У цьому підручнику я показую, як легко розмістити текст за об’єктом на фотографії з Photoshop! Цей ефект використовується скрізь, де ви дивитесь - від обкладинки журналів до плакатів фільмів і зазвичай передбачає розміщення тексту за головою людини. Як ми побачимо, створити ефект у Photoshop легко. Все, що потрібно, - це зображення, текст, швидкий вибір та маска шару! Подивимось, як це працює.
Ось як буде виглядати остаточний ефект "текст за об'єктом", коли ми закінчимо:

Завершений ефект.
Давайте розпочнемо!
Як розмістити текст за об’єктом
Для цього підручника я використовую Photoshop CC, але кожен крок сумісний з Photoshop CS6.
Крок 1: Відкрийте своє зображення
Почніть з відкриття зображення, куди потрібно додати текст. Я буду використовувати це зображення, яке я завантажив з Adobe Stock. Я збираюся розмістити частину свого тексту за футболістом:

Оригінальне зображення. Кредит на фото: Adobe Stock.
Крок 2. Додайте текст
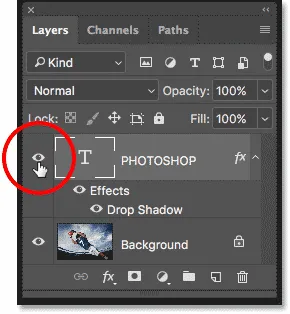
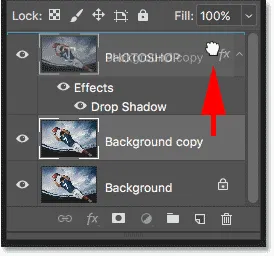
Додайте текст до зображення та розташуйте його перед об’єктом. Якщо ми подивимось на панель "Шари", ми побачимо, що я вже додав текст, і я додав тінь для краплі просто для того, щоб текст було легше бачити. Я ввімкну текст у документі, натиснувши піктограму видимості шару типу:

Увімкнення шару "Тип" на панелі "Шари".
І тепер ми бачимо перед зображенням слово "ФОТОШОП":

Додавання тексту.
Крок 3: Дублюйте фоновий шар
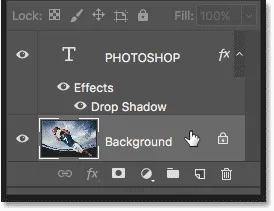
Знову на панелі «Шари» зображення сидить на шарі «Фон». Клацніть на фоновому шарі, щоб вибрати його:

Вибір фонового шару.
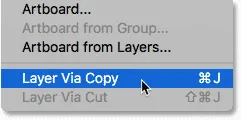
Зробіть копію шару, перейшовши до меню Шару на панелі меню, вибравши Нове, а потім виберіть Шар через Копіювати . Або ви можете швидко дублювати шар з клавіатури, натиснувши Ctrl + J (Win) / Command + J (Mac):

Перехід до шару> Новий> Шар через «Копіювати».
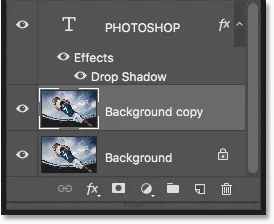
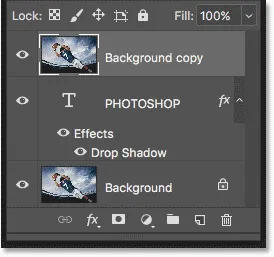
Копія фонового шару з'являється між початковим фоновим шаром та шаром Тип:

Панель "Шари", що показує всі три шари.
Крок 4: Перетягніть копію над шаром Type
Нам потрібно перемістити новий шар над текстом. Клацніть на шарі «Фонова копія» та перетягніть його вище шару «Тип»:

Перетягування шару "Фонова копія" над текстом.
Коли рядок виділення з’явиться над шаром Type, відпустіть кнопку миші, щоб скинути шар на місце. Це тимчасово приховає ваш текст від перегляду:

Шар переміщений над шаром Type.
Крок 5: Виберіть інструмент швидкого вибору
Далі нам потрібно вибрати частину теми, яка з’явиться перед текстом. Photoshop має безліч чудових інструментів для вибору, але в більшості випадків інструмент швидкого вибору є найпростішим. Я виберу його на Панелі інструментів:

Вибір інструменту швидкого вибору.
Крок 6: Виберіть область, в якій буде приховано текст
Клацніть та перетягніть за допомогою інструмента швидкого вибору, щоб вибрати потрібні області. У моєму випадку я хочу, щоб мій текст з’являвся за головою гравця та частиною його футболки, а також за його руками та футболом, тому я натискаю та перетягую все ці області, щоб їх вибрати. Якщо інструмент швидкого вибору вибирає область поза вашою темою, натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, а потім натисніть і перетягніть всередину області, щоб скасувати її вибір. Зазвичай інструментом швидкого вибору потрібно буде повертатися вперед і назад, поки ваш вибір не виглядає добре:

Вибрані області теми, які приховуватимуть текст.
Перегляд вибору в режимі швидкої маски
Щоб полегшити розгляд вибраних областей, я тимчасово перейду до режиму швидкої маски Photoshop, натиснувши букву Q на моїй клавіатурі. У режимі швидкої маски області навколо виділення відображаються як червоний або рубіліт, накладення. І тут ми бачимо, що я вибрав лише ті області, які з’являться перед текстом. Я ще раз натискаю Q на клавіатурі, щоб вийти з режиму швидкої маски:

Перегляд вибору в режимі швидкої маски.
Крок 7: Удосконаліть вибір за допомогою Select and Mask
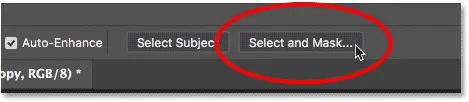
У більшості випадків ваш початковий вибір буде страждати від шорстких, нерівних країв. Щоб їх згладити, натисніть кнопку Вибрати та маску на панелі параметрів. Зауважте, що Select and Mask доступні лише у Photoshop CC. Якщо ви використовуєте Photoshop CS6, вам потрібно натиснути кнопку Уточнити край . Refine Edge пропонує більшість тих же елементів керування для уточнення виділених елементів, що і Select (Вибрати) та Mask (Маска):

Відкриття робочої області Select and Mask.
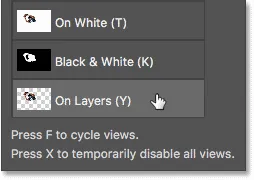
Зміна режиму перегляду
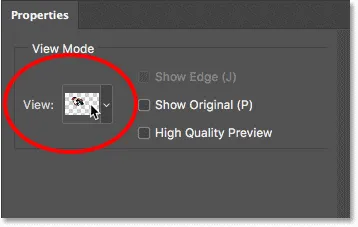
У робочій області Select and Mask або діалоговому вікні Уточнення краю натисніть мініатюру режиму перегляду :

Зміна режиму перегляду.
Змініть вигляд на " Шари" :

Вибір режиму перегляду «Шари ввімкнення».
Це дозволяє нам переглянути, як виглядає виділення в даний час перед текстом. І тут ми бачимо, що речі вже виглядають чудово, принаймні здалеку:

Попередній перегляд виділення з текстом, видимим за ним.
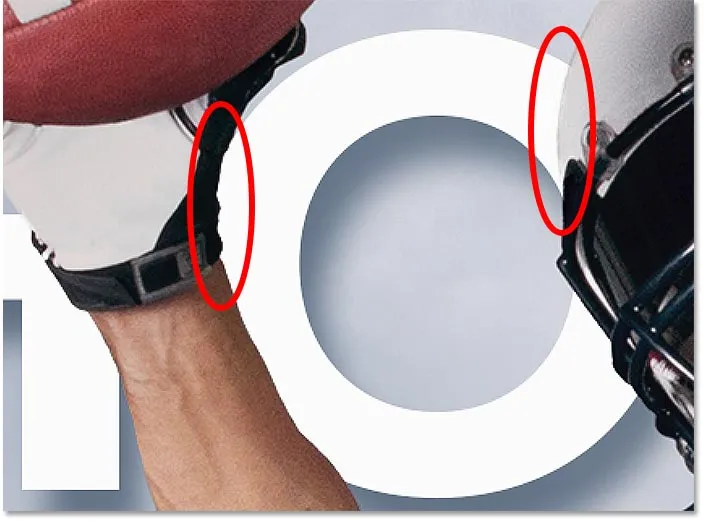
Більш пильний погляд
Але якщо я збільшити масштаб для більш детального огляду, ми знайдемо кілька шорстких країв, особливо навколо рукавички, а також навколо шолома:

Краї виглядають не так добре, якщо дивитися впритул.
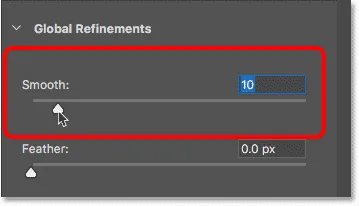
Згладжування країв
Щоб згладити краї, я перетягую повзунок Smooth праворуч до значення приблизно 10:

Вирівнювання зубчастих країв.
А тепер ті самі області виглядають набагато краще:

Результат після перетягування повзунка Smooth.
Дізнайтеся більше про уточнення вибору у Photoshop
Для уточнення вибору у Photoshop є набагато більше, ніж те, що я можу висвітлити в цьому підручнику. Щоб дізнатися більше, перегляньте розділ "Вибір предмета" у Photoshop CC 2018 та мої підручники "Вибір волосся" із вдосконаленням краю.
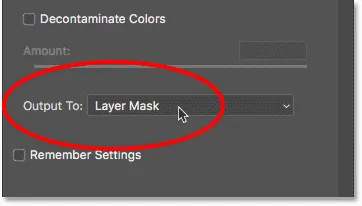
Крок 8: Виведіть вибір як маску шару
Тепер, коли ми очистили вибір, завершальним кроком є виведення виділення назад у Photoshop у вигляді маски шару. У області Налаштування виводу змініть параметр « Вихід на» на « Маска шару» та натисніть «ОК»:

Виведення виділення як маска шару.
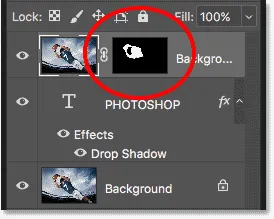
Назад у Photoshop мініатюра маски шару з’являється на шарі «Копія фону» на панелі «Шари»:

Photoshop перетворив виділення в маску шару.
І у вікні документа ми бачимо остаточний ефект, коли наш текст добре сидить за нашою темою:

Кінцевий ефект.
І там ми його маємо! Ось як легко розмістити текст за об’єктом за допомогою Photoshop! Перегляньте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!