
Що таке анімація у Flash?
Анімація у спалах - це штучний рух чи рух персонажів. Цей рух створюється за допомогою певних програм. Однією з програм для створення такого руху є Adobe Flash. Ця програма створює мистецтво у векторній формі. За допомогою векторної форми ви можете легко масштабувати об'єкти, не погіршуючи якість зображення.
Ця програма при запуску використовувалася як інструмент програмування для створення ігор, додатків та веб-сайтів, але вона також має можливість робити анімацію. Одним із способів зробити анімацію за допомогою цього програмного забезпечення є малювання двовимірних символів. В основному це робить кілька частин персонажа, а потім створює їх у безперервні зображення, звані символами, щоб зробити процес анімації досить швидким. Таким чином нам не доведеться перемальовувати символи знову і знову.
Створення анімації у Flash
Щоб створити анімацію у спалах, виконайте вказані нижче дії.
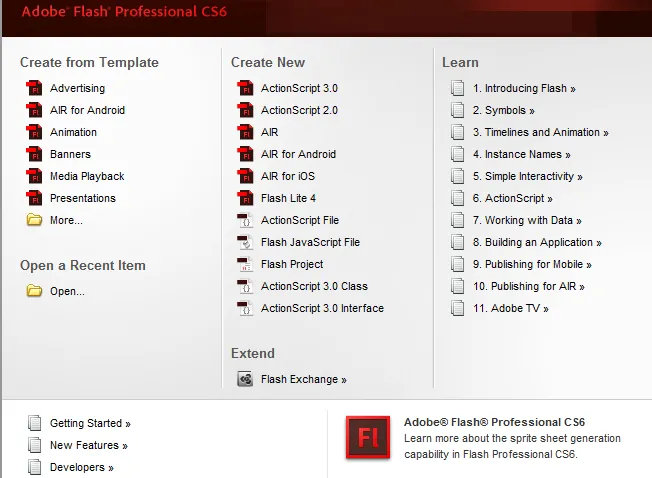
Крок 1: Клацніть Flash-документ у стовпці Створити нову на початковій сторінці Flash.

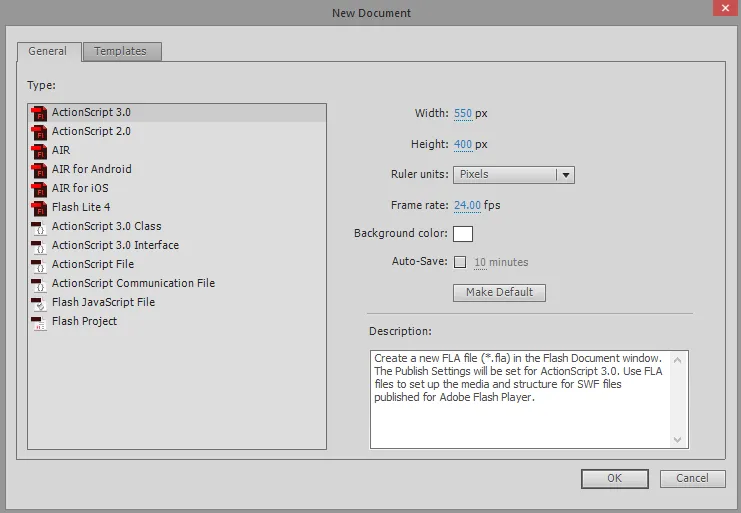
Крок 2: Якщо стартову сторінку вимкнено, виберіть «Файл»> «Створити». Коли з'явиться вікно нового документа, виберіть Flash Project на вкладці Загальні та натисніть кнопку ОК.

Крок 3: Створіть список кадрів або зображень, які мають невелику різницю між ними, щоб використовувати їх в анімації. Ви також можете їх створити в режимі реального часу в Adobe Flash. Ви можете помістити вже створені зображення у глосарій програми Flash, щоб безпосередньо увійти у ваш проект. Якщо ви хочете, щоб ваші зображення були масштабними, тоді збережіть їх у векторній формі, а не в растровій формі.
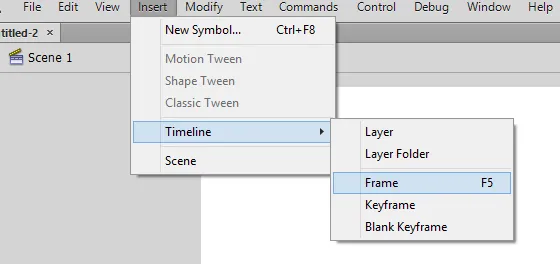
Крок 4: Після цього наступним кроком є проектування нового кадру чи зображення. Для цього вам потрібно натиснути клавішу F5 або натиснути на команду Вставити в панель інструментів> Хронологія > Кадр .

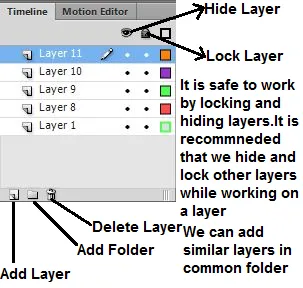
Крок 5 : Після натискання на кадр часова шкала буде автоматично заповнена. Перш ніж створювати зображення або ескізи, створіть основний фон для свого проекту та назвіть цей шар як фон і заблокуйте цей шар.

Після формування фонового шару зараз створимо другий шар. Це шар, з якого починаються ваші анімації. Ви можете імпортувати деякі зображення / рамки або намалювати самостійно за допомогою інструментів малювання Flash. Першим шаром буде ваш ключовий кадр. Це кадри, які мають зображення і утворюють вихідну точку анімації. Вони позначаються чорними точками на часовій шкалі. Не потрібно мати зображення в кожному кадрі. Ключовий кадр після 4-5 звичайних кадрів створить хорошу анімацію.
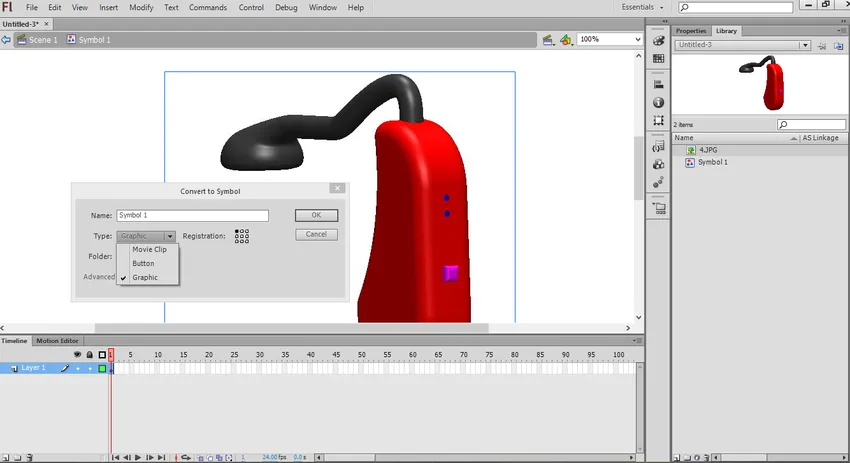
Крок 6: Ви можете створити символ малюнка, створеного в Adobe, вибравши весь малюнок, клацніть правою кнопкою миші на виділеному пункті, а потім виберіть «Перетворити в символ». Роблячи це, ви можете використовувати цей малюнок кілька разів у своєму кадрі. Ви можете мати кілька екземплярів одного малюнка, щоб легко створити свою сцену.

Крок 7: Можна додати кілька порожніх кадрів, натиснувши клавішу F5 4-5 разів. Це додасть порожні кадри після першого ключового кадру.
Крок 8: Після створення порожніх кадрів нам потрібно створити другий ключовий кадр. Це можна створити, скопіювавши наявний ключовий кадр та зробивши в ньому невеликі модифікації. Ми також можемо створити порожній кадр і вставити в нього нове зображення. Таким чином ми можемо використовувати мистецтво з іншої програми. Щоб створити ключовий кадр, натисніть на F6. Щоб вставити порожній кадр, клацніть правою кнопкою миші на останньому кадрі на шкалі часу та виберіть «Вставити порожній ключовий кадр». Після того, як ми створили другий ключовий кадр, нам потрібно зробити невеликі коригування зображення, щоб дати ефект руху. Якщо ми використовуємо інструменти дизайну флеш для створення кадрів, ми можемо використовувати інструмент перетворення для створення руху. Нам потрібно переконатися, що всі кадри розташовані в логічному сенсі для формування анімації.

Крок 9: Після того як ми створили всі основні кадри, нам потрібно повторити ці кадри знову логічно, щоб закінчити анімацію. Спробуйте внести невелику систематичну зміну в анімацію. Це забезпечить реалістичне мистецтво вашій анімаційній роботі.
Вкажіть на тонінг-тонінг у Flash
Adobe Flash надає функцію під назвою твінінг, за допомогою якої ми можемо створити початкову та кінцеву точку об’єкта. Потім Flash перемістить або перетворить об'єкт відповідно до профілю або шляху, наданих користувачем. Ця функція корисна для створення ефектів «морфінгу», коли один об’єкт стає іншим після завершення анімації. Ми можемо використовувати лише один об'єкт у кадрі для формування анімації. Для створення тюнінгу декількох об'єктів нам потрібно мати кілька кадрів.

Створіть Tininging у Flash
Щоб створити таймінгу у спалах, виконайте вказані нижче дії.
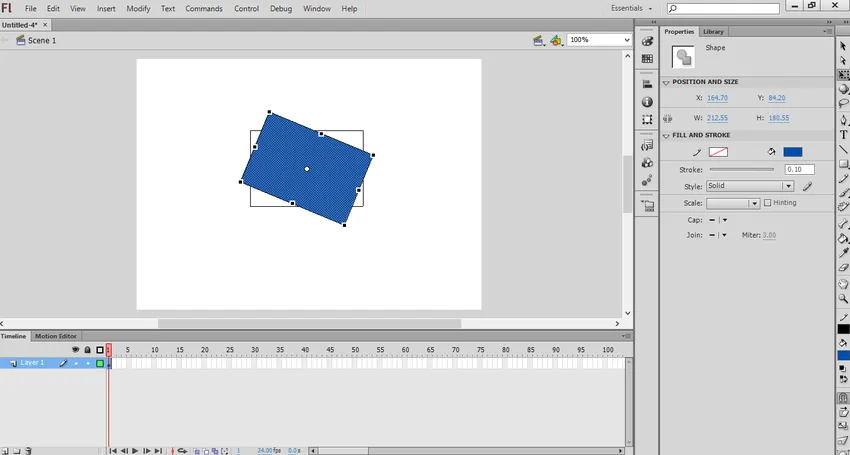
Крок 1. Для тюнінгу нам потрібно створити об’єкт для анімації. Але перед додаванням будь-якого об’єкта потрібно додати один шар у якості фонового шару. Створіть перший шар як фоновий шар і зафіксуйте його. Тепер створіть другий шар, і це шар, з якого ви можете почати створювати свою анімацію. Тепер створіть об’єкт за допомогою інструментів анімації Flash. Ви можете імпортувати зображення як об’єкт. Але подбайте про те, щоб ви імпортували це зображення у векторній формі. За допомогою векторного зображення ви можете легко масштабувати його, не погіршуючи якість зображення.
Крок 2: Для того, щоб вирівняти, перетворіть об’єкт, створений як символ. Це формат, у якому Flash може маніпулювати будь-яким об’єктом. Для цього клацніть правою кнопкою миші на вашому об'єкті та виберіть «Перетворити на символ».
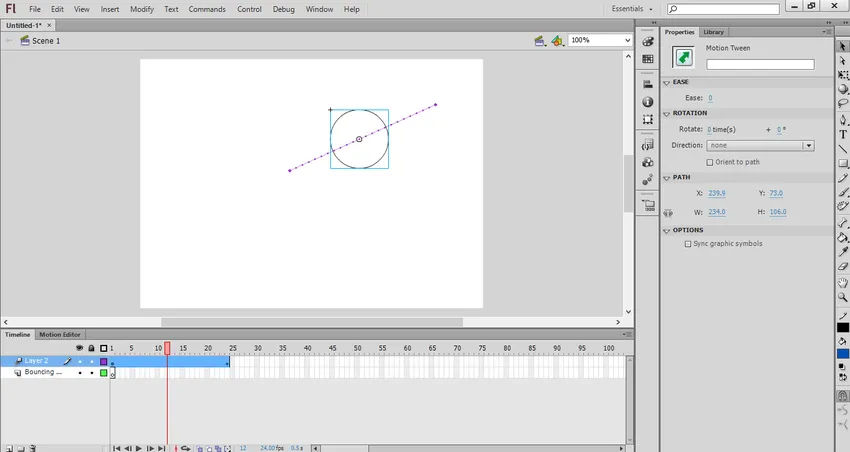
Крок 3: Для переміщення об'єкта з одного місця в інше нам потрібно клацнути правою кнопкою миші на символі та вибрати "Create Motion Tween". При цьому 24 кадри будуть додані до часової шкали. Це довжина тину за замовчуванням. Ці 24 кадри займуть одну секунду.
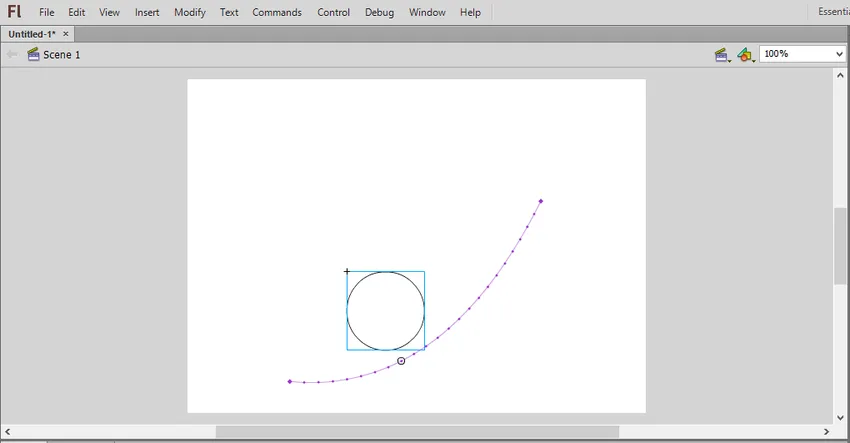
Крок 4: Після створення твіну нам потрібно вказати шлях або лінію траєкторії для переміщення об'єкта з одного місця в інше. Коли ми вперше створимо траєкторію, вона вийде як пряма. Лінія траєкторії відображатиметься пунктирною лінією.

Крок 5: Щоб змусити перейти фоновий шар рамками, нам потрібно вибрати фоновий шар на часовій шкалі, а потім натиснути на останній кадр, де рух закінчиться. Після цього натисніть клавішу F5, щоб вставити фоновий кадр до останнього кадру.
Крок 6: Ми можемо додати траєкторію ключових кадрів. Цим ми можемо перетворити або внести зміни в об'єкт. Для цього виберіть кадр, для якого потрібно зробити ключовий кадр із часової шкали. Після цього перетягніть об’єкт у потрібне вам місце у ключовому кадрі. Цим самим траєкторія буде відрегульована автоматично і ключовий кадр з’явиться у вигляді значка з діамантом.
Крок 7: Ми також можемо відрегулювати траєкторію, натиснувши та перетягнувши кожен з маркерів позиції кадру на шлях нового місця розташування.
Крок 8: Після створення траєкторії та ключового кадру ви можете перетворити об'єкт, щоб змінити його розмір, форму, колір та обертання протягом усієї анімації. Для цього виберіть кадр, у якому потрібно перетворення, а потім натисніть Ctrl + F3, щоб відкрити панель властивостей об'єкта. У цьому ви можете змінити властивості. Ви також можете використовувати інструмент вільного перетворення, щоб вільно змінювати форму предмета.
Крок 9: Після цього ви можете перевірити рух, натиснувши Ctrl + Enter . Якщо анімація рухається швидким темпом, ви можете опустити кадр на секунду або збільшити проміжок часу. Щоб змінити FPS, клацніть поза сценою, а потім змініть FPS на панелі властивостей. Це основні кроки, які нам потрібно виконати, створюючи рух між.
Додавання звуку чи музики до анімації
Ми також можемо додавати звук або музику до вашої анімації. Для цього виконайте наведені нижче кроки,
Крок 1: Flash підтримує формати музики AAC, MP3, WAV та AU. Нам потрібно записати музику в цих форматах. MP3, як правило, є абсолютно прийнятним звуковим форматом. Він використовує найнижчу пам'ять або байти вашої повної анімації.
Крок 2: Друге завдання - імпортувати записану музику у вашу анімацію. Для цього нам потрібно додати його до бібліотеки Flash. Для цього натисніть Файл> Імпорт> Імпорт до бібліотеки. Переглядайте звукові файли з вашого комп'ютера. Таким чином звуковий файл буде зберігатися у Flash Library.
Крок 3: Ми можемо додати звукові файли до наявного шару або додати його до нових шарів. Надаючи нові шари, ми можемо контролювати згасання та припинення, коли грати та зупиняти музику, а також легше переміщувати звук.
Крок 4: Після цього ми можемо створити ключовий кадр, з якого розпочнеться ваша музика в анімації. Для цього на шарі звуку виберіть кадр, коли потрібно запускати музику. Натисніть клавішу F7, щоб вставити порожній кадр. Наприклад, якщо ви хочете включити музику, яка грає протягом усієї тривалості анімації, виберіть перший кадр анімації.
Крок 5: Тепер додайте звук до анімації з уже створеної бібліотеки. Для цього натисніть на рамку властивостей. З'явиться розділ звуку. Потім натисніть на меню «Ім'я» та виберіть файл із Бібліотеки.
Крок 6: Ми можемо налаштувати звук для зміни параметрів Effect, Sync та Repeat кожного звуку. За допомогою ефекту ми можемо згасати та виходити з музики, додавати відлуння музиці. Синхронізація визначає, як пісня буде відтворюватися у вашій анімації. Повторні налаштування допомагають відтворювати музику знову і знову в анімації.
Крок 7: Після додавання музики збережіть її у форматі файлу SWF. Це формат для відтворення музики.
Вище наведено основні кроки, які нам потрібно виконати, створюючи анімацію у Flash. Це повністю залежить від творчості людини, щоб створити та налагодити рух персонажів, щоб створити чудову анімацію.
Рекомендовані статті
Це посібник з Анімації у Flash. Тут ми обговорюємо кроки створення анімації під час спалаху та тюнінгу та як додавати звук чи музику до анімації. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Кроки до анімації в 3ds макс
- Flash інструменти (типи та властивості)
- Крок до встановлення Flash - Mac, Windows
- Кроки по створенню анімації тексту за наслідками