Перш ніж ми почнемо … Ця версія нашого навчального посібника з Photoshop Layers призначена для Photoshop CS5 та новіших версій. Якщо ви використовуєте Photoshop CC або CS6, ознайомтеся з нашим повністю оновленим підручником із розуміння шарів у Photoshop.
Важко повірити, що колись у Photoshop не було шарів . Однак перед Photoshop 3 (це 3, а не CS3) вони цього не зробили. Важко повірити, кажете? Зачекайте, я не просто так сказав? Ви навіть звертаєте увагу? Ну, ви повинні бути, бо це важливі речі.
Шари - це, без сумніву, єдиний найважливіший аспект Photoshop. Нічого, що варто робити у Photoshop, не можна чи потрібно робити без шарів. Вони настільки важливі, що в панелі меню у верхній частині екрана є своя панель шарів, а також своя категорія шарів. Ви можете додавати шари, видаляти шари, шари імен, перейменовувати шари, переміщувати шари, коригувати шари, маскувати шари, показувати та приховувати шари, змішувати шари, блокувати та розблокувати шари, додавати ефекти до шарів, групувати та розгрупувати шари та навіть змінювати непрозорість шарів. Шари - це серце і душа Photoshop. Найкраще, що шари легко зрозуміти, як тільки ви обмотаєте їх розумом.
"Це чудово!", Ви кажете, "але це не говорить мені, що таке шари". Хороший момент, тож давайте дізнаємось!
Ми можемо витратити багато часу на обговорення теорії того, які шари є у Photoshop, як і ми могли б спробувати навчитися їздити на велосипеді, прочитавши багато теорії про це. Проблема полягає в тому, що ви можете прочитати кожну книгу та веб-сайт, присвячений теорії їзди на велосипеді, і все одно падаєте на голову при першому спробі їздити на одному (довірте мені це). Кращим способом навчитися було б просто перейти на цей велосипед і почати торгуватися, і саме так ми дізнаємось про шари. На щастя, ми ризикуємо впасти нам на голову під час використання шарів, але сміливо одягайте шолом, якщо це зробить вас безпечніше.
Яким було б життя без шарів?
Перш ніж ми розберемося, що таке шари та як їх використовувати, давайте спочатку подивимося, як виглядатиме робота у Photoshop без шарів! Почнемо зі створення нового документа у Photoshop. Тут я використовую Photoshop CS5, але будь-яка остання версія буде працювати чудово. Перейдіть до меню Файл у рядку меню вгорі екрана та виберіть команду Створити :
 Перейдіть у меню Файл> Створити.
Перейдіть у меню Файл> Створити.
Це відкриває діалогове вікно Новий документ. Введіть 800 пікселів для ширини нового документа та 600 пікселів для висоти . Залиште значення роздільної здатності 72 пікселів / дюйм. Немає жодної конкретної причини, чому ми використовуємо цей розмір, крім того, щоб ми тримали нас обох на одній сторінці. Нарешті, переконайтесь, що для параметра " Фоновий вміст " встановлено значення Білий :
 Встановіть значення Ширина на 800 пікселів та Висоту на 600 пікселів. Вміст тла має бути встановлено на білий.
Встановіть значення Ширина на 800 пікселів та Висоту на 600 пікселів. Вміст тла має бути встановлено на білий.
Закінчивши, натисніть кнопку ОК, щоб закрити діалогове вікно. Ваш новий заповнений білим документом з'явиться на екрані:
 Новий документ.
Новий документ.
Тепер, коли наш новий документ відкритий і готовий до роботи, почнемо його малювати. Ми будемо робити цей «художній твір» дуже простим для цього прикладу, оскільки ми справді просто намагаємось зрозуміти шари, а не проявляти наш творчий талант. Виберіть інструмент « Прямокутний малюнок» у верхній частині панелі «Інструменти»:
 Виберіть інструмент «Прямокутний намет».
Виберіть інструмент «Прямокутний намет».
Вибравши інструмент «Прямокутний набір», клацніть десь біля верхнього лівого кута документа і витягніть прямокутний вибір. Не хвилюйтеся, якщо це точний розмір або розташування:
 Клацніть та перетягніть прямокутний вибір у верхньому лівому куті документа.
Клацніть та перетягніть прямокутний вибір у верхньому лівому куті документа.
Тепер, коли ми витягли виділення, давайте заповнимо його виділенням кольором. Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :
 Перейдіть до редагування> заливка.
Перейдіть до редагування> заливка.
Це відкриття - це діалогове вікно Заповнення. Змініть параметр Use у верхній частині діалогового вікна на Color :
 Змініть параметр Використовувати на Колір.
Змініть параметр Використовувати на Колір.
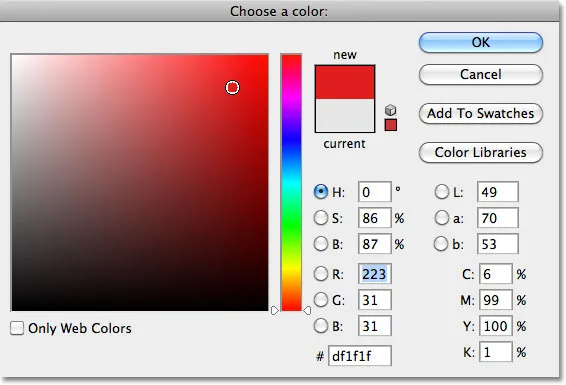
Як тільки ви виберете «Колір», Photoshop відкриє « Колір вибору», щоб ми могли вибрати колір, яким ми хочемо заповнити наш вибір. Ви можете вибрати будь-який колір, який вам подобається. Я виберу червоний:
 Виберіть колір із програми вибору кольорів. Будь-який колір буде робити.
Виберіть колір із програми вибору кольорів. Будь-який колір буде робити.
Вибравши колір, натисніть кнопку ОК, щоб закрити панель вибору кольорів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно Заповнення. Photoshop заповнює вибір вашим кольором, який у моєму випадку був червоним:
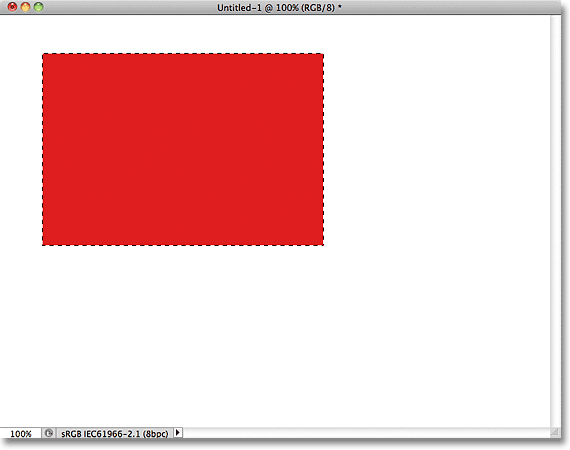
 Документ після заповнення виділення червоним кольором.
Документ після заповнення виділення червоним кольором.
Нам більше не потрібні контури виділення навколо прямокутника, тому скасуйте його, перейшовши до меню Select у верхній частині екрана та вибравши Скасувати вибір :
 Перейдіть до пункту Вибрати> Скасувати вибір, щоб видалити контур вибору з навколо прямокутника.
Перейдіть до пункту Вибрати> Скасувати вибір, щоб видалити контур вибору з навколо прямокутника.
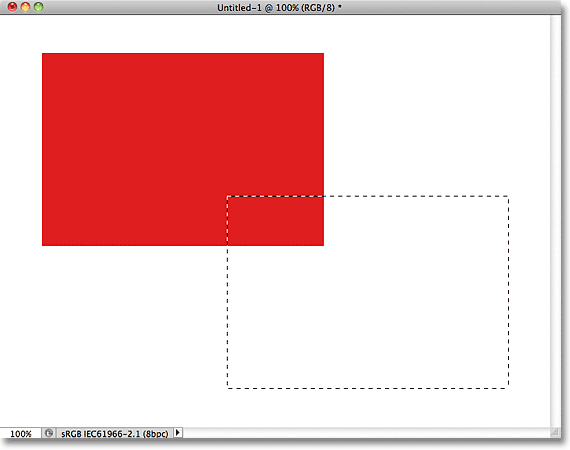
Все йде нормально. Насправді той перший прямокутник вийшов так добре, нам слід додати другий! Клацніть всередині документа за допомогою інструмента «Прямокутний намет» та витягніть інший прямокутний вибір. Для розваги почніть свій вибір десь із вершини існуючого прямокутника, щоб новий вибір частково перекривав його
 Переконайтеся, що новий вибір частково перекриває оригінальний прямокутник.
Переконайтеся, що новий вибір частково перекриває оригінальний прямокутник.
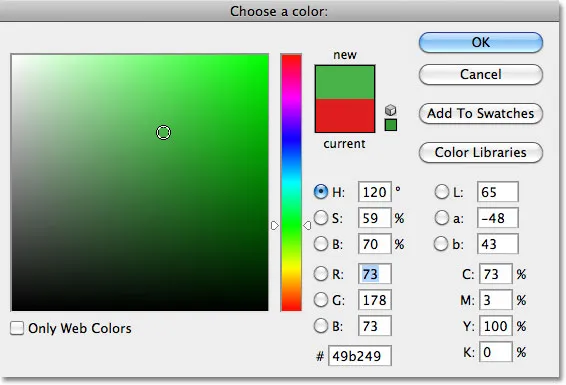
Додавши другий вибір, поверніться до меню Правка та виберіть Заповнити, щоб ми могли заповнити його кольором. Параметр " Використовувати " у верхній частині діалогового вікна повинен бути вже встановлений як Колір, але якщо ви просто натисніть кнопку ОК, щоб закрити діалогове вікно, Photoshop заповнить вибір тим самим кольором, який ви вибрали минулого разу, і це не те, що ми хочу. Ми хочемо іншого кольору для цього другого прямокутника, тому натисніть на слово Колір, а потім виберіть Колір зі списку параметрів (я знаю, це здається дивним), після чого Photoshop знову відкриє програму Color Picker. Цього разу виберіть інший колір. Я виберу зелений. Знову ж, сміливо вибирайте будь-який колір, який вам подобається, якщо це щось інше:
 Виберіть інший колір для другого прямокутника.
Виберіть інший колір для другого прямокутника.
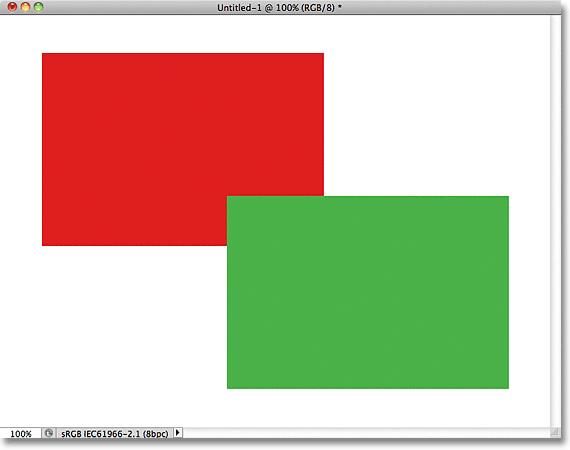
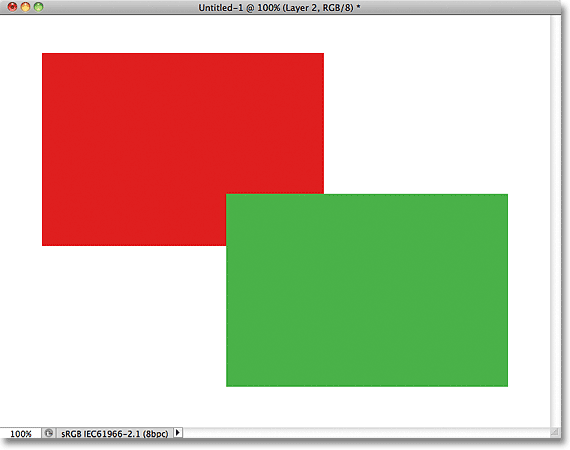
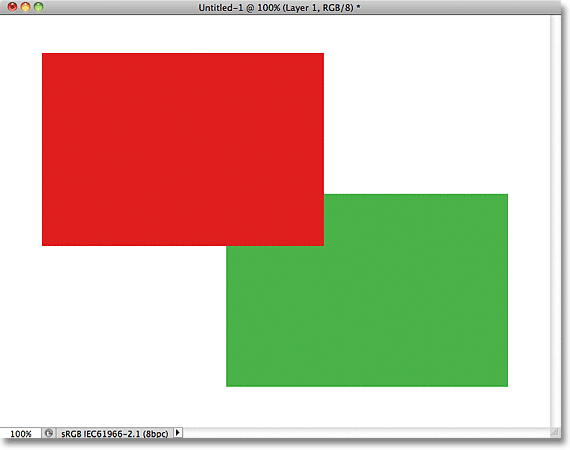
Натисніть кнопку ОК, щоб закрити панель вибору кольорів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно Заповнення. Photoshop заповнює другий вибір обраним вами кольором. Щоб видалити контур виділення з другого прямокутника, перейдіть до меню Select у верхній частині екрана та оберіть пункт Скасувати вибір, як ми минулого разу. Зараз у нас є два прямокутники, кожен іншого кольору, в документі. Награди:
 Я називаю цей твір "Два прямокутники, два кольори, один документ".
Я називаю цей твір "Два прямокутники, два кольори, один документ".
Якщо це не твір художнього генія, я не знаю, що таке. Хоча …. хммм ……..
Тепер, коли я дивився на це деякий час, я не впевнений, що я чимось задоволений. Подивіться, як зелений прямокутник перекриває червоний? Я знаю, що робив це навмисно, але думаю, що це була помилка. Це може виглядати краще, якщо я поміняю їх так, щоб червоний прямокутник перекривав зелений. Так, це проблема. Червона форма повинна бути перед зеленою формою. Тоді мій шедевр буде повним! Все, що мені потрібно тут зробити, - це схопити червоний і перемістити його поверх зеленого.
Ми робимо це ….. гм …. хм. Зачекайте хвилинку, як це робити? Я думаю, у нас тут проблема. Я намалював червоний, потім намалював зелений, і тепер мені просто потрібно перенести червоний перед зеленим. Звучить досить просто, але як? Проста відповідь - я не можу. Немає можливості перемістити цю червону форму перед зеленою, тому що зелена зовсім не перед червоною. Це просто ілюзія. Насправді два прямокутники насправді не є двома прямокутниками, принаймні не як окремі незалежні об’єкти. Знову ж таки, це ілюзія. Зелена форма просто перерізається на червону, а пікселі, які спочатку були червоними в оригінальному прямокутнику, були змінені на зелені, коли я заповнив другий вибір.
Якщо говорити про ілюзії, то й два прямокутники насправді не сидять перед білим тлом. Вся справа - це не що інше, як єдине, плоске, двовимірне зображення. Все в документі - червона форма, зелена форма і білий фон - по суті скріплені. Ми нічого не можемо рухати, не переміщуючи все .
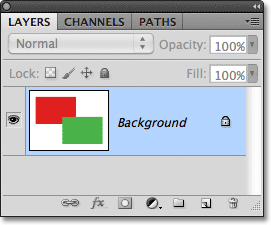
Давайте коротко розглянемо на нашій панелі «Шари», щоб побачити, що відбувається. Зауважте, що все - два прямокутники та білий фон - сидить на одному шарі. Це означає, що все є частиною одного плоского зображення:
 Панель "Шари", що показує все на фоновому шарі.
Панель "Шари", що показує все на фоновому шарі.
При всій нашій роботі на одному шарі у нас не так багато варіантів, якщо ми хочемо щось змінити. Ми могли б скасувати свій шлях назад через кроки, щоб дістатися до того, де ми можемо внести зміни, або ми зможемо зірвати всю справу і почати все заново. Жоден із цих варіантів для мене не звучить дуже привабливо. Повинен бути кращий спосіб роботи, який надасть нам свободу та гнучкість для внесення таких простих змін без необхідності скасовувати та переробляти що-небудь або починати з нуля.
На щастя, є. Спробуємо те ж саме, але на цей раз за допомогою шарів!
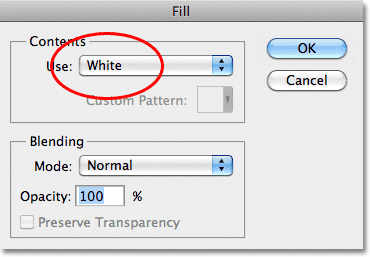
Тепер, коли ми побачили, як це працювати у Photoshop без шарів, давайте подивимося, які шари можуть зробити для нас. Спочатку давайте очистимо два прямокутники, які ми додали, заповнивши документ білим кольором. Перейдіть до меню " Правка" у верхній частині екрана та ще раз виберіть Заповнити . Коли з'явиться діалогове вікно "Заливка", змініть параметр " Використовувати " з "Колір на білий" :
 Перейдіть до редагування> заливка, а потім змініть параметр використання на білий.
Перейдіть до редагування> заливка, а потім змініть параметр використання на білий.
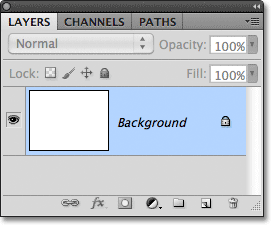
Клацніть OK, щоб закрити діалогове вікно. Photoshop заповнює документ білим кольором, і ми повертаємося з того, з чого почали:
 Документ знову заповнений білим кольором.
Документ знову заповнений білим кольором.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (оголошення-основи-середина-2)
Панель шарів
Перш ніж ми підемо далі, оскільки ми цього разу будемо використовувати шари, давайте коротко розглянемо «Командний центральний» Photoshop для шарів - панелі « Шари» . Якщо у Photoshop є щось, що нам потрібно зробити, це щось пов'язане з шарами, там ми робимо панель «Шари» (або палітру « Шари», як це було відомо в попередніх версіях Photoshop). Ми використовуємо панель «Шари» для створення нових шарів, видалення існуючих шарів, переміщення шарів над і під один одним, включення та вимикання шарів у документі, додавання масок шару та ефектів шару …. список продовжується і продовжується, і це все зроблено з панелі "Шари".
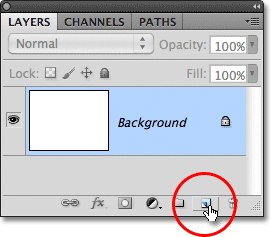
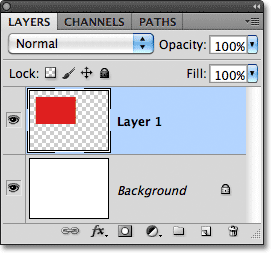
На даний момент панель «Шари» показує нам, що в нашому документі є один шар, який має назву «Фон». Фоновий шар - це насправді особливий тип шару у Photoshop, саме тому його назва міститься курсивом, але ми докладніше розглянемо шар Фонового зображення в іншому підручнику. Зліва від назви шару - мініатюра попереднього перегляду, яка показує нам вміст нашого шару, який наразі заповнений білим кольором:
 Панель шарів Photoshop.
Панель шарів Photoshop.
Коли ми спочатку додавали два документи прямокутники до документа, вони були додані до шару "Фоновий фон", тому не було можливості перемістити їх незалежно один від одного. Прямокутники та білий фон були склеєні на плоскому зображенні. Цей спосіб роботи у Photoshop, де все додається в один шар, в технічному плані відомий як "неправильний" (так, це технічний термін), тому що коли вам потрібно повернутися назад і внести зміни, ви стикаєтеся з "проблемою" "(інший технічний термін). Подивимося, що станеться, якщо ми створимо той самий макет, що і раніше, але цього разу ми розмістимо все на своєму шарі.
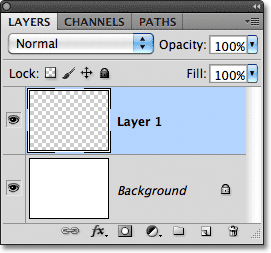
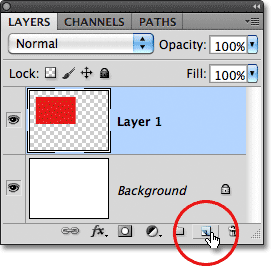
Наш білий фон уже знаходиться на шарі "Фон", тому давайте додамо новий шар над ним для нашого першого прямокутника. Щоб додати новий шар, натисніть на піктограму Новий шар у нижній частині панелі Шари (це значок безпосередньо зліва від кошика для сміття):
 Клацніть на піктограмі Новий шар.
Клацніть на піктограмі Новий шар.
Новий шар з’являється над фоновим шаром. Photoshop автоматично називає новий шар "Шар 1". Якщо ми подивимося на мініатюру попереднього перегляду зліва від назви шару, то побачимо, що він заповнений шаблоном шашки, який є способом Photoshop, який повідомляє нам, що новий шар порожній:
 Новий порожній шар під назвою "Шар 1" з'являється над фоновим шаром.
Новий порожній шар під назвою "Шар 1" з'являється над фоновим шаром.
Зауважте, що на панелі "Шари" виділено шар 1. Це означає, що зараз активний шар. Все, що ми додамо до документа в цей момент, буде додано до шару 1, а не до фонового шару під ним. Додамо наш перший прямокутник, як і раніше. Виберіть інструмент « Прямокутна рамка» на панелі «Інструменти», якщо він ще не вибраний, а потім натисніть десь у верхньому лівому куті документа та витягніть прямокутний вибір:
 Нанесення прямокутного виділення.
Нанесення прямокутного виділення.
Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити . Коли з'явиться діалогове вікно "Заливка", змініть параметр " Використовувати " на " Колір", а потім виберіть колір прямокутника з " Вибір кольору" . Я виберу той самий червоний колір, який я вибрав минулого разу. Натисніть кнопку ОК, щоб закрити панель вибору кольорів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно Заповнення. Photoshop заповнює вибір обраним кольором. Щоб видалити контур виділення з прямокутника, перейдіть до меню Select у верхній частині екрана та виберіть пункт Скасувати вибір (я швидко виконую ці кроки тут просто тому, що вони точно такі, як ми робили раніше). Зараз у мене є перший прямокутник, заповнений червоним кольором, як і раніше:
 Перший прямокутник з’являється, цього разу на рівні 1.
Перший прямокутник з’являється, цього разу на рівні 1.
Давайте подивимося на нашу панель «Шари». На ескізах попереднього перегляду ми бачимо, що фоновий шар все ще заповнений суцільним білим кольором, але червоний прямокутник, який я щойно додав, цього разу є на рівні 1, тож він повністю відокремлений від білого фону:
 Червона форма і білий фон тепер не залежать один від одного.
Червона форма і білий фон тепер не залежать один від одного.
Додамо другу форму. Знову ж таки, ми хочемо, щоб він був розміщений на власному шарі, а значить, нам потрібно додати ще один новий шар, натиснувши на піктограму Новий шар у нижній частині панелі Шари:
 Клацніть піктограму Новий шар знову, щоб додати другий новий шар.
Клацніть піктограму Новий шар знову, щоб додати другий новий шар.
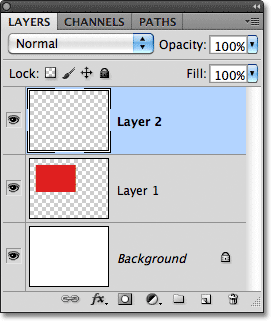
З'являється другий новий шар, на цей раз над шаром 1. Photoshop завжди розміщує нові шари безпосередньо над шаром, який був активним, коли ми натискали на піктограму Новий шар, і на той час траплявся активний шар 1. Ще раз Photoshop автоматично називає новий для нас шар, на цей раз як "шар 2":
 Наразі 2 шар порожній, як зазначено в шаблоні шаблону в ескізі попереднього перегляду.
Наразі 2 шар порожній, як зазначено в шаблоні шаблону в ескізі попереднього перегляду.
Якщо тепер активним шаром є шар 2 (це виділено на панелі "Шари"), витягніть прямокутний вибір, частина частини перекриває початкову форму. Потім перейдіть до пункту « Правка» > « Заливка», виберіть « Колір» для параметра « Використання», щоб відкрити « Колір вибору», виберіть інший колір (я виберу зелений), потім натисніть «ОК», щоб закрити «Колір вибору» та «ОК», щоб закрити Діалогове вікно заповнення. Photoshop заповнює виділення кольором. Перейдіть до пункту Вибрати > Скасувати вибір, щоб видалити контур вибору з усієї форми. Коли ви закінчите, у вашому другому прямокутнику повинен з’явитися заповнений кольором документ:
 Додано другий прямокутник.
Додано другий прямокутник.
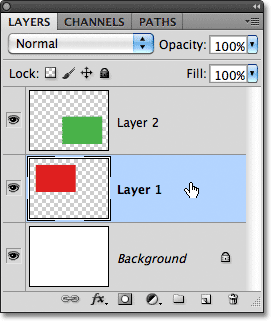
І якщо ми подивимось на панель «Шари», то побачимо, що початкова форма залишається сама на Шарі 1, тоді як нова форма була додана над нею на Шар 2. Білий фон залишається на шарі «Фоновий фон», а це означає, що всі три елементи, які складають наш документ (білий фон, червона форма і зелена форма) тепер є окремими шарами і повністю незалежні один від одного:
 Все зараз на своєму шарі.
Все зараз на своєму шарі.
Раніше, коли все було на одному шарі, ми виявили, що немає можливості перемістити червону форму перед зеленою, оскільки вони насправді не були двома окремими формами. Вони були просто ділянками червоних або зелених пікселів, змішаних із областями білих пікселів на одному шарі. Але цього разу, маючи все на власному шарі, у нас дійсно є дві окремі форми, і перемістити одну перед іншою в документі легко!
На даний момент зелена форма з’являється перед червоною у документі, оскільки зелена форма знаходиться над червоною на панелі «Шари». Уявіть, що ви дивитеся на шари зверху вниз на панелі "Шари", які ви дивитесь через шари в документі. Будь-який шар над іншим шаром на панелі "Шари" відображається перед ним у документі. Якщо вміст двох шарів перекривається один з одним у документі, як це роблять наші форми, той шар, який знаходиться під іншим, на панелі «Шари» з’явиться позаду іншого шару в документі. Вгорі = спереду, знизу = ззаду. Можливо, ваш розум зрозуміє час, але це так просто.
Це означає, що якщо ми хочемо поміняти фігури так, щоб червона з’явилася перед зеленою, все, що нам потрібно зробити, - це перемістити шар червоної форми над шаром зеленої форми. Для цього просто натисніть на шар 1, щоб вибрати його та зробити його активним шаром:
 Клацніть на Шар 1, щоб вибрати його.
Клацніть на Шар 1, щоб вибрати його.
Утримуйте кнопку миші та перетягуйте шар 1 прямо вгору та вище рівня 2, поки ви не побачите горизонтальну смужку виділення безпосередньо над шаром 2:
 Перетягніть шар 1 вгору, доки не з’явиться смужка виділення над шаром 2.
Перетягніть шар 1 вгору, доки не з’явиться смужка виділення над шаром 2.
Коли з'явиться панель виділення, відпустіть кнопку миші. Photoshop переміщує рівень 1 вище рівня 2:
 Шар 1 тепер з’являється вище рівня 2 на панелі «Шари».
Шар 1 тепер з’являється вище рівня 2 на панелі «Шари».
Якщо червона форма тепер знаходиться над зеленою формою на панелі «Шари», червона з’являється перед зеленою в документі:
 Завдяки шарам було легко пересувати одну фігуру перед іншою.
Завдяки шарам було легко пересувати одну фігуру перед іншою.
Без шарів переміщення червоної форми перед зеленою не було б можливим, принаймні, без безлічі зайвих робіт та розчарувань. Але з усім на власному шарі це було швидко і просто! Шари тримають все окремо, щоб ми могли працювати над одним елементом нашого образу, не зачіпаючи інших. Ми можемо перемістити один об’єкт перед іншим, як це робили тут. Ми могли змінити колір предмета, не змінюючи жодних інших кольорів у зображенні. Ми могли б освітлити чиїсь очі, відбілити зуби, розмити фон, залишаючи людей або предмети перед ним приємними і гострими. Шари відкривають двері для творчості у Photoshop і роблять все можливе.
Куди йти далі …
Як я вже згадував раніше, все, що має відношення до шарів у Photoshop, робиться з панелі «Шари», тому ми детальніше розглянемо наступну панель «Шари»! Або відвідайте наш розділ Основи Photoshop, щоб дізнатися більше про Photoshop!