
Вступ до слайду в jQuery
JQuery швидкий, і це одна з багатьох бібліотек JavaScript. Це спрощує загальні завдання JavaScript. На додаток до всіх функцій, які він містить за допомогою Jquery, ми можемо створювати власні власні ефекти, серед них - розсувні ефекти. Розсув - це спосіб приховати і розкрити елемент. У Jquery ми можемо анімувати елемент шляхом ковзання ефектів. Він складається з 3-х методів зміни видимості елемента. Вони ковзають вгору, ковзають вниз і перемикаються. Ковзні ефекти підтримують функції зворотного виклику та швидкості.
Методи слайда в jQuery
3 методу в Jquery - це slideUp (), SlideDown () і slideToggle ():
1. slideUp ()
Метод SlideUp () приховає елемент, обраний за допомогою анімації. Він нічого не повертає, а просто приховує елемент. Ми можемо анімувати зображення також у міру зміни висоти зображення чи елемента.
Синтаксис:
$(selector) .slideUp( (duration)(, easing) (, function()))
Параметри:
- Тривалість: тривалість може бути рядок або число. Це може бути час у мілісекундах, або він може бути заданий. Значення за замовчуванням тривалості - 400 мілісекунд. Як параметр рядка він може приймати повільно, швидко або нормально. Це допомагає нам контролювати анімацію слайдів на основі наших вимог.
- Полегшення: ослаблення має бути строкового типу. Він використовується для переходу. Значення за замовчуванням є розмахом.
- Функція: необов'язкова функція зворотного дзвінка буде виконуватися, коли анімація завершена.
Приклади №1: Це приклад методу slideUp (). У цьому ми передали параметри порожні, тобто нормальні (перші) для абзацу, тому воно приймає значення за замовчуванням 400 мілісекунд. Далі ми пройшли рядок "швидко" та "повільно".
Код:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Цей абзац є прикладом для абзаців, котрі просуваються вгору зі швидкістю за замовчуванням.
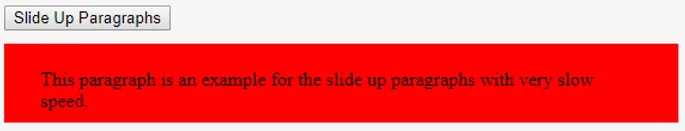
Цей абзац є прикладом для абзаців, що просуваються вгору з великою швидкістю.
Цей абзац є прикладом для абзаців, котрі просуваються вгору з низькою швидкістю.
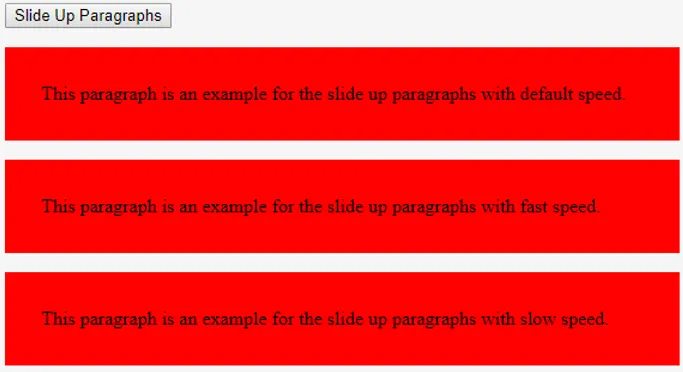
Вихід:
На виході він відображає абзаци.

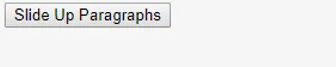
Після натискання кнопки зсувних абзаців три абзаци будуть приховані.

Приклади №2: У цьому прикладі ми пройшли «секунди» для параметра тривалості.
Код:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Цей параграф є прикладом для абзаців, котрі пересуваються вгору з дуже швидкою швидкістю.
Цей абзац є прикладом для абзаців, котрі просуваються вгору з дуже повільною швидкістю.
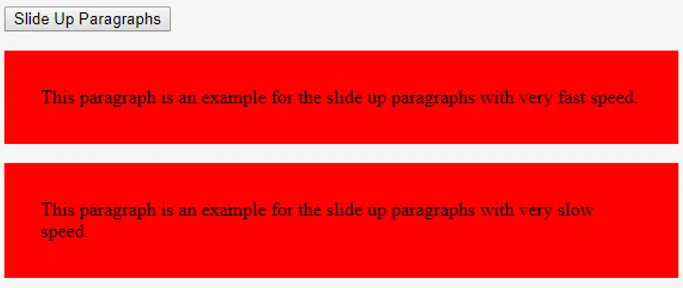
Вихід:
У висновку ми можемо спостерігати, що він відображає два абзаци.

Клацнувши на кнопці зсуву вгору, ми можемо помітити, що перший абзац був прихований негайно, оскільки він зайняв час 50 мілісекунд.
Хоча другий абзац повільно приховується, оскільки він зайняв час як 20000 мілісекунд. Ми можемо бачити, що розмір зменшується повільно і приховується.

2. slideDown ()
Метод SlideDown () покаже елемент, обраний за допомогою анімації.
Синтаксис:
$(selector) .slideDown( (duration)(, easing) (, function()))
Параметри:
- Тривалість: тривалість може бути рядок або число. Це може бути час у мілісекундах, або він може бути заданий. Значення за замовчуванням тривалості - 400 мілісекунд. Це також може бути повільним, швидким або нормальним. Це допомагає нам контролювати анімацію слайдів.
- Полегшення: ослаблення має бути строкового типу. Він використовується для переходу. Значення за замовчуванням є розмахом.
- Функція: необов'язкова функція зворотного дзвінка буде виконуватися, коли анімація завершена.
Приклад. Це приклад методу slideDown ().
Код:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
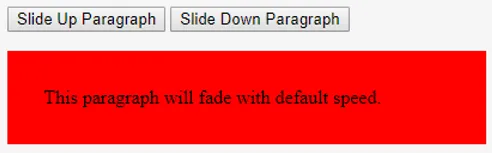
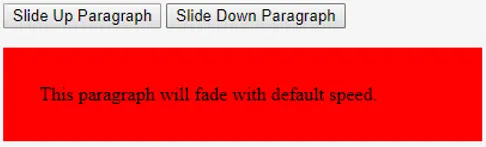
Цей параграф буде зникати зі швидкістю за замовчуванням.
Вихід:
Після виконання програми.

При натисканні на абзац слайдом вгору абзац прихований

При натисканні на абзац внизу відображається абзац. Ми можемо бачити на зображенні нижче.

3. slideToggle ()
Метод SlideToggle () створює ефект перемикання. Перемикається між прихованим та прихованим. Щоразу при натисканні на нього перемикає анімацію ковзання для вибраного елемента.
Синтаксис:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Параметри:
- Тривалість: тривалість може бути рядок або число. Це може бути час у мілісекундах, або він може бути заданий. Значення за замовчуванням тривалості - 400 мілісекунд. Це також може бути повільним, швидким або нормальним. Це допомагає нам контролювати анімацію слайдів на основі наших вимог.
- Полегшення: ослаблення має бути строкового типу. Він використовується для переходу. Значення за замовчуванням є розмахом.
- Функція: необов'язкова функція зворотного дзвінка буде виконуватися, коли анімація завершена.
Приклад. Це приклад для методу slideToggle ().
Код:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Цей параграф буде зникати зі швидкістю за замовчуванням і перемикатися при натисканні на кнопку.
Вихід:
Виконання програми.

При натисканні на кнопку (пункт слайда перемикання) приховано.

Після натискання на ту саму кнопку (пункт перемикання слайдів) це відображається.

Отже, це методи Slide в jQuery.
Рекомендовані статті
Це посібник зі слайду в jQuery. Тут ми детально обговорюємо 3 методу в Jquery: slideUp (), SlideDown () та slideToggle () з відповідними кодами та виходами. Ви також можете ознайомитись з іншими нашими пов’язаними статтями, щоб дізнатися більше -
- jQuery querySelector
- Слайдер JavaFX
- Ефекти jQuery
- Графіки JavaFX
- 8 найкращих селекторів jQuery з реалізацією коду
- Топ-15 методів HBox в JavaFX