
Різниця між CSS та JavaScript
Каскадні таблиці стилів (CSS) - це діалект шаблонів, що використовується для вказівки введення архіву, написаного на діалекті розмітки, як HTML. CSS - це усталене нововведення всесвітньої павутини, близьке до HTML, крім JavaScript. Документ CSS відхиляє труднощі, а також повторюється в суті. JavaScript, часто скорочений як JS, - це ненормальний стан, перекладений діалектом програмування. Це діалект, який додатково зображується як потужний, жалюгідно складений, заснований на моделі та багатосвітній світогляд. Як діалог із багато світоглядом, JavaScript підсилює стилі програмування, керовані нагодами, утилітарними, так само істотними (підрахунок об'єктів, розміщених на додаток до моделей).
Що таке CSS?
CSS призначений для дозволу розділів введення та змісту, включаючи дизайн, відтінки та текстові стилі. Цей розділ може підвищити відкритість вмісту, надати подальшу пристосованість та контроль у частині особливостей вступу, дозволити різним сторінкам веб-сайтів спільно використовувати спільний доступ, визначаючи належний CSS в іншому. Розділення конфігурації та матеріалу додатково робить практичним відображення пов'язаної сторінки розмітки в декількох стилях для різних методів візуалізації, наприклад, на екрані, друку, голосу (через програму, засновану на дискурсі або екранний переглядач), також на Фізичні гаджети на основі шрифту Брайля. CSS додатково містить правила виборчого проектування, якщо речовина потрапляє на мобільний телефон. Заголовок каскадування починається з попередньо визначеного плану нахилу, щоб вибрати правило стилю, якщо більше одного стандарту відповідає певному компоненту. Ця структура каскадних потреб не дивно. Інформацію про CSS контролює Всесвітній консорціум із веб-сторінок (W3C). Вміст веб-медіа (тип MIME) / CSS був занесений на використання для CSS RFC 2318 березня 1998 року. W3C надає безкоштовну пільгу на затвердження CSS до записів CSS.
Незважаючи на HTML, різноманітні діалекти розмітки посилюють використання CSS, включаючи XHTML, звичайний XML, SVG та XUL. Частина переваг CSS включає швидше стек сторінок, просте обслуговування, покращені стилі до HTML, сумісність декількох пристроїв, глобальні веб-рекомендації та заощаджує час.
Що таке JavaScript?
Окрім HTML та CSS, JavaScript є одним із трьох центрів розвитку всесвітньої мережі Інтернет. JavaScript дозволяє оригінальні сторінки, і це важливий фрагмент веб-додатків. Більшість веб-сайтів поки що ними користуються.
Крім того, кожен реальний Інтернет-браузер має готовий механізм JavaScript для його виконання. Він має API для роботи зі вмістом, кластерами, датами, звичайними артикуляціями та необхідним контролем DOM. Тим не менш, сам діалект не містить жодного вводу-виводу, наприклад, організування, ємність, або офіси ілюстрацій, залежно від них від стану хоста, в якому він імплантований. Спочатку прямо реалізована клієнтська сторона в Інтернет-браузерах, двигуни JavaScript координуються за допомогою декількох різних типів хост-програмування, включаючи сторону сервера у веб-сервери та бази даних, а також не веб-проекти, наприклад, текстові процесори та програмування PDF, а також у ситуаціях виконання, які роблять JavaScript відкритим для створення універсальних програм та робочих областей, включаючи гаджети робочої області. Незважаючи на те, що серед JavaScript та Java існують основні зовнішні можливості, включаючи діалектну назву, граматику та окремі стандартні бібліотеки, два діалекти є особливими та суттєво контрастують у плані; На JavaScript впливали діалекти програмування, наприклад, Self та Scheme.
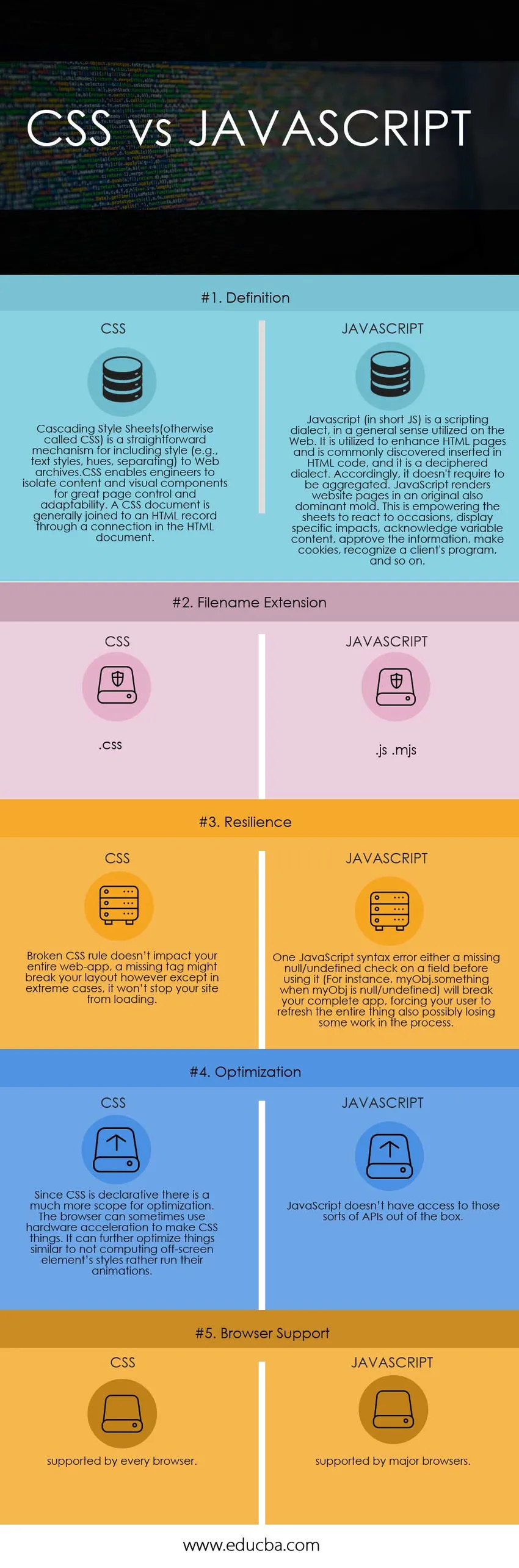
Порівняння «голова до голови» між CSS та JavaScript (Інфографіка)
Нижче наведено 5 найкращих різниць між CSS та JavaScript

Основні відмінності між CSS та JavaScript
І CSS проти JavaScript є популярним вибором на ринку; Давайте обговоримо деякі основні відмінності між CSS та JavaScript
- Каскадні таблиці стилів (CSS) - це програма, яка використовується для створення або організації сторінок веб-сайту. CSS працює не поодинці, навіть незважаючи на те, що роботи, пов'язані в стегні з діалектами для будівельних сайтів. В основному розробляється для використання з HTML та XML, щоб надати як інженерам сайтів, так і клієнтам подальшу владу над своїми форматами, наприклад, стилізацією, розміщенням та структурою показів. Кожна веб-програма зміцнює CSS. І навпаки, JavaScript відповідно призначений для сторінок, що використовують HTML. Він підтримується у всіх реальних додатках, наприклад, Internet Explorer та Firefox. За допомогою JavaScript ви можете додавати більше можливостей та комунікацій до своєї сторінки. JavaScript - діалект сценаріїв, як правило, імплантований спеціально для сторінок HTML. За допомогою JavaScript ви можете відповідати на конкретні компоненти HTML при натисканні на них. Він може також відрізняти програму гостя, читати та змінювати зміст частини, і це дуже добре може бути використане для відновлення та зберігання даних із ПК гостя.
- CSS значно приємніший та необхідний щодо організації та структурування сторінок веб-сайту. JavaScript розвивається далі і надає більше можливостей та співпраці для сторінки веб-сайту.
- Кожна програма лежить в основі CSS, а з іншого боку, JavaScript підтримується лише реальними програмами.
- JavaScript може схвалювати кадри, може використовуватися для сприйняття гостьових програм і може використовуватися для відновлення, окрім додаткових даних з ПК гостей.
- Тег слід використовувати для ємностей JavaScript, що цікаво, що CSS прямо характеризує компонент HTML.
Таблиця порівняння CSS та JavaScript
Нижче наведено найвище порівняння між CSS та JavaScript
| Основа порівняння між CSS та JavaScript |
CSS |
JavaScript |
| Визначення | Каскадні таблиці стилів (інакше їх називають CSS) - це простий механізм включення стилів (наприклад, текстових стилів, відтінків, розділення) до веб-архівів. CSSS дозволяє інженерам виділяти вміст і візуальні компоненти для чудового керування сторінками та адаптованості. Документ CSS, як правило, приєднується до запису HTML через з'єднання в документі HTML. | Javascript (коротше JS) - це діалект сценаріїв, в загальному розумінні використовується в Інтернеті. Він використовується для розширення HTML-сторінок і зазвичай виявляється, що вставляється в HTML-код, і це розшифрований діалект. Відповідно, його не потрібно агрегувати. JavaScript надає сторінки веб-сайтів в оригінальній також домінуючій формі. Це дає можливість аркушам реагувати на випадки, відображати конкретні впливи, визнавати змінний вміст, затверджувати інформацію, робити файли cookie, розпізнавати програму клієнта тощо. |
| Розширення назви файлу | .css | .js .mjs |
| Стійкість | Зламане правило CSS не впливає на всю вашу веб-програму, відсутній тег може порушити ваш макет, однак, крім крайніх випадків, він не зупинить завантаження вашого сайту. | Одна помилка синтаксису JavaScript або відсутня нульова / невизначена перевірка на полі перед його використанням (наприклад, myObj.something, коли myObj є null / undefined) порушить ваше повне додаток, змусивши користувача оновити всю річ, а також, можливо, втратить певну роботу в процесі. |
| Оптимізація | Оскільки CSS є декларативним, можливостей для оптимізації набагато більше. Браузер іноді може використовувати апаратне прискорення для створення CSS-речей. Він може додатково оптимізувати речі, схожі на не обчислення стилів позаекранного елемента, а не запускати анімацію. | JavaScript не має доступу до таких типів API поза коробкою. |
| Підтримка браузера | підтримується будь-яким браузером. | підтримується основними браузерами. |
Висновок - CSS проти JavaScript
Простіше кажучи, JavaScript - це ще більше розроблений діалект для веб-планування. Ви не обмежуєтеся лише виготовленням писань, таблиць, коробок та відтінків. За допомогою JavaScript ви також можете створювати жвавість, додавати події до зображень та встановлювати привід планування, який виконуватиме діяльність після встановленого проміжку часу, який ви встановили. Знову ж таки, CSS відповідає за план сторінки веб-сайту - як все виглядає, наприклад, відтінки та місця, де є компоненти на сторінці.
Рекомендовані статті
Це було керівництвом щодо найкращої різниці між CSS та JavaScript. Тут ми також обговорюємо ключові відмінності CSS від JavaScript в інфографіці та таблиці порівняння. Ви також можете переглянути наступні статті, щоб дізнатися більше
- Java проти JavaScript | Ключові відмінності
- JavaScript проти VBScript | Основні відмінності
- Різниця між CSS та HTML
- CSS проти CSS3 | Порівняння