У цьому підручнику щодо ефектів Photoshop ми дізнаємось, як створити кольоровий дизайн сітки ! Ми будемо використовувати путівники та лінійки Photoshop для встановлення початкового інтервалу, а потім пару рідко використовуваних інструментів вибору для перетворення напрямних у фактичну сітку. Ми дізнаємось, як легко вибирати випадкові квадрати в сітці та розфарбовувати їх за допомогою шарів регулювання та режимів змішування, і нарешті, як кольорову та коригувати зовнішній вигляд самої сітки!
Я буду використовувати Photoshop CS5 протягом усього підручника, але будь-яка остання версія буде працювати.
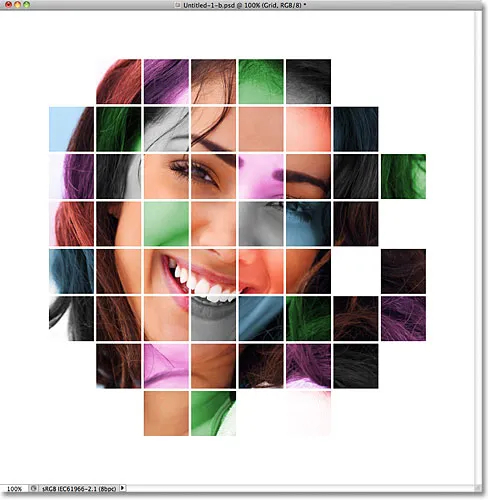
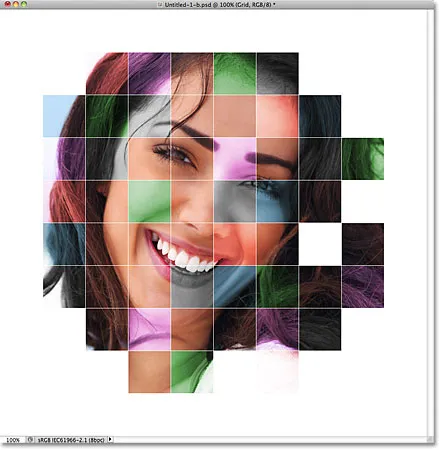
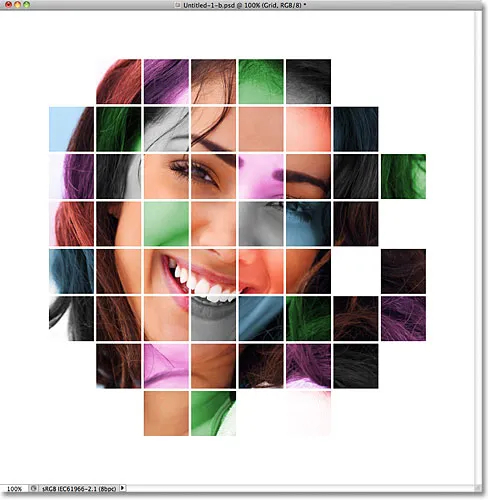
Ось останній ефект, над яким ми будемо працювати:

Остаточний дизайн кольорової сітки.
Як створити дизайн кольорової сітки
Крок 1: Створіть новий документ Photoshop
Почнемо зі створення нового документа для сітки. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :

Перейдіть у меню Файл> Створити.
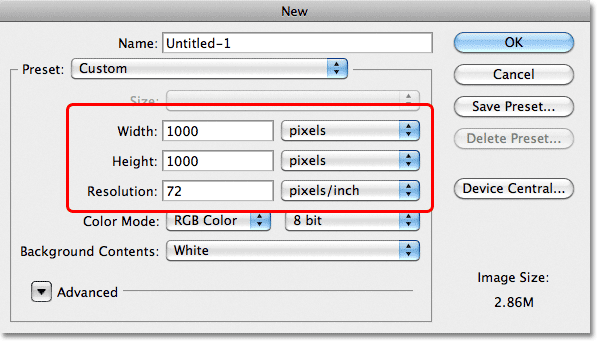
Це відкриває діалогове вікно « Новий документ Photoshop». Я збираюся створити документ у формі квадратної форми, ввівши 1000 пікселів як для ширини, так і для висоти . Звичайно, ви можете вводити будь-які розміри, які вам потрібні, але ефект, як правило, працює найкраще, якщо ви дотримуєтеся квадратної форми. У цьому підручнику я залишу значення роздільної здатності 72 пікселів / дюйм, що добре, якщо ви створюєте цей ефект для Інтернету. Якщо ви плануєте друкувати кінцевий результат, вам потрібно створити більший документ і встановити дозвіл на 240 пікселів / дюйм або вище. Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Новий документ з’явиться на вашому екрані:

Діалогове вікно "Новий документ".
Крок 2: Показати лінійки
Перейдіть до меню Перегляд у верхній частині екрана та виберіть Лінійки або натисніть Ctrl + R (Win) / Command + R (Mac), щоб швидко увімкнути лінійки за допомогою комбінації клавіш:

Перейдіть до перегляду> Лінійки.
Крок 3: Змініть тип вимірювання лінійки на відсоток
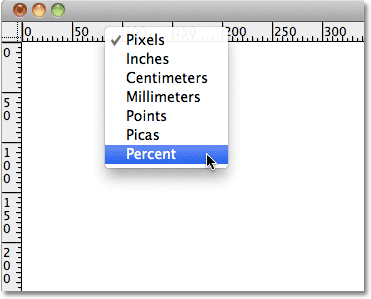
Це відображає лінійки Photoshop вгорі та зліва від документа. Залежно від типу вимірювання ваші лінійки встановлені у налаштуваннях Photoshop, вони, ймовірно, відображають або пікселі, або дюйми. Перемістіть курсор миші в лінійку або вгорі, або вліво, потім клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) всередині лінійок і виберіть у списку відсоток . Ви побачите, що лінійки змінюються на відсотковий приріст:

Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) всередині лінійок та виберіть Відсоток зі списку.
Крок 4: Витягніть горизонтальні та вертикальні напрямні на 10 відсотків
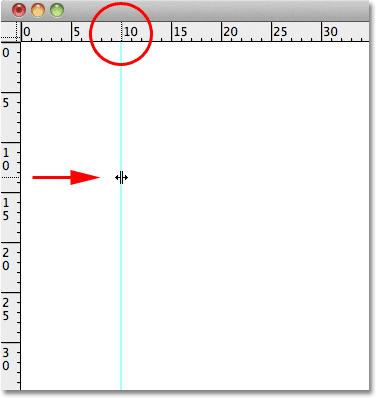
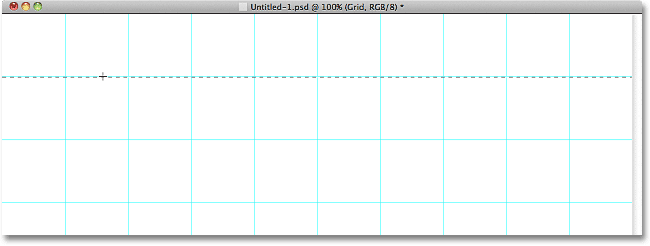
Причина, по якій ми звернулися до лінійок, полягала в тому, що ми могли легко додати до нашого документа напрямні з однаковою мірою, які згодом стануть нашими лініями сітки. Додамо спочатку вертикальні напрямні. Клацніть всередині лінійки ліворуч від документа і, утримуючи кнопку миші, витягніть перше керівництво. Використовуйте верхню лінійку, щоб розмістити напрямну на позначці 10% (відпустіть кнопку миші, щоб розмістити напрямну):

Клацніть всередині лівої лінійки та витягніть вертикальну напрямну до позначки 10%.
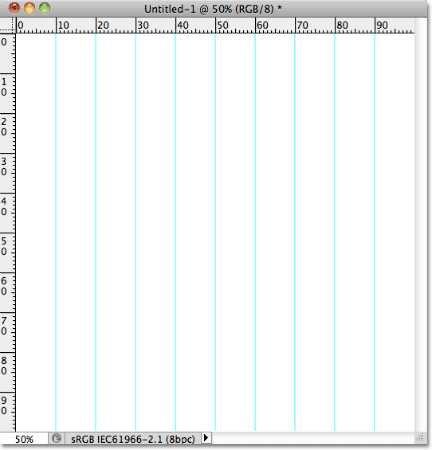
Зробіть те саме, щоб додати орієнтир з кожним кроком на 10% (20%, 30%, 40% тощо), аж до позначки 90%. Ваш документ тепер повинен бути розділений на 10 однаково розташованих вертикальних стовпців:

Посібники ділять документ на 10 вертикальних стовпців.
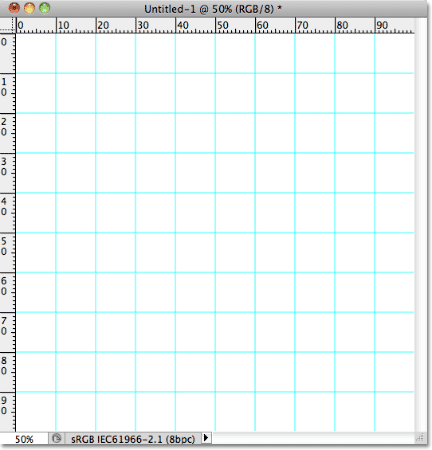
Далі використовуйте ті ж дії, щоб додати горизонтальні напрямні. Клацніть всередині верхньої лінійки і, натиснувши кнопку миші, витягніть горизонтальну напрямну. Використовуйте ліву лінійку, щоб розмістити напрямну на позначці 10%. Продовжуйте перетягувати горизонтальні напрямні з кроком 10% (20%, 30%, 40%, як і раніше) аж до позначки 90%. Закінчивши, ви повинні мати однакову кількість горизонтальних та вертикальних напрямних, що розділяють документ на сітку квадратів:

Довідники ділять документ на сітку квадратів.
За допомогою направляючих натисніть Ctrl + R (Win) / Command + R (Mac) на клавіатурі, щоб приховати лінійки, оскільки вони більше не потрібні.
Крок 5: Додайте новий порожній шар і назвіть його "Grid"
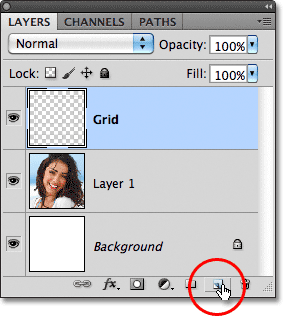
Утримуйте клавішу Alt (Win) / Option (Mac) і натисніть на піктограму New Layer в нижній частині панелі "Шари":

Утримуйте клавішу Alt (Win) / Option (Mac) і натисніть на піктограму New Layer.
Як правило, Photoshop просто продовжував би додавати новий порожній шар, але, утримуючи Alt (Win) / Option (Mac), натискаючи піктограму New Layer, ми повідомляємо їй, щоб спочатку відкрити діалогове вікно New Layer, яке дає нам шанс назвати новий шар перед його додаванням. Назвіть шар "Сітка" та натисніть кнопку ОК:

Назвіть новий шар "Сітка".
Новий порожній шар з’являється на панелі «Шари» над фоновим шаром:

Photoshop додає новий шар і називає його "Grid".
Крок 6: Створіть вибір з путівників
Ми розділили наш документ у сітку за допомогою посібників Photoshop, але посібники призначені лише для візуального ознайомлення. Вони не будуть нам корисні, якщо ми якимось чином не перетворимо їх у реальну піксельну сітку, і ми можемо це зробити легко, використовуючи пару рідко використовуваних інструментів вибору Photoshop - Інструменти єдиного рядка та інструмент для розмітки з однією колоною.
Клацніть на інструмент « Прямокутний намет» у верхній частині панелі «Інструменти» і утримуйте кнопку миші вниз на секунду або дві, поки не з’явиться невеличке меню, що показує вам інші інструменти, вкладені ззаду, а потім виберіть інструмент « Окремий рядок». список:

Клацніть та утримуйте піктограму «Прямокутний інструмент розмітки», а потім виберіть інструмент «Окремий рядок».
Як випливає з назви, Інструмент "Окремий рядок" виділить в документі один горизонтальний ряд пікселів. Для використання інструменту нам просто потрібно натиснути будь-де в документі, і Photoshop автоматично вибере піксель, на який ми натискали, а також кожен інший піксель у цьому рядку зліва направо. Ми будемо використовувати інструмент для перетворення горизонтальних ліній сітки в ряд контурів вибору. Спочатку перемістіть курсор прямо над верхньою горизонтальною лінією сітки (ту, яку ви розмістили на позначці 10%) і натисніть. Ви побачите контур виділення товщиною 1 пікселя уздовж довідника:

Клацніть де-небудь на першому горизонтальному посібнику, щоб додати контур вибору навколо нього.
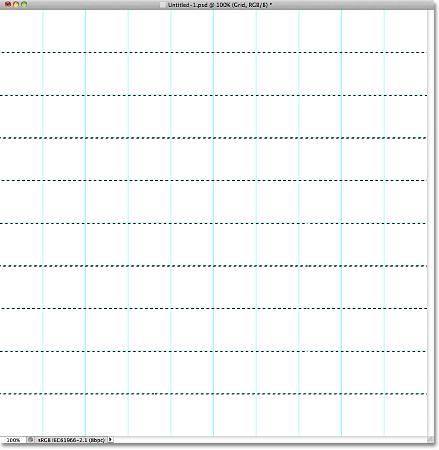
Утримуйте клавішу Shift і натисніть на наступне горизонтальне керівництво під нею. Це додасть документ другого вибору до документа. Продовжуйте утримувати клавішу Shift і натискати на всі горизонтальні напрямні, поки уздовж кожного з них не з’явиться контур вибору. Ви повинні побачити 9 рядків вибору контуру. Переконайтеся, що ви утримуєте клавішу Shift, натиснувши кожне нове керівництво, інакше ви просто заміните попередній контур вибору на новий:

Затримайте Shift і натисніть на кожен горизонтальний напрямок, щоб додати контур вибору навколо кожного.
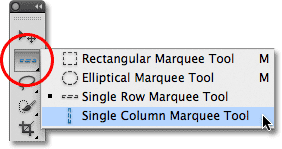
Нам потрібно зробити те ж саме зараз і з вертикальними напрямними, а значить, нам потрібно перейти на інструмент "Окремий стовпець". Клацніть на інструменті " Окремий рядок" на панелі "Інструменти" (він з’явиться там, де піктограма "Прямокутний інструмент накреслення" з'явився раніше) і утримуйте кнопку миші, поки не з'явиться меню вильоту, а потім виберіть зі списку інструмент "Окремий стовпець" .

Клацніть та утримуйте піктограму інструмента "Окремий рядок", а потім виберіть інструмент "Окремий стовпець".
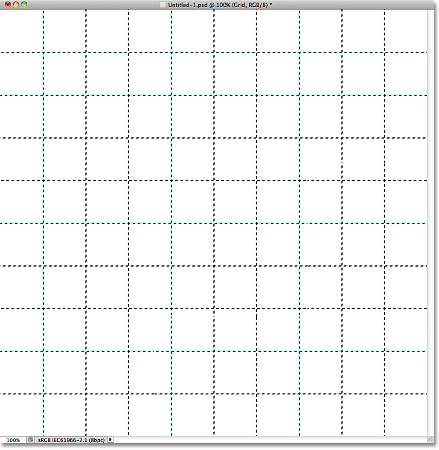
Ми хочемо, щоб наші вертикальні контури вибору були додані до горизонтальних контурів вибору, які ми вже маємо, тому ще раз утримуйте клавішу Shift, а потім натискайте на кожне з вертикальних напрямних у документі, поки всі вони не будуть вибрані. Коли ви закінчите, ви повинні мати контури вибору уздовж кожного напрямника, по горизонталі та вертикалі:

Сітка горизонтального та вертикального вибору контури.
Крок 7: Заповніть вибір чорним кольором
Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :

Перейдіть до редагування> заливка.
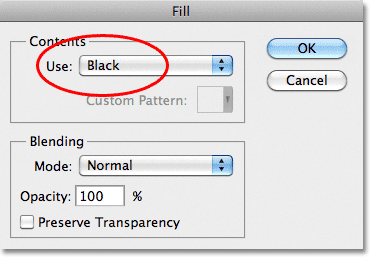
Коли з’явиться діалогове вікно «Заливка», встановіть у верхній частині параметр « Використовувати» чорний колір, а потім натисніть «ОК», щоб закрити діалогове вікно:

Змініть параметр Використовувати на Чорний, потім натисніть кнопку ОК.
Це заповнює виділення чорним кольором, хоча це може бути важко побачити з напрямними та контурами вибору в дорозі, тому перейдіть до меню Select у верхній частині екрана та виберіть пункт Скасувати вибір, який видалить контури вибору:

Перейдіть до пункту Вибрати> Скасувати вибір.
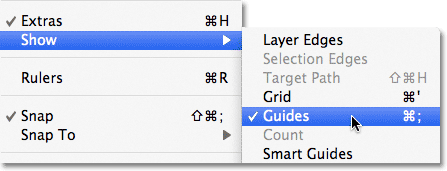
Потім, щоб вимкнути напрямні, перейдіть до меню Вид, виберіть Показати, а потім виберіть Посібники . Спочатку ви побачите прапорець ліворуч від слова Guides, який повідомляє нам, що путівники зараз видно. Якщо натиснути напрямні, вилучите прапорець і вимкніть напрямні:

Перейдіть до перегляду> Показати> Посібники.
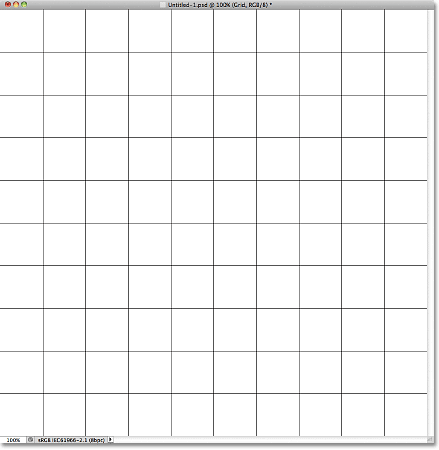
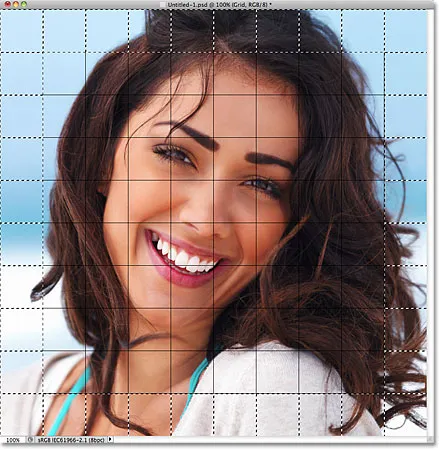
Коли вилучені контури та напрямні вилучено, ми можемо побачити нашу чорну сітку на шарі Grid:

Тепер з’являються чорні лінії сітки.
Крок 8: Відкрийте фотографію, яку ви хочете використовувати з ефектом
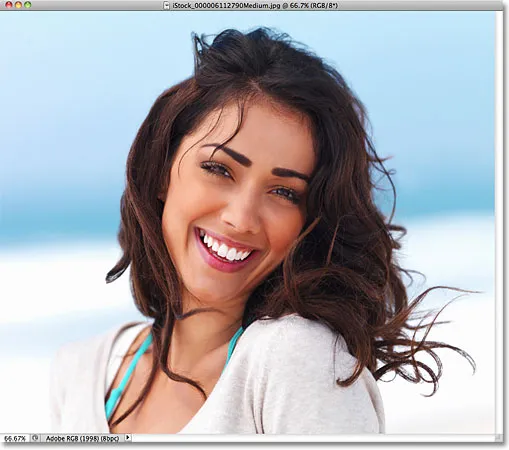
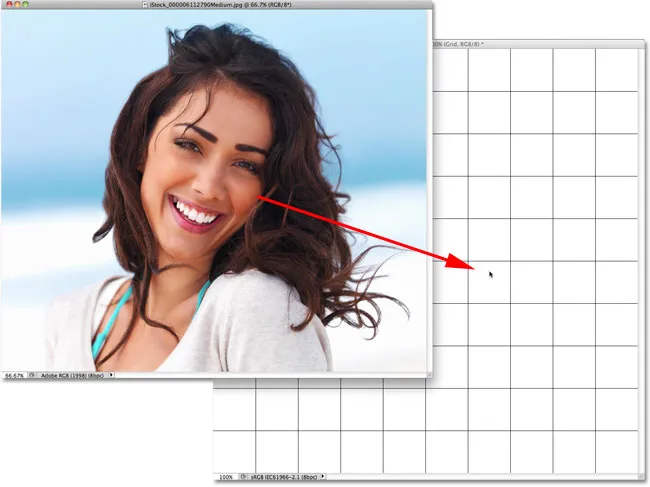
Відкрийте фотографію, яку ви будете використовувати з ефектом сітки. Ось моє зображення:

Відкрийте фотографію.
Якщо ви використовуєте Photoshop CS3 або новішу версію, фотографія автоматично відкриється у власному вікні плаваючого документа. Якщо ви використовуєте Photoshop CS4 або CS5, залежно від того, як у вас налаштовані речі в налаштуваннях Photoshop, фотографія може відкритися в документі на вкладці. Якщо це так, щоб зробити наступний крок простішим, перейдіть до меню « Вікно » у верхній частині екрана, виберіть « Впорядкувати» та виберіть « Поплавок усіх у Windows» (лише для CS4 та CS5):

Перейдіть у вікно> Упорядкувати> Плаваюче все у Windows (лише Photoshop CS4 та CS5).
Крок 9: Перетягніть фотографію в документ Grid
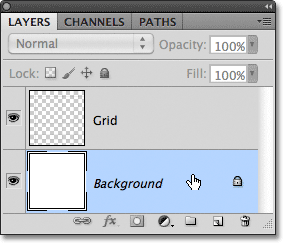
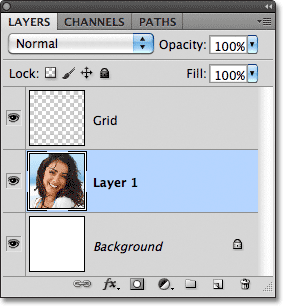
Клацніть де-небудь у вікні документа сітки, щоб активувати його, а потім натисніть на шар « Фон» на панелі «Шари», щоб вибрати його. Таким чином, коли ми перетягуємо фотографію в документ, як ми це робимо за мить, фотографія з’явиться на власному шарі між шарами Background та Grid:

Вибравши вікно документа в сітці, клацніть на шарі "Фон" на панелі "Шари".
Тепер клацніть будь-де у вікні документа фотографії, щоб активувати його, і виберіть інструмент "Переміщення" на панелі "Інструменти":

Візьміть інструмент "Переміщення" вгорі панелі "Інструменти".
Утримуючи клавішу Shift, потім натисніть інструмент "Перемістити" всередині вікна документа фотографії та перетягніть фотографію у вікно документа сітки:

Якщо вибрано інструмент "Переміщення", утримуйте клавішу Shift та перетягніть фотографію в сітку.
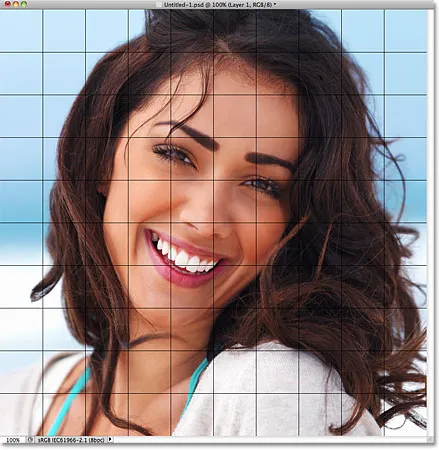
Відпустіть кнопку миші, потім відпустіть клавішу Shift, і фотографія з’явиться по центру у вікні документа сітки. Ви можете закрити документ фотографії в цей момент, оскільки він нам більше не потрібен:

Утримуючи клавішу Shift - це те, що центрирує фотографію всередині документа, коли ви перетягуєте його.
Зауважте, що сітка перед фотографією. Це тому, що, якщо ми подивимось на панель «Шари», ми побачимо, що фотографія розміщена на власному шарі під шаром Grid так, як ми хотіли:

Photoshop розмістив фотографію на новому шарі безпосередньо над шаром, який був активним, саме тому ми вперше вибрали фоновий шар.
Крок 10: Змініть розмір фотографії, якщо потрібно, за допомогою безкоштовної трансформації
Якщо вам потрібно змінити розмір фотографії у сітковому документі, перейдіть до меню " Правка" у верхній частині екрана та оберіть " Безкоштовна трансформація" :

Перейдіть до редагування> Безкоштовна трансформація.
Це розміщує вільну рамку вільної трансформації та обробляє зображення. Якщо ви не бачите ручок, оскільки краї фотографії виходять за межі видимої області у вікні документа, перейдіть до меню « Перегляд » та оберіть « Підгоняти на екрані» :

Перейдіть до перегляду> Підготувати на екрані.
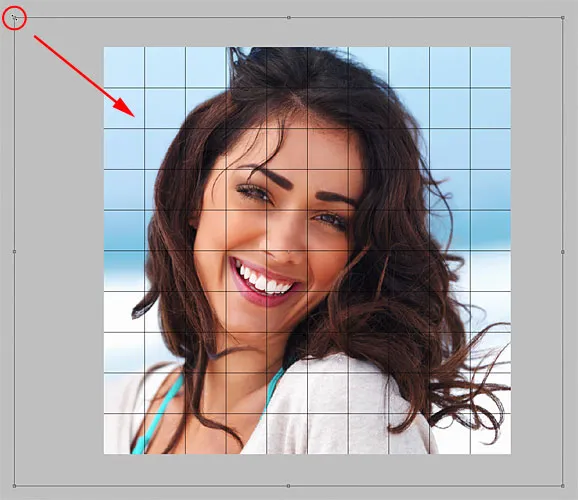
Photoshop миттєво збільшить зображення досить далеко, щоб усе, включаючи ручки вільної трансформації, вмістилося всередині вікна документа. Щоб змінити розмір фотографії, утримуйте клавішу Shift, потім натисніть будь-яку з чотирьох кутових ручок та перетягніть їх. Утримуючи клавішу Shift під час перетягування, ви збережете початкове співвідношення сторін зображення, щоб ви не випадково спотворили його вигляд. Якщо ви хочете змінити розмір фотографії з її центру, а не з кута, утримуйте Shift + Alt (Win) / Shift + Option (Mac), перетягуючи будь-яку з кутових ручок. Якщо вам потрібно перемістити зображення всередині документа, просто натисніть будь-де всередині вікна обмеження вільної трансформації та перетягніть його на місце. Закінчивши, натисніть Enter (Win) / Return (Mac), щоб прийняти зміни та вийти із команди Free Transform:

Перетягніть будь-яку з кутових ручок, щоб змінити розмір зображення за допомогою Free Transform.
Якщо ви збільшили масштаб зображення за мить за допомогою команди Fit on Screen і хочете збільшити масштаб зображення тепер, коли ви закінчили змінити розмір зображення, поверніться до меню Перегляд та виберіть " Фактичні пікселі" (див. Наш масштабування та панорамування у Photoshop підручник для отримання додаткової інформації про збільшення та зменшення кількості документів):

Перейдіть до перегляду> Фактичні пікселі.
Крок 11: Виберіть шар сітки
У цей момент робиться вся початкова наполеглива робота. Ми створили нашу сітку, перетягнули наше фото в документ сітки і змінили розмір і перемістили фотографію на місце. Ми готові повеселитися розфарбувати сітку! Спочатку нам потрібно вибрати шар Grid, тому натисніть на нього на панелі "Шари", щоб вибрати його:

Клацніть на шарі сітки, щоб активувати його.
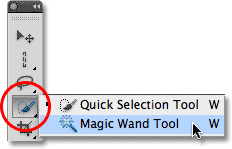
Крок 12: Виберіть інструмент "Чарівна паличка"
Щоб розфарбувати сітку, нам потрібен спосіб вибору окремих квадратів, і це можна зробити за допомогою інструмента " Чарівна паличка" Photoshop. Виберіть його на панелі «Інструменти». Якщо ви використовуєте Photoshop CS2 або новішу версію, ви можете просто натиснути на піктограму Чарівна паличка. Для Photoshop CS3 та новіших версій клацніть інструмент швидкого вибору, потім утримуйте кнопку миші, поки не з’явиться меню, що вилітає, і виберіть у меню Чарівну паличку:

У Photoshop CS3 та новіших версіях Чарівна паличка ховається за інструментом швидкого вибору.
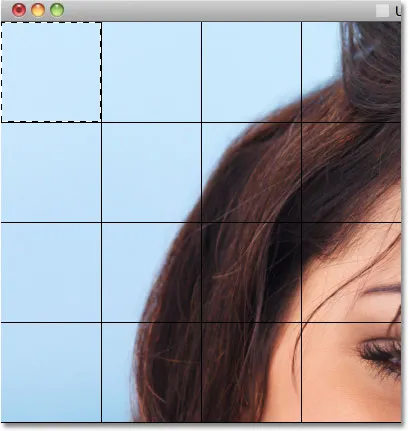
Крок 13: Виберіть квадрати зовнішніх країв
Щоб вибрати квадрат у сітці, переконайтесь, що на панелі «Шари» вибрано шар Grid, а потім просто натисніть всередину квадрата за допомогою Чарівної палички. Навколо зовнішніх країв квадрата з’явиться контур виділення. Щоб потім додати до вибору додаткові квадрати, утримуйте клавішу Shift і натисніть всередині потрібних квадратів. Кожен новий квадрат, на який ви натиснете всередину, стане вибраним та додається до раніше вибраних квадратів. Почнемо з вибору всіх квадратів навколо зовнішнього краю сітки. Спочатку клацніть всередині квадрата у верхньому лівому куті сітки. Навколо неї з’явиться контур вибору:

Клацніть всередині лівого верхнього квадрата в сітці за допомогою інструменту "Чарівна паличка", щоб вибрати його.
Утримуйте клавішу Shift і продовжуйте клацання всередині кожного з квадратів навколо зовнішніх країв сітки, щоб додати їх до вибору:

Усі квадрати зовнішнього краю тепер мають навколо себе виділення.
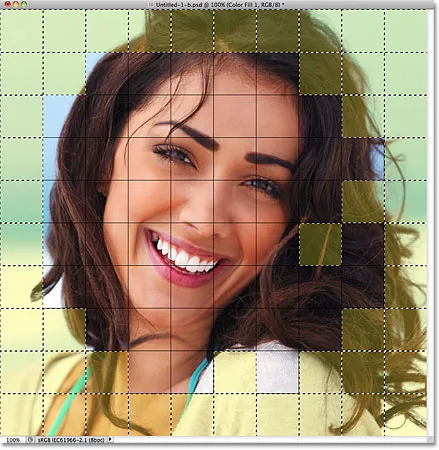
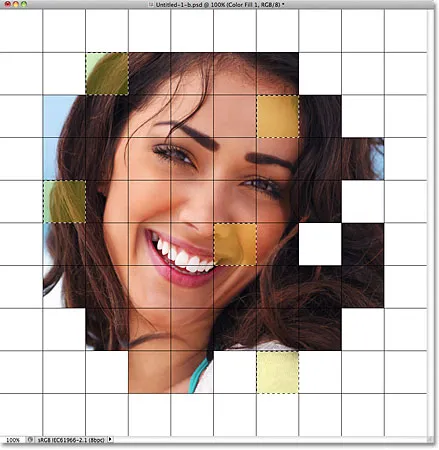
Я збираюся додати ще кілька квадратів до мого виділення, знову натиснувши клавішу Shift і натиснувши всередину, щоб додати їх до раніше вибраних квадратів. Щоб легше було бачити, які квадрати я вибрав, я пофарбував їх у жовтий колір (це не є ефектом, це просто, щоб було легше бачити квадрати, вибрані на скріншоті):

Мої спочатку обрані квадрати.
Крок 14: Додайте новий шар під шаром сітки
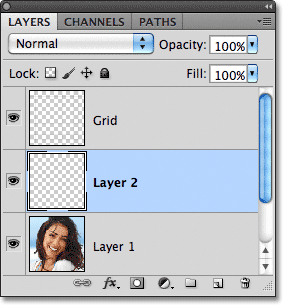
Ми заповнимо ці початкові квадрати білим кольором, що створить межу для ефекту. Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на піктограму Новий шар у нижній частині панелі "Шари":

Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на піктограму New Layer.
Зазвичай Photoshop додає нові шари безпосередньо над поточно вибраним шаром, але, утримуючи клавішу Ctrl (Win) / Command (Mac) при натисканні піктограми New Layer, шар додається нижче вибраного шару. На панелі "Шари" ми бачимо, що тепер у нас є новий порожній шар між фотографією на рівні 1 та шаром сітки:

Новий шар з'являється внизу, а не над шаром Grid.
Крок 15: Заповніть вибрані квадрати білим кольором
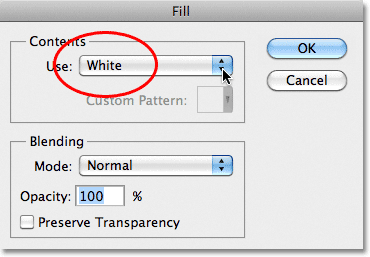
Перейдіть до меню Правка у верхній частині екрана і ще раз виберіть команду Заповнити . Цього разу, коли з’явиться діалогове вікно «Заливка», змініть параметр « Використовувати» на « Білий» . Після завершення натисніть кнопку ОК:

Встановіть для параметра Параметр використання білий.
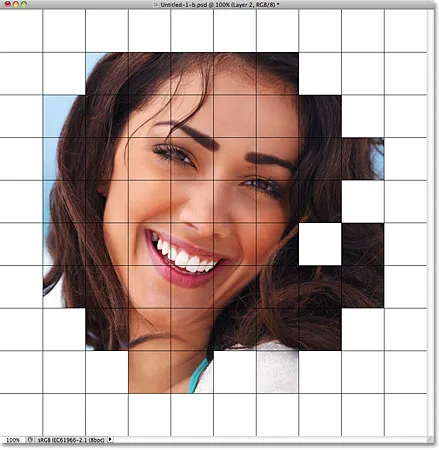
Photoshop заповнює вибрані квадрати білим кольором. Зніміть виділення квадратів, перейшовши до меню Select і виберіть пункт Скасувати вибір, або просто натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати виділення їх за допомогою комбінації клавіш:

На зображенні з’являється рамка білих квадратів.
Крок 16: Виберіть шар сітки
Виберемо кілька різних квадратів для розфарбовування. Спочатку нам потрібно активувати шар Grid на панелі "Шари", тому натисніть на нього, щоб вибрати його. Пам'ятайте, що вам завжди потрібен шар Grid, перш ніж ви зможете вибрати будь-які квадрати:

Клацніть на шарі сітки, щоб вибрати його.
Крок 17: Виберіть різні квадрати
Якщо активний шар Grid зараз активний, клацніть усередині початкового квадрата, щоб вибрати його, потім утримуйте клавішу Shift і натисніть всередині інших квадратів, щоб додати їх до раніше вибраних квадратів. Якщо ви передумали і хочете вилучити квадрат з вибору, утримуйте клавішу Alt (Win) / Option (Mac) і натисніть всередині квадрата, щоб скасувати її вибір. Тут я ще раз виділив квадрати, які я вибрав жовтим кольором, щоб полегшити їх бачення на екрані:

Затримайте Shift і натисніть всередині декількох квадратів, щоб вибрати їх.
Крок 18: Виберіть шар фото
Клацніть на шарі фотографії (Шар 1) на панелі «Шари», щоб вибрати її:

Виберіть шар фото на панелі "Шари".
Крок 19: Розфарбуйте квадрати шаром регулювання відтінку / насичення
Клацніть піктограму « Новий шар коригування» внизу панелі «Шари»:

Клацніть на піктограмі New Adjustment Layer.
Виберіть відтінок / насиченість зі списку налаштованих шарів:

Виберіть відтінок / насиченість зі списку.
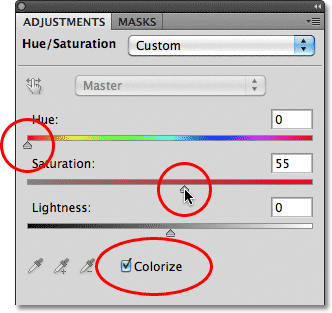
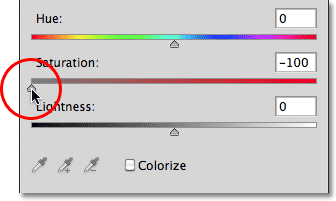
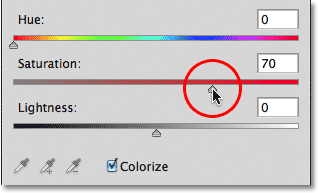
Якщо ви використовуєте Photoshop CS4 або CS5, елементи керування та параметри шару коригування відтінку / насичення з’являться на панелі коригування . У CS3 та попередніх версіях відкриється окреме діалогове вікно відтінку / насичення. Спочатку виберіть параметр Colorize, натиснувши всередині його прапорець. Потім виберіть колір, з яким потрібно розфарбувати вибрані квадрати, перетягуючи повзунок Hue . Для цих квадратів я залишаю повзунок відтінку Hue повністю вліво (його положення за замовчуванням), який вибирає червоний колір . Звичайно, ви можете вибрати той колір, який вам подобається. Щоб збільшити насиченість кольору, перетягніть повзунок Насичення вправо. Я буду встановлювати своє значення насичення в 55 . Слідкуйте за своїм документом, перетягуючи повзунки для попереднього перегляду результатів. Для Photoshop CS3 та попередніх користувачів натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно:

Клацніть параметр Colorize, а потім виберіть колір за допомогою повзунків Hue і Saturation.
Крок 20: Змініть режим накладання для шару коригування на колір
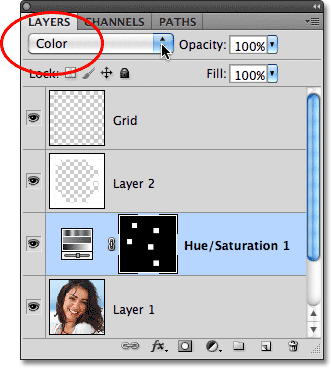
Якщо ми подивимось на панель «Шари», ми побачимо шар коригування, що сидить безпосередньо над фотошаром. Переконайтесь, що вибрано (виділено синім кольором), а потім перейдіть до параметра « Режим змішування» у верхній частині панелі «Шари» та змініть його режим суміші з «Нормальний» (режим за замовчуванням) на « Кольоровий» . Це гарантує, що ми змінюємо лише кольори на зображенні, а не значення яскравості:

Змініть режим накладання шару регулювання відтінку / насичення на колір.
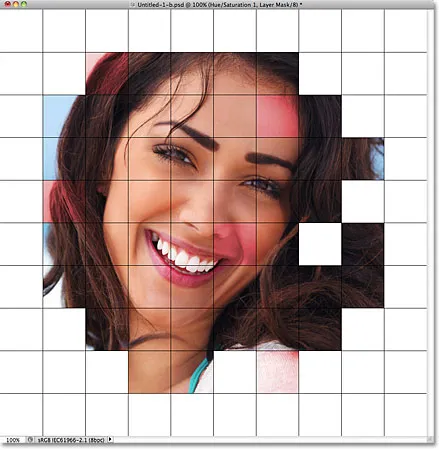
Ось мій документ після фарбування деяких квадратів червоним кольором:

До ефекту додано кілька червоних квадратів.
Крок 21: Виберіть і розфарбуйте більше квадратів
Повторіть кроки 16-20, щоб вибрати та розфарбувати більше квадратів. Спочатку виберіть шар сітки на панелі "Шари", потім натисніть всередину квадрата, щоб вибрати його за допомогою Чарівної палички. Затримайте Shift та натисніть всередині більше квадратів, щоб додати їх до вибору. Клацніть на шарі фотографії на панелі «Шари», щоб вибрати його, потім натисніть на піктограму « Новий шар коригування» та виберіть відтінок / насиченість . Виберіть параметр Colorize, а потім виберіть колір із повзунком Hue та рівень насиченості за допомогою повзунка Saturation . Клацніть OK, щоб закрити діалогове вікно (CS3 та новіші версії). Нарешті, змініть режим накладання нового шару коригування на Color .
Ви також можете використовувати шар регулювання відтінку / насичення, щоб повністю знежирити деякі квадрати, залишивши їх чорними та білими. Для цього виберіть кілька квадратів, а потім додайте шар коригування відтінку / насичення, як зазвичай, але замість того, щоб вибирати колір за допомогою повзунка Hue, просто перетягніть повзунок Saturation повністю вліво, що видалить увесь колір (також не потрібно вибирати параметр Colorize):

Видаліть увесь колір з деяких квадратів, перетягнувши повзунок Насичення повністю вліво.
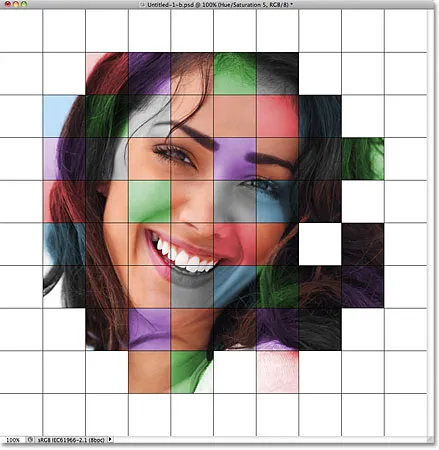
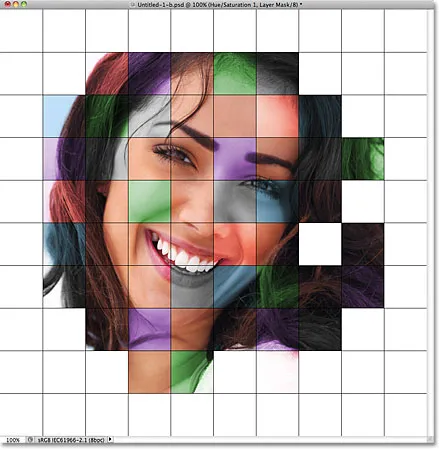
Ось мій ефект поки що після фарбування більше квадратів додатковими шарами регулювання відтінку / насичення. Якщо ви хочете використовувати ті ж кольори, що і я, для синього я встановив відтінок на 200, насичення - на 30. Для зеленого, для відтінку встановлено 120, на насичення - 25. Для фіолетового, відтінок - 289, насичений - 35. І як тільки я Згадано, для чорно-білих квадратів насичення було встановлено на -100, перетягнувши повзунок вліво:

Ефект кольорової сітки поки що.
Крок 22: Спробуйте інший кольоровий режим для деяких шарів коригування
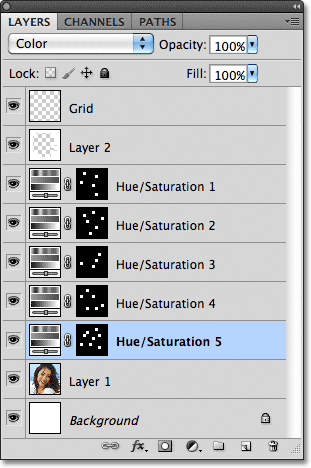
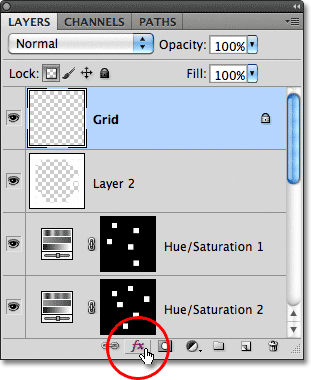
Одна з проблем, які я маю до цього моменту, полягає в тому, що він насправді не такий яскравий і барвистий, як я сподівався. Один із способів зміни - зміна режиму накладання для деяких шарів коригування. Якщо ми подивимось на панель «Шари», ми можемо побачити всі шари коригування, які я використовував для розфарбовування квадратів. Всього їх п'ять, включаючи той, який я використовував для чорно-білого ефекту:

Для ефекту було використано п'ять коригувальних шарів.
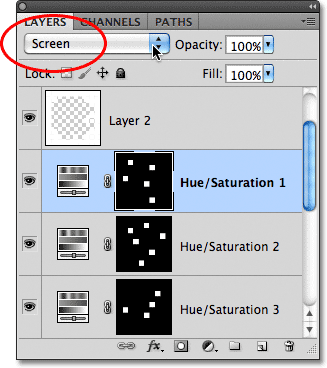
Щоб додати більше інтересу до зображення, спробуйте змінити режим накладання для деяких шарів коригування на щось, крім кольору. Для цього достатньо натиснути на шар коригування на панелі «Шари», щоб вибрати його, а потім змінити режим змішування у верхній частині панелі «Шари». Наприклад, я вважаю, що червоний колір на моєму зображенні виглядає трохи тьмяним, тому я натискаю верхній шар регулювання відтінку / насичення на панелі «Шари», щоб вибрати його (оскільки це той, який я використовував для додавання червоного), потім Я зміню його режим суміші з кольорового на екран :

Вибір шару коригування червоного відтінку / насичення, а потім зміни режиму суміші на екран.
Режим змішування екрана робить речі яскравішими, але також має тенденцію до зменшення насиченості кольорів, тому для компенсації, вибравши червоний шар регулювання відтінку / насичення, я повернусь до панелі коригування та збільшить значення насиченості для червоного до 70 (для Photoshop CS3 та більш ранні користувачі натисніть на мініатюру шару коригування на панелі "Шари", щоб знову відкрити діалогове вікно Hue / Saturation, щоб внести будь-які зміни, а потім натисніть кнопку OK, щоб закрити діалогове вікно):

Зміна режиму накладання може потребувати коригування рівня насиченості кольору.
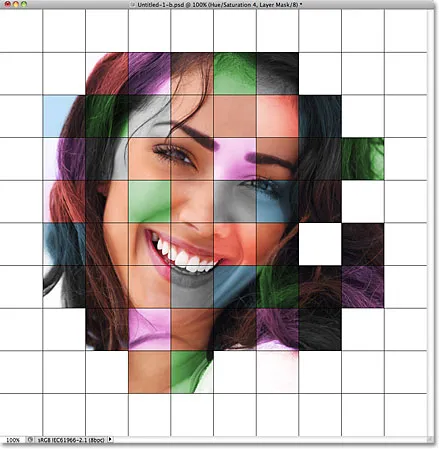
Ось моє зображення після зміни режиму накладання на червоний на екран та збільшення його насиченості кольором. Зауважте, червоні квадрати зараз виглядають яскравіше:

Екран - популярний режим накладання, який зазвичай використовується для швидкого освітлення зображень.
Я буду робити те ж саме з фіолетовим шаром регулювання відтінку / насичення, спочатку клацнувши по ньому, щоб вибрати його на панелі «Шари», потім змінити режим його змішування на «Екран» і збільшити насиченість кольорів до 55 на панелі «Налаштування» (або діалоговому вікні) в CS3 і раніше). Інші режими накладання, які можуть дати хороші результати, включають множення (для більш темного кольору), а також накладання, що надасть ефект більш високого контрасту, але також може змінити зовнішній вигляд самого кольору. Ось мій ефект зараз із червоними та фіолетовими квадратами, встановленими в режимі екрану:

Різні режими накладання дадуть різні ефекти. Екран, множення та накладення - це добре спробувати.
Крок 23: Змініть колір ліній сітки на білий
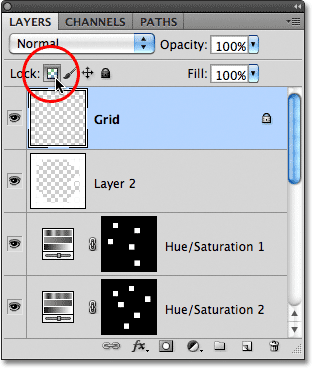
Як завершальний крок для ефекту, давайте змінити зовнішній вигляд самих ліній сітки, спочатку змінивши їх колір з чорного на білий. Клацніть на шарі Grid на панелі "Шари", щоб вибрати його, а потім натисніть на значок " Заблокувати прозорі пікселі" трохи нижче опції режиму накладання (це перша з чотирьох піктограм підряд):

Клацніть на значку блокування прозорих пікселів.
Крок 24: Заповніть сітки лінії білим кольором
Завдяки опції Lock Transparent Pixels, вибраній на шарі Grid, все, що ми робимо для шару, впливатиме лише на самі пікселі. Це не вплине на прозорі ділянки. Таким чином, якщо ми заповнимо шар, скажімо, білим (як ми це робимо), тільки сітки будуть заповнені білим кольором. Прозорі ділянки на шарі залишаться прозорими.
Перейдіть до меню Правка та ще раз виберіть Заповнити . Коли з'явиться діалогове вікно "Заливка", параметр " Використовувати " вже повинен бути встановлений на " Білий", оскільки саме так ми його встановили в останній раз, тому просто натисніть "ОК", щоб закрити діалогове вікно. Photoshop заповнить лінії сітки білим:

Photoshop заповнює шар білим, але зачіпаються лише лінії сітки.
Крок 25: Додайте стиль шару обведення
Якщо ви хочете збільшити товщину ліній сітки, натисніть на піктограму Стилі шару в нижній частині панелі "Шари":

Клацніть на значку стилів шару.
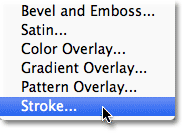
Виберіть обведення зі списку стилів шарів, який з’являється:

Виберіть обведення зі списку.
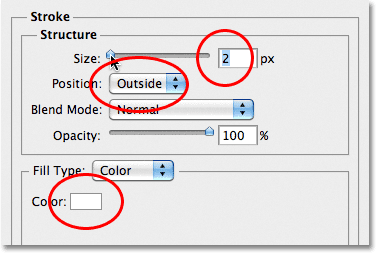
Це відкриває діалогове вікно « Стиль шару» Photoshop, встановлене для параметрів обведення в середньому стовпчику. Клацніть на кольоровій формі поруч із словом Color, що відкриває програму Color Picker . Виберіть білий колір із вибору кольору, а потім натисніть кнопку ОК, щоб закрити його. З білим кольором штриха тепер залиште Позиція, встановлену назовні, і відрегулюйте ширину обведення, перетягуючи повзунок Розмір, зберігаючи при цьому документ, щоб оцінити результат. Я буду встановлювати розмір обведення для 2 пікселів (пікселів):

Змініть колір обведення на білий, потім відрегулюйте його ширину за допомогою повзунка Розмір.
Клацніть OK, щоб закрити діалогове вікно «Стиль шару», і ми закінчили! Ось мій остаточний ефект кольорової сітки:

Кінцевий результат.