
Вступ до макетів JavaFX
Макети інтерфейсу користувача є центром дизайну інтерфейсу. Багато каркасів графічного користувальницького інтерфейсу пропонують підтримку макетів у вигляді API (інтерфейсів програмування прикладних програм). У JavaFX також надається велика кількість макетів, що допомагає виконувати багато обмежень, щоб вирішити послідовний вигляд і настрій. У цьому випадку потрібно встановити лише мінімальну кількість параметрів. Макети можуть бути різних типів, і це детально пояснюється в наступних розділах.
Топ 5 макетів JavaFX
Як уже обговорювалося, макети JavaFX можуть бути різних типів, такі як VBox, HBox, BorderPane, FlowPane, StackPane, AnchorPane, TilePane, GridPane тощо. У цьому розділі ми обговоримо п'ять з них.
1. VBox
VBox допомагає в організації вузла у вертикальній колонці. У цьому випадку за замовчуванням висота області вмісту може відображати дітей у бажаній висоті, а ширина за замовчуванням - найбільша із ширини дітей. Незважаючи на те, що місцеположення неможливо встановити для дітей, оскільки воно обчислюється автоматично, його можна керувати певною мірою за допомогою налаштування властивостей VBox.
Код:
// Java Program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for VBox");
// VBox creation
VBox vb = new VBox(10);
// Label creation
Label lb = new Label("this is VBox example");
// Add the created label to vbox
vb.getChildren().add(lb);
// add the buttons to VBox
vb.getChildren().add(new Button("Click A"));
vb.getChildren().add(new Button("Click B"));
vb.getChildren().add(new Button("Click C"));
// Scene creation
Scene scene = new Scene(vb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Вихід:

Тут 3 кнопки A, B і C розташовані горизонтально.
2. HBox
HBox працює за протилежною концепцією VBox. Тобто вузли будуть організовані горизонтально. Далі йде програма, яка допомагає зрозуміти HBox.
Код:
// Java Program to create an HBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for HBox");
// HBox creation
HBox hb = new HBox(10);
// Label creation
Label lb = new Label("this is HBox example");
// Add the created label to Hbox
hb.getChildren().add(lb);
// add the buttons to Hbox
hb.getChildren().add(new Button("Click A"));
hb.getChildren().add(new Button("Click B"));
hb.getChildren().add(new Button("Click C"));// Scene creation
Scene scene = new Scene(hb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
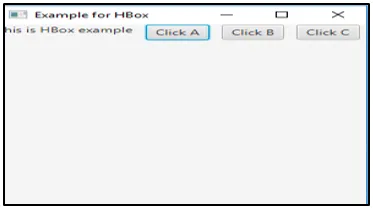
Вихід:

У цьому випадку 3 кнопки A, B і C розташовані горизонтально.
3. BorderPane
У цій структурі компонування є п’ять регіонів, таких як TOP, BOTTOM, CENTER, LEFT і Right.
Код:
// Java Program to create an BorderPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
BorderPane bp = new BorderPane();
bp.setTop(new TextField("A-Top"));
bp.setBottom(new TextField("B-Bottom"));
bp.setLeft(new TextField("C-Left"));
bp.setRight(new TextField("D-Right"));
bp.setCenter(new TextField("E-Center"));// Scene creation
Scene scene = new Scene(bp);// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Вихід:

Тут 5 текстових полів відновлюються в п'яти напрямках області.
4. FlowPane
FlowPane дозволяє користувачеві послідовно розміщувати вузли та загортає вузли на межі. Тут вузли можуть бути у вертикальному напрямку (стовпці) або горизонтальному напрямку (рядки).
Код:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
//create buttons
Button b1 = new Button("Button A");
Button b2 = new Button("Button B");
Button b3 = new Button("Button C");
Button b4 = new Button("Button D");
//Flow Pane creation
FlowPane fp = new FlowPane();
//Set horizontal gap
fp.setHgap(25);
//Set margin
fp.setMargin(b1, new Insets(20, 0, 20, 20));
ObservableList list = fp.getChildren();
//Add nodes to the flow pane
list.addAll(b1, b2, b3, b4);
// Scene creation
Scene scene = new Scene(fp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
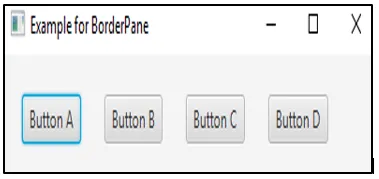
Вихід:

5. StackPane
У цьому макеті всі вузли розміщуються в межах одного стека. Тобто, вузли розташовуються так само, як у стеці, поверх іншого.
Код:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.scene.shape.Sphere;
import javafx.collections.ObservableList;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.text.FontWeight;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.shape.Circle;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
public class JFXLayouts extends Application (
@Override
public void start(Stage stage) (
//draw a sphere
Sphere sph = new Sphere(50);
//text creation
Text t = new Text("DEMO");
//Set font of the text
t.setFont(Font.font(null, FontWeight.BOLD, 13));
//Set color of the text
t.setFill(Color.RED);
//set position of the text
t.setX(20);
t.setY(50);
//Create a Stackpane
StackPane sp = new StackPane();
ObservableList list = sp.getChildren();
//Add nodes to the pane
list.addAll( sph, t);
// Scene creation
Scene scene = new Scene(sp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
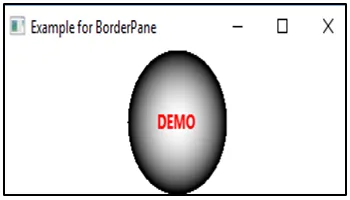
Вихід:

Висновок
Макети JavaFX допомагають створити дизайн інтерфейсу в послідовному вигляді та відчутті. Макети можуть бути різних типів, і їх можна вибирати, виходячи з вимог користувача. У цьому документі детально розглядаються п'ять макетів JavaFX.
Рекомендовані статті
Це посібник щодо макетів JavaFX. Тут ми обговорюємо топ-5 макетів JavaFX, таких як VBox, HBox, BorderPane, FlowPane та StackPane разом із прикладами та реалізацією коду. Ви також можете переглянути наступні статті, щоб дізнатися більше -
- Заява про перерву в Java
- JList на Java
- JPanel на Java
- Для циклу в Java
- Повне керівництво по ярлику JavaFX
- Заява про перерву в JavaScript
- Макет HTML
- Типи та як створити графіки JavaFx?
- Як ввести текст у JavaFX TextField?
- Конструктори та методи кнопки JavaFx
- Топ-15 методів HBox в JavaFX
- Як створити прапорець у JavaFX за допомогою прикладів?
- JavaFX VBox | Методи JavaFX VBox
- Різні методи JavaFX StackPane