Як я вже згадував у вступі до цієї серії навчальних посібників, усі шість категорій Photoshop's Brush Dynamics поділяють подібні типи елементів управління, тож коли ми подивимось, як працює Shape Dynamics, що ми зробимо за мить, Я вже буду добре розуміти, як працюють інші. На жаль, контроль - це не єдине, що їм ділиться. Як ми побачимо, спосіб їх складання робить їх розуміння дещо більшим завданням, ніж повинно бути. Але не хвилюйтесь. Ми це розберемо.
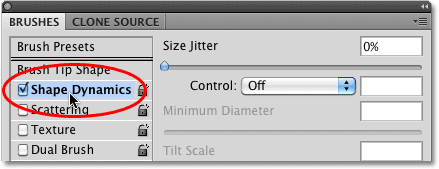
Щоб отримати доступ до параметрів «Динаміка форми», натисніть прямо на слова « Динаміка форми» зліва на панелі «Щітки». Нам потрібно натиснути безпосередньо на самі слова, щоб з’явились елементи керування (натискання всередині прапорець ліворуч від назви категорії включить ці параметри, але не надасть нам доступу до їх елементів управління):
 Клацніть безпосередньо на слова Shape Dynamics, щоб отримати доступ до елементів керування.
Клацніть безпосередньо на слова Shape Dynamics, щоб отримати доступ до елементів керування.
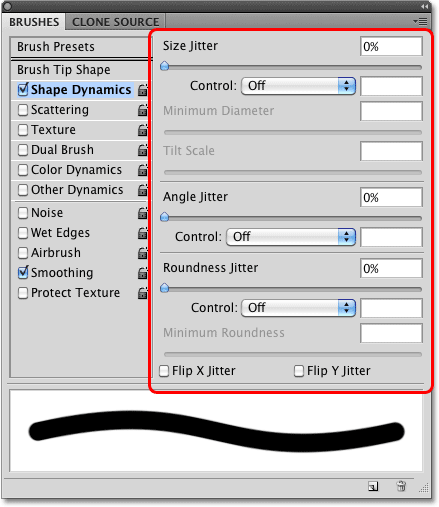
Як тільки ви натиснете на Динаміку форми, елементи керування різними параметрами Динаміки форми з’являться в правій частині панелі «Щітки». Область попереднього перегляду в нижній частині панелі залишається, тому ми зможемо побачити ефект, який ми маємо на штрих пензля під час внесення змін:
 З'являються елементи керування для параметрів Динаміка форми.
З'являються елементи керування для параметрів Динаміка форми.
Shape Dynamics дозволяє нам динамічно контролювати розмір, кут і округлість пензля, коли ми малюємо нею. Насправді, лише за допомогою цих трьох елементів керування ми можемо змусити наші цифрові безжиттєві пензлі Photoshop вести себе так, як ніби ми малювали справжніми пензлями на папері!
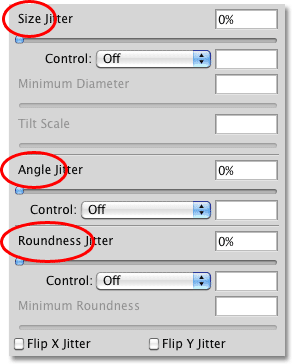
Я згадував, що спосіб складання елементів керування робить речі більш заплутаними, ніж повинні бути, тому давайте розберемо цю проблему прямо зараз. Параметри динаміки форми поділяються на три розділи - розмір, кут та округлість . На жаль, це не зовсім зрозуміло, оскільки праворуч від кожного з цих заголовків є слово « Джиттер» із повзунком під ним. На даний момент проігноруйте слово "Джиттер" (і повзунок). Єдине, що нас зараз цікавить - це слово, яке звучить перед "Джиттер". Це назва розділу (розмір, кут та округлість):
 Розділ «Динаміка форми» розділений на три розділи - розмір, кут та округлість.
Розділ «Динаміка форми» розділений на три розділи - розмір, кут та округлість.
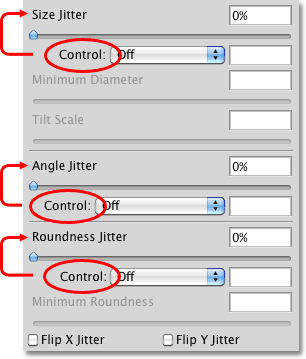
Внизу кожного з цих трьох заголовків розміщений варіант управління . Кожен варіант управління прив’язується безпосередньо до заголовка над ним. Так, наприклад, параметр Control вгорі повинен мати позначення контролю розмірів (це не так, але має бути). Середній має бути позначений як управління кутом (знову ж таки, це не так, але має бути), а нижній - етикеткою контролю круглості (що, звичайно, це … о, чекайте, ні, це не так, але це має бути):
 Кожен із трьох варіантів управління прив’язаний до заголовка над ним.
Кожен із трьох варіантів управління прив’язаний до заголовка над ним.
Ці параметри управління дають нам різні способи динамічного контролю розміру, кута та / або округлості пензля під час фарбування. Більшість варіантів, які ми надаємо, вимагають встановити планшет з ручкою, але є кілька варіантів, якщо у вас його немає (хоча ви серйозно пропускаєте, якщо у вас його немає). За замовчуванням для кожного з них встановлено значення Вимкнено, це означає, що в даний час ми не маємо ніякого контролю над чим-небудь. Давайте здобудемо контроль, ознайомившись детальніше з кожним розділом.
Розмір
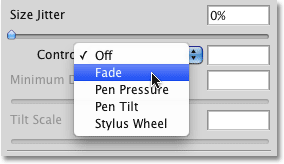
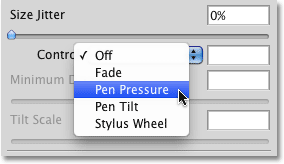
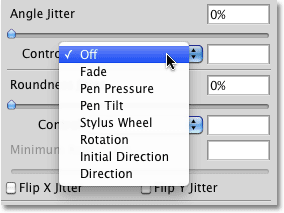
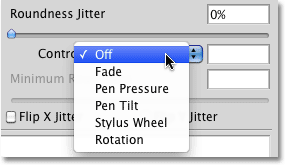
Розділ «Розмір» дає нам різні способи динамічної зміни товщини ходу кисті під час малювання. Щоб побачити список усіх різних способів, з яких ми можемо вибрати, щоб контролювати розмір кисті, просто натисніть на спадному списку праворуч від параметра Керування. Клацніть будь-який із параметрів у списку, щоб вибрати його:
 Клацніть на спадному списку, щоб переглянути всі варіанти контролю розміру пензля.
Клацніть на спадному списку, щоб переглянути всі варіанти контролю розміру пензля.
В’януть
Варіант Fade - єдиний у нас вибір для динамічного контролю товщини кисті, який не потребує планшета з ручкою. Насправді він працює точно так само, використовуєте ви планшет із ручкою чи ні. В’янення поступово зменшує розмір кисті, коли ви перетягуєте штрих.
Якщо ви пам’ятаєте з нашого підручника «Створіть власні користувальницькі кисті для Photoshop», якби ми малювали на папері справжньою пензликом, пензлик лягав би на суцільний шар фарби, але це не так, як Photoshop працює. Що робить Photoshop, це "штампувати" ряд кінчиків кистей по контуру кисті, коли ви перетягуєте її всередині документа. Опція Fade поступово робить кожну нову марку меншою, ніж попередня, поки пензлик більше не буде видно.
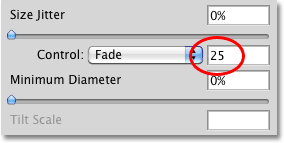
Точно, скільки часу потрібно, щоб штрих кисті повністю згасав, визначається кількістю кроків, які ми встановили для цього у вікні введення праворуч від параметра керування. За замовчуванням кількість кроків - 25:
 Fade поступово робить кисть меншою за серію кроків, за замовчуванням - 25 кроків.
Fade поступово робить кисть меншою за серію кроків, за замовчуванням - 25 кроків.
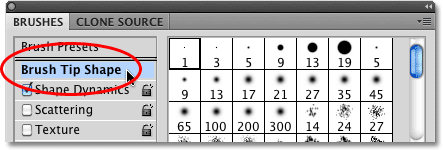
Подумайте про «кроки» як про штампи, причому кожен новий штемпель кінчика пензля є одним кроком. За замовчуванням 25, Photoshop поступово зменшить розмір ходу пензля протягом 25 марок. Найпростіше це побачити, збільшивши відстань між кожною маркою. Вийдемо на мить із елементів керування формою Dynamics, натиснувши на слова Brush Tip Shape безпосередньо над Shape Dynamics ліворуч на панелі пензлів:
 Клацніть прямо на слова "Форма наконечника пензля".
Клацніть прямо на слова "Форма наконечника пензля".
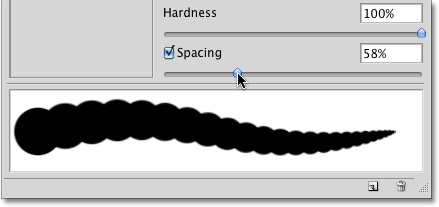
Це дає нам варіанти коригування самого кінчика кисті. Ви знайдете опцію «Пробіл» внизу панелі, трохи вище області попереднього перегляду штриха пензля. Параметр "Пробіл" дозволяє нам регулювати відстань між кожним штемпелем кінчика пензля, коли ми малюємо штрих. Я буду перетягувати повзунок «Пробіл» вправо, щоб збільшити кількість місця між кожним новим кінчиком пензля, що полегшить нам побачити, як працює Fade. У мене все ще вибрано одну зі стандартних круглих щіток Photoshop. Зверніть увагу, наскільки кожен новий штамп кінчика кисті менший, ніж попередній. Якщо порахувати кожну марку, ви побачите, що їх розміщено рівно 25 - від найбільшої зліва до найменшої праворуч. Після цього інсульт зникає у небуття:
 Якщо параметр Fade встановлено на 25 кроків, для вицвітання пензля потрібно 25 «штампів» кінчика пензля.
Якщо параметр Fade встановлено на 25 кроків, для вицвітання пензля потрібно 25 «штампів» кінчика пензля.
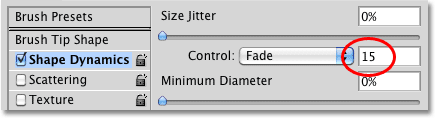
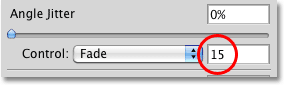
Я натискаю на слова Shape Dynamics ліворуч від панелі «Щітки», щоб я знову міг отримати доступ до елементів керування розмірами і зменшу кількість кроків Fade до 15:
 Зниження кількості кроків Fade до 15.
Зниження кількості кроків Fade до 15.
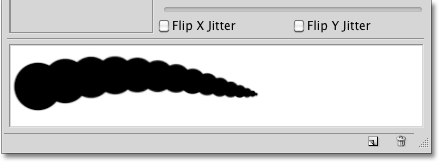
Якщо ми подивимось на попередній перегляд штриха пензля в нижній частині панелі, то побачимо, що обведення зараз коротше, оскільки потрібно лише 15 марок кінчика пензля, щоб розмір пензлика не зникав ні до чого:
 Менша кількість кроків розмір кисті швидше зів’яне.
Менша кількість кроків розмір кисті швидше зів’яне.
Для отримання найкращих результатів при використанні Fade для контролю розміру пензлика вам зазвичай потрібно буде відрегулювати параметр «Простір», а також для точної настройки довжини та плавності ходу кисті. Менше значення інтервалу дасть вам плавніший штрих. Більші значення роблять окремі штампи більш очевидними і призводять до більш вискоченого вигляду.
Мінімальний діаметр
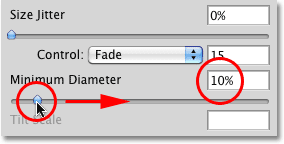
Якщо ви не хочете, щоб розмір кисті повністю зів’яв, ви можете скористатися параметром « Мінімальний діаметр», щоб встановити межу, якою невеликою може бути пензлик. Після того як кисть зменшиться до мінімального розміру, вона буде залишатися на такому розмірі, поки ви продовжуєте тягнути штрих. Ви можете налаштувати параметр "Мінімальний діаметр", перетягнувши його повзунок або ввівши певне значення у поле введення. Значення за замовчуванням - 0%, а значить, пензлик повністю зів’яне. Я збираюся збільшити мінімальний діаметр кисті до 10%, так що як тільки кисть досягне 10% від її початкового розміру, вона не піде менше:
 Використовуйте опцію "Мінімальний діаметр", щоб встановити найменший розмір пензля.
Використовуйте опцію "Мінімальний діаметр", щоб встановити найменший розмір пензля.
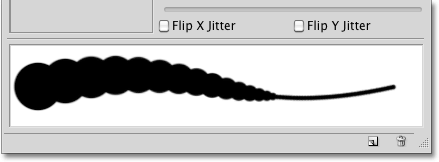
Якщо ми подивимось на попередній перегляд обведення кисті в нижній частині панелі, то побачимо, що обведення зараз триває і ніколи не опускається нижче свого нового мінімального розміру:
 Використовуйте опцію "Мінімальний діаметр", щоб встановити найменший розмір пензля.
Використовуйте опцію "Мінімальний діаметр", щоб встановити найменший розмір пензля.
Тиск ручки
На сьогоднішній день найпоширенішим і природним способом динамічного контролю товщини ходу кисті під час фарбування є тиск пером :
 Виберіть тиск ручки, якщо у вас встановлений планшет із пером, чутливим до тиску.
Виберіть тиск ручки, якщо у вас встановлений планшет із пером, чутливим до тиску.
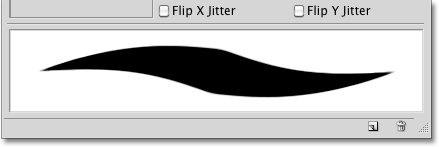
Якщо для параметра розміру вибрано тиск ручки, чим сильніше натискати на ручку планшета, тим більше стає товщина ходу. Зменшення тиску робить хід кисті тоншим. Область попереднього перегляду в нижній частині панелі «Щітки» зміниться, щоб відобразити обводку пензля з обох кінців, коли вибрано тиск ручки:
 Тиск ручки робить контроль товщини ходу кисті більш природним.
Тиск ручки робить контроль товщини ходу кисті більш природним.
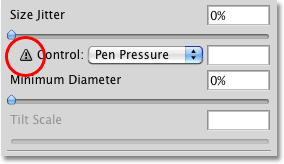
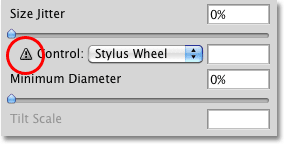
Звичайно, ви можете використовувати цю опцію лише в тому випадку, якщо на вашому комп'ютері встановлено планшет із пером, чутливим до тиску. Photoshop не зупинить вас у виборі тиску ручки, навіть якщо у вас не встановлений планшет з ручкою, але він покаже невеликий значок попередження, який повідомляє вам, що навіть якщо ви вибрали його, це не спрацює:
 Піктограма попередження - це спосіб Photoshop сказати "Приємний спробу, друже".
Піктограма попередження - це спосіб Photoshop сказати "Приємний спробу, друже".
Нахил ручки
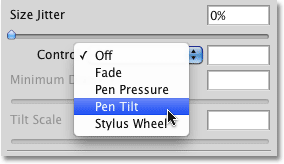
Якщо у вас встановлений планшетний планшет і хочете ще більш динамічно контролювати розмір ходу кисті, спробуйте варіант Pen Tilt :
 Pen Tilt - це ще одна можливість спеціально для користувачів планшетних ручок.
Pen Tilt - це ще одна можливість спеціально для користувачів планшетних ручок.
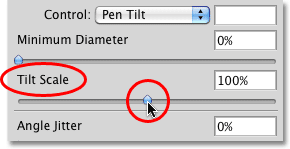
Ручка нахилу ручки включає в себе всі здібності, що залежать від тиску опції Pen Pressure і додає можливість контролювати розмір пензля, нахиляючи ручку під час фарбування. Чим далі ви нахиляєте ручку, тим більше стає обведення. За допомогою параметра " Нахил ручки" ви можете контролювати, який вплив має нахил ручки на хід кисті, який доступний лише тоді, коли ввімкнено нахил пера. Перетягніть повзунок вліво або вправо, щоб відрегулювати відсоток масштабування:
 Опція "Шкала нахилу" є сірою та недоступною, якщо не вибрано "Нахил ручки".
Опція "Шкала нахилу" є сірою та недоступною, якщо не вибрано "Нахил ручки".
Особисто я вважаю, що використання Pen Tilt для контролю розміру кисті є більш засмучуючим, ніж будь-що, тому я зазвичай дотримуюся опції Pen Pressure, але це тільки я. І під "тільки я" я маю на увазі, ймовірно, і ви.
Колесо стилуса
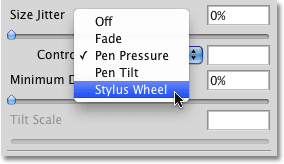
Нарешті, останній варіант, який ми маємо динамічно контролювати розмір кисті, - це колесо Stylus :
 Таємничий і заплутаний варіант стилусового колеса.
Таємничий і заплутаний варіант стилусового колеса.
Багато користувачів Photoshop вибирають цю опцію, думаючи, що це дозволить їм контролювати розмір кисті за допомогою колеса миші, але ні, це не колесо, про яке тут йдеться. Цей варіант Stylus Wheel призначений для людей, які не тільки мають планшет з ручкою, але і мають додаткову ручку з аерографом, щоб разом із нею йти. Аерограф має вбудоване спеціальне колесо стилуса, і якщо у вас є аерограф, ви можете використовувати його колесо стилуса для контролю розміру кисті.
Під час останньої перевірки Wacom продавав ручку з аерографом для своїх нових планшетів Intuos4 за 99, 95 долара (США), але оскільки у мене ще не було причин купувати її, я отримую попереджувальний значок "Приємна спроба, приятель", коли я вибираю Варіант Stylus Wheel, який говорить мені, що я можу вибрати його, якщо хочу, але це не змінить:
 Якщо у вас є ручка з аерографом, спробуйте варіант Stylus Wheel. Решта з нас можуть просто прикинутися.
Якщо у вас є ручка з аерографом, спробуйте варіант Stylus Wheel. Решта з нас можуть просто прикинутися.
Розмір джиттера
Тепер, коли ми розглянули різні способи, які Photoshop дає нам для динамічного контролю розміру пензля, коли ми малюємо, повернемося до того початкового варіанту, який ми навмисно ігнорували раніше - Jitter . Термін "тремтіння" - це Photoshop-говоріння для випадковості, що насправді є прямо протилежною контролю. Кожного разу, коли ми бачимо слово "Джиттер" поруч із назвою заголовка (Розмір, Кут, Круглості тощо), це означає, що ми можемо дозволити Photoshop випадково вносимо зміни до цього аспекту пензля, коли ми малюємо нею. Джиттер абсолютно не має нічого спільного з параметрами управління, які ми щойно розглянули. Ви можете використовувати Jitter все самостійно, щоб додати до кисті нічого, крім випадковості, або ви можете комбінувати його з будь-яким із варіантів Control для сортування гібриду управління / випадковості. Наприклад, ви можете керувати розміром кисті за допомогою тиску ручки і все ж додавати до неї також деяку випадковість.
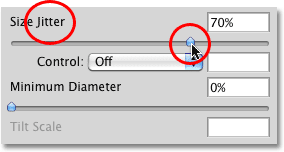
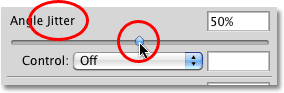
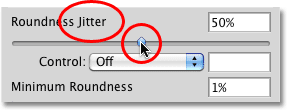
За замовчуванням для параметра "Джиттер" встановлено 0%, що означає "вимкнено". Щоб розмір пензля випадково змінювався під час малювання, перетягніть повзунок «Джиттер» вправо. Чим далі ви перетягуєте повзунок, тим більше випадковостей додасте:
 Використовуйте повзунок «Джиттер», щоб випадковим чином змінити товщину ходу кисті під час малювання.
Використовуйте повзунок «Джиттер», щоб випадковим чином змінити товщину ходу кисті під час малювання.
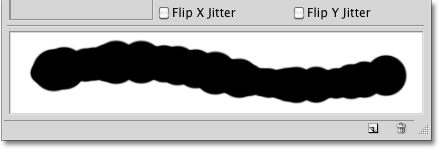
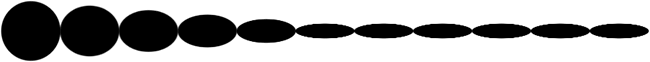
Слідкуйте за областю попереднього перегляду в нижній частині панелі «Щітки», щоб побачити результати, перетягуючи повзунок «Джиттер». Зверніть увагу, як кисть випадково змінює розмір з кожним новим штемпелем кінчика пензля:
 Більш високі значення Джиттера призводять до більшої випадковості розміру кожного кінчика кисті.
Більш високі значення Джиттера призводять до більшої випадковості розміру кожного кінчика кисті.
Як я вже згадував, ви можете поєднати Джиттер з будь-яким із варіантів управління для невеликого додаткового хвилювання. Ось мазка пензлем, яку я намалював за допомогою параметра регулювання розміру, встановленого на тиск пером, і поєднав зі значенням Джиттер розміром 50%:
 Поєднайте параметри керування з випадковістю для отримання цікавих результатів.
Поєднайте параметри керування з випадковістю для отримання цікавих результатів.
Тепер, коли ми детально ознайомилися з різними варіантами динамічного контролю розміру пензля та як вони працюють, давайте швидко розберемося, як ми можемо використовувати багато цих самих варіантів для контролю кута нашої кисті!
Кут
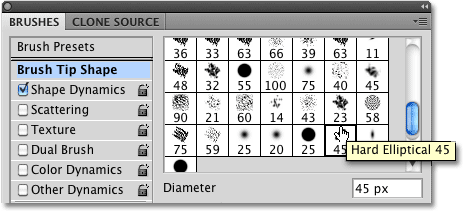
Динаміка форми Photoshop дозволяє нам динамічно контролювати кут кисті, оскільки ми малюємо приблизно так само, як і ми можемо контролювати її розмір. Насправді більшість варіантів, які ми надаємо для контролю кута, однакові. Перш ніж ми продовжимо, хоч я виберу інший наконечник пензля з параметрів форми пензлика на панелі «Щітки» з тієї простої причини, що в даний момент у мене вибрана кругла кисть, і кругла кисть виглядає, ну, кругла, незалежно від того кут ви встановите. Я виберу зі списку щітку Hard Elliptical 45 пікселів:
 Клацніть на "Форма наконечника пензля" у верхньому лівому куті панелі "Щітки", щоб вибрати новий наконечник пензля зі списку.
Клацніть на "Форма наконечника пензля" у верхньому лівому куті панелі "Щітки", щоб вибрати новий наконечник пензля зі списку.
З моїм новим наконечником пензля зараз я перейду до параметрів Динаміка форми. Клацніть на спадному вікні праворуч від кута Параметр керування, щоб переглянути наші варіанти контролю кута кисті:
 У багатьох розділах Brush Dynamics є такі самі параметри керування, як Fade, Press Press тощо.
У багатьох розділах Brush Dynamics є такі самі параметри керування, як Fade, Press Press тощо.
Зникають, тиск ручки, нахил пера, колесо стилуса
Як ми можемо побачити у списку, Fade, Press Press Pen, Pen Tilt і Stylus Wheel знову все тут, і всі вони працюють аналогічно, за винятком того, що цього разу вони будуть контролювати кут пензля, а не його розмір. . Наприклад, Fade поверне кисть на 360 ° протягом певної кількості кроків. За замовчуванням кількість кроків знову 25. Я виберу Fade і зменшу кількість кроків до 15 так само, як я це робив із контролем розміру:
 Скажіть Photoshop обертати кінчик кисті протягом 15 кроків за допомогою параметра Fade.
Скажіть Photoshop обертати кінчик кисті протягом 15 кроків за допомогою параметра Fade.
Область попереднього перегляду внизу панелі «Щітки» оновлюється, щоб показати нам результат. Кисть тепер обертається по ходу обведення, займаючи рівно 15 марок кінчика пензля, перш ніж повертається до початкового кута:
 «Зів’янення» кута кисті просто означає обертання кисті на певну кількість кроків.
«Зів’янення» кута кисті просто означає обертання кисті на певну кількість кроків.
Вибір тиску ручки дозволяє нам змінювати кут кисті залежно від кількості тиску, що чиниться на планшет ручки. Ручка Нахил керує кутом, нахиляючи ручку під час малювання. Ось приклад мазка пензлем, який я намалював за допомогою регулювання кута, встановленого на Перо тиску . Я збільшив інтервал між окремими кінчиками пензля, щоб зробити речі більш очевидними:
 Якщо вибрано тиск пера, змініть кількість тиску, що чиниться на планшеті для обертання пензля.
Якщо вибрано тиск пера, змініть кількість тиску, що чиниться на планшеті для обертання пензля.
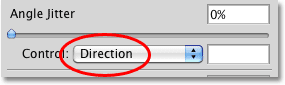
Напрямок та початковий напрямок
З усіх доступних нам варіантів контролю кута щітки найчастіше використовується той, який використовується:
 Це може бути внизу списку, але "Напрямок", як правило, є найкращим вибором для контролю кута кисті.
Це може бути внизу списку, але "Напрямок", як правило, є найкращим вибором для контролю кута кисті.
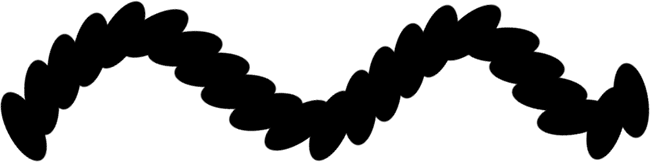
Параметр «Напрямок» працює точно так само, чи використовуєте ви планшет із ручкою або звичайну мишу. Кінчик пензля автоматично обертається, щоб слідувати напрямку, в якому ви малюєте:
 Тепер пензлик слідує за напрямком, який ми малюємо для отримання більш природного вигляду.
Тепер пензлик слідує за напрямком, який ми малюємо для отримання більш природного вигляду.
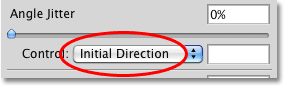
Ви також можете спробувати варіант початкового напряму :
 Початковий напрямок примушує кут до початкового напрямку, в якому ви малюєте.
Початковий напрямок примушує кут до початкового напрямку, в якому ви малюєте.
Початкове напрямок фіксує кут кисті в напрямку, в якому ви вперше перетягніть мишу або ручку. Незалежно від того, в якому напрямку ви рухаєтеся після цього, кут залишається незмінним:
 Якщо вибрано початкове напрямок, миттєво переміщуючи мишу чи ручку, ви фіксуєте кут кисті.
Якщо вибрано початкове напрямок, миттєво переміщуючи мишу чи ручку, ви фіксуєте кут кисті.
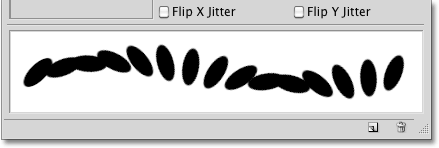
Кут Джиттера
Як ми бачили з розділом «Розмір», розділ «Кут» також містить варіант « Джиттер» безпосередньо над параметром «Керування». Ми вже знаємо, що «тремтіння» означає випадковість, і в цьому випадку ми можемо використовувати повзунок «Джиттер», щоб сказати Photoshop, щоб випадково змінити кут пензля, коли ми малюємо. Чим далі ми перетягнемо повзунок вправо, тим більше випадковості буде застосовано:
 Використовуйте повзунок «Джиттер» у розділі «Кут», щоб випадковим чином змінити кут кисті.
Використовуйте повзунок «Джиттер» у розділі «Кут», щоб випадковим чином змінити кут кисті.
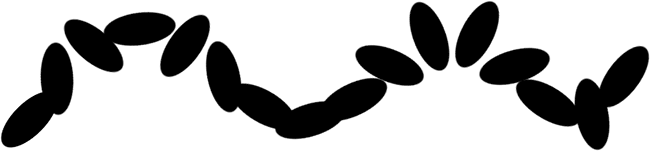
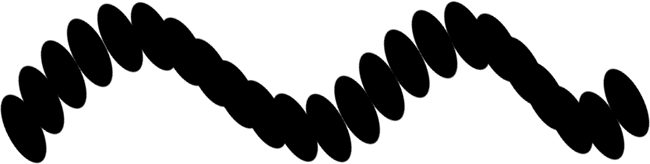
Знову ж таки, повзунок «Джиттер» не має нічого спільного з параметром «Контроль» під ним. Ми можемо використовувати Джиттер самостійно, щоб додати нічого іншого, крім випадковості до кута кисті, або ми можемо поєднати Джиттер з одним із варіантів управління для ефекту «найкращого з обох світів». Ось мазок пензлем, який я намалював за допомогою параметра Керування, встановленого на напрямок, у поєднанні зі значенням Джиттера 20%:
 При значенні Джиттера в 20% до кута кінчика кисті додано невелику кількість випадковості, оскільки воно слідує напрямку ходу.
При значенні Джиттера в 20% до кута кінчика кисті додано невелику кількість випадковості, оскільки воно слідує напрямку ходу.
Округлість
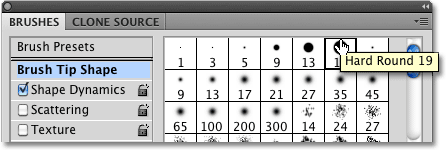
Третій аспект кисті, яким ми можемо динамічно керувати, використовуючи параметри в розділі «Динаміка форми», - це її округлість . Перш ніж ми продовжимо, я повернусь до однієї зі стандартних круглих пензлів Photoshop, натиснувши на її ескіз у розділі «Форма наконечника пензля» на панелі «Щітки». Я роблю це лише для того, щоб нам було простіше бачити ефект, який ми маємо на кисті. Ви можете використовувати будь-який кінчик кисті, який вам подобається. Щойно я вибрав новий наконечник кисті, я перейду до форми динаміки:
 Вибір жорсткої круглої 19-піксельної кисті з параметрів форми «Щіткова форма».
Вибір жорсткої круглої 19-піксельної кисті з параметрів форми «Щіткова форма».
Термін "округлість" тут може бути трохи оманливим, оскільки він не має нічого спільного з тим, чи є форма кінчика вашої кисті дійсно круглою. Це може допомогти мислити круглості як «плоскості», оскільки те, що ми насправді робимо, - це вирівнювання кінчика пензля, коли ми малюємо. Значення округлості 100% просто означає, що кінчик пензлика виглядає абсолютно нормально, так само, як він з'явився на його ескізі, коли ви вибрали його, будь то фактична кругла кисть, як та, яку я вибрав, листова щітка, сніжинка, крейда або в будь-якому випадку. Вибравши спосіб динамічного керування округлістю, ми можемо скосити і розгладити кінчик кисті по довжині ходу.
Так само, як ми бачили з розділами «Розмір і кут», розділ «Округлість» містить свій власний параметр « Керування», і ми просто натискаємо на спадне поле, щоб вибрати список контролю зі списку. Варіанти контролю округлості майже такі ж, як і ті, які ми даємо для контролю розміру кисті:
 Варіанти контролю розміру та округлості пензля в основному однакові.
Варіанти контролю розміру та округлості пензля в основному однакові.
В’януть
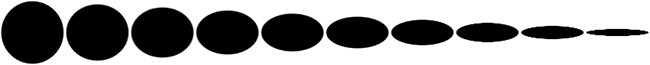
Вибір Fade у варіанті управління дозволить Photoshop поступово зменшити округлість кисті протягом визначеної кількості кроків. Ще раз за замовчуванням кількість кроків - 25, але я зменшу її до 10, і я збільшить відстань між кінчиками пензля, щоб ми побачили, що відбувається. Кисть починає свою правильну форму і поступово сплющується, досягаючи свого мінімального значення округлості на останньому кроці:
 Якщо регулювання округлості встановлено на Fade в 10 кроків, для досягнення мінімальної округлості потрібно 10 марок наконечника пензля.
Якщо регулювання округлості встановлено на Fade в 10 кроків, для досягнення мінімальної округлості потрібно 10 марок наконечника пензля.
Вибір тиску в ручці дозволяє контролювати округлість кисті на основі тиску, який чинять на планшет ручкою. Нахил ручки дозволяє регулювати округлість, коли ми малюємо, нахиляючи ручку. Тримаючи ручку під звичайним кутом 90 ° від планшета, встановить пензлик максимальною округлості. Нахиляючи його в будь-який бік, зменшиться округлість. Тут я встановив регулювання круглості на Pen Tilt і намалював простий горизонтальний хід пензлем, нахиляючи кут пера, коли я продовжував по ходу:
 Якщо вибрано нахил ручки, кут ручки визначає округлість кінчика пензля під час малювання.
Якщо вибрано нахил ручки, кут ручки визначає округлість кінчика пензля під час малювання.
Мінімальна округлість
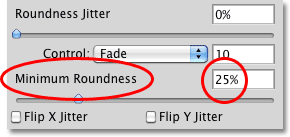
Якщо ви не хочете, щоб кінчик кисті повністю розрівнювався, ми можемо контролювати, наскільки вона може бути рівною, використовуючи опцію " Мінімальна округлість ". Значення за замовчуванням - 1%, що означає 1% від нормального розміру наконечника пензля. Я збираюся збільшити його до 25%:
 Збільште мінімальне значення округлості, якщо ви хочете не допустити, щоб наконечник кисті не став повністю рівним.
Збільште мінімальне значення округлості, якщо ви хочете не допустити, щоб наконечник кисті не став повністю рівним.
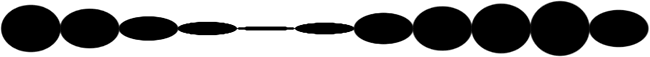
Я поверну регулятор округлості до Fade і зменшу кількість кроків до 5. Після того, як округлість досягне 25% від початкового розміру, вона залишається на цьому рівні до кінця ходу:
 Як тільки кисть досягне 25% округлості, вона залишається там, поки не почнете новий штрих.
Як тільки кисть досягне 25% округлості, вона залишається там, поки не почнете новий штрих.
Круглість джиттера
Нарешті, розділ округлості включає той самий варіант джиттера, який ми бачили з розділами розміру та кута, і, як і у інших двох розділів, Джиттер повністю відокремлений від параметра керування. Перетягування повзунка Джиттера вправо додасть випадковості округлості пензля, коли ми малюємо. Використовуйте параметр «Джиттер» самостійно або комбінуйте його з будь-яким із варіантів управління:
 Дозвольте Photoshop випадково змінити рівність кисті під час малювання, збільшивши значення Джиттера.
Дозвольте Photoshop випадково змінити рівність кисті під час малювання, збільшивши значення Джиттера.