
Відмінності між HTML та XHTML
Повна форма HTML - це мова розмітки HyperText. HTML використовується для розробки веб-сторінок та додатків. Елементи HTML використовуються для представлення заголовка, абзацу, зображень, таблиць та багатьох інших функцій. Елементи HTML укладені в теги HTML, як. Браузер не відображає теги HTML; він відображає лише вміст, укладений у теги. Повна форма XHTML - це розширювана мова розмітки HyperText. Основна ідея розробки XHTML для розширення мови HTML і може використовуватися для всіх форматів даних у форматі XML. XHTML має особливість керування помилками, яка обробляє технічну помилку, викинуту веб-сторінками та програмами в HTML.
HTML
- HTML був раніше запропонований Тімом Бернерсом Лі, а розроблений W3C та WHATWG, а випущений у 1993 році. HTML був поширений із SGML. Розширення назви файлу HTML - це .html та .htm.
- Останній випуск HTML - це HTML5, який є основним випуском HTML у 2014 році. HTML може бути вбудований у CSS (таблицю стилів каскадного стилю) та JavaScript. HTML складається з елементів, ці елементи визначають структуру HTML-сторінок.
- Сторінки HTML можуть бути розроблені за допомогою редакторів HTML, таких як Блокнот (у машині Windows) та Редагування тексту (у Mac Book чи Mac Machine).
- Основна структура сторінки HTML складається з 1. Як тег Doctype, який описує написану версію HTML. 2. Як тег HTML Root Element, який містить весь код, написаний для веб-сторінки. 3. Тег заголовка елемента як, у цій назві та заголовку описано. 4. Тег елемента body, як, він містить вміст документа.
XHTML
- XHTML був розроблений Всесвітньою веб-консорціумом і був випущений у 2000 році. Він був розширений з XML та HTML. Розширення назви файлів XHTML - це .xhtml та .xht. Останній випуск XHTML - це XHTML5, який розробляється як XML, налаштований із специфікаціями HTML5.
- Сторінки, розроблені XHTML, можна використовувати і в існуючих браузерах, або в нових браузерах, і їх можна легко переглядати, редагувати та перевіряти за допомогою інструментів XML. Він сумісний з усіма браузерами і може бути легко вбудований у сценарії та аплети на основі HTML та XML-об'єктної моделі документа.
- Це дуже швидко, точно, легко підтримується, редагується, конвертовується та форматується. XHTML завжди забезпечує стійкий і чітко визначений формат структури веб-сторінок, який може бути легко оброблений веб-браузерами.
- Синтаксис XHTML майже такий самий, як синтаксис HTML. Структура XHTML також схожа лише на HTML, але XHTML чутливий до регістру, а атрибути додаються, змінюються та не можна скорочувати. У XHTML він повинен відповідати належній структурі, а теги повинні бути належним чином вкладені.
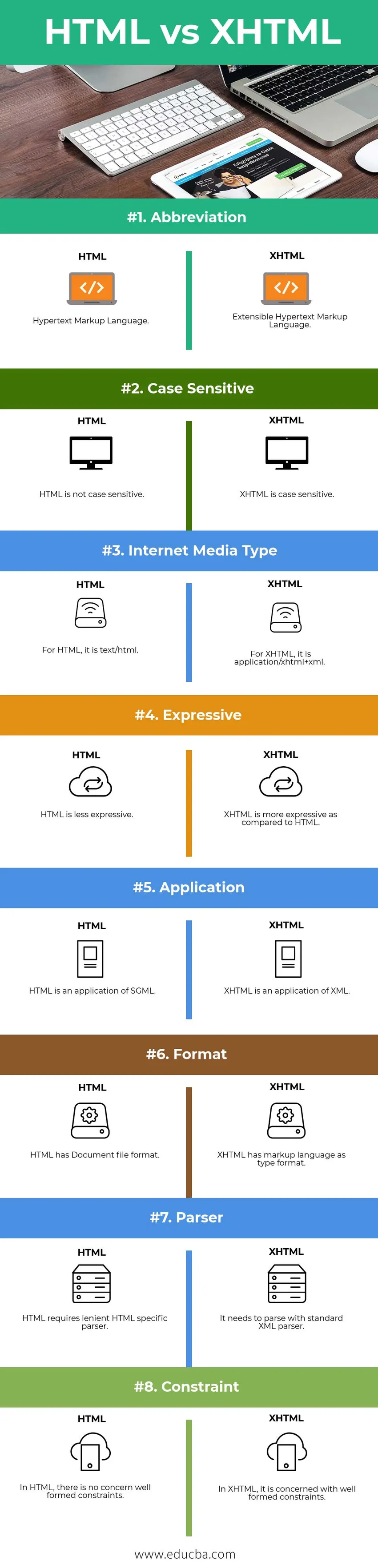
Порівняння порівняння між HTML та XHTML
Нижче наведено основні 8 порівнянь між HTML та XHTML 
Ключові відмінності між HTML та XHTML
Нижче наведено деякі ключові відмінності між HTML та XHTML
- У HTML ми можемо мати порожні або відкриті теги, тобто не потрібно закінчувати тег, наприклад
. У XHTML теги повинні бути закритими або самозакритими, якщо вони відкриті g або
- У HTML весь написаний текст, який повинен відображатися в браузері, може бути розміщений під елементом HTML. У XHTML вміст можна розмістити в блоки.
- У HTML, визначаючи атрибути, не обов'язково згадувати лапки. Наприклад, наприклад. У XHTML, визначаючи атрибути, обов'язково слід згадувати лапки. Наприклад, наприклад.
- У HTML значення атрибутів не так важливі. Наприклад, наприклад. У XHTML важливі значення атрибутів. Наприклад, наприклад.
- У HTML немає суворих правил щодо написання структури елементів, наприклад
Привіт Світ
. У XHTML існують суворі правила щодо написання структури елементів, наприкладПривіт Світ
. - У HTML теги та атрибути можуть бути описані в нижньому та великому регістрі. У XHTML теги та атрибути можуть бути описані лише в нижньому регістрі.
- У HTML один кореневий елемент не є обов'язковим. У XHTML документи повинні мати один кореневий елемент.
- У HTML декларація XML не потрібна. У XHTML він заснований на наборі правил XML.
Таблиця порівняння HTML проти XHTML
Далі наведена таблиця порівняння між HTML та XHTML
| ОСНОВА ДЛЯ
ПОРІВНЯЙТЕ | HTML | XHTML |
| Скорочення | Мова розмітки гіпертексту. | Мова розмітки розширюваного гіпертексту. |
| Чутливий до регістру | HTML не враховує регістри. | XHTML чутливий до регістру. |
| Тип Інтернет-медіа | Для HTML це текст / html. | Для XHTML це application / xhtml + xml. |
| Виразний | HTML менш виразний. | XHTML є більш виразним порівняно з HTML. |
| Застосування | HTML - це додаток SGML. | XHTML - це програма XML. |
| Формат | HTML має формат файлу документа. | У форматі типу XHTML є мова розмітки. |
| Парсер | HTML вимагає помірнішого специфічного аналізатора HTML. | Його потрібно розібрати зі стандартним аналізатором XML |
| Обмеження | У HTML не виникає занепокоєння добре сформованими обмеженнями. | У XHTML це стосується добре сформованих обмежень. |
Висновок - HTML проти XHTML
HTML і XHTML - це мови розмітки, які використовуються для створення веб-сторінок і наших програм. HTML і XHTML майже схожі, але деякі ключові відмінності між HTML і XHTML відрізняють їх один від одного. XHTML - це розширена версія HTML лише за допомогою використання XML, а також недійсних елементів.
У XHTML обробка Javascript дещо відрізняється порівняно з HTML. До функцій застосовано деякі зміни, щоб зробити їх чутливими до регістру. У цьому CSS застосовано по-іншому.
HTML і XHTML широко використовуються при розробці веб-додатків на базі Android. Це забезпечує швидкий розвиток. Це також допомагає в сценарії на стороні сервера за допомогою інших мов, вбудованих в нього. Це робить інтерфейс користувача більш гнучким та гнучким.
XHTML було б легко вивчити, якщо хтось знає HTML. Остання версія HTML5 HTML5 є найбільш популярною та популярною серед розробників та ІТ-організацій. HTML легко вивчити та зрозуміти, оскільки його синтаксис досить простий. У цю сучасну епоху технології швидко змінюються, але дотримання або знання основ будь-якої мови завжди є запорукою успіху і допомагають нам вивчати нові технології набагато кращим чином.
Рекомендована стаття
Це був корисний посібник щодо відмінностей між HTML та XHTML, тут ми обговорили їх значення, порівняння «голова до голови», ключову різницю та висновок. Ви також можете переглянути наступну статтю, щоб дізнатися більше -
- HTML проти XML: Що віддати перевагу
- Порівняння HTML та CSS
- 10 найкращих відмінностей HTML від HTML5 (Інфографіка)
- CSS3 проти CSS - чим вони відрізняються?
- SPSS проти EXCEL
- Список різних версій Html