Все, що ми розглянули, поки ми пробираємося через різні параметри програми Photoshop Dynamics, має одне спільне. Всі вони мали щось спільне з формою кисті. Ми бачили, як за допомогою Shape Dynamics можна динамічно змінювати розмір, кут і круглість кисті, як розкидати кілька копій кінчика пензля за допомогою Scattering, як додати текстуру або візерунок до пензля за допомогою параметрів Texture та як подвійний. Параметри кисті дозволяють нам поєднувати дві різні пензлі!
У цьому підручнику ми відходимо від особливостей, пов’язаних з формою, і в дикий світ кольору, коли ми дізнаємось, як кольорова динаміка Photoshop дозволяє нам контролювати відтінок, насиченість і яскравість кисті під час малювання, і навіть як довільно поміняти місцями між нашими кольорами переднього плану та фону!
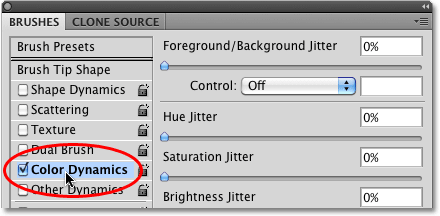
Щоб отримати доступ до кольорової динаміки, натисніть прямо на слова « Динаміка кольорів» ліворуч на панелі «Щітки»:
 Клацніть прямо на слова Color Dynamics, щоб отримати доступ до параметрів.
Клацніть прямо на слова Color Dynamics, щоб отримати доступ до параметрів.
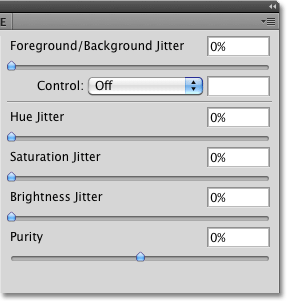
Як тільки ви натискаєте на слова, параметри та елементи керування кольоровою динамікою з’являються в правій частині панелі пензлів. На перший погляд, схоже, ми маємо трохи контролювати колір кисті, оскільки ми бачимо варіанти відтінку, насичення, яскравості та чистоти, і навіть варіант у верхній частині, який має щось спільне з нашими Кольори переднього плану та фону :
 Кольорова динаміка містить варіанти для кожного аспекту кольору кисті, включаючи відтінок, насиченість та яскравість.
Кольорова динаміка містить варіанти для кожного аспекту кольору кисті, включаючи відтінок, насиченість та яскравість.
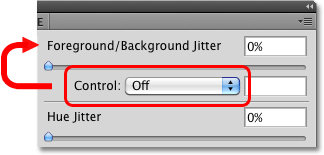
Однак якщо ви придивитесь уважніше, то помітите, що у всьому розділі «Динаміка кольорів» є лише один варіант керування, і він прив’язаний до опції переднього плану / фону вгорі:
 Лише опція переднього плану / фону вгорі пов’язана з ним опцією управління.
Лише опція переднього плану / фону вгорі пов’язана з ним опцією управління.
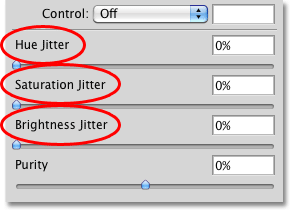
Жоден з інших заголовків (відтінок, насиченість, яскравість і чистота) не пов’язаний з ними параметр Control, а це означає, що ми не можемо керувати цими іншими параметрами самостійно за допомогою тиску пера, нахилу пера або навіть команди Fade. Натомість Hue, насиченість та яскравість мають слово Jitter праворуч від своєї назви:
 Управління відтінком відтінку, тремтінням насиченості та яскравістю.
Управління відтінком відтінку, тремтінням насиченості та яскравістю.
Джиттер, як ми знаємо на даний момент, означає випадковість у Photoshop, це означає, що ми можемо використовувати ці параметри, щоб дозволити Photoshop довільно змінити ці три аспекти кольору кисті, коли ми малюємо! Розглянемо детальніше кожен з варіантів кольорової динаміки.
Передній план / фон
Як правило, Photoshop використовує наш поточний колір переднього плану як колір для кисті, тому, якщо ми хотіли пофарбувати червоним, жовтим, синім або будь-яким іншим випадком, ми встановимо наш колір переднього плану той колір, який ми хотіли, перш ніж почати живопис. Але навіщо братися за фарбування лише одним кольором, коли ми можемо малювати двома! Опція переднього плану / фону вгорі розділу «Динаміка кольорів» дозволяє нам перемикатися між поточними кольорами переднього плану та фоном під час малювання!
Ви можете побачити, які кольори переднього плану та фону на даний момент встановлені, переглянувши їх колірні кольори біля нижньої частини палітри інструментів. Квадрат у верхньому лівому куті - кольоровий зразок переднього плану. Правий нижній квадрат - зразок кольору тла. За замовчуванням вони встановлені на чорний (колір переднього плану) та білий (колір фону):
 Зображення кольорів переднього плану (верхній лівий квадрат) та кольоровий фон (нижній правий квадрат).
Зображення кольорів переднього плану (верхній лівий квадрат) та кольоровий фон (нижній правий квадрат).
Щоб змінити будь-який колір, просто натисніть на його кольоровий зразок і виберіть новий колір із програми вибору кольорів Photoshop. Я збираюся малювати кінчиком пензлика Scattered Maple Leaves, тому я виберу пару більш традиційних кольорів для листя. Спочатку я встановлю свій колір переднього плану помаранчевий (для приємного кольору осені), натиснувши на кольоровий зразок переднього плану:
 Клацнувши один раз на кольоровій панелі переднього плану.
Клацнувши один раз на кольоровій панелі переднього плану.
Це відкриває програму Color Picker. Я виберу свій колір, потім натисніть кнопку ОК, щоб вийти з нього:
 Вибір оранжевого кольору для мого кольору переднього плану.
Вибір оранжевого кольору для мого кольору переднього плану.
Я зроблю те ж саме для кольору фону. По-перше, натисніть на його кольоровий зразок у палітрі Інструменти:
 Клацнувши один раз на кольорі фону.
Клацнувши один раз на кольорі фону.
Коли з'явиться програма "Вибір кольору", я виберу середній зелений колір, а потім натисніть кнопку ОК, щоб ще раз вийти з нього:
 Вибір середнього зеленого для кольору тла.
Вибір середнього зеленого для кольору тла.
Якщо я ще раз перегляну зразки кольорів переднього плану та фону на палітрі інструментів, я побачу, що кольори тепер змінилися:
 Кольорові зразки тепер показують щойно обрані кольори.
Кольорові зразки тепер показують щойно обрані кольори.
За замовчуванням Photoshop буде малювати, використовуючи лише колір переднього плану. Ось простий штрих пензля (з кінчиком пензля, встановленим на розсипані кленові листя), не вибрано жодного з параметрів кольорової динаміки. Я додав деякий кут тремтіння з розділу Shape Dynamics для деякої різноманітності:
 Оскільки мій колір переднього плану встановлений на помаранчевий, Photoshop малює оранжевим кольором.
Оскільки мій колір переднього плану встановлений на помаранчевий, Photoshop малює оранжевим кольором.
Параметри управління
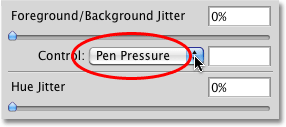
Поки ми отримуємо саме те, що ми очікували. Photoshop фарби кольором переднього плану. Подивіться, що станеться, коли я встановив параметр Control на тиск ручки :
 Встановлення керування переднього плану / фону на тиск пером.
Встановлення керування переднього плану / фону на тиск пером.
Цього разу Photoshop поєднує кольори переднього плану та фонових кольорів у мазці пензля, виходячи з кількості тиску, який я надаю на планшет своєю ручкою. При мінімальній кількості тиску Photoshop використовує колір тла (зелений). Оскільки все більше і більше тиску чиняться до центру обведення, все більше кольору переднього плану (оранжевого) змішується, поки, нарешті, при максимальному тиску ручки ми не побачимо чистого кольору переднього плану. Коли я знижую тиск ручки до кінця обведення, Photoshop поступово переходить на колір тла:
 Тепер Photoshop поєднує кольори переднього плану та фонового зображення в такт пензля на основі тиску ручки.
Тепер Photoshop поєднує кольори переднього плану та фонового зображення в такт пензля на основі тиску ручки.
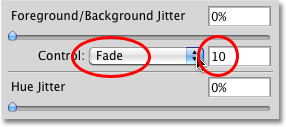
Якщо у вас немає планшета з ручкою, ви можете спробувати команду Fade, яка працює так само, як і в попередніх розділах Brush Dynamics, які ми розглянули. Вибравши Fade з випадаючого списку Control, введіть кількість кроків, які ви бажаєте використовувати Photoshop, щоб зникати між кольорами переднього плану та фону. Тут я встановив моє 10 кроків:
 Введіть, скільки кроків потрібно зробити, щоб зникнути між кольорами переднього плану та фону.
Введіть, скільки кроків потрібно зробити, щоб зникнути між кольорами переднього плану та фону.
Якщо я намалював новий штрих пензля, ми побачимо, що колір листя тепер вицвітає між помаранчевим (колір переднього плану) та зеленим (колір фону) понад 10 «штампів» кінчика пензля. Після 10 кроків обведення продовжується з використанням кольору фону:
 Колір листя вицвітає від оранжевого (колір переднього плану) до зеленого (колір фону) за 10 кроків.
Колір листя вицвітає від оранжевого (колір переднього плану) до зеленого (колір фону) за 10 кроків.
Джиттер
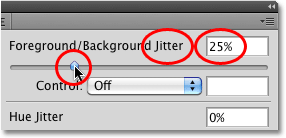
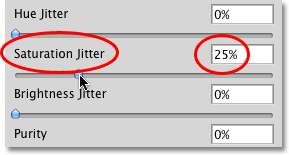
Ми також можемо дозволити Photoshop випадковим чином перемикатися між кольорами переднього плану та фону, коли ми малюємо за допомогою повзунка Джиттер . Перетягування повзунка «Джиттер» праворуч збільшує максимальний відсоток кольору фону, з яким може поєднуватися Photoshop. Наприклад, тут я встановлюю тремтіння переднього плану / фону на 25%:
 Збільшення опції переднього плану / фонового тремтіння до 25%.
Збільшення опції переднього плану / фонового тремтіння до 25%.
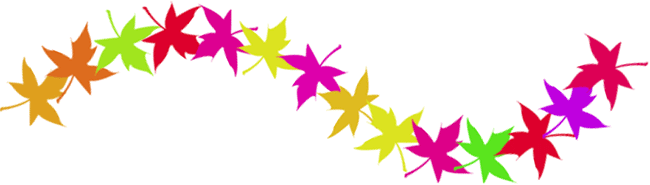
Це дозволяє Photoshop випадковим чином поєднувати до 25% кольору фону з кольором переднього плану, створюючи тонкий ефект тонування з листям:
 Лише 25% кольору фону дозволяється безладно змішувати з кольором переднього плану.
Лише 25% кольору фону дозволяється безладно змішувати з кольором переднього плану.
Ось ще один штрих пензля, на цей раз із дріжджом переднього плану / фону встановлено 50%, а це означає, що Photoshop тепер може змішувати до 50% кольору фону з кольором переднього плану. Ми починаємо бачити сильніший зеленуватий відтінок на деяких листках:
 Зараз до 50% кольору фону змішується з кольором переднього плану.
Зараз до 50% кольору фону змішується з кольором переднього плану.
При рівні тремтіння 75% ми спостерігаємо набагато більше зеленого кольору:
 Значення тремтіння 75% означає, що до 75% кольору фону буде змішано з кольором переднього плану.
Значення тремтіння 75% означає, що до 75% кольору фону буде змішано з кольором переднього плану.
Нарешті, якщо ми прокручуємо значення тремтіння аж до 100%, Photoshop отримує повний контроль над тим, скільки кольорів переднього плану та фону змішується для кожного нового кінчика пензля:
 Якщо тремтіння встановлено на 100%, можна використовувати колір переднього плану, колір тла або будь-який відтінок між ними.
Якщо тремтіння встановлено на 100%, можна використовувати колір переднього плану, колір тла або будь-який відтінок між ними.
Далі ми розглянемо контролі відтінку, насичення, яскравості та чистоти!
Hue Jitter
Параметри Hue Jitter, Saturation Jitter і Brightness Jitter у розділі «Динаміка кольорів» на панелі «Щітки» працюють так само, як і параметр «Передній план» / «Фон джиттера», який ми щойно розглянули. Кожен з них випадковим чином контролює певний аспект кольору нашого пензля, коли ми малюємо. "Відтінок" - це те, що більшість людей вважає власне кольором, і, перетягуючи повзунок Hue Jitter вправо, ми дозволяємо Photoshop випадковим чином змінити колір кисті. Чим далі ми перетягуємо повзунок, тим більше різноманітності ми бачимо в кольорах.
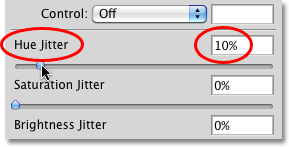
За замовчуванням для Hue Jitter встановлено 0%, що означає "вимкнено". У цьому налаштуванні Photoshop буде просто малювати поточним кольором переднього плану, який у моєму випадку помаранчевий (я вимкнув тремтіння переднього плану / фону та елементи керування). Я додаю лише натяк на випадковість кольору кисті, збільшуючи моє значення Hue Jitter до 10% за допомогою повзунка:
 Перетягуючи повзунок праворуч, щоб встановити значення Hue Jitter на 10%.
Перетягуючи повзунок праворуч, щоб встановити значення Hue Jitter на 10%.
Значення Hue Jitter 10% означає, що Photoshop може вибирати лише кольори, що знаходяться в межах 10% від поточного кольору переднього плану на кольоровому колі. Якщо я малюю мазки пензлем, ми бачимо, що всі випадкові кольори дуже схожі на початковий помаранчевий колір:
 Колір листя може бути випадковим, але зі значенням Hue Jitter лише 10%, Photoshop може вибирати лише ті кольори, які схожі на оригінал.
Колір листя може бути випадковим, але зі значенням Hue Jitter лише 10%, Photoshop може вибирати лише ті кольори, які схожі на оригінал.
Якщо я збільшить значення Hue Jitter до 25%, Photoshop тепер може вибрати будь-який колір у межах 25% від поточного кольору переднього плану на кольоровому колі. Ми починаємо бачити трохи більше різноманітності, але кольори все ще досить схожі:
 На 25% ми бачимо трохи більшу різницю в кольорах.
На 25% ми бачимо трохи більшу різницю в кольорах.
На 50% кольори листя починають ставати випадковими, оскільки Photoshop надає широкий вибір кольорів:
 Встановлення Hue Jitter на 50% дозволяє Photoshop вибирати будь-який колір у межах 50% від поточного кольору переднього плану на кольоровому колі.
Встановлення Hue Jitter на 50% дозволяє Photoshop вибирати будь-який колір у межах 50% від поточного кольору переднього плану на кольоровому колі.
Якщо ми збільшимо Hue Jitter до 100%, ми отримаємо справді випадкові кольори, оскільки Photoshop тепер може вибрати будь-який відтінок, який йому подобається:
 Синіх кленових листя в природі може бути не так багато, але якщо Hue Jitter встановлений на 100%, можливий будь-який колір.
Синіх кленових листя в природі може бути не так багато, але якщо Hue Jitter встановлений на 100%, можливий будь-який колір.
Насичення Джиттера
Контроль насичення джиттера працює так само, але він випадковим чином змінює насиченість кольору пензля, коли ми малюємо. Значення за замовчуванням - 0%, але перетягуючи повзунок вправо, ми дозволяємо Photoshop випадковим чином налаштувати, наскільки насичений колір. Чим далі ми перетягуємо повзунок, тим більше різноманітності ми побачимо в насиченості.
Почну з встановлення мого значення Джиттера насичення на 25%:
 Перетягуючи повзунок праворуч, щоб встановити значення Джерело насичення на 25%.
Перетягуючи повзунок праворуч, щоб встановити значення Джерело насичення на 25%.
Значення Джиттера насичення 25% означає, що Photoshop може випадково змінювати насиченість кольору під час малювання, але лише в межах 25% від початкового значення насиченого кольору переднього плану. Тут ми бачимо різницю досить тонку:
 Значення Джиттера насичення встановлює межу, наскільки значення насичення можуть бути різними від початкового кольору.
Значення Джиттера насичення встановлює межу, наскільки значення насичення можуть бути різними від початкового кольору.
Якщо я збільшить своє значення насичення дріттера до 50%, Photoshop тепер може вибрати будь-яке значення насичення в межах 50% від оригіналу. У моєму випадку зараз ми бачимо деякі листя, які наближаються до сірого:
 Результати будуть залежати від початкового рівня насиченості кольору переднього плану.
Результати будуть залежати від початкового рівня насиченості кольору переднього плану.
При значенні насичення Джиттера до 100% Photoshop може вибрати будь-яке значення насичення, від повністю насиченого до повністю ненасиченого, кожен раз, коли «штампує» нову копію кінчика пензля:
 Дозвольте Photoshop випадковим чином вибрати будь-який рівень насичення, який йому сподобається, встановивши значення Джерело насичення на 100%.
Дозвольте Photoshop випадковим чином вибрати будь-який рівень насичення, який йому сподобається, встановивши значення Джерело насичення на 100%.
Яскравість джиттера
Опція Brightness Jitter дозволяє Photoshop випадковим чином вибирати яскравість кольору нашого пензля під час малювання, і він працює так само, як і параметри Hue Jitter і Saturation Jitter. Перетягування повзунка праворуч додасть яскравості яскравість, і чим далі ми перетягнемо повзунок, тим більше різноманітності ми побачимо. Я збільшить своє значення Джиттера яскравості до 25%:
 Перетягуючи повзунок праворуч, щоб встановити значення Джерело яскравості на 25%.
Перетягуючи повзунок праворуч, щоб встановити значення Джерело яскравості на 25%.
На рівні 25% ми бачимо лише незначні відмінності у значеннях яскравості, оскільки Photoshop обмежений вибором значень у межах 25% від початкового рівня яскравості кольору переднього плану:
 Значення Джерело яскравості встановлює межу, наскільки значення яскравості можуть бути різними від початкового кольору.
Значення Джерело яскравості встановлює межу, наскільки значення яскравості можуть бути різними від початкового кольору.
Якщо я збільшую яскравість Дріткість до 50%, ми бачимо різний рівень яскравості, деякі листя тепер набагато темніше, ніж інші:
 Фотошоп тепер може вибрати будь-який рівень яскравості в межах 50% від оригіналу.
Фотошоп тепер може вибрати будь-який рівень яскравості в межах 50% від оригіналу.
Нарешті, встановивши Brightness Jitter на 100%, Photoshop може вибрати будь-який рівень яскравості з кожним новим штемпелем кінчика пензля:
 Встановлення значення Джиттера яскравості 100% дає Photoshop повну свободу вибору будь-якого значення яскравості.
Встановлення значення Джиттера яскравості 100% дає Photoshop повну свободу вибору будь-якого значення яскравості.
Чистота
Параметр чистоти нижче параметрів відтінку, насиченості та яскравості регулює загальну насиченість кольору пензля. На відміну від параметра Saturation Jitter, який ми розглядали раніше, що дозволяє Photoshop випадковим чином змінювати насиченість, коли ми малюємо, у варіанті чистоти немає нічого випадкового. Ми можемо використовувати Чистоту, щоб збільшити або зменшити насиченість кольору кисті, перетягнувши повзунок вліво або вправо, і він залишиться незмінним, поки ми знову не відрегулюємо повзунок. Якщо ви малюєте як кольорами переднього плану, так і фоновими кольорами, використовуючи параметр «Передній план / фон» у верхній частині розділу «Динаміка кольорів», чистота вплине на обидва кольори.
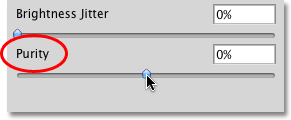
За замовчуванням чистота встановлена на 0%, це означає, що вона не впливає на насиченість:
 Чистота контролює загальну насиченість кольору пензля і повністю відокремлена від опції Saturation Jitter.
Чистота контролює загальну насиченість кольору пензля і повністю відокремлена від опції Saturation Jitter.
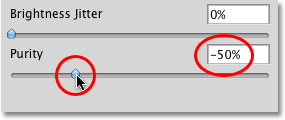
Щоб зменшити насиченість кольору, просто перетягніть повзунок «Чистота» вліво. Чим далі ліворуч ви перетягуєте повзунок, тим нижчим стає рівень насиченості. Я знижу міну до значення -50%:
 Перетягніть повзунок вліво, щоб зменшити насиченість кольору кисті.
Перетягніть повзунок вліво, щоб зменшити насиченість кольору кисті.
Якщо я малюю обведення, ми бачимо, що насиченість кольору кисті значно зменшилася. Я встановив значення переднього плану / фонового джиттера на 100%, щоб ми отримали гарну суміш обох кольорів. Зауважте, що цього разу випадкових змін насичення не відбувається. Налаштування, які ми здійснили за допомогою параметра «Чистота», є послідовними протягом усього обведення та впливають як на кольори переднього плану, так і на тлі:
 Зниження насичення чистотою надає листя більш приглушений тон.
Зниження насичення чистотою надає листя більш приглушений тон.
Щоб збільшити насиченість кольору пензля, перетягніть повзунок «Чистота» вправо. Я збільшить міну до + 50%:
 Перетягніть повзунок праворуч, щоб збільшити насиченість кольору кисті.
Перетягніть повзунок праворуч, щоб збільшити насиченість кольору кисті.
У моєму випадку, збільшення значення чистоти не дає мені результатів, які сильно відрізняються від моїх оригінальних кольорів переднього плану та фону, і це тому, що мої оригінальні кольори вже були досить насиченими. Якби я для початку обрав кольори з низьким рівнем насичення, я побачив би набагато більше різниці:
 Кольори, які вже були дуже насиченими, не принесуть великої користі від збільшення значення чистоти.
Кольори, які вже були дуже насиченими, не принесуть великої користі від збільшення значення чистоти.