У цьому підручнику щодо ефектів Photoshop ми розглянемо, як додати до фотографії різнокольорові смуги світла. Ви, напевно, бачили ці світлі смуги, які використовуються в рекламі для всього, від шампуню до мобільних телефонів, а насправді вони використовувалися останнім часом у крутій рекламі нового мобільного телефону від Sprint та Samsung. Створити їх так само просто, як намалювати контур Photoshop's Pen Tool, а потім погладжувати шлях пензлем, за допомогою декількох простих стилів шару, використовуваних для додання фактичного кольору та світлого ефекту. Це все досить просто, але якщо ви ніколи раніше не використовували інструмент для ручки або не знаєте, як намалювати контури, спершу ви можете ознайомитись з нашим Підручником із створення інструментів із ручками інструменту, де я висвітлюю все, що вам потрібно знати про малювання та редагування шляхів за допомогою Перо.
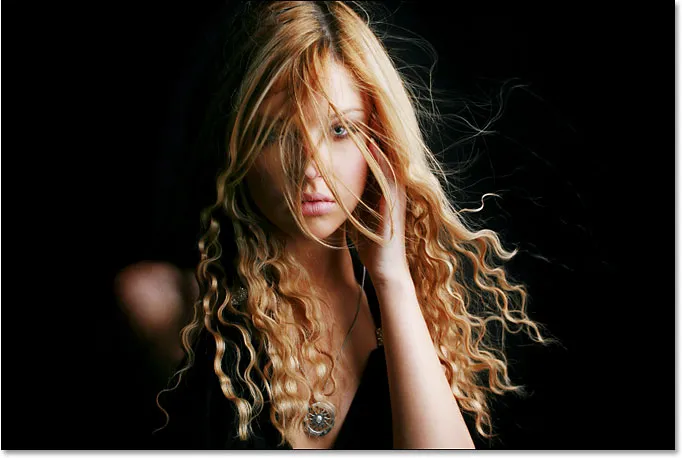
Ось зображення, з яким я буду працювати в цьому підручнику:

Оригінальне зображення.
Ось як це виглядатиме після додавання наших легких смуг:

Кінцевий ефект.
Крок 1: Додайте новий порожній шар
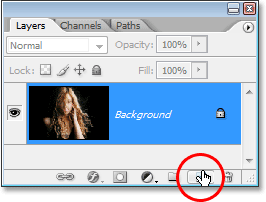
Ми збираємося додавати свої легкі смуги на свій окремий шар, тому перше, що нам потрібно зробити, - це додати новий пустий шар до нашого документа. Для цього натисніть на піктограму Новий шар у нижній частині палітри Шари:

Натиснувши на піктограму «Новий шар».
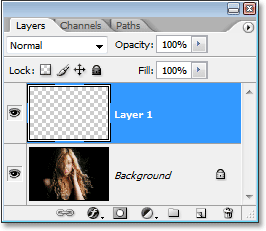
До цього додається новий порожній шар, який Photoshop називає "Шар 1" над нашим фоновим шаром:

Новий шар з’являється над фоновим шаром.
Крок 2: Виберіть інструмент «Перо»
Як я вже згадував на початку, ми збираємось створити наші легкі смуги, намалювавши доріжки, а потім погладжуючи стежки пензлем. Щоб намалювати контури, нам потрібен інструмент «Перо», тому виберіть його з палітри «Інструменти». Ви також можете натиснути букву P, щоб вибрати її за допомогою комбінації клавіш:

Виберіть інструмент «Перо».
Крок 3: На панелі параметрів виберіть варіант "Шляхи"
Photoshop дає нам три різні речі, які ми можемо зробити за допомогою інструмента «Перо». Ми можемо використовувати його для малювання векторних фігур, ми можемо малювати шляхи з ним (що саме ми хочемо зробити), і ми можемо малювати на основі пікселів фігури. Ми вибираємо між цими трьома варіантами, натискаючи їх піктограми вгору на панелі параметрів у верхній частині екрана. У лівій частині панелі параметрів ви побачите три маленькі квадратні значки. Клацніть піктограму посередині, яка є параметром Шляхи:

Клацніть піктограму "Шляхи" на панелі параметрів.
Крок 4: Накресліть шлях, де ви хочете, щоб з’явилася перша світла смуга
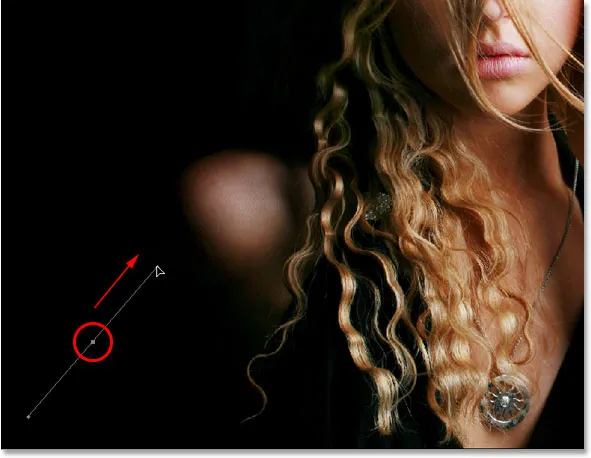
Вибраний інструмент «Перо» та вибраний варіант «Шляхи» на панелі параметрів, ми готові прокласти перший шлях. Я хочу, щоб мої світлі смуги з’явились у нижній половині фотографії, десь навколо жіночих плечей та шиї, тож ось я намалюю свій перший шлях. Ви хочете додати кілька кривих до свого шляху, щоб зробити світлу смугу цікавішою. Почну з натискання десь у лівому нижньому куті зображення, щоб додати свою першу опорну точку, потім перетягну ручки напрямків у напрямку, в якому я хочу, щоб ішов мій шлях. Знову ж таки, переконайтесь, що спершу ознайомтеся з підручником із створення інструментів із інструментом «Перо», якщо те, що я щойно сказав, не має для вас сенсу:

Клацнувши в документі, щоб додати точку прив’язки, потім перетягуючи ручки напрямків.
Я продовжую малювати решту мого першого шляху, натиснувши та перетягнувши ще кілька разів за допомогою інструмента «Перо», щоб додати решту моїх сегментів шляху. Зараз у мене є перший шлях, який пролягає зліва направо через плечі та шию жінки:

Перший шлях тепер додано до зображення.
Крок 5: Виберіть інструмент кисті
Тепер, коли ми намалювали свій перший шлях, наступним кроком є погладжування його пензлем. Для цього нам знадобиться інструмент пензля Photoshop, тому виберіть його з палітри інструментів або просто натисніть букву B на клавіатурі:

Виберіть інструмент кисті.
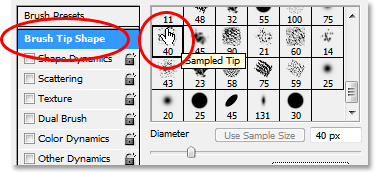
Крок 6: Виберіть кисть "40 зразків підказки"
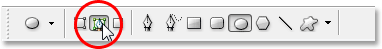
Photoshop постачається з декількома пензлями, які б добре спрацювали з нашим ефектом легкої смуги, але, випробувавши декілька з них, я знайшов одну, яка мені найбільше подобається. Для його вибору нам знадобиться піднести палітру пензлів. Існує кілька різних способів підняти палітру пензлів, і один з них - натиснути на значок перемикання палітри «Щітки» на панелі параметрів у верхній частині екрана:

Клацніть на значок перемикання палітри пензлів, щоб відкрити палітру пензлів.
Коли з’явиться палітра «Щітки», натисніть на слова «Пензель форми форми» у верхньому лівому куті палітри. Потім в області вибору наконечника пензля праворуч прокрутіть униз списку внизу списку та виберіть пензлик "40 зразків наконечника". У області попереднього перегляду просто написано "40", але якщо у налаштуваннях Photoshop увімкнено підказки, ви побачите слова "Зразок підказки", коли ви наведіть курсор миші на кисть:

Клацніть на слова "Пензельна форма наконечника" у верхньому лівому куті, а потім натисніть на кисть "40 зразків наконечника" в області вибору.
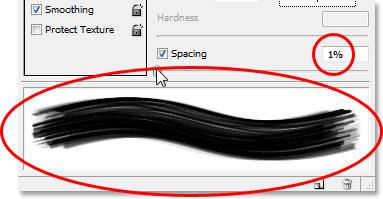
Крок 7: Опустіть суму "пробілу" на 1%
Внизу палітри пензлів, безпосередньо над областю попереднього перегляду пензля, ви побачите параметр «Пробіл». Щоразу, коли ви малюєте пензлем у Photoshop, навіть якщо це зазвичай здається, що ви малюєте одним безперервним штрихом, те, що насправді робить Photoshop, - це "тиснення" зображення знову і знову кінчиком пензлика. Якщо "штампи" досить близько один до одного, вони виглядають як суцільний штрих.
Параметр "Пробіл" визначає, наскільки далеко будуть розташовані штампи, і за замовчуванням для нашої кисті "40 зразкових підказок" для параметра встановлено 30%. Це занадто багато місця для нашого ефекту. Використовуйте повзунок, щоб зменшити розмір пробігу до 1%. Якщо ви подивитесь на область попереднього перегляду пензля після зменшення суми інтервалу до 1%, ви побачите, що пензлик тепер відображається як один безперервний штрих:

Опустіть кількість «пробілів» на 1%, щоб згладити вигляд ходу кисті.
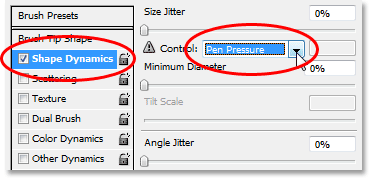
Крок 8: Встановіть регулювання розміру кисті на "Тиск ручки"
Якби ми прямо зараз погладжували шлях пензликом, ефект легкої смуги виглядав би не дуже добре, оскільки пензлик з’явився б точно такого ж розміру по всьому шляху. Кисть нам потрібна для звуження обох кінців, щоб створити ілюзію, що світлова смуга насправді починається з одного кінця і закінчується на іншому. Для цього нам потрібно сказати Photoshop, щоб імітувати тиск на ручку для нас, як ніби ми малювали планшет ручкою.
Клацніть прямо на слова «Динаміка форми» ліворуч від палітри «Щітки», прямо під «Формою наконечника пензля». Переконайтесь, що ви клацаєте безпосередньо на слова, а не лише у вікні зліва від слів. Якщо натиснути всередині прапорець, ви зможете змінити параметри динаміки форми, але не дозволить нам змінити будь-яку з них. Нам потрібно натиснути самі слова, щоб отримати доступ до варіантів. Після натискання на слова, ви побачите параметри Динаміка форми, що з’являються праворуч від палітри. У самому верху ви побачите слова "Розмір джиттера" зі слайдерною смужкою, а прямо під панеллю повзунка - опція "Керування". Тут ми вирішуємо, як контролювати розмір кисті. Ми хочемо, щоб Photoshop імітував тиск ручки, тому виберіть Перо тиск у спадному меню Control:

Клацніть прямо на слова "Динаміка форми" зліва, а потім встановіть для параметра "Керування" праворуч значення "Тиск пером".
Зараз, на даний момент, все, що ми зробили, - це сказати Photoshop, що ми хочемо контролювати розмір кисті відповідно до тиску пера, але що робити, якщо ви насправді не маєте планшета з ручкою? Якщо у вас немає підключеного до комп'ютера, зліва від слова "Керування" з'явиться невеликий значок попередження, який повідомляє про те, що потрібен планшет із ручкою, але про це не хвилюйтеся. Через мить ми будемо говорити Photoshop, щоб імітувати тиск на ручку для нас, тому для цього ефекту не має значення, чи є у вас планшет з ручкою чи ні.
Крок 9: Установіть колір переднього плану білим
У нас є кисть готова до роботи. Тепер все, що нам потрібно зробити, - це вибрати колір, яким ми хочемо пофарбувати. Ми хочемо пофарбувати білим кольором, а це означає, що нам потрібен колір переднього плану, щоб він був білим. Натисніть букву D на клавіатурі, щоб переконатися, що кольори переднього плану та фону повернені до значень за замовчуванням, чорний як колір переднього плану та білий як колір тла. Потім натисніть букву X, щоб поміняти їх, зробивши білим кольором переднього плану:

Зображення кольорів переднього плану та фону в палітрі інструментів. Білий зараз колір переднього плану.
Крок 10: Збережіть свій шлях
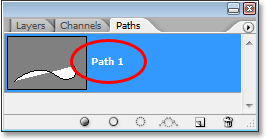
У нас є наш шлях, у нас є кисть, і ми встановили колір переднього плану білим. Ми готові створити нашу першу світлу смугу! Перейдіть на палітру Photoshop's Paths, яку ви згрупуєте за допомогою палітри шарів та каналів. Ви побачите ваш шлях у списку, який наразі називається "Робочий шлях", а також попередній перегляд шляху зліва, подібний до того, як шари відображаються в палітрі шарів з їх назвою праворуч та областю попереднього перегляду зліва. Щоразу, коли ви створюєте новий шлях, Photoshop автоматично називає його «Робочий шлях», а це означає, що це тимчасово. Якщо ви не збережете шлях перед тим, як намалювати новий, новий шлях замінить попередній, і ви його втратили. У багатьох випадках це не проблема, але давайте збережемо наш шлях на випадок, якщо ми захочемо повернутися до нього пізніше.
Щоб зберегти шлях, все, що нам потрібно зробити, - це перейменувати його. Просто двічі клацніть на назві "Work Path", і Photoshop з'явиться діалоговому вікні "Зберегти шлях" із запропонованою назвою "Шлях 1" для вас. Натисніть кнопку ОК, щоб вийти з діалогового вікна, і Photoshop перейменує шлях "Шлях 1". Тепер шлях збережено:

Палітра Шляхів, що показує тепер збережений і перейменований шлях "Шлях 1".
Крок 11: Погладжуйте шлях кистю
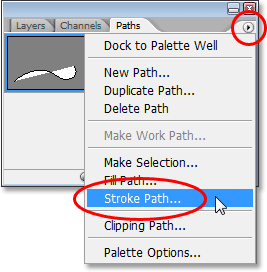
Давайте створимо нашу першу світлову смугу. Клацніть на маленькій стрілці, що вказує праворуч у верхньому правому куті палітри Шляхи, яка відкриває меню вильоту палітри Шляхи, а потім виберіть «Шлях обведення» зі списку параметрів:

Виберіть "Шлях обведення" з меню вильоту.
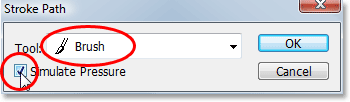
Це відкриває діалогове вікно "Шлях обведення". Ми хочемо намазати шлях кистю, тому переконайтеся, що для параметра Інструмент встановлено «Щітка». Потім, щоб сказати Photoshop, щоб імітувати тиск на ручку для нас, клацніть всередині прапорця зліва від слів Simulate Pressure:

Встановіть для параметра "Інструмент" значення "Кисть" і переконайтесь, що вибрано "Імітувати тиск".
Натисніть кнопку ОК, щоб вийти з діалогового вікна, і Photoshop намаже шлях пензлем, створивши нашу першу світлу смугу. Зауважте, як хода кисті звужується на обох кінцях завдяки цій опції "Імітувати тиск":

Зображення після погладжування доріжки пензлем.
Якщо ви вважаєте, що штрих кисті занадто товстий або занадто вузький, просто натисніть Ctrl-Z (Win) / Command-Z (Mac), щоб скасувати обведення, а потім зробіть пензлик більшим або меншим, натискаючи клавіші лівої або правої дужок. на клавіатурі. Ліва клавіша на дужці робить пензлик меншим, а права клавіша - більше. Повторіть спробу, як тільки ви змінили розмір кисті.
Ми додали нашу першу світлу смугу, але вона на сьогодні не дуже схожа на легку смугу. Це схоже на вигадливий штрих білої кисті, саме це і є. Щоб це виглядало більше як світла смуга, нам потрібно додати трохи кольору та деякі ефекти світіння, а для цього ми використаємо пару простих стилів шару.
Крок 12: Додайте стиль шару "Зовнішнє світіння"
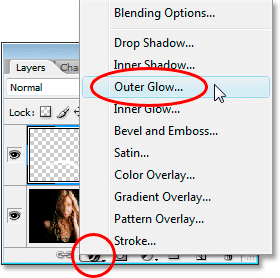
Переключіться на свою палітру шарів. Ви побачите ваш штрих білої кисті в області попереднього перегляду "Шар 1". Клацніть на піктограмі стилів шару в нижній частині палітри шарів та виберіть «Зовнішнє світіння» зі списку стилів шару, який з’являється:

Додайте стиль шару "Зовнішнє світіння" в палітрі шарів.
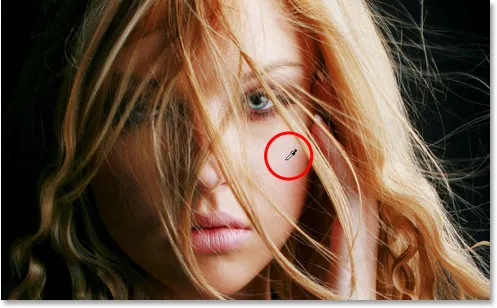
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене для параметрів Зовнішнє світіння у середньому стовпчику. Змініть варіант Blend Mode вгорі на Linear Light, який надасть нам набагато більш інтенсивне сяйво, ніж те, що ми зазвичай отримуємо. Потім виберіть колір для свого світіння, натиснувши на невеликий кольоровий зразок прямо під словом "Шум". Це призведе до вибору кольорів Photoshop. Ви можете вибрати свій колір із програми "Вибір кольорів", або, якщо вам зручніше, ви можете спробувати колір безпосередньо із зображення. Для вибірки кольору просто перемістіть курсор миші на зображення. Ви побачите, що значок миші перетвориться на піктограму «Піпетка». Перемістіть піпетку за кольором, який ви бажаєте взяти на пробу, а потім натисніть, щоб відібрати його. Я збираю проби світлого ділянки шкіри жінки, щоб використовувати як зовнішній колір світіння:

Відбір кольору з зображення, який буде використаний як колір для зовнішнього світіння.
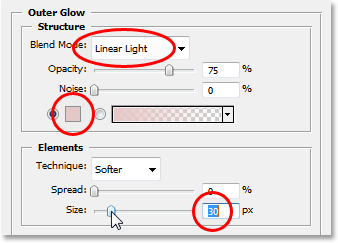
Вибравши свій колір, натисніть кнопку ОК, щоб вийти із програми вибору кольорів. Нарешті, збільште розмір зовнішнього світіння приблизно до 30 пікселів. Можливо, вам доведеться збільшити або зменшити цю суму в залежності від розміру та роздільної здатності вашого зображення:

Змініть режим накладання, колір та розмір зовнішнього світіння.
Не виходьте із діалогового вікна «Стиль шару» лише тому, що ми ще маємо додати ще один стиль шару. Ось як виглядає моя світла смуга настільки далеко після додавання мого зовнішнього світіння:

Зображення після нанесення зовнішнього світіння на світлову смугу.
Крок 13: Додайте стиль шару "Внутрішнє світіння"
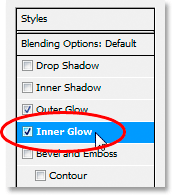
Ми додали стиль зовнішнього шару світіння до нашої світлової смуги. Тепер додамо внутрішній стиль світіння. Якщо діалогове вікно «Стиль шару» все ще відкрите, натисніть на слова «Внутрішнє світіння» зліва від діалогового вікна, прямо під «Зовнішнім світінням»:

Виберіть "Внутрішнє світіння" ліворуч від діалогового вікна "Стиль шару".
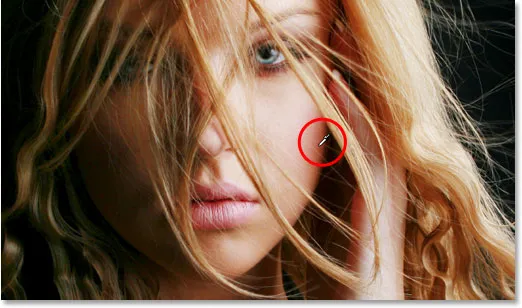
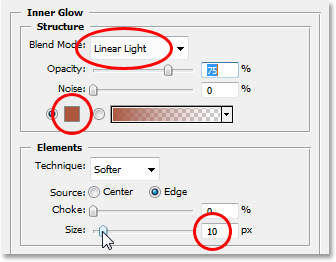
У середньому стовпці діалогового вікна з’являться параметри Внутрішнього світіння. Ще раз змініть параметр режиму змішування вгорі на лінійне світло. Потім натисніть на кольоровий зразок під словом "Шум" і виберіть колір із програми "Вибір кольору", або, як я це зробив із зовнішнім сяйвом, відберіть колір прямо із зображення. Я збираюся пробувати більш темну ділянку шкіри жінки для мого внутрішнього світлого кольору:

Відбір проб більш темного кольору шкіри для використання як внутрішнього світіння.
Вибравши колір для внутрішнього світіння, натисніть кнопку ОК, щоб вийти із програми вибору кольорів. Нарешті, збільште розмір внутрішнього світіння приблизно до 10 пікселів. Як і у випадку із зовнішнім сяйвом, вам може знадобитися трохи пограти з цим значенням залежно від розміру та роздільної здатності вашого зображення:

Змініть режим накладання, колір та розмір внутрішнього світіння.
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна «Стиль шару». Тепер ваша світла смуга повинна мати яскраве сяйво:

Світла смуга тепер з’являється з яскравим, барвистим сяйвом.
Та тонка темна лінія, яку ми бачимо через середину нашої світлової смуги - це шлях. Не хвилюйтеся, його не буде, коли ми закінчимо.
Крок 14: Відредагуйте шлях, щоб створити невелику його варіацію
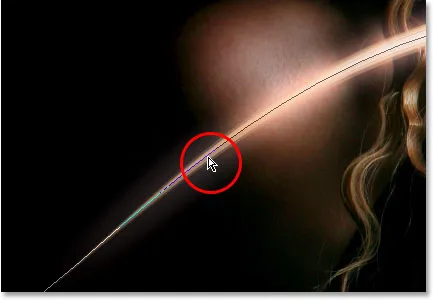
Давайте зробимо нашу світлу смугу трохи цікавішою, додавши до неї ще пару прожилок. Це можна зробити легко, просто відредагувавши наш шлях, щоб створити невеликі його зміни, а потім погладжуючи кожну варіацію кистю. Поверніться до своєї палітри Шляхи, щоб ми могли редагувати наш шлях. Потім утримуйте клавішу Ctrl (Win) / Command (Mac) та переміщуйте курсор миші безпосередньо на будь-яку частину шляху. Як тільки він пройде шлях, ви побачите, що курсор перетворюється на білий вказівник, а значить, у вас є тимчасовий доступ до інструмента прямого вибору Photoshop, який є інструментом, який нам потрібен для редагування нашого шляху:

Утримуйте клавішу "Ctrl" (Win) / "Command" (Mac) і перемістіть курсор миші безпосередньо по шляху, щоб тимчасово отримати доступ до інструменту прямого вибору (білий вказівник).
Клацніть по шляху за допомогою інструменту прямого вибору, щоб вибрати його, а потім внесіть невеликі коригування шляху, щоб створити трохи інший шлях. Можна перетягнути точку прив’язки до дещо іншого місця, або перемістити ручки напрямку, щоб регулювати криві шляху, або навіть перетягнути сегмент шляху в дещо інше положення. Просто не зачіпайте точки прив’язки на будь-якому кінці шляху, тому що ми хочемо, щоб кожен варіант, який ми створили, починався і закінчувався саме там. Окрім цих двох прив’язних точок, решту шляху можна редагувати будь-яким способом. Ми не шукаємо великих змін на шляху. Невеликі, тонкі зміни - це все, що нам потрібно.
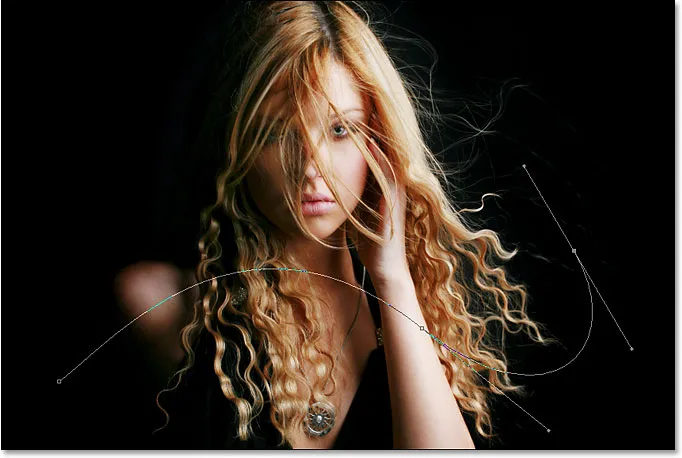
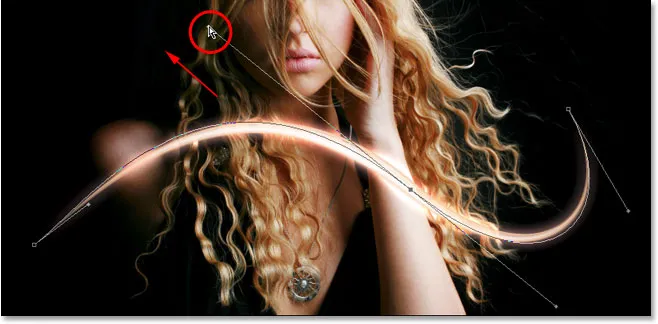
Тут я трохи змінив дві основні криві мого шляху, перетягнувши дві ручки напрямку, що простягаються від моєї середньої точки прив’язки. Ви можете бачити, як криві шляху вже точно не відповідають кривій першої світлової смуги:

Створіть невелику зміну початкового шляху, переміщуючи точки прив’язки, ручки напрямків або сегменти шляху.
Тепер ми можемо намалювати цю варіацію шляху кистю. Але перш ніж це зробити, ми, мабуть, захочемо використати трохи меншу пензлик цього разу, тому натисніть ліву дужку на клавіатурі пару разів, щоб зробити пензлик трохи меншим.
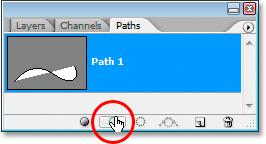
Щоб обміняти варіацію нашого шляху, не потрібно проходити клопоту щодо вибору "Шляху обведення" з меню вильоту палітри Шляхи, як ми минулого разу. Просто натисніть на значок «Шлях обведення» внизу палітри Шляхи:

Клацніть на піктограмі "Шлях обведення" внизу палітри Шляхи.
Photoshop гладить новий шлях, який ми створили за допомогою нашого пензля. Оскільки ми все ще працюємо над одним шаром у палітрі шарів, стилі шару «Зовнішній світіння» та «Внутрішнє світіння» автоматично застосовуються до нашої нової світлової смуги:

Тепер новий шлях промальовано пензлем, і стилі шарів автоматично наносяться на нього.
Крок 15: Створіть ще кілька варіацій шляху та обведіть їх пензлем
Повторіть попередній крок ще один або два рази, щоб створити більше варіантів шляху і обмацуйте кожну пензлем. Спробуйте щоразу змінювати розмір кисті, використовуючи ліву та праву клавіші дужок, щоб додати ще більше інтересу до світлої смуги. Якщо вам не подобається щойно доданий штрих кисті, просто натисніть Ctrl + Z (Win) / Command + Z (Mac), щоб скасувати його, а потім відредагуйте шлях та повторіть спробу.
Якщо ви хочете побачити, як виглядає ваша світла смуга, без шляху, що блокує ваш погляд, просто натисніть будь-де в порожній області під контуром у палітрі Шляхи. Це скасує вибір шляху та приховає його від перегляду. Щоб знову побачити шлях, натисніть на нього в палітрі Шляхи. Вам потрібно буде бачити ваш шлях будь-коли, коли ви хочете погладити його пензлем. Якщо шлях не видно, піктограми внизу палітри Шляхи стають сірими та недоступними.
Ось моє зображення після того, як ще кілька разів відредагував мій шлях і погладжував пензлем кожен новий варіант шляху. Знову ж таки, оскільки ми все ще працюємо над тим самим шаром, "Шар 1", у палітрі шарів, стилі шарів "Зовнішнє світіння" та "Внутрішнє світіння" автоматично наносяться на кожен новий штрих пензля. Я приховав свій шлях від погляду, щоб ми могли легше побачити, як виглядає світла смуга зараз з усіма її різними варіантами:

Перша легка смуга після додавання до неї декількох варіантів.
Крок 16: Скопіюйте стилі шару на "Шар 1"
І з цим ми створили нашу першу світлу смугу! Ви, мабуть, захочете додати принаймні ще одну фотографію, і це гарна ідея розмістити кожну світлову смужку на своєму шарі, але ми можемо скоротити деякі роботи, які нам потрібно виконати, скопіювавши стилі шарів, які ми вже застосували до нашої першої легкої смуги і просто вставимо їх на кожен новий створений нами шар. Переключіться на свою палітру шарів. У вас ще має бути вибраний "Шар 1". Перейдіть до меню шару у верхній частині екрана, виберіть Стиль шару, а потім виберіть Копіювати стиль шару:

Вибравши "Шар 1", перейдіть до шару> Стиль шару> Копіювати стиль шару.
Крок 17: Додайте новий порожній шар
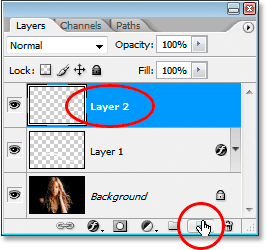
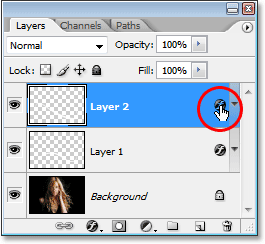
Клацніть на піктограмі Новий шар у нижній частині палітри Шари, щоб додати ще один порожній шар. Photoshop додасть новий шар вище "Шар 1" і автоматично назвать його "Шар 2":

Додайте новий порожній шар над "Шар 1".
Крок 18: Вставте стилі шару на новий шар
Вибравши новий шар, поверніться до меню Шару у верхній частині екрана, виберіть Стиль шару ще раз і на цей раз виберіть Стиль шару вставки:

Перейдіть до шару> Стиль шару> Стиль шару вставки.
Стилі "Зовнішнє світіння" та "Внутрішнє світіння" від "Шар 1" тепер додані до "Шар 2" і автоматично будуть застосовані до наступної створеної нами світлової смуги!
Крок 19: Додайте ще одну легку смугу
З доданим новим шаром та стилями шарів із "Шару 1", вже застосованих до нового шару, ми можемо легко створити другу світлову смугу. Просто намалюйте новий шлях інструментом «Перо», збережіть шлях, якщо ви хочете, перейменувавши його «Шлях 2» (або як ви хочете назвати його), а потім обведіть пензлем шлях. Після створення головної світлової смуги, утримуйте Ctrl (Win) / Command (Mac), щоб отримати доступ до інструменту прямого вибору та відредагувати шлях, переміщуючи точки прив’язки, ручки напрямку та / або сегменти шляху, щоб створити кілька невеликих варіацій його, а потім обмацуйте кожен варіант пензлем, використовуючи кожен раз різний розмір пензля.
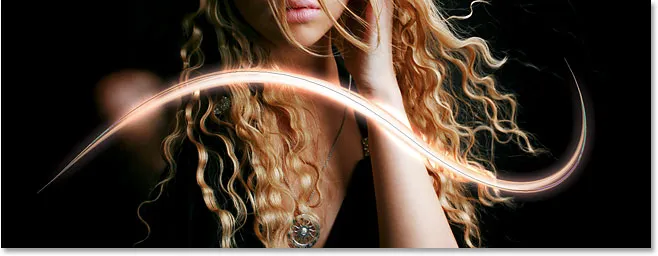
Ось мій результат після додавання другої світлої смуги до моєї фотографії:

Зображення після додавання другої світлової смуги.
Якщо ви не хочете, щоб обидві світлі смуги були однакового кольору, ви можете легко змінити кольори, просто відредагувавши стилі шару. Скажімо, я хочу, щоб моя друга світлова смуга була іншого кольору. Для редагування стилів шару все, що мені потрібно зробити, - це двічі клацнути піктограму Стиль шару в крайній правій частині "2 рівня":

Двічі клацніть піктограму Стиль шару, щоб відредагувати стилі шару для цього шару.
Це відкриє для мене діалогове вікно «Стиль шару». Все, що мені потрібно зробити, - це натиснути на слова Зовнішнє світіння в лівій частині діалогового вікна, яке відображає параметри Зовнішнього світіння в середньому стовпчику, а потім натисніть на кольоровий зразок і виберіть новий колір із Кольору. Виберіть або відібравши відбір зображення, відмінного від зображення. Клацніть ОК, щоб вийти з програми "Вибір кольору", а потім натисніть на слова "Внутрішнє світіння" зліва, щоб отримати доступ до параметрів "Внутрішнє світіння". Клацніть кольоровий зразок, виберіть новий колір, натисніть кнопку ОК, щоб вийти з палітри кольорів, а потім натисніть кнопку ОК, щоб вийти з діалогового вікна «Стиль шару». Ви можете редагувати кольори світлових смуг у будь-який час, просто редагуючи стилі шару.
Ось мій остаточний результат після редагування стилів шару на "Шар 2" та зміни легкого кольору моєї другої світлої смуги, використовуючи кольори, які я відбирала з волосся жінки:

Кінцевий результат.
І там ми його маємо! Ось як додати барвисті світлові смуги до зображення за допомогою Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!