У цьому підручнику я показую вам, як створити ефект тексту, що перекривається, у тексті Photoshop, з кольорами, які поєднуються між собою, де букви перетинаються! Як ми побачимо, це не тільки веселий і барвистий ефект, але і його дуже легко створити. Ми просто додаємо трохи тексту, перетворюємо букви у форми, змінюємо колір кожної літери, а потім переміщаємо літери ближче один до одного, щоб їх накладати. Для поєднання кольорів у ділянках, що перекриваються, ми використовуємо один із режимів накладання шарів Photoshop. Подивимось, як це працює!
Ось як буде виглядати остаточний текстовий ефект "перекриття букв", коли ми закінчимо:

Кінцевий ефект.
Давайте розпочнемо!
Як створити текст, що перекривається, у Photoshop
Я використовую Photoshop CC, але кожен крок повністю сумісний з Photoshop CS6.
Крок 1: Створіть новий документ
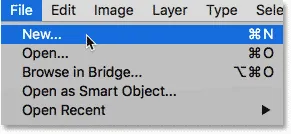
Почніть зі створення нового документа Photoshop. Перейдіть до меню « Файл » у рядку меню та виберіть « Нове» :

Перехід до Файл> Створити.
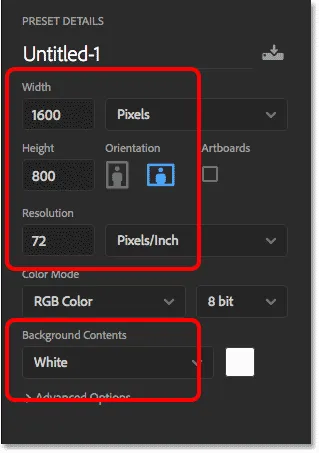
У діалоговому вікні "Новий документ" встановіть Ширина на 1600 пікселів, Висота - 800 пікселів, Роздільна здатність - 72 пікселів / дюйм, а Вміст фону - Біле . Клацніть Створити або ОК (залежно від версії Photoshop, яку ви використовуєте), щоб закрити діалогове вікно та створити новий документ:

Встановлення параметрів нового документа.
Крок 2. Додайте текст
Виберіть інструмент "Тип" на панелі інструментів:

Вибір інструмента "Тип".
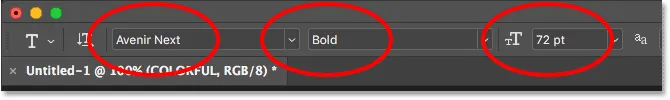
Виберіть свій шрифт на панелі параметрів. Для цього ефекту найкраще працюють більш товсті шрифти. Я буду використовувати Avenir Next Bold . Встановіть розмір типу 72 пт . Ми змінимо розмір тексту після того, як ми його додамо, але це дасть нам найбільший попередній розмір для початку:

Вибір шрифту та розміру типу.
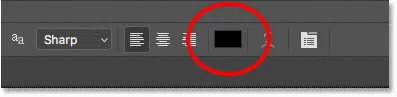
Переконайтеся, що для вашого типу кольору встановлено чорний колір, щоб ми могли бачити текст перед білим тлом. Якщо він не встановлений на чорний, натисніть букву D на клавіатурі, щоб скинути його. Ми виберемо різні кольори для кожної літери після перетворення тексту у форми:

Зображення кольорів на панелі параметрів показує поточний колір типу.
Клацніть всередині документа та додайте текст. Я наберу слово "КОЛОРОВИЙ":

Додавання початкового тексту до документа.
Щоб прийняти текст, натисніть галочку на панелі параметрів:

Натиснувши галочку.
Крок 3: Змініть розмір і перемістіть текст за допомогою безкоштовної трансформації
Щоб змінити розмір тексту, перейдіть до меню " Правка" та виберіть " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
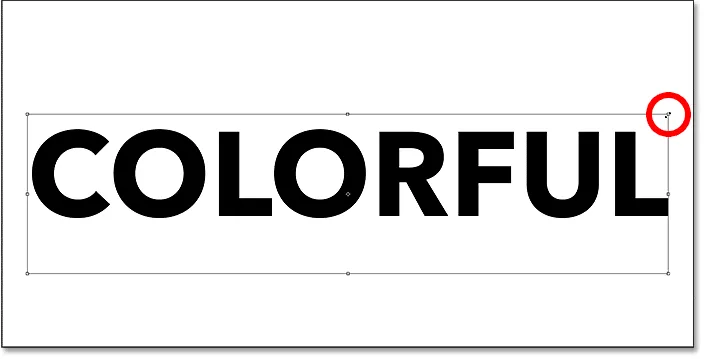
Photoshop розміщує поле Безкоштовна трансформація та обробляє навколо тексту. Щоб змінити розмір, натисніть і утримуйте клавішу Shift, натискаючи та перетягуючи будь-яку з кутових ручок . Тримаючи клавішу Shift під час перетягування замків у оригінальних формах літер, щоб ви не перекручували їх. Переконайтеся, що, закінчивши, ви спершу відпустите кнопку миші, а потім відпустите клавішу Shift, інакше ви отримаєте несподівані результати.
Щоб перемістити текст у центр документа, натисніть і перетягніть всередину вільної вільної трансформації. Коли ви задоволені розміром і положенням тексту, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб вийти з програми "Безкоштовна трансформація":

Перетягування кутової ручки, утримуючи Shift, щоб змінити розмір тексту.
Крок 4: Перетворіть текст у форми
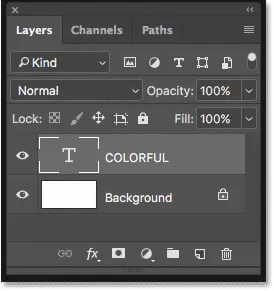
На панелі "Шари" текст відображається на новому шарі типу над фоновим шаром:

Панель "Шари", що показує новий шар типу.
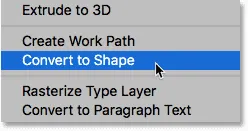
Нам потрібно перетворити наші букви у форми. Вибравши шар типу, перейдіть до меню « Тип » у рядку меню та оберіть « Перетворити у форму» :

Перехід до типу> Перетворити у форму.
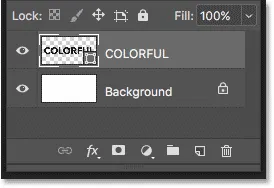
Повернувшись на панель «Шари», шар Type тепер є шаром Shape, а це означає, що наш текст більше не можна редагувати:

Шар типу тепер є шаром форми.
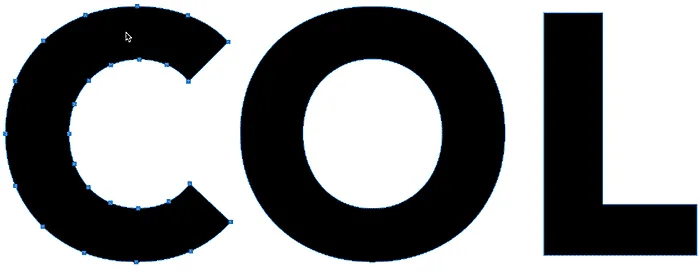
І в документі ми бачимо контури контуру навколо букв, даючи нам знати, що текст насправді є формою:

Текст перетворено у форму.
Пов'язане: Як малювати фігури у Photoshop
Крок 5: Перемістіть кожну букву у свій шар
Щоб перекривати букви і поєднувати їх кольори разом, нам потрібно розмістити кожну букву на окремому шарі. Візьміть інструмент вибору шляху ( інструмент чорної стрілки) на панелі інструментів:

Вибір інструменту вибору шляху.
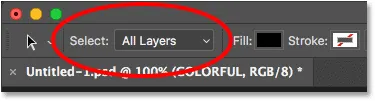
Потім у Photoshop CC перейдіть до панелі параметрів та змініть параметр Вибір на Усі шари . Це полегшить вибір окремих літер. У Photoshop CS6 ця опція недоступна, але ви все одно зможете вибрати букви так само легко:

Зміна "Вибрати" на "Усі шари" (лише Photoshop CC).
Повернувшись у вікні документа, клацніть будь-де на білому тлі, щоб скасувати вибір літер. Потім натисніть на першу букву зліва, щоб вибрати її. Контур шляху знову з’явиться навколо тієї самої літери:

Вибір першої літери слова.
Щоб перемістити цю одну літеру до власного шару, перейдіть до меню « Шари », виберіть « Новий», а потім виберіть « Форма шару» через «Вирізати» (не забудьте вибрати «Вирізати», а не «Копіювати»). Або більш швидкий спосіб (і спосіб, який я рекомендую для цього ефекту) - натиснути Shift + Ctrl + J (Win) / Shift + Command + J (Mac) на клавіатурі:

Перехід до шару> Новий> Форма шару через вирізати.
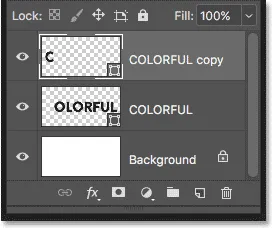
Це не буде схоже на те, що нічого не сталося, але на панелі "Шари" ми тепер бачимо, що перша буква була переміщена до власного шару форми над початковим:

Перший лист переміщено до власного шару.
Продовжуйте переміщення букв до власних шарів
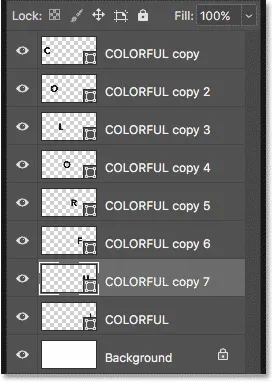
Щоб перемістити літери, що залишилися, до власних окремих шарів, клацніть на листі за допомогою інструмента вибору шляху, щоб вибрати його (у Photoshop CS6 вам потрібно буде двічі клацнути). Потім натисніть Shift + Ctrl + J (Win) / Shift + Command + J (Mac), щоб вирізати букву з початкового шару Shape на свій власний шар. Продовжуйте рухатись по буквах по черзі зліва направо, поки кожна з них не знаходиться на окремому шарі. Коли ви досягнете остаточного листа праворуч, ви можете просто залишити його, оскільки це буде єдиний лист, що залишився на початковому шарі форми:

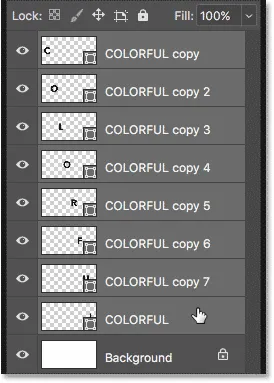
Панель "Шари", що показує кожну букву в слові зараз на своєму шарі.
Крок 6: Змініть режим змішування літер на множення
За мить ми збираємось змінити колір кожної літери і перенести літери ближче один до одного, щоб вони перекривались. Оскільки ми хочемо, щоб кольори в областях, що перекриваються, поєднувалися між собою, нам потрібно змінити режим накладання для кожного шару форми. Photoshop дозволяє нам швидко змінити режим накладання для декількох шарів одночасно.
Клацніть на верхньому шарі на панелі "Шари", щоб вибрати його. Потім, щоб вибрати також інші шари форми, натисніть і потримайте клавішу Shift та натисніть на початковий шар форми безпосередньо над фоновим шаром:

Вибір одразу всіх літер.
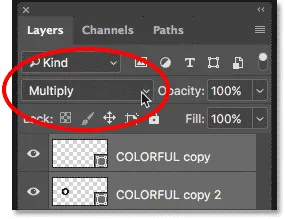
Змініть режим суміші у верхньому лівому куті панелі "Шари" з "Звичайний" на " Помножити" . Ми побачимо ефект режиму "Множення суміші", коли ми почнемо перекривати літери:

Зміна режиму змішування шарів форми на множення.
Крок 7: Розмістіть шари форми в групу шарів
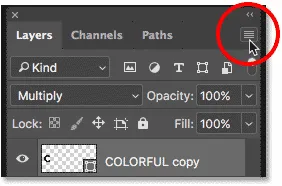
Поки у нас вибрані шари форми, давайте розмістимо їх у групі шарів. Клацніть піктограму меню у верхньому правому куті панелі "Шари":

Відкриття меню панелі "Шари".
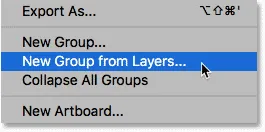
Потім виберіть « Нова група» з шарів :

Вибір нової групи з шарів у меню.
У діалоговому вікні "Нова група з шарів" назвіть групу "Букви" та натисніть кнопку ОК:

Назви групу шарів.
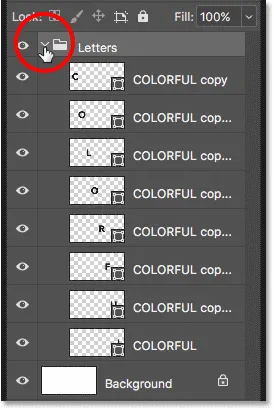
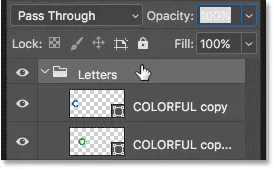
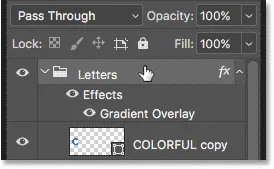
Повернувшись на панель «Шари», шари форми тепер з’являються у групі під назвою «Літери». Клацніть трикутник ліворуч від піктограми папки, щоб повернути групу відкритою:

Перегляд шарів форми всередині групи.
Крок 8: Змініть колір кожної літери
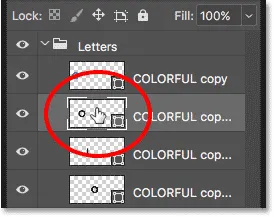
Давайте змінимо колір кожної літери. Почнемо з першої літери зліва. Двічі клацніть на ескізі верхнього шару форми на панелі "Шари":

Двічі клацніть на мініатюрі верхнього шару форми.
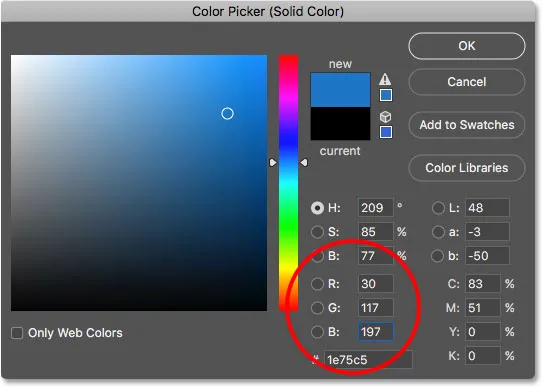
Це відкриває програму вибору кольорів Photoshop. Я виберу світло-блакитний. Щоб використовувати той самий колір, який я використовую, встановіть значення R на 30, значення G на 117 і значення B на 197 :

Вибір світло-блакитного кольору для першої літери слова.
Натисніть кнопку ОК, щоб закрити програму Color Picker, і перша буква з’явиться у новому кольорі:

Перша літера тепер світло-синього кольору.
Щоб змінити колір другої літери, ще раз двічі клацніть на її ескізі на панелі «Шари»:

Двічі клацніть на ескізі другого шару форми.
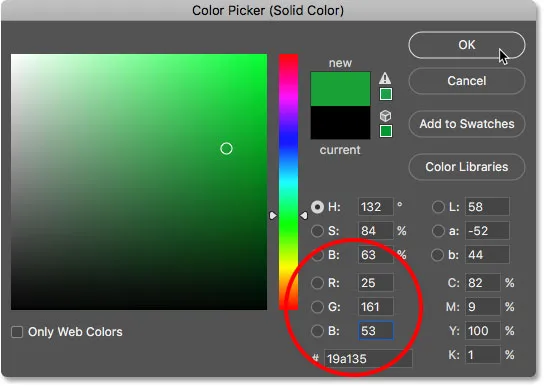
Виберіть інший колір у Колекції кольорів. Я виберу зелений, встановивши R до 25, G до 161 і B до 53 :

Вибір світло-зеленого кольору для другої літери.
Натисніть кнопку ОК, і тепер друга буква з'являється зеленим кольором (або залежно від обраного вами кольору):

Два кольори вниз, шість - іти.
Зміна кольору літер, що залишилися
Продовжуйте змінювати колір кожної літери слова, двічі клацнувши його мініатюрою на панелі «Шари» та вибираючи новий колір із програми «Вибір кольорів». Для третьої літери (" L ") я оберу жовтий ( R = 255, G = 190, B = 0 ), а для четвертої літери (" O ") піду з пурпуровою ( R = 158, G = 33, B = 150 ). Для "R " я буду використовувати помаранчевий ( R = 244, G = 99, B = 36 ), а для " F " я виберу яскраво-рожевий ( R = 243, G = 43, B = 104 ).
Я зміню другу останню букву (" U ") на ту саму синю, яку я використав для першої літери ( R = 30, G = 117, B = 197 ). І нарешті, я використаю ту саму жовту для останньої літери (" L "), яку я використав для третьої літери ( R = 255, G = 190, B = 0 ):

Кожна літера тепер відрізняється кольором.
Крок 9: Додайте градієнт до групи шарів
Текст, безумовно, виглядає більш барвистим, але ми можемо ще більше покращити кольори, застосувавши градієнт до самої групи шарів. Клацніть на групу шарів "Букви" у верхній частині панелі "Шари", щоб вибрати її:

Вибір групи шарів "Букви".
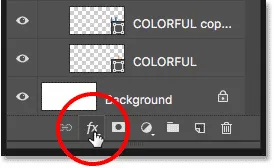
Потім натисніть на піктограму стилів шару (піктограма "fx") внизу панелі "Шари":

Клацання піктограми стилів шару.
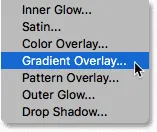
Виберіть перелік градієнтів зі списку:

Вибір градієнтного накладання.
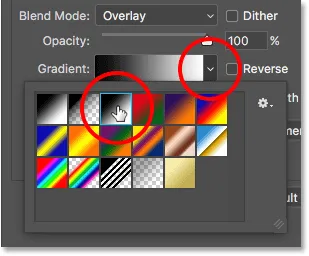
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене для параметрів «Градієнт накладання». Клацніть трикутник поруч із градієнтом, щоб відкрити градієнт . Потім виберіть градієнт Чорний, Білий, двічі клацнувши його ескізом (третій зліва, верхній ряд):

Вибір градієнта Чорний, Білий.
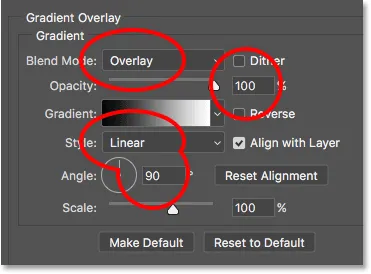
Встановіть для режиму змішування накладення, непрозорість на 100%, стиль для лінійного та кут на 90 градусів, а потім натисніть кнопку ОК:

Параметри накладання градієнта.
Застосування градієнта чорно-білого безпосередньо до групи шарів та встановлення режиму його накладання на Overlay перетворює плоский колір кожної літери в градієнт, з більш світлим відтінком кольору вгорі та більш темним відтінком внизу:

Додавання градієнта до групи - це швидкий спосіб перетворити плоскі кольори в градієнти.
Пов'язане: Як намалювати градієнти у Photoshop
Крок 10: Виберіть інструмент "Переміщення" та встановіть його на "Вибір шарів авто"
У цей момент все, що залишилося зробити, - це зсунути літери ближче один до одного, щоб вони перекривались. Виберіть інструмент "Переміщення" на панелі інструментів:

Вибір інструменту переміщення.
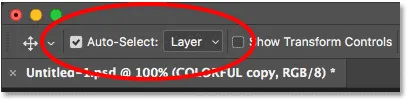
Потім на панелі параметрів переконайтесь, що функція автоматичного вибору увімкнена (позначена) та встановлено на Layer, а не Group. Це дозволить нам вибрати кожну букву, просто натиснувши на неї:

Увімкніть функцію автоматичного вибору та встановіть її на Layer.
Крок 11: Перетягніть літери разом, щоб вони перекривались
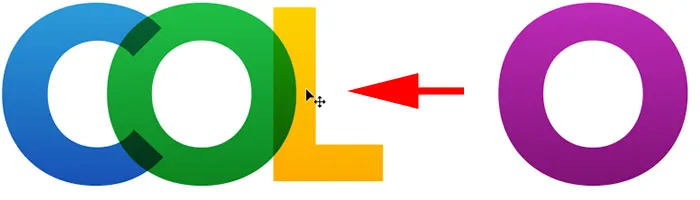
Клацніть на листі з інструментом Move Tool, щоб вибрати його. Шар форми для цього листа буде виділено на панелі "Шари". Потім перетягніть літеру до листа поруч, поки частина літер не перекриється. Утримуйте Shift під час перетягування, щоб легше було перетягувати його прямо навпроти. Тут я натиснув другу літеру (зелену "О") і перетягнув її наверх і трохи в першу букву ("С"). Зауважте, що в місцях, де дві літери перетинаються, кольори кожної літери змішуються між собою:

Клацніть на букві, щоб вибрати її, а потім перетягніть її над частиною листа поруч.
Я натискаю третю букву ("L"), щоб вибрати її, а потім перетягну її ліворуч, утримуючи Shift, поки частина її не перекриється буквою "O". Переконайтесь, що ви клацніть один раз, щоб спершу вибрати букву, відпустіть кнопку миші, а потім клацніть другий раз, щоб перетягнути її, інакше ви закінчите вибирати та переміщувати дві літери одночасно. Іншими словами, перед тим, як перемістити його, переконайтеся, що на панелі «Шари» виділено шар форми для літери, яку ви хочете перемістити:

Текстовий ефект, що перекривається, набуває форми.
Якщо ви випадково вибрали та перемістили дві літери одночасно, натисніть Ctrl + Z (Win) / Command + Z (Mac), щоб скасувати останній крок. Клацніть будь-де на білому тлі, щоб скасувати вибір літер, а потім натисніть на букву, яку потрібно вибрати.
Переміщення літер, що залишилися
Продовжуйте перетягувати інші букви разом, поки всі вони не перекриються. Знову ж таки, не забудьте один раз натиснути на лист, щоб вибрати його, відпустіть кнопку миші та натисніть другий раз, щоб перемістити її. Ви також можете натискати букви ліворуч та праворуч, використовуючи ліву та праву клавіші зі стрілками на клавіатурі. Ось мій результат після перекриття решти літер. Єдина проблема полягає в тому, що після переміщення літер ближче один до одного, слово зараз виглядає в документі занадто мало. Ми закінчимо підручник, дізнавшись, як змінити його розмір далі:

Ефект після переміщення кожної літери перекриває їх.
Крок 12: Змініть розмір тексту
Оскільки всі наші букви розташовані на окремих шарах, щоб змінити розмір ефекту, нам потрібно буде змінити розміри шарів як групу. Клацніть ще раз на групі шарів "Букви" у верхній частині панелі "Шари", щоб вибрати її:

Вибір групи шарів.
Натисніть Ctrl + T (Win) / Command + T (Mac) на клавіатурі, щоб швидко вибрати команду Photoshop Free Transform . Потім, як і раніше, натисніть і утримуйте клавішу Shift і перетягніть будь-яку з кутових ручок, щоб змінити розмір тексту. Перемістіть текст, щоб змінити його, натиснувши та перетягнувши всередину вільної вільної трансформації:

Змінення розміру ефекту за допомогою безкоштовної трансформації.
Натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб вийти з Безкоштовної трансформації, і ми закінчили! Ось, зробивши кілька незначних коригувань між проміжками літер, є моїм остаточним текстовим ефектом "барвисті перекриваються літери":

Кінцевий ефект.
І там ми його маємо! Ось як створити текстовий ефект, що перекривається, і як поєднати кольори, що перекриваються разом, у Photoshop! Не забудьте ознайомитись з нашими розділами Текстові ефекти, щоб отримати більше навчальних посібників!