У цьому підручнику Photoshop Effects ми дізнаємось, як легко додати до фотографії веселку і навіть подвійну веселку! Як ми побачимо, Photoshop поставляється з готовим градієнтом веселки для нас. Ми дізнаємось, де його знайти та як завантажити. Також ми дізнаємось, як перетворювати порядок кольорів у градієнті, що нам потрібно зробити, щоб створити більш реалістичний ефект подвійної веселки.
Звичайно, як і у більшості фотоефектів, це допомагає, якщо ви почнете з правильного типу зображення. У цьому випадку фотографія, зроблена на відкритому повітрі, є хорошим місцем для початку. Якщо трапляється пейзажна фотографія, зроблена після дощової бурі, ще краще! Я буду використовувати Photoshop CS5 протягом усього цього підручника, але будь-яка остання версія буде працювати.
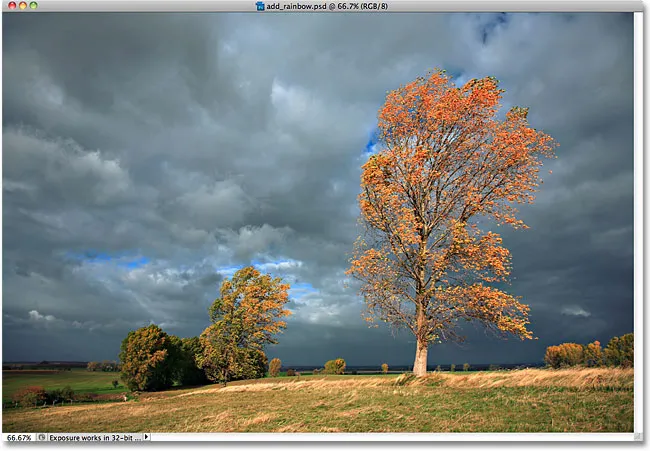
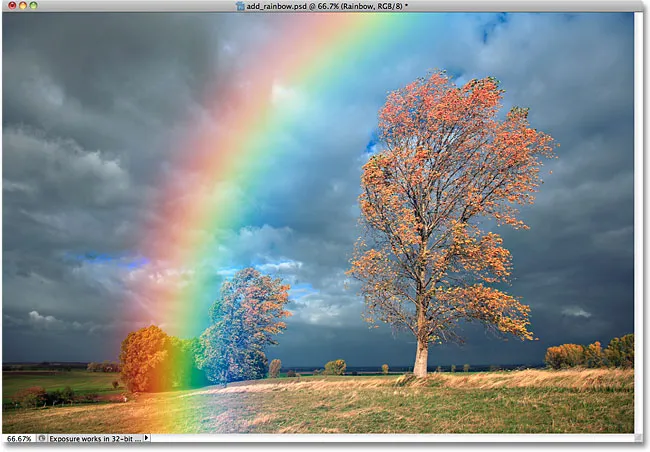
Ось фото, з якого я розпочну:

Оригінальне зображення.
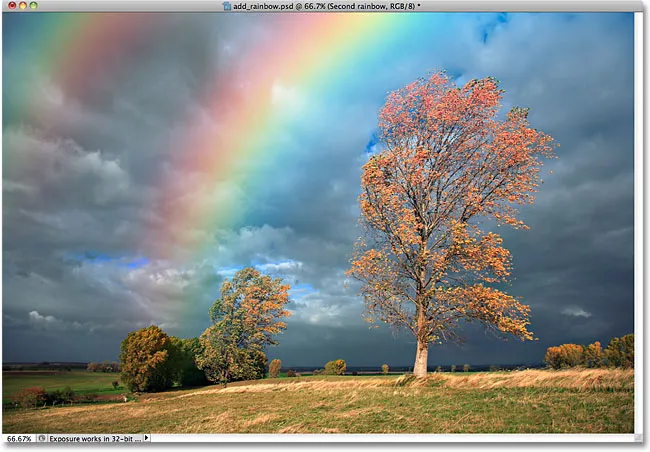
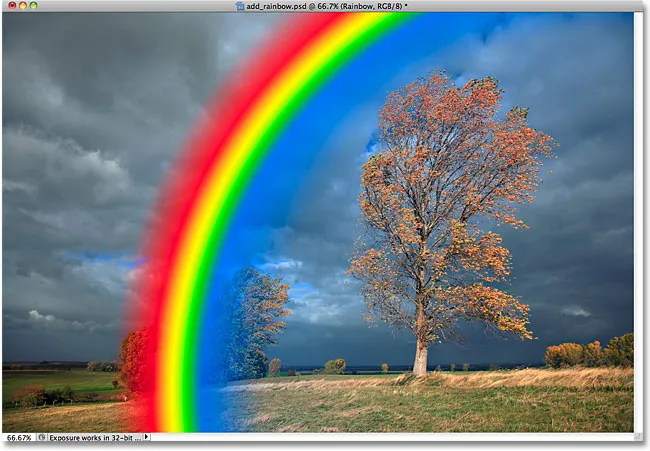
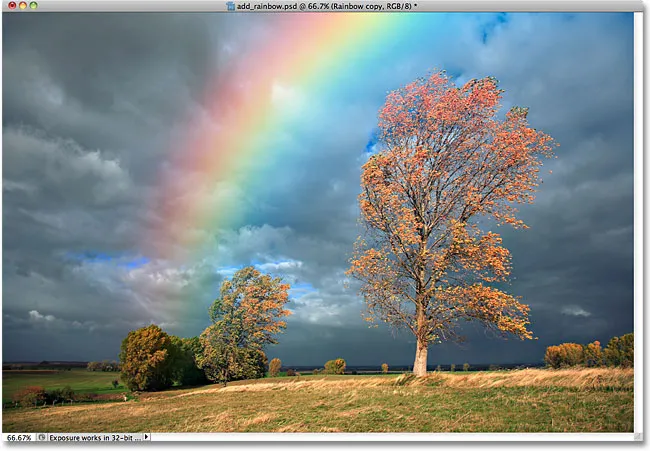
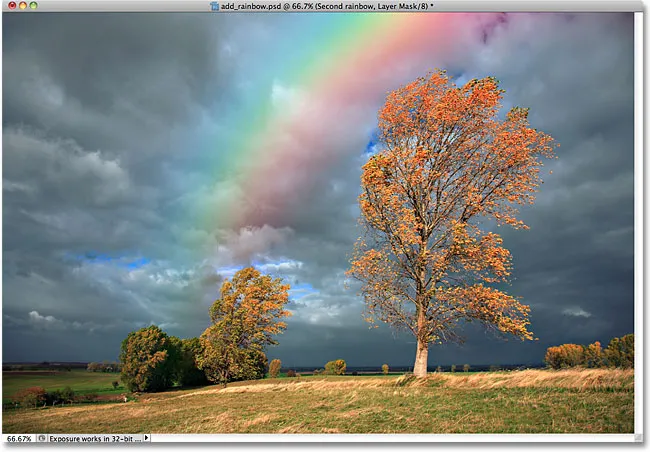
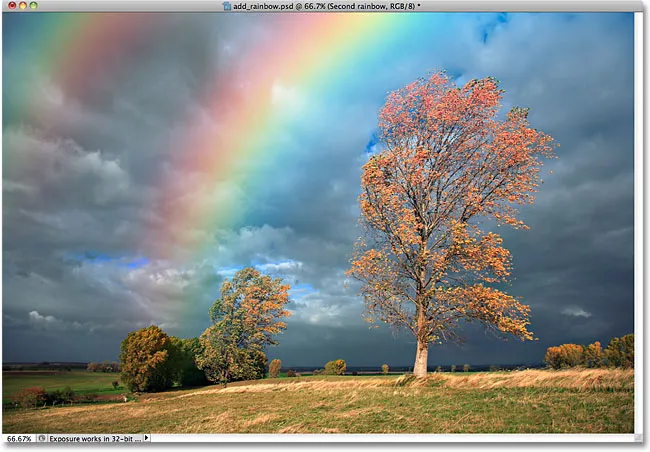
Ось як виглядатиме зображення після додавання подвійної веселки:

Остаточний ефект веселки.
Як додати до фотографії веселку
Крок 1: Додайте новий порожній шар
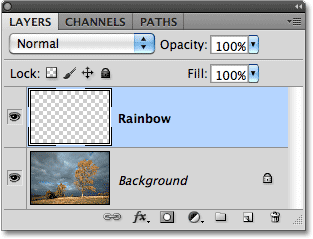
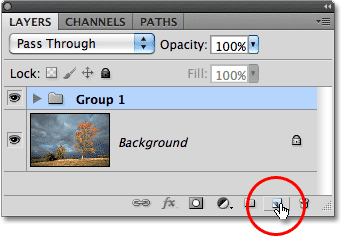
З нещодавно відкритим зображенням у Photoshop, якщо ми подивимось на панель «Шари», ми побачимо, що в даний час у нас є один шар, шар «Фон», який містить наше зображення:

Фотографія розміщується на шарі "Фон" на панелі "Шари".
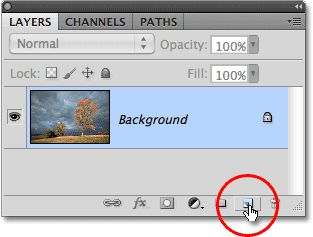
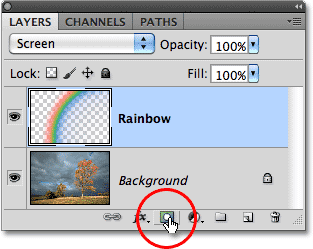
Перше, що нам потрібно зробити - це додати новий порожній шар над фоновим шаром. Для цього натисніть на піктограму Новий шар у нижній частині панелі "Шари":

Клацніть на піктограмі Новий шар.
Photoshop додає новий порожній шар під назвою "Шар 1" над фоновим шаром. Двічі клацніть безпосередньо на назві шару та змініть його на "Веселка", оскільки ми додамо нашу початкову веселку до цього шару. Коли ви закінчите, щоб прийняти зміну імені, натисніть клавішу Enter (Win) / Return (Mac):

Перейменуйте новий шар "Веселка".
Крок 2: Виберіть Градієнт веселки
Як я вже згадував, Photoshop поставляється з готовим градієнтом веселки для нас. Це не один із градієнтів, який Photoshop робить доступним нам за замовчуванням, але все, що нам потрібно зробити, це завантажити його вручну. Для цього виберіть інструмент « Градієнт» на панелі «Інструменти»:

Виберіть інструмент «Градієнт».
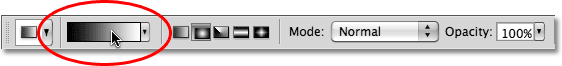
Потім, вибравши інструмент «Градієнт», натисніть на « Градієнтний інструмент» на панелі параметрів у верхній частині екрана:

Клацніть на Вибір градієнта на панелі параметрів.
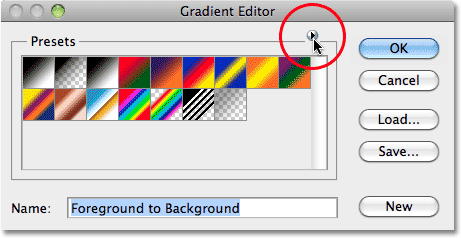
Це відкриває редактор градієнтів Photoshop, який показує нам невеликі ескізи градієнтів, з яких ми можемо вибрати. За замовчуванням градієнт веселки не є одним із них, тому давайте завантажимо його. Клацніть стрілку, що вказує праворуч у верхньому правому куті редактора градієнтів:

Клацніть на маленькій стрілці.
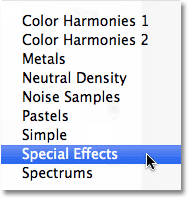
З'являється список додаткових наборів градієнтів. Те, що ми хочемо, - це Спецефекти . Виберіть його зі списку:

Виберіть градієнти "Спеціальні ефекти".
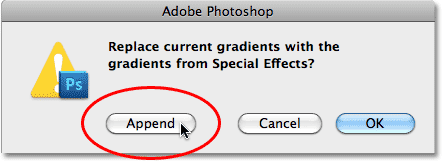
Photoshop запитає вас, чи хочете ви замінити оригінальні градієнти градієнтами Special Effects або просто додати їх у нижній частині списку. Клацніть Додавати, щоб у вас залишилися оригінальні градієнти, а нові спеціальні ефекти будуть додані під ними:

Натисніть "Додати", щоб додати нові градієнти "Спеціальні ефекти" з оригінальними градієнтами.
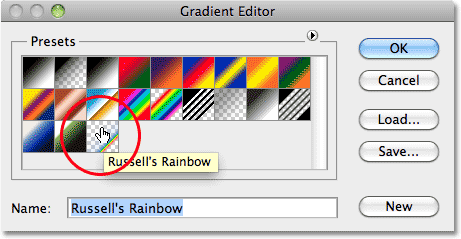
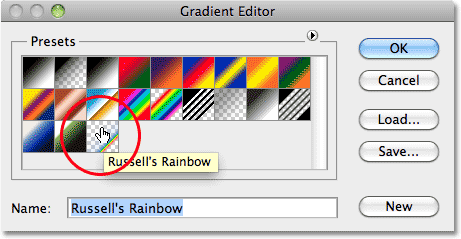
З доданими новими градієнтами Спеціальних ефектів, той, який ми хочемо, - Веселка Рассела - останній внизу. Якщо у налаштуваннях увімкнено підказки інструментів Photoshop (вони включені за замовчуванням), ви побачите ім'я "Веселка Рассела", коли ви наведіть курсор миші на ескіз градієнта. Клацніть на ескізі, щоб вибрати градієнт, а потім натисніть кнопку ОК, щоб вийти з редактора градієнтів:

Клацніть на ескізі "Веселка Рассела", щоб вибрати градієнт.
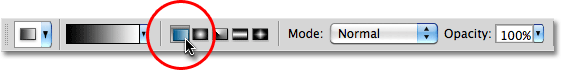
Крок 3: На панелі параметрів виберіть "Радіальний градієнт"
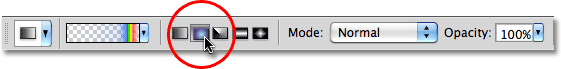
Щоб градієнт веселки виглядав як дуга, коли ми його малюємо, поверніться до панелі параметрів у верхній частині екрана та натисніть на опцію « Радіальний градієнт» :

Виберіть "Радіально" на панелі параметрів.
Крок 4: Перетягніть веселку за допомогою градієнтного інструменту
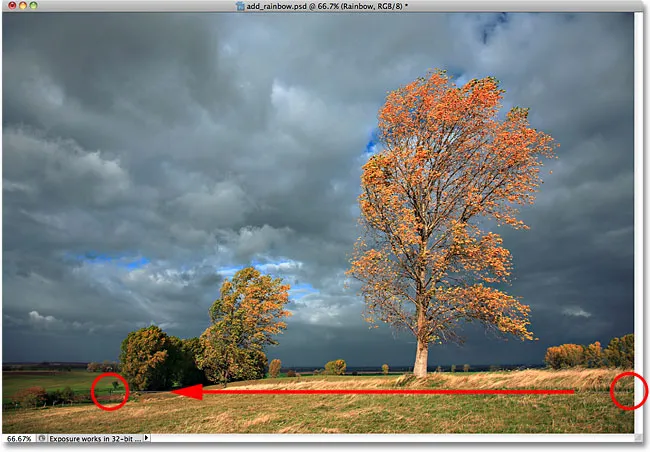
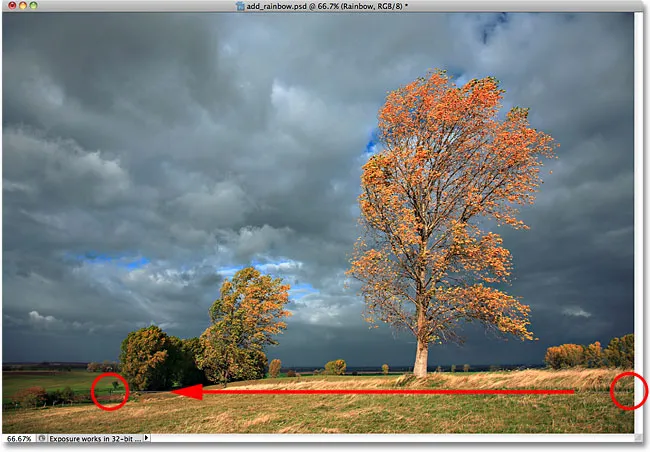
Щоб додати кольори веселки до зображення, все, що нам потрібно зробити, - це перетягнути градієнт. Я хочу, щоб моя веселка виглядала так, ніби вона торкається землі за групою дерев ліворуч від моєї фотографії, а потім вигинається високо над більшим деревом праворуч. Для цього я розташую свою мишу майже біля краю фотографії біля правого нижнього кута, в горизонтальній лінії з дном дерев ліворуч. Я натискаю на це місце, щоб встановити початкову точку для мого градієнта, і, поки кнопка миші все ще утримується, я перетягну всю дорогу по зображенню до точки трохи ліворуч від дерев. Утримуючи клавішу Shift під час перетягування, обмежуватимете напрямок, в якому я можу перетягнути, що спрощує перетягування горизонтально:

Перетягування радіального градієнта веселки справа наліво на зображенні.
Коли ви відпустите кнопку миші, Photoshop малює градієнт веселки. Це ще не виглядає жахливо реалістично, але це початок:

Photoshop малює градієнт, коли ви відпускаєте кнопку миші.
Крок 5: Змініть режим накладання шару веселки на "Екран"
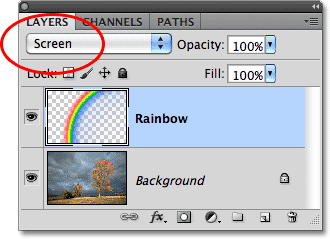
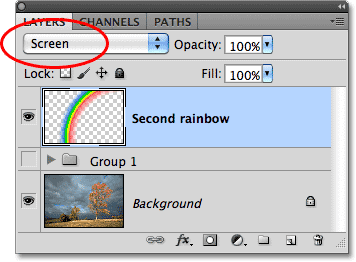
Перейдіть до параметрів режиму суміші у верхньому лівому куті панелі "Шари" (це меню, що випадає, за замовчуванням встановлено "Нормальне") та змініть режим накладання шару "Веселка" на Екран :

Змініть режим накладання шару веселки на Екран.
Кольори веселки тепер краще поєднуватимуться із фотографією, що стоїть за ними:

Веселка після зміни режиму суміші на Екран.
Крок 6: Застосуйте фільтр розмиття Гаусса
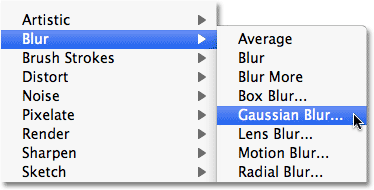
Давайте розмиємо кольори веселки разом, щоб це виглядало реалістичніше. Перейдіть до меню « Фільтр » на панелі меню у верхній частині екрана, виберіть « Розмиття», а потім виберіть « Розмиття Гаусса» :

Перейдіть до Фільтр> Розмиття> Розмиття Гаусса.
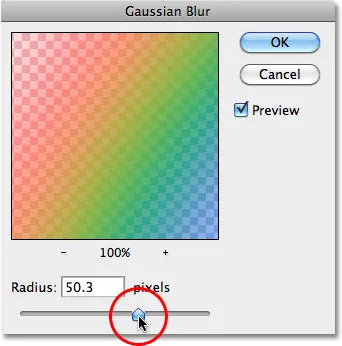
Це відкриває діалогове вікно «Розмиття Гаусса» Photoshop. Перетягніть повзунок « Радіус» в нижній частині діалогового вікна праворуч, щоб збільшити кількість розмиття, яке застосовується до веселки, стежачи за зображенням, перетягуючи повзунок, щоб ви могли переглянути попередній перегляд того, що відбувається. Продовжуйте перетягувати повзунок праворуч, поки переходи між кольорами не стануть більш м'якими та природними. Фактичне значення радіусу, яке ви в кінцевому підсумку виберете, дуже залежатиме від розміру та роздільної здатності вашого зображення. Для мене цінність близько 50 пікселів працює добре. Коли ви закінчите, щоб закрити діалогове вікно, натисніть кнопку ОК:

Перетягніть повзунок Radius, щоб пом’якшити кольорові переходи у веселку.
Ось моє зображення після застосування фільтра Розмиття Гаусса:

Веселка зараз виглядає реалістичнішою після застосування фільтра «Розмиття Гаусса».
Крок 7: Додайте маску шару
Клацніть піктограму " Маска шару " внизу панелі "Шари":

Клацніть піктограму "Маска шару".
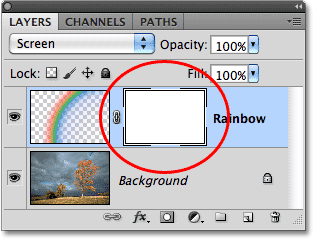
У вікні документа ще нічого не станеться, але Photoshop додає мініатюру маски шару праворуч від основного мініатюру попереднього перегляду на шарі Rainbow. Якщо ви придивитесь уважніше, ви побачите біле підсвічування вікна, що з’являється навколо ескізу маски шару. Це говорить нам, що вибрана маска, а не сам шар:

Піктограма маски шару повідомляє нам, що маска була додана.
Крок 8: Виберіть градієнт від чорного до білого
Якщо інструмент «Градієнт» все ще вибраний, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) будь-де у вікні документа, щоб швидко отримати доступ до ескізів попередньо встановлених градієнтів, тих самих, які ми побачили мить назад у повному діалоговому вікні «Редактор градієнтів». Виберіть градієнт Чорний на Білий, натиснувши на його ескіз (третій зліва, верхній ряд). Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб закрити список градієнтів:

Клацніть на ескізі градієнта Чорний на Білий, щоб вибрати його.
Крок 9: На панелі параметрів виберіть "Лінійний градієнт"
Поверніться назад до панелі параметрів, і цього разу натисніть опцію Лінійний градієнт :

Клацніть на значку градієнта "Лінійний".
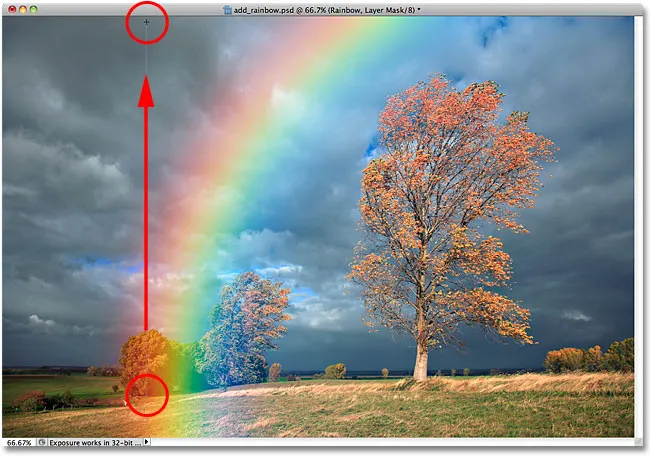
Крок 10: Перетягніть чорний на білий градієнт на маску шару
Справжня веселка, як правило, стає яскравішою, коли вона сягає вище в небо, тому ми збираємось надати нашій Photoshopped веселку такий же ефект, перетягнувши чорно-білий градієнт від основи веселки (точка, де веселка і земля повинна відповідати) до верхньої частини зображення. Для цього, вибравши мій інструмент «Градієнт», я натискаю мишкою десь внизу дерева зліва. Потім, утримуючи кнопку миші, я також утримую клавішу Shift і перетягую її вгору до верхньої частини зображення. Утримуючи Shift, легко перетягувати його у вертикальному напрямку:

Перетягніть чорно-білий градієнт від основи веселки до верхньої частини зображення.
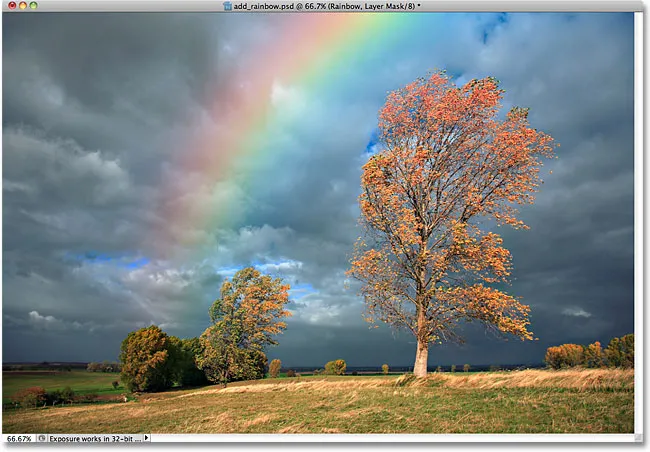
Коли я відпускаю кнопку миші, Photoshop малює чорно-білий градієнт. Оскільки градієнт був намальований на масці шару, а не на самому шарі, ми не бачимо фактичного градієнта на зображенні. Натомість, здається, веселка починається біля низу дерев ліворуч і стає яскравішою, коли вона сягає вище в небо:

Веселка більше не поширюється аж до низу фотографії завдяки масці шару.
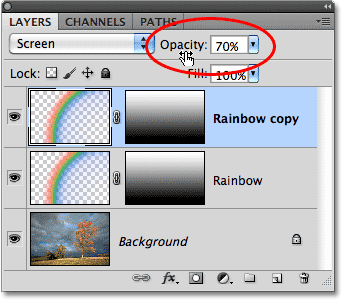
Крок 11: Скопіюйте шар веселки для збільшення яскравості
Щоб збільшити яскравість веселки, просто натисніть Ctrl + J (Win) / Command + J (Mac) для дублювання шару. Якщо після дублювання шару ви виявите, що веселка зараз занадто яскрава, наберіть її на кілька висічок, зменшивши непрозорість дублюється шару. Ви знайдете опцію непрозорості прямо навпроти параметра режим накладання у верхній частині панелі "Шари". Я знижую шахту до приблизно 70%:

Натисніть "Ctrl + J" (Win) / "Command + J" (Mac), щоб дублювати шар веселки, а потім зменшіть непрозорість нового шару, якщо потрібно.
Ось моє зображення після дублювання шару веселки та зменшення непрозорості:

Веселка зараз здається яскравішою.
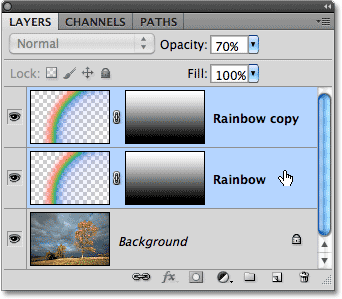
Крок 12: Згрупуйте два шари веселки
Давайте трохи проведемо ведення господарства на панелі «Шари», згрупувавши два шари веселки разом. Групування пов’язаних шарів полегшує організацію роботи панелі шарів. Вибравши верхній шар, утримуйте клавішу Shift і натисніть на оригінальний шар Rainbow безпосередньо під ним, щоб вибрати обидва шари одночасно. Ви побачите їх обох, виділених синім кольором, даючи знати, що обидва вони вибрані:

Виберіть обидва шари веселки.
Потім перейдіть до меню " Шари" у верхній частині екрана та виберіть Групові шари :

Перейдіть до шару> Групові шари.
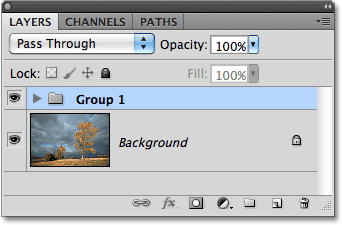
Photoshop згрупує два шари разом на панелі "Шари". Photoshop називає нову групу "Група 1". За замовчуванням група шарів буде закрита, не дозволяючи нам бачити два шари всередині неї, що на сьогодні добре:

Два шари веселки зараз знаходяться всередині "Групи 1".
Крок 13: Додайте новий порожній шар
У нас є початкова веселка. Тепер додамо другий, щоб створити подвійний ефект веселки! Спочатку нам знадобиться новий шар, тому ще раз натисніть на значок Новий шар в нижній частині панелі "Шари":

Додайте ще один новий шар.
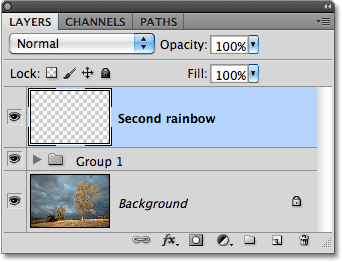
Новий шар з’явиться над групою шарів на панелі «Шари». Двічі клацніть ім'я нового шару та змініть його на "Друга веселка", потім натисніть клавішу Enter (Win) / Return (Mac), щоб прийняти зміну імені:

Перейменуйте новий шар "Друга веселка".
Крок 14: Виберіть повторно Градієнт веселки
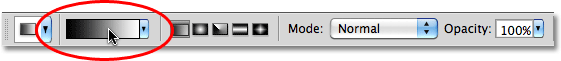
Клацніть ще раз на панелі градієнтів на панелі параметрів у верхній частині екрана:

Набір градієнтів наразі показує градієнт чорно-білого кольору.
Коли відкриється редактор градієнтів, натисніть ще раз на ескіз веселки Рассела, щоб вибрати градієнт веселки, але поки не закривайте його з редактора градієнтів. Нам потрібно внести деякі зміни до цього:

Повторно виберіть градієнт веселки Рассела.
Крок 15: Переверніть порядок кольорів у градієнті
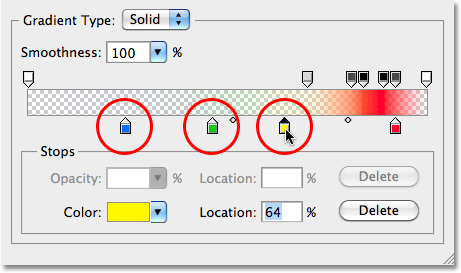
Щоразу, коли ми бачимо подвійну веселку на природі, кольори у другій веселці завжди є у зворотному порядку, а це означає, що нам потрібно змінити порядок кольорів у нашому градієнті. Якщо редактор градієнтів все ще відкритий, натисніть на зупинку синього кольору безпосередньо під градію попереднього перегляду градієнта та перетягніть його вліво. Потім зробіть те ж саме із зупинками зеленого та жовтого кольору, перетягуючи їх вліво. Не має значення, як далеко ви перетягуєте їх, поки між ними є пробіл. Це просто для того, щоб вони не перетиналися один з одним, коли ми переставляємо їх. Залиште стоп червоного кольору на місці:

Перетягніть зупинки синього, зеленого та жовтого кольорів ліворуч лише для тимчасового розповсюдження.
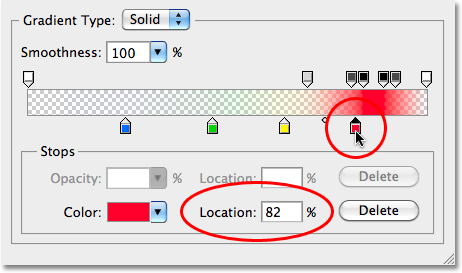
Клацніть на зупинці червоного кольору, щоб вибрати його, а потім введіть значення 82% у параметр Location . Це зупинить червоний колір у тому самому місці, де раніше було зупинено синій колір:

Клацніть на зупинці червоного кольору, а потім введіть 82% для місцезнаходження.
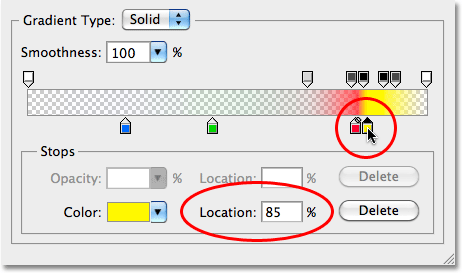
Далі натисніть на зупинку жовтого кольору, щоб вибрати його, а потім встановіть його значення Location на 85% . Це переміщує жовтий колір у пляму, спочатку тримається зеленим:

Клацніть на зупинці жовтого кольору, а потім введіть 85% для місцезнаходження.
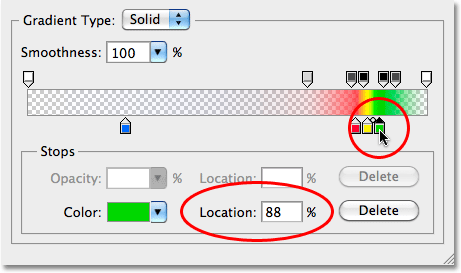
Клацніть на зупинці зеленого кольору, щоб вибрати його, а потім встановіть його значення Location на 88%, що переміщує зелений колір у вихідне місце жовтого:

Клацніть на зупинці зеленого кольору, а потім введіть 88% для місцеположення.
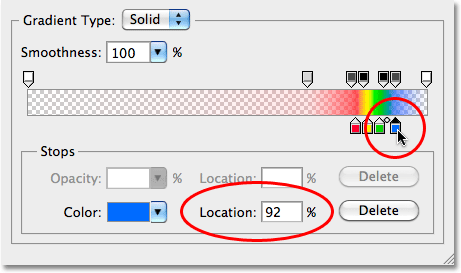
Нарешті, натисніть на зупинку синього кольору та змініть його значення Location на 92%, розмістивши його в початковому місці червоного кольору:

Клацніть на зупинці синього кольору, а потім введіть 92% для місцезнаходження.
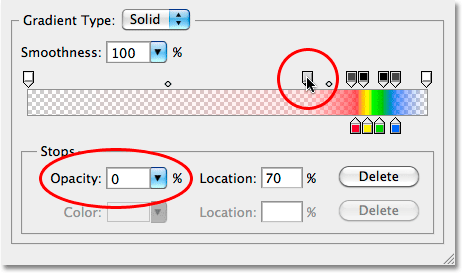
Безпосередньо над смужкою попереднього перегляду градієнта більше зупинок, наповнених білим, чорним або деяким відтінком сірого. Ці зупинки контролюють рівні прозорості (непрозорість) кольорів у всьому градієнті. Клацніть на зупинці непрозорості світло-сірого кольору (другий зліва), щоб вибрати його, а потім змініть його значення непрозорості від початкового 20% до 0% . Коли ви закінчите, щоб вийти з редактора градієнтів, натисніть кнопку ОК:

Клацніть на світло-сірій зупинці над смужкою попереднього перегляду градієнта та змініть її значення непрозорості на 0%.
Крок 16: Перетягніть ще один градієнт веселки
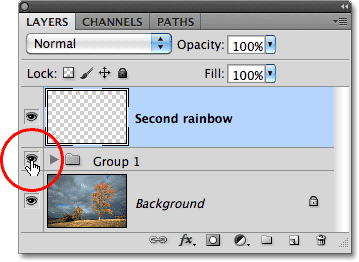
Коли кольори в градієнті тепер обернені, ми готові створити свою другу веселку. По-перше, я збираюся тимчасово сховати свою оригінальну веселку від перегляду, натиснувши на піктограму видимості групи шарів (очне яблуко) на панелі "Шари":

Клацання піктограми видимості вмикає або вимикає шари або групи шарів у документі.
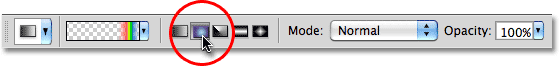
Потім я перетягую градієнт веселки, як я це робив ще на етапі 4: По-перше, мені потрібно повторно вибрати параметр " Радіальний градієнт " на панелі параметрів, щоб градієнт виглядав як дуга:

Виберіть параметр "Радіальний градієнт" ще раз.
Потім я натискаю та перетягую свою другу веселку в тому самому місці, що і перше:

Перетягування другого градієнта веселки на тому ж місці.
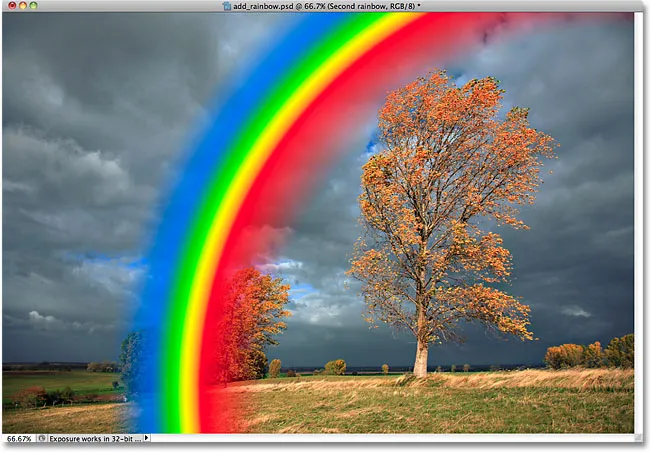
Коли я відпускаю кнопку миші, Photoshop малює градієнт, дуже схожий на перший, за винятком того, що цього разу порядок кольорів перетворений:

Другий градієнт веселки з його кольорами перевернутий.
Крок 17: Змінення режиму змішування на екран
Так само, як ми це зробили з першою веселкою, змінимо режим суміші нової веселки з нормального на екран :

Встановіть режим суміші на Екран.
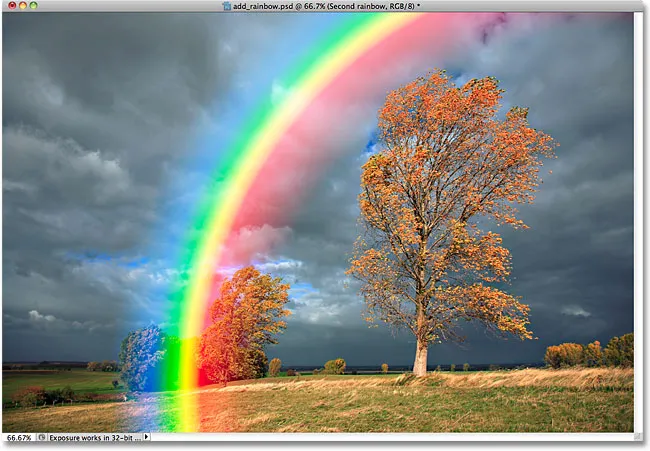
Кольори веселки тепер краще поєднуються із зображенням:

Друга веселка встановлена в режим суміші екрана.
Крок 18: Застосовуйте фільтр розмиття Гаусса
Оскільки фільтр « Розмиття Гаусса» був останнім фільтром, який ми застосували, ми можемо швидко застосувати його з тими ж налаштуваннями, натиснувши Ctrl + F (Win) / Command + F (Mac). Як і раніше, кольорові переходи тепер виглядають більш м'якими та природними:

Веселка знову здається реалістичнішою після розмивання кольорів.
Крок 19: Скопіюйте маску шару на другий шар веселки
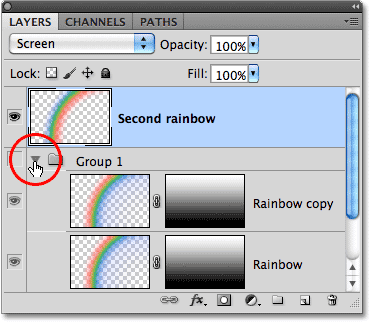
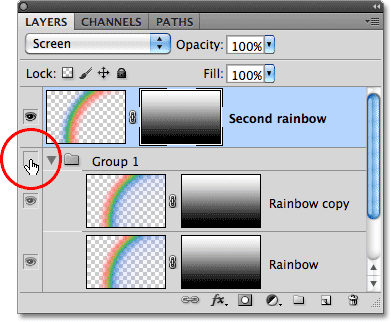
Нам потрібно додати шар маски в цій точці і намалювати чорно-білий лінійний градієнт на масці, щоб приховати веселку нижче точки, де вона повинна торкатися землі і щоб вона, здавалося, збільшувала яскравість, коли вона проникає далі в небо, так само, як ми робили ще в Кроках 7-10 з оригінальною веселкою. Але навіщо переживати всю цю клопоту ще раз, коли ми можемо просто скопіювати одну із створених нами масок шару на другий шар веселки! Для цього спочатку потрібно відкрити свою групу шарів, натиснувши на невеликий трикутник зліва від назви групи:

Натисніть на трикутник, щоб крутити групу шарів.
Коли група шарів відкрита і два шари, які складають оригінальну веселку, тепер видно, утримуйте клавішу Alt (Win) / Option (Mac), натисніть на мініатюру шару шару "Копія веселки" та перетягніть її до другий шар веселки:

Утримуйте клавішу Alt (Win) / Option (Mac) та перетягніть мініатюру маски шару на верхній шар.
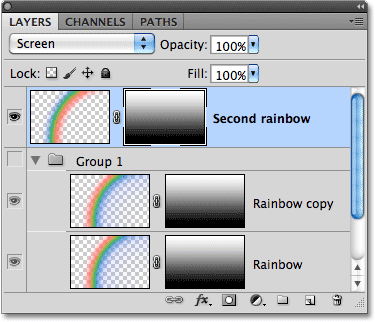
Коли навколо другого шару веселки (показаного на попередньому мініатюрі) з’являється смужка виділення, відпустіть кнопку миші. Photoshop копіює маску шару на другий шар веселки:

Маска шару була скопійована з одного шару в інший.
Якщо ми подивимось на зображення у вікні документа, то побачимо, що дно веселки тепер вицвітає трохи вище дерев, як і оригінальна веселка:

Зображення після копіювання шару маски на другий шар веселки.
Крок 20: Перемістіть другу позицію в райдугу
Все, що залишилося зробити зараз, - це перенести другу веселку на місце. Виберіть інструмент Move Photoshop's Move на панелі інструментів або натисніть букву V на клавіатурі, щоб швидко вибрати її за допомогою ярлика:

Виберіть інструмент "Переміщення".
Перш ніж щось перемістити, я поверну оригінал веселки в документі, натиснувши ще раз значок піктограми видимості групи шарів на панелі "Шари":

Коли шар або група прихована, очне яблуко в піктограмі видимості також приховано.
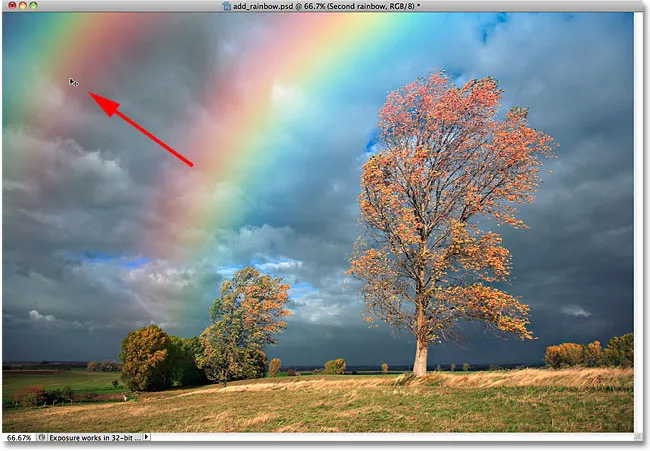
Потім, вибравши інструмент "Переміщення" та обидва веселки, які тепер видно у документі, клацніть всередині вікна документа та, натиснувши кнопку миші, перетягніть другу радугу на місце. Я збираюся перетягнути шахту вліво, так що лише її невелика частина з’являється у верхньому лівому куті фотографії:

Використовуйте інструмент "Переміщення", щоб перетягнути другу веселку на місце на зображенні.
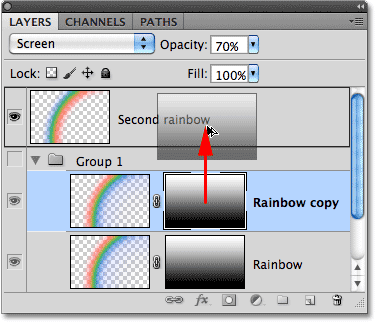
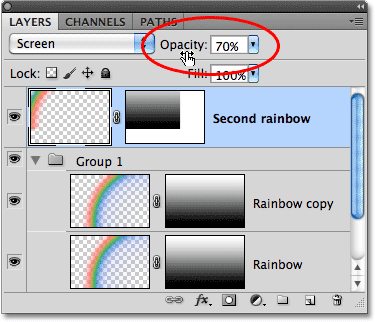
Крок 21: Зменшіть непрозорість другої веселки
Нарешті, оскільки я не хочу, щоб моя друга веселка була такою яскравою, як оригінал, я знижую її непрозорість до приблизно 70% у верхній частині панелі "Шари":

Зниження непрозорості другої веселки.
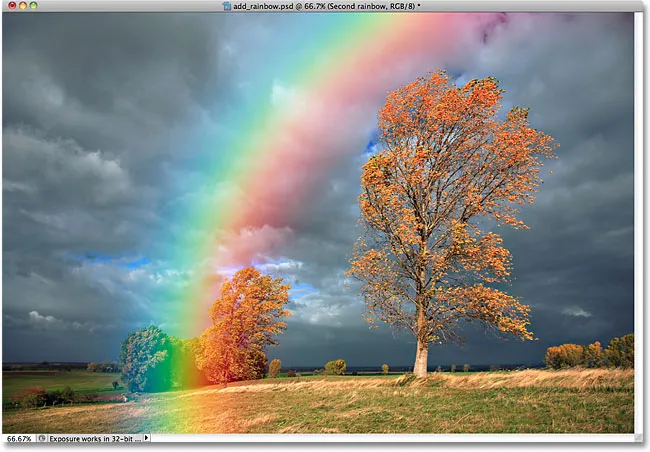
І з цим ми закінчили! Ось після зниження непрозорості - це мій остаточний ефект подвійної веселки Photoshop:

Остаточний ефект веселки.