Дізнайтеся, як легко перетворити одне зображення у веселий, квадратний фотоколаж із Photoshop!
Для створення ефекту фотоколаж почнемо з обрізання зображення на квадрат, а потім розділимо його на менші квадрати. Ми додамо межу навколо кожної з них, щоб вони виглядали як окремі фотографії, а потім перемістимо і повернемо їх на місце. Нарешті, ми змінимо колір тла, і закінчимо додаванням тіні за ефектом.
Ось зображення, яке я буду використовувати. Я завантажив цю з Adobe Stock:

Оригінальне зображення. Кредит на фото: Adobe Stock.
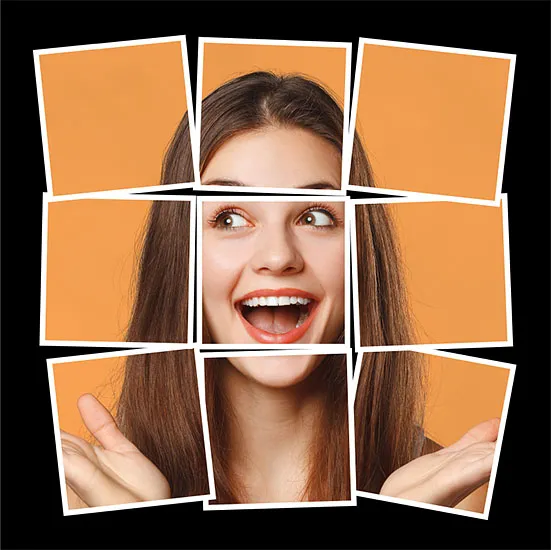
А ось як буде виглядати фотоколаж, коли ми закінчимо:

Остаточний ефект колажу.
Давайте розпочнемо!
Як створити квадратний фотоколаж
Для цього підручника я використовую Photoshop CC, але все сумісне з Photoshop CS6. Ви також можете переглядати моє відео цього підручника на нашому каналі YouTube. Або завантажте цей підручник як готовий до друку PDF!
Крок 1: Обріжте зображення на квадрат
Перше, що нам потрібно зробити - це обрізати наше зображення на квадрат. Виберіть інструмент обрізання на панелі інструментів:

Вибір інструмента для обрізання.
На панелі параметрів встановіть співвідношення сторін на квадрат :

Встановлення співвідношення сторін до квадрата.
Photoshop додає початкову площу обрізання навколо зображення:

Початкова межа квадратної посіви.
Повернувшись до панелі параметрів, переконайтесь, що прапорець Видалити обрізані пікселі :

Видалити обрізані пікселі слід увімкнути.
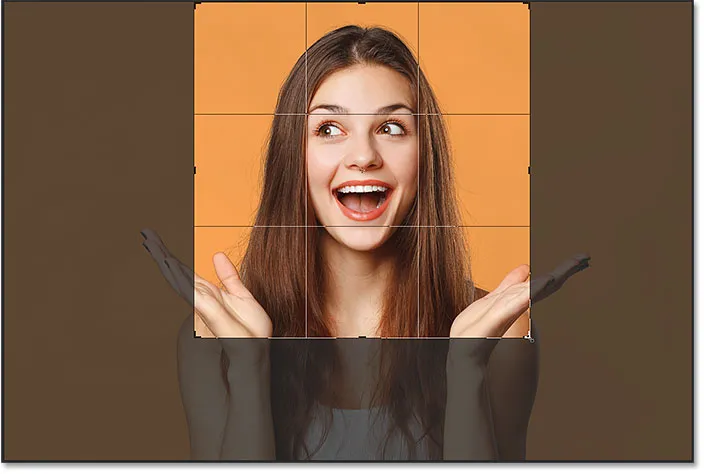
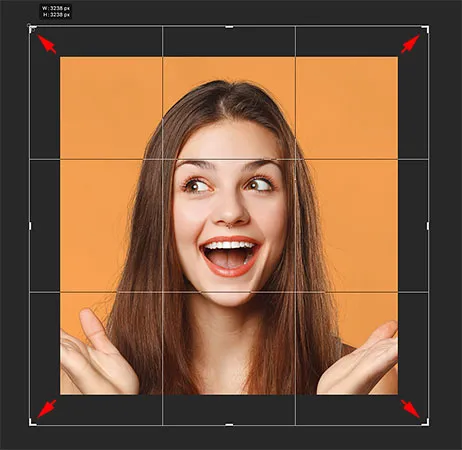
Потім перетягніть ручки для обрізання, щоб змінити розмір межі навколо об'єкта. Якщо ви працюєте з портретом, постарайтеся зберегти основні риси обличчя людини (їх очі, ніс і рот) в межах центральної площі:

Змінення розміру межі обрізання навколо об'єкта.
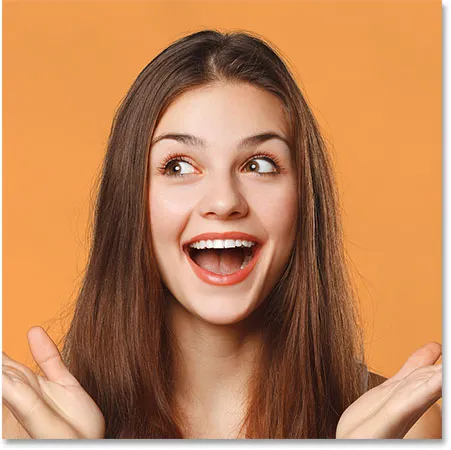
Щоб обрізати зображення, натисніть Enter (Win) / Return (Mac):

Результат після обрізання зображення в квадрат.
Крок 2: Додайте кілька посібників
Щоб поділити зображення на менші квадрати, ми додамо кілька посібників.
Додавання першого горизонтального напрямного
Перейдіть до меню Перегляд у рядку меню та виберіть Нове керівництво :

Перейдіть до перегляду> Новий посібник.
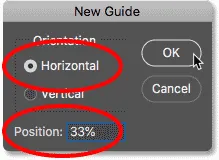
У діалоговому вікні Нове керівництво встановіть Орієнтацію на горизонтальну, а потім введіть 33% для позиції . Клацніть OK, щоб закрити діалогове вікно:

Додавання першого керівництва.
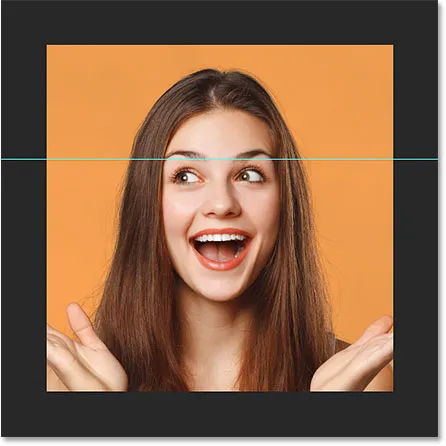
Photoshop додає перше горизонтальне керівництво на третину шляху вниз від верху:

Перший горизонтальний напрямок додається.
Додавання другого горизонтального напрямного
Щоб додати друге керівництво, поверніться до меню Перегляд і знову виберіть Нове керівництво :

Повернення до Перегляду> Новий посібник.
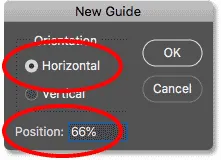
Залиште орієнтацію горизонтальною, але цього разу введіть 66% для позиції . Клацніть OK, щоб закрити діалогове вікно:

Додавання другого керівництва.
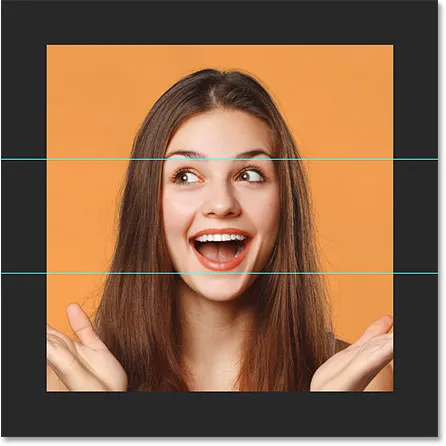
А Photoshop додає другий путівник, на цей раз на дві третини зверху:

Додано друге горизонтальне напрямне.
Додавання вертикальної напрямної
Поверніться до меню Перегляд і знову виберіть Нове керівництво :

Повернення до Перегляду> Новий посібник.
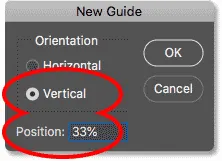
Для цього третього керівництва змініть орієнтацію на вертикальну і введіть 33% для позиції . Потім натисніть кнопку OK:

Додавання третього довідника.
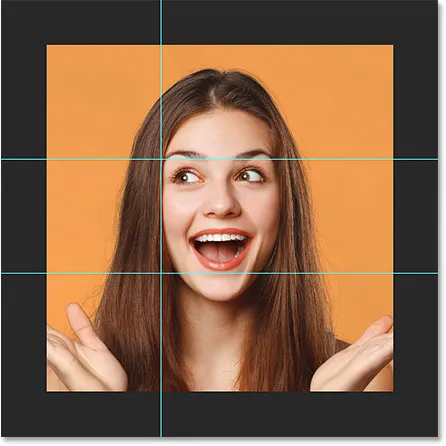
Це додає вертикальний напрямок на третину шляху зліва:

Перший вертикальний напрямок додається.
Додавання другого вертикального напрямного
І нарешті, поверніться останній раз до меню Перегляд і виберіть Нове керівництво :

Повернення до Перегляду> Новий посібник.
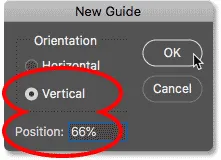
Залиште орієнтацію вертикальною, але змініть Позицію на 66% . Після завершення натисніть кнопку ОК:

Додавання четвертого керівництва.
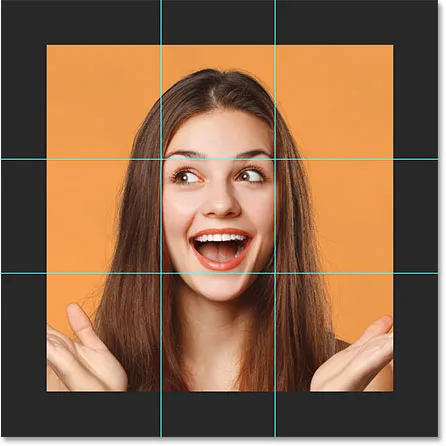
Photoshop додає другий вертикальний путівник, дві третини шляху ліворуч, і тепер наше зображення розділене на менші квадрати:

Чотири напрямні, що ділять зображення на квадрати.
Крок 3: Виберіть і скопіюйте кожен квадрат на новий шар
Нам потрібно вибрати кожен квадрат і скопіювати його у свій власний шар. Виберіть інструмент «Прямокутний набір» на панелі інструментів:

Вибір інструменту прямокутного накреслення.
Прив’язка виділених елементів до напрямних
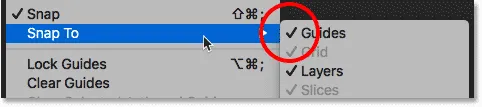
Щоб переконатися, що наші виділення перейдуть до напрямних, перейдіть до меню « Вид », виберіть « Прив’язати до» та переконайтесь, що поруч із ним розташований галочка. Якщо цього немає, натисніть на нього, щоб вибрати його:

Шукайте галочку біля Посібники.
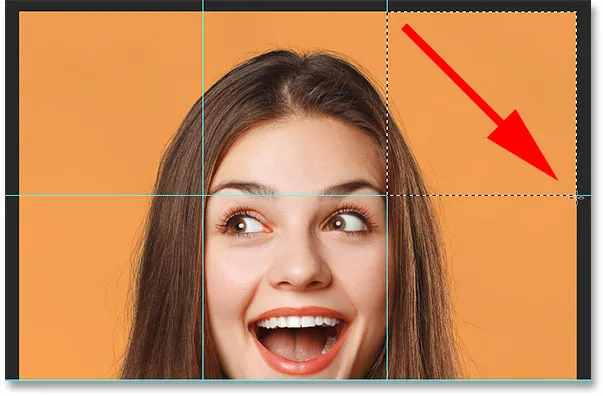
Вибір першого квадрата
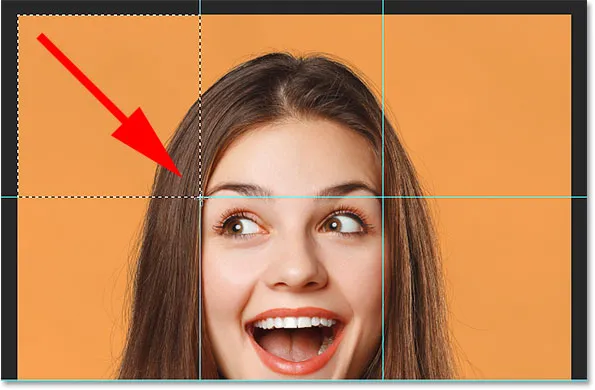
Почнемо з квадрата в лівій верхній частині. Клацніть та перетягніть контур виділення навколо нього. Якщо ви дотримувались останнього кроку, контур вибору повинен відповідати напрямкам:

Намалювання контуру виділення навколо квадрата у верхньому лівому куті.
Копіювання квадрата в новий шар
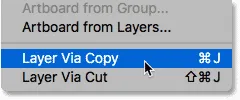
Щоб скопіювати квадрат у свій власний шар, перейдіть до меню « Шари », виберіть « Створити» та виберіть « Шар» через «Копіювати» . Або більш швидкий спосіб - натиснути ярлик клавіатури, Ctrl + J (Win) / Command + J (Mac):

Перехід до шару> Новий> Шар через «Копіювати».
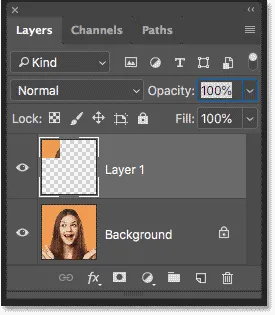
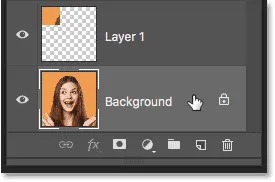
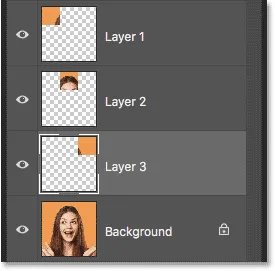
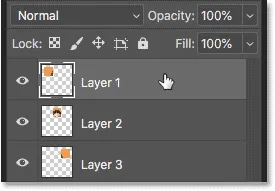
На панелі "Шари" ми бачимо, що Photoshop розмістив копію квадрата на новому шарі над зображенням:

Квадрат скопійовано у власний шар.
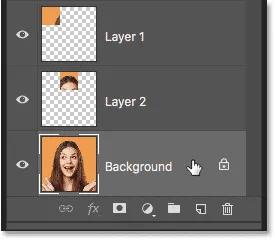
Вибір фонового шару
Перш ніж ми зможемо вибрати другий квадрат, спершу потрібно переібрати зображення. Клацніть на фоновому шарі, щоб вибрати його. Кожен раз, коли ви вибираєте та копіюєте новий квадрат, вам потрібно спочатку переібрати фоновий шар:

Вибір фонового шару.
Вибір та копіювання другого квадрата
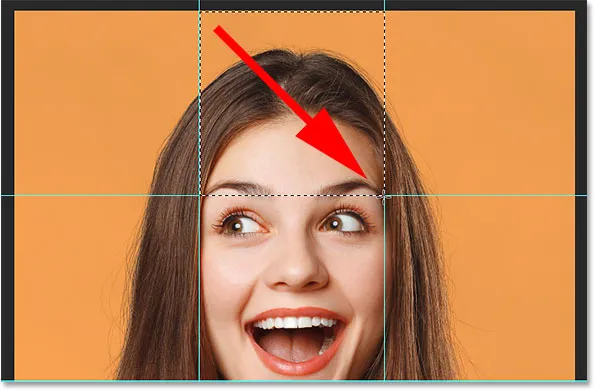
Потім намалюйте виділення навколо площі у верхньому центрі:

Вибір другого квадрата.
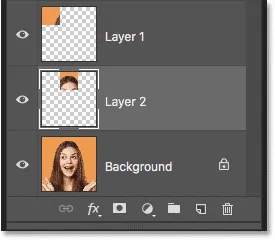
Щоб швидко скопіювати його на новий шар, натисніть Ctrl + J (Win) / Command + J (Mac). І назад на панелі "Шари" тепер ми маємо два квадрати над зображенням:

Копійовано другий квадрат.
Вибір та копіювання решти квадратів
Щоб вибрати та скопіювати залишилися квадрати, просто повторіть ті ж дії. Спочатку натисніть на шар "Фон", щоб вибрати зображення:

Завжди виберіть фоновий шар перед тим, як вибрати новий квадрат.
Намалюйте контур виділення навколо нового квадрата:

Виберіть інший квадрат.
А потім натисніть Ctrl + J (Win) / Command + J (Mac), щоб скопіювати квадрат на новий шар:

Квадрат копіюється в новий шар.
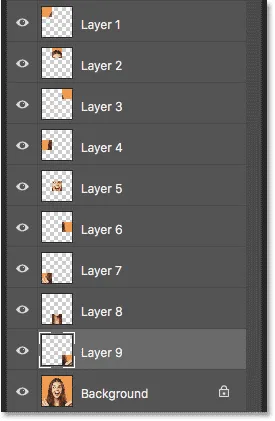
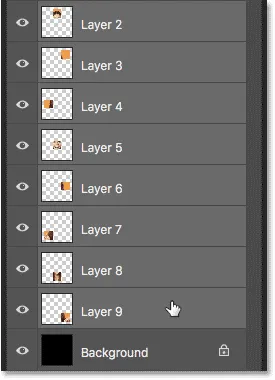
Я продовжуватиму вибирати та копіювати квадрати, поки не виберу їх усіх. А на панелі "Шари" ми тепер бачимо всі дев'ять квадратів, кожен на окремому шарі, над зображенням:

Усі 9 квадратів скопійовано.
Крок 4: Сховати напрямні
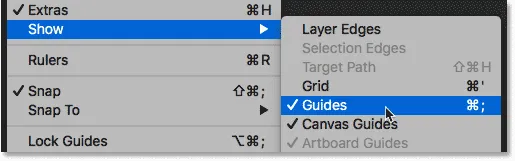
Наші путівники вже не потрібні, тому давайте приховуємо їх, перейшовши до меню Вид, вибираючи Показати, а потім вибираємо Посібники :

Відключення напрямних.
Крок 5. Додайте більше місця для полотна
Щоб дати нам місце для переміщення та обертання квадратів, ми додамо більше полотна навколо зображення. І ми можемо це зробити за допомогою Інструменту обрізання. Виберіть інструмент обрізання на панелі інструментів:

Перебір інструменту для врожаю.
Натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі, а потім натисніть і перетягніть будь-яку ручку обрізання назовні та від зображення. Клавіша Alt / Option дозволяє змінювати розмір межі обрізання з її центру:

Додавання більше місця для полотна за допомогою інструмента "Обрізати".
Натисніть Enter (Win) / Return (Mac), щоб прийняти це, і Photoshop додасть додатковий простір для полотна:

Більше фотографії було додано більше місця.
Крок 6: Залийте фон чорним кольором
За замовчуванням Photoshop заповнює новий простір білим кольором, але давайте заповнимо наш фон чорним кольором. На панелі "Шари" виберіть рівень " Фон" :

Вибір фонового шару.
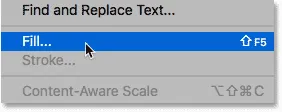
Потім перейдіть до меню Правка та виберіть Заповнити :

Перейдіть до редагування> заливка.
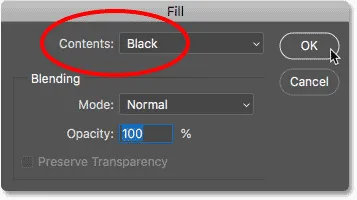
У діалоговому вікні "Заливка" встановіть для параметра " Зміст " чорний колір і натисніть кнопку ОК:

Встановлення змісту чорного кольору.
Зображення тепер з’являється перед чорним фоном:

Результат після заповнення фону чорним кольором.
Крок 7: Додайте обведення навколо першого квадрата
На даний момент ми не можемо побачити наших квадратів, тому давайте зробимо їх більш очевидними. А щоб вони виглядали як окремі фотографії, ми додамо обведення навколо них. Почнемо, додавши штрих до одного з квадратів, а потім скопіюємо та вставимо його на інші.
Додавання мазка
На панелі "Шари" виберіть верхній шар (той, який містить квадрат у верхньому лівому куті):

Вибір верхнього шару.
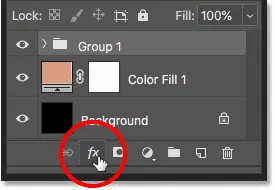
Потім натисніть на піктограму Стилі шару (піктограма fx ) внизу панелі "Шари":

Клацання піктограми "fx".
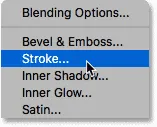
І виберіть обведення зі списку:

Додавання ефекту шару обведення.
Зміна кольору обведення
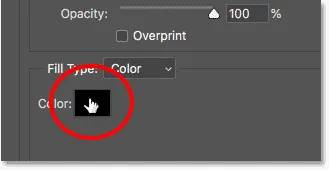
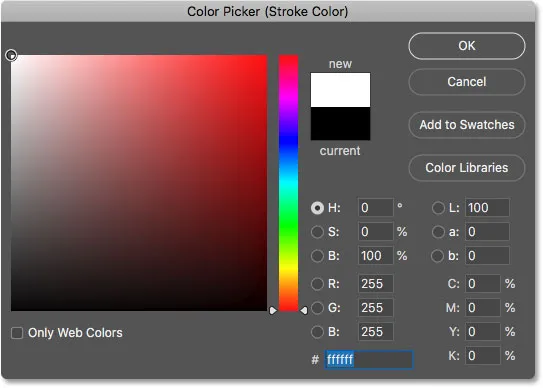
У діалоговому вікні «Стиль шару» натисніть кольоровий зразок :

Клацнувши кольоровий зразок у параметрах обведення.
А потім у « Колекції кольорів» змініть колір обведення на білий і натисніть «ОК»:

Вибір білого кольору для нового кольору обведення.
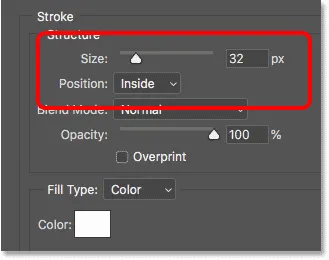
Встановлення розміру та положення
Поверніться до діалогового вікна «Стиль шару», встановіть « Показ обведення» всередину . Потім слідкуйте за квадратом у верхньому лівому куті зображення, збільшуючи значення розміру, перетягуючи повзунок. Я перейду зі значенням близько 32 пікселів, але це залежатиме від розміру вашого зображення:

Встановлення положення та розміру обведення.
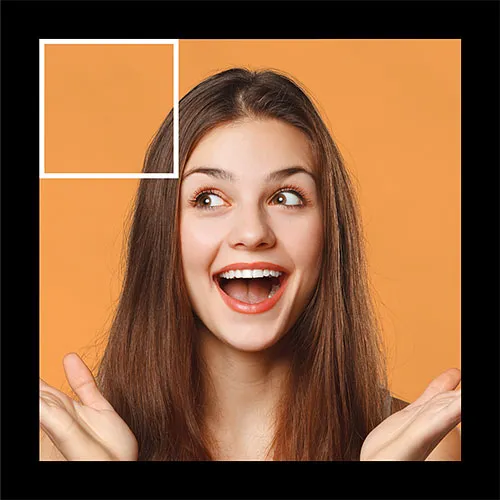
Клацніть OK, щоб закрити діалогове вікно, і тепер у нас є межа навколо одного з квадратів:

Межа з’являється навколо квадрата в лівій верхній частині.
Крок 8: Додайте штрих до інших квадратів
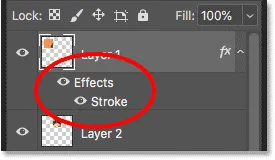
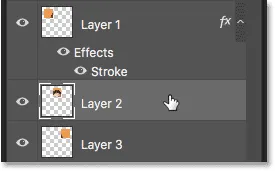
Ще на панелі "Шари" ми бачимо, що наш обведення вказаний як ефект нижче шару:

Ефекти перелічені нижче шару.
Щоб швидко застосувати той самий штрих до інших квадратів, ми скопіюємо його та вставимо. Клацніть правою кнопкою миші (Win) / Control та натисніть клавішу Control (Mac) на верхньому шарі, а потім виберіть у меню Copy Layer Style :

Вибір "Стиль копіювання шару".
Клацніть другий шар зверху (шар 2), щоб вибрати його:

Вибір другого шару зверху.
Натисніть і утримуйте клавішу Shift, а потім натисніть на шар трохи вище фонового шару (шар 9). Це вибирає всі інші квадрати одразу:

Утримуючи Shift і вибираючи нижній квадрат.
Клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на будь-якому з обраних шарів, а потім виберіть Стиль шару шару :

Вибір "Стилю шару вставки".
І просто так, Photoshop наносить обведення на інші квадрати:

Усі 9 квадратів тепер мають обведення навколо них.
Крок 9: Перемістіть і оберніть квадрати
Щоб створити більше ефекту колажу, ми будемо переміщувати та обертати квадрати, використовуючи команду Photoshop Free Transform.
Вибір інструменту переміщення
Виберіть інструмент "Переміщення" на панелі інструментів:

Вибір інструменту переміщення.
Увімкнення функції автоматичного вибору
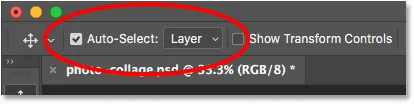
На панелі параметрів переконайтесь, що функція автоматичного вибору увімкнена та встановлено на Layer . Це дозволить нам легко вибрати кожен квадрат, просто натиснувши на нього:

Переконайтесь, що функція автоматичного вибору увімкнена та встановлена на шар.
Клацніть, щоб вибрати квадрат
Натисніть на квадрат ліворуч, щоб вибрати його:

Вибір верхнього лівого квадрата.
Перемістіть і обертайте квадрат за допомогою вільної трансформації
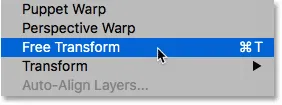
Потім перейдіть до меню « Правка » та оберіть «Безкоштовна трансформація». Або скористайтеся комбінацією клавіш, Ctrl + T (Win) / Command + T (Mac):

Перехід до редагування> Безкоштовна трансформація.
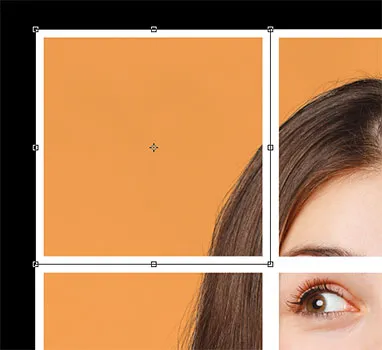
Photoshop розміщує поле Free Transform і обробляє навколо площі:

З'являються ручки вільної трансформації.
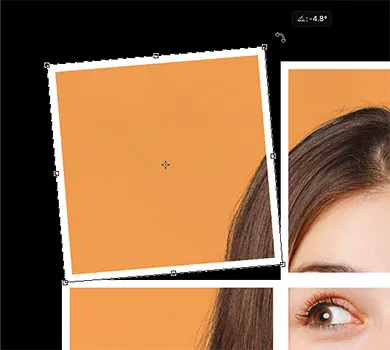
Щоб перемістити квадрат, натисніть і перетягніть кудись все поле вільної трансформації. Ви також можете перемістити його за допомогою клавіш зі стрілками на клавіатурі. Щоб повернути його, перемістіть курсор миші за межі поля, а потім натисніть та перетягніть:

Переміщення та обертання квадрата на місце.
Щоб прийняти це, натисніть клавішу Enter (Win) / Return (Mac), і наш перший квадрат був переміщений і повернутий на місце:

Результат після переміщення та обертання першого квадрата.
Повторення кроків для інших квадратів
Для переміщення та обертання інших квадратів просто повторіть ті ж дії. Спочатку натисніть на квадрат, щоб вибрати його, а потім натисніть Ctrl + T (Win) / Command + T (Mac) для швидкого вибору вільної трансформації . Перемістіть квадрат на місце, а потім поверніть його на місце. Натисніть Enter (Win) / Return (Mac), щоб прийняти це.
У моєму випадку я збираюся залишити центральну площу в її первісному місці, але я продовжуватиму рухатись і обертати зовнішні квадрати, поки не буду задоволений результатами. Якщо ви просто хочете перемістити квадрат, не обертаючи його, немає необхідності відкривати Безкоштовне перетворення. Ви можете просто натиснути і перетягнути його за допомогою інструмента "Переміщення" або натиснути на місце за допомогою клавіш зі стрілками на клавіатурі:

Результат після коригування всіх зовнішніх квадратів.
Крок 10: Зміна кольору фону
На даний момент ми створили головний ефект, але є ще кілька речей, які ми можемо зробити. Один з них полягає в тому, що ми можемо змінити колір тла. І для цього ми будемо використовувати шар заповнення суцільним кольором.
На панелі "Шари" клацніть шар "Фон", щоб вибрати його:

Вибір фонового шару.
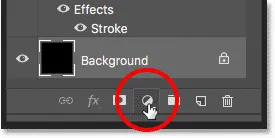
Потім натисніть на піктограму Новий шар заливки або коригування :

Клацнувши піктограму «Новий заливний або коригувальний шар».
І виберіть із списку суцільний колір :

Вибір шару наповнення суцільним кольором.
Вибірка кольору фону з зображення
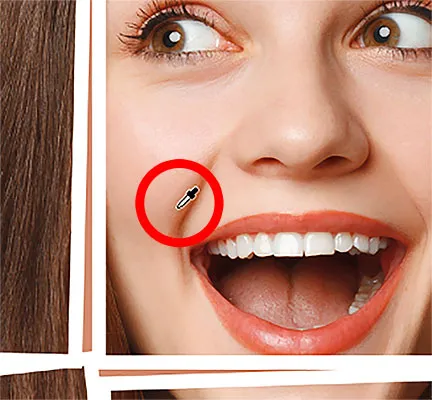
У меню "Вибір кольорів" виберіть новий колір для фону. Або виберіть колір безпосередньо зі свого зображення, перемістивши курсор на зображення та натисніть на колір, щоб вибрати його:

Вибір нового кольору фону із зображення.
Після того як ви знайшли колір, який вам сподобався, натисніть кнопку ОК, щоб закрити програму вибору кольору:

Фотоколаж із новим кольором фону, відібраним із зображення.
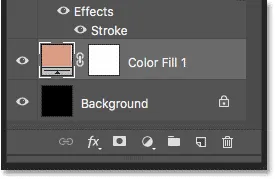
На панелі "Шари" ми бачимо новий шар заповнення суцільним кольором над шаром "Фон":

Шар заливки розташований між фоновим шаром та квадратами.
Крок 11: Додайте краплинку
Нарешті, давайте закінчимо ефект додаванням тіні за квадратиками. Щоб додати тінь до всіх квадратів одразу, спочатку розмістимо їх у групі шарів.
Групування квадратів
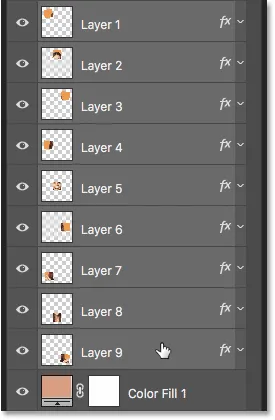
Клацніть на верхньому шарі (шар 1), щоб вибрати його. Потім натисніть і утримуйте клавішу Shift і натисніть на шар безпосередньо над шаром заливки (шар 9). Це вибирає всі квадрати одразу:

Клацніть на Шар 1, потім клацніть Shift на Шар 9.
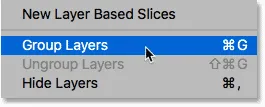
Перейдіть до меню Шари та виберіть Групові шари :

Перехід до шару> Групові шари.
І назад на панелі «Шари» всі наші квадрати були розміщені в новій групі. Ви можете перекрутити групу відкритою чи закритою, натиснувши стрілку біля назви групи:

Квадрати тепер знаходяться всередині групи шарів.
Додавання тіні краплі
Щоб застосувати тінь краплі до групи, натисніть на піктограму Стилі шару :

Клацнувши піктограму "fx", вибравши групу шарів.
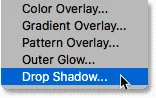
А потім виберіть зі списку Drop Shadow :

Вибір тіні краплі.
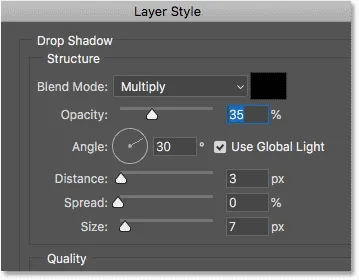
Це відкриває діалогове вікно «Стиль шару», встановлене для параметрів «Тінь випадання»:

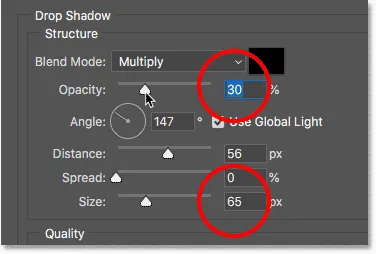
Параметри "Тінь" в діалоговому вікні "Стиль шару".
Ви можете налаштувати кут і відстань тіні звідси, але простіше просто натиснути і перетягнути всередину документа. Під час перетягування у діалоговому вікні з’являться оновлення значень кута та відстані:

Клацніть і перетягніть всередину документа, щоб регулювати кут і відстань тіні.
Після встановлення кута та відстані поверніться до діалогового вікна та відрегулюйте значення Розмір, щоб пом'якшити краї. Ви також можете налаштувати непрозорість, щоб тінь виглядала світлішою або темнішою. Я знижу міну до 30% :

Регулювання розміру (м'якості) та непрозорості тіні.
Коли ви задоволені результатами, натисніть кнопку ОК, щоб закрити діалогове вікно. І з нанесеною тінню для краплі ось мій остаточний ефект:

Остаточний ефект колажу.
І там ми його маємо! Ось як перетворити одне зображення на простий, квадратний фотоколаж у Photoshop! Для отримання додаткових ефектів колажу дізнайтеся, як створити колаж з поляроїду, колаж із фільму або колаж із викривлених фотографій! Відвідайте наш розділ Фотоефекти для отримання додаткових навчальних посібників. І не забувайте, усі наші підручники з Photoshop тепер доступні для завантаження у форматі PDF!