У цьому підручнику з текстовими ефектами Photoshop ми дізнаємось, як поглинати текст вибухом світла та кольору. У цьому текстовому ефекті є досить багато кроків, і ми будемо використовувати пару фільтрів, які не використовуються дуже часто в повсякденній роботі Photoshop, але створити ефект досить просто, і кінцевий результат, безумовно, вартий зусиль.
Використовуєте Photoshop CS6? Ви хочете переглядати нашу повністю оновлену версію Photoshop CS6 підручника.
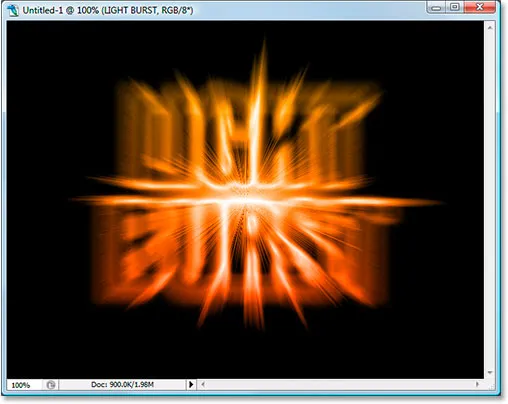
Ось результат, для якого ми йдемо:

Кінцевий результат.
Давайте розпочнемо!
Крок 1: Відкрийте новий документ Photoshop
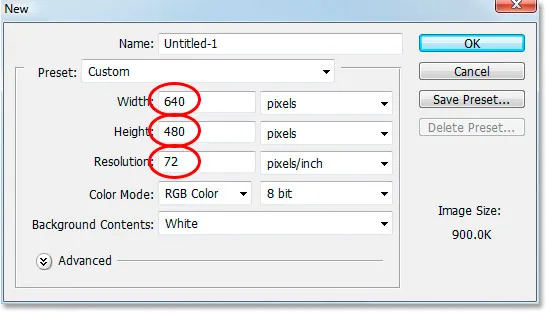
Відкрийте новий документ у Photoshop, перейшовши до меню Файл та оберіть Новий … або за допомогою комбінації клавіш, Ctrl + N (Win) / Command + N (Mac). Ви можете вибрати власну ширину та висоту для свого документа, але якщо ви хочете слідувати далі, я вибрав розмір 640x480 зі списку доступних пресетів, щоб все було просто. Я також залишив своє значення роздільної здатності встановленим за замовчуванням у 72 пікселі / дюйм. Оскільки я створюю цей текстовий ефект для Інтернету, це не має значення для того, для чого я встановив значення роздільної здатності, тому значення за замовчуванням добре:

Створіть новий документ у Photoshop. Для подальшого використання використовуйте попередньо встановлений розмір "640x480".
Крок 2: Додайте текст
Відкривши новий порожній документ, візьміть інструмент «Тип» на палітрі «Інструменти» або натискаючи T на клавіатурі. Переконайтесь, що чорний колір вибрано як колір переднього плану. Якщо це не так, просто натисніть D на клавіатурі, щоб скинути його на чорний. Виберіть свій шрифт на панелі параметрів у верхній частині екрана. Для цього ефекту найкраще працюють густі, важкі шрифти. Потім вперед і введіть текст. Я буду використовувати "Вплив", і я наберу слова "СВІТЛО БУСТЬ":

Виберіть густий, важкий шрифт та введіть текст чорним кольором як переднього плану.
Крок 3: Змініть розмір тексту за допомогою безкоштовного перетворення
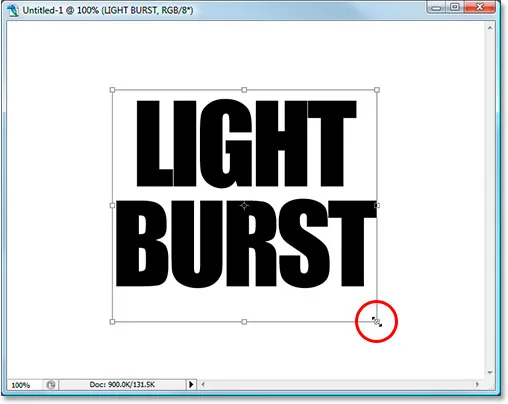
Якщо ваш текстовий шар обраний у палітрі шарів, скористайтесь комбінацією клавіш Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільне вільне перетворення та обробляти текст. Утримуйте Shift + Alt (Win) / Shift + Option (Mac) і перетягніть будь-яку з кутових ручок, щоб збільшити текст і заповнити більше області документа. Утримуючи Shift обмежує розмір тексту, а утримуючи Alt / Option, змінює розмір тексту в центрі:

Змініть розмір тексту за допомогою команди «Безкоштовна трансформація» Photoshop.
Не забудьте залишити багато місця навколо тексту для нашого ефекту легкого сплеску. Коли ви закінчите, щоб прийняти трансформацію, натисніть клавішу Enter (Win) / Return (Mac).
Крок 4: Розкрийте текст
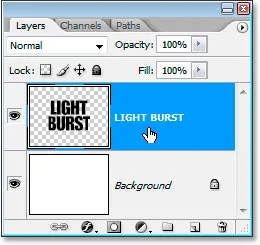
Ми будемо застосовувати до нашого тексту кілька фільтрів, але Photoshop не дозволяє нам це зробити, не попередньо розширивши його, що просто означає перетворити його в пікселі. Отже, знову з обраним текстовим шаром, перейдіть до меню шару у верхній частині екрана, виберіть " Растеризація" та виберіть " Тип" . Це перетворить наш текст у пікселі. Він все одно буде виглядати так само у вікні документа, але в палітрі шарів шар "Тип" тепер буде звичайним шаром:

Після растрування тексту шар типу в палітрі шарів стає нормальним шаром.
Крок 5: Додайте виділення навколо тексту та збережіть його
Клацніть Ctrl (Win) / Command-click (Mac) безпосередньо в області попереднього перегляду мініатюр текстового шару в палітрі шарів, щоб швидко завантажити вибір навколо тексту:

"Ctrl-клік" (Win) / "Command-click" (Mac) безпосередньо на текстовій мініатюрі в палітрі шарів.
Тепер ваш текст матиме виділення навколо нього:

Зараз текст вибрано.
Вибравши текст, перейдіть до меню "Вибір" у верхній частині екрана та виберіть " Зберегти вибір" . Коли з'явиться діалогове вікно Зберегти вибір, просто натисніть кнопку ОК . Не потрібно називати це або вносити будь-які зміни в параметри.
Після збереження вибору натисніть Ctrl + D (Win) / Command + D (Mac), щоб скасувати вибір тексту.
На мить перейдіть до своєї палітри каналів (вона згрупована поруч із палітрою шарів), і ви побачите ваш вибір збережений як новий канал під назвою "Альфа 1" в самому низу. Ми повернемось сюди трохи пізніше, щоб знову завантажити наш вибір:

Вибір тепер зберігається як новий канал "Альфа 1" в палітрі каналів Photoshop.
Крок 6: Використовуйте "Fill", щоб заповнити ваш текстовий шар білим кольором, і встановіть режим Blend на "Множити"
Знову поверніться до вашої палітри шарів і, вибравши текстовий шар, перейдіть до меню Правка у верхній частині екрана та виберіть Заповнити або натисніть Shift + F5 на клавіатурі, щоб швидко відкрити діалогове вікно Заповнення Photoshop. Коли з'явиться діалогове вікно, встановіть Зміст на Біле та змініть Режим змішування на множення :

Діалогове вікно "Заповнити" Photoshop ".
Коли ви закінчите, натисніть кнопку ОК. Нічого, здається, у вашому документі не відбулося, але якщо ви подивитеся на мініатюру вашого текстового шару в палітрі шарів, ви побачите, що весь порожній простір навколо тексту зараз заповнений білим кольором, залишаючи текст чорним завдяки цьому режиму "Множити".
Крок 7: Застосовуйте фільтр розмиття Гаусса до тексту
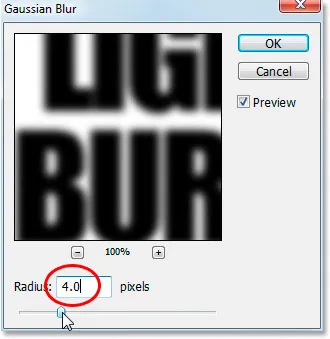
Перейдіть до меню « Фільтр» у верхній частині екрана, виберіть « Розмиття» та виберіть « Розмиття» Гаусса . Коли з’явиться діалогове вікно Розмиття Гаусса, введіть значення радіуса близько 4 пікселів і натисніть кнопку ОК, щоб застосувати незначне розмивання до тексту:

Застосуйте до тексту фільтр «Розмиття Гаусса».
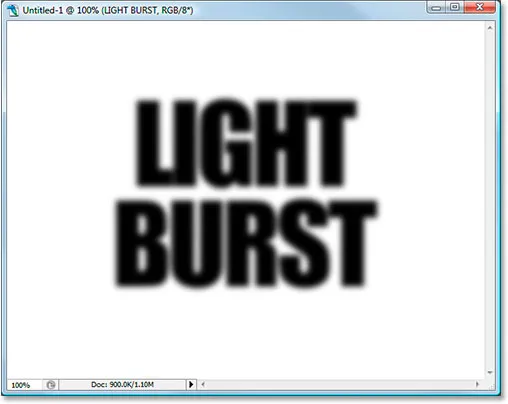
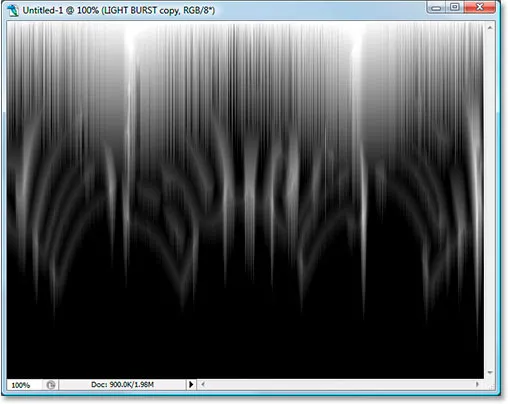
Ось текст після застосування розмиття Гаусса:

Зараз текст трохи розмитий.
Крок 8: Застосуйте до тексту фільтр «Солярізація»
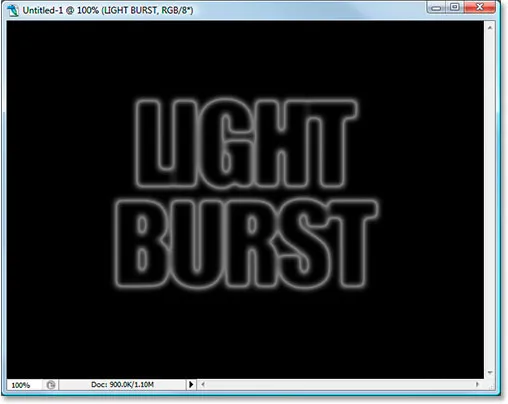
З текстовим шаром все ще вибрано, поверніться до меню « Фільтр» і цього разу оберіть « Стилізувати», а потім виберіть « Солярізація» . Це перетворить документ у чорний колір, а ваш текст відобразиться як білий штрих:

Зображення після застосування фільтра Solarize.
Крок 9: Освітліть текст рівнями
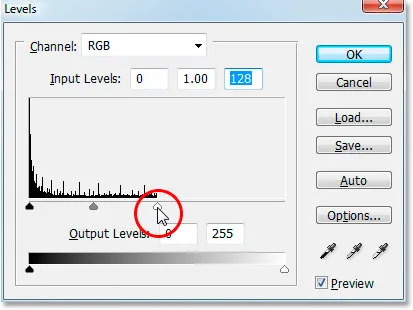
Текст виглядає трохи темним, тому давайте полегшити його. Використовуйте комбінацію клавіш Ctrl + L (Win) / Command + L (Mac), щоб відкрити команду Photoshop Levels, і перетягніть повзунок білої точки праворуч вліво, поки ви не досягнете правого краю гістограми:

Якщо відкриється діалогове вікно Рівні, візьміть повзунок білої точки праворуч і перетягніть його до правого краю гістограми, щоб полегшити текст.
Натисніть кнопку ОК. Текст тепер буде набагато яскравішим:

Текст тепер набагато яскравіший після застосування рівнів.
Крок 10: Зробіть копію текстового шару
Нам потрібно зробити копію текстового шару в цей момент, щоб зробити це, вибравши текстовий шар, скористатися комбінацією клавіш Ctrl + J (Win) / Command + J (Mac), яка додасть копію шар над ним у палітрі шарів:

Палітра шарів тепер показує як текстовий шар, так і копію над ним.
Переконайтеся, що вибрана копія текстового шару, оскільки всі ці наступні кроки потрібно виконати над копією. Ми не будемо торкатися оригіналу знову до кінця.
Крок 11: До тексту додайте фільтр "Полярні координати"
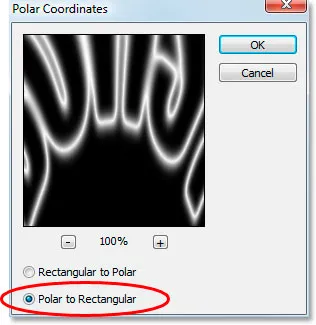
Поверніться до меню « Фільтр» і цього разу виберіть « Спотворити», а потім « Полярні координати» . Ми відправляємо наш текст на Північний полюс. Гаразд, ні, ми не є. Що ми будемо робити - це виглядає дуже дивно. Коли з’явиться діалогове вікно «Полярні координати», виберіть параметр « Полярний до прямокутного» в самому низу та натисніть «ОК»:

Діалогове вікно «Полярні координати» Photoshop.
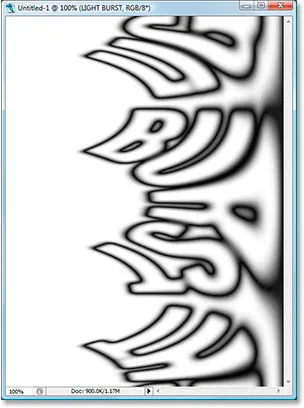
Тепер ваш текст буде виглядати дуже дивно:

Текст після застосування фільтра "Полярні координати".
Крок 12. Поверніть полотно на 90 градусів за годинниковою стрілкою
Перейдіть до меню "Зображення" у верхній частині екрана, виберіть Поворот полотна, а потім виберіть 90 ° CW, щоб повернути полотно на 90 градусів за годинниковою стрілкою:

Поверніть полотно на 90 градусів за годинниковою стрілкою.
Крок 13: Інвертуйте зображення
Використовуйте комбінацію клавіш Ctrl + I (Win) / Command + I (Mac) для інвертування зображення, тому чорний стає білим, а білий стає чорним:

Інвертуйте зображення за допомогою "Ctrl + I" (Win) / "Command + I" (Mac).
Крок 14: Три рази застосуйте фільтр «Вітер»
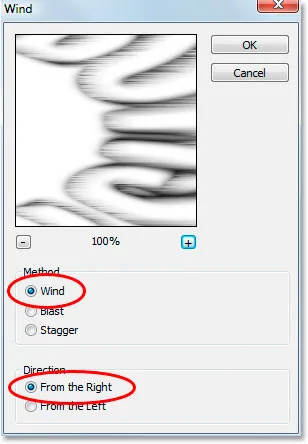
Ще раз поверніться до меню « Фільтр», виберіть « Стилізація» та виберіть « Вітер» . Коли з’явиться діалогове вікно «Вітровий фільтр», переконайтесь, що для параметра Метод встановлено значення Вітер, а напрямок встановлено справа :

Фільтр Photoshop "Вітер".
Клацніть OK, щоб застосувати фільтр Вітру один раз. Потім двічі натисніть комбінацію клавіш Ctrl + F (Win) / Command + F (Mac), щоб застосувати той самий фільтр ще два рази.
Крок 15: Знову переверніть зображення
Натисніть Ctrl + I (Win) / Command + I (Mac), щоб ще раз перевернути зображення:

Інвертуйте зображення ще раз, використовуючи "Ctrl + I" (Win) / "Command + I" (Mac).
Крок 16: Ще три рази застосуйте фільтр "Вітер"
Якщо зображення перевернуте, натисніть комбінацію клавіш Ctrl + F (Win) / Command + F (Mac) ще три рази, щоб застосувати фільтр до зображення ще три рази:

Нанесіть на зображення фільтр "Вітер" ще три рази.
Крок 17: Повторне освітлення зображення рівнем
Нам потрібно знову освітлити зображення за допомогою рівнів, але цього разу ми дозволимо Photoshop виконати роботу за нас, використовуючи автоматичні рівні . Для цього натисніть Shift + Ctrl + L (Win) / Shift + Command + L (Mac), щоб застосувати до зображення команду Автоматичні рівні, що сприятиме її яскравості:

Для яскравості зображення застосуйте команду "Автоматичні рівні".
Крок 18: Поверніть полотно на 90 градусів проти годинникової стрілки
У цей момент поверніться до меню "Зображення", виберіть " Повернути полотно" ще раз, і цього разу виберіть 90 ° CCW, щоб повернути полотно назад таким чином, як воно було спочатку:

Оберніть полотно на 90 ° CCW.
Крок 19: Знову застосуйте фільтр "Полярні координати"
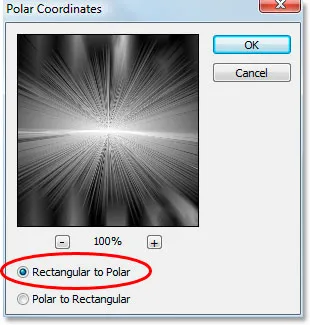
Поверніться знову до меню « Фільтр», виберіть « Спотворити» та виберіть « Полярні координати» . Цього разу виберіть варіант « Прямокутний до Полярний» та натисніть «ОК»:

Знову застосуйте "Полярні координати", цього разу вибравши "Прямокутний до Полярного".
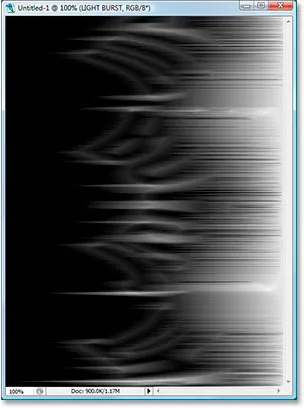
Тепер ваше зображення має виглядати приблизно так:

Зображення після застосування "Полярних координат" фільтрують вдруге.
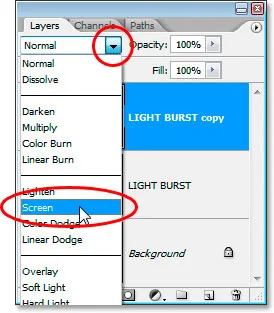
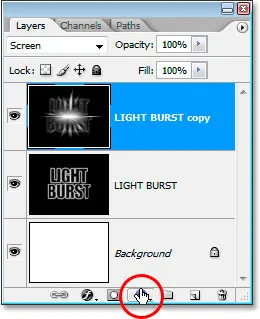
Крок 20: Встановіть режим накладання шару на "Екран"
Перейдіть до параметрів режиму накладання у верхньому лівому куті палітри шарів та змініть режим накладання шару копіювання тексту з "Звичайного" на Екран, натиснувши стрілку вниз та виберіть зі списку "Екран":

Змініть режим накладання шару копіювання тексту на екран.
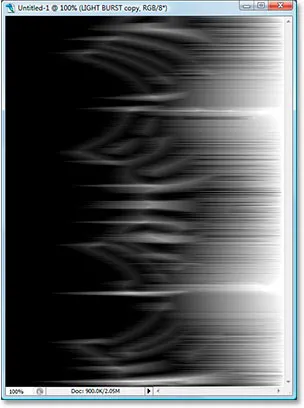
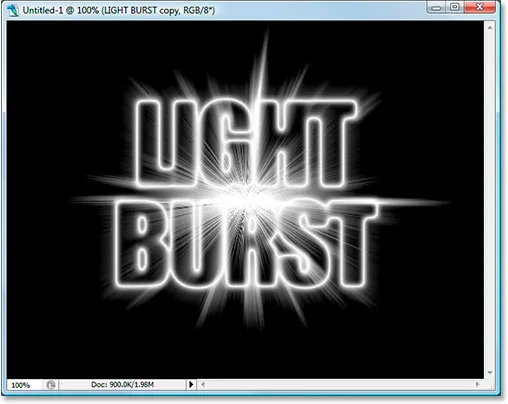
Це розкриває початковий шар тексту під ним:

Тепер видно також оригінальний шар тексту.
Крок 21: Нанесіть шар для заповнення градієнта, щоб додати колір
Клацніть на піктограмі « Новий шар заливки або коригування» в нижній частині палітри шарів:

Клацніть на піктограмі «Новий шар заливки або коригування».
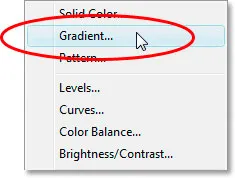
І виберіть "Градієнт" зі списку:

Виберіть шар заповнення градієнта.
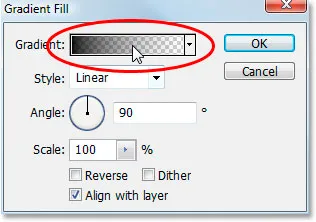
Коли з'явиться діалогове вікно " Градієнтна заливка ", натисніть всередину області попереднього перегляду градієнта вгорі:

Клацніть всередині області попереднього перегляду градієнта.
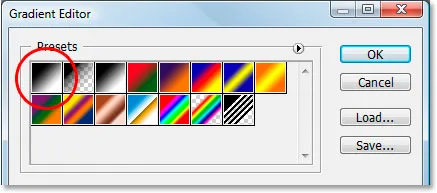
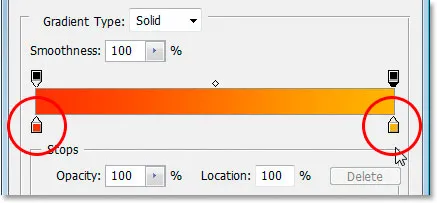
Після цього з’явиться діалогове вікно « Редактор градієнтів» . Натисніть на градієнтний графік у верхньому лівому куті, спочатку чорно-білий градієнт, і це переконається, що для обох кольорів градієнта встановлено непрозорість 100%:

Виберіть зразок чорно-білого градієнта у верхньому лівому куті, щоб переконатися, що обидва кольори спочатку встановлені на 100% непрозорість.
Потім встановіть свої градієнтні кольори на все, що вам подобається. Я встановив колір зліва на червонувато-помаранчевий, а колір праворуч на жовтувато-оранжевий:

Встановіть кольори градієнта.
Вийдіть із діалогових вікон градієнта, як тільки ви вибрали кольори.
Крок 22: Змініть режим накладання шару заливки градієнта на "Кольоровий"
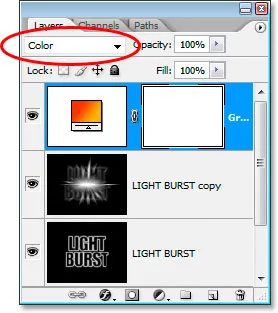
Вибравши шар заповнення градієнта, поверніться до параметрів режиму накладання у верхньому лівому куті палітри шарів та змініть режим накладання шару на колір :

Змініть режим накладання шару заливки градієнта на "Колір".
Зображення тепер забарвлене кольорами з градієнта:

Кольори градієнта тепер застосовуються до зображення.
Крок 23: Нанесіть радіальне розмиття на оригінальний текстовий шар
На цьому ми закінчили шар копіювання тексту. Ми закінчимо останні кілька кроків, працюючи над початковим текстовим шаром, тому натисніть на нього в палітрі Шари, щоб вибрати його. Потім перейдіть до меню « Фільтр», виберіть « Розмиття» та виберіть « Радіальне розмиття» :

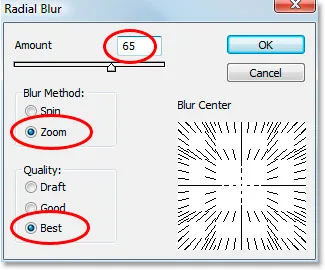
Діалогове вікно «Радіальне розмиття» Photoshop.
Встановіть кількість приблизно 65 пікселів, метод розмиття для збільшення та якість до кращого, як обведено вище, а потім натисніть кнопку ОК, щоб застосувати фільтр до оригінального тексту:

Радіальне розмиття застосовано до зображення.
Крок 24: Завантажте збережений вибір тексту
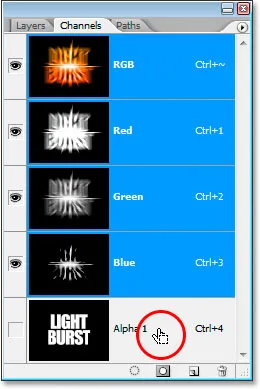
Залишилося лише пару речей. По-перше, знову перейдіть на свою палітру каналів, як це було раніше. Ми перезавантажимо цей збережений вибір. Для цього просто клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) в будь-якому місці каналу Alpha 1 в самому низу, що завантажить вибір у вікно документа:

Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) в будь-якому місці каналу "Альфа 1", щоб завантажити збережений вибір тексту.
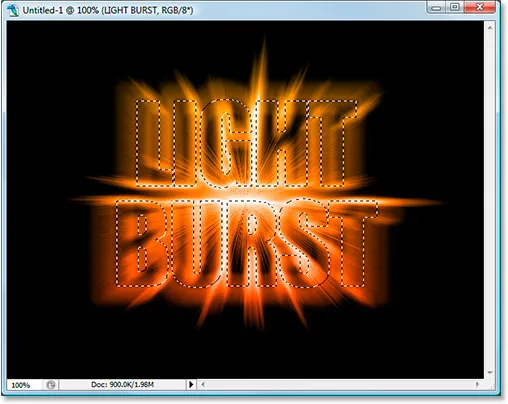
Поверніться до палітри шарів, коли закінчите. Вибір зараз завантажується у зображення:

Вибір зараз завантажується у зображення.
Залишилося зробити одне …
Крок 25: Заповніть вибір чорним кольором
Якщо оригінальний шар тексту, вибраний у палітрі шарів, і чорний колір залишається основним кольором переднього плану, натисніть Alt + Backspace (Win) / Option-Delete (Mac), щоб заповнити виділення чорним кольором і закінчити ефект. Натисніть Ctrl + D (Win) / Command + D (Mac), щоб видалити вибір, і все закінчено! Зрештою, ось остаточний ефект "легкого сплеску":

Остаточний ефект "Легкого сплеску".
Куди йти далі …
І там ми його маємо! Ось як створити барвистий світлий ефект вибуху за допомогою тексту у Photoshop! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!