У попередніх навчальних посібниках з малювання фігур у Photoshop я згадував, що є три дуже різні види фігур, які ми можемо малювати, використовуючи різні інструменти Photoshop для форм. Ми можемо малювати векторні фігури, ми можемо малювати контури, або ми можемо малювати на основі пікселів фігури .
У цьому підручнику ми більш детально розглянемо основні відмінності між формами вектора, контуру та пікселів, а також чому ви хочете вибрати одну над іншими.
Інструменти форми
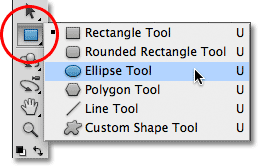
Як ми дізналися у підручнику Photoshop Shapes And Shape Layers Essentials, різні інструменти для Photoshop вкладаються разом на одне місце на панелі інструментів. За замовчуванням інструмент «Прямокутник» - це інструмент, який видно, але якщо натиснути на піктограму інструмента і утримувати кнопку миші вниз, з'явиться меню розгортки з переліком інших доступних інструментів форми. Я виберу інструмент Ellipse зі списку, але все, про що ми хочемо дізнатися, стосується всіх інструментів Shape, а не лише інструменту Ellipse:

Вибір інструмента «Еліпс» у меню вильоту інструментів «Форма».
Режими малювання
Після того як ми вибрали інструмент «Форма», нам потрібно сказати Photoshop, який тип фігури - вектор, шлях або пікселі - ми хочемо намалювати, і це робимо, використовуючи параметри режиму малювання на панелі параметрів у верхній частині екрана.
Поруч зліва від панелі параметрів - набір з трьох піктограм. Кожна ікона представляє один з трьох типів фігур, які ми можемо малювати. Перший значок (той, що зліва) - це варіант Шари форми, і це варіант, який ми обираємо, коли хочемо малювати векторні фігури. Другий (середній) значок - це параметр Шляхи, який ми обираємо, коли хочемо намалювати шляхи. Третій значок (той, що праворуч) відомий як варіант заповнення пікселів . Ми вибираємо це, коли хочемо малювати на основі пікселів фігури:

Зліва направо - параметри Шари форми, Шляхи та Пікселі заповнення.
Малювання шарів форми (векторні форми)
З трьох типів режимів малювання той, з яким ми майже завжди хочемо працювати, - це Шари форми (векторні форми). Коли більшість людей думає про малювання фігур, вони не думають про шляхи чи пікселі. Вони думають про векторні фігури, той же тип фігур, який ми малювали в Adobe Illustrator або більшості інших програм малювання.
Сам Photoshop насправді не відомий як програма малювання. Це насамперед фоторедактор, а фотографії (принаймні цифрові фотографії) складаються з пікселів. Коли ми малюємо форму на основі пікселів, вибираючи опцію Заповнення пікселів на панелі параметрів, ми створюємо фігури з одного типу пікселів, що складають цифрову фотографію, а пікселі мають основні обмеження щодо того, що ми можемо робити з ними . Найбільшим недоліком зображень або форм на основі пікселів є те, що вони не дуже масштабуються, принаймні, не тоді, коли нам потрібно зробити їх більше, ніж їх початковий розмір. Збільште зображення або форму на основі пікселів занадто сильно, і вона втратить свою чіткість, стане м’якою і тьмяною. Збільшити його ще більше, і пікселі, що утворюють зображення або форму, можуть стати видимими, що призведе до блокадного вигляду.
Зображення та форми на основі пікселів також дуже залежать від роздільної здатності вашого документа, якщо вони будуть добре виглядати, коли ви їх друкуєте. Вони можуть виглядати чудово на екрані вашого комп’ютера, але для друку високоякісних зображень потрібна значно більша роздільна здатність, ніж та, що відображається на моніторі, і якщо ваш документ не має достатньої кількості пікселів, щоб надрукувати його в потрібному розмірі з достатньо високою роздільною здатністю, він буде знову виглядають м’якими і тьмяними.
З іншого боку, вектори не мають нічого спільного з пікселями. Вони фактично складаються з математичних точок, причому точки з'єднані між собою або прямими, або кривими. Усі ці точки, лінії та криві складають те, що ми бачимо як форму! Не хвилюйтеся про "математичну" частину того, що я щойно сказав. Photoshop обробляє всі математичні речі за лаштунками, тому ми можемо просто зосередитись на малюванні наших фігур.
Оскільки векторні фігури по суті малюються за допомогою математики, кожен раз, коли ми вносимо зміни до форми, або змінюючи їх розмір або перетворюючи їх якимось чином, Photoshop просто переробляє математику і перемальовує фігуру! Це означає, що ми можемо змінювати розмір векторної форми стільки разів, скільки нам подобається, роблячи її будь-якого потрібного нам розміру, без втрати якості зображення. Векторні форми зберігають свої чіткі, гострі краї незалежно від того, наскільки великими ми їх робимо. І на відміну від пікселів, векторні форми не залежать від роздільної здатності . Їм не байдуже, яка роздільна здатність вашого документа, тому що вони завжди друкуються на максимально можливій роздільній здатності принтера.
Давайте розглянемо деякі речі, які ми можемо зробити з векторними фігурами у Photoshop, а потім порівняємо їх із шляхами та формами пікселів. Щоб намалювати векторні фігури, виберіть параметр Шари форми на панелі параметрів:

Клацнувши по значку Шари форми на панелі параметрів.
Перш ніж я щось намалюю, давайте швидко подивимось на панель «Шари», де ми бачимо, що в даний час мій документ складається не більше ніж з одного шару - фонового шару, який наповнений суцільним білим кольором:

Панель "Шари", що показує єдиний фоновий шар.
Я виберу колір для своєї векторної форми, натиснувши на кольоровий зразок на панелі параметрів:

Натиснувши на кольоровий зразок, виберіть колір для векторної форми.
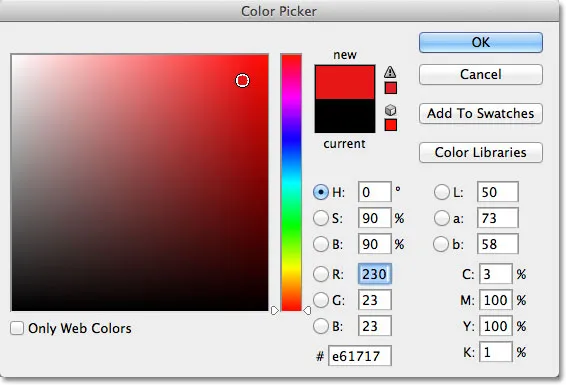
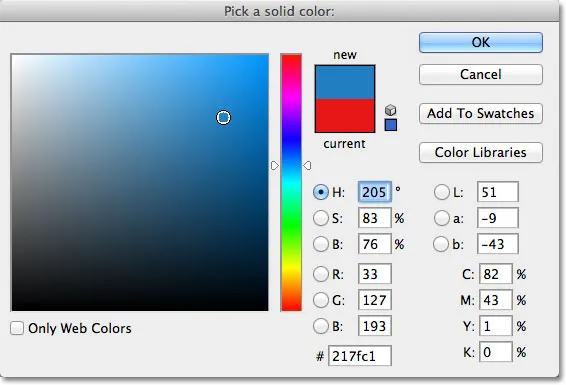
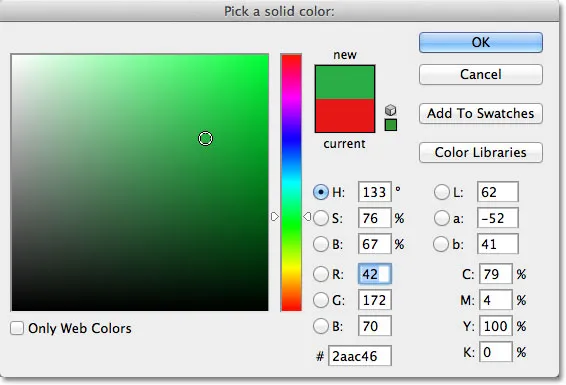
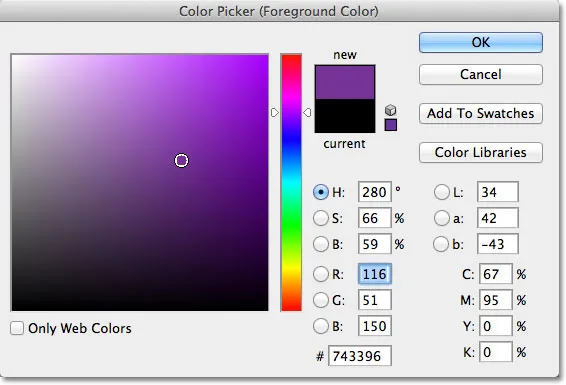
Це відкриває програму вибору кольорів Photoshop. Я виберу червоний колір із програми "Вибір кольору", потім натисніть "ОК", щоб закрити його.

Вибір кольору для векторної форми з програми «Вибір кольорів».
Маючи інструмент Ellipse в руці, параметр "Шари форми", вибраний на панелі "Параметри", і червоний колір, вибраний у меню "Колір вибору", я натискаю всередині свого документа і витягую еліптичну форму, утримуючи клавішу Shift вниз, коли я перетягую, щоб примусити форму в ідеальне коло:
 Кругла форма, намальована інструментом Еліпс.
Кругла форма, намальована інструментом Еліпс.
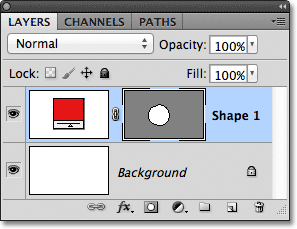
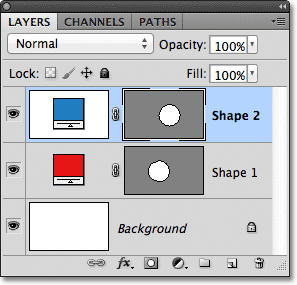
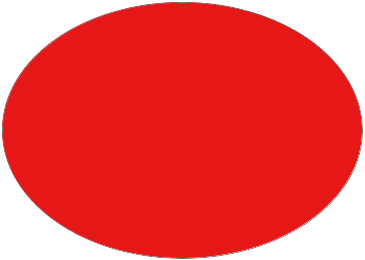
Photoshop розміщує кожну нову форму вектора, яку ми малюємо, на власному шарі форми, і якщо ми подивимось на панель «Мої шари», ми побачимо фігуру на новому шарі під назвою «Форма 1» над фоновим шаром. Шари форми складаються з двох частин - кольоровий зразок зліва, який відображає поточний колір фігури, і векторний мініатюрний мініатюр праворуч від кольорового зразка, який показує нам, як виглядає форма на даний момент (біла область у ескіз зображує форму):

Кожній новій векторній формі надається власний шар форми на панелі «Шари».
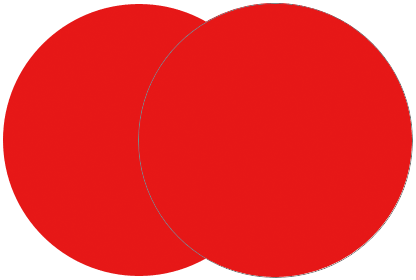
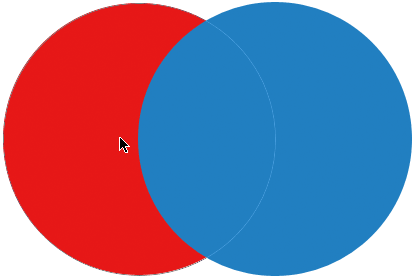
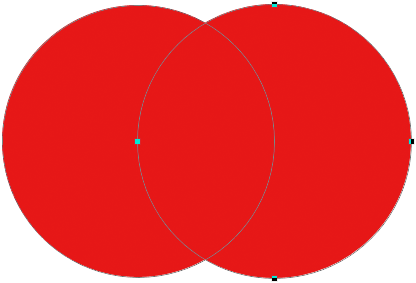
Маючи одну фігуру, я намалюю другу подібну форму трохи праворуч від першої:
 Друга векторна форма тепер перекриває оригінал.
Друга векторна форма тепер перекриває оригінал.
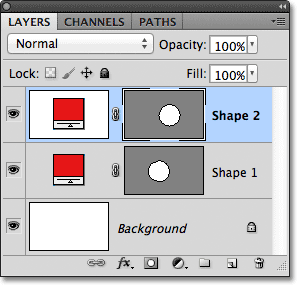
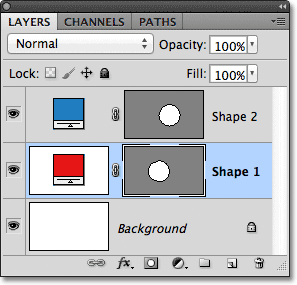
Photoshop розміщує цю другу форму вектора на своєму окремому шарі форми (з назвою Shape 2) над першим, в комплекті з власноруч кольоровим малюнком та ескізом векторної маски:

Дві векторні форми, два шари форми.
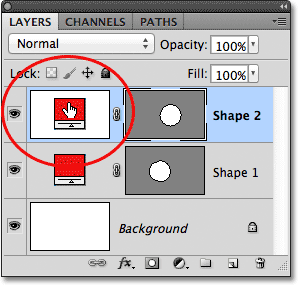
На даний момент обидві мої форми червоні, але ми можемо легко змінити колір векторної форми в будь-який час, просто двічі клацнувши кольоровий зразок на шарі Shape: я двічі клацну на другому фігурі кольоровий зразок.

Двічі клацніть на кольоровій формі векторної форми, щоб змінити її колір.
Це повторно відкриває програму Color Picker, щоб ми могли вибрати інший колір. Цього разу я оберу блакитний:

Вибір синього як нового кольору другої форми.
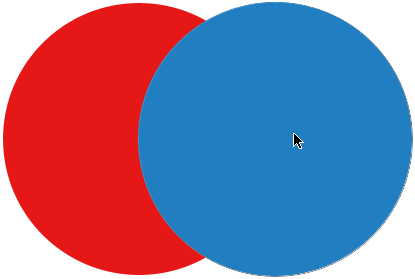
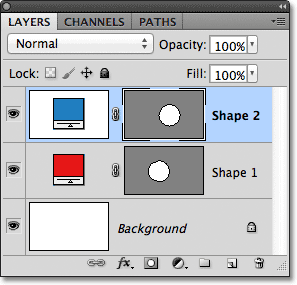
Я натискаю кнопку ОК, щоб закрити програму "Вибір кольорів", і моя друга форма моментально змінюється з червоної на синю:
 Друга векторна форма тепер виглядає синьою.
Друга векторна форма тепер виглядає синьою.
Зображення кольорів форми на шарі Shape також оновлює новий колір:

Зображення кольорів векторної форми тепер відображає новий колір.
Як векторні фігури я можу їх дуже легко виділити в документі за допомогою інструменту вибору шляху (також відомого як чорна стрілка). Я виберу інструмент вибору шляху на панелі інструментів. Він розташований у тому ж розділі панелі «Інструменти», що і інструменти «Форма»:

Вибір засобу вибору шляху.
Маючи інструмент вибору шляху в руці, якщо натиснути на червону форму в документі, Photoshop автоматично вибирає її (тонка контура з’являється навколо обраної в даний час форми):
 Інструмент вибору шляху вибирає будь-яку форму вектора, яку ви натиснете. Тут вибирається червона форма, натискаючи на неї.
Інструмент вибору шляху вибирає будь-яку форму вектора, яку ви натиснете. Тут вибирається червона форма, натискаючи на неї.
Photoshop також вибирає шар форми для мене на панелі "Шари" (вибрані шари виділені синім кольором):

Коли в документі обрана векторна форма, її шар Shape виділяється на панелі «Шари».
Я натискаю на блакитну форму в документі за допомогою інструменту вибору шляху, і тепер вибрана блакитна форма:
 Вибір блакитної форми, натиснувши на неї за допомогою інструменту вибору шляху.
Вибір блакитної форми, натиснувши на неї за допомогою інструменту вибору шляху.
І ми бачимо, що Photoshop також вибрав шар Shape:

Тепер обраний шар синьої форми.
Вибравши векторну форму, я міг би перетягнути її всередину документа за допомогою інструмента вибору шляху, щоб змінити його (стандартний інструмент Move Tool також працює), але ми можемо робити набагато цікавіші речі з векторними формами, ніж просто переміщувати їх. Наприклад, ми можемо поєднати дві або більше фігур разом, щоб створити різні фігури! Ми дізнаємось, як це зробити далі!
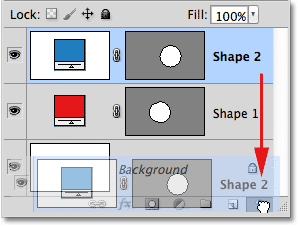
До цього моменту Photoshop розміщує кожну нову форму вектора, яку я малюю, на власному шарі Shape, але там, де речі стають цікавішими, це коли ми поєднуємо дві або більше фігур на одному шарі Shape. Я розповім про поєднання фігур більш докладно в іншому підручнику, але, як швидкий приклад, із вибраною другою (синьою) формою я натискаю Ctrl + C (Win) / Command + C (Mac) на клавіатурі, щоб скопіювати форма до буфера обміну. Потім, скопіювавши форму, я видалю шар форми, перетягнувши його вниз, на кошик для сміття в нижній частині панелі "Шари":

Перетягніть шар Shape 2 на смітник, щоб видалити його.
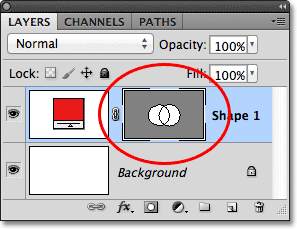
Це залишає лише оригінальну форму в документі. Я натискаю Ctrl + V (Win) / Command + V (Mac) на моїй клавіатурі, щоб вставити скопійовану форму в оригінальну форму, і тепер обидві форми об'єднані в одну:
 Дві раніше відокремлених фігури тепер об'єднані в єдину форму.
Дві раніше відокремлених фігури тепер об'єднані в єдину форму.
Якщо ми подивимось на мініатюру векторної маски на панелі «Шари», то побачимо, що обидві форми тепер є частиною одного шару форми:

Дві форми тепер мають один і той же шар Shape.
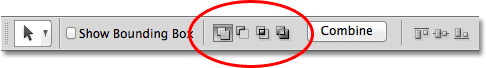
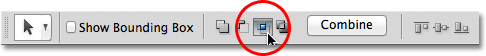
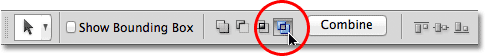
Оскільки вони обидва на одному шарі форми, я можу змінити, як фігури взаємодіють між собою, вибираючи різні форми поведінки з ряду параметрів на панелі параметрів. Зліва направо, ми маємо Додати до форми форми, відняти від форми фігури, пересічити області фігур та виключити області, що перекриваються форми :

Ця серія піктограм контролює, як дві форми на одному шарі форми взаємодіють між собою.
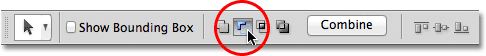
Знову ми розглянемо детальніше поєднання векторних фігур в іншому навчальному посібнику, але на даний момент обидві форми просто перекриваються один одним і створюють вигляд єдиної більшої форми. Це тому, що на даний момент обрана опція Додати в форму області. Я натискаю на пункт « Відняти з форми форми» :

Вибір "Віднімання з області форми".
Якщо вибрано віднімання з форми форми, друга форма більше не видно в документі. Натомість Photoshop використовує його для видалення частини початкової форми, де дві форми перекриваються:
 Вибрано дві форми з вибором параметра «Віднімання з форми форми».
Вибрано дві форми з вибором параметра «Віднімання з форми форми».
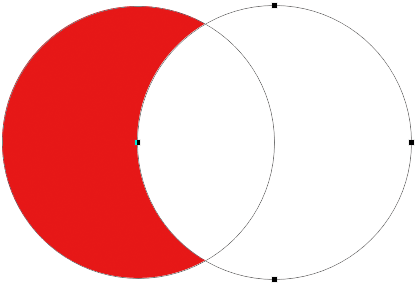
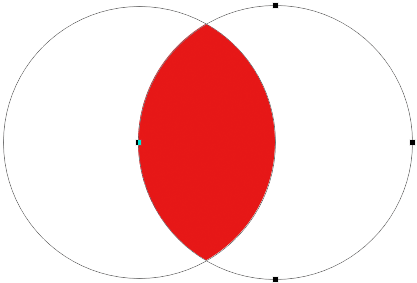
Якщо я виберу параметр " Пересічні форми " на панелі параметрів:

Вибір "Ділянки пересічних форм".
Ми отримуємо іншу поведінку. Цього разу видно лише область, де дві форми перекриваються одна з одною:
 Вибрано фігури з опцією "Пересічні форми областей".
Вибрано фігури з опцією "Пересічні форми областей".
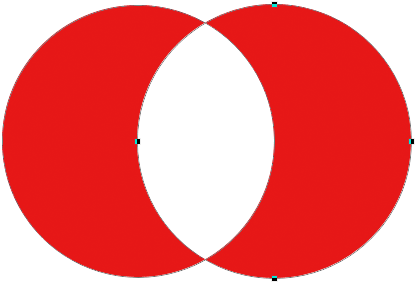
І якщо я вибрав варіант Виключити перекриваються ділянки форми :

Вибір "Виключити області, що перекриваються форми".
Знову ми отримуємо інший результат. Зараз видно обидві форми, за винятком області, де вони перетинаються:
 Фігури в режимі "Виключити зони перекриття форми".
Фігури в режимі "Виключити зони перекриття форми".
З другою формою (формою праворуч) все-таки вибраною, якщо я вирішу, що я її більше не хочу, я можу видалити її, натиснувши Backspace (Win) / Delete (Mac) на моїй клавіатурі, що видаляє її з форми шар і залишає мене там, де я почав саме з моєї оригінальної круглої форми:
 Друга форма була видалена, залишилася лише початкова форма.
Друга форма була видалена, залишилася лише початкова форма.
Ще однією важливою особливістю векторних фігур, на які ми повинні швидко звернути увагу, перш ніж переходити до контурів та на основі пікселів, є те, що ми можемо легко їх переробити! Раніше я згадував, що векторні форми складаються з точок, з'єднаних лініями або кривими. Ми вже бачили, як вибрати одну фігуру відразу за допомогою інструменту вибору шляху, але ми також можемо вибрати окремі точки, лінії та криві! Для цього нам потрібен інструмент прямого вибору (також відомий як біла стрілка). За замовчуванням він вкладений позаду Інструменту вибору шляху на панелі Інструменти, тому я натискаю і утримую інструмент вибору шляху, поки не з’явиться меню вильоту, тоді я виберу зі списку інструмент прямого вибору:

Вибір інструменту прямого вибору.
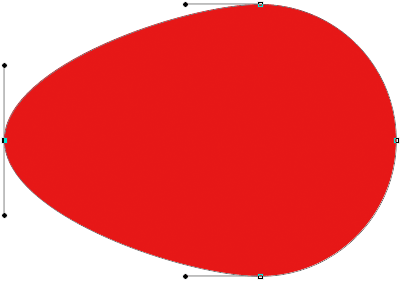
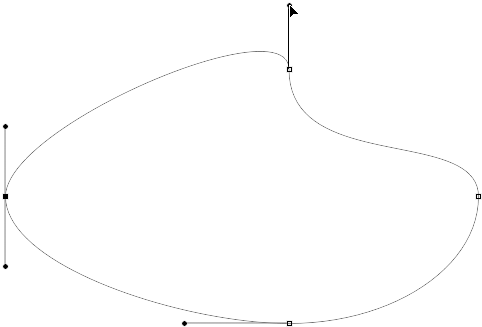
Переформатування векторних фігур - це трохи вдосконалена тема, яку я детальніше висвітлюю в іншому підручнику, але, вибравши інструмент прямого вибору, натискаю контур навколо форми, який відображає точки прив’язки фігури ( маленькі квадрати). Також ми можемо побачити лінії з невеликими кружечками на кінцях, що простягаються від деяких анкерних точок. Вони відомі як ручки направлення . Ми можемо клацнути та перетягнути або точки прив’язки, або ручки напрямку, щоб змінити вигляд форми.
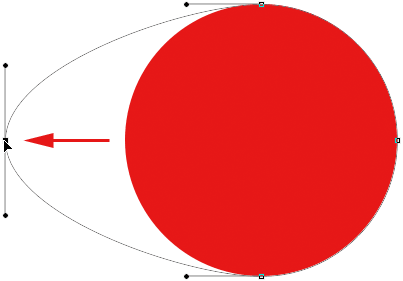
Наприклад, я натискаю одну з опорних точок інструментом прямого вибору та перетягую її вліво:
 Клацніть та перетягніть будь-яку з точок якоря, щоб змінити форму.
Клацніть та перетягніть будь-яку з точок якоря, щоб змінити форму.
Я відпущу кнопку миші, щоб завершити редагування:
 Photoshop заповнює додану область кольором, коли відпускаю кнопку миші.
Photoshop заповнює додану область кольором, коли відпускаю кнопку миші.
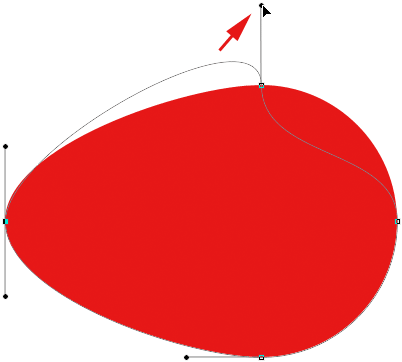
Ми також можемо перетягнути ручки напрямку, щоб змінити зовнішній вигляд лінії або кривої між двома точками прив’язки. Тут я перетягую одну з ручок напрямку, яка простягається від точки прив’язки у верхній частині фігури:
 Перетягування ручки напрямків перетворює лінію або криву, що з'єднує дві точки прив’язки.
Перетягування ручки напрямків перетворює лінію або криву, що з'єднує дві точки прив’язки.
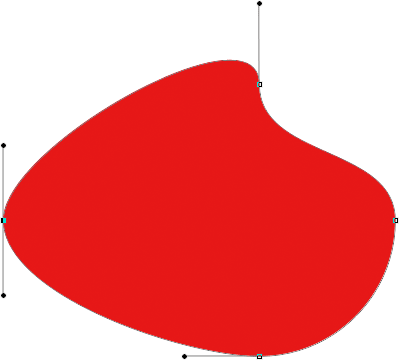
І знову відпущу кнопку миші, щоб завершити редагування. Зауважте, що хоч я вносив зміни до форми, оскільки це векторна форма, а вектори засновані на математиці, а не на пікселях, вона все одно зберігає свої чіткі, гострі краї:
 Форма зараз виглядає набагато інакше, ніж раніше.
Форма зараз виглядає набагато інакше, ніж раніше.
Тепер, коли ми провели невелику екскурсію щодо того, що ми можемо зробити з векторними фігурами, включаючи їх редагування та гнучкість, давайте порівняємо їх із шляхами та формами пікселів, що ми зробимо далі!
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (основи реклами-середина)
Малювання контурів
Перш ніж перейти до параметра "Шляхи" на панелі параметрів, давайте на мить зробимо крок назад і намалюємо іншу векторну форму, щоб ми могли слідкувати за тим, що саме відбувається під час його малювання. Я буду використовувати той самий інструмент Ellipse, який я вибрав раніше, і у мене все ще є параметр Шари форми, вибрані на панелі параметрів. Я видалю свою кругову форму з документа, тому ми знову почнемо лише із заповненим білим шаром фону:

Починаючи з просто фонового шару.
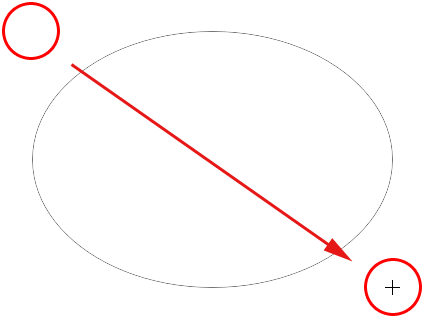
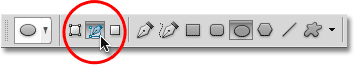
Я натискаю всередину документа, щоб встановити початкову точку для моєї еліптичної форми, а потім, поки натиснута клавіша миші, я перетягну по діагоналі, щоб намалювати решту фігури. Зауважте, що коли я перетягую, все, що ми бачимо спочатку, - це контур того, як виглядатиме форма. Цей контур - це насправді шлях . Шлях насправді є не що інше, як контур фігури:

Контур, який відображає Photoshop, коли ми малюємо форму, - це шлях.
Лише коли я відпускаю кнопку миші, Photoshop йде вперед і завершує форму, перетворюючи контур (шлях) у форму вектора і наповнюючи його кольором:
 Шлях стає кольоровою формою вектора лише тоді, коли ми відпустимо кнопку миші.
Шлях стає кольоровою формою вектора лише тоді, коли ми відпустимо кнопку миші.
Якщо ми заглянемо на панель «Шари», ми побачимо знайомий шар Shape з його кольоровим малюнком та мініатюрною мініатюрою, що дає нам знати, що шлях зараз має векторну форму:

Шар форми з’являється на панелі «Шари», коли Photoshop перетворює початковий шлях у векторну форму.
Я видаляю шар "Форма" з панелі "Шари", тому ми знову починаємо лише з білого фону в моєму документі, і цього разу я виберу параметр " Шляхи " на панелі параметрів:

Вибір параметра "Шляхи".
Вибравши параметр Шляхи, я знову натискаю інструментом Еліпс всередині документа, щоб встановити початкову точку для моєї форми, а потім, утримуючи кнопку миші, я перетягую по діагоналі, щоб намалювати решту. Як і раніше, коли у мене було вибрано параметр Шари форми, Photoshop відображає лише початковий контур контуру того, як виглядатиме форма:

Photoshop ще раз відображає лише початковий контур контуру форми, коли я малюю його.
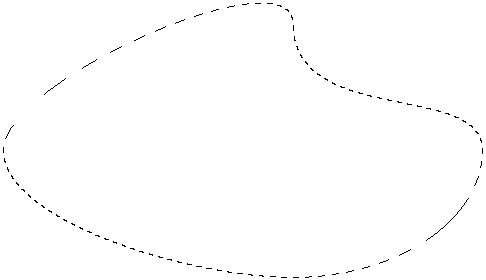
Однак, коли я відпускаю кнопку миші для завершення форми, ми бачимо різницю між малюнком шарів форми та контурами малювання. Замість того, щоб конвертувати контур шляху у векторну форму, як раніше, на цей раз у нас залишається лише контур контуру. Photoshop не заповнює форму кольором і не перетворює її у шар Shape. Він просто малює контур контуру форми і залишає при цьому:
 Якщо обраний параметр Шляхи, Photoshop малює лише контур контуру форми, нічого більше.
Якщо обраний параметр Шляхи, Photoshop малює лише контур контуру форми, нічого більше.
Насправді, незважаючи на те, що контур шляху, який я тільки що намалював, нам видно в документі, якщо ми подивимось на панель «Шари», ми побачимо, що Photoshop не додав новий шар для шляху. У мене є лише мій фоновий шар:

На відміну від шарів Shape, Photoshop не додає нових шарів, коли ми малюємо фігури як шляхи.
Причина в тому, що шляхи не залежать від шарів. Насправді вони майже не залежать від усього. Шляхи векторальні, а не піксельні, а це означає, що вони складаються з математичних точок, з'єднаних лініями та кривими, і, хоча ми можемо бачити їх на екрані під час роботи в Photoshop, вони насправді не є існують у документі, якщо ми не зробимо щось більше з ними. Якби я зараз зберегла свій документ як jpeg.webp, наприклад, шлях не відображатиметься на зображенні. Якби я надрукував документ, шлях не буде видно на папері. Ми могли самостійно заповнити його кольором, або застосувати кольоровий штрих до контуру, або навіть перетворити шлях у контур виділення, але якщо ми з ним щось більше не зробимо, шлях просто сидить там і чекає мети .
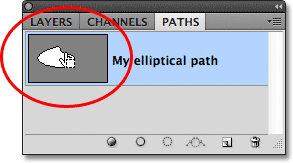
Оскільки шляхи не залежать від шарів, їм надається власна панель - панель " Шляхи ", яка за замовчуванням згрупована в панель "Шари (і канали)". Ви можете перемикатися між панелями в групі, клацнувши на вкладках їх назв у верхній частині групи. Я перейду на панель «Шляхи», де ми можемо побачити шлях, який я намалював, вказаний як « Робочий шлях» :

Відкрийте панель "Шляхи", натиснувши на вкладку "Ім'я" у верхній частині групи панелей.
Назва "Робочий шлях" означає, що шлях тимчасовий, але ми можемо зберегти шлях як частину документа, якщо нам потрібно просто перейменувати його. Щоб перейменувати шлях, двічі клацніть його ім’я на панелі «Шляхи». Photoshop відкриє діалогове вікно « Зберегти шлях» із запитом про нову назву. Ви можете просто прийняти нове ім'я за замовчуванням, якщо ви хочете або введіть щось інше. Я назву мій "Мій еліптичний шлях":

Перейменування тимчасового робочого шляху.
Натисніть кнопку ОК, коли ви закінчите, щоб закрити діалогове вікно, і шлях тепер зберігається з новою назвою:

Тепер шлях зберігається як частина документа.
Шляхи можна редагувати так само, як шари Shape (оскільки шари Shape - це справді лише контури, заповнені кольором). Ми можемо вибрати цілий шлях одразу за допомогою інструмента вибору шляху (чорна стрілка) або відредагувати його форму, натиснувши на нього за допомогою інструмента прямого вибору (біла стрілка), потім клацнувши та перетягнувши будь-яку з точок прив’язки або ручки напрямку, як ми бачили раніше:

Перетягування точки прив’язки та напрямки ручки за допомогою інструмента прямого вибору.
Найбільш поширене використання шляхів - це перетворення їх у контури вибору, що ми можемо зробити, утримуючи клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натиснувши на мініатюру шляху на панелі «Шляхи»:

Утримуйте клавішу Ctrl (Win) / Command (Mac) і натисніть на ескіз шляху.
Photoshop миттєво перетворює шлях у вибір:

Перероблений шлях тепер є контуром вибору.
Перетворення контурів у шари форми
Оскільки шари Shape у Photoshop - це лише доріжки, наповнені кольором, насправді дуже легко перетворити шлях у шар Shape самостійно, що може бути зручним трюком, коли ви мали намір намалювати шар Shape, але забули, що у вас все ще були вибрані Шляхи в Панель параметрів і випадково намалював неправильний тип фігури.
Тут я намалював кругову доріжку, коли я мав намір намалювати шар Shape:
 Кругова доріжка, намальована інструментом Еліпс, встановлена в режим малювання Шлях.
Кругова доріжка, намальована інструментом Еліпс, встановлена в режим малювання Шлях.
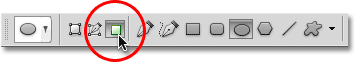
Звичайно, я міг просто скасувати крок, вибрати параметр Шари форми на панелі параметрів, а потім перемалювати форму, але навіщо це робити, коли я можу легко перетворити шлях у шар Шару. Все, що мені потрібно зробити, - це натиснути на піктограму « Нова заливка» або «Коригування» в нижній частині панелі «Шари»:

Клацніть на піктограмі Новий заливний або коригувальний шар.
Тоді я виберу шар заповнення суцільним кольором зі списку, який з’являється:

Виберіть суцільний колір у верхній частині списку.
Photoshop відкриє програму Color Picker, щоб я міг вибрати колір, який стане кольором моєї векторної форми. Цього разу я оберу зелений:

Виберіть колір для форми з Колекції кольорів.
Я натискаю кнопку ОК, щоб закрити програму "Вибір кольорів", і мій шлях миттєво заповнюється обраним кольором, як ніби я намалював його як шар "Форма":
 Шлях зараз заповнений кольором.
Шлях зараз заповнений кольором.
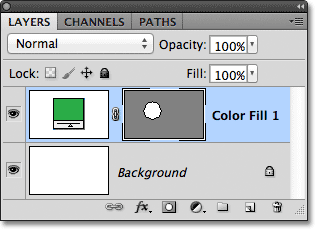
Насправді, якщо ми подивимось на панель «Шари», ми побачимо, що зараз у мене є щось, що схоже на шар Shape, доповнений кольоровим зразком та ескізом векторної маски. Технічно це шар заповнення суцільним кольором (саме тому Photoshop назвав шар "Colour Fill 1", а не "Shape 1"), але оскільки у мене був активний шлях, коли я додав його, Photoshop перетворив шлях у векторну маску і створив те, що є в усіх відношеннях шаром форми:

Шлях успішно перетворений у шар Shape.
Далі ми розглянемо останній з трьох режимів малювання у Photoshop - Fill Pixels - і як вони порівнюються із шарами Shape при зміні їх розміру!
Малювання піксельних форм (заповнення пікселів)
Третій тип режиму малювання у Photoshop - це Fill Pixels, який дозволяє нам малювати форми на основі пікселів. На панелі параметрів я виберу параметр Заповнення пікселів:

Вибір режиму малювання заповнення пікселів.
Параметр Fill Pixels є найменш цікавим або корисним із трьох режимів малювання, оскільки вибраний ним Photoshop просто малює фігури, заповнюючи їх кольоровими пікселями, а пікселі не так легко редагуватись або настільки масштабовані, як вектори.
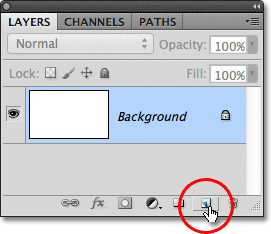
На відміну від шарів Shape, які автоматично отримують свій власний шар щоразу, коли ми малюємо новий, якщо ми хочемо, щоб форма пікселя з’явилася на його окремому шарі, спочатку потрібно самостійно додати новий порожній шар. Почну знову з просто заповненого білим шаром фону, і я додам новий шар до свого документа, натиснувши на значок Новий шар в нижній частині панелі "Шари":

Клацнувши по значку Новий шар.
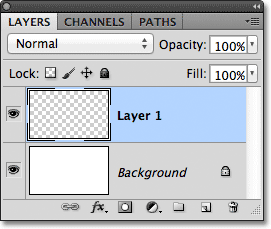
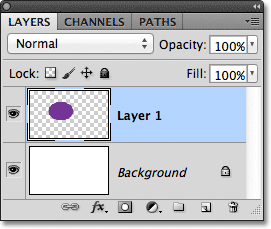
Photoshop додає новий пустий шар під назвою Шар 1 над моїм фоновим шаром:

Для форми пікселя додано новий порожній шар.
Також на відміну від шарів Shape, які дозволяють легко змінювати колір векторної форми, коли ми хочемо, змінити колір піксельної форми не так просто. Photoshop використовуватиме ваш поточний колір переднього плану як колір піксельної форми, тому перед його малюванням ви захочете вибрати правильний колір. Щоб змінити колір переднього плану, натисніть на його кольоровий зразок внизу панелі «Інструменти». Це зразок у верхньому лівому куті (нижній правий зразок - колір тла):

Клацнувши кольоровий зразок переднього плану.
Це відкриває програму Color Picker. Я виберу фіолетовий для своєї форми. Після вибору кольору натисніть кнопку ОК:

Виберіть новий колір переднього плану із програми "Вибір кольорів".
За допомогою параметра "Заповнення пікселів", вибраного на панелі "Параметри", фіолетовий колір встановлений як мій колір переднього плану та шар 1, вибраний на панелі "Шари", я натискаю всередину документа інструментом "Еліпс", як я це робив раніше, і перетягу мою форма. Знову ж таки, як і під час малювання шарів форми та контурів, все, що ми бачимо спочатку, коли ми малюємо піксельну форму, є початковим контуром контуру того, як виглядатиме форма:

Намалювання форми заповнення пікселів за допомогою інструмента Ellipse.
Я відпущу кнопку миші, щоб завершити форму, і в цей момент Photoshop заповнить її кольором. На перший погляд, моя нова форма виглядає не інакше, ніж векторна форма, як ніби я намалював її як шар Shape:
 Піксельна форма дуже схожа на векторну форму.
Піксельна форма дуже схожа на векторну форму.
Однак, дивлячись на панель «Шари», ми бачимо правду. Все, що ми маємо, - це суцільна форма, наповнена кольоровими пікселями на звичайному шарі на основі пікселів. Немає кольорового зразка, який би легко міняв колір форми, якщо мені потрібно, і немає векторної маски. Оскільки форма складається з пікселів, а не векторів, я не можу легко вибрати її за допомогою інструмента вибору шляху, і що ще важливіше, немає ніяких точок прив’язки або ручок напрямків для вибору та редагування за допомогою інструмента прямого вибору, тому я можу Це легко переробити. Іншими словами, якщо я не був готовий вкласти якусь додаткову роботу, моя форма пікселів є такою, якою вона є, що робить її досить нецікавою, побачивши, наскільки редаговані та гнучкі шари Shape:

У мініатюрі попереднього перегляду для шару 1 показана форма пікселя, яку легко редагувати, як би шар шару.
Найбільша проблема, що стосується форм на основі пікселів та найбільшої переваги шарів Shape над ними, полягає в тому, що форми пікселів не дуже масштабовані, особливо коли нам потрібно зробити їх більше, ніж їх початковий розмір, тоді як шари форми можна масштабувати настільки великі, як ми хочемо, без втрати якості зображення. Щоб проілюструвати проблему з формами пікселів, ось дві, здавалося б, однакові фігури, які я намалював за допомогою інструмента Ellipse. Хоча вони виглядають однаково на даний момент, ліва форма - це векторна форма, а справа - форма пікселя:
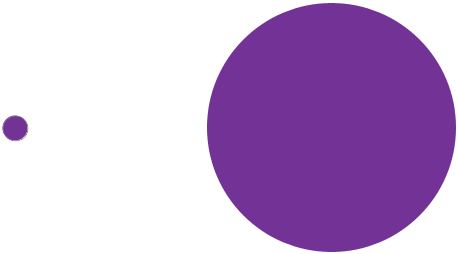
 Векторна форма зліва та піксельна форма праворуч.
Векторна форма зліва та піксельна форма праворуч.
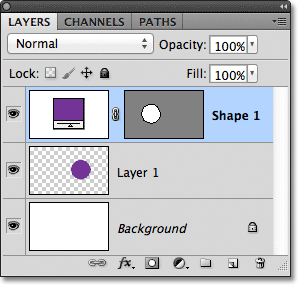
Швидкий погляд на панель «Шари» показує форму вектора на шарі форми (форма 1) та форму пікселя на рівні 1:

Панель "Шари", що показує форму вектора та форму пікселя.
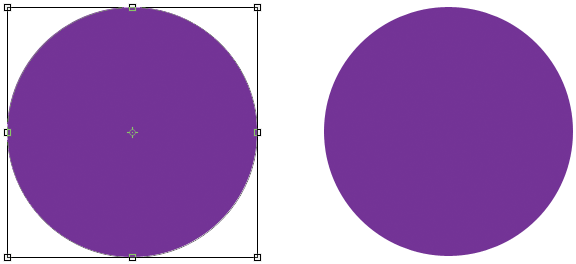
Вибравши векторну форму, я натискаю клавіші Ctrl + T (Win) / Command + T (Mac) на моїй клавіатурі, щоб відкрити вікно обмеження вільної трансформації та обробляти навколо форми:

Вікно вільної трансформації та ручки з’являються навколо векторної форми зліва.
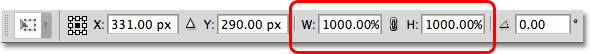
Тоді я буду масштабувати векторну форму вниз за розміром, встановлюючи параметри " Ширина" та " Висота" на панелі параметрів на 10% :

Масштабування форми вектора до 10% від початкового розміру.
Я натискаю клавішу Enter (Win) / Return (Mac) на моїй клавіатурі, щоб прийняти зміни та вийти з програми Free Transform, і тепер векторна форма ліворуч виглядає набагато меншою:

Форми після зменшення форми вектора менше.
Я зроблю те ж саме з формою пікселів праворуч: спочатку виберіть рівень 1 на панелі "Шари", потім натисніть Ctrl + T (Win) / Command + T (Mac), щоб отримати доступ до команди Free Transform і змінивши обидві ширини і Висота форми пікселя до 10% на панелі параметрів. Я натискаю Enter (Win) / Return (Mac), щоб прийняти зміни та вийти із програми Free Transform, і тепер обидві форми були зменшені за розміром. На даний момент вони все ще виглядають майже однаково:
 Форма вектора та пікселя все ще виглядає дуже схоже після зменшення їх розміру.
Форма вектора та пікселя все ще виглядає дуже схоже після зменшення їх розміру.
Подивіться, що станеться, коли я збільшую їх. Почну з векторної форми зліва, натиснувши Ctrl + T (Win) / Command + T (Mac), щоб отримати доступ до вільної трансформації, а потім змінити її масштаб до початкового розміру, встановивши і Ширину, і Висоту в параметрах Бар до 1000%:

Масштабування форми вектора вгору до 1000% від його розміру.
Векторна форма повернулася до свого початкового розміру і не демонструє ознак зносу. Її краї такі ж чіткі і гострі, як і раніше:
 Векторні форми можна масштабувати до будь-якого розміру без втрати якості зображення.
Векторні форми можна масштабувати до будь-якого розміру без втрати якості зображення.
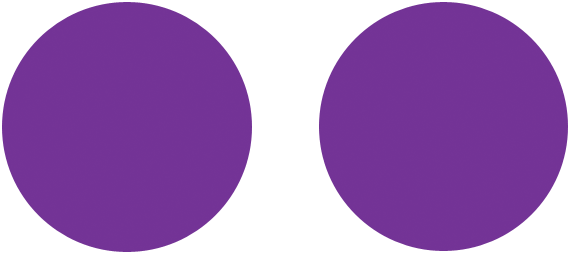
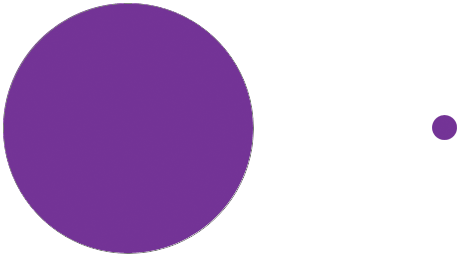
Я буду робити те ж саме з формою пікселя, встановивши його Ширину та Висоту до 1000% на панелі параметрів, щоб масштабувати її назад до початкового розміру, і ось де різниця між формою вектора та пікселя стає дуже помітною. Хоча векторна форма ліворуч все ще виглядає як нова, але піксельна форма праворуч повністю втратила всю довіру. Його колись гострі краї тепер виглядають блокуючими і розмитими, що підтверджує, що пікселі не відповідають потужності масштабування векторів:
 А переможець …. Форми шарів!
А переможець …. Форми шарів!
Для швидкого підведення підсумків, хоча Photoshop дає нам три різні форми фігур, які ми можемо малювати, найкращий вибір, і той, який ви хочете використовувати найчастіше, - шари форми. Вони на основі векторів, а значить, вони засновані на математиці, а не пікселях, і це робить їх дуже зручними для редагування, гнучкими та масштабованими. Шляхи, також на основі вектора, - це просто обриси фігур без кольорової заливки. Вони так само редаговані, гнучкі та масштабовані, як шари Shape, але насправді не є частиною документа, поки ми не зробимо щось більше з ними. Нарешті, піксельні форми (Fill Pixels), найменш корисні з трьох, - це просто форми, наповнені кольоровими пікселями, з усіма нормальними обмеженнями зображень на основі пікселів. Їх легко редагувати, як шари форми або контури, і вони втратять якість зображення, якщо вам потрібно масштабувати їх більше, ніж їх початковий розмір.