У цьому навчальному посібнику з фотоефектами ми дізнаємось, як "примарити" зображення. Іншими словами, ми побачимо, як надати комусь на фото більш примарний, надприродний вигляд, чудовий ефект, будь то шанувальник фільмів жахів чи просто шукаєш цікавий та простий спосіб підняти фотографію на Хеллоуїн . Ця нова версія нашого оригінального навчального посібника Ghosting An Image тепер повністю оновлена для Photoshop CS6 та сумісна з Photoshop CC (Creative Cloud). Ознайомтеся з оригінальною версією, якщо ви використовуєте Photoshop CS5 або новішу версію.
Нове в цій версії підручника, ми будемо використовувати смарт-об’єкти та смарт-фільтри для створення більшої частини ефекту, а також ми скористаємося можливістю Photoshop розміщувати розумні об’єкти всередині інших смарт-об’єктів! Як ми побачимо, перевага полягає в тому, що кожен із смарт-фільтрів, які ми будемо застосовувати до зображення, матиме власну унікальну маску шару! Якщо це звучить більш досконало, ніж ваш поточний рівень майстерності Photoshop, не хвилюйтесь. Як і у всіх наших навчальних посібниках по Photoshop, я буду пояснювати кожен крок на цьому шляху.
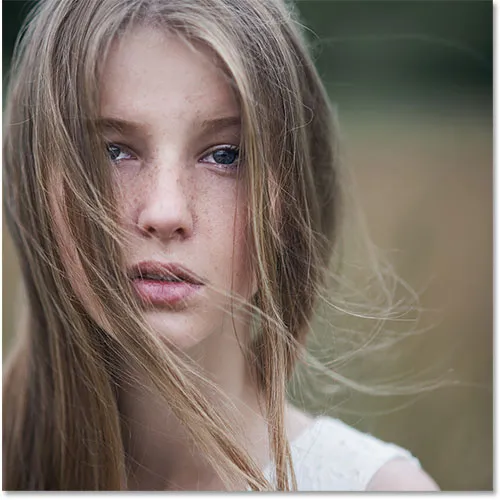
Звичайно, створюючи будь-який тип фотоефекту, це допомагає почати з потрібного типу зображення. Ось який я буду використовувати (дівчина у польовій фотографії з Shutterstock):

Оригінальне фото.
А ось як буде виглядати остаточний ефект "примари":

Кінцевий результат.
Як створити ефект зображення зображення привидів
Крок 1: Перетворення фонового шару в розумний об’єкт
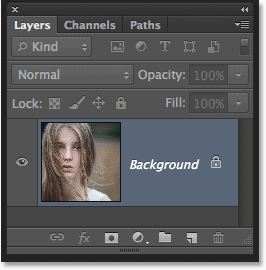
Щойно моє фото, щойно відкрилося у Photoshop, якщо ми заглянемо на панель «Шари», ми побачимо зображення, що сидить на шарі « Фон», який наразі є єдиним шаром у документі:

Панель "Шари", що показує фотографію на фоновому шарі.
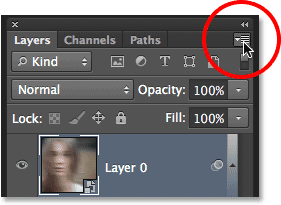
Перетворимо цей фоновий шар у розумний об’єкт . Клацніть на маленькому значку меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню панелі "Шари".
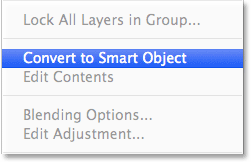
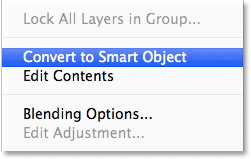
У меню, яке з'явиться, оберіть Перетворити на розумний об’єкт :

Вибір у меню "Перетворити на розумний об'єкт".
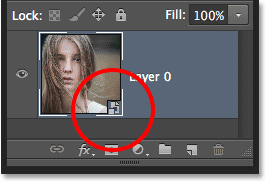
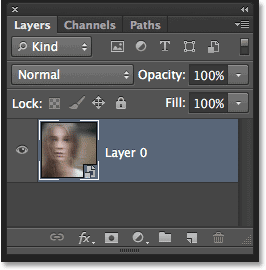
Це не буде схоже на те, що з зображенням сталося щось, але зараз ми можемо побачити невеликий значок Smart Object у правому нижньому куті мініатюри попереднього перегляду шару на панелі «Шари». Це спосіб Photoshop розповісти нам про те, що шар тепер є розумним об'єктом:

Піктограма розумного об’єкта з’являється у мініатюрі попереднього перегляду шару.
Крок 2: Застосуйте фільтр розмиття руху
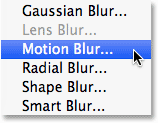
Ми використаємо кілька фільтрів Photoshop, щоб створити головний ефект привидів, і почнемо з фільтра Motion Blur. Перейдіть до меню « Фільтр » на панелі меню вгорі інтерфейсу Photoshop, виберіть « Розмиття», а потім виберіть « Розмиття руху» :

Перехід до фільтра> Розмиття> Розмиття у русі.
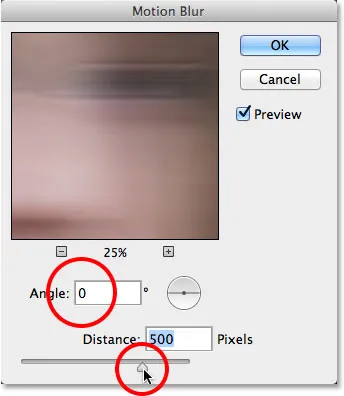
Це відкриває діалогове вікно фільтра «Розмиття руху». Почніть з встановлення кута розмиття на 0 ° . Потім збільште кількість розмиття, перетягнувши повзунок Відстань по нижній частині діалогового вікна. Чим далі ви перетягнете його вправо, тим більше буде застосовано розмиття руху. Точна сума, яку ви використовуєте, дуже залежатиме від розміру вашого зображення. В оригінальній версії цього підручника я використовував досить невелику фотографію, тому я встановив значення відстані приблизно в 95 пікселів. Цього разу я використовую значно більше зображення, щоб досягти такої ж кількості розмиття, мені потрібно встановити значення набагато вище (приблизно до 500 пікселів). Найпростіше зробити це стежити за своїм зображенням у вікні документа, щоб судити про результати, перетягуючи повзунок:

Збільшення кількості розмитості руху шляхом перетягування повзунка «Відстань».
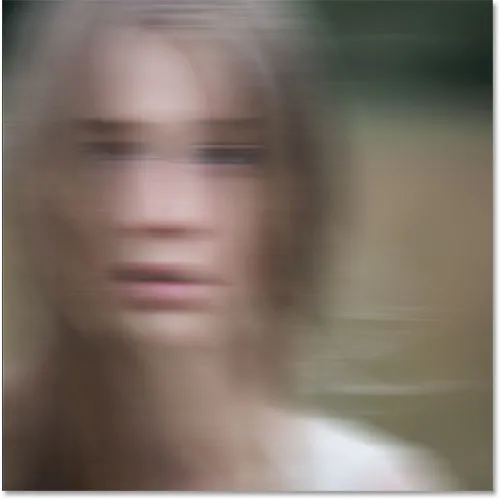
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно «Розмиття руху». Ваш ефект розмиття повинен виглядати приблизно так:

Зображення після застосування фільтра «Розмиття руху».
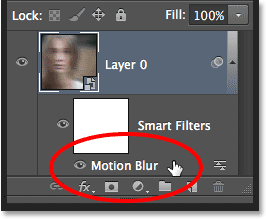
Якщо ми знову подивимося на панель «Шари», то побачимо, що оскільки ми вперше перетворили шар «Фоновий фон» у «розумний об’єкт», фільтр «Розмиття руху» був доданий у якості інтелектуального фільтра . Якщо ви не вважаєте, що ви додали достатньо ефекту розмивання, або, можливо, ви додали занадто багато, просто двічі клацніть на ім'я фільтра Motion Blur під Smart Object, щоб знову відкрити його діалогове вікно та повторно налаштувати повзунок відстані. Зміни будуть негайно оновлені на зображенні (натисніть кнопку ОК, щоб знову закрити діалогове вікно, коли закінчите):

Двічі клацніть на Smart Blur Smart Filter, щоб змінити його настройки за потреби.
Крок 3: Виберіть маску інтелектуального фільтра
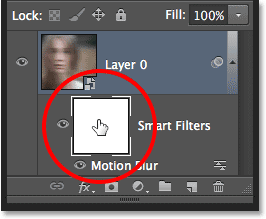
Клацніть на мініатюрі маски смарт-фільтра на панелі «Шари», щоб вибрати маску. Навколо неї з’явиться біла рамка підсвічування, яка повідомляє, що вибрано:

Вибір маски Smart Filter, натиснувши на ескіз.
Крок 4: Виберіть інструмент кисті
Ми будемо використовувати маску, щоб повернути деякі оригінальні неяскраві ділянки зображення. Виберіть інструмент « Щітка Photoshop» на панелі «Інструменти» зліва на екрані (або натисніть букву B на клавіатурі, щоб вибрати інструмент «Кисть» за допомогою ярлика):

Захоплення інструментом кисті.
Крок 5: Установіть колір кисті на чорний
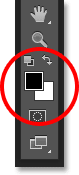
Нам потрібно буде пофарбувати маску чорним кольором, щоб виявити деякі оригінальні фотографії, а це означає, що спочатку потрібно встановити колір кисті на чорний. Photoshop використовує поточний колір переднього плану як колір пензля, тому за допомогою маски, вибраної на панелі "Шари", натисніть букву D на клавіатурі. Це дозволить скинути кольори переднього плану та фону до значень за замовчуванням: білий колір кольору переднього плану та чорний як колір тла. Потім натисніть букву X на клавіатурі, щоб поміняти їх, що задає колір переднього плану чорним.
Ви можете побачити поточні кольори переднього плану та фонових кольорів у нижній частині панелі інструментів. Колір переднього плану (лівий верхній зразок) має бути чорним:

Поточний колір переднього плану (лівий верхній) та фон (нижній правий).
Крок 6: Опустіть непрозорість кисті до 25%
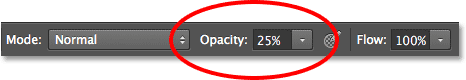
Вибравши інструмент пензля, перейдіть до панелі параметрів у верхній частині екрана та зменшіть значення непрозорості до 25% . Це дозволить нам розкривати оригінальне зображення поступово з кожним штрихом пензля, полегшуючи точну настройку кількості розмитості в певній області (а не підхід «все або нічого», який ми отримаємо, малюючи непрозорістю пензля. 100%):

Зменшення непрозорості кисті до 25% на панелі параметрів.
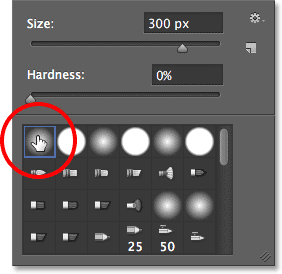
Крок 7: Виберіть круглу щітку з м'якими краями
Клацніть правою кнопкою миші (Win) / Control (клацніть клавішею Control) (Mac) в будь-якому місці зображення, щоб відкрити інструмент вибору Brush Preset і вибрати зі списку круглу щітку з м'яким краєм. Я виберу найперший у верхньому лівому куті, натиснувши його значок. Це дає нам пензлик зі значенням твердості 0%, або, іншими словами, найм'якшим краєм. Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб закрити діалогове вікно:

Вибір круглої щітки з м'яким краєм.
Крок 8: Пофарбуйте області, щоб відкрити оригінальну фотографію
Маючи інструмент пензля в руці, чорний як колір переднього плану, і непрозорість пензля знизилася до 25%, починайте малювати ділянки, де ви хочете розкрити оригінальне зображення за допомогою ефекту розмиття руху, як очі, ніс і рот людини. Кожен раз, коли ви малюєте мазок пензлем на одній і тій же ділянці, ви виявите трохи більше оригінального зображення (не забудьте відпустити кнопку миші між штрихами кисті). Ви можете налаштувати розмір кисті безпосередньо з клавіатури. Натискайте праву дужку клавіші ( ) ) кілька разів, щоб збільшити пензлик або ліву клавішу ( ( ), щоб зменшити розмір. Якщо ви випадково зафарбували неправильну область, або ви виявили занадто багато вихідного зображення в певній області, натисніть букву X на клавіатурі, щоб змінити кольори переднього плану та фону, які встановлять колір переднього плану білим . Пофарбуйте область на білий білим, щоб повернути ефект розмиття руху, а потім знову натисніть X, щоб повернути колір переднього плану назад чорніти і продовжувати малювати.
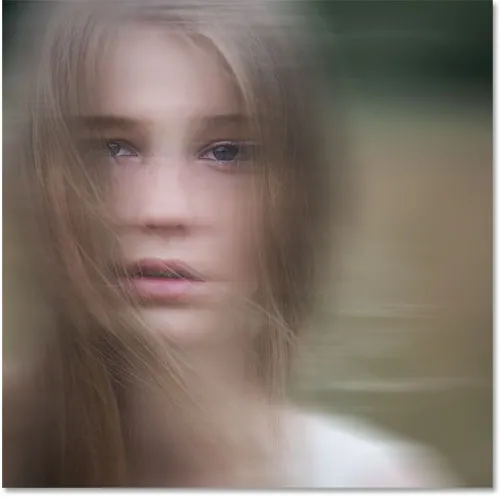
Тут я намалював центральну зону обличчя дівчини, щоб розкрити її очі, ніс і рот завдяки ефекту розмиття руху, а також намалював частину її волосся:

Зображення після фарбування чорним кольором на масці Smart Filter.
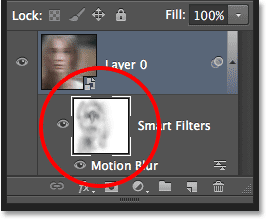
Якщо ми подивимося на мініатюру маски на панелі «Шари», ми можемо побачити, де ми фарбували чорним кольором. На решті області (заповненій білим кольором), де ефект розмитості руху залишається на повну силу:

Ескіз маски Smart Filter показує ділянки, пофарбовані чорним кольором.
Крок 9: Вкладіть розумний об’єкт всередину іншого розумного об’єкта
Ми застосували фільтр Motion Blur, тому ми готові додати свій другий фільтр. Цей другий фільтр потрібно буде застосувати до всього зображення, що створює потенційну проблему. Нам знадобиться окрема маска для кожного з наших фільтрів, але Photoshop надає нам лише одну маску, яка поділяється між усіма смарт-фільтрами, застосованими до одного і того ж Smart Object. Ми вже використовували цю маску, щоб приховати деякий ефект руху руху, тому як ми можемо отримати окрему маску для нашого другого фільтра?
Відповідь проста. Нам просто потрібно вкласти наш існуючий Smart Object всередині іншого! Для цього, вибравши оригінальний інтелектуальний об’єкт на панелі «Шари», ще раз натисніть на значок меню у верхньому правому куті панелі «Шари»:

Ще раз натиснувши на значок меню панелі "Шари".
Виберіть у списку Перетворити в розумний об’єкт так само, як ми це робили раніше:

Вибір у меню "Перетворити на розумний об'єкт".
Схоже, ми втратили наш оригінальний Smart Object на панелі "Шари" або принаймні втратили Smart Blur Smart Filter, який був перерахований нижче, але що насправді сталося, це те, що Photoshop вклав наш початковий смарт-об'єкт разом із його "Розмиттям руху". ефект фільтра всередині абсолютно нового Smart Object:

Початковий розумний об’єкт зараз вкладений всередині нового.
Крок 10: Застосовуйте фільтр дифузного світіння
Давайте застосуємо наш другий фільтр, Diffuse Glow, який додає ефекту світіння до зображення, використовуючи наш поточний колір фону як колір для світіння. Перш ніж вибрати фільтр, натисніть букву D на клавіатурі лише для швидкого скидання кольорів переднього плану та фону. Це дозволить переконатися, що наш колір тла встановлений на білий . Потім перейдіть до меню Фільтр у верхній частині екрана та виберіть Галерея фільтру :

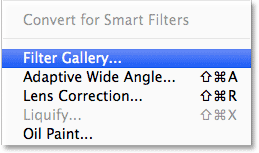
Перехід до фільтра> Галерея фільтрів.
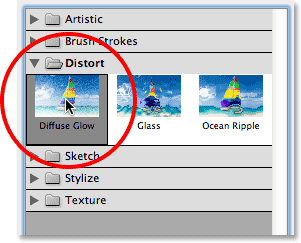
Це відкриває велике діалогове вікно «Галерея фільтрів» Photoshop, із лівою областю попереднього перегляду, фільтрами та категоріями фільтрів у середньому стовпчику, а також опціями для обраного на даний момент фільтра праворуч. Клацніть на категорію Спотворення в середньому стовпчику, щоб повернути її відкритою, а потім натисніть на фільтр Diffuse Glow, щоб вибрати її:

Клацнувши категорію Спотворення, потім виберіть Дифузне світіння.
Пов'язаний підручник: Відновлення пропущених фільтрів у Photoshop CS6
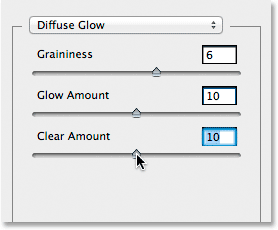
Параметри фільтра Diffuse Glow з'являються праворуч від Галереї фільтрів, і ми можемо встановити три варіанти. Перший - Зернистість, який додає ефект зерна (ви, мабуть, зрозуміли, що з них). Я збираюся встановити своє значення зернистості на 6, але як і у кожному з цих варіантів, сміливо експериментуйте самостійно і подивіться, що, на вашу думку, найкраще працює.
Другий варіант, Glow Amount (Керування кількістю), регулює інтенсивність світіння. Я встановлю свою 10 . Нарешті, Clear Amount поводиться як протилежне сумі Glow. Нижчі налаштування збільшують діапазон світіння, внаслідок чого впливає більше зображення, тоді як більш високі налаштування обмежують його діапазон. Я також встановлю 10, але, як я вже згадував, не соромтеся спробувати різні налаштування з вашим зображенням:

Параметри дифузного світіння.
Натисніть кнопку ОК, коли ви закінчите, щоб прийняти налаштування та закрити Галерею фільтрів. Ось моє зображення із застосуванням Diffuse Glow:

Зображення після застосування фільтра Diffuse Glow.
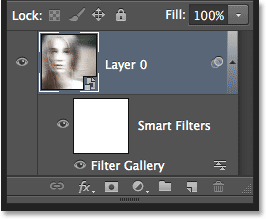
Якщо ми подивимось на панель «Шари», ми побачимо, що Галерея фільтрів перелічена як інтелектуальний фільтр під Smart Object. Ми також бачимо, що, оскільки ми вклали свій початковий Smart Object у цей другий, тепер у нас є абсолютно нова маска для використання з нашим фільтром Diffuse Glow, хоча нічого з цим нам не потрібно робити, оскільки ми хочемо застосувати ефект Diffuse Glow до всього зображення:

Панель "Шари", що показує Галерея фільтрів як розумний об'єкт.
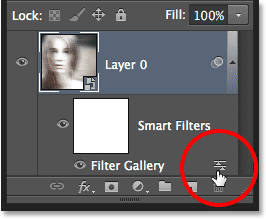
Якщо ви хочете повернутися назад і відредагувати будь-які ваші налаштування для фільтра Diffuse Glow, просто двічі клацніть на інтелектуальному фільтрі Gallery Gallery. Або якщо ви вважаєте, що ефект світіння занадто сильний, ви можете зменшити його значення непрозорості, двічі клацнувши на значку Параметри змішування :

Двічі клацніть піктограму Параметри змішування для інтелектуального фільтра.
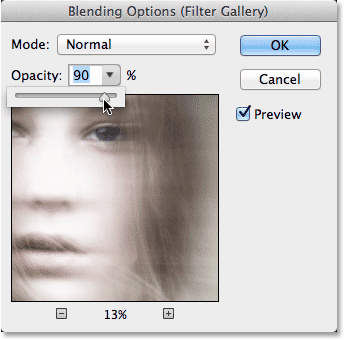
Це відкриє діалогове вікно «Параметри змішування», де ви можете зменшити непрозорість фільтра або змінити його режим змішування. Ви хочете залишити режим суміші встановленим на Звичайний, але я зменшу непрозорість до 90%, щоб трохи зменшити ефект світіння:

Зниження непрозорості фільтра Diffuse Glow.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно. Ось моє зображення після зменшення непрозорості:

Ефект після зниження непрозорості фільтра Diffuse Glow.
Крок 11: Додайте шар регулювання відтінку / насичення
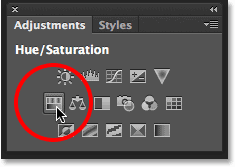
Давайте закінчимо ефект пристріту, забарвивши його за допомогою шару регулювання відтінку / насичення. Клацніть на піктограмі відтінку / насичення на панелі « Налаштування» (перша піктограма зліва, середній ряд):

Вибір шару регулювання відтінку / насичення на панелі «Налаштування».
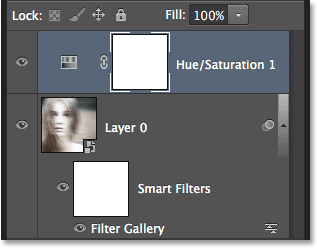
Photoshop додає новий шар регулювання відтінку / насичення безпосередньо над Smart Object на панелі "Шари":

Панель "Шари", що показує нещодавно доданий рівень коригування.
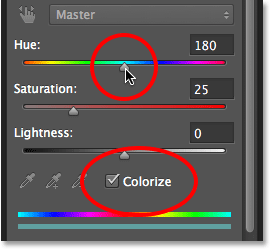
Елементи керування та параметри шару регулювання відтінку / насичення відображаються на панелі властивостей Photoshop. Спочатку виберіть параметр Colorize внизу панелі, клацнувши всередині його прапорця. Це дозволить нам розфарбувати все зображення одним кольором. Потім перетягніть повзунок Hue вліво або вправо, щоб вибрати колір. Під час перетягування повзунка ви побачите, що колір змінюється в документі. Я думаю, що зеленувато-синій добре справляється з ефектом привидів, тому я встановив своє значення відтінку приблизно 180 :

Виберіть параметр Colorize, а потім виберіть колір за допомогою повзунка Hue.
Ось мій образ після його розфарбовування:

Вплив шару регулювання відтінку / насичення.
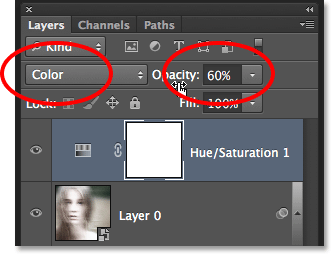
Крок 12: Змініть режим змішування на колір і зменшіть непрозорість
Нарешті, змініть режим суміші шару відтінку / насичення з нормального на кольоровий . Різниця може бути незначною, але це дозволить шару регулювання впливати лише на кольори зображення, не впливаючи на значення яскравості. У верхньому лівому куті панелі "Шари" ви знайдете варіант режиму накладання. Варіант непрозорості безпосередньо через режим змішування. Якщо знизити значення за замовчуванням у 100%, це дозволить відображати деякі оригінальні кольори із зображення. Можливо, вам може не сподобатися результат із вашим зображенням, тож цей останній крок не є обов'язковим, але в моєму випадку я знижую непрозорість приблизно до 60%:

Зміна режиму суміші та зниження непрозорості.
І з цим ми закінчили! Тут для порівняння ще раз є оригінальне зображення:

Оригінальне фото.
І ось після зміни режиму суміші та зменшення непрозорості шару регулювання відтінку / насичення - це мій остаточний ефект «привид»:

Кінцевий результат.