Дізнайтеся, як створити ілюзію сонячного світла, що сяє через дерева за допомогою Photoshop. Потім закінчіть ефект, зробивши так, що сонячні промені світяться на землі під деревами!
Цей ефект "сонячного світла через дерева" може стати чудовим способом покращити фото на вулиці. І як ми побачимо, створити це набагато простіше, ніж можна подумати. Почнемо з кольорових каналів Photoshop, щоб допомогти нам вибрати небо за деревами. Потім ми використаємо фільтр «Радіальне розмиття», щоб перетворити наш вибір у промені сонячного світла. Ми освітлимо сонячне світло, використовуючи стиль шару «Зовнішнє світіння», а потім змішаємо сонячні промені із зображенням, використовуючи режим змішування Soft Light.
Щоб подовжити сонячні промені, ми скористаємося командою Photoshop Free Transform і пом’якшимо їх за допомогою фільтра Gaussian Blur. Коли ми закінчимо, ми будемо використовувати маску шару, щоб приховати сонячні промені в місцях, де вони нам не потрібні. У створенні цього ефекту задіяно досить багато кроків, але, як завжди, ми будемо робити це покроково, пояснюючи все, що ми робимо, так що навіть якщо ви не новачок у Photoshop, ви зможете легко слідувати далі.
Тут я використовую Photoshop CC, але все, що ми будемо вивчати, повністю сумісне з Photoshop CS6. Якщо ви використовуєте CS5 або новішу версію, ви все ще можете перейти далі, або ви можете переглянути оригінальну версію цього підручника.
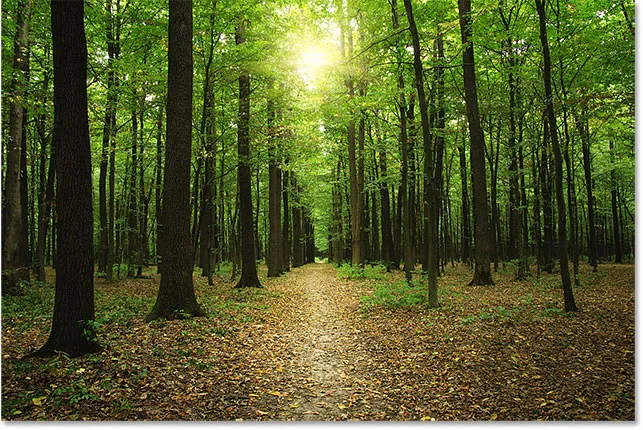
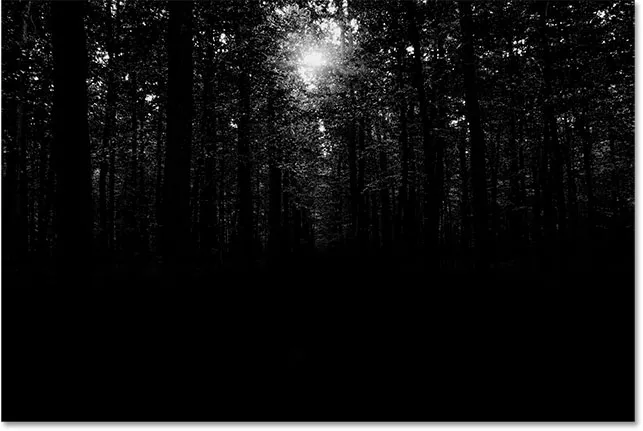
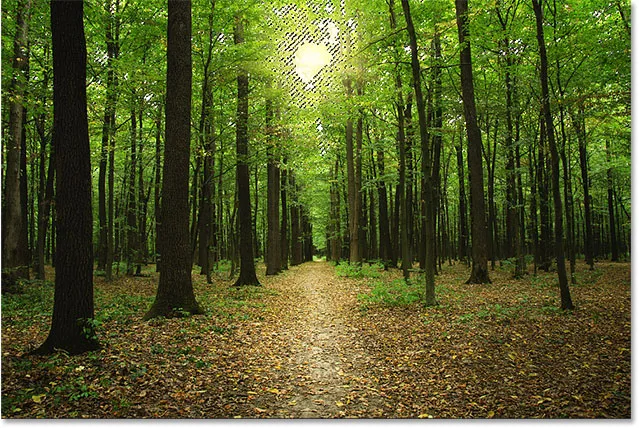
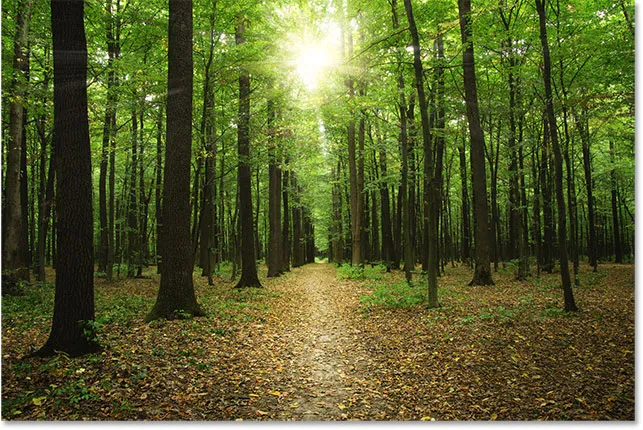
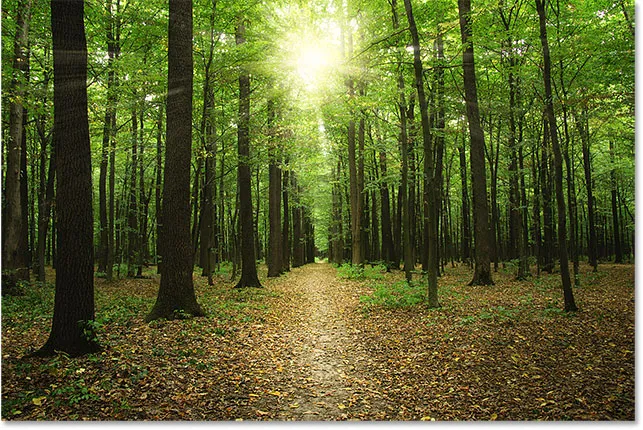
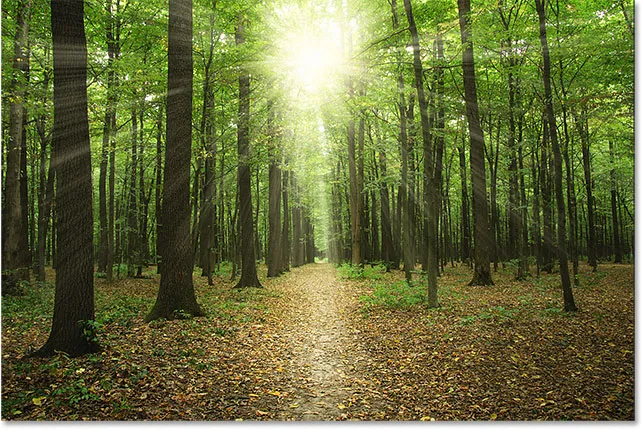
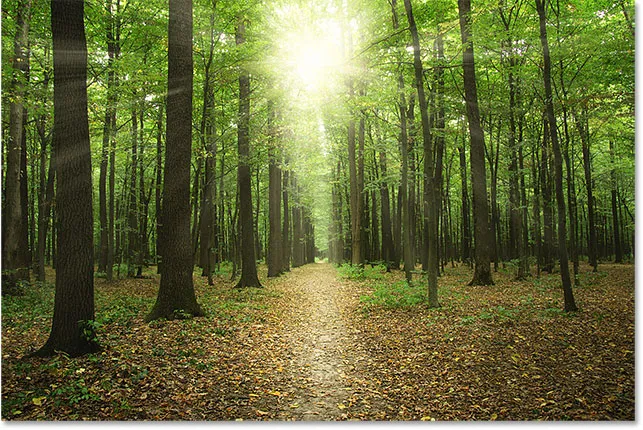
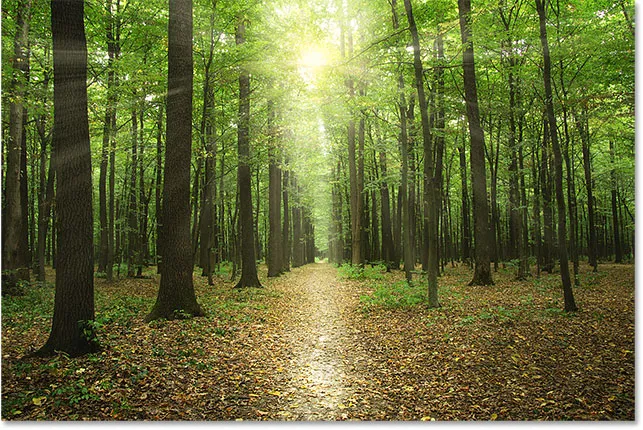
Ось зображення, яке я буду використовувати (фото лісового світла від Adobe Stock):

Оригінальне зображення. Кредит на фото: Adobe Stock.
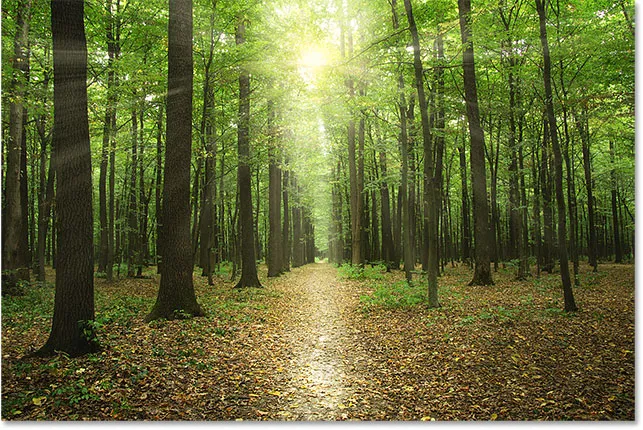
А ось як це буде виглядати, коли ми закінчимо:

Кінцевий результат.
Крок 1: Відкрийте панель каналів
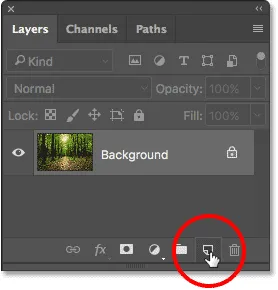
З нещодавно відкритим зображенням у Photoshop, давайте швидко подивимось на панель «Шари», де ми знаходимо зображення, що сидить на шарі «Фон», який наразі є єдиним шаром у документі:

Панель "Шари", що показує зображення на фоновому шарі.
Кожен колір, який ми бачимо на нашому зображенні, складається із комбінації трьох основних кольорів - червоного, зеленого та синього - основних кольорів світла. Photoshop представляє ці основні кольори як кольорові канали. Є канал для червоного, канал для зеленого і, як ви здогадалися, канал для синього. Чому ми говоримо про кольорові канали? Що ж, ми можемо використовувати ці кольорові канали, щоб допомогти нам створити наші промені сонячного світла.
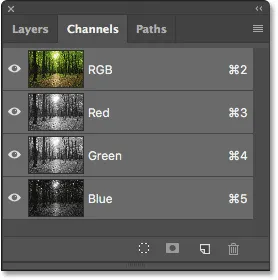
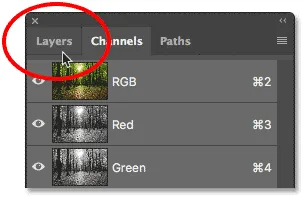
Ви знайдете три кольорові канали на панелі « Фотоканали» Photoshop, і ви знайдете панель «Канали», вкладені в ту ж групу панелей, що і панель «Шари» (а також панель «Шляхи», яку ми тут не будемо використовувати). За замовчуванням панель «Шари» - це активна панель у групі. Щоб перейти на панель "Канали", натисніть на вкладку вгорі групи:

Клацнувши на вкладці, щоб відкрити панель каналів.
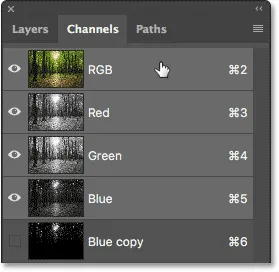
Якщо панель "Канали" відкрита, ви побачите червоний, зелений та синій канали, схожі на шари на панелі "Шари". Ви також побачите, як виглядає четвертий канал - RGB - у верхній частині, але це насправді не канал. "RGB" означає "Червоний, Зелений та Синій", і це просто композиція Червоного, Зеленого та Синього каналів. Іншими словами, це те, що ми бачимо як наше повнокольорове зображення:

Панель каналів у Photoshop.
Крок 2: Виберіть канал із найвищим контрастом
Навіть незважаючи на те, що кольорові канали являють собою три основні кольори світла, якщо ви подивитеся на ескізи попереднього перегляду зліва від назв каналів, ви помітите, що кожен з них насправді є зображенням сірого масштабу . І кожне зображення сірого кольору відрізняється від інших. Ми будемо використовувати одне із цих зображень у відтінках сірого, щоб допомогти нам вибрати небо за деревами. Перше, що нам потрібно зробити, - це знайти той, який дає нам найвищий рівень контрасту.
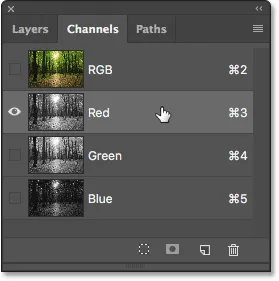
Для цього просто натисніть на кожен із трьох каналів. Натискаючи на кожен канал, Photoshop замінить ваше повнокольорове зображення попереднім переглядом того, як виглядає зображення сірого масштабу з цього каналу. Наприклад, натисніть на Червоний канал, щоб вибрати його:

Клацнувши по Червоному каналу, виберіть його.
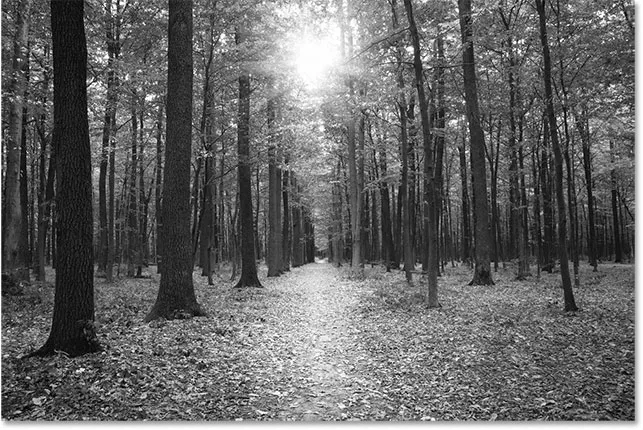
А ось версія сірого кольору з мого Червоного каналу. Що стосується контрасту, це непогано, але давайте подивимось, чи можемо ми зробити краще:

Зображення сірого масштабу Червоного каналу.
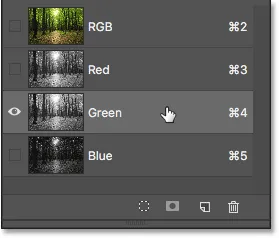
Згадайте, як виглядає це перше зображення в градаціях сірого, а потім натисніть на зелений канал:

Клацнувши по зеленому каналу.
Цього разу ми отримали інший вигляд сірого кольору. Насправді це дуже схоже на інфрачервоний фотоефект. Контраст трохи кращий, ніж Червоний канал, але все ж не такий сильний, як я сподіваюся:

Зображення сірого каналу Зеленого каналу.
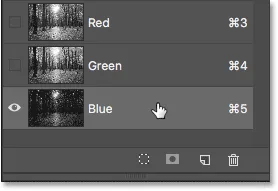
Знову згадайте, як виглядає ваш Зелений канал, а потім натисніть на Синій канал:

Вибір синього каналу.
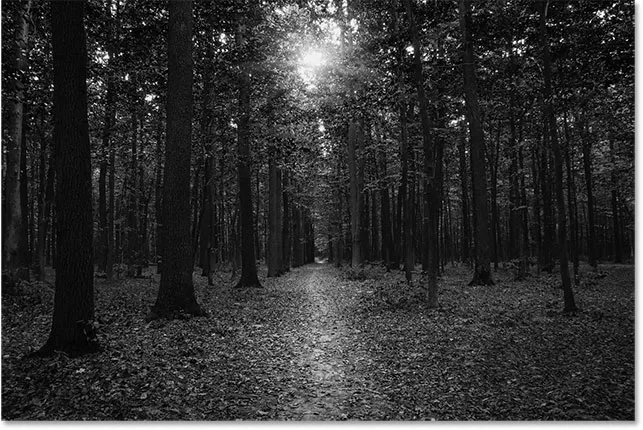
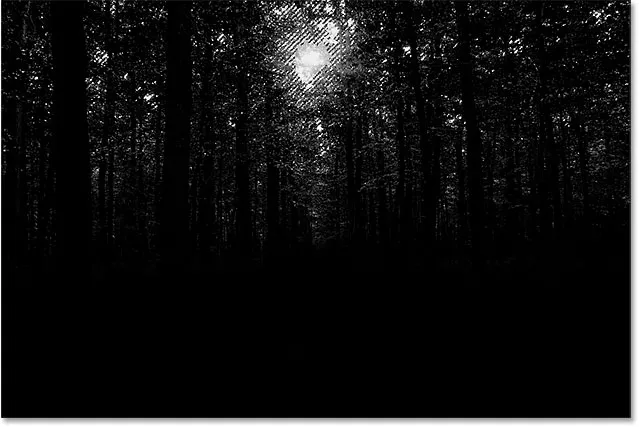
І ось зображення сірого каналу мого Блакитного каналу Якщо ви працюєте з фотографією, схожою на мою, швидше за все, канал "Синій" стане переможцем із набагато сильнішим контрастом, ніж інші два. Небо на задньому плані добре і світле, тоді як дерева і земля дуже темні. Це саме те, що ми шукаємо:

Блакитний канал має найсильніший контраст із трьох.
Крок 3: Зробіть копію каналу
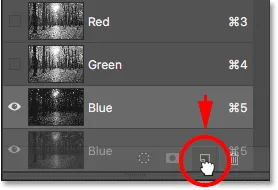
Тепер, коли ми знаємо, який канал пропонує найвищий контраст, нам потрібно зробити його копію. У моєму випадку канал Синій - це той, кого я хочу. Щоб скопіювати його, все, що мені потрібно зробити, - це натиснути на нього, і, натиснувши кнопку миші, я перетягну блакитний канал на піктограму « Новий канал» у нижній частині панелі «Канали» (друга піктограма справа):

Скопіюйте канал, перетягнувши його на піктограму «Новий канал».
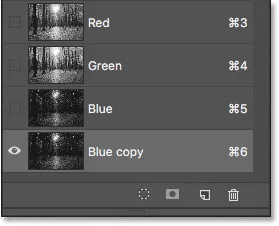
Коли я відпускаю кнопку миші, Photoshop робить копію каналу, називає його "Синьою копією" та розміщує її під іншими каналами:

Копія каналу Синій з’являється під оригіналом.
Крок 4: Затемнення темних областей далі за допомогою команди рівнів
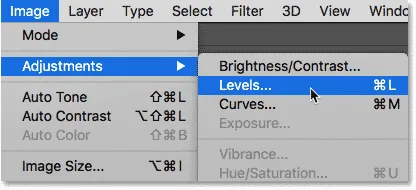
Тепер, коли ми зробили копію каналу, нам потрібно ще більше збільшити його контрастність, потемнівши більше зображення до чистого чорного. Це можна зробити за допомогою коригування зображення Photoshop's Levels. Перейдіть до меню " Зображення" в рядку меню вгорі екрана, виберіть " Налаштування" та виберіть " Рівні" :

Перехід до зображення> коригування> рівні.
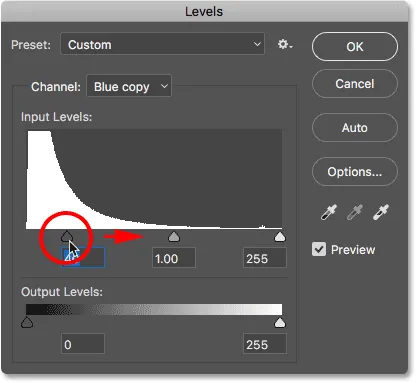
Це відкриває діалогове вікно рівнів. Якщо ви подивитесь безпосередньо під гістограму (чорний графік, що нагадує гірський хребет) в центрі, ви побачите три маленьких повзунки . Ліва - чорна, праворуч - біла, а в серій - сіра. Можна ігнорувати білі та сірі повзунки. Єдине, що нам потрібно - це чорне зліва.
Щоб затемнити найтемніші ділянки зображення до чистого чорного, натисніть на чорний повзунок і починайте перетягувати його вправо. Слідкуйте за своїм зображенням, перетягуючи повзунок, і ви побачите, що темні ділянки поступово темніють. Продовжуйте перетягувати праворуч, поки всі темні області зображення не стануть суцільно чорними:

Перетягування чорного повзунка для переміщення темних областей до чорного.
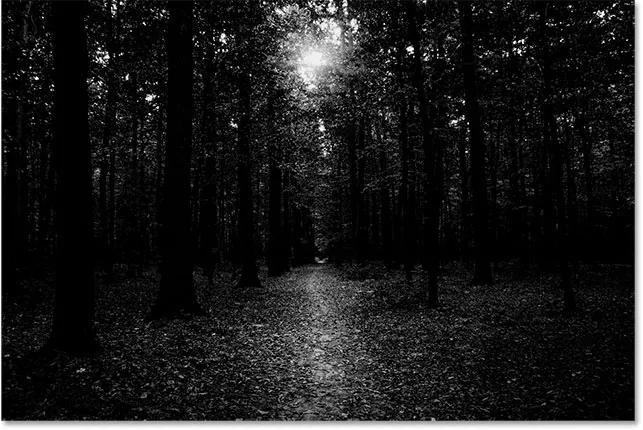
Коли ви закінчите, натисніть кнопку ОК, щоб закрити діалогове вікно Рівні. Ось моє зображення після перетягування повзунка. Дерева та частини землі зараз здаються наповненими чорним кольором, тоді як небо на задньому плані залишається приємним та світлим:

Результат після застосування коригування рівнів.
Крок 5: Виберіть інструмент кисті
Навіть після потемніння зображення з регулюванням рівнів, значна частина землі на моєму зображенні все ще демонструє яскраві світлі кольори. Нам потрібен спосіб затемнити землю до чистої чорної, щоб єдині залишилися світлі ділянки були з неба, що проглядаються крізь дерева.
Найпростіший спосіб зробити це - просто пофарбувати землю чорним кольором. Для цього нам знадобиться інструмент кисті Photoshop. Я виберу його на Панелі інструментів зліва на екрані:

Вибір інструмента "Щітка".
Крок 6: Установіть колір переднього плану на чорний
Photoshop використовує поточний колір переднього плану як колір пензля, тому для фарбування в чорний колір нам потрібно буде встановити наш колір переднього плану чорним.
Найшвидший спосіб це зробити, натиснувши букву D на клавіатурі, щоб скинути кольори переднього плану та фону до значень за замовчуванням. Це встановить колір переднього плану білим, а колір тла - чорним. Потім натисніть букву X на клавіатурі, щоб змінити їх, зробивши чорним кольором переднього плану.
Ви можете переглянути свої поточні кольори переднього плану та фону в кольорових зразках біля нижньої частини Панелі інструментів. Зображення кольорів переднього плану (у верхньому лівому куті) тепер повинно показувати чорний:

Встановлення кольору переднього плану (верхній лівий зразок) на чорний.
Крок 7: Фарба над землею
З інструментом «Кисть» у руці намалюйте землю, щоб заповнити її чорним кольором.
Якщо вам потрібно змінити розмір кисті, ви можете змінити її безпосередньо з клавіатури. Багаторазове натискання лівої клавіші дужки ( ( ) зробить пензлик меншим. Натискання правої брекет-клавіші ( ) ) кілька разів зробить її більшою. Ви також можете регулювати твердість кисті з клавіатури. Натисніть і утримуйте клавішу Shift, натискаючи ліву клавішу, щоб зробити пензлик м’якшим. Натисніть і утримуйте Shift, натискаючи праву клавішу дужки, щоб зробити щітку жорсткішою.
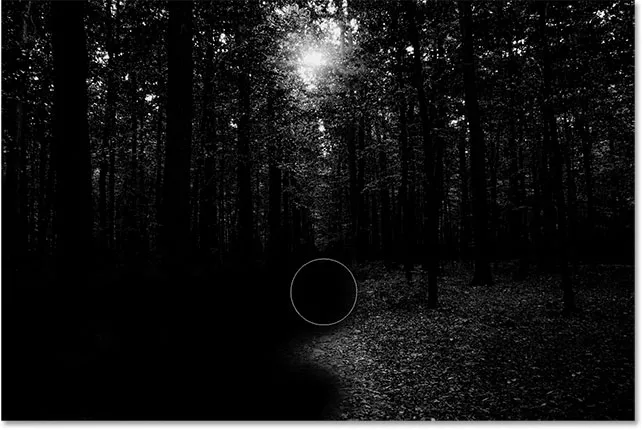
Тут я малюю лівий бік землі, щоб повністю покрити його чорним кольором:

Фарбування чорним кольором для покриття землі.
Я продовжую малювати правою стороною, і ось мій результат. З землею, наповненою чорним кольором, тільки небо, що видно через дерева, залишається світлим

Світлі ділянки в землі зафарбовані геть.
Крок 8: Завантажте канал як вибір
Далі нам потрібно завантажити наш канал як вибір. Для цього натисніть і утримуйте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть прямо на канал "Синя копія":

Клацнувши по каналу, утримуючи Ctrl (Win) / Command (Mac).
Обриси виділення з'являться навколо яскравих з неба областей:

Зараз обрані світлі області.
Крок 9: Виберіть канал RGB
Перш ніж робити щось інше, давайте повернемо повну кольорову версію нашого зображення. Це можна зробити, натиснувши канал RGB у верхній частині панелі каналів:

Клацання каналу RGB вгорі.
Щойно ми вибираємо канал RGB, повертається наша повнокольорова версія. Зауважте, що небо, що видно через дерева, все ж вибране:

Контури виділення все ще з’являються після відновлення кольору.
Крок 10: Переключіться назад на панель шарів
Ми закінчили роботу на панелі «Канали», тому перейдемо назад до панелі « Шари», клацнувши її вкладку у верхній частині групи панелей:

Клацнувши вкладку панелі "Шари".
Крок 11: Додайте новий порожній шар
Ми хочемо розмістити наші сонячні промені на власному шарі, щоб вони не були відокремленими від вихідного зображення, а це означає, що нам потрібно додати новий документ у порожній шар. Щоб додати його, натисніть значок Новий шар в нижній частині панелі "Шари":

Клацання піктограми Новий шар.
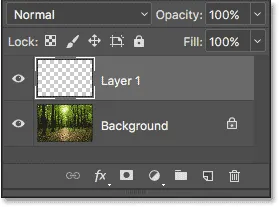
Photoshop додає новий порожній шар під назвою "Шар 1" над фоновим шаром:

Панель "Шари", що показує новий "Шар 1".
Крок 12: Заповніть вибір білим кольором
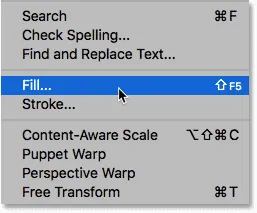
Тепер, коли ми працюємо над новим шаром, нам потрібно заповнити наш вибір білим кольором. Для цього ми використаємо команду Fill Photoshop. Перейдіть до меню " Правка" у верхній частині екрана та оберіть Заповнити :

Перейдіть до редагування> заливка.
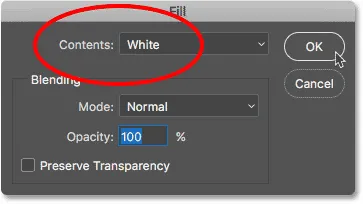
Це відкриває діалогове вікно Заповнення. Змініть параметр Зміст вгорі на Білий (якщо ви використовуєте Photoshop CS6 або раніше, змініть параметр Використовувати на Білий ). Переконайтеся, що для двох інших параметрів встановлено значення за замовчуванням ( режим повинен бути встановлений як нормальний, а непрозорість - 100% ):

Встановлення "Зміст" на "Біле".
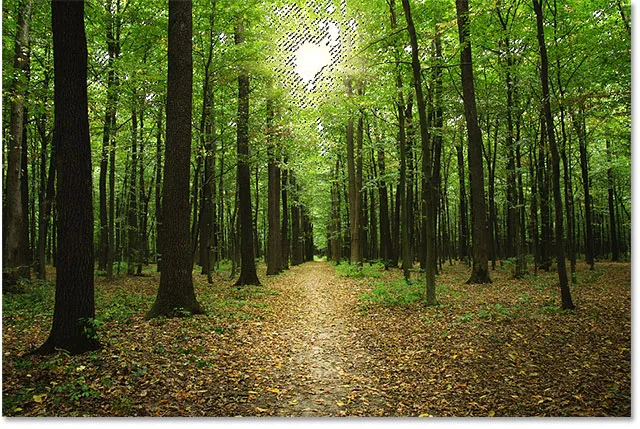
Клацніть OK, щоб закрити діалогове вікно Заповнення. Наш вибір неба зараз наповнений білим кольором:

Результат після заповнення виділення білим кольором.
Крок 13: Скасуйте вибір
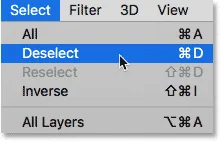
Наші контури вибору більше не потрібні, тому давайте видалимо їх, перейшовши до меню Select у верхній частині екрана та вибравши Скасувати вибір . Це очистить обриси виділення із зображення:

Перейдіть до пункту Вибрати> Скасувати вибір.
Крок 14: Зробіть копію шару 1
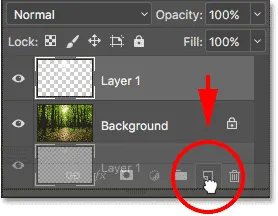
Далі нам потрібно зробити копію шару 1. Для цього натисніть на шар 1 на панелі «Шари», утримуйте кнопку миші та перетягніть шар вниз на піктограму « Новий шар» :

Перетягування шару 1 на піктограму Новий шар.
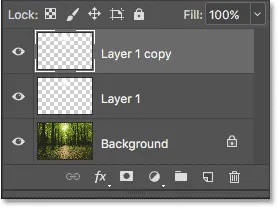
Коли ви відпускаєте кнопку миші, Photoshop робить копію шару, називає його "Копія рівня 1" і розміщує його над оригіналом:

Панель "Шари", в якій зараз зображено три шари.
Крок 15: Перейменуйте два верхні шари
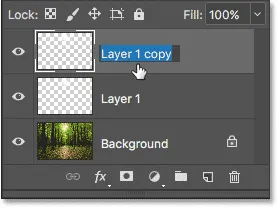
Давайте дамо нашим верхнім двом шарам більше корисних імен, тих, які краще описують, для чого використовуються шари (і тому мені не потрібно продовжувати посилатися на верхній шар як на "копію шару 1"). Спочатку двічі клацніть на назві "Копія шару 1", щоб виділити її:

Двічі клацніть ім'я верхнього шару.
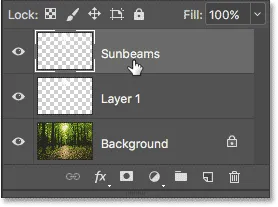
Це шар, який ми будемо використовувати для створення сонячних променів, тому назвемо його «Сонячними променями». Натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі, щоб прийняти зміну імені:

Шар "Копія 1 шару" був перейменований на "Сонячні промені".
Далі двічі клацніть на "Шар 1", щоб виділити його:

Двічі клацніть на назві "Шар 1".
Ми будемо використовувати цей шар, щоб додати відбиття від землі від сонячних променів, тому назвемо цей шар "Роздуми". Знову натисніть Enter (Win) / Return (Mac), щоб прийняти зміну імені:

"Шар 1" тепер є шаром "Роздуми".
Крок 16: Вимкніть шар "Роздуми"
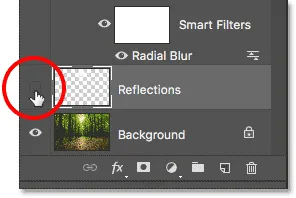
Нам не знадобиться шар «Роздуми», поки ми не створимо сонячні промені. Отже, щоб не додавати зображенню додаткової яскравості, давайте відключимо його зараз, натиснувши на його значок видимості :

Клацання піктограми видимості для шару "Роздуми".
Крок 17: Перетворіть шар «Сонячні промені» у розумний об’єкт
За мить ми збираємось створити наші сонячні промені, використовуючи фільтр радіального розмиття Photoshop. Але проблема з фільтром Radial Blur полягає в тому, що з першої спроби речі можуть виглядати точно правильно.
Щоб полегшити нам роботу, давайте застосуємо фільтр Radial Blur як інтелектуальний фільтр, який дозволить зберегти налаштування фільтра навіть після того, як ми його застосували. Для цього нам спочатку потрібно перетворити шар «Сонячні промені» в Smart Object . Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на шарі «Сонячні промені» на панелі «Шари». Переконайтесь, що ви натискаєте на порожню сіру область, а не на ескіз:

Клацніть правою кнопкою миші (Win) / Клацніть клавішею Control (Mac) на шарі «Сонячні промені».
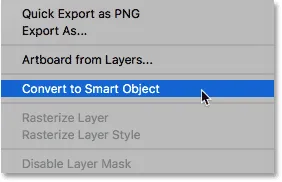
У меню, яке з'явиться, оберіть Перетворити на розумний об’єкт :

Вибір команди «Перетворити на розумний об’єкт».
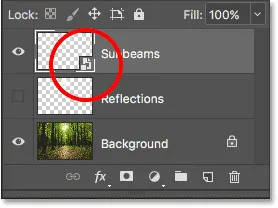
Здається, що нічого не сталося, але якщо ми подивимось на мініатюру попереднього перегляду шару на панелі «Шари», у нижньому правому куті ми побачимо невеликий значок Smart Object . Це говорить нам про те, що шар тепер є інтелектуальним об'єктом:

Піктограма розумного об’єкта з’являється у мініатюрі попереднього перегляду шару.
Крок 18: Нанесіть фільтр радіального розмиття
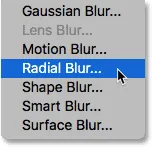
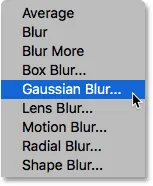
Тепер, коли ми перетворили шар у Smart Object, давайте виберемо фільтр Radial Blur, перейшовши до меню Filter у верхній частині екрана, вибираючи Blur та вибираючи Radial Blur :

Перехід до фільтра> Розмиття> Радіальне розмиття.
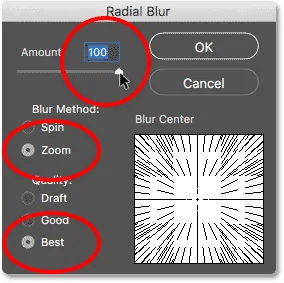
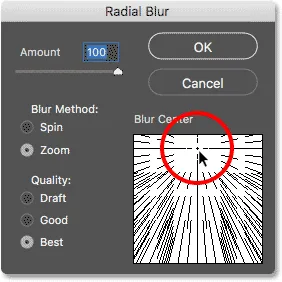
Це відкриває діалогове вікно «Радіальне розмиття». Спочатку перетягніть повзунок « Сума» вправо, щоб встановити його значення в 100, що дасть нам найдовші сонячні промені. Потім встановіть метод розмиття для збільшення та якості для кращого :

Встановлення кількості 100, метод розмиття для збільшення та якості до кращого.
Ця частина була легкою. Тепер ось хитра частина. У правому нижньому куті ви знайдете поле Blur Center . Саме тут ми повідомляємо Photoshop, звідки ми хочемо починати сонячні промені. Іншими словами, де на небі розташоване сонце.
Квадратне вікно представляє ваше зображення. Звичайно, ваше зображення, ймовірно, не квадратне, тому вам потрібно буде якось уявити, що це таке. Що ви хочете зробити тут, це натиснути на місці в центрі коробки і перетягнути його туди, звідки повинні надходити сонячні промені. У моєму випадку, оскільки сонце в моєму зображенні знаходиться вгорі біля верху і трохи ліворуч, я перетягну центральне місце в це місце:

Перетягування місця Blur Center на місце.
Натисніть кнопку ОК, щоб прийняти ваші налаштування та закрити діалогове вікно. Залежно від розміру зображення та швидкості роботи вашого комп’ютера, Photoshop може зайняти кілька хвилин, щоб закінчити застосування фільтра. Коли це закінчиться, ви отримаєте свою першу партію сонячних променів. Наразі вони трохи непритомні, але ми вирішимо наступне:

З'являються перші сонячні промені.
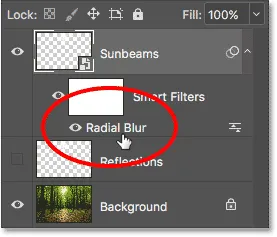
Якщо ви не отримали центральну точку сонячних променів точно, не хвилюйтеся. Ви можете легко повернутися назад і відредагувати свої налаштування. Якщо ми подивимось нижче на шар «Сонячні промені» на панелі «Шари», то побачимо фільтр «Радіальне розмиття», вказаний як «Smart Filter».
Двічі клацніть на слова "Радіальне розмиття", щоб повторно відкрити його діалогове вікно, а потім перемістіть свою точку центра розмиття. Натисніть кнопку ОК, щоб прийняти зміни, і Photoshop відтворить ваші сонячні промені. Ви можете робити це стільки разів, скільки потрібно, поки ви не знайдете речі, які виглядають просто правильно:

Двічі клацніть інтелектуальний фільтр Radial Blur для редагування його налаштувань.
Крок 19: Додайте стиль шару "Зовнішнє світіння"
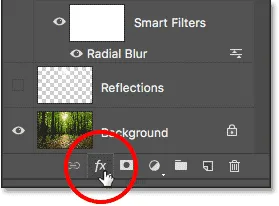
Щоб сонячні промені виділялися більше, ми додамо їм зовнішнє сяйво. Клацніть піктограму Стилі шару (піктограма fx ) внизу панелі "Шари":

Клацання піктограми стилів шару (fx).
Потім виберіть « Зовнішнє світіння» зі списку, який з’являється:

Вибір "Зовнішнє світіння".
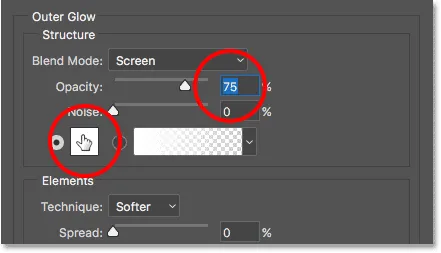
Це відкриває діалогове вікно «Стиль шару» Photoshop, встановлене для параметрів Зовнішнє світіння в середньому стовпчику. Тут потрібно змінити лише два налаштування. По-перше, збільште непрозорість вгорі до приблизно 75%, щоб світіння було видніше. Потім, щоб змінити колір світіння, натисніть на кольоровий зразок :

Вибір "Зовнішнє світіння".
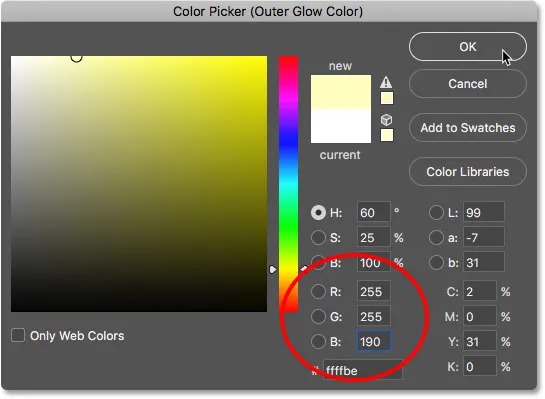
Натиснувши на кольоровий зразок, відкриється панель кольорів . У Photoshop CS6 та попередніх версіях колір за замовчуванням для Outer Glow був жовтим, але в CC Adobe змінив його на білий. Давайте повернемо його на жовтий. Щоб використовувати ту саму жовту тінь, що і раніше, подивіться униз біля нижнього центру діалогового вікна, і ви знайдете параметри R, G та B (червоний, зелений та синій). Встановіть значення R 255, значення G також 255, а значення B - 190 :

Зміна кольору зовнішнього світіння на жовтий.
Натисніть кнопку ОК, щоб закрити панель вибору кольорів. Потім натисніть кнопку OK, щоб закрити діалогове вікно Стиль шару. Озираючись на наше зображення, ми бачимо, що Зовнішнє сяйво було застосовано до сонячних променів, що допомагає їм виділятися набагато краще:

Ефект після застосування зовнішнього світіння.
Крок 20: Змініть режим суміші шару на "М'яке світло"
У цей момент сонячні промені трохи занадто інтенсивні, тому давайте трохи більше їх поєднаємо із зображенням. Ми можемо це зробити, змінивши режим суміші шарів.
У верхньому лівому куті панелі "Шари" ви знайдете параметр "Режим змішування". За замовчуванням встановлено значення Нормальне. Клацніть на слово "Нормальне" та змініть режим накладання на Soft Light :

Зміна режиму накладання на Soft Light.
Змінивши режим накладання на Soft Light, сонячні промені виглядають трохи природніше:

Результат після зміни режиму суміші.
Крок 21: Скопіюйте розумний об’єкт "Сонячні промені"
Щоб ще більше посилити сонячні промені, давайте зробимо копію нашого смарт-об’єкта "Сонячні промені". Цього разу, замість того, щоб перетягнути Smart Object вниз на піктограму New Layer в нижній частині панелі "Шари", ми скористаємося зручним ярликом.
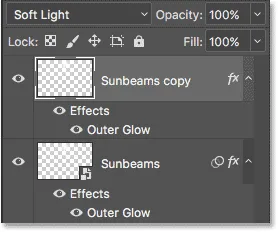
Просто натисніть Ctrl + J (Win) / Command + J (Mac) на клавіатурі. Photoshop миттєво робить копію Smart Object, називає її "Sunbeams copy" і розміщує її над оригіналом. Зауважте, що режим його накладання автоматично встановлено на Soft Light, що ми хочемо:

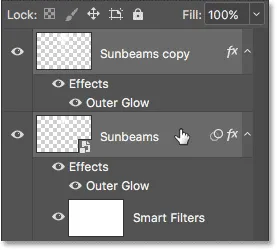
Копія смарт-об’єкта "Сонячні промені" додана над оригіналом.
Крок 22: Розкрийте розумний об’єкт
Зауважте також, що інтелектуальний фільтр Radial Blur був скопійований разом із самим Smart Object. Нам не потрібно турбуватися про зміну налаштувань Радиального розмиття в цей момент, і насправді, Smart Filter просто збирається перешкодити наступному кроку. Тож давайте спростимо речі, перетворивши інтелектуальний об’єкт "Sunbeams copy" в звичайний шар.
Для цього клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на смарт-об'єкті "Sunbeams copy". Пам'ятайте, натисніть на сіру область, а не на ескіз:

Клацніть правою кнопкою миші (Win) / Клацніть клавішею Control (Mac) на "копію сонячних променів".
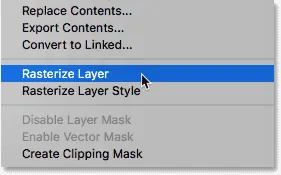
Потім виберіть у меню Rasterize Layer . Термін rasterize означає "перетворити в пікселі", з чого складається звичайний шар:

Вибір у меню "Розпарити шар".
Знову ж таки, схоже, що з самим зображенням нічого не сталося. Але на панелі "Шари" ми бачимо, що шар "Копія сонячних променів" більше не відображає піктограму Smart Object у своїй ескізі, що говорить нам, що тепер це просто звичайний шар на основі пікселів. І його радіального фільтра Radial Blur вже немає. Ефект розмиття також був розсіяний у шарі:

Інтелектуальний об’єкт "Sunbeams copy" тепер є нормальним шаром.
Крок 23: Подовжуйте сонячні промені за допомогою "Вільної трансформації"
Зараз у нас є дві копії сонячних променів; один на смарт-об’єкті «Сонячні промені» та один на шарі «Копія сонячних променів» над ним. Давайте зробимо сонячні промені на шарі «Копія сонячних променів» ще довше, щоб додати трохи різноманітності. Це можна зробити за допомогою команди Freehop Transform Photoshop.
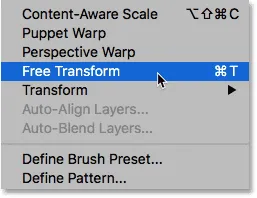
Перейдіть до меню " Правка" у верхній частині екрана та виберіть " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
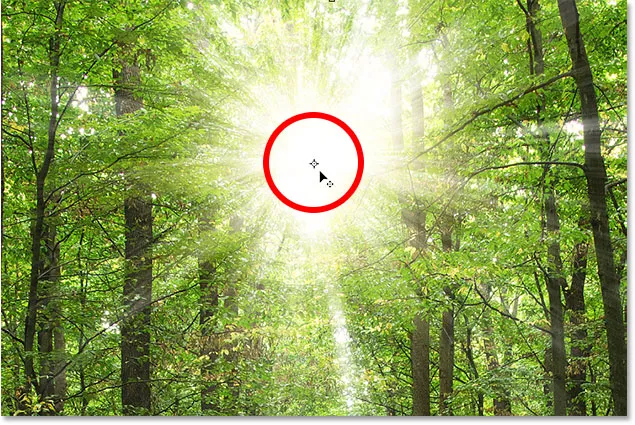
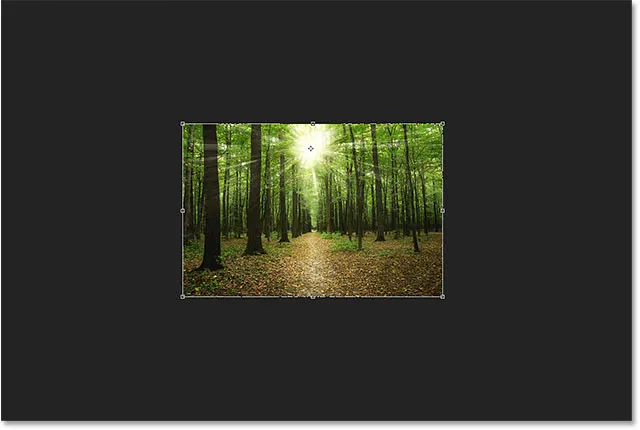
Це розміщує вікно Безкоштовна трансформація і обробляє зображення. Якщо ви придивитесь уважніше до центру вільної трансформації, ви побачите невеликий значок цілі . Цей цільовий значок представляє центральну точку перетворення.
Що нам потрібно зробити, це перемістити цю цільову піктограму на те саме місце, з якого сонячні промені зменшуються. Для цього натисніть на піктограму цілі, утримуйте кнопку миші та перетягніть її в положення. Тут я перетягую його в центр сонця. Якби це було власне сонце, зараз би випаровувався цільовий символ, і я разом із ним. На щастя, це просто фото, тож нам добре:

Перетягування піктограми "Безкоштовна трансформація" в центр сонячних променів.
Якщо ви помітили, що сонячні промені рухаються разом з вами під час перетягування, ви перетягуєте шар, а не піктограму цілі. У цьому випадку відпустіть кнопку миші та натисніть Ctrl + Z (Win) / Command + Z (Mac), щоб скасувати свій крок. Потім спробуйте натиснути безпосередньо на піктограму цілі та спробуйте ще раз.
Коли націлений символ цілі, ми збираємося перетягнути краї вільної вільної трансформації від нього, щоб подовжити сонячні промені. Але перш ніж ми це зробимо, нам потрібно дати більше місця для роботи. Натисніть і потримайте клавішу Ctrl (Win) / Command (Mac) на клавіатурі та натисніть знак мінус ( - ) кілька разів, щоб зменшити масштаб, поки навколо вас не залишиться багато порожнього місця:

Зменшіть масштаб, щоб забезпечити собі більше місця для роботи.
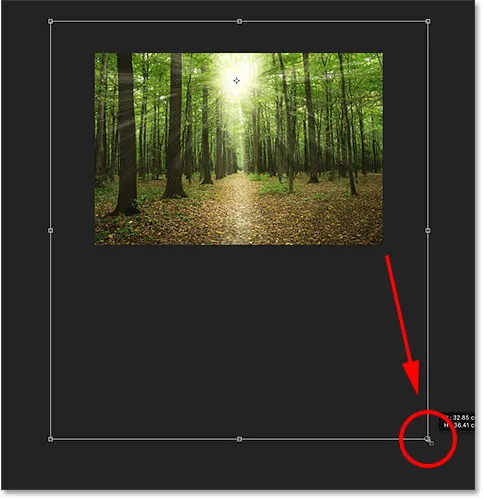
Потім натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, натисніть на будь-яку з кутових ручок (маленьких квадратів) і перетягніть назовні, щоб розтягнути сонячні промені. Утримуючи Alt (Win) / Option (Mac) під час перетягування, вказує Photoshop використовувати цільовий символ як центр перетворення.
Якщо ви хочете зберегти оригінальне співвідношення сторін зображення, натисніть і потримайте клавішу Shift, а також перетягніть її. Однак ви будете додавати більше сонячних променів, якщо дотримуватися лише клавіші Alt (Win) / Option (Mac). Тут я тягну в основному вниз, щоб простягнути сонячні промені ближче до землі:

Перетягування вниз і вниз, щоб подовжити сонячні промені.
Закінчивши, відпустіть кнопку миші та відпустіть ключ (и). Переконайтеся, що спочатку ви відпустіть кнопку миші, потім клавішу, інакше ви отримаєте несподівані результати. Щоб прийняти трансформацію та закрити програму Free Transform, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі.
Збільште масштаб зображення, натиснувши Ctrl + 0 (Win) / Command + 0 (Mac). Це миттєво збільшить зображення до подання екрана Fit. Ось мій результат після подовження сонячних променів:

Ефект після застосування Безкоштовної трансформації.
Крок 24: Застосовуйте фільтр розмиття Гаусса
Тепер, коли ми подовжили сонячні промені, давайте також додамо їм трохи розмиття. З шаром «Копія сонячних променів» все ще активним на панелі «Шари», перейдіть до меню « Фільтр » у верхній частині екрана, виберіть « Розмиття» та виберіть « Розмиття Гаусса» :

Перехід до фільтра> Розмиття> Розмиття Гаусса.
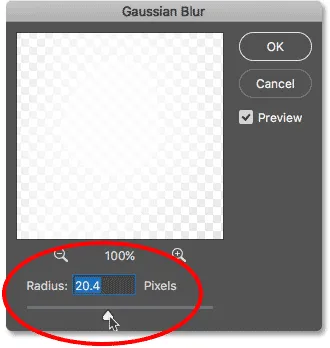
Це відкриває діалогове вікно Розмиття Гаусса. Внизу діалогового вікна знаходиться повзунок Radius, який контролює кількість розмиття. Слідкуйте за своїм зображенням, коли ви починаєте перетягувати повзунок праворуч. Чим далі ви перетягуєте, тим більше розмиття ви будете застосовувати до сонячних променів. Я буду встановлювати значення свого радіуса приблизно в 20 пікселів, але ви можете вибрати інше значення залежно від розміру вашого зображення:

Перетягування повзуна Radius, щоб розмити сонячні промені.
Клацніть OK, щоб закрити діалогове вікно, і ось мій результат:

Результат після застосування фільтра Гаусса Розмиття.
Крок 25: Покладіть шари сонячного променя в групу шарів
Ми майже закінчили. Але одна з моїх наслідків є те, що сонце зараз виглядає так яскраво, замість того, щоб світити крізь дерева, воно майже схоже на те, що воно перед ними. Я хочу зберегти сонячні промені при їх поточній яскравості, але хочу повернути саме сонце до його первісної яскравості.
Для цього я розміщу мій об'єкт "Sunbeams" Smart Object і мій шар "Sunbeams copy" в групу шарів. Мені потрібно, щоб обидва були обрані, тому оскільки у мене вже вибраний шар "Sunbeams copy" на панелі "Шари", я натискаю та утримую клавішу Shift і натискаю на смарт-об'єкт "Sunbeams" нижче це. Це вибирає обох одразу:

Вибір інтелектуального об'єкта "Сонячні промені" та шар "Копія сонячних променів".
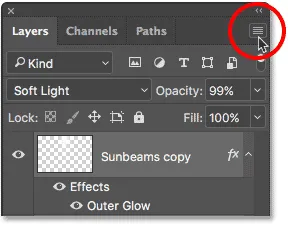
Щоб розмістити їх всередині групи шарів, натисніть на значок меню у верхньому правому куті панелі "Шари":

Клацання піктограми меню панелі "Шари".
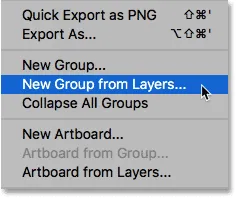
Тоді я виберу з меню « Нова група» з шарів :

Вибір команди "Нова група з шарів".
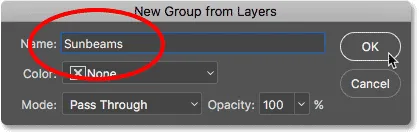
Це відкриває діалогове вікно "Нова група з шарів", де ми можемо назвати групу до її додавання. Я назву групу "Сонячні промені":

Діалогове вікно "Нова група з шарів".
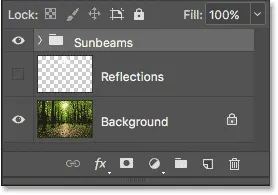
Я натискаю кнопку ОК, щоб закрити діалогове вікно, і якщо ми подивимось на панель «Шари», ми побачимо, що і смарт-об’єкт «Сонячні промені», і шар «Копія сонячних променів» вкладені всередині моєї нової групи «Сонячні промені». Ви можете перекрутити групу відкритою чи закритою, натиснувши стрілку ліворуч від піктограми папки. Я залишу свою закритою, щоб заощадити місце:

Панель «Шари», що показує нову групу шарів «Сонячні промені».
Крок 26: Додайте маску шару
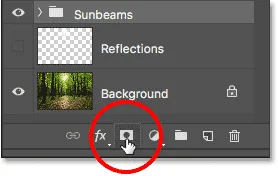
Щоб відновити сонце до його початкової яскравості, я додам маску шару до групи, натиснувши на піктограму " Маска шару " внизу панелі "Шари":

Клацання піктограми "Маска шару".
У групі з’являється мініатюрна маска, заповнена білим шаром :

У групі шарів з’являється мініатюрна маска.
Ви можете дізнатися все про маски з шарами в нашому підручнику "Розуміння Photoshop Layer Masks". Але коротше кажучи, білі області на масці являють собою області, де вміст групи шарів повністю видно в документі. Чорні області представляють частини, де вміст групи прихований. На даний момент вся маска заповнена білим кольором, тому все всередині групи видно.
Щоб приховати ефект сонячного проміння перед сонцем, мені потрібно пофарбувати сонце чорним кольором. Для цього я ще раз виберу інструмент кисті на панелі інструментів:

Вибір інструмента "Щітка".
Я переконуюсь, що колір мого переднього плану все ще встановлений на чорний :

Колір переднього плану встановлений на чорний.
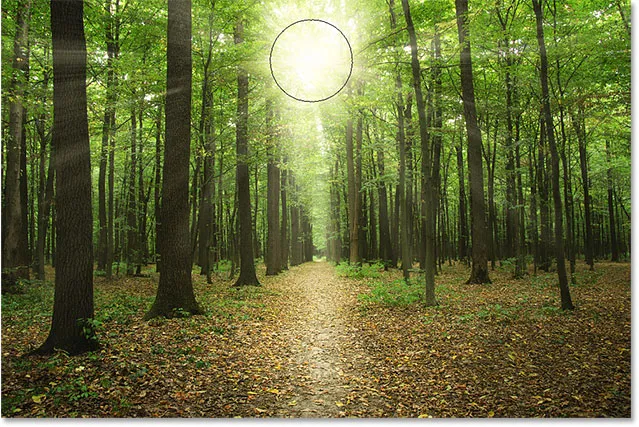
Потім я розміщу курсор кисті над сонцем. Я зміню його розмір за допомогою лівої та правої кнопок дужок ( ( і ) ), щоб він був приблизно такого ж розміру, як світіння навколо сонця. Я також переконуюсь, що край кисті є красивим і м'яким, натиснувши та утримуючи клавішу Shift та натискаючи ліву скобку кілька разів ( ( ):

Змінення розміру курсору пензля та розміщення його над сонцем.
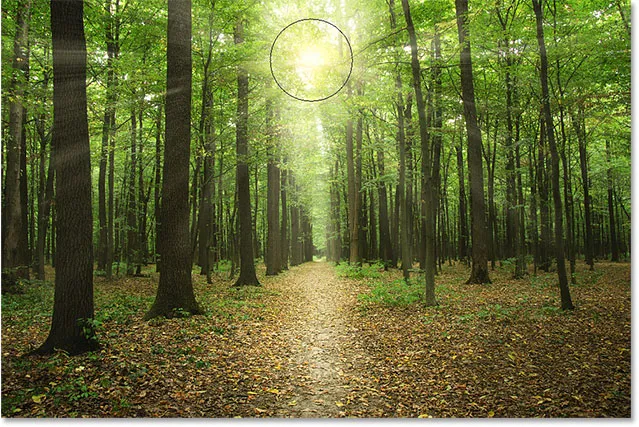
Тоді я просто пару раз натисніть на це місце, щоб намалювати його чорним кольором. Оскільки я малюю на шарі маску, а не на фактичному шарі, ми не бачимо чорного кольору пензля. Натомість чорний колір ховає групу шарів «Сонячні промені» в цьому місці, дозволяючи сонцю з вихідного зображення на шарі «Фон» відображатися через:

Сонце з оригінального зображення тепер проявляється завдяки ефекту сонячних променів.
Крок 27: Виберіть і увімкніть шар "Роздуми"
На даний момент ми закінчуємо із сонячними променями, тому давайте закінчимо ефект, зробивши його схожим на те, що сонячні промені відбиваються на землі. Для цього нам знадобиться наш шар "Роздуми". Клацніть по ньому, щоб вибрати його:

Вибір шару "Роздуми".
Потім натисніть на його значок видимості, щоб повернути шар "Роздуми" в документі:

Клацання піктограми видимості шару "Роздуми".
Крок 28: Переверніть і змініть розмір шару за допомогою безкоштовної трансформації
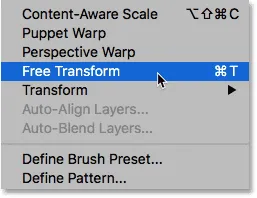
Поверніться до меню Правка та ще раз виберіть Безкоштовна трансформація :

Перейдіть знову до редагування> Безкоштовна трансформація.
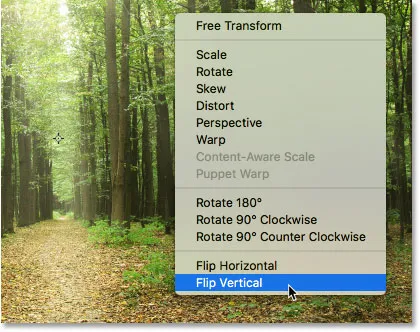
Коли навколо зображення відобразиться вільна вільна трансформація, клацніть правою кнопкою миші (Win) / Control (клацніть на клавіші Control) (Mac) у будь-якій точці вікна та виберіть Flip Vertical внизу меню:

Клацніть правою кнопкою миші (Win) / Клацніть клавішею Control (Mac) і виберіть "Flip Vertical".
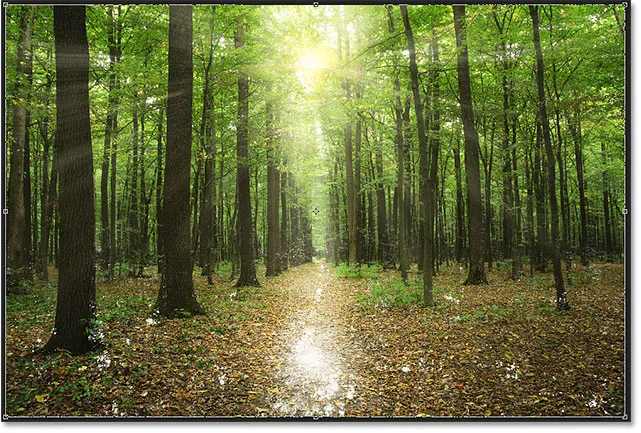
Це перевертає шар вертикально, так що заповнені білим кольором ділянки з неба тепер з’являються над землею:

Результат після перевертання шару вертикально.
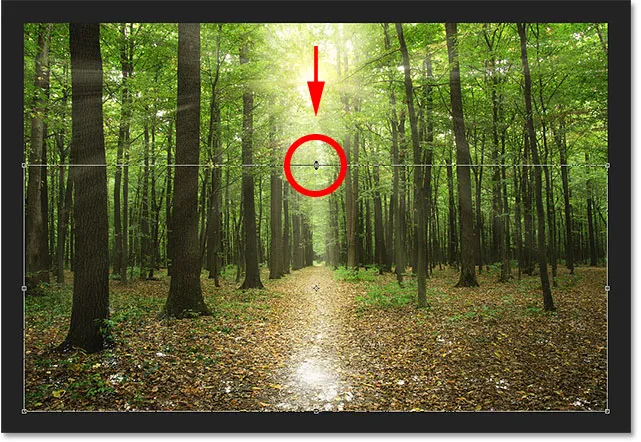
Далі натисніть на верхню ручку вільної трансформації та перетягніть її вниз, щоб змінити розмір шару "Роздуми", поки всі залишені білими ділянками не будуть висунуті під небо та над землею:

Змінення розміру шару "Роздуми".
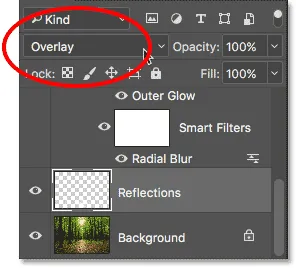
Нарешті, щоб змішати білі ділянки із землею, змініть режим накладання шару з Нормального на Накриття :

Зміна режиму накладання шару на Overlay.
До і після
І з цим ми закінчили! Щоб переглянути оригінальне зображення для порівняння, натисніть і потримайте клавішу Alt (Win) / Option (Mac) і натисніть на піктограму видимості фонового шару на панелі "Шари":

Тримаючи Alt (Win) / Option (Mac) та натискаючи піктограму видимості шару фону.
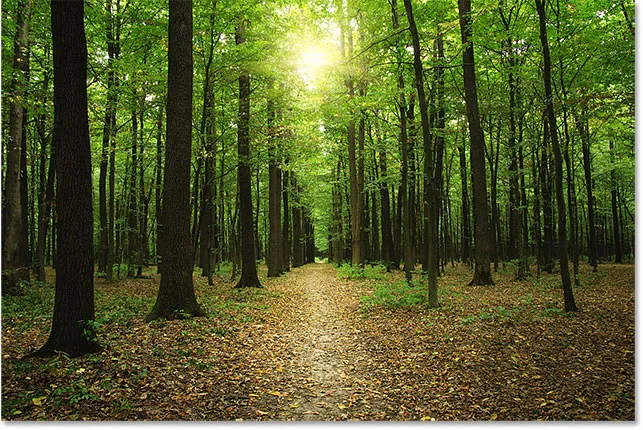
Це тимчасово вимикає кожен шар, крім шару "Фоновий", що дозволяє вам бачити своє початкове зображення:

Оригінальний образ ще раз.
Щоб увімкнути ефект сонячного проміння, ще раз натисніть і утримуйте Alt (Win) / Option (Mac) та натисніть значок видимості фонового шару. Це знову повертає всі шари, і ось після зміни режиму накладання шару "Роздуми" на Overlay - це мій кінцевий результат:

Остаточний ефект "сонячного світла через дерева".
І там ми його маємо! Ось як створити сонячне світло, що сяє через дерева за допомогою Photoshop! Шукаєте подібний підручник? Дізнайтеся, як додати промені світла до заходу сонця за допомогою Photoshop. Або перегляньте наш розділ Photo Effects, щоб отримати більше навчальних посібників щодо ефектів Photoshop!