
Вступ до 3D тексту у Photoshop
Photoshop - це дивовижне програмне забезпечення для розробки, і грати з 3D-текстом у Photoshop також дуже весело. 3D-текст дає тривимірний вигляд та реалістичне відчуття вашому тексту. У підручнику з 3D-тексту ви дізнаєтесь про різні формації, формування, налаштування, а також вирівнювання 3D-тексту. Тут ви подивитесь на тему "Як створити тривимірний текст у Photoshop" зі мною дуже просто та приємно. Для цієї вправи ви матимете мінімальну CS6 версію Photoshop і отримаєте найкращий результат із CC версією.
Кроки для створення 3D-тексту в Photoshop
Тут ви дізнаєтесь 3D-текстові тексти поетапно. Почнемо з прохолодного розуму і відчуємо задоволення в нашій роботі.
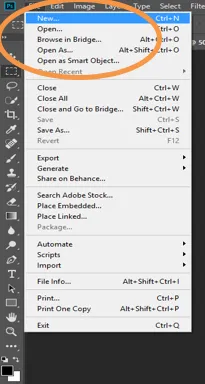
Крок 1: Перейдіть до параметра Файл та натисніть кнопку Створити.

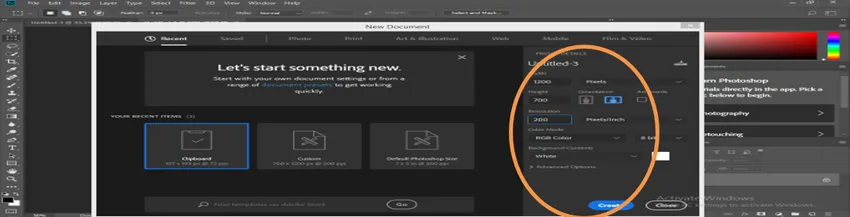
Дотримуючись вищезазначеного кроку, у нас відкриється діалогове вікно в нашій робочій області. У цьому діалоговому вікні я встановлю ширину сторінки 1200 пікселів та висоту 700 пікселів та роздільну здатність 200 пікселів / нішу для найкращого результату. Я візьму білий колір для мого фону документа, ви можете взяти будь-який колір відповідно до вашого тексту.
Тут ви можете встановити кольоровий режим також RGB або CMYK для різних цілей. Клацніть на кнопку Створити у діалоговому вікні для встановлення цих вимірювань.

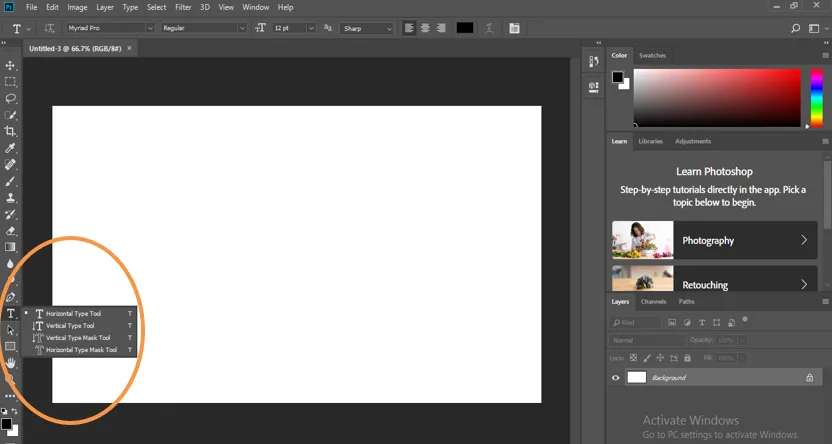
Крок 2: Перейдіть до Панелі інструментів і тут ми візьмемо текстовий інструмент із панелі інструментів.

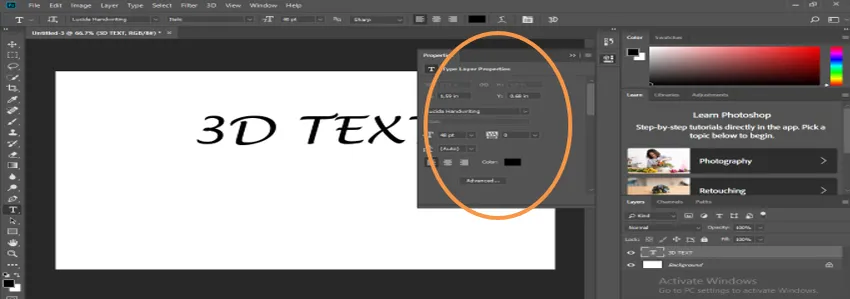
І я наберу "3D ТЕКСТ" як мій текст для 3D-ефекту і натисніть "ОК" у правому верхньому куті, як показано на зображенні вище. Прощаючи текст найкращим 3D-ефектом, краще взяти верхній регістр тексту, як я взяв. Ви можете змінити розмір тексту відповідно до вас за допомогою властивості тексту тексту, тобто опції "Увімкнути панелі символів та абзаців" у верхньому правому куті робочої області.
Після натискання на цю опцію у вас з'явиться діалогове вікно, тепер я зміню розмір тексту і видаляю проміжок між текстом для кращого вигляду, ви можете встановити його відповідно до вас і взяти його в центрі, утримуючи праву кнопку миші і перетягніть його по центру.

Я додаю під моїм текстом підкреслення під інструментом прямокутника, щоб зробити мій текст ефективним, а також напишу інший текст, тобто "ЕФФЕКТ", і керувати його розміром і текстовим розминанням відповідно до мого попереднього тексту, виконуючи ті ж кроки, що і попередній текст.

Крок 3: Зараз ми будемо працювати з шарами.
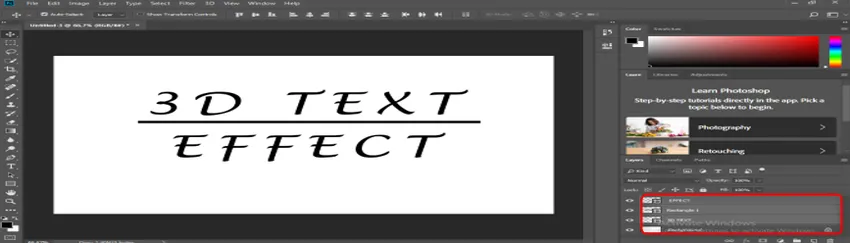
Тут ми маємо чотири шари в нашому поточному робочому просторі, тобто 3D TEXT шар, прямокутник 1 шар, EFFECT шар та шар Background.

Ми вирівняємо всі наші три шари тексту до центру, використовуючи інструмент переміщення з панелі інструментів з фоном.

Результати шару,

Крок 4: Перетворення шарів "Форма" та "Об'єднання".
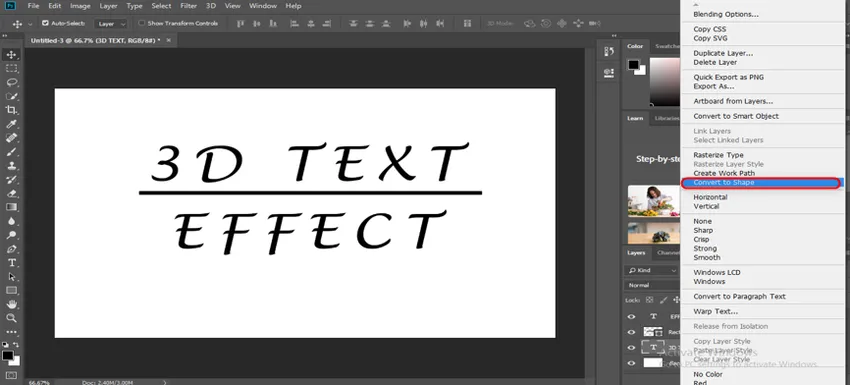
Щоб конвертувати наш текст у форму, клацніть правою кнопкою миші на "3D-текстовий шар" та натисніть на опцію "перетворити у форму". Ми зробимо те саме з шаром EFFECT.

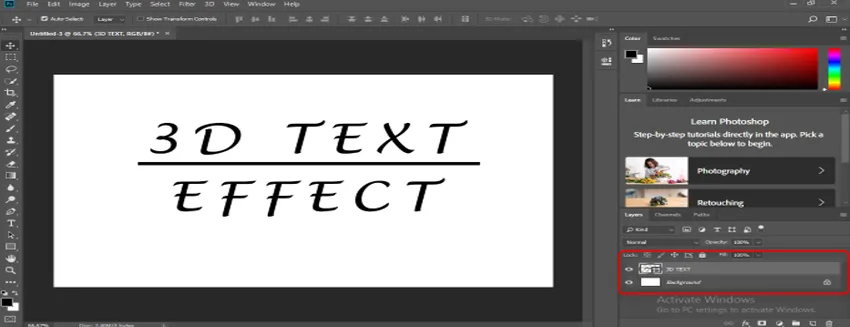
Тепер я з’єднаю всі вищевказані тришарові, вибравши їх. Для вибору натисніть на один шар і утримуйте клавішу Ctrl, потім клацніть ще один двошаровий один за одним, а потім Ctrl + E для об'єднання.

Тепер у нас з’явиться новий злитий шар.

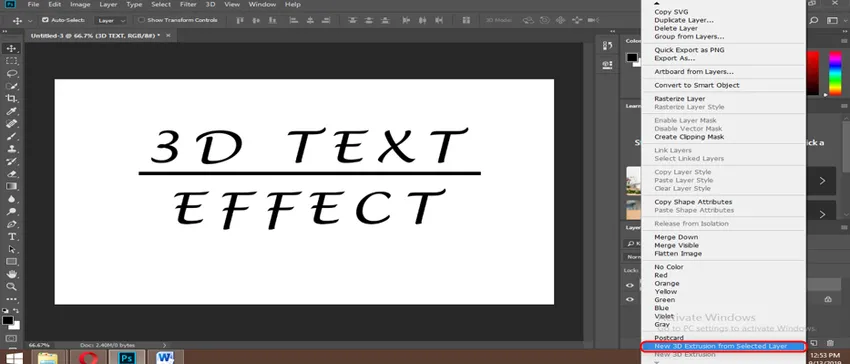
Клацніть правою кнопкою миші на цьому шарі та оберіть опцію "Нова 3D-екструзія з вибраного шару".

Після цього кроку ми знайдемо наш текст, який перетворюється в 3D, і буде мати 3D робочу форму на нашій робочій зоні.

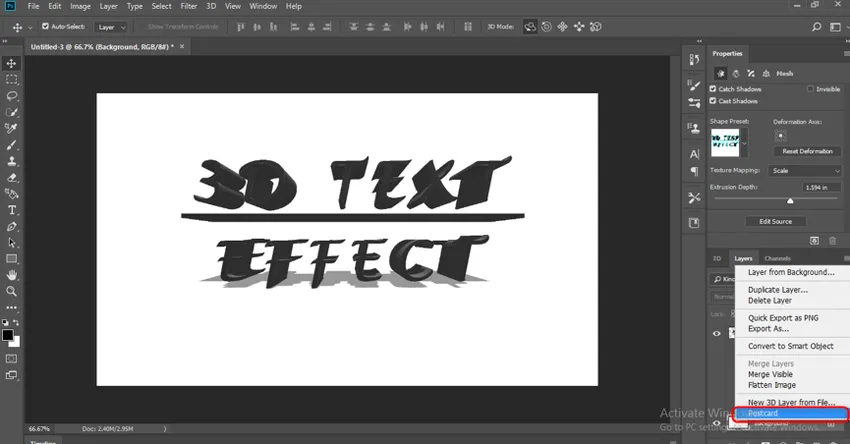
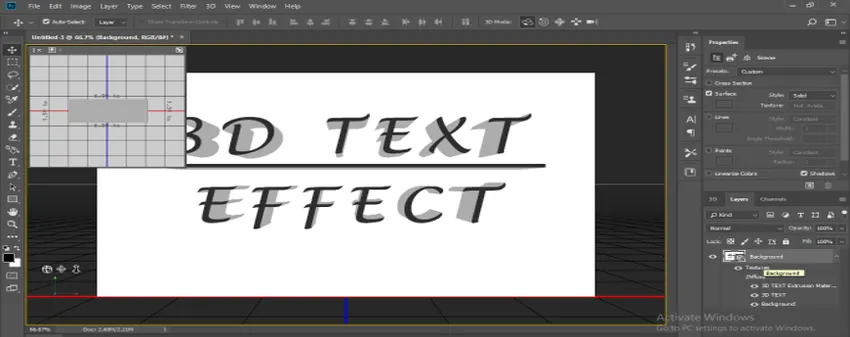
Крок 5: Перетворення фону на листівку.
Перейдіть на шар «Фоновий фон» і клацніть правою кнопкою миші на ньому та виберіть опцію листівки, натиснувши на неї.

Виберіть фоновий шар і тришаровий текстовий шар, утримуючи клавішу Ctrl і клацнувши по них по черзі, і натисніть Ctrl + E для їх об'єднання.

Крок 6: Встановіть параметри 3D-тексту.
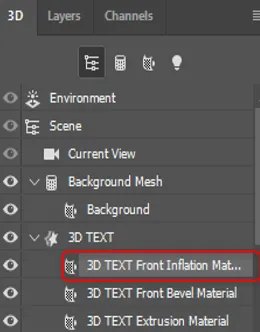
Тут у нашому робочому просторі є три варіанти в нижньому правому куті, тобто 3D, шари та канали. Ми можемо в будь-який час перейти до будь-якого з варіантів, просто натиснувши на них, щоб встановити їх параметри.

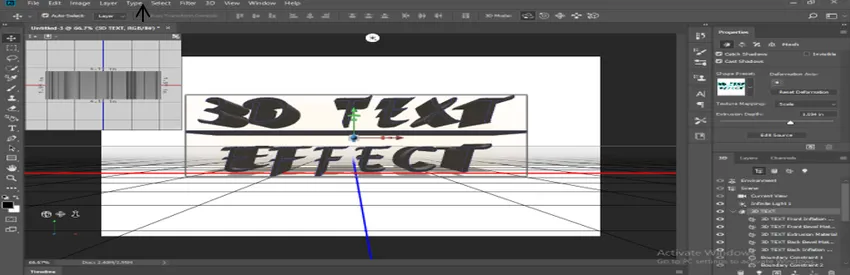
Тепер натисніть на опцію 3D з цього параметра, щоб встановити параметри 3D-тексту, а потім натисніть на параметр ефектів і знову натисніть на «ефект фронту надувного матеріалу».

Тут ви можете встановити різні параметри 3D-тексту один за іншим, щоб забезпечити його ефективний вигляд. У варіанті 3D є багато ефектів, які ми можемо коригувати відповідно до нашого використання.
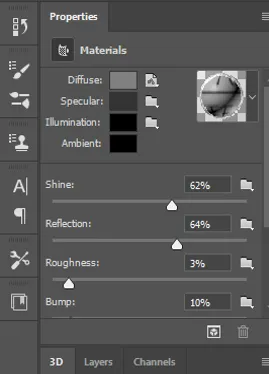
У верхньому правому куті буде діалогове вікно із заголовком "Властивості". Тепер я встановлю деяке значення 3D-тексту для кращого ефекту від нашого 3D-тексту.

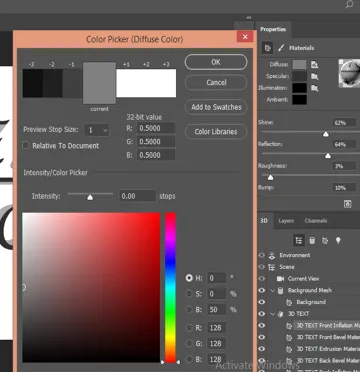
Тут я встановлю блиск і рефлекс відповідно до мене, ви можете встановити, як вам подобається. Ви також можете змінити колір тексту, натиснувши на тут розсіяний варіант, що завгодно у вашому 3D-тексті.

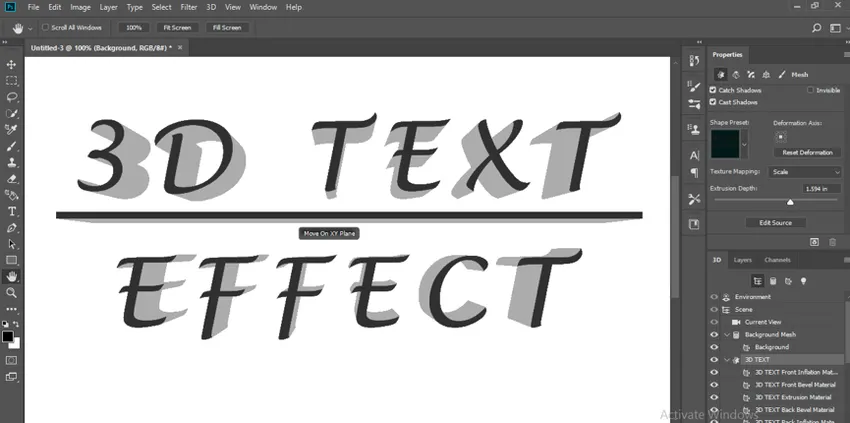
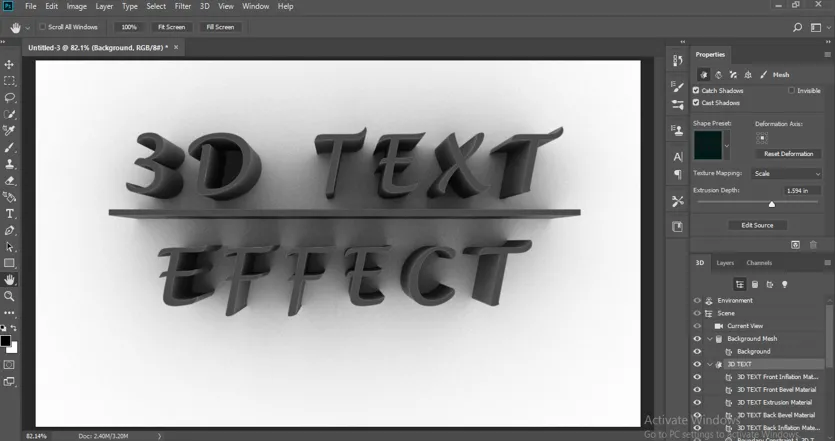
Тепер ось ваш остаточний ефект 3D-тексту.

Ви можете використовувати більше ефектів у своєму 3D-тексті поетапно, щоб надати йому реалістичний вигляд.
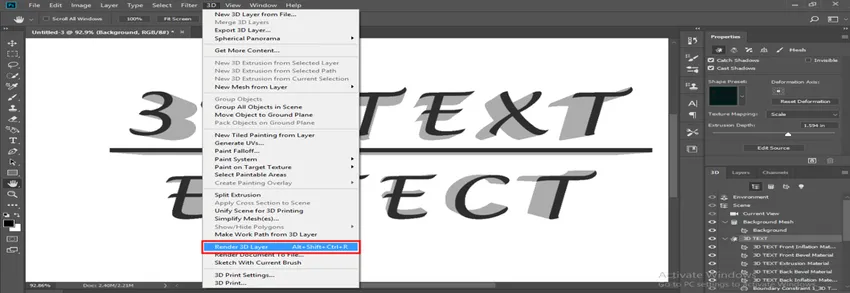
Крок 7: Надайте Візуалізацію вашому 3D-тексту.
Для візуалізації просто натисніть на опцію 3D та виберіть « Візуалізувати 3D шар», щоб надати ефект візуалізації вашому 3D тексту.

Тут ви можете побачити ефект візуалізації в моєму 3D-тексті, виглядає дуже круто. Цей ефект можна також зробити у власному 3D-тексті.

Висновок
Тепер погляньте на вас, виконуючи ці 5 простих кроків, ви зможете легко зробити 3D-текстовий ефект у своєму Photoshop із великим задоволенням. Ви побачите, що створення 3D-тексту в Photoshop - це не важка робота, насправді це як гра з текстом на робочому просторі.
Рекомендовані статті
Це посібник з 3D-тексту у Photoshop. Тут ми обговорюємо огляд та кроки для створення тексту у фотошопі з ілюстраціями. Ви також можете переглядати наші статті, щоб дізнатися більше -
- Підручники для створення 3D-тексту в Blender
- Які типи 3D-ефектів у Illustrator
- Вступ до програмного забезпечення для 3D-анімації
- Дізнайтеся про провідне програмне забезпечення для моделювання 3D
- 3D ефекти в After Effects