Це третій підручник у нашій серії зі створення та використання простих повторюваних шаблонів у Photoshop. У попередніх навчальних посібниках ми висвітлювали основи створення власних повторюваних шаблонів, спочатку розробивши одну плитку, збереживши плитку як візерунок, а потім використовуючи шаблон для заповнення цілого шару. Далі ми дізналися, як додати колір до наших візерунків із шарами заливки суцільним кольором та градієнтом.
У цьому підручнику ми розглянемо, як ми можемо використовувати багато з того, що ми вже навчилися створювати веселі та цікаві повторювані візерунки з користувацьких форм Photoshop!
Крок 1: Створіть новий документ
Як ми дізналися ще на початку цієї серії, перше, що нам потрібно зробити, - це створити єдину плитку, яка стане нашою повторюваною схемою. Для цього нам потрібен новий порожній документ, тому перейдіть до меню Файл у рядку меню вгорі екрана та виберіть Нове :
 Перейдіть у меню Файл> Створити.
Перейдіть у меню Файл> Створити.
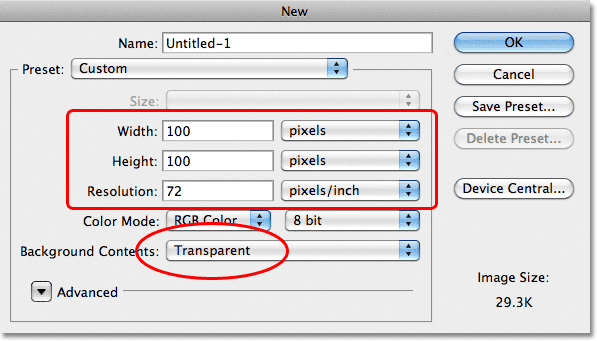
Це відкриває діалогове вікно «Новий документ Photoshop». Розмір документа, який ми створюємо тут, стане розміром плитки, яка буде повторюватися як візерунок. Оскільки для менших плиток потрібно повторити більше, ніж більші, щоб заповнити однакову кількість місця, розмір плитки має великий вплив на загальний вигляд візерунка. Пізніше ви захочете експериментувати з різними розмірами плиток для власних конструкцій, але для цього підручника введіть 100 пікселів як для ширини, так і для висоти документа та переконайтесь, що для фонового вмісту встановлено прозорий . Ви можете залишити значення роздільної здатності за замовчуванням 72 пікселів / дюйм :
 Діалогове вікно "Новий документ".
Діалогове вікно "Новий документ".
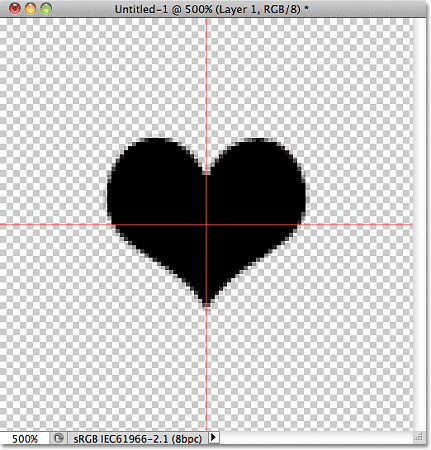
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Новий порожній документ з’явиться на вашому екрані. Усього 100 пікселів x 100 пікселів, документ може бути трохи малим для роботи, тому я збільшити його, натиснувши клавішу Ctrl (Win) / Command (Mac) та пробіл, який тимчасово перемикає нас на Інструмент масштабування Photoshop (ви побачите, що курсор миші змінюється на збільшувальне скло) і кілька разів клацніть всередині вікна документа. Тут я збільшив масштаб на 500%:
 Шаблон шахів - це спосіб Photoshop, який повідомляє нам, що фон документа є прозорим.
Шаблон шахів - це спосіб Photoshop, який повідомляє нам, що фон документа є прозорим.
Крок 2: Додайте посібники в центрі документа
Далі нам потрібно знайти точний центр нашого документа, і ми можемо це зробити за допомогою посібників Photoshop. Ще коли ми висвітлювали основи створення повторюваних шаблонів, ми дізналися, як ми можемо додавати напрямні за допомогою команди New Guide. Цього разу ми додамо довідники за допомогою лінійок Photoshop. Будь-який спосіб додавання довідників є чудовим, тому не соромтеся використовувати той метод, який ви віддаєте перевагу. Однак для цього підручника перейдіть до меню Перегляд у верхній частині екрана та виберіть Лінійки :
 Перейдіть до перегляду> Лінійки.
Перейдіть до перегляду> Лінійки.
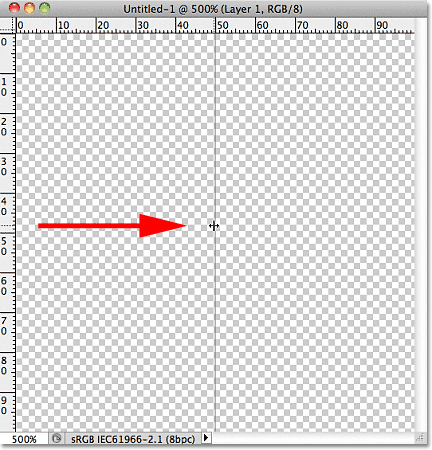
Ви побачите, що лінійки Photoshop з'являються вгорі та зліва від документа. Клацніть в будь-якому місці лівої лінійки та, утримуючи натиснуту кнопку миші, перетягніть вертикальний напрямок у центр документа. Коли ви наблизитесь до центру, путівник стане на місце. Відпустіть кнопку миші, щоб розмістити керівництво:
 Клацніть всередині лівої лінійки та перетягніть напрямний у вертикальний центр документа.
Клацніть всередині лівої лінійки та перетягніть напрямний у вертикальний центр документа.
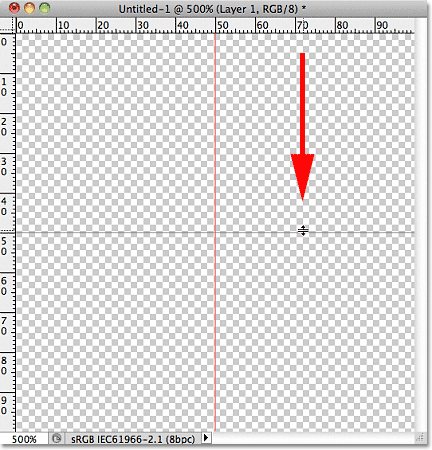
Далі клацніть де-небудь всередині верхньої лінійки і знову натискайте клавішу миші, щоб перетягнути горизонтальну напрямну до центру документа. Коли ви будете досить близько до центру, путівник встане на місце. Відпустіть кнопку миші, щоб розмістити друге керівництво:
 Клацніть всередині верхньої лінійки та перетягніть напрямний в горизонтальний центр документа.
Клацніть всередині верхньої лінійки та перетягніть напрямний в горизонтальний центр документа.
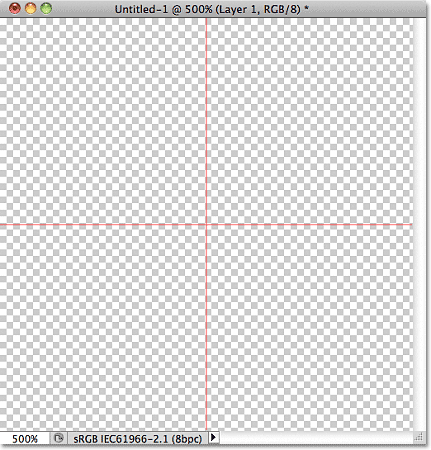
Після додавання обох довідників ви можете вимкнути лінійки, повернувшись назад до меню Перегляд та знову вибравши Лінійки . Або ви можете скористатися зручною клавіатурною комбінацією клавіш Ctrl + R (Win) / Command + R (Mac), щоб швидко вмикати та вимикати лінійки, коли це потрібно. Місце, де перетинаються обидва напрямні, є точним центром документа. На моєму скріншоті тут напрямні відображаються червоним кольором. Якщо ви слідуєте за першим підручником у цій серії, ви знаєте, що це тому, що я змінив колір своїх путівників у Налаштуваннях Photoshop, просто для того, щоб їх було легше бачити на скріншотах. Колір керівництва за замовчуванням - блакитний, тобто колір, у якому будуть відображатися ваші путівники, якщо ви його не змінили в налаштуваннях:
 Не хвилюйтесь, якщо ваші путівники виглядають іншого кольору, як блакитний. Колір не важливий.
Не хвилюйтесь, якщо ваші путівники виглядають іншого кольору, як блакитний. Колір не важливий.
Крок 3: Виберіть інструмент "Спеціальна форма"
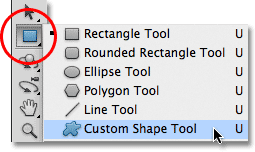
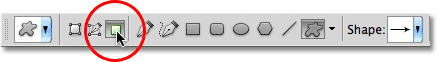
Виберіть інструмент " Спеціальна форма" на панелі "Інструменти". За замовчуванням він ховається за інструментом « Прямокутник», тому натисніть на інструмент «Прямокутник» і утримуйте кнопку миші вниз на секунду або дві, поки не з’явиться меню, що вилітає, а потім виберіть інструмент «Спеціальна форма» внизу списку:
 Клацніть та утримуйте інструмент «Прямокутник», а потім виберіть у меню інструмент «Спеціальна форма».
Клацніть та утримуйте інструмент «Прямокутник», а потім виберіть у меню інструмент «Спеціальна форма».
Крок 4: Виберіть параметр "Заповнити пікселі"
Photoshop дає нам три різних способи, якими ми можемо користуватися його інструментами форми. Тут ми не будемо вносити конкретні дані про них, але загалом ми можемо використовувати їх для малювання векторних фігур, контурів або піксельних фігур . Photoshop дозволить нам зберегти наш дизайн як зразок, якщо він був зроблений з пікселями, тому спочатку нам потрібно сказати Photoshop, що ми хочемо, щоб форми, які ми збираємося намалювати, заповнювались пікселями, і це робимо в параметри Рядок у верхній частині екрана. Поруч зліва від панелі параметрів - серія з трьох піктограм. Кожна піктограма вибирає один із трьох типів фігур, які ми можемо малювати. Клацніть на третій значок (той, що праворуч), щоб вибрати опцію Заповнити пікселі :
 Виберіть опцію Заповнення пікселів, натиснувши на її піктограму в панелі параметрів.
Виберіть опцію Заповнення пікселів, натиснувши на її піктограму в панелі параметрів.
Крок 5: Оберіть власну форму
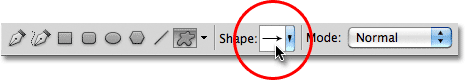
Тепер, коли ми сказали Photoshop намалювати піксельні фігури, нам потрібно вибрати форму, яку ми хочемо намалювати. Натисніть на мініатюру попереднього перегляду форми на панелі параметрів:
 Клацніть на ескізі попереднього перегляду форми.
Клацніть на ескізі попереднього перегляду форми.
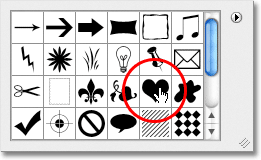
Це відкриває « Вибір форми», де відображаються невеликі ескізи всіх форм, які ми маємо на даний момент вибрати. Щоб вибрати форму, просто натисніть на її ескіз. Я виберу форму серця, натиснувши на неї. Вибравши фігуру, натисніть Enter (Win) / Return (Mac), щоб закрити панель вибору форми:
 Клацніть на мініатюрі форми серця, щоб вибрати її.
Клацніть на мініатюрі форми серця, щоб вибрати її.
Крок 6: Накресліть форму в центрі документа
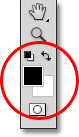
Нам потрібно намалювати форму в центрі документа, саме тому ми додали путівники, щоб знайти центр для нас. Зараз ми хочемо, щоб наша форма була чорною, тому натисніть букву D на вашій клавіатурі, щоб швидко скинути кольори переднього плану та фонового режиму Photoshop до значень за замовчуванням, які встановлять колір переднього плану чорним. Ви можете побачити поточні кольори переднього плану та фону, переглянувши їх ескізи внизу панелі Інструменти:
 Зображення кольорів переднього плану (зліва вгорі) та тла (знизу праворуч) на панелі інструментів.
Зображення кольорів переднього плану (зліва вгорі) та тла (знизу праворуч) на панелі інструментів.
Якщо колір переднього плану встановлено на чорний, розташуйте курсор миші безпосередньо над центром документа, щоб цільовий символ курсору вирівнювався вертикальними та горизонтальними напрямними, потім клацніть і, притримуючи кнопку миші, почніть тягнути фігуру. Після того як ви почали перетягувати, утримуйте Shift + Alt (Win) / Shift + Option (Mac) і тримайте їх утримуючими, як ви продовжуєте перетягувати форму. Утримуючи клавішу Shift вниз, ви зможете зберегти початкове співвідношення сторін форми, щоб ви не зробили її більш високою і тоншою або коротшою і ширшою, ніж повинна бути, в той час як клавіша Alt (Win) / Option (Mac) повідомляє Photoshop: витягніть форму з її центру. Коли ви закінчите, ваш документ повинен виглядати приблизно так (мій документ збільшується на 500%, тому краї форми виглядають блокуючими):
 Витягніть форму в центрі документа.
Витягніть форму в центрі документа.
Крок 7: Вимкніть напрямні
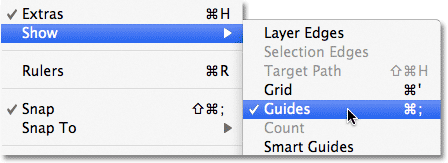
Тепер, коли ми намалювали нашу форму, напрямні більше не потрібні і просто заважають, тож давайте їх вимикаємо. Перейдіть до меню Перегляд у верхній частині екрана, виберіть Показати, а потім виберіть Посібники . Ви побачите прапорець ліворуч від слова Guides, який говорить нам, що вони ввімкнуті. Вибір їх під час увімкнення вимкне їх:
 Перейдіть до меню Перегляд> Показати> Напрямні, щоб вимкнути напрямні.
Перейдіть до меню Перегляд> Показати> Напрямні, щоб вимкнути напрямні.
Крок 8: Скопіюйте шар
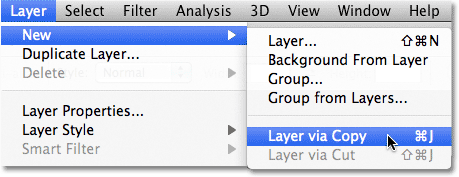
Давайте зробимо наш дизайн трохи цікавішим, перш ніж зберегти його як зразок. Зробіть копію шару, перейшовши до меню шару у верхній частині екрана, вибираючи Нове, а потім вибираючи Шар через Копіювати :
 Перейдіть до шару> Новий> Шар через «Копіювати».
Перейдіть до шару> Новий> Шар через «Копіювати».
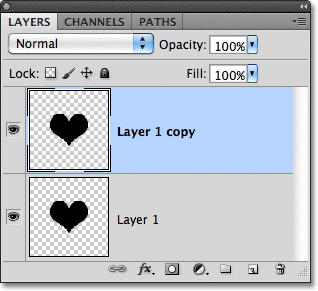
Ви також можете скористатися комбінацією клавіш Ctrl + J (Win) / Command + J (Mac) для швидкого копіювання шару. Будь-який спосіб повідомляє Photoshop зробити копію шару 1, яку він творчо називає "копія шару 1", і розмістити її над оригіналом на панелі "Шари":
 Копія шару з’являється над оригіналом.
Копія шару з’являється над оригіналом.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Крок 9: Застосуйте фільтр зміщення
Так само, як ми, коли ми вивчали основи створення повторюваних шаблонів, ми будемо використовувати фільтр офсету Photoshop, щоб додати трохи більше інтересу до нашої плитки. Перейдіть до меню Фільтр у верхній частині екрана, виберіть Інше, а потім виберіть Зсув :
 Перейдіть до Фільтр> Інше> Зсув.
Перейдіть до Фільтр> Інше> Зсув.
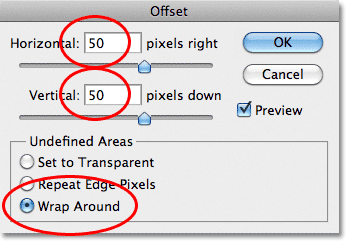
Це відкриває діалогове вікно фільтра зміщення. Ми хочемо ввести половину ширини нашого документа у поле Горизонтальне значення, а половину висоти документа - у поле Вертикальне значення. Оскільки наш документ розміром 100 пікселів x 100 пікселів, встановіть параметри «Горизонтальний» та «Вертикальний» на 50 пікселів. Потім переконайтесь, що внизу діалогового вікна вибрано параметр « Обернути навколо» :
 Діалогове вікно фільтра зміщення.
Діалогове вікно фільтра зміщення.
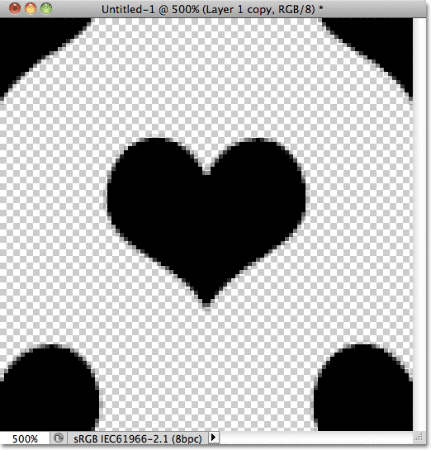
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Фільтр зміщення по суті розділив копію форми серця на чотири рівні частини та розмістив їх у кожному куті документа. Наразі це може виглядати дивно, але це не стане, коли ми побачимо, як картина повторюється трохи пізніше. Форма серця в центрі документа - це оригінальна форма, яку ми додали ще на етапі 6:
 Документ після застосування фільтра зміщення до копії форми серця.
Документ після застосування фільтра зміщення до копії форми серця.
Крок 10: Збережіть дизайн як візерунок
Після завершення дизайну нашої плитки ми готові зберегти її як зразок. Перейдіть до меню « Правка » у верхній частині екрана та оберіть « Визначити шаблон» :
 Перейдіть до редагування> Визначити шаблон.
Перейдіть до редагування> Визначити шаблон.
Photoshop відкриє діалогове вікно « Ім'я шаблону», щоб ми змогли дати ім’я новому шаблону. Добре вказувати розмір вашої плитки в назві, якщо ви в кінцевому підсумку спроектуєте кілька подібних плиток, і всі вони мають різні розміри. Я назву свій шаблон "Серця 100х100", оскільки розміри плитки - 100 пх х 100 пкс. Закінчивши, натисніть кнопку ОК, щоб закрити діалогове вікно. Тепер модель збережена і готова до використання:
 Включення розмірів плитки як частини назви може бути корисним.
Включення розмірів плитки як частини назви може бути корисним.
Крок 11: Створіть новий документ
Давайте створимо новий документ, щоб заповнити наш щойно створений зразок. Як ми це робили на кроці 1, перейдіть до меню Файл та виберіть Створити . Цього разу, коли з’явиться діалогове вікно «Новий документ», введіть 1000 пікселів як для ширини, так і для висоти документа та змініть фоновий вміст на білий . Залиште значення роздільної здатності 72 пікселів / дюйм . Клацніть OK, щоб закрити діалогове вікно. Новий документ, заповнений білим кольором, з’явиться на вашому екрані:
 Створення нового документа.
Створення нового документа.
Крок 12: Додайте новий порожній шар
Замість того, щоб заповнити фоновий шар нашим малюнком, який обмежить те, що ми можемо зробити з ним пізніше, ми додамо шаблон на його власний шар. Клацніть на піктограмі Новий шар у нижній частині панелі "Шари":
 Клацніть на піктограмі Новий шар.
Клацніть на піктограмі Новий шар.
Photoshop додає новий порожній шар під назвою "Шар 1" над фоновим шаром:
 Photoshop розміщує новий шар над фоновим шаром.
Photoshop розміщує новий шар над фоновим шаром.
Крок 13: Виберіть інструмент «Відро фарби»
У попередніх підручниках цієї серії ми дізналися, як ми можемо заповнити шар візерунком за допомогою команди Fill Photoshop. Цього разу давайте подивимось, як ми можемо зробити те ж саме, використовуючи інструмент Packet Bucket Tool, який також дозволяє нам заповнити шар або виділити кольором чи малюнком. Ви знайдете інструмент «Відро фарби» на панелі «Інструменти». За замовчуванням він ховається за інструментом « Градієнт», тому натисніть на інструмент «Градієнт» і утримуйте кнопку миші, поки не з’явиться меню з вильотом, а потім виберіть у списку інструмент «Відротка фарби»:
 Клацніть та утримуйте інструмент «Градієнт», а потім виберіть у списку інструмент «Відро фарби».
Клацніть та утримуйте інструмент «Градієнт», а потім виберіть у списку інструмент «Відро фарби».
Крок 14: Змініть джерело на шаблон
Вибравши інструмент «Ковш фарби», перейдіть до панелі параметрів і встановіть « Джерело для ковша фарби» на « Шаблон» (за замовчуванням встановлено «Передній план»)
 Змініть джерело від переднього плану до шаблону.
Змініть джерело від переднього плану до шаблону.
Крок 15: Виберіть шаблон
Вибравши шаблон, натисніть на мініатюру попереднього перегляду шаблону на панелі параметрів:
 Клацніть на мініатюрі попереднього перегляду праворуч від параметра Джерело на панелі параметрів.
Клацніть на мініатюрі попереднього перегляду праворуч від параметра Джерело на панелі параметрів.
Це відкриває програму вибору малюнка Photoshop, де ми можемо вибрати шаблон, який ми хочемо використовувати. Щойно створена нами модель буде останньою у списку. Клацніть на її ескіз, щоб вибрати його. Вибравши шаблон, натисніть клавішу Enter (Win) / Return (Mac), щоб вийти з вибору шаблону:
 Виберіть шаблон серця, натиснувши на його ескіз.
Виберіть шаблон серця, натиснувши на його ескіз.
Крок 16: Клацніть всередині документа, щоб додати шаблон
Переконайтесь, що на панелі «Шари» вибрано шар 1 (вибрані шари виділені синім кольором), а потім за допомогою обраного шаблону на панелі параметрів просто натисніть будь-де всередині документа інструментом «Інструмент для відтворення фарби», який миттєво заповнить документ візерунком. . Плитка повторюється стільки разів, скільки потрібно, щоб заповнити весь простір:
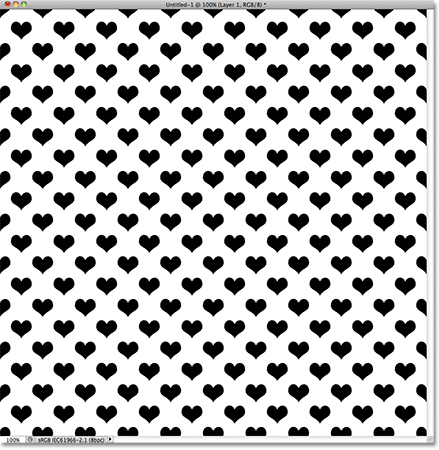
 Клацання будь-де в документі заповнює шар 1 шаром.
Клацання будь-де в документі заповнює шар 1 шаром.
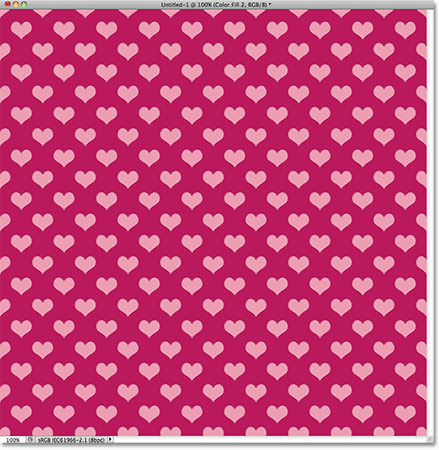
На даний момент наш візерунок чорно-білий, але ми можемо легко розфарбувати його. Ви знайдете всі кроки, необхідні для розфарбовування візерунків у попередньому шаблоні повторень - Додавання підручника "Кольори та градієнти", тому я не буду турбуватися тут повторювати все, але ось короткий приклад того, як може виглядати той самий візерунок після розфарбовування білого фону та сам візерунок:
 Той самий візерунок після додавання кольору.
Той самий візерунок після додавання кольору.
На панелі «Шари» ми бачимо, що я додав кольори, використовуючи не більше двох шарів заповнення суцільним кольором, одного для фону та одного для візерунка. Знову ви знайдете всі кроки, необхідні в попередньому уроці :
 Кольори були додані шарами заливки суцільним кольором.
Кольори були додані шарами заливки суцільним кольором.
Завантаження додаткових спеціальних форм
Ще на кроці 5, коли ми вибрали власну форму з вибору форми, ви, можливо, помітили, що за замовчуванням Photoshop не дає нам багато форм на вибір. Якщо ви не сподівалися додати у свій дизайн стрілки, лампочки чи конверти, що повторюються, можливо, ви були трохи розчаровані у виборі. На щастя, існує безліч інших форм, з яких ми можемо вибрати. Потрібно просто завантажити їх у себе. Ось як.
Після відкриття вибору форми натисніть на піктограму маленької стрілки у верхньому правому куті:
 Клацніть на значку стрілки.
Клацніть на значку стрілки.
Це відкриває меню з різними опціями, включаючи список додаткових наборів фігур, які ми можемо вибрати. Я не переживаю їх усіх, оскільки ви можете самостійно експериментувати з ними, але в якості прикладу я виберу набір форм Animals :
 Виберіть будь-який із додаткових наборів спеціальних форм зі списку.
Виберіть будь-який із додаткових наборів спеціальних форм зі списку.
Photoshop запитає, чи хочете ви замінити поточні фігури на нові або чи бажаєте ви зберегти поточні форми та додавати нові до кінця списку. Виберіть Додавати :
 Натисніть на кнопку Додавати.
Натисніть на кнопку Додавати.
Повернувшись до вибору форми, прокрутіть мініатюри, щоб знайти нові фігури, додані після оригінальних. Виберіть будь-яку із щойно доданих фігур, натиснувши на її ескіз. Я виберу форму для друку собак :
 Вибір форми собачого друку.
Вибір форми собачого друку.
Ось приклад того, як виглядатиме повторюваний візерунок із формою друку собаки, використовуючи кроки, про які ми розповіли в цьому підручнику. У цьому випадку я створив для моєї плитки трохи більший документ розміром 150 пікселів х 150 пікселів (див. Крок 1), і в діалоговому вікні «Фільтр зміщення» (крок 8) я встановив параметри «Горизонтальний і вертикальний» по 75 пікселів (половина ширини) та висоту документа). Знову до візерунка додано колір, використовуючи шар заповнення суцільним кольором для фону та ще один для самого візерунка:
 Ще один приклад повторюваного шаблону, створеного за допомогою власних форм Photoshop.
Ще один приклад повторюваного шаблону, створеного за допомогою власних форм Photoshop.
Якщо жодна спеціальна форма Photoshop не постачається відповідно до потреб вашого дизайну, ви можете легко створити свої власні фігури! Не забудьте ознайомитись з нашим навчальним посібником щодо створення спеціальних форм у Photoshop для всіх деталей!