Перш ніж розпочати … Ця версія нашого підручника з розуміння масок шару призначена для Photoshop CS5 та новіших версій. Якщо ви використовуєте Photoshop CC або CS6, перегляньте наш повний оновлений підручник з розуміння Photoshop Layer Masks.
У цьому підручнику для Photoshop ми розглянемо одну з найважливіших особливостей у всіх шарах масок Photoshop. Ми точно розкриємо, що таке маски шарів, як вони працюють і чому ви хочете їх використовувати. Якщо ви тримаєтесь подалі від використання масок шару для вашої роботи в Photoshop, тому що ви думали, що вони якимось чином перевищують ваш рівень майстерності, добре, якщо ви знаєте різницю між чорним і білим і можете малювати за допомогою інструмента кисті Photoshop, у вас уже є всі навички, які вам потрібні!
Мудрець одного разу сказав: "Нічого, чого не варто робити в житті, не слід робити без масок шару". Мабуть, мудрець був великим користувачем Photoshop, який, можливо, провів трохи занадто багато часу один на вершині гори. Але про нього достатньо. Шари-маски знаходяться прямо вгорі списку речей, про які ви дійсно повинні знати, працюючи в Photoshop, оскільки без них страждають ваша робота, ваша творчість та ваша гнучкість. Це так просто. Тоді нам добре, що маски з шарами настільки неймовірно прості і зрозумілі!
Перш ніж ми продовжимо, якщо ви не впевнені, що таке шар, ви можете прочитати наш підручник щодо шарів Photoshop, перш ніж дізнатися про маски шарів.
То які тоді шари маски? Добре, якщо термін "маска" - це те, що вас бентежить (і хто може вас звинуватити), замініть на увазі слово "маска" на "прозорість", тому що саме це робить маска шару. Це дозволяє контролювати рівень прозорості шару. Це все, ось і все. Нічого більше для них немає. Тепер ви можете думати: "Але … я вже можу контролювати рівень прозорості за допомогою параметра" Непрозорість ", чи не можу?", І так, ви, звичайно, можете. Параметр «Непрозорість» у верхньому правому куті палітри шарів також дозволяє контролювати прозорість шару.
Але ось різниця. Параметр Opacity одночасно змінює рівень прозорості для всього шару. Якщо знизити рівень непрозорості до, скажімо, 50%, весь шар стає 50% прозорим. Це може бути добре для деяких ситуацій, але що робити, якщо ви хочете, щоб лише частина шару була прозорою? Що робити, якщо ви хочете, щоб ліва частина шару була повністю прозорою, права - повністю видимою, з поступовим переходом між двома через середину шару? Це насправді дуже поширена річ із шаром у Photoshop, що дозволяє переходити від одного зображення до іншого. Але ви не можете цього зробити з опцією Opacity, оскільки, як я вже сказав, обмежується прозорістю всього шару одразу. Вам знадобиться певний спосіб контролювати прозорість різних ділянок шару окремо. Вам знадобиться шарова маска.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (оголошення-основи-середина-2)
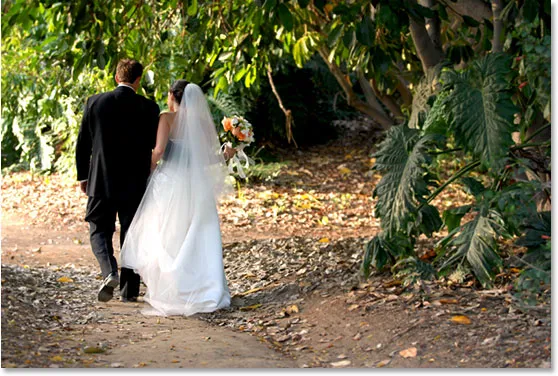
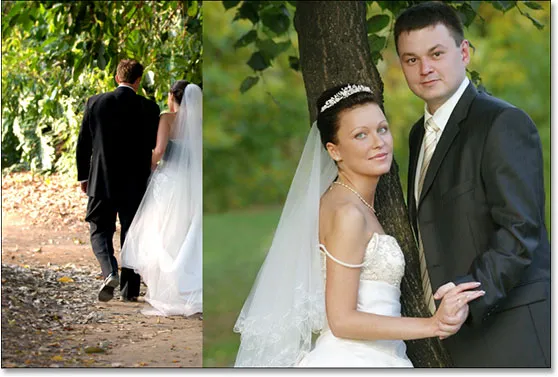
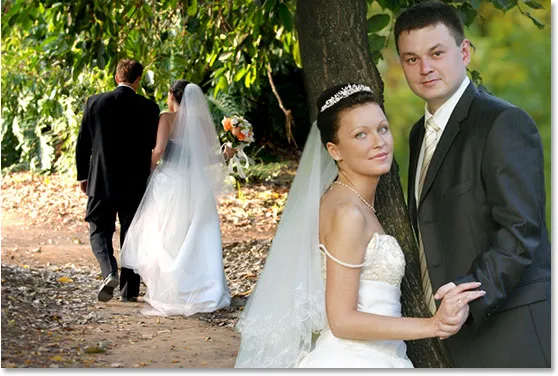
Давайте розглянемо приклад. Ось у мене є кілька весільних фотографій, які, на мою думку, добре поєднуються. Ось перший:

Перше весільне фото.
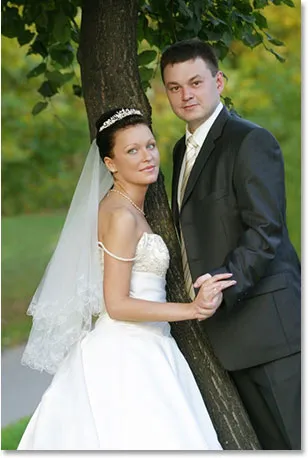
І ось другий:

Друге фото на весілля.
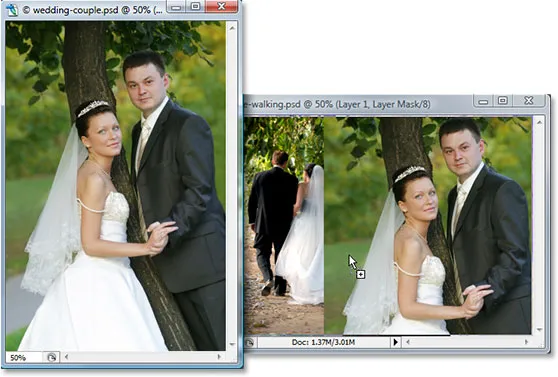
Для того, щоб поєднати їх разом, я буду використовувати маску шару чи ні, мені потрібно мати обидві фотографії в одному документі Photoshop, тому з кожною фотографією, відкритою у своєму окремому вікні документа, я просто збираюся натиснути V на своїй клавіатурі виберіть мій інструмент переміщення, а потім натисніть всередину одного з документів і перетягніть цю фотографію в документ, що містить іншу фотографію:

Перетягування однієї фотографії в той самий документ Photoshop, що і інша фотографія, за допомогою інструмента "Переміщення".
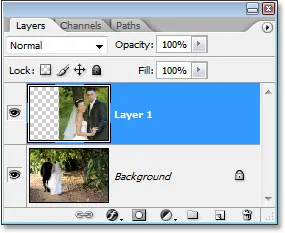
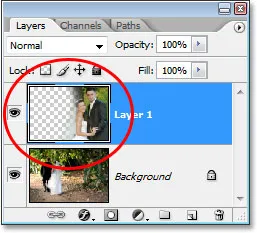
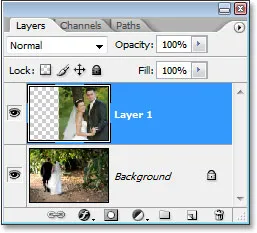
Тепер обидві фотографії знаходяться в одному документі Photoshop, і якщо ми подивимось на палітру шарів, ми можемо побачити, що кожна з них знаходиться на своєму окремому шарі, при цьому фото пари звернені до камери зверху та фото пари йдучи від нас у ліс під ним:

Палітра шарів Photoshop, що показує кожну фотографію на своєму окремому шарі.
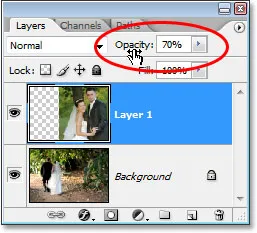
Все йде нормально. Тепер, як я збираюся поєднати ці дві фотографії разом? Що ж, давайте подивимося, що станеться, якщо я просто спробую знизити непрозорість верхнього шару. Я збираюся знизити його до приблизно 70%, щоб побачити, який ефект я закінчую:

Зниження непрозорості верхнього шару для змішування його з шаром під ним.
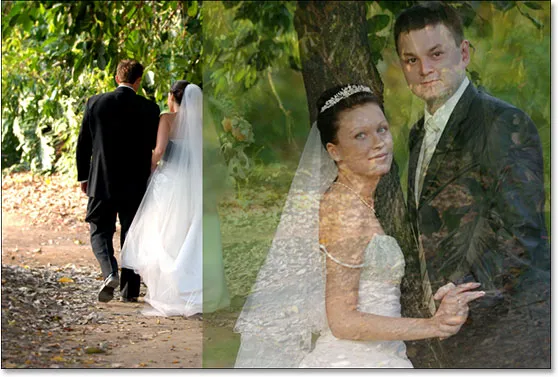
Ось мій результат:

Зображення внизу тепер відображається через зображення на верхньому шарі.
Хм. Після зменшення непрозорості верхнього шару (який знову містить зображення пари, зверненої до камери праворуч), зображення на нижньому шарі пари, що йде по лісі, тепер відображається через зображення над ним. Цей ефект може спрацювати, якщо я намагався перетворити весільну пару на пару привидів, але це не дуже те, на що я сподівався, тому я збираюся підняти непрозорість верхнього шару на 100%, щоб зробити верх зображення знову повністю видно. Спробуємо ще щось.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (рекламні основи-середній плавець)
Поки ми прагнули поєднати наші дві фотографії разом, ми намагалися знизити непрозорість верхнього шару з невтішними результатами, оскільки все, що в основному було, зів’яло все зображення. Мені дуже хочеться, щоб пара в обох образах залишалася повністю видимою, і поєднання двох зображень відбувається в районі між нареченою, що відходить від нас зліва, і вона дивиться на нас праворуч. Я знаю, чому я просто не скористаюся інструментом «Гумка для Photoshop»! Ось що я зроблю. Я використовую інструмент "Гумка" з красивими, м'якими краями, щоб стерти частину зображення праворуч, яка мені не потрібна. Так, це має працювати.
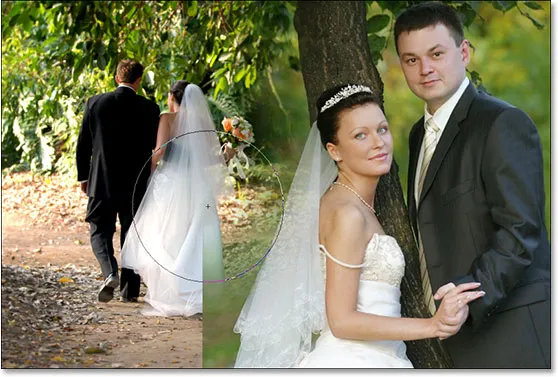
Я натискаю клавішу E на клавіатурі, щоб швидко вибрати інструмент "Гумка". Як я вже говорив, я хочу м'яких країв для своєї гумки, тому я збираюся натиснути клавішу Shift і кілька разів натиснути ліву клавішу дужки, яка пом'якшить краї. Я також можу збільшувати або зменшувати розмір гумки, використовуючи самостійно ліву клавішу дужки, щоб зробити гумку меншою, а праву - дужкою, щоб збільшити її (така ж комбінація клавіш працює з будь-яким інструментом щіток Photoshop). А тепер, коли у мене є гумка в потрібному розмірі і з м'якими краями, я продовжую видаляти частини лівої частини верхнього зображення, щоб вона поєднувалася із зображенням під ним:

Стираючи частини лівої частини верхнього зображення, щоб воно плавно поєднувалося з зображенням під ним.
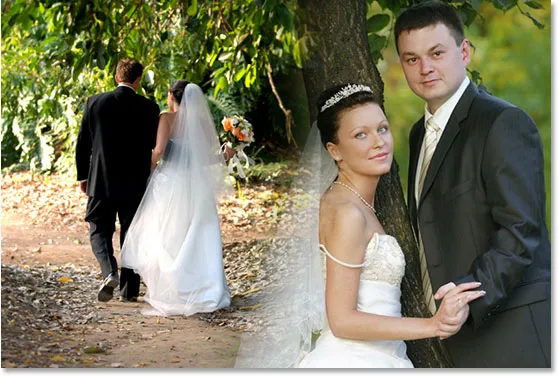
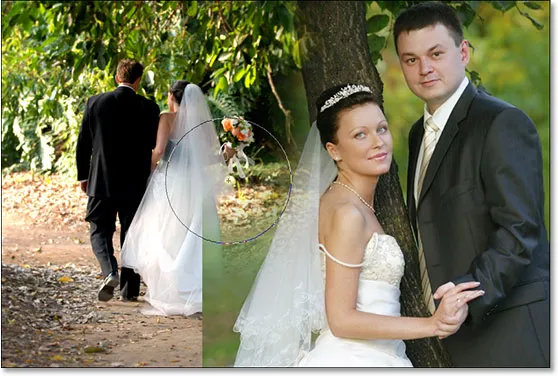
Після закінчення роботи моєї гумки ось мій результат:

Після видалення частини верхнього зображення обидва зображення тепер, здається, добре поєднуються.
Зараз напевно виглядають набагато краще, ніж у нас, коли ми намагалися зменшити непрозорість верхнього шару. Пара все ще видно на обох зображеннях з приємною перехідною областю посередині, що я хотів. Інструмент "Ластик" працював чудово! Кому потрібні шари-маски! Я задоволений цим, я думаю, що мій клієнт буде задоволений і цим, тому я надішлю копію зображення моєму клієнту, збережу документ Photoshop, закрийте його, вимкніть комп'ютер і піти насолоджуватися рештою мого дня, поки я чекаю, коли клієнт зателефонує мені і скаже мені, наскільки я приголомшливий.
Через пару годин дзвонить телефон, і це мій клієнт. Їм подобається зображення в цілому, але вони думають, що я зняв занадто багато завіси нареченої з фотографії праворуч, і вони хотіли б, щоб я повернув її трохи в зображення, і тоді вони будуть раді плати мені за свою роботу. "Без проблем!", Я їм кажу. Я повертаюся до свого комп’ютера, відкриваю резервний копію свого документа Photoshop, і все, що мені потрібно зробити зараз, - це повернути частину завіси нареченої праворуч на …. за ……. хм.
Ой-ой. Як це зробити, коли я пішов і стирав цю частину зображення?
Проста відповідь? Я не можу. Не без того, щоб все робити заново, все одно, що був би єдиним моїм варіантом у цьому випадку. Тут я нічого іншого не можу зробити, тому що я стерв цю частину зображення і коли ви стираєте щось у Photoshop, це пішло назавжди. Якщо я загляну в мініатюру попереднього шару попереднього шару в палітрі шарів, я можу побачити, що я фактично видалив цю частину зображення:

У мініатюрі попереднього перегляду верхнього шару показано, що ліва частина верхнього зображення тепер відсутня.
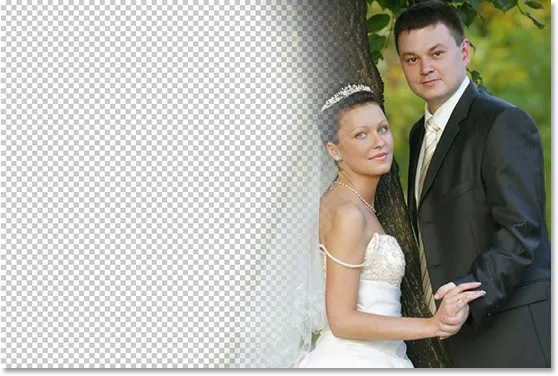
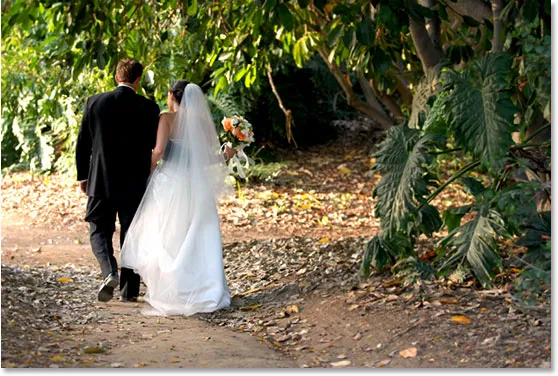
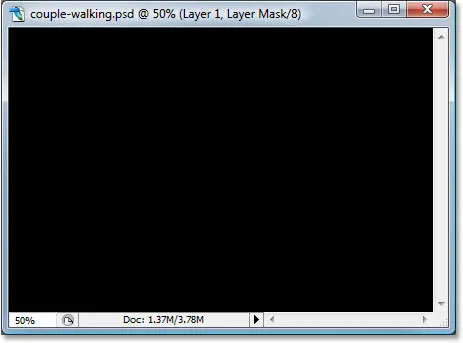
І якщо я натискаю на значок очного яблука зліва від нижнього шару, щоб тимчасово вимкнути його, залишивши в моєму документі лише верхній шар, то дуже легко побачити, що розділ, який я стер з лівого верхнього зображення, зараз повністю пішов:

Тимчасово відключивши нижній фоновий шар, легко побачити пропущений лівий розділ верхнього зображення.
Зображення шашки на зображенні вище полягає в тому, як Photoshop представляє прозорість зображення, так як в ньому вже нічого немає. Як і в тому, що я заплутався, і тепер мені доведеться виконувати цю роботу з самого початку. Дурний гумовий інструмент.
То тепер що? Я спробував зменшити непрозорість верхнього шару, і це насправді не вийшло. Я спробував стерти частини верхнього зображення за допомогою інструменту "Ластик", і в той час як це спрацювало, я остаточно видалив цю частину зображення, і тепер, якщо мені потрібно повернути частину цього зображення, я не можу. Я думаю, що все, що я можу реально зробити, - це встановити кількість скасувань у налаштуваннях Photoshop у 100 і ніколи не закривати документи з Photoshop, поки клієнт не заплатить мені.
Або … Що про ці шари-маски, про які я так чую? Чи краще вони виходили б? Давай дізнаємось!
Варіант непрозорості залишив нас розчарованими. Інструмент "Ластик" зробив цю роботу, але також завдав постійної шкоди нашому іміджу. Чи не було б чудово, якби ми могли отримати ті самі результати, які ми бачили з інструментом "Гумка", але без частини "постійного пошкодження нашого образу"? Добре вгадайте, що? Ми можемо! Привітайтеся із шаровими масками Photoshop.
Як я вже згадував на початку цієї дискусії, маски шарів дозволяють нам контролювати прозорість шару, але на відміну від параметра Opacity, який контролює загальну прозорість, маски шарів дозволяють нам встановлювати різні рівні прозорості для різних областей шару (хоча технічно ви можете використовувати їх і для контролю загальної непрозорості, але варіант Opacity вже обробляє, що дуже добре і маски шарів здатні набагато більше).
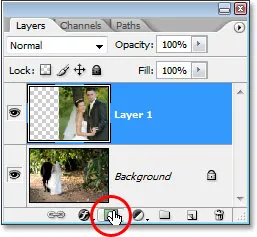
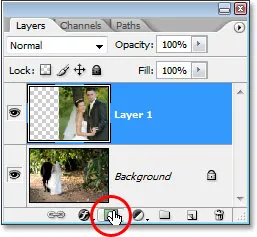
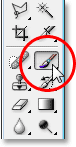
Як працюють шарові маски? Замість того, щоб говорити про це, давайте просто продовжимо та скористаємося, щоб побачити це в дії. Перш ніж ми зможемо використовувати маску шару, спочатку нам потрібно додати її, оскільки шари не надходять автоматично з масками шару. Щоб додати маску шару, спочатку потрібно переконатися, що шар, до якого ви додаєте його, вибраний у палітрі шарів (поточний вибраний шар виділений синім кольором), інакше ви в кінцевому підсумку додасте його до неправильного шару . Я хочу додати маску шару до верхнього шару, який вже вибрано, тому мені добре йти. Тепер, якщо вам платять за годину або вам просто подобається проходити мальовничий маршрут по життю, ви можете додати шару маски, перейшовши до меню шару у верхній частині екрана, вибираючи маску шару, а потім вибирати Розкрити все . Якщо, з іншого боку, ви цінуєте свій час, і ніхто за це не платить, просто натисніть на піктограму "Маска шару" внизу палітри шарів (це значок, схожий на заповнений прямокутник із круглим отвором у її центр):

Додайте маску шару до шару, вибравши шар у палітрі шарів, а потім натисніть на піктограму "Маска шару".
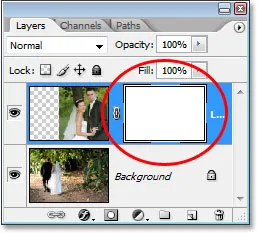
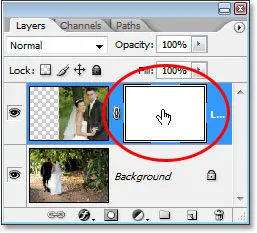
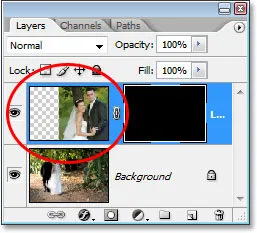
Після натискання на піктограму нічого, схоже, у вашому документі не відбудеться, і це тому, що за замовчуванням маски шарів приховані від перегляду. Зрештою, вся їх суть полягає у тому, щоб показати та приховати різні частини шару, і це було б досить важко, якби сама маска блокувала наш погляд на зображення. То як же ми знаємо, що ми додали маску шару, якщо не можемо її побачити? Легко. Подивіться назад на палітру шарів, праворуч від мініатюри попереднього перегляду шару, до якого ви додали маску, і ви побачите абсолютно новий ескіз. Це ваша мініатюрна маска шару, і це, як ми знаємо, що маска шару була додана до шару:

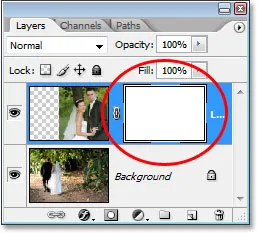
Після додавання маски шару до шару праворуч від ескізу попереднього перегляду шару з’являється мініатюра маски шару.
Зауважте, що мініатюра шару маски наповнена суцільним білим кольором. Це не лише якийсь випадковий, безглуздий колір, який користувачі Photoshop показують ескізами масок шару. Причина, по якій мініатюра заповнена білим кольором, полягає в тому, що сама маска зараз заповнена білим кольором, хоча маска наразі прихована від перегляду. Якщо ви хочете підтвердити, що маска дійсно є у вашому документі і справді заповнена білим кольором, просто натисніть Alt (Win) / Option (Mac) і натисніть прямо на мініатюру шару маски в палітрі шарів:

Утримуйте "Alt" (Win) / "Option" (Mac) і натисніть на мініатюру шару шари в палітрі шарів.
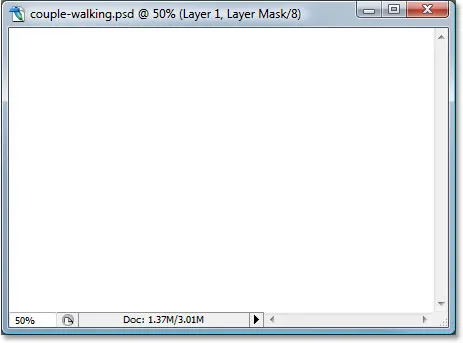
Виконуючи це, повідомляє Photoshop показати нам маску шару в нашому документі, і, звичайно, там вона заповнена білим кольором:

Маска шару, заповнена суцільним білим кольором, з’являється у вікні документа.
Тепер шарова маска блокує наше зображення, тому ще раз утримуйте Alt (Win) / Option (Mac) і натисніть на мініатюру шару, щоб приховати маску.
Отже, чому маска шару (і це мініатюра в палітрі шарів) наповнена білим кольором? Чому б не червоний, або зелений, або жовтий? Це тому, як працюють маски шарів у Photoshop. Маски шару використовують лише білий, чорний та всі відтінки сірого між ними, і вони використовують ці три кольори (білий, чорний та сірий) для контролю прозорості шару. Біла в шарі маска означає 100% видимість. Чорна в шарі маска означає 100% прозору. А сірий у шарі маски означає деякий рівень прозорості залежно від того, наскільки світлий або темний відтінок сірого. 50% сірий надасть нам 50% прозорості. Чим світліший відтінок сірого, тим ближче до білого і менш прозорим буде область шару. Чим темніше відтінок сірого, тим ближче до чорного і тим прозорішою буде ця ділянка.
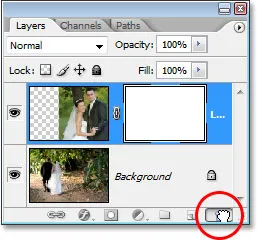
Причини маски шару за замовчуванням заповнені білим кольором - це те, що зазвичай ви хочете побачити все на своєму шарі, коли ви вперше додаєте маску, а біла в масці шару означає 100% видимість. Що робити, якщо замість цього ви хотіли приховати все на шарі, коли додаєте маску, так що як тільки маска буде додана, все на цьому шарі зникає з виду? Ну, ми щойно дізналися, що чорний колір на масці шару означає 100% прозорий, тому нам знадобиться спосіб сказати Photoshop, що замість того, щоб заповнити нову маску шару білою, ми хочемо, щоб вона була заповнена чорною. Ви, швидше за все, зіткнетеся з ситуаціями, коли є сенс приховувати все на шарі, коли ви додасте маску, а не залишаєте все видиме, і на щастя, Photoshop дає нам пару простих способів зробити це. Перш за все, я збираюсь видалити маску шару, просто натиснувши на її ескіз і перетягнувши її вниз на піктограму сміття в нижній частині палітри шарів:

Щоб видалити маску шару, натисніть на ескіз і перетягніть її вниз на піктограму сміття у нижній частині палітри шарів.
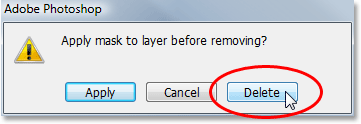
У Photoshop з'явиться повідомлення із запитанням, чи хочете ви нанести маску на шар перед тим, як видалити її. "Застосовувати" маску в основному означає сказати Photoshop, щоб видалити всі пікселі на шарі, які були приховані від перегляду шаровою маскою, так, як ніби ви видалили їх самостійно за допомогою інструменту "Гумка". Таким чином ви можете видалити маску, не втрачаючи роботу, яку ви зробили з нею, хоча ви втратите можливість вносити будь-які зміни пізніше. У моєму випадку я фактично нічого не робив зі своєю маскою, тому нічого застосовувати, тому просто натискаю "Видалити". У більшості випадків, якщо ви виявите, що ви видаляєте маску, це буде тому, що ви незадоволені нею і хочете почати все спочатку, і в цьому випадку ви просто захочете також натиснути «Видалити»:

У більшості випадків ви просто хочете видалити маску і почати спочатку, але бувають випадки, коли ви захочете застосувати маску до шару перед її видаленням, що видалить усі пікселі на шарі, який був прихований маска.
Тепер, коли я видалив маску, і сама маска, і її ескіз у палітрі шарів відпали:

Коли ви видаляєте маску шару, її мініатюра в палітрі шарів також зникає.
Цього разу я хочу додати маску до верхнього шару та змусити Photoshop сховати все на шарі, як тільки маска буде додана, а це означає, що маску потрібно буде заповнити чорною замість білої. Способом "оплати за годину" для цього було б перейти до меню "Шару" у верхній частині екрана, вибрати маску шару, а потім вибрати "Сховати все" (пам'ятаю, минулого разу ми вибрали "Показати всіх"). Однак швидший і простіший спосіб - утримувати клавішу Alt (Win) / Option (Mac) і натиснути на піктограму "Маска шару" внизу палітри шарів:

старий вниз "Alt" (Win) / "Option" (Mac) і натисніть на піктограму "Маска шару".
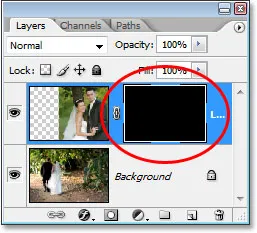
У будь-якому випадку ви вирішите це зробити, Photoshop додає нову маску шару до поточно вибраного шару, як і раніше, але цього разу вона заповнює маску чорною, а не білою. Це ми можемо побачити в ескізі маски шару, який заповнений суцільним чорним кольором:

Мініатюра нового шару маски заповнена чорним кольором.
І, на відміну від першого разу, коли ми додали маску шару, де з нашим зображенням нічого не сталося, цього разу верхній шар (фото пари, що стоїть перед камерою) повністю прихований від виду, залишаючи видимим лише зображення нижче:

Фотографія на верхньому шарі тепер на 100% прозора, залишивши в документі лише фотографію.
Знову ж таки, сама маска шару прихована від перегляду, але якщо ви хочете побачити її у вашому документі, утримуйте Alt (Win) / Option (Mac) та натисніть безпосередньо на мініатюру шару маски в палітрі шарів, яка покаже Photoshop, щоб показати вам маску у вікні документа. Цього разу маска заповнена чорним кольором:

Утримуючи «Alt» (Win) / «Option» (Mac), натисніть на мініатюру шару маски в палітрі шарів, щоб переглянути маску в документі, заповнену суцільним чорним кольором.
Утримуйте "Alt / Option" і натисніть ще раз на ескіз маски шару, щоб приховати маску в документі, коли закінчите.
Ось тут і полягає важлива різниця між інструментом "Ластик" та масками шару. Пам'ятаєте, коли ми використовували інструмент "Лазерний інструмент" для змішування зображень, видаляючи частину лівої частини верхнього зображення? Інструмент "Ластик" фізично видалив цю частину зображення, і він назавжди зник у цій точці, і якщо ми подивимося на мініатюру попереднього шару попереднього шару, то побачимо, що зліва відсутня велика частина зображення. Цього разу ми використовували маску шару, щоб приховати не лише частину лівої частини зображення, а ціле зображення, але якщо ми подивимось на мініатюру попереднього шару, зображення все ще є цілком недоторканим:

Зображення на верхньому шарі все ще залишається неушкодженим на шарі, як показано на мініатюрі попереднього перегляду шару, навіть якщо він прихований від перегляду в документі.
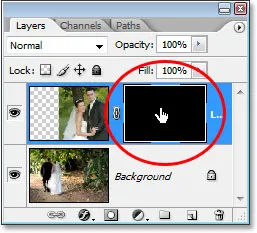
Там, де інструмент "Гумка" видалив вміст шару, маска шару просто приховує його від перегляду! Щоб довести, що фотографії на верхньому шарі все ще є, я збираюся заповнити маску шару білим кольором. Щоб заповнити маску шару білою або взагалі щось зробити з маскою шару, спочатку потрібно вибрати маску, щоб ви працювали над самою маскою, а не власне шаром, і вибрати її все, що вам потрібно робити - це натиснути безпосередньо на ескіз маски в палітрі шарів:

Виберіть маску шару, натиснувши на її ескіз у палітрі шару.
Ви можете перемикатися між вибором самого шару та його маскою шару, натиснувши відповідну мініатюру. Ви можете вказати, який з них обраний на даний момент, за якою піктограмою є біла рамка підсвічування навколо неї, як ми бачимо навколо мініатюри маски шару на зображенні вище.
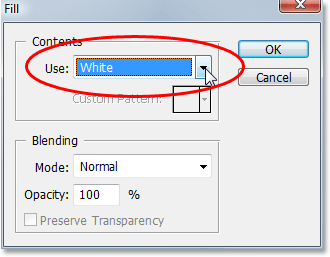
Щоб заповнити маску білим кольором, я перейду до меню «Правка» у верхній частині екрана та виберу «Заповнити», де відображається діалогове вікно команди «Заповнити Photoshop». Для змісту я оберу білий:

Діалогове вікно «Заливка» Photoshop.
Якщо в якості вмісту заливки вибрано білий колір, я натискаю кнопку ОК у верхньому правому куті, щоб вийти з діалогового вікна, і Photoshop заповнить маску шару білим кольором. Тепер у палітрі шарів я бачу, що мініатюра маски заповнена білим кольором:

Ескіз шару маски в палітрі шарів тепер заповнений білим кольором.
І маска, наповнена суцільним білим кольором, в моєму фотографії на верхньому шарі ще раз видно в документі, що підтверджує, що, хоча зображення було приховано від перегляду мить тому, коли ми заповнили маску шару чорною, це було завжди там, недоторкані та неушкоджені:

Після заповнення маски шару білим кольором фотографія на верхньому шарі знову стає повністю видимою.
І це основи того, як працюють маски шару Photoshop! Коли маска заповнена білим кольором, вміст цього шару на 100% видно в документі, а коли маска заповнена чорним кольором, вміст шару на 100% прозорий - прихований від перегляду, але не видаляється, як це було за допомогою інструменту "Гумка". Шарові маски фізично не змінюють і не впливають на вміст шару. Все, що вони роблять, - це контролювати, які деталі видно, а які - ні. Вміст шару завжди є, навіть коли ми не можемо їх побачити.
"Гаразд", вам цікаво, "Ми бачили, як ми можемо повністю приховати шар, додавши до нього маску шару і заповнивши її чорною, і ми побачили, як ми можемо знову показати шар повністю просто просто заповнення маски шару білим кольором. І ми знаємо, що вміст у шарі видно чи ні, вони все ще є. Інструмент "Гумка" видаляє частини зображення, але маски шарів просто приховують їх. Це все чудово. Але це це все, що ми можемо зробити з маскою шару, або показати весь шар, або приховати його? Як ми використовуємо маску шару для поєднання цих двох зображень разом, як це було зроблено з інструментом "Ластик"? "
Відмінне запитання, а відповідь - дуже легко! Ми зробимо це далі.
Щоб поєднати два зображення разом за допомогою маски шару, ми не використовуємо інструмент "Гумка". Насправді, хоча інструмент "Ластик" все ще має своє місце, ви все рідше і менше користуєтеся ним, коли вам стане зручніше з масками шару. Натомість ми використовуємо Photoshop Brush Tool, і наша маска шару, наповнена білим кольором, як це є зараз, що робить весь шар видимим, все, що нам потрібно зробити, - це фарбувати чорним кольором на масці шару на будь-яких ділянках, які ми хочемо приховати. Це так просто!
Щоб показати вам, що я маю на увазі, я виберу свій інструмент кисті з палітри інструментів:

Вибір інструмента «Щітка Photoshop» з палітри «Інструменти».
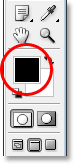
Я також міг натиснути клавішу B на клавіатурі, щоб швидко вибрати її. Потім, оскільки ми хочемо фарбувати чорним кольором, нам потрібно мати чорний колір як колір переднього плану, і за замовчуванням кожен раз, коли ви вибрали маску шару, Photoshop встановлює білий колір вашого кольору переднього плану, а чорний - колір тла. Щоб поміняти їх так, щоб чорний колір став вашим кольором переднього плану, просто натисніть X на клавіатурі. Якщо я дивлюся на кольорові зразки біля нижньої частини палітри інструментів, я можу побачити, що чорний колір - це мій колір переднього плану:

Палітра інструментів Photoshop's, що показує чорний колір переднього плану.
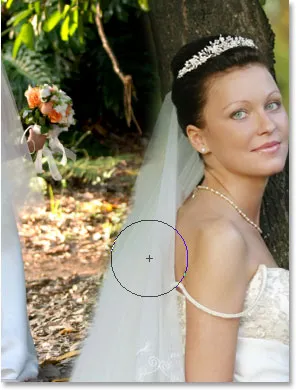
Я збираюсь змінити розмір кисті до того самого загального розміру, який я використовував із інструментом "Ластик" ще раз за допомогою лівої та правої кнопок на кронштейнах, і я хочу, щоб моя кисть мала красиві, м'які краї, щоб я мав плавні переходи між областями шар, який видно, і ділянки, які приховані, і я можу пом’якшити краї кисті, утримуючи Shift і кілька разів натискаючи клавішу лівої дужки. Потім, вибравши мою маску шару (я знаю, що вона вибрана, тому що на мініатюрі шари маски є біла рамка підсвічування навколо неї), я збираюся зробити в основному те саме, що я зробив із інструментом "Ластик", за винятком цього разу я малюю з чорним кольором на масці шару над областями, які я хочу приховати, а не стерти щось:

Пофарбуйте чорним кольором поверх областей, які ви хочете приховати.
Провівши ще кілька секунд на фарбування ділянок, які я хочу приховати, ось мій результат, який виглядає приблизно так само, як це було після того, як я використав інструмент "Ластик":

Зображення після фарбування відірве ліву частину верхнього зображення, щоб змішати його із зображенням внизу.
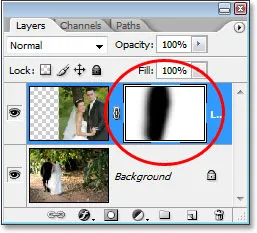
Якщо ми подивимося на мініатюру маски шару в палітрі шарів, ми можемо побачити, де я намалював чорним кольором, які зараз є ділянками верхнього зображення, які приховані від перегляду:

Піктограма маски шару тепер показує ділянки, які я пофарбував чорним кольором.
Скажімо, я задоволений цим, і я думаю, що мій клієнт теж буде задоволений цим, тому, як і раніше, я надсилаю це зображення клієнту на затвердження, зберігаю свій документ Photoshop, закриваю з Photoshop і закриваю комп’ютер. Клієнт передзвонює через пару годин і каже, що їм це подобається, але вони хочуть, щоб частина завіси нареченої праворуч була повернена. Коли я зіткнувся з цією ситуацією після використання інструменту "Ластик", мені не пощастило, тому що я видалив це частина зображення і не мала іншого вибору, як розпочати все спочатку. Цього разу я був розумнішим! Я використовував маску шару, це означає, що все зображення на верхньому шарі все ще є, і все, що мені потрібно зробити, це зробити його більш видимим!
Спочатку я зміг приховати частини шару, намалювавши маску шару чорним кольором, тому, щоб повернути частину зображень, які зараз приховано, потрібно лише натиснути X на моїй клавіатурі, щоб поміняти кольори переднього плану та фону, що робить білий колір мого переднього плану, а потім я можу просто пофарбувати білим кольором над ділянками, які хочу повернути до перегляду, знову переконавшись, що вибрана моя маска шару, а не сам шар, інакше я малюватиму прямо сама фотографія, і я впевнений, що клієнт цього не схвалить. Я думаю, що цього разу я використаю менший пензлик із твердішими краями, щоб між двома зображеннями не було такої великої зони переходу, і я буду використовувати завісу нареченої разом із стовбуром дерева над нею як точку розмежування. між двома зображеннями, які будуть виглядати природніше. Коли я малюю білим кольором на масці шару, ділянки, які я малював, приховані, знову стають видимими:

Фарбуючи білим кольором на шарі маску білим, щоб повернути частину зображень, які я приховував спочатку, фарбуючи чорним кольором.
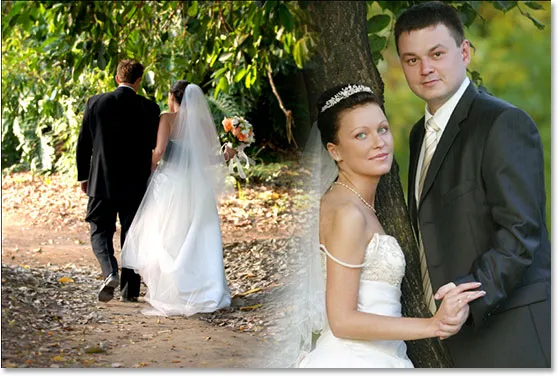
Якщо я помиляюсь, коли я малюю і випадково показую або приховую неправильну область, все, що мені потрібно зробити, це натиснути X, щоб поміняти кольори переднього плану та фону, намалювати помилку, щоб скасувати її, а потім поміняти кольори переднього плану та фону ще раз з X і продовжуйте далі. І ось, після пари хвилин роботи над фарбуванням завіси та стовбура дерева назад у зображення, - це мій остаточний результат:

Кінцевий результат.
Завдяки масці шару, мені не довелося переробляти все з нуля, оскільки нічого не було видалено! Маска дозволила мені приховати частини шару, не завдаючи шкоди жодному пікселю. Це не тільки дає вам набагато більшу гнучкість, але також дає вам набагато більше впевненості під час роботи в Photoshop, оскільки нічого, що ви робите з маскою шару, не є постійним.
Куди йти далі …
І там ми його маємо! Ось основи роботи масок шару у Photoshop! Перегляньте наш розділ Основи Photoshop, щоб дізнатися більше про уроки по шарах та інші необхідні навички Photoshop!