиснути ОК, щоб вийти з діалогового вікна Стиль шару. Тепер ваш текст повинен виглядати приблизно так:

Текст після застосування стилю шару "Внутрішнє світіння".
Крок 16: Додайте штрих до початкового шару тексту
На цьому ми закінчили шар копіювання тексту. Тепер ми будемо працювати над початковим текстовим шаром, тому натисніть на нього в палітрі Шари, щоб вибрати його. Ми знову повернемося до діалогового вікна «Стиль шару», тому натисніть на піктограму « Стилі шару» внизу палітри шарів:

Вибравши оригінальний текстовий шар, натисніть на піктограму "Стилі шару" внизу палітри шарів.
Цього разу виберіть « Обведення» внизу списку:

Виберіть зі списку стиль шару "Обведення".
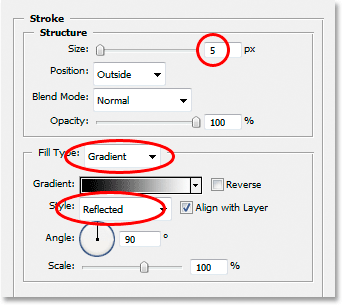
Це дозволить відновити діалогове вікно «Стиль шару», встановлене на параметри обведення. Змініть параметри, які я обвів нижче:

Параметри стилю шару "Обведення".
Спочатку збільште розмір ходу до 5 пікселів . Потім змініть Тип заливки з "Колір" на Градієнт . Ми будемо використовувати ті самі кольори градієнта для обведення, які ми використовували в тексті. Перш ніж ми перейдемо до встановлення кольорів градієнта, змінимо стиль градієнта на відображений .
Крок 17: Встановіть градієнт обведення таким же кольором, як і текст
Клацніть безпосередньо на області попереднього перегляду градієнта в параметрах обведення:

Клацніть на області попереднього перегляду градієнта.
Це ще раз підніме редактор градієнтів . Встановіть кольори для градієнта на ті самі кольори, які ми використовували у тексті. Для лівого кольору використовуйте R: 247, G: 238, B: 173, а для кольору праворуч - R: 193, G: 172, B: 81 . Натисніть кнопку ОК, щоб вийти з редактора градієнтів, як тільки ви встановите кольори, і ваш текст повинен виглядати так:

Обрив градієнта, застосований до тексту.
Крок 18: Нанесіть на штрих стиль «Косий і рельєфний»
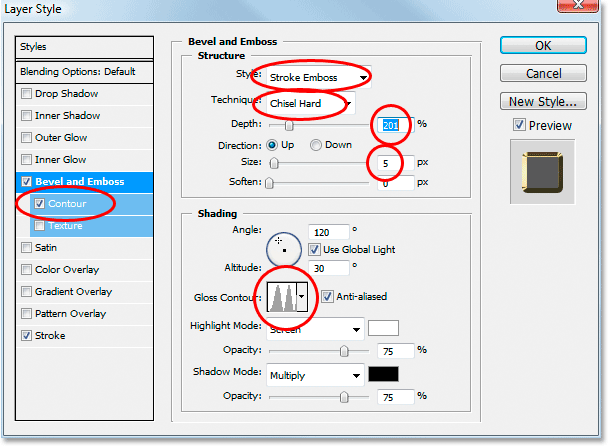
Клацніть прямо на слова Bevel and Emboss у меню зліва від діалогового вікна «Стиль шару», щоб ще раз увімкнути його та відкрити його параметри. Цього разу, замість того, щоб додати текст у стилі скоси та рельєфу, ми додамо його до обведення. Змініть параметри, які я обвів нижче:

Варіанти "Скоси та рельєф" застосувати до обведення.
По-перше, для того, щоб застосувати ці параметри до обведення, нам потрібно змінити верхній параметр « Стиль до обведення» . Тепер усі ці налаштування будуть застосовані до нашого обведення. Ще раз поміняйте техніку на долото жорсткий . Встановіть розмір на 5 пікселів . У розділі «Затінення» натисніть на стрілку вниз праворуч від слів Глянцевий контур і ще раз виберіть це кільце - подвійний варіант, що є третім зліва в нижньому рядку. Нарешті, ліворуч у області меню ще раз клацніть всередині прапорець Контур, щоб увімкнути його.
Після нанесення стилю Bevel and Emboss на штрих ваш текст тепер повинен виглядати так:

Ефект після нанесення стилю «Скос і тиснення» на обведення навколо тексту.
Крок 19: Застосуйте стиль «Зовнішнє світіння»
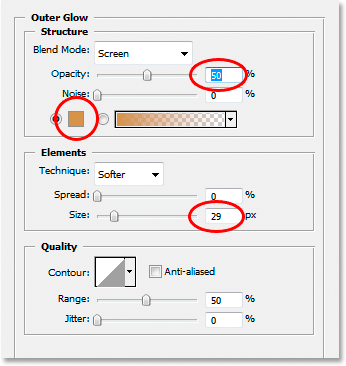
Останнє, що потрібно зробити тут, у діалоговому вікні «Стилі шару». Ми збираємось додати трохи сяйва тексту, як ніби світло відбивалося від золота. Клацніть безпосередньо на слова Зовнішнє світіння у меню ліворуч, щоб увімкнути стиль Зовнішнє світіння та відкрити його параметри, а потім змінити параметри, які я обвела нижче:

Параметри стилю шару зовнішнього світіння.
По-перше, зменшіть значення непрозорості до 50% . Потім натисніть на кольоровий зразок прямо під словом "Шум", який відображає програму вибору кольорів Photoshop. Введіть R: 183, G: 145, G: 79 для кольору (ще один зразок фотографії з золотої цегли) та натисніть кнопку ОК, щоб вийти із програми вибору кольорів. Нарешті, встановіть розмір близько 29 пікселів, а потім натисніть кнопку ОК, щоб вийти з діалогового вікна «Стилі шару».
Тепер текст має слабке сяйво навколо нього:

Текст зараз із слабким сяйвом навколо нього.
Залишилося зробити одне …
Крок 20: Додайте новий порожній шар над шаром копіювання тексту
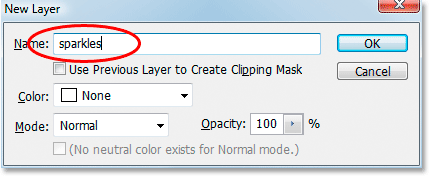
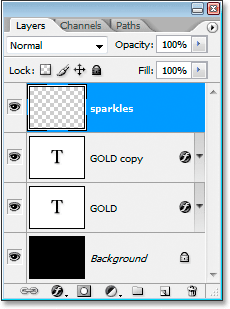
Клацніть на шарі текстової копії в палітрі шарів, щоб вибрати його, потім натисніть комбінацію клавіш Ctrl + Shift + N (Win) / Command + Shift + N (Mac), щоб відкрити діалогове вікно New Layer . Назвіть новий шар "виблискує" та натисніть кнопку ОК:

Діалогове вікно «Новий шар» Photoshop. Назвіть новий шар «виблискує» і натисніть «ОК».
Тепер у палітрі шарів є наш новий порожній шар:

Палітра шарів Photoshop тепер демонструє наш новий шар «виблискує» вгорі.
Крок 21: Завантажте "Асорті пензлі"
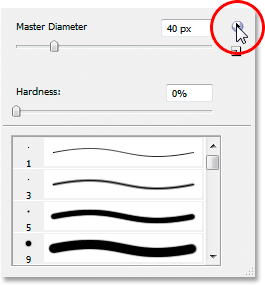
Ми будемо додавати блискітки до нашого золотого тексту, щоб дійсно зробити його блиском, і ми будемо використовувати для цього пензлик. Але спочатку нам потрібно завантажити кілька нових пензлів. Візьміть інструмент « Кисть» з палітри «Інструменти» або натисніть клавішу « B» на клавіатурі, щоб швидко вибрати її. Потім клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) будь-де у вікні документа, щоб відкрити меню параметрів кисті, і натисніть на маленьку стрілку, що вказує праворуч у верхньому правому куті:

Клацніть маленьку стрілку у верхньому правому куті меню кисті.
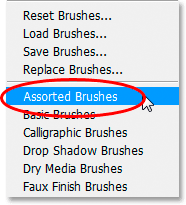
Клацніть на асорті пензлі у довгому списку, який з’являється, щоб вибрати їх:

Клацніть на "Асорті пензлики" у списку, який з'явиться.
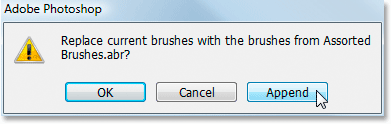
Photoshop запитає вас, чи хочете ви замінити поточні пензлі на ці нові пензлі чи просто додати їх до існуючих. Клацніть Додавати :

Клацніть «Додати», щоб додати нові пензлі до існуючих.
Крок 22 Зразок світлого золотистого кольору з тексту за допомогою інструменту «Піпетка»
Візьміть інструмент « Піпетка » з палітри «Інструменти» або натисніть I, щоб швидко вибрати його, а потім натисніть на одну з найлегших ділянок тексту, щоб взяти зразок цього кольору. Ми будемо використовувати цей колір для наших блискіток:

За допомогою інструменту «Піпетка» виберіть з тексту світло-золотистий колір.
Крок 23: Виберіть одну з щіток "Crosshatch", яку слід використовувати як блиск
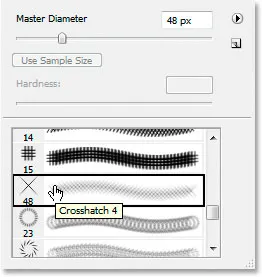
За допомогою зразка світло-золотого кольору знову поверніться до інструменту кисті, а потім ще раз клацніть правою кнопкою миші (Win) / Control-клацніть (Mac) у будь-якому місці у вікні документа, щоб відкрити меню параметрів кисті. Прокрутіть список доступних пензлів вниз, поки ви не наткнетесь на такий, який виглядає як фантастичний "X". Якщо в налаштуваннях Photoshop увімкнено підказки щодо інструментів, ви побачите, що пензлик має назву "Crosshatch", як ми бачимо тут:

Виберіть одну з щіток "Crosshatch" (яка виглядає як "X"), яку слід використовувати для блискіток.
Крок 24: Намалюйте кілька текстових блискіток навколо тексту
Вибравши пензлик та обраний колір зразка, натисніть декілька випадкових місць навколо тексту, щоб додати кілька блискіток. Змінюйте розмір кисті після кожного клацання, щоб додати ще більше випадковості, використовуючи праву та ліву клавіші дужок, щоб збільшити або зменшити розмір кисті на льоту. Додавання блискіток - це цікаво, але занадто багато - це занадто багато, тому додайте лише кілька. Пару більших і пару менших повинні це зробити.
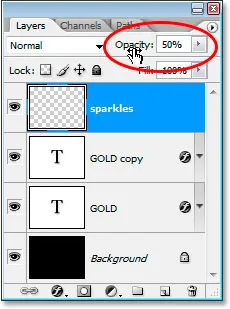
Якщо ви вважаєте, що блискітки виглядають занадто інтенсивно, зменшіть непрозорість шару "блискітки". Тут я знизив міну до 50%:

Зменшіть непрозорість шару "блискітки", щоб зменшити їх інтенсивність.
Після того, як ви додали блискітки і зменшили непрозорість за своїм смаком, ви закінчили ефект золотого напису! Ось мій підсумковий результат ефекту "Позолочений текст":

Кінцевий ефект.
І там ми його маємо! Тепер, коли ви створили золотий текст, перегляньте частину 2, де я показую, як легко перемістити ефект на інший фон! Або відвідайте наші текстові ефекти або фотоефекти, щоб отримати більше навчальних посібників!