У цьому підручнику Photoshop ми будемо трохи повеселитися з силуетами. Маючи на увазі, я маю на увазі, що спочатку створимо базовий силует, використовуючи техніку, яка дасть нам свободу змінювати розмір силуету за потребою без втрати якості зображення, а потім ми побачимо, як наповнити силует веселим фоном створювати цікаві конструкції!
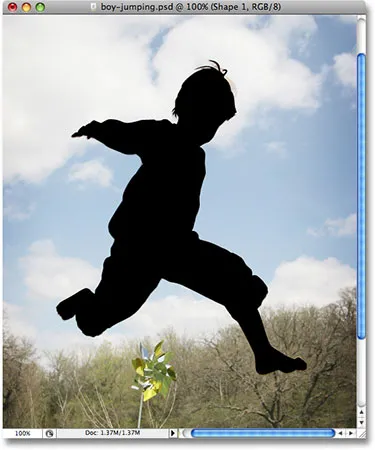
Я буду створювати пару силуетів для цього підручника. Спочатку я використаю хлопчика з цієї фотографії:

Перший силует буде створений з цієї фотографії.
Я також створять силует з дівчини на цій фотографії:

Другий силует буде створений з цієї фотографії.
Я буду заповнювати обидва силуети фоном, і я буду використовувати фон, який ми створили в нашому недавньому підручнику " Класичний фон Starburst" :

Фон "зіркових вибухів", створений у недавньому навчальному посібнику.
Звичайно, ви можете використовувати будь-який фон, який вам подобається. Якщо ви створюєте цей фон зірки у нашому підручнику, ви хочете переконатися, що ви вирівняєте зображення зіркового відриву, коли закінчите, перейшовши до меню шару у верхній частині екрана і вибравши Зрівняти зображення, щоб зоряний вибух Зображення знаходиться на одному фоновому шарі, що згодом полегшить роботу. Як я вже казав, сміливо використовуйте будь-яке фонове зображення, яке ви хочете.
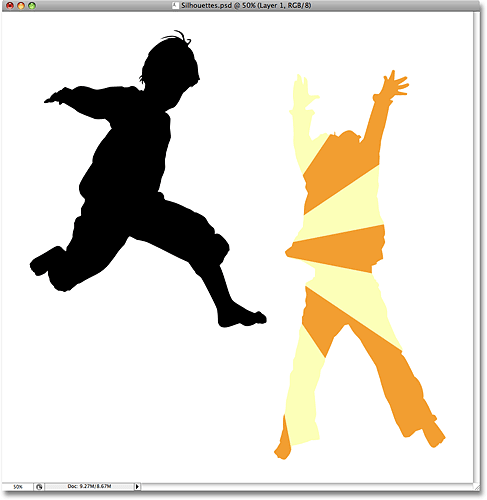
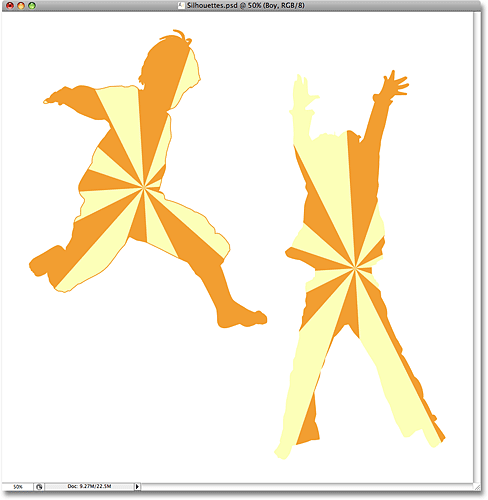
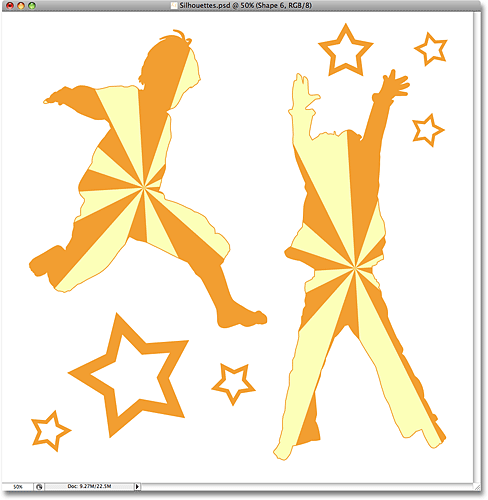
Ось останній ефект, над яким ми будемо працювати:

Заключний ефект силуету.
Перш ніж ми розпочнемо роботу, я зазначу, що ми будемо використовувати інструмент для ручки Photoshop для створення наших силуетів на відміну від чогось більш базового, як, наприклад, інструмент Lasso. Є кілька причин, чому. По-перше, вибір професійної якості за допомогою інструмента Lasso - це вже неможливо, а силуети, створені за допомогою інструмента Lasso, як правило, виглядають неохайними та любительськими. Інструмент для олівців дає нам всю точність, яку нам потрібно створити чудові форми.
Друга причина вибору інструмента «Перо» полягає в тому, що він дозволяє нам створювати векторні форми, які не залежать від роздільної здатності, тобто ми можемо змінювати їх розмір за необхідності без втрати якості зображення. Інструмент Lasso, з іншого боку, створює виділення на основі пікселів, які не є зручними для зміни розміру. Вони, як правило, втрачають якість зображення після зміни розміру, особливо якщо вам потрібно зробити їх більшими. Отже, для чудових вишуканих силуетів, які не втратять якості зображення, незалежно від того, який розмір ми їх робимо, нам потрібен інструмент для ручки!
Сказавши, що якщо ви не знайомі з тим, як користуватися інструментом «Перо» у Photoshop, переконайтесь, що спершу ознайомтеся з підручником « Робота з вибором» із інструментом «Перо», де ви знайдете все, що потрібно знати, щоб розпочати роботу та працювати з тим, що, без сумніву, є єдиним найкращим інструментом вибору у всіх Photoshop.
Крок 1: Виберіть інструмент «Перо»
Відкрийте перше зображення, з якого ви хочете створити силует (у моєму випадку це фотографія хлопчика) та виберіть інструмент « Перо» з палітри інструментів Photoshop:

Виберіть інструмент «Перо».
Ви також можете вибрати інструмент «Перо», натиснувши букву P на клавіатурі.
Крок 2: Виберіть параметр "Шари форми" на панелі параметрів
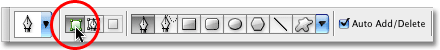
Як тільки ви виберете інструмент «Перо», панель параметрів у верхній частині екрана зміниться, щоб відобразити параметри спеціально для інструмента «Перо». Ліворуч від панелі параметрів ви побачите серію з трьох піктограм - одна, що має вигляд квадрата з меншим квадратом у кожному куті (піктограма Шари форми ), та одна, у якій інструмент ручки в центрі поля квадрат (піктограма Шляхи ), і той, що просто простий квадрат (піктограма Заповнення пікселів ). Ці піктограми керують тим, що ми робимо з інструментом «Перо». Ми можемо використовувати Перо для малювання векторних фігур, ми можемо використовувати його для малювання контурів (які в основному формують контури), і ми можемо використовувати його для малювання на основі пікселів фігур. Щоб створити наш силует, ми хочемо намалювати векторні фігури, тому натисніть на значок Шари форми на панелі параметрів, щоб вибрати його:

Виберіть параметр Шари форми на панелі параметрів.
Крок 3: Скиньте кольори переднього плану та фонові кольори, якщо потрібно
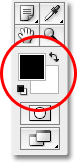
Як я вже згадував, ми наповнимо наш силует фоновим зображенням, але спочатку створимо більш традиційний силует, заповнений чорним кольором. Для цього нам знадобиться колір переднього плану, встановлений на чорний, який є його кольором за замовчуванням (білий колір - це колір за замовчуванням для кольору фону). Якщо ваш колір переднього плану вже встановлений на чорний, цей крок можна пропустити. Якщо це не так, ви можете легко скинути кольори переднього плану та фону, натиснувши букву D на клавіатурі. Якщо ви подивитеся на зразки кольорів переднього плану та фону біля нижньої частини палітри Інструменти, ви побачите, що чорний колір тепер є кольором переднього плану (лівий зразок), а білий - кольором тла (правий зразок):

Скиньте кольори переднього плану та фону, якщо потрібно.
Крок 4: Намалюйте контур навколо людини на фотографії
Маючи інструмент «Перо» в руці, варіант «Шари форми», вибраний на панелі «Параметри», а колір переднього плану встановлений на чорний, почніть малювати контур навколо людини на фотографії, додаючи точки прив’язки та ручки напрямку руху, якщо це потрібно. Знову ж таки, не забудьте ознайомитися спершу з нашим підручником " Робота з підручником", якщо вам потрібна допомога з використанням інструмента "Перо".
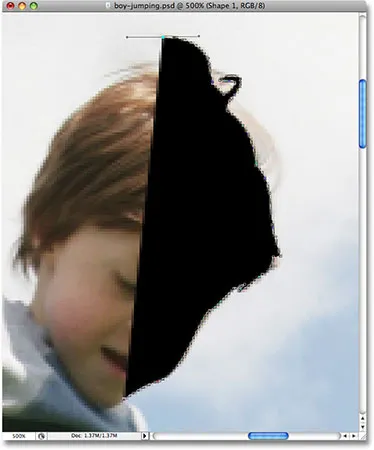
Ви швидко помітите невелику проблему, коли будете обходити людину. Оскільки ми малюємо форму, Photoshop заповнює область всередині контуру чорним кольором, коли ви створюєте його, що саме по собі не є проблемою, за винятком того, що воно, як правило, блокує ваше уявлення про те, що ви робите. Тут ми можемо побачити, що я почав малювати контури навколо голови хлопчика, але суцільний чорний колір повністю блокує його з виду, коли я обіймаю його:

Суцільна чорна заливка блокує хлопця від зору.
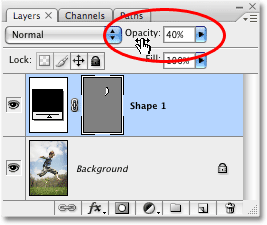
Щоб обійти цю маленьку проблему, все, що нам потрібно зробити, це тимчасово знизити непрозорість нашого шару форми. Якщо ми заглянемо в нашу палітру шарів, ми можемо побачити, що зараз у нас два шари. Наша фотографія знаходиться на шарі "Фон", а форма, яку ми малюємо інструментом "Перо", знаходиться на шарі форми, названому "Форма 1", безпосередньо над ним. На даний момент обраний шар форми (ми знаємо це, оскільки він виділений синім кольором), тому перейдіть до параметра « Непрозорість» у верхньому правому куті палітри шарів і зменшіть непрозорість приблизно до 40% або близько:

Зменшіть непрозорість шару форми в палітрі шарів.
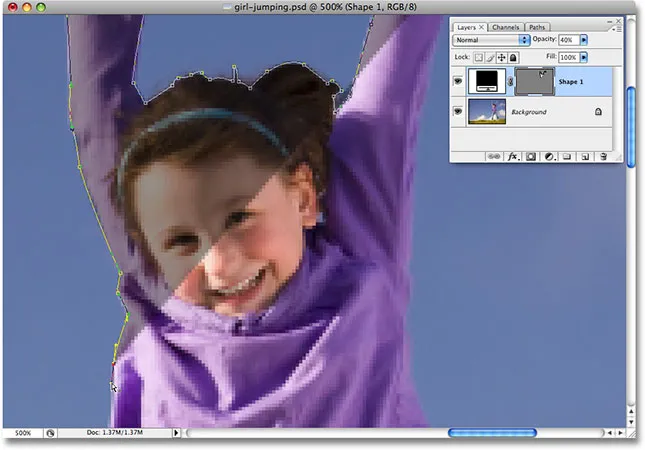
При зменшенні непрозорості форми ми можемо побачити крізь суцільну чорну заливку, завдяки чому набагато простіше бачити, що ми робимо:

Хлопчик зараз видно крізь суцільну чорну заливку.
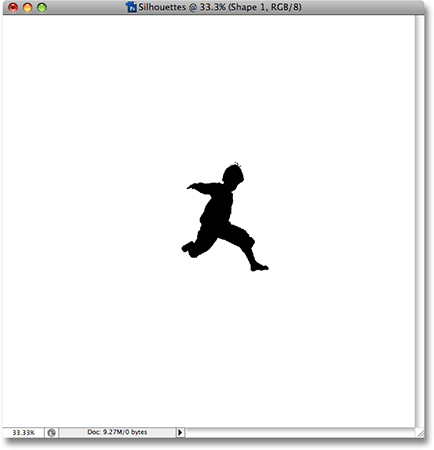
Продовжуйте малювати контури навколо людини за допомогою інструмента «Перо». Закінчивши, поверніться до параметра « Непрозорість» на палітрі «Шари» та підніміть непрозорість до 100% . Ось моя завершена форма навколо хлопчика, наповнена суцільним чорним кольором. Зараз у мене є перший силует:

Перший силует зараз завершений.
Крок 5: Створіть новий порожній документ Photoshop
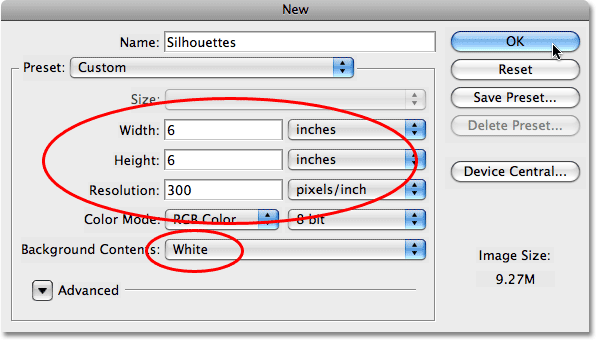
Тепер, коли ми створили наш перший силует, давайте перемістимо його у власний документ. Спочатку нам потрібно буде створити новий документ Photoshop, тому перейдіть до меню « Файл » у верхній частині екрана та виберіть « Створити», що відкриває діалогове вікно « Новий документ» . Я назву свій новий документ «Силуети», хоча називати нові документи зовсім необов’язково.
Виберіть потрібний розмір для документа. Для цього підручника я створять документ розміром 6х6 дюймів і встановлю роздільну здатність до 300 пікселів на дюйм, що є стандартною роздільною здатністю для друку професійної якості. Переконайтеся, що ви вибрали білий як основний зміст документа :

Створіть новий порожній документ Photoshop.
Натисніть кнопку ОК, щоб вийти з діалогового вікна, коли закінчите, і з’явиться новий документ:

Новий документ Photoshop заповнений білим кольором.
Крок 6: Перетягніть шар форми в новий документ
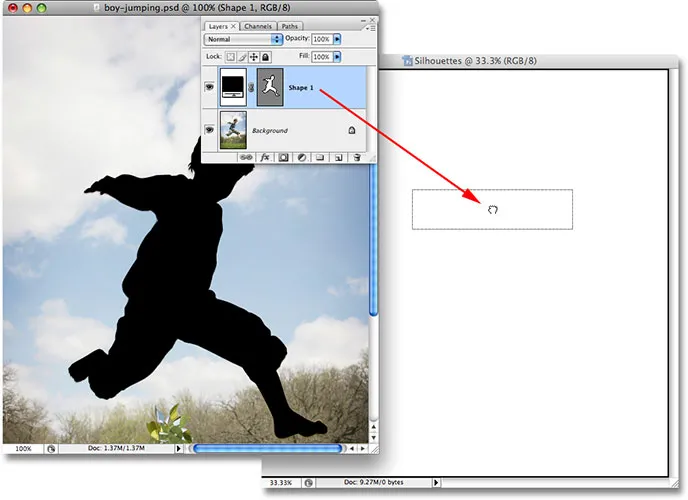
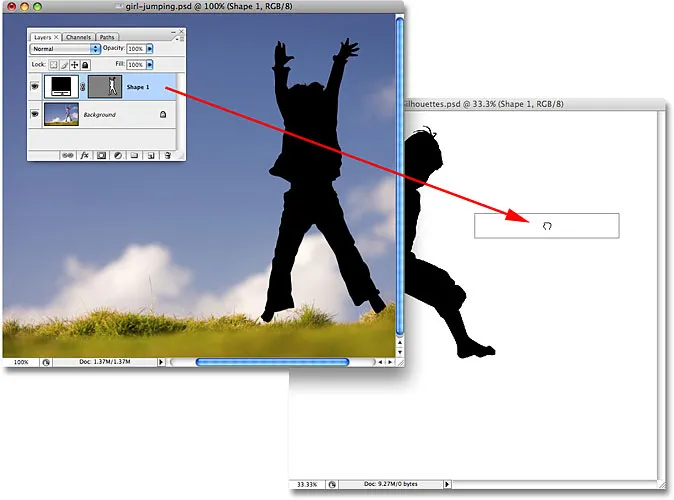
Оскільки ваша оригінальна фотографія та новий порожній документ тепер відкриються на екрані в їхніх окремих вікнах документа, натисніть будь-де всередині оригінальної фотографії, щоб вибрати її, яка зробить її активною. Потім перейдіть до палітри шарів, натисніть на шар форми, який містить ваш силует, і просто перетягніть шар в новий документ:

Виберіть оригінальне зображення, потім натисніть на шар форми в палітрі Шари та перетягніть його в новий документ.
Відпустіть кнопку миші, і ваш новий чорний силует з’явиться всередині нового документа:

Силует тепер з’являється всередині нового документа.
У цей момент ви можете закрити вікно документа оригінальної фотографії, оскільки це вже не потрібно. А тепер, якщо ми ще раз заглянемо в палітру шарів, ми можемо побачити, що наш шар фігури був фактично скопійований у новий документ і знаходиться безпосередньо над заповненим білим шаром фоном:

Палітра шарів, що показує шар форми, який знаходиться всередині нового документа.
Крок 7: Змініть розмір та розміщуйте силует за допомогою вільної трансформації
Як я вже згадував на початку цього підручника, однією з головних причин, чому ми використовували інструмент «Перо» для створення нашого силуету, було те, що він дозволив нам створити наш силует як векторну форму, і як форму, ми вільні змінити розмір його будь-яким способом, зробивши його таким же великим або малим розміром, без втрат якості зображення. Давайте змінимо розмір силуету за допомогою команди Free Transform Photoshop. За допомогою шару форми, вибраного в палітрі шарів, натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вільне вільне перетворення та обробляти силует. Утримуйте клавішу Shift, щоб обмежити пропорції силуету, щоб ви не спотворили її вигляд і перетягніть будь-яку з кутових ручок, щоб змінити її розмір. Якщо ви хочете змінити розмір його з центру, а не з кута, утримуйте клавішу Alt (Win) / Option (Mac) під час перетягування. Ви також можете переміщати силует усередині документа, клацнувши де-небудь всередині вільного вільного перетворення та перетягуючи фігуру навколо миші. Просто не клацайте на маленькій піктограмі цілі в центрі, інакше ви перемістите піктограму цілі, а не форму.
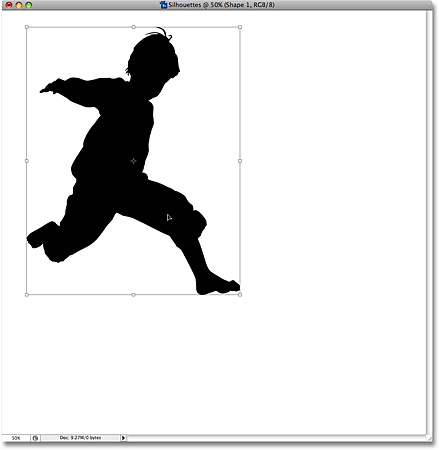
Тут я збільшив силует і перемістив його у верхній лівий кут документа:

Змініть розмір силуету та розмістіть його за потребою за допомогою Free Transform.
Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб прийняти перетворення та вийти з команди Free Transform.
Крок 8: Додайте до документа додаткові силуети (необов’язково)
Якщо ви використовуєте лише один силует у своєму дизайні, цей крок можна пропустити. У мене другий силует
що я хочу додати до свого дизайну, тому я відкрию свою другу фотографію, яка є зображенням дівчини:

Відкрийте друге зображення (необов’язково).
Виконуючи ті ж дії, що і раніше, я виберу інструмент « Перо» з палітри «Інструменти» і намалюю контур навколо дівчинки, знизивши непрозорість шару форми в палітрі шарів приблизно до 40%, щоб я міг бачити, що я роблю коли я проходжу навколо неї:

Намалювавши фігуру навколо дівчини за допомогою інструмента «Перо».
Коли я закінчу, я підвищую непрозорість шару форми назад до повних 100%. Ось мій образ із силуетом дівчини зараз завершений:

Другий силует зараз завершений.
Мені потрібно перетягнути цей другий силует в основний документ "Силуети", тому, коли на моєму екрані відкриються обидва вікна документа, я натискаю на фотографію дівчинки, щоб вибрати її та активувати її, потім натискаю на шар форми у палітрі шарів та просто перетягніть шар у документ «Силуети»:

Перетягування другого силуету в основний документ Silhouettes.
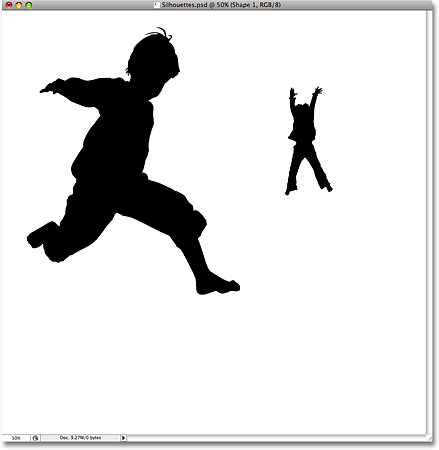
З моїм другим силуетом, який знаходиться зараз у головному документі, я закрию фотографії дівчини, оскільки більше не потрібно відкривати її. Якщо ми зараз заглянемо в мій документ "Силуети", ми можемо побачити, що силует дівчини був доданий:

Обидва силуети тепер з’являються всередині основного документа "Силуети".
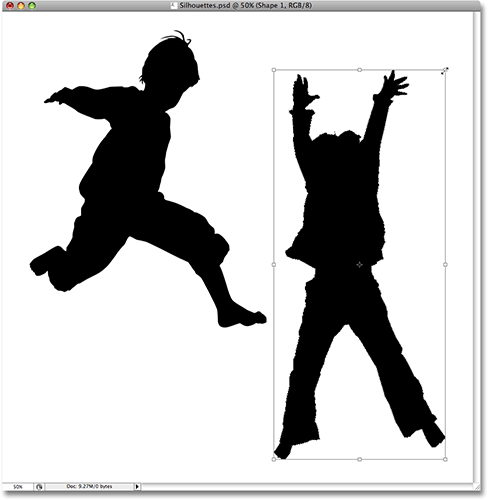
Як і раніше з першим силуетом, я натискаю клавіші Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform і обробляти мій новий силует, і я перетягну будь-який кут ручки, щоб змінити його розмір, утримуючи Shift, як я перетягую, щоб обмежити пропорції фігури і утримуючи Alt (Win) / Option (Mac), а також змусити форму змінити розмір від центру. Я також перетягну форму вниз до правого нижнього кута документа, поки я перебуваю в ньому:

Використання вільної трансформації для зміни розміру та змінення другого силуету.
Я натискаю Enter (Win) / Return (Mac), коли закінчу, щоб прийняти перетворення та вийти з команди Free Transform.
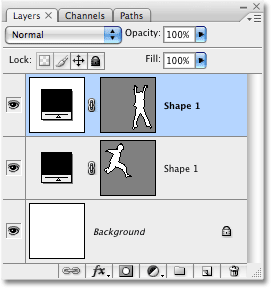
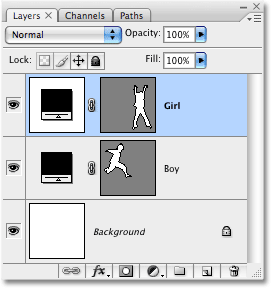
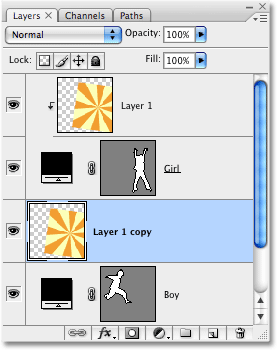
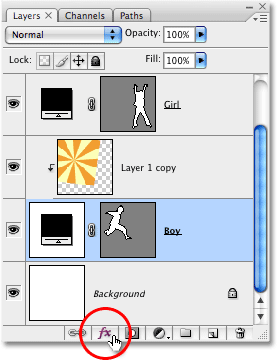
Якщо я заглянув у свою палітру шарів, я можу побачити, що тепер у мене два шари форми, що сидять над заповненим білим шаром фоном. Силует хлопчика знаходиться на нижньому шарі форми, а дівчинка - на верхньому:

Палітра шарів Photoshop тепер показує два шари форми над фоновим шаром.
На жаль, обидва шари форми мають назву "Форма 1", що трохи заплутано. Я збираюся перейменувати шари, двічі клацнувши безпосередньо їхніми назвами та ввівши нові імена. Я назву нижній шар форми "Хлопчик", а верхній - "Дівчина":

Перейменування шарів форми в палітрі шарів, щоб уникнути плутанини.
Крок 9: Відкрийте зображення, якими ви хочете наповнити силуети
Давайте зробимо наші силуети виглядати трохи цікавіше, наповнивши їх веселим фоновим зображенням, а не залишаючи їх наповненими суцільним чорним кольором. Відкрийте зображення, яким ви хочете наповнити свої силуети. Як я вже згадував на початку цього підручника, я буду використовувати фон зіркових вибухів, який ми створили в нашому недавньому підручнику " Класичний фон зірки":

Відкрийте зображення, яким ви хочете наповнити свої силуети.
Крок 10: Перетягніть зображення в документ із силуетами
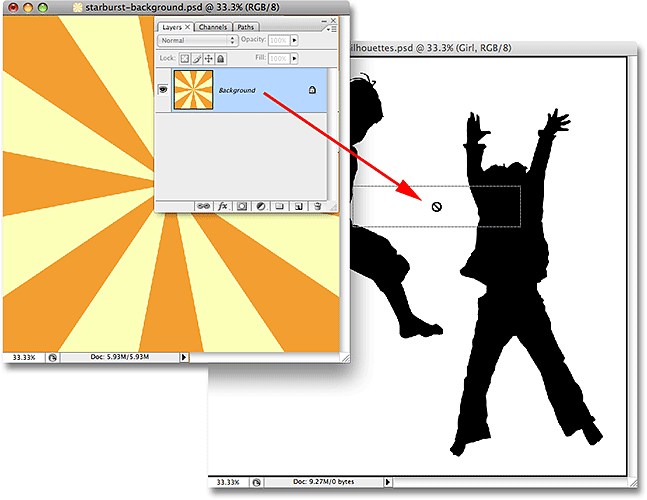
Якщо ваш документ Silhouettes та фонове зображення відкриються на екрані в їхніх окремих вікнах документа, клацніть будь-де всередині фонового зображення, щоб вибрати його та зробити його активним, а потім клацніть на шарі "Фон" у палітрі "Шари" та перетягніть шар у Документ із силуетами:

Перетягніть шар фону з фонового зображення в документ Silhouettes.
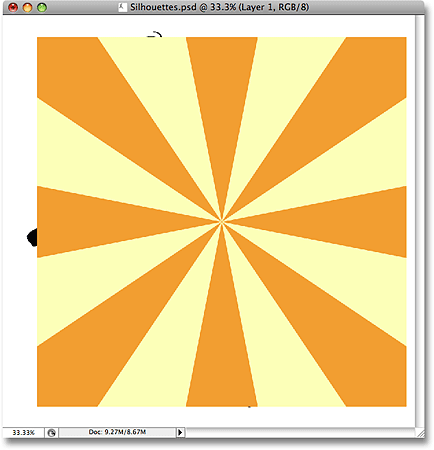
Відпустіть кнопку миші, і фонове зображення з’явиться навпроти силуетів у документі «Силуети»:

Фонове зображення тепер з’являється всередині документа Silhouettes.
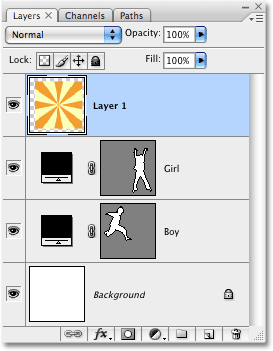
Ви можете закрити фонове зображення, перетягнувши його в документ "Силуети". Якщо ми подивимось на палітру шарів, ми можемо побачити, що фонове зображення тепер з’являється на шарі під назвою «Шар 1» над іншими шарами в документі:

Фонове зображення з’являється на власному шарі в палітрі шарів над іншими шарами.
Причина, чому зображення з'явилося вище інших шарів, полягає в тому, що Photoshop автоматично розміщував його безпосередньо над шаром, який ви вибрали. У моєму випадку у мене був вибраний шар "Дівчина", тому Photoshop розмістив фонове зображення прямо над ним. Якби був обраний шар "Хлопчик", Photoshop розмістив би фонове зображення між шарами "Хлопчик" та "Дівчина".
Крок 11: Створіть відсічну маску
На даний момент зображення зірки (або будь-яке зображення, яке ви використовуєте) блокує огляд обох моїх силуетів. Очевидно, що це не те, що я хочу. Я хочу, щоб зоряний вибух з’явився всередині одного з моїх силуетів. Для цього нам потрібно створити відсічну маску, яка буде "обрізати" зображення зоряного покрову будь-яким шаром прямо під ним. У моєму випадку силует дівчини знаходиться прямо під ним, тож коли я створюю відсічну маску, єдиною частиною зображення зіркового вибуху, яка залишиться видною, є область, що потрапляє в силует. Це створить ілюзію, що силует наповнений візерунком зірки.
Щоб створити відсічну маску, переконайтесь, що у палітрі шарів вибрано "Шар 1", потім перейдіть до меню " Шари" у верхній частині екрана та оберіть Створити відсічну маску :

Виберіть "Створити відсічну маску" у меню "Шари".
Створюючи відсічну маску, зображення зіркового відколу стає прикріпленим до силуету безпосередньо під ним, завдяки чому він здається, ніби силует заповнюється зоряним вибухом:

Зображення зоряної обривки тепер прикріплене до силуету дівчини.
Крок 12: Змініть розмір та розмістіть фонове зображення, якщо потрібно, за допомогою вільної трансформації
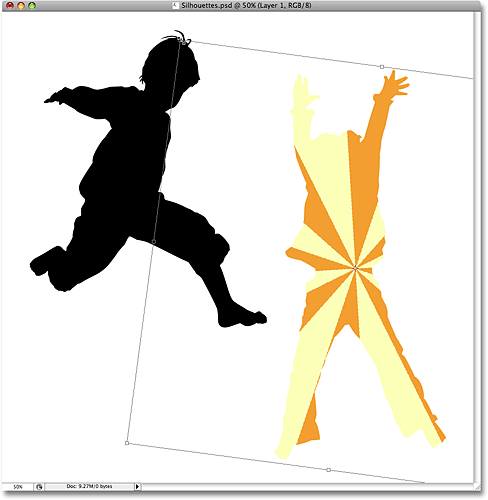
Якщо "Шар 1" все ще вибраний, натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform і обробляти навколо вашого фонового зображення, а потім змінити розмір і змінити зображення, якщо потрібно, поки ви не будете задоволені як це виглядає всередині силуету. Ви також можете обертати зображення, якщо це потрібно, перемістивши курсор миші поза полем вільної трансформації, потім клацнувши мишкою та перетягнувши її. Вікно та ручки вільної трансформації з’являться навколо фактичних розмірів вашого фонового зображення, навіть якщо єдиною частиною фонового зображення, яку ви можете бачити, є область всередині силуету:

Використовуйте Безкоштовну трансформацію, щоб змінити розмір, обертати та переміщувати зображення всередині силуету за потребою.
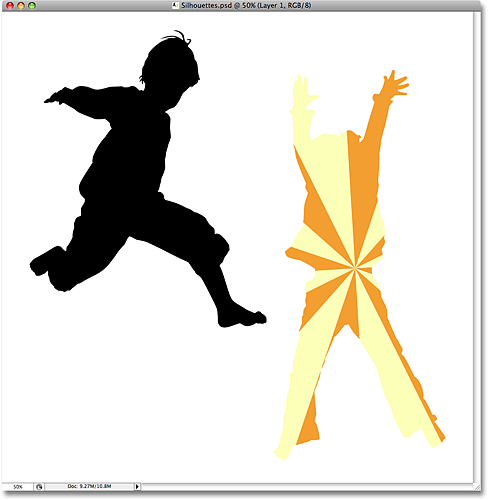
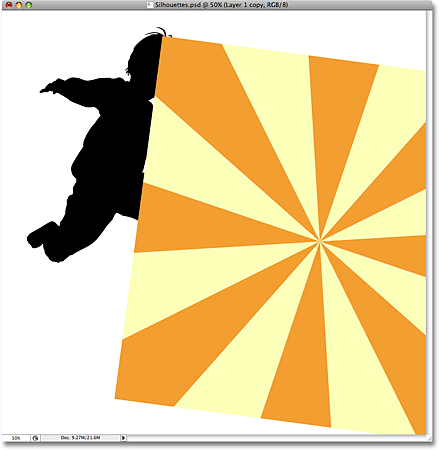
Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб прийняти перетворення та вийти з команди Free Transform. Тепер у нас є перший силует, заповнений фоновим зображенням:

Фонове зображення тепер виглядає так, як ми хочемо всередині першого силуету.
Крок 13: Скопіюйте фонове зображення та перемістіть його над другим силуетом
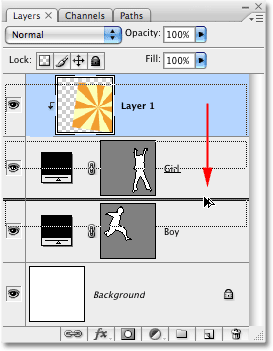
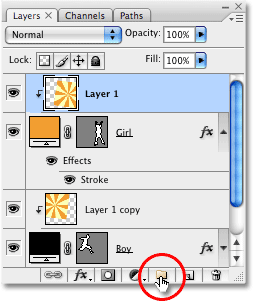
Якщо ви використовуєте два силуети у своєму дизайні, як і я, нам потрібно зробити копію нашого фонового зображення та перемістити його безпосередньо над другим силуетом у палітрі шарів. Ми можемо зробити обидві ці речі одночасно. Перейдіть до палітри шарів і утримуйте клавішу Alt (Win) / Option (Mac). Це скаже Photoshop, що ми хочемо зробити копію шару. Потім натисніть на "Шар 1" і, утримуючи Alt / Option, перетягніть шар вниз між двома шарами форми. Ви побачите, що між двома шарами з’явиться товста чорна лінія, щоб повідомити, коли ви знаходитесь у потрібному місці:

Утримуйте клавішу Alt (Win) / Option (Mac) і перетягніть "Layer 1" між двома шарами форми.
Відпустіть кнопку миші, коли з’явиться чорна лінія. Копія "Шар 1" тепер з’являється в палітрі шарів безпосередньо між двома шарами форми:

Палітра шарів, що показує копію "Шар 1" між двома шарами форми.
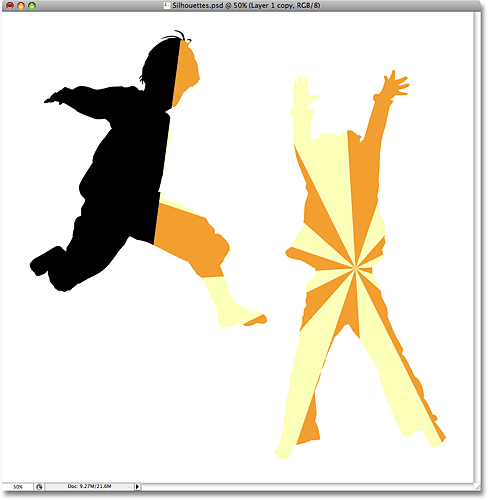
Якщо ми подивимось у вікно документа, то побачимо, що фонове зображення тепер знову блокує частину дизайну з виду:

Копія фонового зображення тепер блокує частину основного зображення з виду.
Крок 14: Створіть відсічну маску
Нам потрібно приклеїти копію нашого фонового зображення до другого силуету, щоб він відображався всередині силуету, так, як ми це зробили мить тому з першим силуетом. Перейдіть до меню шару у верхній частині екрана та оберіть Створити відсічну маску :

Виберіть "Створити відсічну маску" у меню "Шари".
Це притискає копію фонового зображення до другого силуету, роблячи так, що фонове зображення знаходиться всередині силуету:

Копія фонового зображення тепер обрізана на другий силует.
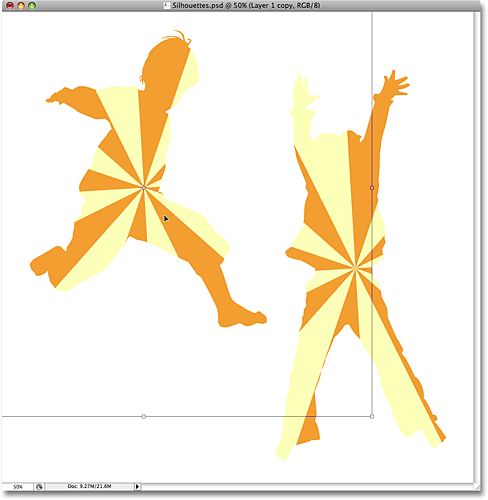
Крок 15: Змінення розміру та розміщення фонового зображення за допомогою безкоштовного перетворення
Натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform і обробляти навколо фонового зображення всередині силуету, а потім змінити розмір, обертати та / або перемістити його на місце:

Використовуйте вільну трансформацію, щоб змінити розмір зображення всередині силуету і перемістити його на місце.
Натисніть Enter (Win) / Return (Mac), коли закінчите, щоб вийти з команди Free Transform.
Крок 16: Додайте штрих до силуетів
На цьому етапі робиться наш основний ефект, але давайте давайте нашим силуетам трохи більше визначення, додаючи навколо них тонкий штрих. Спочатку виберіть будь-який із шарів фігури в палітрі шарів. Я натискаю на шар "Хлопчик", щоб вибрати його. Потім натисніть на піктограму стилів шару в нижній частині палітри шарів:

Виберіть будь-який з шарів фігури, а потім натисніть на піктограму Стилі шару.
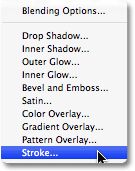
Виберіть обведення внизу списку:

Виберіть "Обведення" зі списку стилів шару.
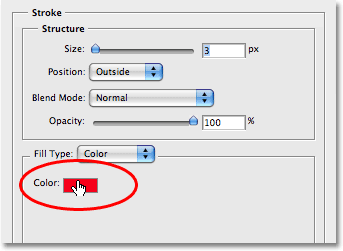
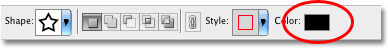
Це відкриває діалогове вікно « Стиль шару», встановлене на параметри обведення в середньому стовпчику. Я збираюся залишити всі налаштування за замовчуванням у спокої, крім кольору. За замовчуванням колір обведення - червоний, і я хочу використовувати помаранчевий колір на фоні зіркової вибуху, яким я наповнюю свої силуети. Щоб змінити колір обведення, натисніть на кольоровий зразок у діалоговому вікні:

Натисніть на кольоровий зразок, щоб змінити колір штриха.
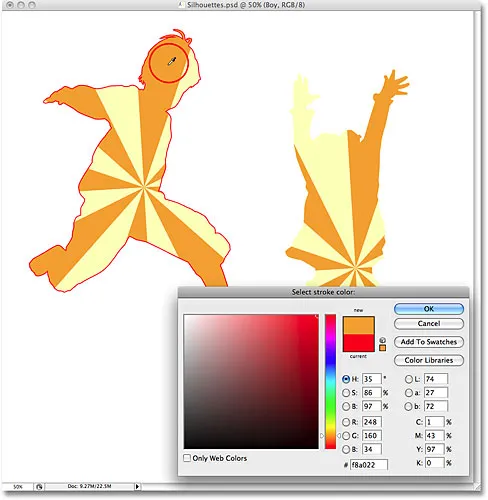
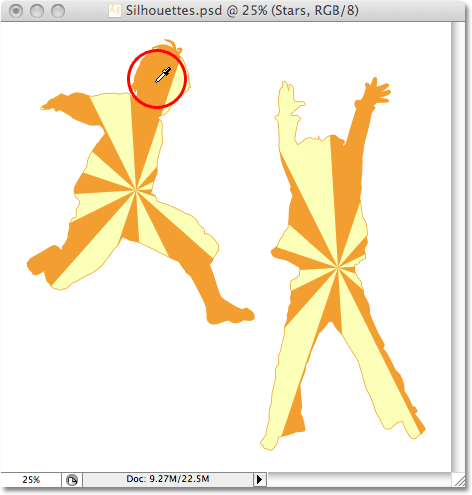
Це відображає програму вибору кольорів Photoshop, але замість того, щоб вибрати колір за допомогою програми "Вибір кольорів", я просто збираюся перемістити курсор миші на помаранчеву область всередині силуету хлопчика і натиснути на нього, щоб відібрати колір:

Вибірка помаранчевого кольору з фоном зірки у силуеті хлопчика.
Натисніть кнопку ОК, щоб вийти із програми вибору кольорів, коли закінчите, а потім натисніть кнопку ОК, щоб вийти з діалогового вікна «Стиль шару». Силует хлопчика тепер на ньому нанесений помаранчевий штрих, що дає йому трохи більше визначення:

Помаранчевий штрих нанесено на перший силует.
Щоб швидко застосувати штрих до другого силуету, перейдіть до меню шару у верхній частині екрана, виберіть Стиль шару та виберіть Копіювати стиль шару :

Перейдіть до шару> Стиль шару> Копіювати стиль шару.
Клацніть на другому шарі силуету в палітрі шарів, щоб вибрати його. У моєму випадку я натискаю на шар «Дівчина». Потім поверніться до меню « Шару », виберіть « Стиль шару» ще раз, і цього разу виберіть « Вставити стиль шару» :

Виберіть інший шар фігури в палітрі шарів, а потім перейдіть до шару> Стиль шару> Стиль шару вставки.
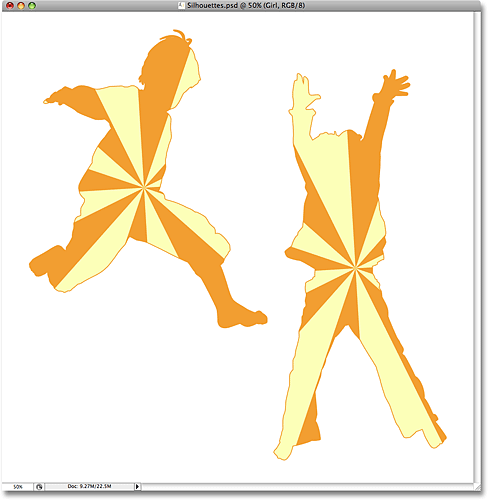
І просто так, обведення зараз нанесено і на другий силует:

Обведення зараз застосовано до обох силуетів.
Я буду закінчувати дизайн, додавши декілька розсіяних зірок навколо силуетів. Я буду робити це далі.
Крок 17: Створіть нову групу шарів
Як я вже згадував у нижній частині попередньої сторінки, я збираюся закінчити свій дизайн, додавши декілька розкиданих зірок навколо силуетів. Я міг би намалювати зірку з нуля, якби хотів, але Photoshop насправді поставляється з парою зіркових фігур, які ми можемо використовувати. Перш ніж ми додамо їх, давайте створимо групу шарів для розміщення всіх наших зірок. Таким чином, ми збережемо палітру шарів в чистоті та організованості. Спочатку натисніть на самий верхній шар у палітрі шарів, щоб вибрати його. Потім утримуйте клавішу Alt (Win) / Option (Mac) і натисніть на піктограму Layer Group в нижній частині палітри шарів (зверніть увагу: у попередніх версіях Photoshop групи шарів відомі як набори шарів):

Утримуйте клавішу Alt (Win) / Option (Mac) та натисніть на піктограму Layer Group у палітрі шарів.
Утримуючи клавішу Alt / Option при натисканні на піктограму, ми повідомляємо Photoshop випустити для нас діалогове вікно « Нова група», де ми можемо ввести ім’я для нашої нової групи шарів. Я буду називати шахту "Зірки":

Введіть назву нової групи шарів у діалоговому вікні.
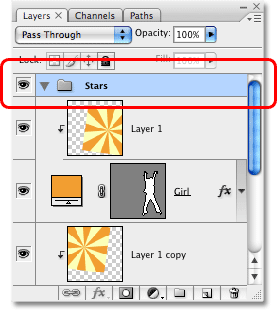
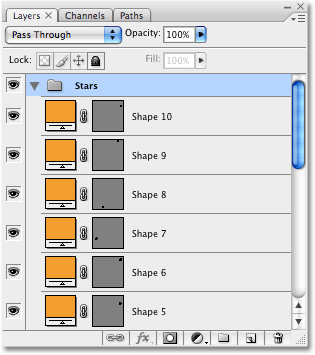
Натисніть кнопку ОК, коли ви закінчите, щоб вийти з діалогового вікна. Якщо ми зараз заглянемо в палітру шарів, ми можемо побачити, що над іншими шарами була додана нова група шарів під назвою "Зірки". Група шарів - це папка в палітрі шарів, в яку ми можемо розмістити кілька шарів всередині, що допомагає зберегти все організовано:

У палітрі шарів додано нову групу шарів під назвою "Зірки".
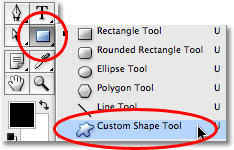
Крок 18: Виберіть інструмент "Спеціальна форма"
Виберіть інструмент користувальницької форми Photoshop, який ви хочете за інструментом «Прямокутник» на палітрі «Інструменти». Клацніть та утримуйте кнопку миші на інструменті прямокутника на секунду чи дві, поки не з’явиться меню, що вилітає, а потім виберіть інструмент "Спеціальна форма" внизу списку:

Виберіть інструмент "Спеціальна форма".
Крок 19: Завантажте набір спеціальних форм "Фігури"
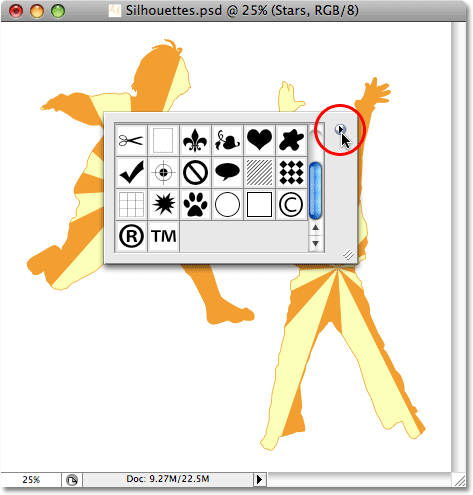
Photoshop постачається з великою кількістю нестандартних форм, які ми можемо використовувати у своїх дизайнах, але лише деякі з них завантажені вже для нас. Щоб отримати доступ до фігур зірки, нам потрібно буде завантажити один з додаткових наборів фігур . Вибравши інструмент "Спеціальна форма", клацніть правою кнопкою миші (Win) / Control (натисніть клавішу Control) (Mac) будь-де у вікні документа, щоб відкрити вікно вибору користувацької форми, а потім натисніть на невелику стрілку, що вказує праворуч у верхньому правому куті поле вибору:

Клацніть на маленьку стрілку у верхньому правому куті вікна вибору користувацької форми.
Це відображає вилітне меню, і внизу меню ви побачите серію наборів наборів фігур, які ми можемо завантажити. Клацніть на Набір фігур, щоб вибрати його:

Виберіть у меню набір спеціальних форм "Фігури".
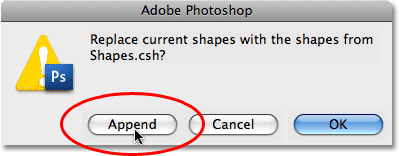
Photoshop з'явиться діалоговому вікні з запитом, чи потрібно замінити поточні фігури фігурами в наборі Shapes. Клацніть Додати, що додасть фігури у набір Фігури, не видаляючи вже доступні фігури:

Натисніть "Додати", щоб додати нові фігури до наявних фігур.
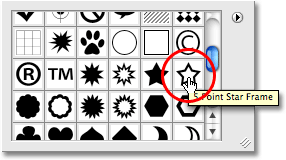
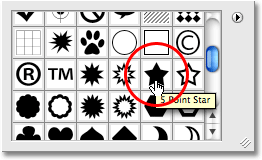
Якщо ви прокрутите униз всередину вікна вибору користувальницької форми, ви побачите нещодавно додані фігури, які доступні. Ви знайдете дві фігури зірки, "5-кратну зірку" та "5-кратну зіркову рамку" (якщо у налаштуваннях Photoshop увімкнено "Показати поради щодо інструментів", назви фігур з’являться, коли ви кладете на них мишкою). Я виберу форму "5-кратна зірка", натиснувши на неї:

Вибір форми «5-точкова рамка зірки».
Я хочу використовувати той самий помаранчевий колір, який я використовував для моменту обведення, тому щоб змінити колір форми, натисніть на кольоровий зразок на панелі параметрів у верхній частині екрана:

Змініть колір форми, натиснувши на кольоровий зразок на панелі параметрів.
Це виводить Photoshop Color Picker, але я не збираюся користуватися. Натомість, як і для кольору обведення, я переміщу курсор миші на область помаранчевого кольору у вікні документа, і натискаю на нього, щоб відібрати колір:

Відбір проб помаранчевого кольору з фоном зірки.
Крок 20: Перетягніть форму першої зірки
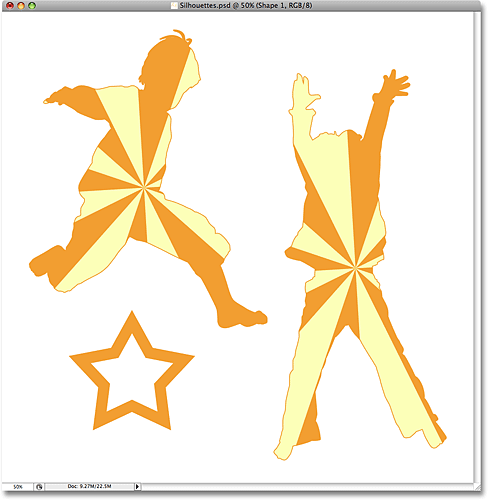
З обраним кольором ми можемо почати додавати зірки до дизайну. Утримуйте клавішу Shift, щоб обмежити пропорції зірки, не перекручуючи її вигляд, а потім натисніть всередину документа, де потрібно додати першу зірку, та витягніть форму зірки. Утримуйте Alt (Win) / Option (Mac) також, якщо ви хочете перетягнути форму зірки з її центру. Якщо вам потрібно перемістити зірочку під час перетягування, утримуйте клавішу пробілу та перемістіть мишу, щоб змінити форму, а потім відпустіть пробіл та продовжуйте перетягувати. Тут я додав свою першу форму зірки в нижньому лівому куті зображення:

Витягніть першу форму зірки.
Крок 21: Поверніть зірку вільною трансформацією
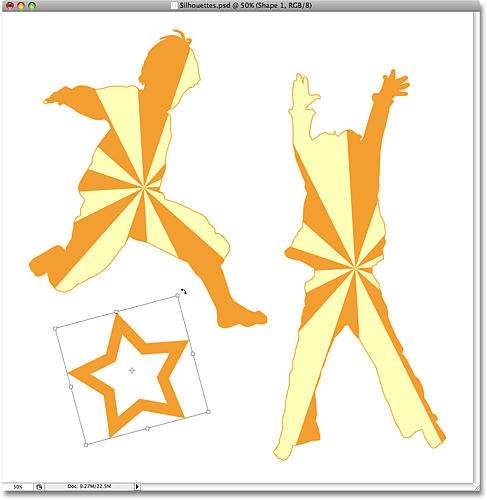
Натисніть Ctrl + T (Win) / Command + T (Mac), щоб відкрити вікно Photoshop Free Transform і обробляти навколо зірки, потім перемістіть курсор миші поза полем Free Transform, натисніть і перетягніть мишу, щоб повернути зірку, якщо потрібно :

Використовуйте вільну трансформацію для обертання форми зірки.
Натисніть Enter (Win) / Return (Mac), коли ви закінчите, щоб прийняти поворот і вийти з команди Free Transform.
Крок 22: Додайте додаткові фігури зірок
Додайте додаткові фігури зірки, повторивши останні кілька кроків. Спочатку витягніть форму, потім оберніть її, якщо потрібно, за допомогою вільної трансформації. Ось моє зображення після додавання ще кількох зірок:

Додайте до дизайну більше зірок, обертаючи їх у міру необхідності.
Крок 23: Оберіть форму "5-кратна зірка"
Якщо інструмент "Спеціальна форма" все ще вибраний, клацніть правою кнопкою миші (Win) / Control-клацніть (Mac) будь-де всередині документа, щоб ще раз відобразити вікно вибору користувацької форми, а потім виберіть іншу форму зірки, форму "5-кратна зірка" :

Додайте до дизайну більше зірок, обертаючи їх у міру необхідності.
Крок 24: Додайте більше зірок
Вибравши форму "5-кратну зірку", виконайте ті ж самі кроки, щоб додати більше зірок, спочатку витягуючи їх, а потім обертаючи їх за допомогою команди Free Transform. Якщо ми зараз заглянемо в нашу палітру шарів, ми можемо побачити всі додані шарами форми, кожен з яких містить одну зіркову форму. Зверніть увагу, як вони всі відображаються всередині групи шарів "Зірки":

Усі зірки з’являються в палітрі шарів всередині групи шарів «Зірки».
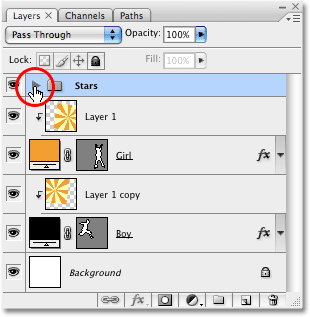
Щоб показати вам, що я мав на увазі використання груп шарів для організації впорядкованості, натисніть на невеликий трикутник зліва від назви групи шарів. Це закриє групу шарів, і тепер усі шари зірок зручно зафіксувати всередині групи шарів, навіть якщо вони все ще залишаються видимими в документі:

Відкрийте та закрийте групи шарів, натиснувши на невеликий трикутник зліва від назви групи в палітрі Шари.
І ось мій остаточний дизайн силуету після додавання ще декількох зірок за допомогою форми "5-кратна зірка":

Заключний дизайн силуету.
І там ми його маємо! Ось як створити веселі, цікаві конструкції із зображеннями та силуетами у Photoshop! Відвідайте наш розділ Фотоефекти, щоб отримати більше навчальних посібників щодо ефектів Photoshop!