У цьому підручнику я показую вам, як перетворити фотографію на візерунок з кольорових крапок за допомогою Photoshop! Як ми побачимо, все, що потрібно для створення ефекту кольорових крапок, - це один з фільтрів Photoshop, маска шару та простий шаблон точок, який ми створимо з нуля. Як тільки буде зроблено початковий ефект, ми ще більше покращимо форму, насиченість та яскравість кольорових крапок. Може знадобитися трохи спроб і помилок, щоб відповідати розміру точок вашому конкретному зображенню, тому для збереження ефекту гнучким та редагованим ми скористаємося Smart's об’єктами Photoshop та Smart Filters.
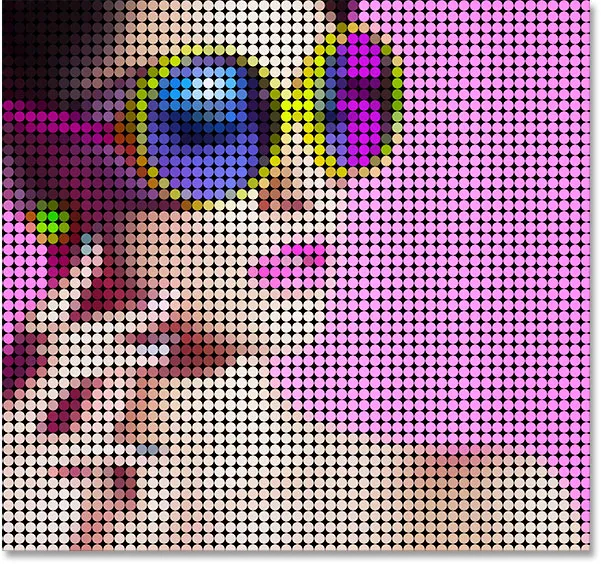
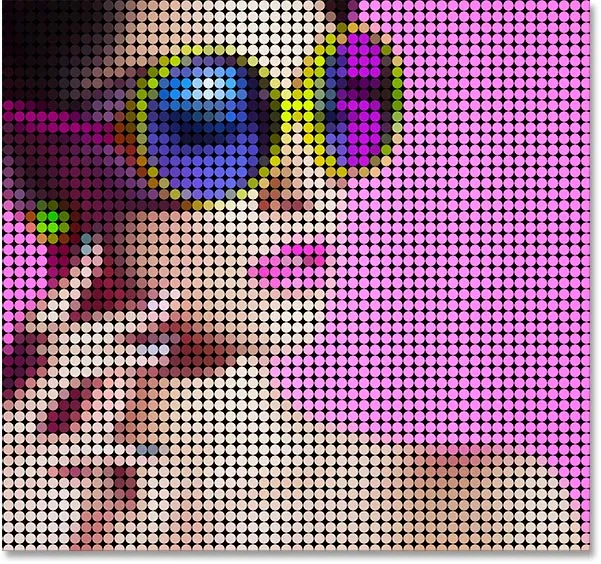
Ось ефект "кольорової крапки", який ми будемо створювати:

Кінцевий результат.
Давайте розпочнемо!
Як перетворити фотографію в кольоровий крапковий візерунок
Для цього підручника я використовую Photoshop CC, але кожен крок сумісний з Photoshop CS6. Ви також можете переглядати моє відео цього підручника на нашому каналі YouTube. Або завантажте цей підручник як готовий до друку PDF!
Крок 1: Відкрийте своє зображення
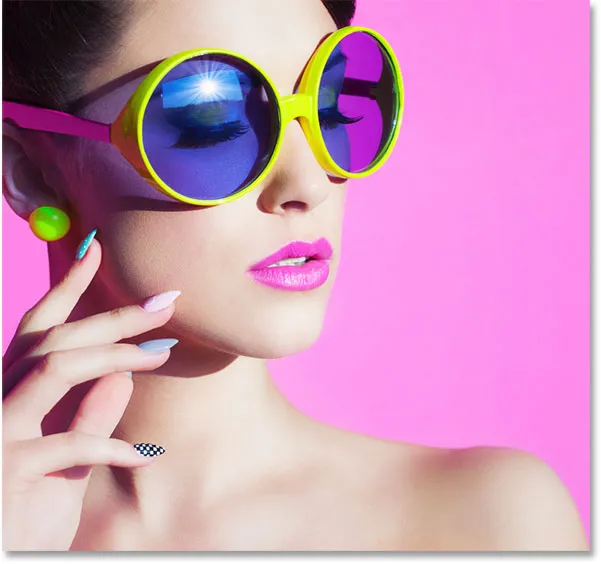
Відкрийте зображення, яке потрібно перетворити на кольорові точки. Я буду використовувати цю фотографію, яку я завантажив з Adobe Stock:

Оригінальне зображення. Кредит на фото: Adobe Stock.
Крок 2: Перетворіть фоновий шар у розумний об’єкт
Якщо ми подивимось на панель «Шари», ми побачимо зображення на шарі «Фон»:

Панель "Шари", що показує фотографію на фоновому шарі.
Почніть з перетворення фонового шару в розумний об’єкт. Таким чином, фільтр, який ми будемо використовувати для створення шаблону кольорових точок, буде застосовано як редагуваний смарт-фільтр. Клацніть піктограму меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню.
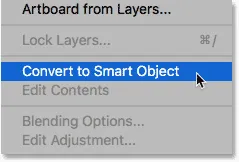
У меню виберіть « Перетворити на розумний об’єкт »:

Вибір "Перетворити на розумний об'єкт".
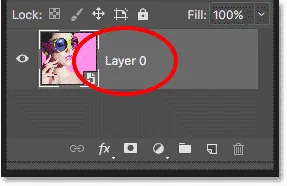
Photoshop перетворює фоновий шар у Smart Object та називає його "Layer 0":

Фоновий шар тепер є інтелектуальним об’єктом.
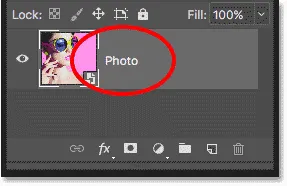
Двічі клацніть на назві "Шар 0", щоб виділити її, а потім перейменуйте "Фото". Натисніть Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти нове ім'я:

Надання Smart Object більш корисного імені.
Крок 3. Додайте шар заливки суцільним кольором
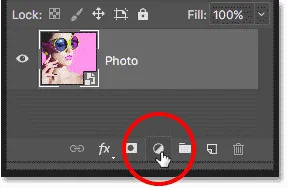
Щоб додати колір фону до ефекту кольорових точок, ми будемо використовувати шар заливки суцільним кольором. Клацніть на піктограмі Новий заливний або коригувальний шар у нижній частині панелі "Шари":

Клацнувши піктограму «Новий заливний або коригувальний шар».
Виберіть із списку суцільний колір :

Додавання заливного шару суцільного кольору.
У меню "Вибір кольорів" виберіть чорний і натисніть кнопку ОК. Ваш документ буде тимчасово заповнений чорним кольором:

Вибір чорного кольору в підбірці кольорів.
Крок 4: Перетягніть шар заливки під зображення
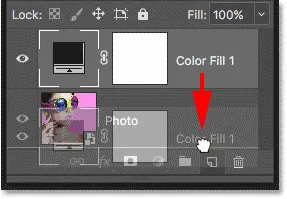
Знову на панелі «Шари» над зображенням з’являється шар заповнення суцільним кольором («Заливка кольором 1»), через що він блокує зображення від перегляду. Клацніть по шару заливки і перетягніть його вниз під шар «Фото». Коли під шаром «Фото» з’явиться біла смужка виділення, відпустіть кнопку миші, щоб скинути шар заливки на місце:

Перетягування шару заливки суцільним кольором під зображенням.
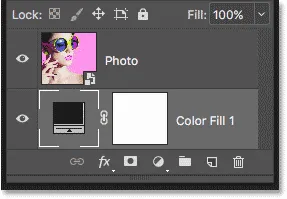
Якщо шар заповнення зараз знаходиться під шаром "Фото", ваше зображення знову буде видно в документі:

Шар заливки тепер є кольором фону для ефекту.
Крок 5: Застосуйте фільтр Mosaic
Перш ніж створити точковий візерунок для ефекту, спершу потрібно перетворити наше зображення в кольорові квадрати, і це можна зробити за допомогою фільтра «Мозаїка» Photoshop. Клацніть на шарі "Фото", щоб вибрати його:

Вибір шару "Фото".
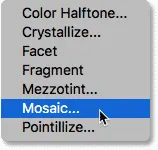
Перейдіть до меню Фільтр на панелі меню, виберіть Pixelate та виберіть Mosaic :

Переходимо до фільтру> Пікселят> Мозаїка.
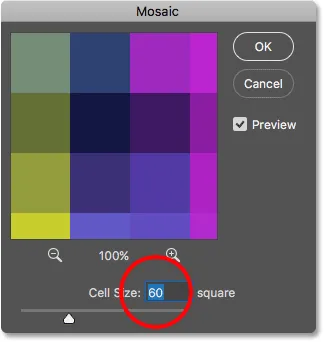
Це відкриє діалогове вікно Мозаїка. Параметр " Розмір комірки " внизу контролює розмір квадратів. Слідкуйте за своїм зображенням, перетягуючи повзунок, щоб відрегулювати значення. Чим більше значення, тим більше квадрати. З часом квадрати стануть нашими кольоровими крапками, тому виберіть значення залежно від розміру крапок, які вам потрібні для вашого ефекту. У моєму випадку я встановлю це значення на 60, але знову це залежатиме від вашого зображення. Яке б значення ви не вибрали, запам'ятайте його або запишіть його, тому що воно вам знадобиться, коли ми створюємо точковий візерунок. Після завершення натисніть кнопку ОК:

Параметр "Розмір комірки" у діалоговому вікні "Мозаїчний фільтр".
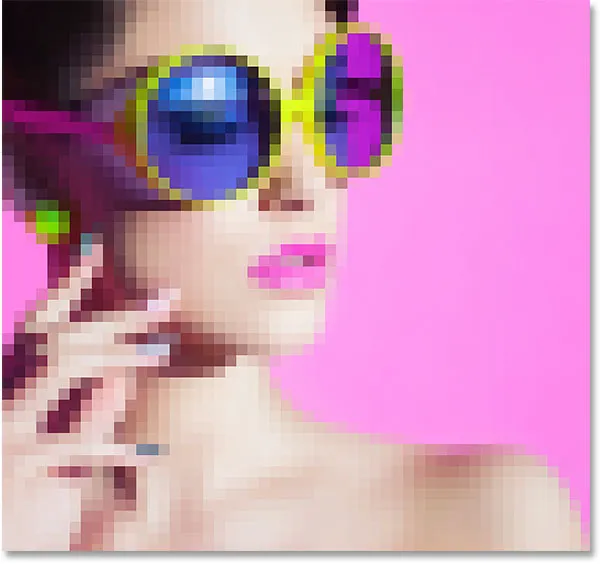
Ось ефект із застосованим фільтром Mosaic, завдяки чому зображення виглядає дуже піксельно:

Зображення після застосування фільтра «Мозаїка».
Оскільки ми застосували фільтр Mosaic до смарт-об’єкта, він відображається як розумний фільтр безпосередньо під зображенням на панелі «Шари». Щоб спробувати інше значення розміру комірки, двічі клацніть ім'я фільтра, щоб відкрити його діалогове вікно, внесіть зміни та натисніть кнопку ОК:

Панель "Шари", де відображається інтелектуальний фільтр Mosaic.
Крок 6: Створіть новий документ
Давайте створимо наш шаблон точок. Для цього нам знадобиться новий документ Photoshop. Перейдіть до меню Файл та виберіть Створити :

Перехід до Файл> Створити.
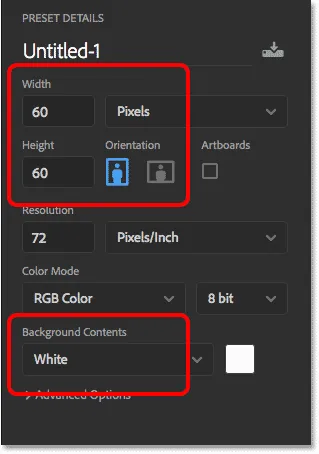
У діалоговому вікні "Новий документ" встановіть для фільтра "Мозаїка" те саме значення, яке ви використовували для розміру комірки. У моєму випадку значення мого осередку становило 60, тому я встановлю ширину та висоту на 60 пікселів (переконайтесь, що для типу вимірювання встановлено значення Пікселі). Це створить документ, який відповідає розміру квадратів. Не турбуйтеся про значення роздільної здатності, але переконайтеся, що для фонового вмісту встановлено значення Білий . Клацніть Створити (Photoshop CC) або OK (CS6), щоб створити новий документ:

Створення нового документа такого розміру, як і квадрати.
Новий квадратний документ відкриється на екрані. Документ досить невеликий, тому тимчасово перейдіть на інструмент масштабування, натискаючи та утримуючи клавішу Ctrl + пробіл (Win) / Command + пробіл (Mac) на клавіатурі, а потім кілька разів клацніть всередині документа, щоб збільшити його:

Новий квадратний документ.
Крок 7: Виберіть інструмент "Еліптичний накреслений"
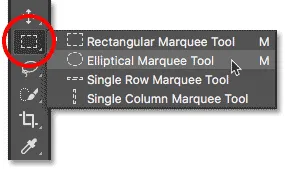
Виберіть інструмент Elliptical Marquee на панелі інструментів. За замовчуванням інструмент «Еліптичний намет» ховається за інструментом «Прямокутний намет». Клацніть правою кнопкою миші (Win) / Control (Клацніть клавішу Control) (Mac) на інструменті прямокутного накреслення, а потім виберіть інструмент Elliptical Marquee з вилітного меню:

Вибір інструменту «Еліптичний намет».
Крок 8: Намалюйте круговий вибір
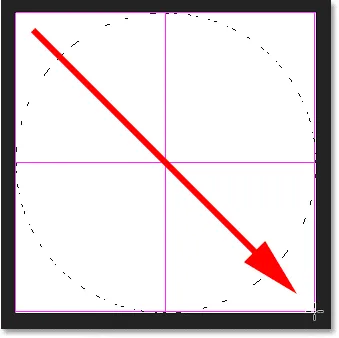
Щоб намалювати крапку, натисніть у верхньому лівому куті документа та, утримуючи кнопку миші, перетягніть по діагоналі вниз до правого нижнього кута. Щоб примусити контур вибору до ідеального кола, натискайте та утримуйте клавішу Shift на клавіатурі під час перетягування. Досягнувши правого нижнього кута, відпустіть кнопку миші та натисніть відпустіть ключ Shift. Тепер у вас повинен бути круговий вибір такого розміру, як і сам документ:

Натисніть і утримуйте Shift, коли ви малюєте виділення, щоб примусити його до кола.
Крок 9: Заповніть вибір чорним кольором
Нам потрібно залити виділення чорним кольором. Перейдіть до меню Правка та виберіть Заповнити :

Перейдіть до редагування> заливка.
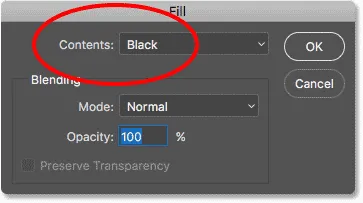
У діалоговому вікні "Заливка" встановіть для параметра " Зміст " чорний колір і натисніть кнопку ОК:

Встановлення змісту чорного кольору.
Photoshop заповнює коло чорним кольором. Щоб видалити контур виділення з кола, перейдіть до меню Select і виберіть пункт Скасувати вибір або натисніть Ctrl + D (Win) / Command + D (Mac) на клавіатурі:

Круглий вибір тепер заповнений чорним кольором.
Крок 10: Інвертуйте кольори
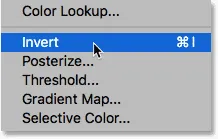
Перейдіть до меню " Зображення", виберіть " Налаштування" та виберіть " Інвертувати" :

Перехід до зображення> Коригування> Інвертувати.
Це обертає кольори, роблячи коло білим, а область, що оточує його, чорною:

Документ після інвертування кольорів.
Крок 11: Визначте крапку як візерунок
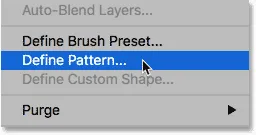
Щоб перетворити крапку у візерунок, перейдіть до меню « Правка » та оберіть « Визначити шаблон» :

Перейдіть до редагування> Визначити шаблон.
Дайте назву новому шаблону. Оскільки мій документ розміром 60x60 пікселів, я назву його «Коло 60x60 пікселів». Ви можете створити більше шаблонів круга, кожен з різними розмірами, тому корисно включити розмір у назву. Клацніть ОК, щоб закрити діалогове вікно Ім'я шаблону:

Названня нового зразка.
Крок 12: Закрийте документ
Закрийте документ кола, перейшовши до меню Файл та вибравши Закрити . Коли Photoshop запитає, чи бажаєте ви зберегти документ, натисніть No (Win) / Don't Save (Mac):

Перехід до Файл> Закрити.
Крок 13: Додати маску шару
Повернувшись до основного документа із зображеннями, переконайтесь, що на панелі "Шари" вибрано шар "Фото", а потім натисніть значок " Маска шару " внизу:

Клацання піктограми "Маска шару".
Зображення маски шару з’являється на шарі «Фото». Зауважте, що на мініатюрі є біла рамка підсвічування навколо неї, що говорить нам, що маска, а не сам шар, на даний момент обраний:

Ескіз шару маски.
Крок 14: Наповніть маску точковим малюнком
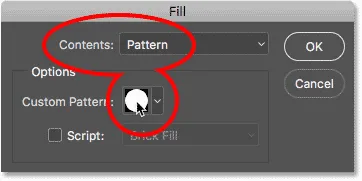
Нам потрібно заповнити шар маски нашим точковим малюнком. Перейдіть до меню Правка та ще раз виберіть Заповнити . Цього разу встановіть для параметра Зміст параметр " Шаблон" та натисніть мініатюру праворуч від слів " Спеціальний шаблон" :

Встановлення змісту "Шаблон" та натискання мініатюри "Спеціальний шаблон".
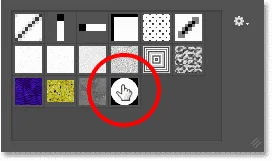
Виберіть щойно створений шаблон точки, натиснувши на його ескіз. Це повинен бути останній мініатюр у списку. Клацніть OK, щоб закрити діалогове вікно Заповнення:

Вибір точкового візерунка.
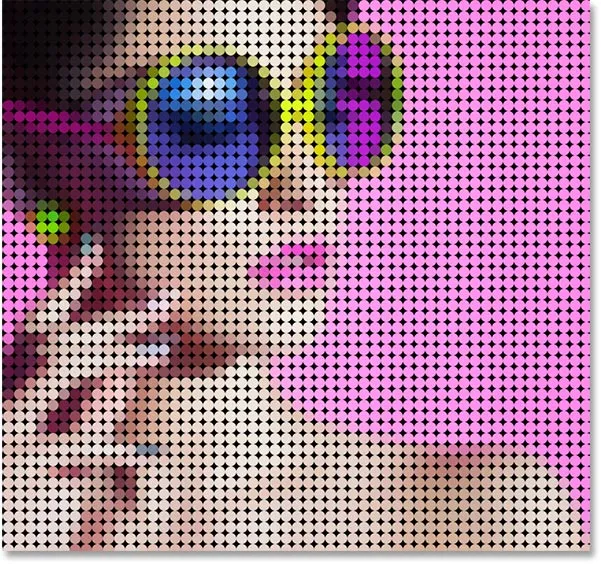
Photoshop заповнює маску шару точковим малюнком, створюючи наш початковий ефект кольорових точок:

Результат після заповнення шару маски точковим малюнком.
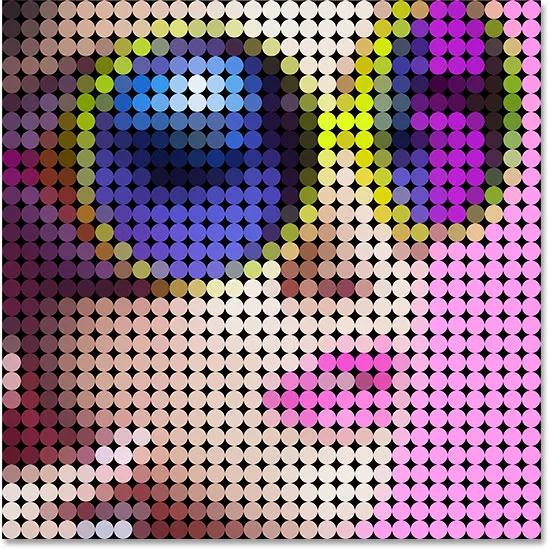
Я трохи наблизить зображення, щоб ми могли краще бачити, що відбувається. Кожна крапка в ефекті заповнена одним кольором завдяки фільтру Mosaic, який ми застосували раніше, в той час як чорна область навколо кожної крапки - від шару заливки "Суцільний колір", розташованого нижче зображення:

Ефект кольорової крапки впритул.
Пробування крапок різного розміру (необов’язково)
Якщо ви думаєте, що менший або більший точковий візерунок краще виглядатиме із вашим зображенням, ось що ви робите. Спочатку, якщо маска шару все ще вибрана, поверніться до меню Правка, виберіть Заповнити, встановіть Зміст на Біле та натисніть кнопку ОК. Це заповнить маску білим кольором, очистивши поточний точковий візерунок. Двічі клацніть на інтелектуальному фільтрі Mosaic на панелі «Шари», щоб повторно відкрити його діалогове вікно та збільшити або зменшити значення розміру комірки за потребою. Запам’ятайте нове значення та натисніть кнопку ОК.
Поверніться до кроку 6, щоб створити новий документ такого ж розміру, як і ваше нове значення розміру комірки, а потім повторіть кроки 7 - 12 для створення нового шаблону точок нового розміру. Пропустіть крок 13, тому що ви вже додали маску шару. Перейдіть праворуч до кроку 14, щоб заповнити маску новим малюнком.
Крок 15: Додайте обведення навколо крапок
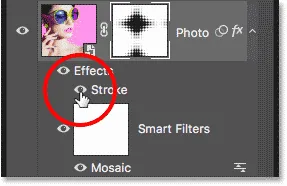
Початковий ефект кольорової крапки зараз завершений, але є ще кілька речей, які ми можемо зробити для його подальшого покращення. Спочатку, щоб вивести форми крапок, додамо обведення навколо них. Якщо маска шару все ще вибрана, натисніть на піктограму Стилі шару (піктограма fx ) внизу панелі "Шари":

Клацання піктограми стилів шару.
Виберіть обведення зі списку:

Вибір ефекту шару обведення.
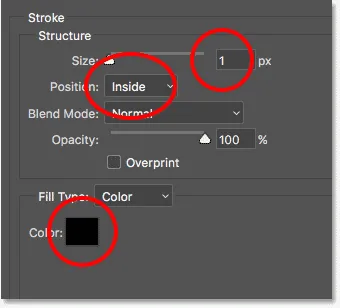
Це відкриває діалогове вікно «Стиль шару», встановлене для параметрів обведення в середньому стовпчику. Залиште колір, встановлений на чорний, встановіть розмір на 1 пікс і позицію всередині, а потім натисніть кнопку ОК:

Варіанти обведення.
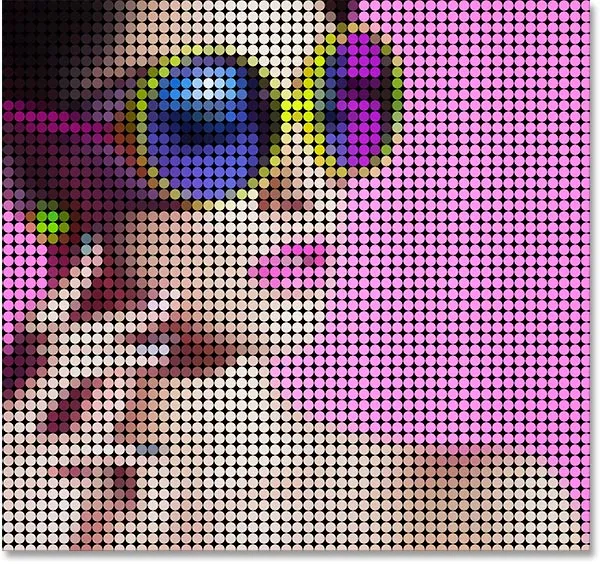
Кожна точка тепер має тонкий чорний штрих навколо неї, що робить круглі форми більш очевидними:

Ефект від удару, нанесеного на крапки.
Для порівняння ефекту з та без обведення, щоб побачити, яка версія вам більше подобається, натисніть значок видимості (очне яблуко) зліва від ефекту обведення на панелі «Шари», щоб увімкнути та вимкнути обведення:

Клацнувши піктограму видимості обведення
Крок 16: Додайте шар регулювання вібрації
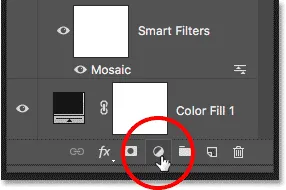
Щоб вивести кольори в крапках, ми будемо використовувати шар регулювання Vibrance. Клацніть піктограму « Шар нового заливки» або «Коригування» внизу панелі «Шари»:

Клацнувши піктограму «Новий заливний або коригувальний шар».
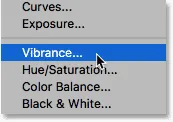
Виберіть зі списку Vibrance :

Додавання шару регулювання вібрації.
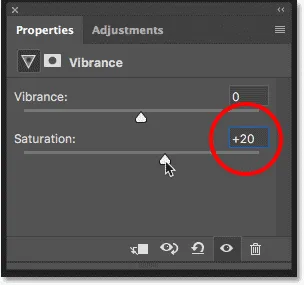
Елементи керування шаром регулювання вібрації з’являються на панелі властивостей Photoshop. Збільшити значення насичення приблизно до +20 :

Підвищення значення насичення
Тепер кольори виглядають насиченішими та яскравішими:

Ефект після підвищення насиченості кольорів.
Крок 17: Світлішайте зображення шаром регулювання рівнів
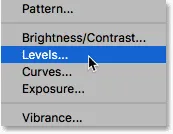
Нарешті, однією з потенційних проблем із ефектом кольорових крапок є те, що воно має тенденцію затемнювати загальне зображення, але ми можемо легко скрасити його назад, використовуючи рівень коригування рівнів та режим накладання шару. Клацніть ще раз на піктограмі « Нова заливка» або «Коригувальний шар» у нижній частині панелі «Шари», і цього разу виберіть Рівні :

Додавання рівня коригування рівнів.
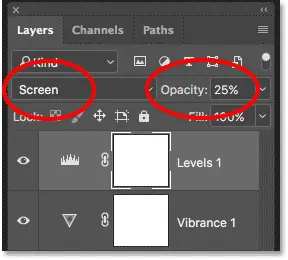
Елементи управління шаром регулювання рівнів відображаються на панелі властивостей, але нам не потрібно змінювати жодне з налаштувань. Натомість на панелі «Шари» змініть режим накладання шару регулювання рівнів з «Нормального» на « Екранний» . Режим змішування екрана зробить зображення занадто яскравим, тому зменшіть значення непрозорості приблизно до 25% :

Зміна режиму накладання та непрозорості шару регулювання рівнів.
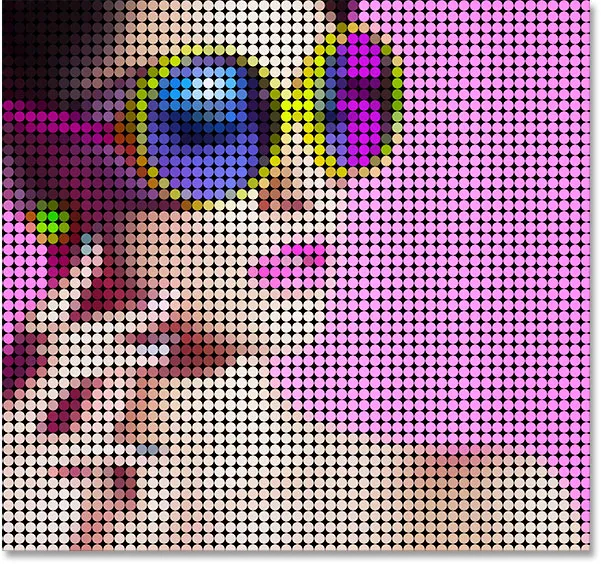
І з цим ми закінчили! Тут, після яскравості зображення, виходить остаточний ефект "фото в кольорові точки":

Кінцевий результат.
І там ми його маємо! Ось як перетворити фотографію на візерунок кольорових крапок за допомогою Photoshop! Для подібного ефекту перетворіть своє зображення на реалістичну картину пуантиліста або у сітку кольорових квадратів! Або відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!