У цьому підручнику з текстовими ефектами ми дізнаємось, як створювати цікаві конструкції з тексту за допомогою пензлів Photoshop, щоб додавати обриси навколо літер! Ми спочатку дізнаємося, як створити шлях з тексту, потім, як тільки будемо мати наш шлях, ми дізнаємось, як Photoshop може додати обведення до контуру за допомогою будь-якої кисті, яку ми обираємо!
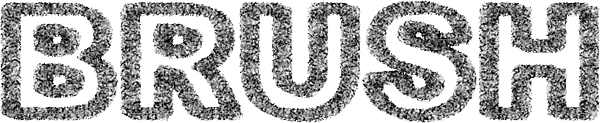
Ось лише один приклад ефекту, який ми будемо створювати:
 Один з можливих результатів нанесення мазки пензлем навколо тексту.
Один з можливих результатів нанесення мазки пензлем навколо тексту.
Давайте розпочнемо!
Крок 1: Створіть шлях із тексту
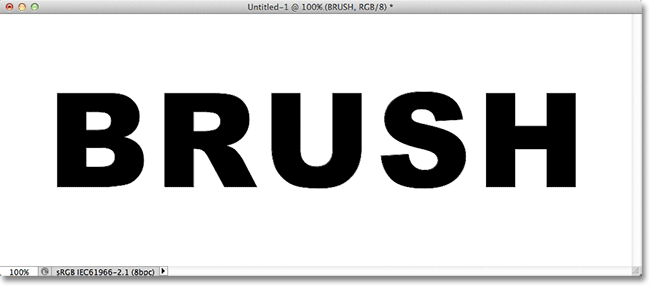
Щоб почати все, я пішов вперед і створив новий документ Photoshop 1000x400 пікселів, заповнений білим кольором, і оскільки цей підручник - це все про те, як застосувати штрих пензля навколо тексту, я додав один текстовий шар, що містить слово "BRUSH" (я вибрав Arial Black як шрифт, оскільки цей ефект, як правило, найкраще працює з товщими літерами):

Оригінальний документ.
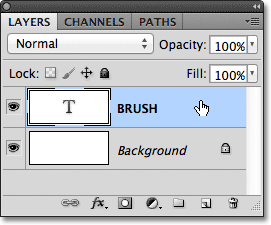
Перш ніж ми зможемо додати штрих пензлем навколо букв, спершу потрібно перетворити наш текст у шлях. Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на текстовому шарі на панелі "Шари":

Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на текстовому шарі.
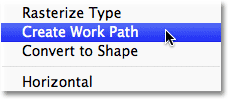
Виберіть « Створити робочий шлях» у меню, яке з’явиться. Це створить контур літер, хоча ви, можливо, ще не зможете побачити шлях (ми побачимо його легше за мить):

Виберіть у меню "Створити робочий шлях".
Крок 2: Додайте новий шар
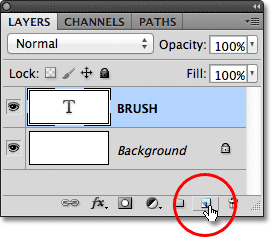
Далі ми додамо новий шар для нашого мазка пензлем не лише тому, що завжди гарно розміщувати все на власному шарі, але й тому, що в цьому випадку у нас немає вибору. Photoshop не дозволить нам використовувати кисть на текстовому шарі. Щоб додати новий шар, натисніть на піктограму Новий шар у нижній частині панелі "Шари":

Клацнувши по значку Новий шар.
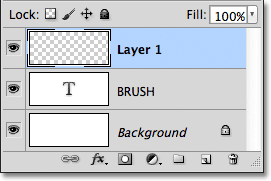
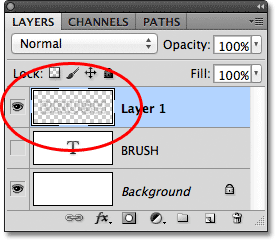
Photoshop додає новий порожній шар під назвою "Шар 1" над текстовим шаром:

Над шаром "BRUSH" з'являється новий шар.
Крок 3: Сховати текстовий шар
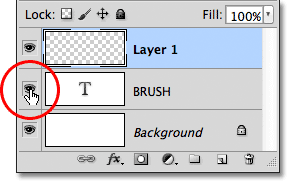
Давайте вимкнемо текстовий шар у документі, оскільки нам його більше не потрібно бачити. З прихованим текстом ми зможемо побачити створений нами контур. Щоб приховати текст, натисніть на його значок видимості шару (очне яблуко) зліва від його шару на панелі «Шари»:

Клацніть піктограму видимості текстового шару, щоб вимкнути його в документі.
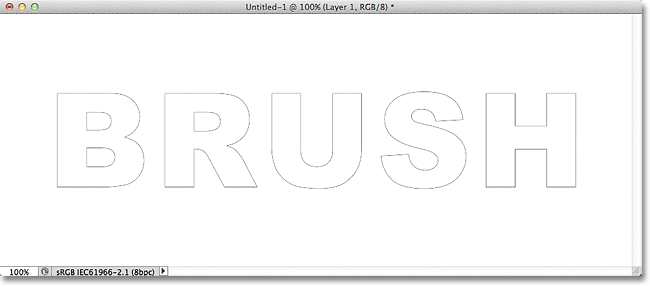
Якщо текст вимкнено, ми тепер можемо легко бачити шлях навколо букв:

Контур шляху тепер видно навколо букв.
Крок 4: Виберіть кисть
Далі нам потрібно вибрати пензлик. Виберіть інструмент "Щітка" на панелі "Інструменти":

Візьміть інструмент кисті.
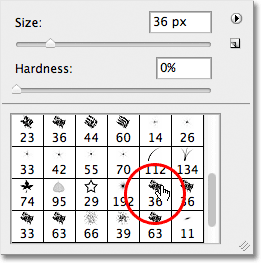
Якщо вибрано Brush Tool, для швидкого вибору пензля клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) у будь-якій точці документа, що відкриє вибір кисті. Використовуйте смугу прокрутки праворуч, щоб прокрутити список доступних пензлів, а потім двічі клацніть на мініатюрі тієї, яку ви хочете використовувати, яка вибере пензлик і закриє Вибір пензля. Ви можете спробувати будь-яку кисть, яка вам подобається. Для цього підручника я виберу щітку з крейдою 36 пікселів (якщо у налаштуваннях Photoshop увімкнено підказки щодо інструментів, ви побачите ім'я кожного пензля, коли ви наведіть курсор миші на них):

Виберіть пензлик із вибору пензля, двічі клацнувши його ескізом.
Крок 5: Перехід на панель «Шляхи»
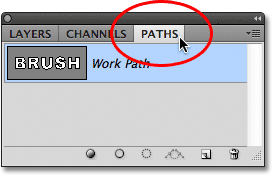
У нас є шлях навколо букв, ми вибрали пензлик, і ми додали новий шар на панелі «Шари» для нашого штриха. Щоб застосувати пензлик до контуру, нам потрібно перейти з панелі «Шари» на панель « Шляхи», яка входить до тієї ж групи панелей, що і панелі «Шари (і канали)». Щоб перейти на панель "Шляхи", натисніть на вкладку "Ім'я" :

Використовуйте вкладки імен у верхній частині групи панелей для перемикання між панелями.
Шляхи на панелі «Шляхи» дуже схожі на шари на панелі «Шари». Ви побачите шлях, який ми тільки що створили, вказаний як "Робочий шлях", що означає, що шлях є тимчасовим. Якби ми створили інший шлях, наш поточний шлях був би замінений новим. Ми могли б зберегти шлях, якби хотіли, просто перейменувавши його на щось інше, ніж «Робочий шлях», але для наших цілей тут немає реальної потреби.
Крок 6: Погладжуйте шлях кистю
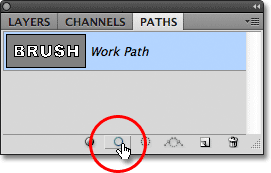
Щоб додати обведення пензлем навколо контуру, натисніть на значок обведення Штрихом пензлем у нижній частині панелі Шляхи (друга піктограма зліва):

Клацніть піктограму «Шлях обведення».
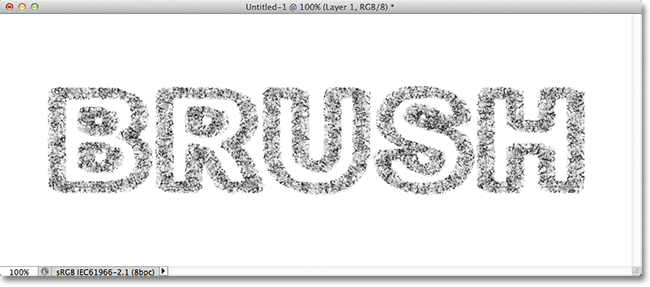
Ось результат, який я отримую за допомогою пензлика «Крейда», яку я вибрав із «Вибір кисті»:

Результат після погладжування доріжки крейдовою пензлем.
Може знадобитися певна спроба та помилка з різними розмірами пензлів та / або розмірами щіток, перш ніж ви зможете виглядати так, як хотіли. Якщо вибрана кисть не дала результатів, які ви шукали, натисніть Ctrl + Z (Win) / Command + Z (Mac) на клавіатурі, щоб скасувати крок, а потім клацніть правою кнопкою миші (Win) / Control-click (Mac) всередині документа, виберіть іншу пензлик із вибору пензля та спробуйте ще раз.
Якщо проблемою була не кисть, яку ви вибрали, а розмір кисті, що робить обведення занадто товстим або занадто тонким, знову натисніть Ctrl + Z (Win) / Command + Z (Mac), щоб скасувати крок, а потім використовуйте ліву і праву кронштейни на клавіатурі, щоб швидко регулювати розмір кисті. Кожен раз, коли ви натискаєте ліву клавішу дужки ( ( ), ви зробите пензлик трохи меншим. Натискання правої брекет-клавіші ( ) ) зробить її більшою. Під час натискання клавіш ви побачите, що змінюється розмір курсору пензля, щоб ви могли переглянути результат. З коригуванням розміру натисніть на значок обведення Штрихом пензлем, щоб спробувати ще раз.
Я скасую мазок кисті і спробую ще раз іншою кистю, щоб побачити, які результати я отримую. Ось ефект за допомогою пензля «Груба кругла щетина»:

Та сама техніка, цього разу з пензлем «Груба кругла щетина» замість крейди «Крейда».
І ось ефект за допомогою кисті "Бризги". Кожен новий пензлик, який я вибираю, надає різний вигляд тексту:

Та сама техніка, цього разу з однією з кистей Spatter.
За замовчуванням у нас доступні лише кілька пензлів Photoshop, але є й інші набори кистей, на які ми можемо завантажити. Клацніть на значці невеликої стрілки у верхньому лівому куті вибору кисті:

Клацнувши по значку меню у верхньому лівому куті вибору кисті.
Це відкриває меню з різними опціями, а в нижньому розділі меню знаходиться список додаткових наборів пензлів, які були встановлені за допомогою Photoshop, але чекають, коли ми завантажимось, перш ніж ми зможемо їх використовувати. Щоб завантажити один із наборів, натисніть на його ім’я у списку. Я виберу набір кистей « Асорті» :

Виберіть зі списку один із наборів кистей.
Photoshop запитає, чи хочете ви замінити поточні пензлі на нові. Натисніть кнопку Додавати, щоб зберегти поточні пензлі, і просто додайте нові після них:

Клацніть Додавати, щоб зберегти поточні пензлі та додати нові.
А тепер, якщо прокрутити вниз повз оригінальні пензлі в Панелі пензля, ви знайдете щойно додані пензлі. Як і раніше, двічі клацніть на той, який ви хочете вибрати, і закрийте його з вибору пензля. Я спробую Starburst - великий пензлик, який є частиною набору, який я щойно завантажив:

Вибір Starburst - велика кисть, яка була встановлена за допомогою набору пензлів Assorted.
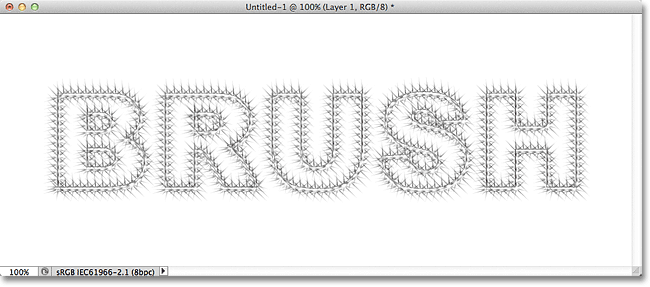
Я натискаю на піктограму Stroke Path With Brush на панелі Paths, і ось мій результат із Starburst - Large пензлем:

Ефект за допомогою кисті Starburst.
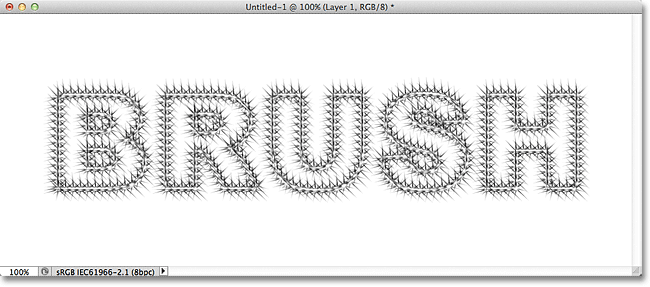
Якщо вам подобається дизайн, який створила пензлик, але ви вважаєте, що він здається занадто легким, просто натисніть на піктограму «Штрих» із пензлем ще раз, щоб застосувати пензлик вдруге, що затемнить ефект:

Ця ж конструкція тепер стає темнішою після другого проходу кисті.
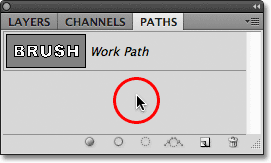
Нарешті, коли ви задоволені результатами, ви можете сховати шлях у документі, щоб не відволікатись, натиснувши де-небудь в порожній області під робочим Шляхом на панелі Шляхи:

Клацніть де-небудь під робочим Шляхом на панелі Шляхи, щоб приховати шлях у документі.
Перейдіть назад на панель "Шари", коли закінчите, натиснувши на вкладку "Назви шарів" у верхній частині групи панелей, і ви побачите, що ефект "Обведення пензля" додано до рівня 1, що ми можемо побачити, подивившись на мініатюрі попереднього перегляду шару:

У мініатюрі попереднього перегляду показано штрих пензля на шарі 1.
Куди йти далі …
І там ми його маємо! Ось як гладити текст пензлем у Photoshop! Перегляньте наші текстові ефекти чи фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!