У цьому підручнику Photoshop ми дізнаємось, як змінити розмір, оптимізувати та зберегти фотографії для завантаження на веб-сайт або надіслати електронною поштою родині чи друзям за допомогою комбінації команд Розмір зображення та Зберегти для Інтернету та пристроїв у Photoshop CS5! Цей підручник також повністю сумісний з Photoshop CS4.
Ось фото, яке я зараз відкрив на своєму екрані, що мені потрібно оптимізувати для Інтернету:

Оригінальне зображення.
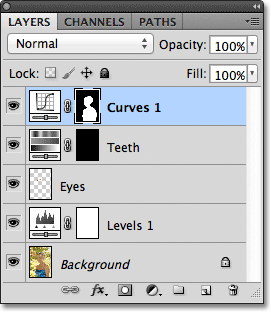
Якщо ми подивимось на панель «Шари», ми побачимо, що я виконав трохи ретуширувальну роботу над цим зображенням, з декількома шарами та шарами коригування, доданими над початковим зображенням на фоновому шарі :

Панель шарів.
Крок 1: Скопіюйте зображення
Щоб підготувати цю фотографію для надсилання електронної пошти чи завантаження на веб-сайт, мені потрібно зрівняти документ до одного шару, а потім змінити розмір зображення, щоб зменшити його, але спершу хочу переконатися, що я не втрачаю жодного з робота, яку я зробив, або внести будь-які постійні зміни до розміру оригінальної фотографії. Щоб відтворити його в безпечному режимі, перш ніж робити щось інше, я зроблю дублюю копію свого зображення, перейшовши до меню " Зображення" в рядку меню вгорі екрана і вибравши " Дублікат" :

Перейдіть до зображення> Дублікат.
Photoshop відкриє діалогове вікно "Повторне зображення" з проханням назвати копію. Ви можете просто прийняти ім'я за замовчуванням, яке вже вписав Photoshop (в моєму випадку це "blue_dress copy"), оскільки ми можемо легко перейменувати зображення, коли підемо зберегти його пізніше. Натисніть ОК у верхньому правому куті діалогового вікна, щоб прийняти ім'я за замовчуванням та закрити його:

Клацніть OK, щоб прийняти ім'я за замовчуванням.
Photoshop відкриє ідентичну копію зображення, включаючи будь-який і всі шари, які ви додали до оригінальної версії, в окремому вікні документа:

Копія оригінального документа з’являється у новому вікні.
Крок 2: Згладьте зображення
Далі давайте згладимо копію нашого зображення до одного шару, що може допомогти нам отримати кращі результати, коли ми будемо робити його розмір, як це будемо робити за мить. Перейдіть до меню шару у верхній частині екрана та виберіть Згладити зображення :

Перейдіть до шару> Згладити зображення.
Якщо ми ще раз подивимось на панель «Шари», ми побачимо, що всі мої шари тепер були вирівняні до одного фонового шару:

Панель "Шари", що показує сплющене зображення.
Крок 3: Змініть розмір зображення
Тепер, коли наше зображення було вирівняно, давайте змінимо його розмір на щось більш придатне для електронної пошти або для показу на веб-сайті. Перейдіть до меню Зображення у верхній частині екрана та виберіть Розмір зображення :

Перейдіть до зображення> Розмір зображення.
Це відкриває діалогове вікно Розмір зображення. Як ми скоро побачимо, діалогове вікно Save for Web & Devices Photoshop також дає нам можливість змінити розмір зображення, але ви отримаєте кращі результати, якщо попередньо змінити розмір зображення за допомогою команди Розмір зображення.
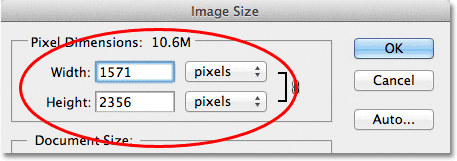
Якщо ми подивимось на верхню частину діалогового вікна, у розділі Розміри пікселів, ми побачимо, що моя фотографія наразі становить 1571 пікселів, шириною 2356 пікселів. Це занадто велика кількість, щоб можна було вмістити все зображення на екрані, якби я надіслав їм фотографію електронною поштою, і, звичайно, занадто великий для відображення на більшості веб-сайтів:

Поточна ширина та висота зображення в пікселях.
Взагалі, для перегляду електронної пошти та веб-перегляду ви хочете обмежити розміри вашої фотографії не більше 800 пікселів на 600 пікселів, тобто ширина не повинна перевищувати 800 пікселів, а висота не повинна перевищувати 600 пікселів. Якщо ви завантажуєте фотографію на веб-сайт, веб-сайт може мати інші, конкретні розміри, до яких потрібно дотримуватися, але, як правило, збереження розміру в межах 800 пікселів на 600 пікселів дозволить більшості людей комфортно переглядати зображення на екрані.
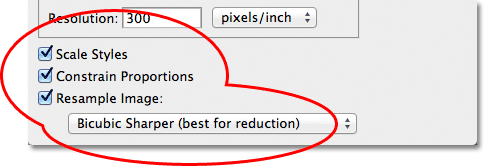
Перш ніж ввести нові розміри пікселів, спочатку переконайтеся, що всі три параметри внизу діалогового вікна - Стилі масштабу, Обмежити пропорції та Переймати зображення - усі. Технічно, із зображенням уплощено, нам не потрібно турбуватися про перший параметр «Стилі масштабу», оскільки у нас немає будь-яких стилів шару, застосованих до зображення, але простіше просто переконатися, що всі три варіанти перевірені. Потім встановіть параметр « Інтерполяція зображення» в самому дні діалогового вікна на « Bicubic Sharper» (найкраще для зменшення). Він ніде не говорить "Інтерполяція зображень", але ось цей нижній варіант, і він контролює, як Photoshop обробляє пікселі під час процесу перекомпонування. Якщо встановити його на Bicubic Sharper, ви отримаєте найкращі результати при зменшенні розміру зображення для перегляду на екрані:

Переконайтесь, що перші три параметри встановлені, а для нижнього параметра встановлено значення Bicubic Sharper.
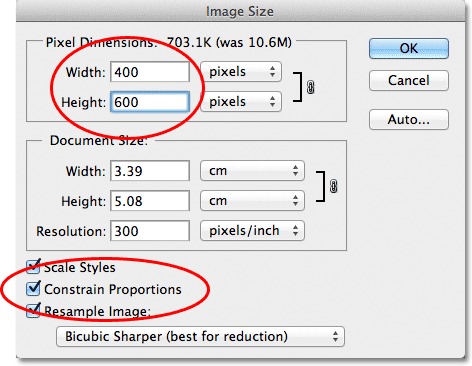
Потім поверніться до розділу "Розміри пікселів" у верхній частині діалогового вікна та введіть нові параметри. Оскільки моя фотографія знаходиться в портретному режимі, це означає, що вона вище, ніж широка, і я не хочу, щоб висота перевищувала 600 пікселів, я введу 600 пікселів у параметр Висота . Завдяки опції «Обмежити пропорції», вибраній внизу діалогового вікна, Photoshop автоматично вводить для мене нове значення ширини, щоб зберегти відношення ширини до висоти зображення таким же, як було раніше. У моєму випадку Photoshop ввів 400 пікселів для Width :

Якщо вибрано обмеження пропорцій, все, що нам потрібно ввести, - це нова ширина або висота, і Photoshop введе інший для нас.
Зауважте, що я не вніс змін у роздільній здатності в розділі Розмір документа діалогового вікна. Це тому, що роздільна здатність визначає, наскільки велике зображення буде друкуватися на папері і не має нічого спільного з переглядом зображення на екрані комп'ютера. Все, на що нам потрібно зосередитися, змінюючи розмір зображення для відображення на екрані, - це фактичні розміри пікселів зображення, що знаходяться у відповідному названому розділі «Розміри пікселів» у верхній частині діалогового вікна.
Після того, як ви ввели нові параметри, натисніть кнопку ОК у верхньому правому куті діалогового вікна, щоб закрити його. Після цього Photoshop зменшить зображення на новий менший розмір.
Швидкі коди, дії та фільтри Плагін: Помилка короткого коду (оголошення-основні середини)
Крок 4: Збережіть для Інтернету
Ми продублювали, згладжували та змінювали розмір нашого образу. Тепер саме час оптимізувати та зберегти. Перейдіть до меню Файл у верхній частині екрана та оберіть Зберегти для Інтернету та пристроїв :

Перейдіть у меню Файл> Зберегти для Інтернету та пристроїв.
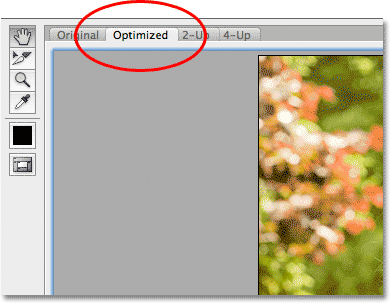
Це відкриває дуже велике діалогове вікно «Зберегти для Інтернету та пристроїв» Photoshop, велика область попереднього перегляду займає більшу частину місця. Якщо ви подивитеся вище лівого верхнього кута області попереднього перегляду, ви побачите серію з чотирьох вкладок. За замовчуванням вибрана вкладка Оптимізований, що означає, що ви не бачите оригінального зображення. Натомість ви бачите попередній попередній перегляд того, як виглядає зображення із застосованими поточними налаштуваннями оптимізації (які ми розглянемо за мить):

Область попереднього перегляду за замовчуванням встановлена в режимі оптимізованого перегляду.
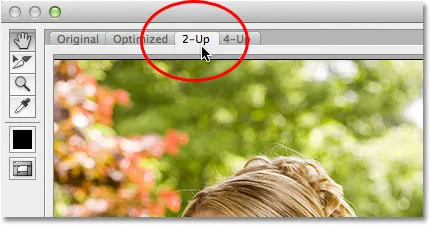
Ви можете залишити режим перегляду налаштований Оптимізований, або, щоб переглянути поруч порівняння оригінальної та оптимізованої версій зображення, перейти в режим перегляду вгору, натиснувши його вкладку:

Перехід у режим перегляду 2-Вгору.
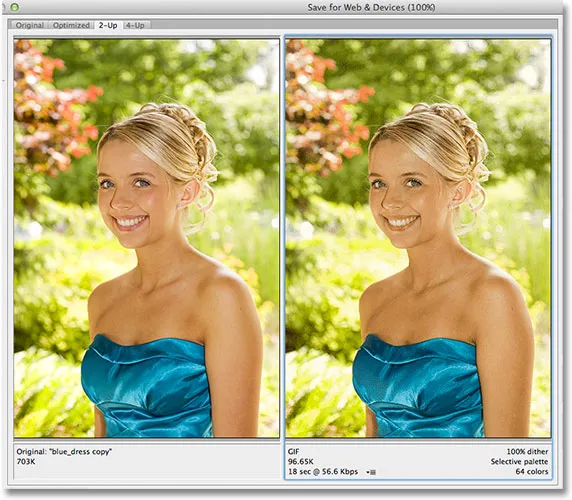
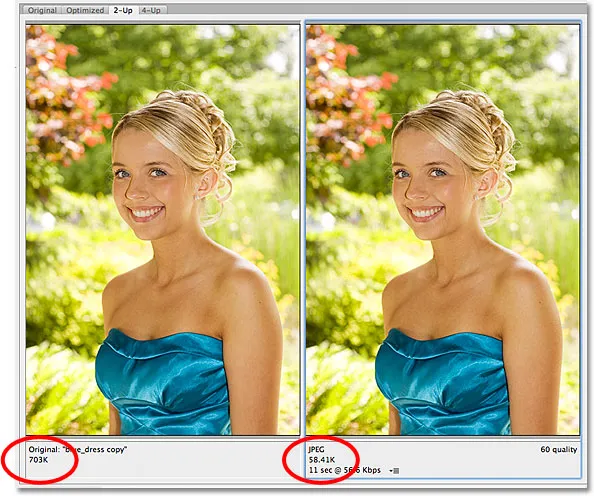
Якщо вибрано 2-Up Up, тепер ми можемо бачити оригінальну версію зображення зліва та оптимізовану версію праворуч (якщо ваше зображення знаходиться в альбомному режимі, тобто воно ширше, ніж високе, ви побачите вертикальний попередній перегляд з оригінальною версією зверху та оптимізованою версією під нею):

Оригінальна версія знаходиться зліва, оптимізована версія справа.
Формат файлу
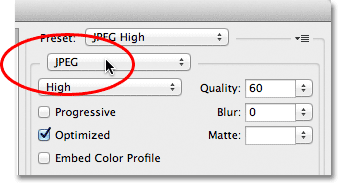
У правій частині діалогового вікна розміщені різні параметри оптимізації (якщо ви не бачите жодних перелічених параметрів, переконайтеся, що в області попереднього перегляду вибрано оптимізовану версію зображення). Перше, що нам тут потрібно зробити - це вибрати правильний формат файлу для нашого зображення. Якщо ви вперше використовуєте діалогове вікно «Зберегти для Інтернету та пристроїв», ви побачите формат файлу GIF, обраний вгорі (безпосередньо під словом «Попередньо встановлений»). GIF - це чудовий формат для збереження веб-графіки, але для фотографій ми хочемо використовувати формат JPEG.webp, тому змініть параметр з GIF на JPEG.webp, якщо він уже не встановлений на JPEG.webp:

Встановіть формат файлу JPEG.webp.
Якість зображення
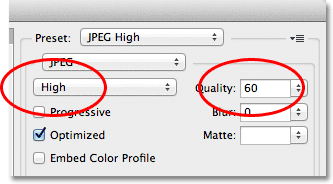
Безпосередньо під параметром формату файлу є параметри якості зображення . Ми можемо вибрати з попередньо встановлених налаштувань якості (Низький, Середній, Високий, Дуже високий та Максимальний) ліворуч або можемо набрати певне значення у варіанті Якість справа. Незважаючи на те, що вибирати налаштування найвищої якості для наших фотографій може бути спокусливим, щоб кожен міг бачити, наскільки вони справді приголомшливі, оптимізуючи їх для електронної пошти чи Інтернету, це означає, що нам потрібно зберегти розмір файлу якомога менше, а це означає знайти середину ґрунт між якістю зображення та розміром файлу. Настроювання високої якості майже завжди є найкращим вибором, що дає нам найкраще з обох світів - прийнятну якість зображення та відносно невеликі розміри файлів. Вибір високого попереднього налаштування автоматично встановить установку якості на 60 :

Виберіть попередньо встановлене значення Висока якість, яке встановлює значення якості 60.
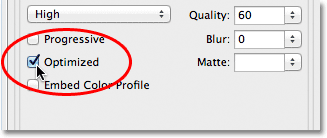
Вибравши налаштування якості, переконайтеся, що вибрано параметр Оптимізований, що допоможе трохи зменшити розмір файлу. Залиште прапорець Прогресивний прапорець, а також Вставити кольоровий профіль також не встановити прапорець, оскільки більшість веб-браузерів так і не підтримують кольорові профілі:

Виберіть Оптимізовано та залиште прапорець Прогресивний та Вставити кольоровий профіль.
Колірний простір
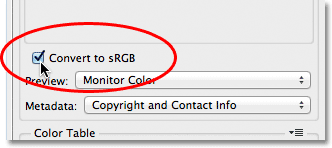
Нарешті, виберіть параметр « Перетворити в sRGB», якщо він ще не встановлений. Це забезпечить збереження фотографії в кольоровому просторі sRGB, що, якщо коротко розповісти, означає, що кольори на вашій фотографії будуть відображатися правильно в Інтернеті або коли хтось переглядає зображення в електронній пошті:

Опція "Перетворити в sRGB" дозволяє захищати кольори на ваших фотографіях від тьмяних та чорних на екранах комп'ютерів інших людей.
Розмір зображення
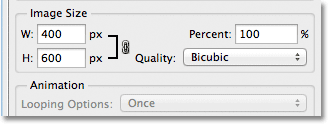
Раніше я згадував, коли ми розглядали, як змінити розмір фотографії за допомогою команди Розмір зображення, що діалогове вікно «Зберегти для веб і пристроїв» також дає нам можливість змінити розмір зображення. Параметри розміру зображення ви знайдете в правому нижньому куті діалогового вікна. У моєму випадку тут, у діалоговому вікні показано, що моя фотографія має ширину 400 пікселів на 600 пікселів у висоту, тому що я змінив її розмір раніше. Хоча може здатися зручним змінити розмір зображення під час налаштування всіх інших параметрів веб-оптимізації, ви отримаєте кращі зміни розміру результатів, якщо проігнорувати ці параметри тут і дотримуватись фактичної команди розміру зображення:

Параметри розміру зображення в правій нижній частині діалогового вікна.
Порівняння розміру файлу
На даний момент ми зробили все, що нам потрібно зробити, але перш ніж закрити діалогове вікно «Зберегти для Інтернету та пристроїв» і фактично зберегти зображення, давайте коротко розглянемо нижче двох версій фотографії в області попереднього перегляду порівняти розмір файлу оригінальної версії з розміром оптимізованої версії. У моєму випадку оригінальна фотографія (ліворуч) мала колосальні 703 Kb, набагато занадто великі для Інтернету, особливо для людей з меншою швидкістю Інтернету, в той час як оптимізована версія (справа), яка виглядає майже так само добре, як і оригінал, є лише 58, 41 Kb :

Перегляд 2 вгору дозволяє нам порівнювати розміри файлів між оригінальною та оптимізованою версіями зображення.
Крок 5: Збережіть зображення
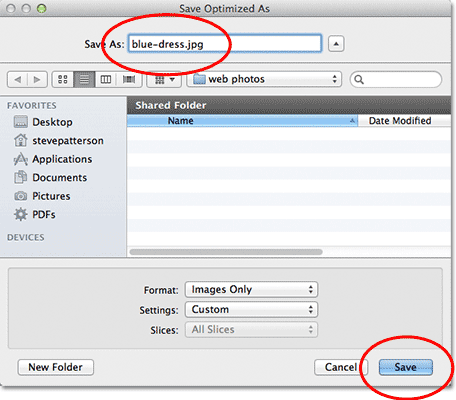
Щоб зберегти оптимізовану версію фотографії, натисніть кнопку Зберегти внизу діалогового вікна. Photoshop відкриє діалогове вікно Save Optimized As, яке дозволяє вам перейменувати зображення, якщо вам потрібно, а також перейти до каталогу на вашому жорсткому диску, де ви хочете його зберегти. Я перейменую своє фото "blue-dress.jpg.webp" і збережу його у папці "Веб-фото" на робочому столі. Закінчивши, натисніть Зберегти, щоб зберегти зображення та закрити діалогове вікно:

Діалогове вікно "Зберегти оптимізовано як".
І там ми його маємо! Фотографія тепер змінила розмір і повністю оптимізувалась, готова надіслати електронною поштою друзям та членам сім’ї або завантажити в Інтернет, завдяки командам Розмір зображення та Зберегти для Інтернету та пристроїв у Photoshop CS5!