
Відмінності між кутом 2 та Vue JS
Angular v2 - це платформа веб-додатків із відкритим кодом, що розробляється Angular Team в Google. Компоненти в Angular 2 допомагають збирати програми у багато модулів. Це платформа на основі TypeScript, яка є повною перепискою команди, яка побудувала Angular JS. Angular 2 має кращі можливості управління подіями, потужні шаблони та кращу підтримку мобільних пристроїв. Vue - це фронтальна рамка JavaScript, створена Evan You після використання Angular JS у кількох проектах у Google. Метою Vue є організація та спрощення веб-розробки. Vue можна легко інтегрувати з іншими проектами та бібліотеками. Його встановлення досить просте, навіть початківці можуть почати створювати інтерфейси користувача від слова "go".
Давайте докладніше вивчимо детальніше про Angular2 та Vue Js:
- Існує кілька особливостей Angular 2, що робить його одним з найбільш використовуваних фронтальних рамок. Раніші версії Angular були зосереджені на контролері, але тепер він змінився. Компонент над стратегією контролера вже на практиці з Angular 2.
- Vue спочатку був випущений в лютому 2014 року. За допомогою Vue розробки веб-інтерфейсу можуть бути більш доступними. Розробникам легше підібрати, оскільки він менш впевнений. Архітектура Vue поступово адаптується, це одна з ключових сильних сторін Vue.
- Це фактично допомагає краще підтримувати додаток протягом певного періоду часу. Будь-які зміни, внесені до компонента, не вплинуть на інший, що призведе до менш крихкого коду.
- Основна бібліотека Vue орієнтована в основному на декларативні візуалізації та складові компоненти, і їх можна вбудовувати в існуючі сторінки. Що стосується проектування реактивних систем, Vue за короткий проміжок часу може стати рятівником. Vue дбає про функції, які рамки повинні надавати розробнику, тобто продуктивність, гнучкість та простота використання. Vue - це головний стрибок, що стосується гнучкості та простоти використання. Він також забезпечує безпроблемну конфігурацію та налаштування під конкретні потреби вже існуючих веб-сторінок.
- Angular 2 заснований на TypeScript, який є набором JavaScript і підтримується Microsoft. Таким чином, будь-яке знайомство з TypeScript допоможе розробнику швидко почати роботу з Angular 2. Послуги також є ключовою особливістю Angular 2 - це набір кодів, якими можна ділитися різними компонентами програми. Будь-які програми Angular 2 складаються з компонентів, які є логічною межею функціональності для програми. Компоненти далі поділяються на клас, метадані та шаблон.
- Vue використовує DOM (Document Object Model), яку також використовують інші рамки JavaScript, такі як React, Ember тощо. Замість того, щоб безпосередньо змінити DOM, він змінить репліку DOM, остаточні зміни оновлюються потім реальними DOM, який користувачі побачать зміни.
- Найкращий спосіб почати з Angular 2 - це використовувати Angular CLI, який би завантажив проект. Це включає в себе все, розробнику потрібно негайно почати писати додаток Angular 2. Отримане додаток буде складатися з функціональних модулів, і кожен функціональний модуль може мати декілька компонентів для розділення функціональності.
Порівняння порівняння між кутом 2 та Vue JS:
Нижче наводиться 8 найкращих порівнянь між кутом 2 та Vue JS 
Основні відмінності між кутом 2 та Vue JS
І Angular 2 vs Vue JS - це популярний вибір на ринку; Давайте обговоримо деякі основні відмінності між кутом 2 та Vue JS:
- Кутовий 2 - це чудовий варіант для побудови проектів великого розміру, де Vue JS ідеально підходить для легких проектів.
- Кутовий 2 не потрібно додавати окремо, його потрібно додати як будь-який інший файл, щоб він використовувався в додатках, тоді як Vue JS використовує CLI або CDN для встановлення.
- Angular 2 - це фронтальний фреймворк і може використовуватися з будь-якою мовою програмування бекенда, як PHP, Java і т.д.
- Angular 2 створений повністю за допомогою TypeScript, тоді як Vue JS використовує синтаксис шаблонів на основі HTML і створений з такими поняттями, як Моделі та Компоненти.
- Angular 2 підтримує додатки на базі MVC та корпоративне програмне забезпечення, тоді як Vue JS найкраще підходить для легких додатків на одній сторінці, забезпечуючи простий інтерфейс.
- Angular 2 - це рамка з відкритим кодом для додатка, тоді як Vue JS - це відкритий та прогресивний каркас для побудови користувальницьких інтерфейсів.
- Angular 2 реалізує шаблон MVC (Model-View-Controller), тоді як Vue в основному фокусується на ViewModel, тобто він дозволяє нам відображати частини даних.
- Потрібен час, щоб звикнути до Angular 2, тоді як крива навчання Vue JS порівняно простіша за Angular 2, можна створити нетривіальне додаток з Vue JS протягом декількох годин, що неможливо з Angular 2.
- Angular 2 - це платформа для веб-додатків, що входить до інтернету, тоді як Vue JS - це прогресивна рамка, ідеально підходить для створення додатків для однієї сторінки.
- Кутовий 2 є переконливим, тобто існує певний спосіб структурування додатків, тоді як Vue JS є модульним та гнучким.
Кутова порівняльна таблиця 2 проти Vue JS
Давайте розглянемо верхнє Порівняння між кутом 2 та Vue JS нижче -
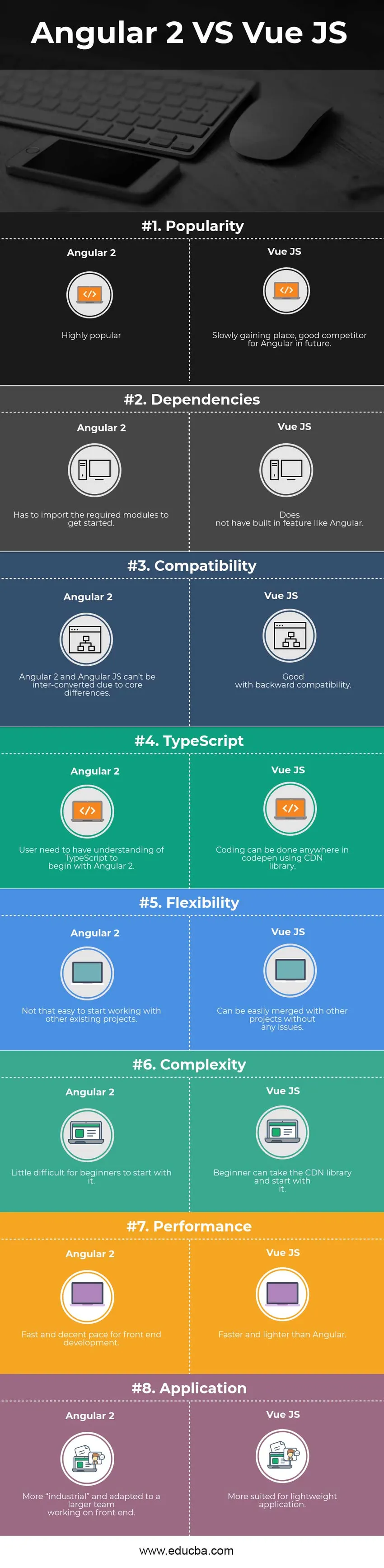
| Основа порівняння між кутом 2 та Vue JS | Кутовий 2 | Vue JS |
| Популярність | Висока популярність | Повільно завойовуючи місце, хороший конкурент для Angular у майбутньому |
| Залежності | Для початку потрібно імпортувати необхідні модулі | Не має вбудованої функції, як Angular |
| Сумісність | Кутовий 2 і кутовий JS не можуть бути перетворені через основні відмінності | Хороший із зворотною сумісністю |
| TypeScript | Для початку користувач повинен мати розуміння TypeScript, Angular 2 | Кодування можна здійснити будь-де в кодені за допомогою бібліотеки CDN |
| Гнучкість | Не так просто почати працювати з іншими існуючими проектами | Можна легко об’єднати з іншими проектами без будь-яких питань |
| Складність | Початківцям мало важко почати з цього | Початківець може взяти бібліотеку CDN і почати з неї |
| Продуктивність | Швидкий і пристойний темп розвитку передньої частини | Швидше і легше кутового |
| Застосування | Більш "промисловий" і пристосований до більшої команди, яка працює на передній частині | Більш підходить для легкого застосування |
Висновок Кутовий 2 проти Vue JS
Якщо розробники шукають простішого створення продукту, вони повинні вибрати Vue JS. Це було б більш корисним варіантом, коли основи JavaScript не надто сильні. Якщо вашою передньою частиною є спільнота Laravel, то вам обов'язково слід попрямувати з Vue JS, оскільки спільнота Laravel вважає Vue JS як їх найбільш переважну основу. Це скоротить загальний час процесу на 50%, а також звільнить простір на сервері.
Angular 2 - кращий варіант для тих розробників, які вже знають про TypeScript і шукають платформу веб-додатків. Якщо ви хочете створити важкі веб-додатки з кількома компонентами та складними вимогами, Angular 2 був би ідеальним вибором. Можна також перейти з Angular 2, якщо є необхідність вибору існуючих компонентів у новому проекті.
Зрештою, його вимога та бізнес-проект проекту, який вирішив би використання технології. Angular 2 - це більш повний пакет для програми, тоді як Vue JS кращий для швидкого веб-додатку, що швидко розвивається, надаючи передній край для розробки програми.
Рекомендована стаття
Це було керівництвом щодо найкращих відмінностей між кутом 2 та Vue JS. Тут ми також обговорюємо ключові відмінності Angular 2 vs Vue JS з інфографікою та таблицею порівняння. Ви також можете переглянути наступні статті -
- ReactJS проти Angular2
- Node.JS проти кутового JS
- Кутовий JS проти Vue JS
- Vue.js проти jQuery
- Дивовижний путівник по Bootstrap 4 Cheatsheet