
Відмінності між HTML5 та XHTML
HTML - це мова, розроблена головним чином для Інтернету. Це була перша мова на базі Інтернету. Майже всі речі, які відображаються в браузері, здійснюються за допомогою HTML. HTML є основним у процесі веб-розробки. HTML можна визначити як такий, що має статичну структуру, організацію та його зміст. Спочатку створюється базовий HTML-документ, який також називається документом розмітки, потім в цей файл зазвичай вбудовуються інші динамічні аспекти сайту, будь то функція на основі JavaScript для додавання інтерактивності або сценарії на стороні сервера для підключення веб-сайту до його джерела даних, і потім також файли CSS, які додають стилістичні елементи на сторінку. Усі ці файли можуть бути пов'язані з HTML-файлом, що майже нагадує основу сайту.
HTML5 проти XHTML - це новіші версії HTML. Якщо XHTML по суті є HTML4 з деякими додатковими функціями, HTML5 - це остання версія.
У цій статті HTML5 проти XHTML ми порівняємо основні переваги кожної з цих технологій та зрозуміємо їхню ключову різницю між HTML5 та XHTML.
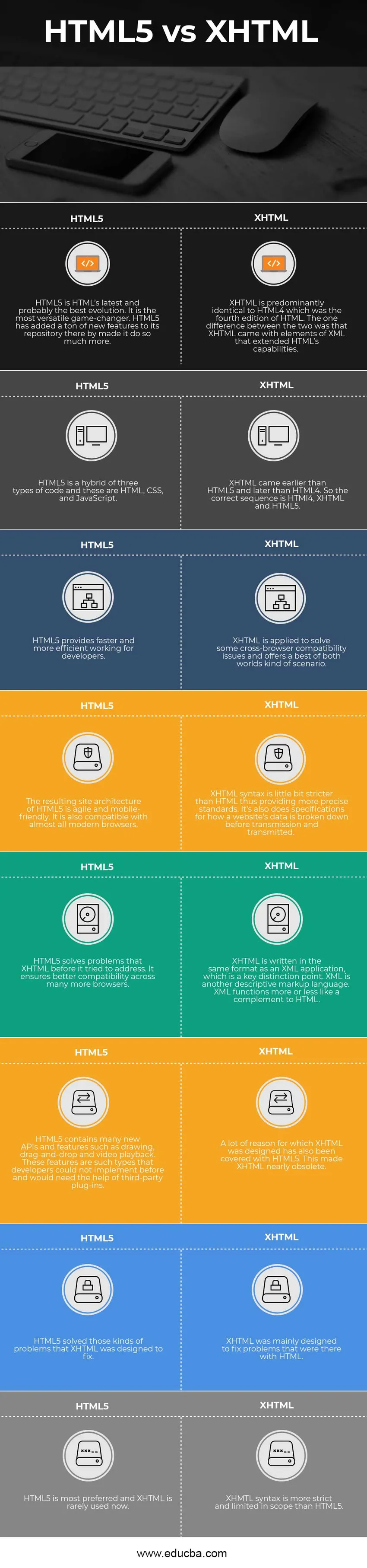
Порівняння між основними напрямками між HTML5 та XHTML (Інфографіка)
Нижче наведено 8 найкращих різниць між HTML5 та XHTML 
Ключові відмінності між HTML5 та XHTML
І HTML5, і XHTML - це популярний вибір на ринку; давайте обговоримо деякі основні відмінності між HTML5 та XHTML .HTML5 насправді не є відхиленням XHTML. HTML5 має деякі найбільш використовувані функції як HTML 4, так і XHTML, і те саме згадується нижче:
- Простий вчення: -
Визначення доктрипу (або як найчастіше згадується як код платформи, з якого починається кожна веб-сторінка) для XHTML насправді було дуже складним. Наприклад, навіть люди, які навчали на уроках і писали книги на HTML5, ніколи не могли запам’ятати доктрип. Їм завжди доводилося копіювати та вставляти. HTML5, з іншого боку, має дуже просте і чітке визначення документа. Це так просто, що знову можна створити веб-сторінку з пам'яті.
- Зміст та розділення стилю: -
HTML5 найчастіше не включає теги стилів з HTML 4. Натомість HTML5 вимагає від розробників використовувати CSS для всіх типів стилів. Так само не рекомендується використовувати рамки та макет на основі таблиць на користь компонування у стилі CSS.
- Підтримка перевірки: -
Перевірка насправді є дуже корисним інструментом, тому HTML5 можна перевірити, як XHTML. Валідатор W3C на даний момент підтримує HTML5 та багато інших інструментів перевірки, також з'являються в Інтернеті. Перевірка - це простий спосіб усунення помилок кодування, він може значно спростити кодування після того, як користувачі почнуть додавати підтримку програмування до кодових документів.
- Сувора традиція: -
Стандарти кодування HTML5 більше схожі на XHTML, ніж інший варіант, HTML 4. Хоча все ще можливо використовувати нестандартне кодування в HTML5, більшість часу розробники використовують суворі стандарти XHTML, щоб переконатися, що код легше читати для інших. більш передбачуваний
- Тісна інтеграція з CSS та іншими мовами програмування: -
Найважливіша особливість HTML5 - це, мабуть, його смиренність. Хоча HTML все ще домінує і є центральною мовою Інтернету, коли розповсюдження контролю на інші мови входить у зображення, HTML5 є явним переможцем. HTML5 розроблений як механізм, який поєднує багато додаткових технологій, таких як CSS для візуального макета, мови на стороні сервера, такі як PHP для управління сервером, JavaScript для програмування на базі клієнта та баз даних.
- Новіші можливості: -
Кілька нових функцій HTML5 - це не в основному, технічно HTML, але є вдосконаленням багатьох інших суміжних технологій, таких як інтегровані бази даних або нові функції CSS, новий синтаксис JavaScript тощо.
Таблиця порівняння HTML5 проти XHTML
Основне порівняння між HTML5 та XHTML розглядається нижче:
|
HTML5 |
XHTML |
| HTML5 - це остання та, мабуть, найкраща еволюція HTML. Це найбільш універсальний гра-чейнджер. HTML5 додав до свого сховища багато нових функцій, тим самим зробивши це набагато більше. | XHTML переважно ідентичний HTML4, який був четвертим виданням HTML. Єдина відмінність між ними полягала в тому, що XHTML поставив елементи XML, що розширили можливості HTML. |
| HTML5 - це гібрид трьох типів коду, і це HTML, CSS та JavaScript. | XHTML з'явився раніше, ніж HTML5 і пізніше, ніж HTML4. Отже, правильна послідовність - HTMl4, XHTML та HTML5. |
| HTML5 забезпечує швидшу та ефективнішу роботу розробників. | XHTML застосовується для вирішення деяких проблем із сумісністю між браузерами та пропонує найкращий сценарій з обох країн. |
| Отримана архітектура сайту HTML5 - це гнучка та зручна для мобільних пристроїв. Він також сумісний практично з усіма сучасними браузерами. | Синтаксис XHTML трохи суворіший за HTML, таким чином, забезпечуючи більш точні стандарти. Він також містить специфікації щодо того, як розбиваються дані веб-сайту перед передачею та передачею. |
| HTML5 вирішує проблеми, які XHTML намагався вирішити. Це забезпечує кращу сумісність у багатьох інших браузерах. | XHTML пишеться в тому ж форматі, що і додаток XML, що є ключовим моментом розрізнення. XML - ще одна описова мова розмітки. XML функціонує більш-менш, як комплімент HTML |
| HTML5 містить безліч нових API та функцій, таких як малювання, перетягування та відтворення відео. Ці функції є такими типами, які розробники не могли реалізувати раніше, і їм знадобиться допомога сторонніх плагінів. | Дуже багато причин, для яких було розроблено XHTML, також висвітлено в HTML5. Це зробило XHTML майже застарілим. |
| HTML5 вирішив ті проблеми, які XHTML покликаний виправити | XHTML в основному був розроблений для вирішення проблем, що виникли з HTML |
| HTML5 є найбільш переважним, і XHTML зараз рідко використовується. | Синтаксис XHMTL є більш суворим та обмеженим за обсягом, ніж HTML5. |
Висновок - HTML5 проти XHTML
HTML розпочався як дуже проста мова для розробки веб-сторінок, як згадується у вступному розділі. XHTML виникла як потреба, коли розробка веб-сайтів вийшла за обмежений обрій, а професійним програмістам потрібна мова, що перевищує можливості HTML 4. Сувора версія XHTML, яка також називається розширюваною гіпертекстовою розміткою, тоді з'явилася на світлі і вважалася набагато більш точною і передбачуваною та стійкою до помилок, ніж HTML 4.
Пізніше XHTML не зміг наздогнати. Розробники, особливо ті люди, які інтегрували багато мов програмування у свій проект, як JavaScript та PHP, любили XHTML Strict, але це отримало користь занадто мало, і величезна кількість сторінок ніколи не намагалася відповідати новим стандартам. Таким чином, коли прийшов час народження нового стандарту, Консорціум всесвітньої веб-мережі вирішив підтримати HTML5, а не XHTML 2.
Рекомендована стаття
Це було керівництвом щодо найбільшої різниці між HTML5 та XHTML. Тут ми також обговорюємо ключові відмінності HTML5 проти XHTML з інфографікою та таблицею порівняння. Ви також можете переглянути наступні статті HTML5 проти XHTML, щоб дізнатися більше -
- HTML проти XML - основні відмінності
- HTML проти HTML5
- HTML5 vs JavaScript - дивовижні порівняння
- HTML проти JavaScript