У попередньому підручнику ми дізналися основи створення та використання простих повторюваних шаблонів у Photoshop. Ми розробили одну плитку за допомогою інструмента Elliptical Marquee і фільтра Offset. Потім ми зберегли плитку як візерунок. Нарешті, ми вибрали візерунок і використали його для заповнення шару, при цьому візерунок безперешкодно повторюється стільки разів, скільки потрібно, щоб покрити всю область. Цей підручник продовжується з того місця, де ми зупинилися, тому ви, можливо, захочете заповнити попередній розділ, де ми створили, і додали наш шаблон "Кола", якщо ви цього ще не зробили.
Основна проблема з повторюваним нами малюнком, який ми створили до цього часу, полягає в тому, що це не дуже цікаво, і великою причиною є те, що це не що інше, як чорний візерунок перед білим тлом. У цьому підручнику ми дізнаємось, як трохи приправити речі, додавши кольори та градієнти! Як і раніше, тут я буду використовувати Photoshop CS5, але будь-яка остання версія Photoshop буде працювати.
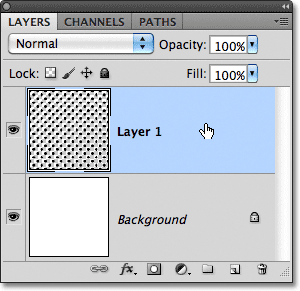
Ось наш дизайн, як видається дотепер:
 Чорні кола на білому тлі. Не страшно цікаво.
Чорні кола на білому тлі. Не страшно цікаво.
Додавання суцільних кольорів
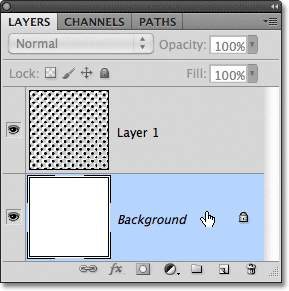
Почнемо з заміни білого фону кольором. Ми можемо використати команду Fill Photoshop для заповнення фонового шару кольором, але давайте надамо собі більше гнучкості, використовуючи те, що називається шаром заливки (ми побачимо, що я маю на увазі, коли він буде більш гнучким трохи пізніше). Спочатку натисніть на шар "Фон" на панелі "Шари", щоб вибрати його:
 Клацніть на фоновому шарі, щоб активувати його.
Клацніть на фоновому шарі, щоб активувати його.
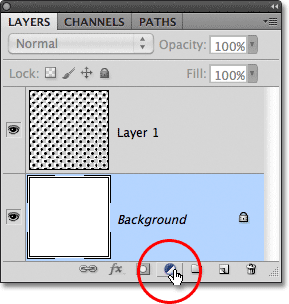
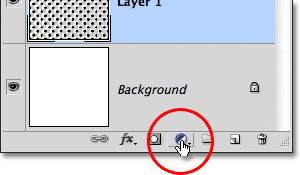
Вибравши шар "Фоновий шар", натисніть на піктограму " Нова заливка або коригування" в нижній частині панелі "Шари":
 Клацніть на піктограмі Новий заливний або коригувальний шар.
Клацніть на піктограмі Новий заливний або коригувальний шар.
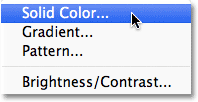
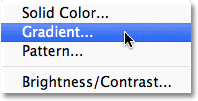
Виберіть суцільний колір у верхній частині списку заповнення та коригувальних шарів, який з’являється:
 Виберіть суцільний колір у верхній частині списку.
Виберіть суцільний колір у верхній частині списку.
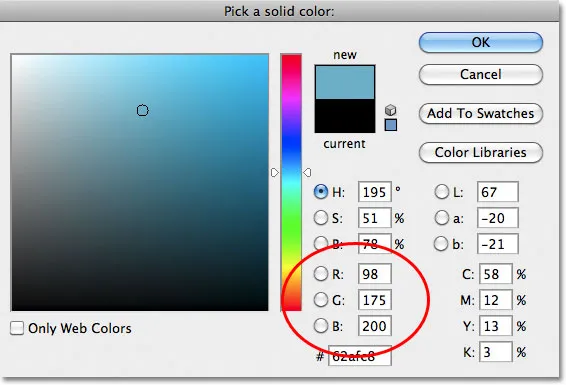
Як тільки ви виберете із списку суцільний колір, Photoshop відкриє програму Color Picker, щоб ми могли вибрати колір, який ми бажаємо використовувати. Це колір, який стане новим кольором фону для дизайну. Я виберу середній синій. Звичайно, ви можете вибрати будь-який колір, який вам подобається, але якщо ви хочете використовувати ті самі кольори, які я використовую, знайдіть параметри R, G і B (які означають червоний, зелений і синій) біля нижнього центру Вибір кольору та введіть 98 для значення R, 175 для G та 200 для B :
 Виберіть колір із засобу вибору кольору, який використовуватимете як колір тла для дизайну.
Виберіть колір із засобу вибору кольору, який використовуватимете як колір тла для дизайну.
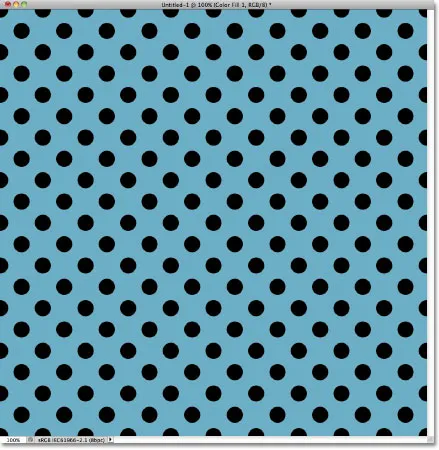
Коли ви закінчите, щоб закрити панель вибору кольорів, натисніть кнопку ОК, і якщо ми подивимось на дизайн у вікні документа, ми побачимо, що ми легко замінили білий фон на новий колір:
 Білий фон замінено синім.
Білий фон замінено синім.
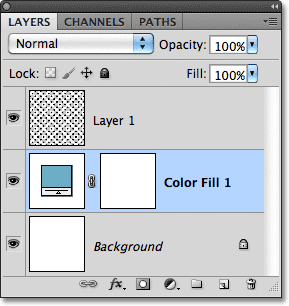
Якщо ми подивимось на панель «Шари», то зможемо побачити, що сталося. Photoshop додав шару заповнення суцільним кольором, який він назвав Color Fill 1, між шаром, заповненим білим кольором, та шаблоном чорного кола на шарі 1. Причина, по якій ми вибрали фоновий шар перед додаванням шару заливки, пояснюється тим, що Photoshop додає нові шари безпосередньо над шаром, який ви вибрали зараз, і нам знадобився шар заповнення, щоб він з’явився над фоновим шаром, але нижче шаблону кола. У нашому документі кола залишаються чорними, оскільки вони знаходяться на шарі над шаром заливки, а значить, на них це не впливає:
 Шар суцільної кольорової заливки тепер блокує прошарок білого фону з виду в документі.
Шар суцільної кольорової заливки тепер блокує прошарок білого фону з виду в документі.
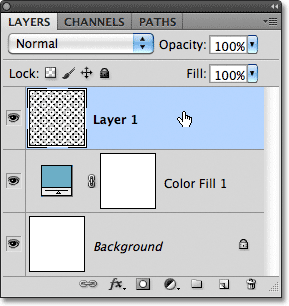
Ми можемо використовувати інший шар заповнення, щоб додати інший колір до самого шаблону кола. Цього разу нам потрібен Photoshop, щоб додати шар заливки над шаблоном кола, тому натисніть на шар 1, щоб вибрати його:
 Натисніть на шар 1 на панелі «Шари», щоб активувати його.
Натисніть на шар 1 на панелі «Шари», щоб активувати його.
Потім ще раз натисніть на піктограму « Новий заповнення» або «Коригування» у нижній частині панелі «Шари» та виберіть « Суцільний колір» у верхній частині списку, як і раніше. Photoshop знову відкриє програму Color Picker, щоб ми могли вибрати колір, який ми хочемо використовувати. Цього разу я виберу дуже світло-синій колір, ввівши 216 для значення R, 231 для G та 239 для B :
 Виберіть світло-блакитний або інший колір, якщо вам більше подобається.
Виберіть світло-блакитний або інший колір, якщо вам більше подобається.
Натисніть кнопку ОК, щоб закрити панель кольорів, і саме так наші кола, що повторюються, тепер з’являються у новому світло-синьому кольорі:
 Документ після додавання твердого шару заповнення кольором над малюнком кіл.
Документ після додавання твердого шару заповнення кольором над малюнком кіл.
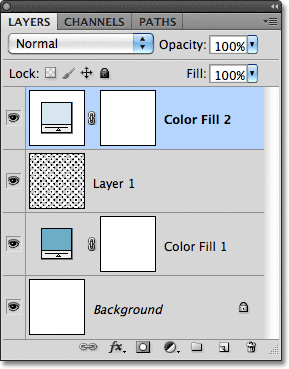
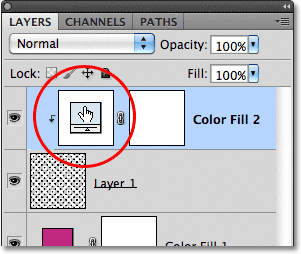
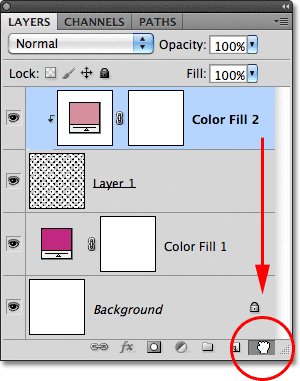
Почекайте хвилинку, що сталося? Куди пішли наші кола? Де колір тла, який ми щойно додали? Чому все зараз світло-блакитне? Якщо ми подивимось на панель «Шари», ми побачимо проблему, а проблема полягає в тому, що Photoshop зробив саме те, що ми просили. До нього було додано суцільний кольоровий шар із назвою Color Fill 2, наповнений світло-блакитним кольором, який ми вибрали у Колекціонері кольорів над шаблоном кіл на рівні 1:
 Новий шар заповнення з’являється над іншими шарами.
Новий шар заповнення з’являється над іншими шарами.
На жаль, оскільки шар заливки знаходиться над усіма іншими шарами на панелі «Шари», він блокує все інше від перегляду в документі, тому все, що ми бачимо, є світло-блакитним. Нам потрібен спосіб сказати Photoshop, що ми хочемо, щоб наш новий шар заповнення впливав лише на шаблон кола на рівні 1 під ним, і ми можемо це зробити, використовуючи, що називається, відсічна маска .
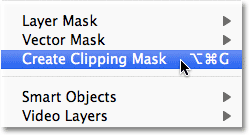
Переконайтесь, що на панелі «Шари» активний шар « Заливка кольорів 2» (активні шари виділені синім кольором. Клацніть по ньому, щоб вибрати його, якщо з якихось причин він не активний). Перейдіть до меню Шару в панелі меню вгорі екрана та виберіть Створити відсічну маску :
 Перейдіть до шару> Створити відсічну маску.
Перейдіть до шару> Створити відсічну маску.
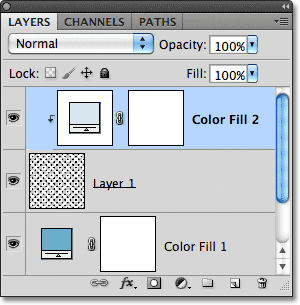
Шар кольору заливки 2 з’явиться з відступом праворуч на панелі «Шари», повідомляючи нам, що він тепер «підрізаний» до вмісту шару під ним, тобто означає, що він тепер впливає лише на шаблон кола на рівні 1:
 Відступний шар означає, що він притиснутий до шару безпосередньо під ним.
Відступний шар означає, що він притиснутий до шару безпосередньо під ним.
І у вікні документа ми бачимо результати, яких ми очікували, додавши шар заливки. На темному блакитному тлі чорні кола тепер з’являються світло-синіми:
 Той самий чорно-білий візерунок, тепер за кольором.
Той самий чорно-білий візерунок, тепер за кольором.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Зміна кольорів
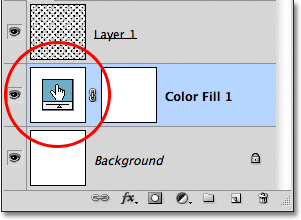
Раніше я згадував, що шари заповнення дають нам більшу гнучкість, ніж якби ми заповнювали шар командою Fill Photoshop, і причина полягає в тому, що ми можемо змінити колір заливного шару в будь-який час! Щоб змінити колір заливного шару, просто двічі клацніть його безпосередньо в мініатюрі на панелі «Шари». Давайте змінимо колір нашого фону. Двічі клацніть на ескізі шару Color Fill 1, що сидить над фоновим шаром:
 Двічі клацніть безпосередньо на ескізі для шару Color Fill 1.
Двічі клацніть безпосередньо на ескізі для шару Color Fill 1.
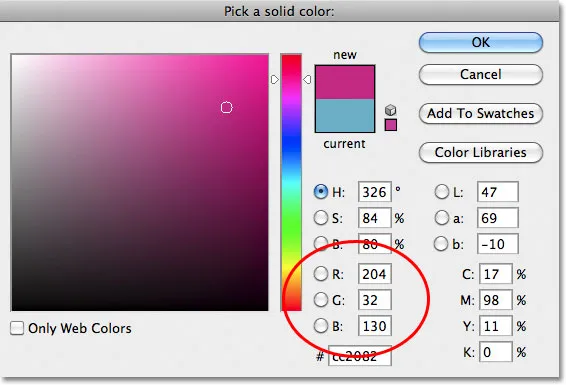
Це заново відкриває програму Color Picker, що дозволяє нам вибрати інший колір. Цього разу я виберу вишневий колір, ввівши 204 для мого значення R, 32 для G та 130 для B :
 Вибір нового кольору для фону.
Вибір нового кольору для фону.
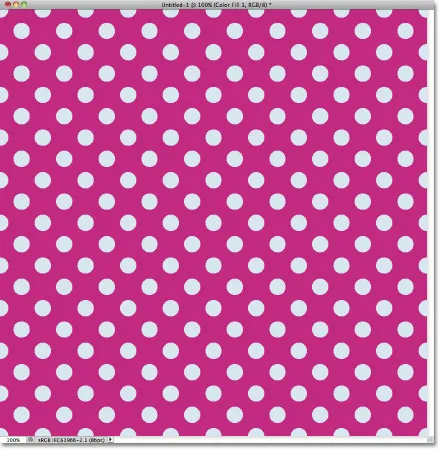
Натисніть кнопку ОК, щоб закрити панель вибору кольорів, і документ миттєво оновлюється новим кольором фону:
 Колір фону легко змінився.
Колір фону легко змінився.
Змінити колір гуртків так само просто. Просто двічі клацніть безпосередньо на ескізі для шару Color Fill 2:
 Двічі клацніть на ескізі Color Fill 2.
Двічі клацніть на ескізі Color Fill 2.
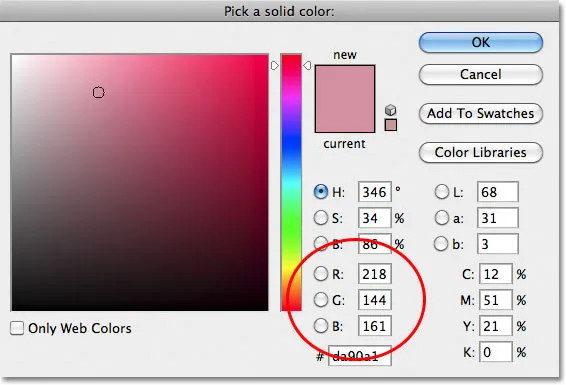
Це знову відкриває програму Color Picker, щоб ми могли вибрати новий колір. Я виберу світліший рожевий, ввівши 218 для мого значення R, 144 для G та 161 для B :
 Вибір нового кольору для візерунка кола.
Вибір нового кольору для візерунка кола.
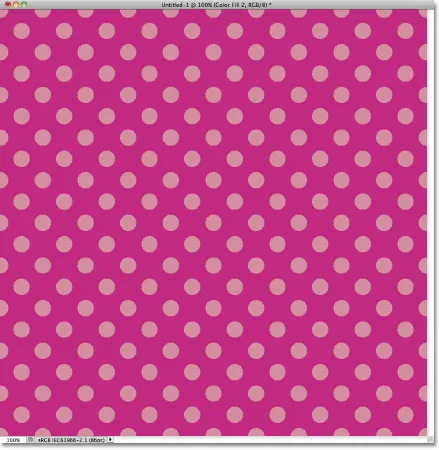
Натисніть «ОК», щоб закрити програму «Вибір кольорів», і документ знову миттєво оновлюється, на цей раз новим кольором для кіл:
 Кольори тла та фону візерунка були змінені.
Кольори тла та фону візерунка були змінені.
Додавання градієнтів до повторюваних шаблонів
Ми також можемо додати градієнти до наших малюнків, і кроки дуже схожі. Насправді, єдиною реальною відмінністю є те, що замість того, щоб додати шар заливки Solid Color, ми додаємо шар заливки Gradient ! Я видаляю два шари заповнення суцільним кольором, які я додав, натиснувши кожен з них і перетягнувши його вниз, на смітник у нижній частині панелі "Шари":
 Кольори тла та фону візерунка були змінені.
Кольори тла та фону візерунка були змінені.
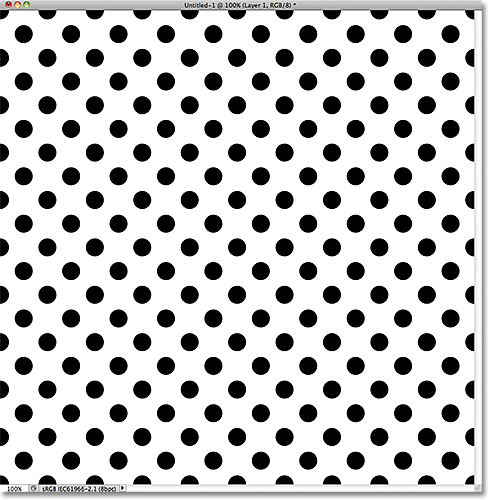
Коли шари заливки зникли, візерунок повертається до початкового чорно-білого:
 Чорні кола ще раз перед білим тлом.
Чорні кола ще раз перед білим тлом.
Давайте розфарбуємо кола за допомогою градієнта. Спочатку натисніть на Шар 1, щоб вибрати його, щоб шар градієнта, який ми збираємося додати, буде розміщений над ним:
 Виберіть шар 1.
Виберіть шар 1.
Пам’ятаєте, що сталося, коли ми додавали шар заповнення суцільним кольором над малюнком кола? Весь документ заповнився обраним нами кольором, поки ми не вирішили проблему за допомогою відсічної маски. Нам також знадобиться відсічна маска для нашого градієнтного шару заливки, але цього разу візьмемо ярлик. Вибравши рівень 1, утримуйте клавішу Alt (Win) / Option (Mac) та натисніть на піктограму New Fill або Adjustment Layer :
 Клацніть на піктограмі Новий заливний або коригувальний шар.
Клацніть на піктограмі Новий заливний або коригувальний шар.
Виберіть шар заповнення градієнта зі списку, який відображається:
 Виберіть градієнт зі списку.
Виберіть градієнт зі списку.
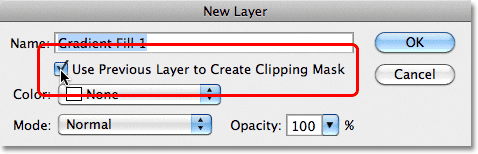
Утримуючи клавішу Alt (Win) / Option (Mac), натискаючи піктограму New Fill або Adjustment Layer, повідомляє Photoshop відкрити діалогове вікно New Layer, де ми зможемо встановити деякі параметри нашого шару заповнення градієнта перед його додаванням. Нас цікавить варіант, який говорить про використання попереднього шару для створення відсічної маски . Клацніть всередині його прапорця, щоб вибрати його. Якщо цей параметр обраний, шар градієнта заливки автоматично буде відрізаний на рівні 1 під ним, що позбавить нас від необхідності робити це пізніше:
 Виберіть параметр Використовувати попередній шар для створення відсічної маски.
Виберіть параметр Використовувати попередній шар для створення відсічної маски.
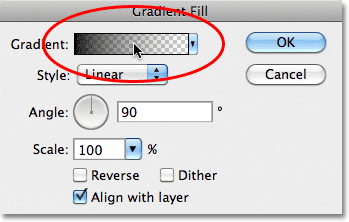
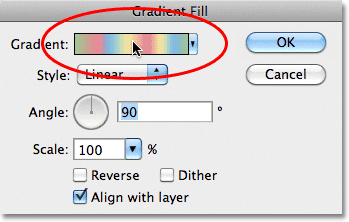
Натисніть «ОК», щоб закрити діалогове вікно «Новий шар». Відкриється діалогове вікно « Градієнтна заливка», де ми можемо вибрати градієнт, який ми хочемо використовувати. Клацніть на ескізі попереднього перегляду градієнта:
 Клацніть на ескізі попереднього перегляду градієнта.
Клацніть на ескізі попереднього перегляду градієнта.
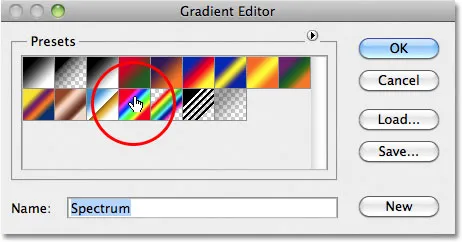
Це відкриває редактор градієнтів Photoshop. У верхній частині діалогового вікна, в розділі Попередні налаштування, є набір мініатюр, що показують попередній перегляд готових градієнтів, з яких ми можемо вибрати. Просто натисніть на ескіз, щоб вибрати градієнт. Кожного разу, коли ви натискаєте на мініатюру, у вікні документа ви побачите попередній перегляд того, як буде виглядати градієнт. Наприклад, якщо ви хочете щось дійсно яскраве і барвисте, ви можете спробувати градієнт спектра, натиснувши на його ескіз:
 Клацнувши по ескізу градієнта спектра, виберіть його.
Клацнувши по ескізу градієнта спектра, виберіть його.
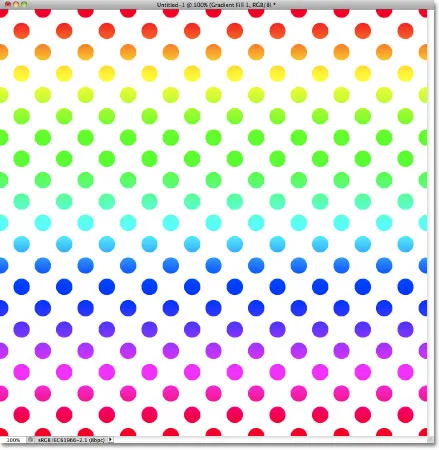
У вікні документа ми можемо побачити, як буде виглядати градієнт спектра. Зауважте, що градієнт впливає лише на самі кола завдяки тому, що використовуйте попередній шар для створення відсічної маски, який ми обрали мить назад у діалоговому вікні Новий шар:
 Градієнт Спектра перетворює чорні кола в кольори веселки.
Градієнт Спектра перетворює чорні кола в кольори веселки.
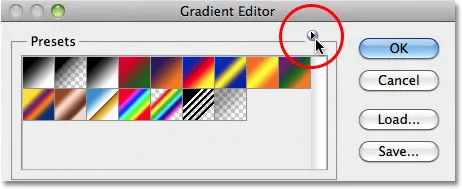
За замовчуванням Photoshop не дає нам багато градієнтів на вибір, але є й інші набори градієнтів. Щоб знайти їх, натисніть на маленьку піктограму зі стрілкою над ескізами градієнта:
 Клацніть на значці маленької стрілки.
Клацніть на значці маленької стрілки.
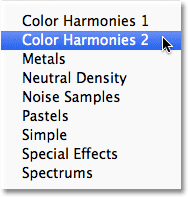
Натиснувши на стрілку, відкриється меню, що містить список додаткових наборів градієнтів, до яких ми можемо завантажити. Очевидно, ми не будемо переглядати кожен з них тут, оскільки ви можете легко експериментувати з ними самостійно, але, як приклад, я виберіть зі списку набір Color Harmonies 2 :
 Вибір набору градієнтів Color Harmonies 2.
Вибір набору градієнтів Color Harmonies 2.
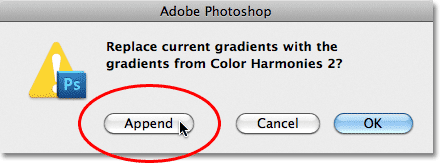
Вибравши набір градієнтів, Photoshop запитає, чи хочете ви замінити поточний градієнт новим набором або ви просто хочете додати їх, що збереже поточні градієнти та додасть до них нові. Виберіть Додавати :
 Додайте нові градієнти до поточних, вибравши Додавати.
Додайте нові градієнти до поточних, вибравши Додавати.
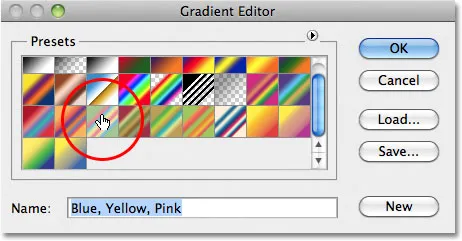
Нові градієнти з'являться після початкових градієнтів у області Настроювання редактора градієнтів. Як і в оригіналах, ви можете вибрати і переглянути попередній градієнт, натиснувши на їхню ескіз. Я натисніть на синій, жовтий, рожевий градієнт, щоб вибрати його:
 Клацаючи на мініатюрі синього, жовтого, рожевого градієнта.
Клацаючи на мініатюрі синього, жовтого, рожевого градієнта.
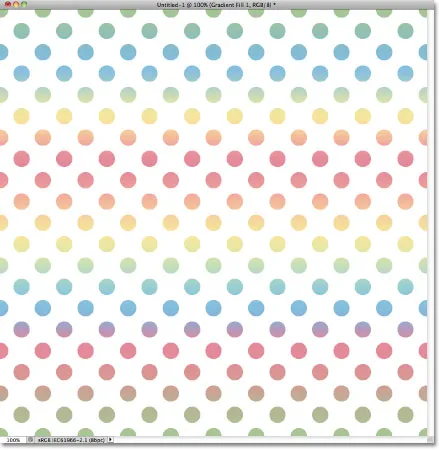
Візерунок кола тепер забарвлений більш м'якими кольорами нового градієнта:
 Новий градієнт надає малюнку м’якший, менш інтенсивний вигляд.
Новий градієнт надає малюнку м’якший, менш інтенсивний вигляд.
Після того як ви знайшли градієнт, який вам сподобався для вашої повторюваної картини, натисніть кнопку ОК, щоб закрити редактор градієнтів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно заповнення градієнта.
Зміна градієнта
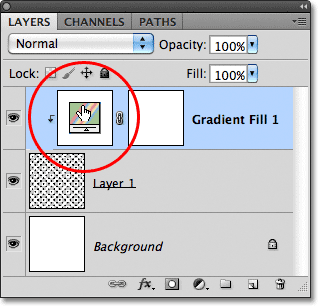
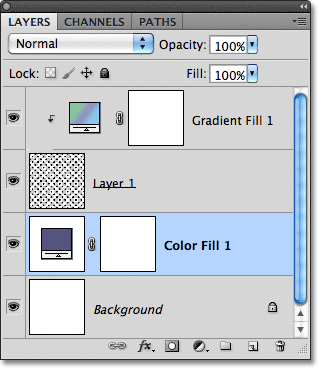
Як ми бачили із шаром заповнення суцільним кольором, ми можемо повернутися та змінити наш градієнт у будь-який час. Якщо ми подивимось на панель «Шари», ми побачимо наш шар градієнтного заповнення, який Photoshop назвав Gradient Fill 1, що сидить над шаблоном кіл на шарі 1. Зауважте, що він з відступом праворуч, повідомляючи нам, що він підрізаний до рівня 1 під ним. Щоб перейти на інший градієнт, просто двічі клацніть безпосередньо на ескізі градієнтного шару заливки:
 Двічі клацніть на ескізі градієнтного шару заливки.
Двічі клацніть на ескізі градієнтного шару заливки.
Це знову відкриває діалогове вікно «Градієнтна заливка». Щоб змінити градієнт, натисніть, як це було раніше, на ескізі попереднього перегляду градієнта:
 Клацніть ще раз на ескізі попереднього перегляду градієнта.
Клацніть ще раз на ескізі попереднього перегляду градієнта.
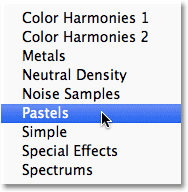
Це повторно відкриє редактор градієнтів, де ви можете вибрати будь-який з інших наявних на даний момент градієнтів або завантажити в інший набір градієнтів. Я натискаю на маленьку піктограму зі стрілкою, щоб відкрити меню з переліком інших наборів градієнтів, і на цей раз я виберу набір пастель зі списку:
 Вибір набору градієнтів Pastels.
Вибір набору градієнтів Pastels.
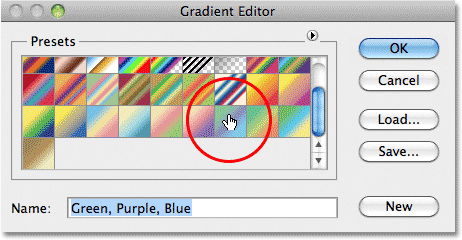
Я додаю ці нові градієнти до інших, вибравши Додавати, коли мене запитає Photoshop, і нові ескізи градієнта з’являться в області Настроювання редактора градієнтів. Цього разу я виберу градієнт Зелений, Фіолетовий, Синій :
 Клацнувши по мініатюрі градієнта Зелений, Фіолетовий, Синій, щоб вибрати його.
Клацнувши по мініатюрі градієнта Зелений, Фіолетовий, Синій, щоб вибрати його.
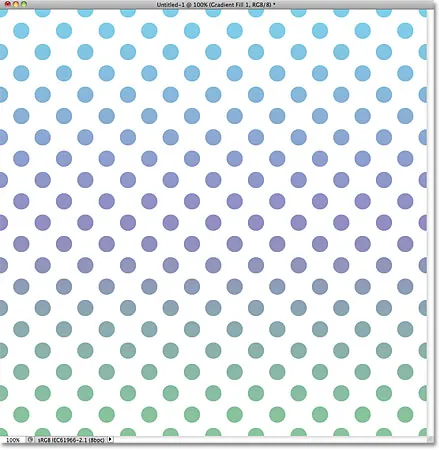
Вибравши мій новий градієнт, натисніть кнопку ОК, щоб закрити редактор градієнтів, а потім натисніть кнопку ОК, щоб закрити діалогове вікно «Градієнтна заливка». Кола змінилися на нові кольори градієнта:
 Перемикати градієнти легко в будь-який час за допомогою шарів градієнтної заливки.
Перемикати градієнти легко в будь-який час за допомогою шарів градієнтної заливки.
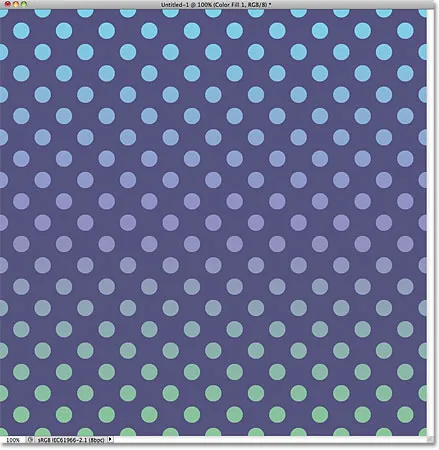
Звичайно, нам не потрібно дотримуватися білого тла. Тут я використав дії, які ми висвітлювали в першій частині підручника, щоб додати шар заливки "Суцільний колір" над шаром "Фон". Я вибрав середній фіолетовий із Color Picker як новий колір для мого фону (R: 85, G: 80, B: 129):
 Шар градієнтного заливного шару забарвлює візерунок, тоді як шар заливки "Суцільний колір" тепер заповнює фон.
Шар градієнтного заливного шару забарвлює візерунок, тоді як шар заливки "Суцільний колір" тепер заповнює фон.
І тут ми бачимо об'єднані зусилля шару заливки «Градієнт» на малюнку кола та шару заливки «Суцільний колір» на тлі:
 Кінцевий результат.
Кінцевий результат.