
Відмінності між XHTML та HTML5
XHTML та HTML5 є частиною мови розмітки. Вони є варіаціями однієї мови розмітки. Вони обидва XHTML проти HTML5 мають свої унікальні можливості, уявлення з моменту створення веб-технологій. Те, що видно як веб-технології, є частиною мови розмітки, каскадних таблиць стилів та інтерактивних сценаріїв переднього плану. Використовуючи нові мови програмування, такі як Python, Ruby надає машині інструкції, ці мови розмітки надають комп'ютерам інформацію. Давайте продовжимо та побачимо різницю між мовами розмітки XHTML та HTML5.
Порівняння порівняння між XHTML та HTML5
Нижче наведено топ-5 порівнянь між XHTML та HTML5 
Ключові відмінності між XHTML та HTML5
Нижче наведено списки точок, опишіть ключову різницю між XHTML та HTML5
- XHTML - це комбінація HTML та XML, тоді як HTML5 - версія HTML.
- XHTML має власні вимоги розбору, в той час як HTML не має конкретних вимог і використовує власні.
- У XHTML всі теги, якщо вони відкриваються, то їх слід закрити. HTML5 менш суворий у цьому плані.
- HTML5 має більш просту діаграму і не потрібно додавати атрибути типу та елементи стилю.
- XHTML має обмеження щодо тегів, і вони можуть вкладатись одна в одну. HTML не має таких обмежень.
XHTML та HTML5 порівняльна таблиця
Нижче наведено списки пунктів, опишіть Порівняння XHTML та HTML5
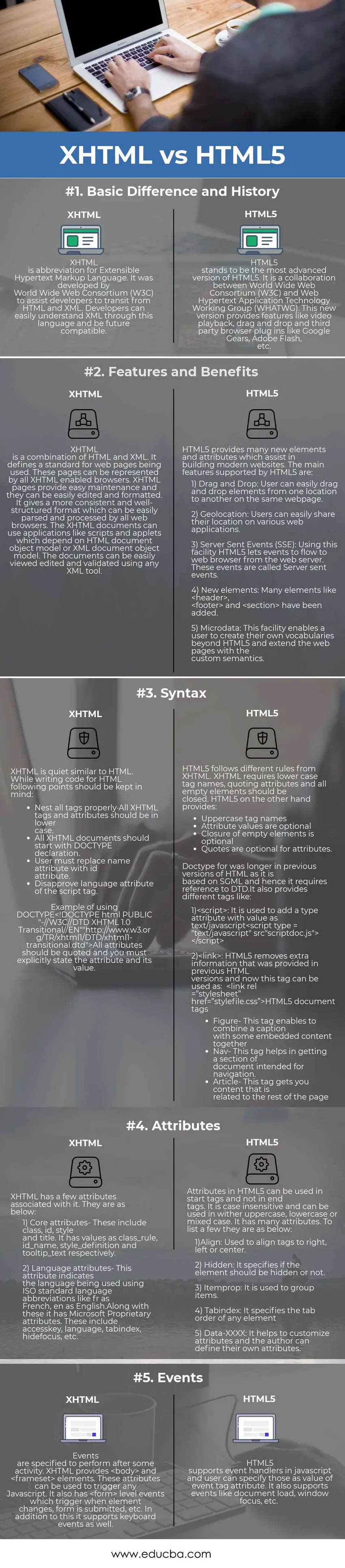
| Основи порівняння між XHTML та HTML5 | XHTML | HTML5 |
| Основні відмінності та історія | XHTML - це абревіатура для мови розмітки розширеного гіпертексту. Він був розроблений Всесвітньою веб-консорціумом (W3C), щоб допомогти розробникам переходити з HTML та XML. Розробники можуть легко зрозуміти XML за допомогою цієї мови та бути сумісними у майбутньому. | HTML5 є найсучаснішою версією HTML5. Це співпраця між Всесвітнім консорціумом Веб-Інтернету (W3C) та Робочою групою з технологій Веб-гіпертексту (WHATWG). Ця нова версія пропонує такі функції, як відтворення відео, перетягування та перезавантаження та сторонні додатки браузера, такі як Google Gears, Adobe Flash тощо. |
| Особливості та переваги | XHTML - це комбінація HTML та XML. Він визначає стандарт для веб-сторінок, які використовуються. Ці сторінки можуть бути представлені всіма браузерами, що підтримують XHTML. Сторінки XHTML забезпечують просте обслуговування, і їх можна легко редагувати та форматувати. Він надає більш послідовний і добре структурований формат, який можна легко проаналізувати та обробити всіма веб-браузерами. Документи XHTML можуть використовувати такі програми, як сценарії та аплети, які залежать від моделі об'єкта HTML документа або об'єктної моделі документа XML. Документи можна легко переглядати, редагувати та перевіряти за допомогою інструмента XML. | HTML5 пропонує багато нових елементів та атрибутів, які допомагають створювати сучасні веб-сайти. Основні функції, підтримувані HTML5:
1) Перетягування: користувач може легко перетягувати елементи з одного місця в інше на одній веб-сторінці. 2) Геолокація: користувачі можуть легко поділитися своїм розташуванням у різних веб-додатках. 3) Події, надіслані сервером (SSE): Використання цього засобу HTML5 дозволяє події переходити до веб-браузера з веб-сервера. Ці події називаються подіями, що надсилаються сервером. 4) Нові елементи: багато елементів подобаються та були додані. 5) Мікродані: Цей інструмент дозволяє користувачеві створювати власні лексики за межами HTML5 та розширювати веб-сторінки за допомогою спеціальної семантики. |
| Синтаксис | XHTML досить схожий на HTML. Під час написання коду для HTML слід пам’ятати:
Приклад використання DOCTYPE "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Усі атрибути повинні бути цитовані, і ви повинні чітко вказати атрибут та його значення. | HTML5 дотримується різних правил від XHTML. XHTML вимагає імен малих регістрів, атрибутів цитування та всіх порожніх елементів.
HTML5 з іншого боку:
Doctype for був довшим у попередніх версіях HTML, оскільки він заснований на SGML, і тому він потребує посилання на DTD. Він також містить різні теги, такі як: 1): використовується для додавання атрибута типу зі значенням text / javascript 2): HTML5 видаляє додаткову інформацію, яка була надана в попередніх версіях HTML, і тепер цей тег може використовуватися як: Теги документів HTML5
|
| Атрибути | XHTML має кілька атрибутів, пов'язаних з ним. Вони наведені нижче:
1) Основні атрибути - До них відносяться клас, ідентифікатор, стиль та назва. Він має значення як class_rule, id_name, style_definition та tooltip_text відповідно. 2) Мовні атрибути - Цей атрибут вказує на мову, яка використовується, використовуючи стандартні скорочення мови ISO, наприклад fr як французька, en як англійська. Поряд з цим, він має атрибути Microsoft власності. До них відносяться ключ доступу, мова, табіндекс, скрифокс тощо. | Атрибути в HTML5 можна використовувати в початкових тегах, а не в кінцевих тегах. Він нечутливий до регістру і може бути використаний у верхньому, малому або змішаному корпусі. Він має багато атрибутів. Щоб перелічити декілька, вони наведені нижче:
1) Вирівняти: використовується для вирівнювання тегів праворуч, ліворуч або по центру. 2) Приховано: Вказує, чи слід елемент приховати чи ні. 3) Itemprop: використовується для групування елементів. 4) Tabindex: Вказує порядок вкладки будь-якого елемента 5) Дані-XXXX: Це допомагає налаштувати атрибути, і автор може визначити власні атрибути. |
| Події | Події задаються для виконання після деякої діяльності. XHTML забезпечує і елементи. Ці атрибути можна використовувати для запуску будь-якого Javascript. Він також має події рівня, які запускаються, коли змінюється елемент, форма подається тощо. Крім цього, він підтримує також події на клавіатурі. | HTML5 підтримує обробники подій у javascript і користувач може вказати їх як значення атрибута тегу подій. Він також підтримує такі події, як завантаження документів, фокусування вікон тощо. |
Висновок - XHTML проти HTML5
Отже обидві мови XHTML та HTML5 є мовами розмітки та мають свої власні можливості, які спрощують створення веб-додатків. Вони забезпечують структуру та організацію для всіх додатків, але потребують подолання викликів щодо вимог мобільних пристроїв та чуйного дизайну.
Рекомендована стаття
Це було керівництвом щодо відмінностей між XHTML та HTML5, їх значенням, порівнянням між головами, ключовими відмінностями, таблицею порівняння та висновком. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Порівняння HTML та XML
- HTML5 vs Flash, який краще
- HTML5 та JavaScript
- HTML та HTML5 дивовижні відмінності
- Відмінності HTML та CSS
- Порівняння HTML та XHTML
- SAP проти Oracle, який краще
- Bootstrap vs Jquery та їх переваги
- Bootstrap vs WordPress та його особливості
- Користувацький інтерфейс Bootstrap vs jQuery: переваги