У цьому підручнику ми дізнаємось, як додати тип по контуру у Photoshop! Тут я буду використовувати Photoshop CS6, але цей підручник також повністю сумісний з Photoshop CC . Якщо ви використовуєте Photoshop CS5 або новішу версію, ви хочете перевірити попередню версію цього підручника.
Щоб додати тип шляху, спочатку нам потрібен шлях, а Photoshop дає нам кілька способів намалювати його.
Ми можемо використовувати такий інструмент основної форми, як інструмент «Прямокутник» або «Еліпс Інструмент», ми можемо створити шлях із власних фігур, і ми можемо намалювати шлях вільної форми за допомогою інструмента «Перо».
Те, як ви намалюєте свій шлях, не має ніякої різниці в тому, як ми будемо додавати текст до нього, оскільки шлях - це шлях, незалежно від того, як він був створений, а кроки для додавання типу до шляху завжди однакові. Подивимось, як це працює!
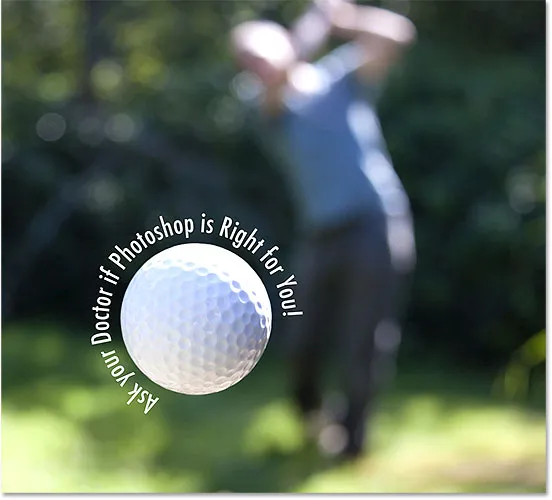
Ось зображення, яке я буду використовувати для цього підручника, який було завантажено з Adobe Stock. Я буду використовувати шлях, щоб додати текст навколо м'яча для гольфу:
 Оригінальне зображення.
Оригінальне зображення.
Давайте розпочнемо!
Як додати тип на шляху до Photoshop
Крок 1: Виберіть інструмент Ellipse
Як я вже згадував, кроки для додавання типу вздовж контуру однакові, незалежно від того, який інструмент ви використовували для створення шляху. Тож для цього підручника ми будемо робити все просто. Щоб намалювати доріжку навколо м'яча для гольфу, я використовую інструмент Ellipse, один із основних інструментів Photoshop. Ви можете дізнатися більше про малювання фігур у нашому підручнику Photoshop як малювати векторні фігури.
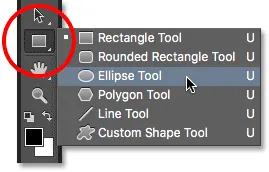
За замовчуванням інструмент Ellipse вкладається за інструментом « Прямокутник» на панелі «Інструменти». Щоб вибрати його, я натискаю правою кнопкою миші (Win) / Control-клацніть (Mac) на інструменті прямокутника, а потім вибираю інструмент Ellipse з меню вильоту:
 Вибір інструмента «Еліпс» на панелі «Інструменти».
Вибір інструмента «Еліпс» на панелі «Інструменти».
Крок 2: Змініть режим інструменту на "Шлях"
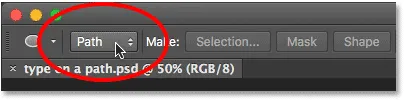
Якщо вибрано інструмент Еліпс, панель параметрів у верхній частині екрана змінюється, щоб показати нам різні варіанти роботи з інструментом. У крайній лівій частині панелі параметрів знаходиться опція Режим інструмента . За замовчуванням встановлено значення Shape . Photoshop насправді дає нам три різні типи фігур, які ми можемо малювати - векторні форми, контури та форми на основі пікселів . Ми хочемо намалювати шлях, тому я зміню параметр Режим інструмента з "Форма" на " Шлях" :
 Зміна режиму Ellipse Tool на Path.
Зміна режиму Ellipse Tool на Path.
Дізнайтеся більше: Малювання векторних фігур проти піксельних фігур у Photoshop
Крок 3: Намалюйте свій шлях
Щоб намалювати шлях, я натискаю і утримую кнопку миші внизу в центрі м'яча для гольфу. Потім натискаю і утримую Shift + Alt (Win) / Shift + Option (Mac) на моїй клавіатурі і почну перетягувати назовні від центру. Утримуючи клавішу Shift під час перетягування інструментом Ellipse змушує форму контуру в ідеальне коло, тоді як клавіша Alt (Win) / Option (Mac) дозволяє мені намалювати шлях назовні від місця, де я натиснув.
Я продовжую тягнути назовні від центру, поки шлях не буде достатньо великим, щоб оточити м'яч. Якщо вам потрібно змінити розташування контуру під час його малювання, натисніть і потримайте пробіл на клавіатурі, перетягніть мишкою, щоб перемістити шлях у положення, а потім відпустіть пробіл і продовжуйте малювати.
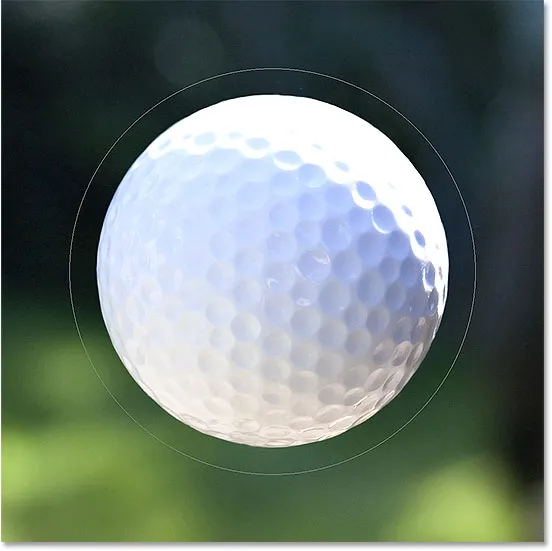
Коли я задоволений тим, як виглядає шлях, я відпущу клавішу Shift і клавішу Alt (Win) / Option (Mac), потім відпущу кнопку миші (важливо спочатку відпустити клавіші, потім кнопка миші, або ви отримаєте несподівані результати). Тут ми бачимо шлях, який виглядає як тонкий контур навколо кулі:
 Додано доріжку навколо м'яча для гольфу.
Додано доріжку навколо м'яча для гольфу.
Крок 4: Виберіть інструмент "Тип"
З наміченим шляхом ми готові додати наш текст. Виберіть інструмент "Тип" на панелі "Інструменти":
 Вибір інструмента "Тип".
Вибір інструмента "Тип".
Крок 5: Виберіть свій шрифт
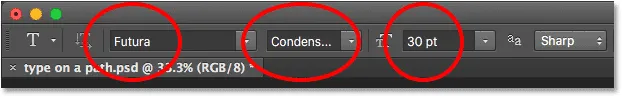
Виберіть параметри шрифту на панелі параметрів. Для свого зображення я буду використовувати конденсований середній набір Futura на 30 пт, але ви можете використовувати все, що найкраще підходить вам:
 Встановлення параметрів шрифту на панелі параметрів.
Встановлення параметрів шрифту на панелі параметрів.
У мене також встановлено параметр " Вирівнювання тексту " вліво, а колір типу - білий :
 Параметри вирівнювання тексту та кольору.
Параметри вирівнювання тексту та кольору.
Крок 6: Перемістіть курсор по шляху
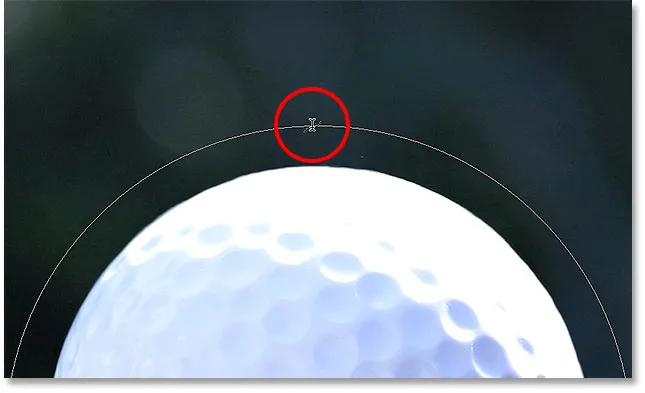
Перемістіть інструмент "Тип" безпосередньо по контуру. Курсор зміниться на І-промінь з пунктирною хвилястою лінією . Це говорить нам, що ми збираємося додати текст безпосередньо до самого шляху:
 Пунктирна хвиляста лінія повідомляє нам, що ми додаємо текст до шляху.
Пунктирна хвиляста лінія повідомляє нам, що ми додаємо текст до шляху.
Крок 7: Клацніть по шляху та додайте свій тип
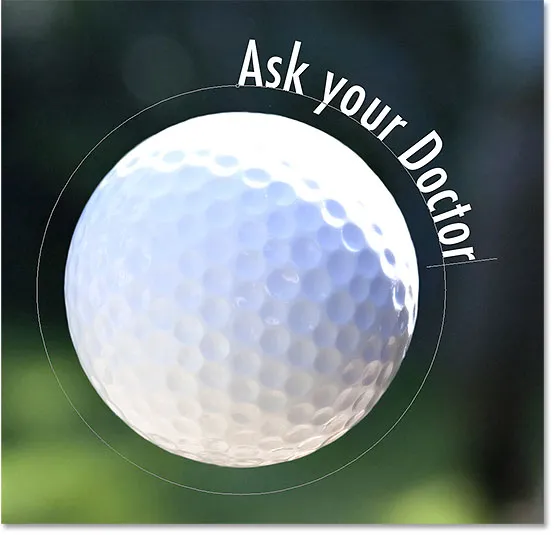
Клацніть в будь-якому місці шляху і почніть додавати текст. Місце, на яке ви натискаєте, - це початок тексту, і коли ви продовжуєте вводити текст, слід за напрямком шляху. Не хвилюйтеся, якщо ви натиснули на неправильне місце. Як ми побачимо через мить, ми можемо легко переміщати текст по контуру, коли закінчимо:
 Текст тече по формі кола.
Текст тече по формі кола.
Закінчивши додавання тексту, натисніть прапорець на панелі параметрів, щоб прийняти його:
 Натиснувши галочку.
Натиснувши галочку.
Текст тепер додається до контуру, хоча в моєму випадку він знаходиться під дивним кутом, але ми це виправимо далі. Якщо ваш шлях зник на вас, коли ви натиснули галочку, і все, що ви бачите зараз, - це сам текст, не хвилюйтеся. Шлях знову з’явиться, коли ми перейдемо до наступного кроку:
 Текст йде по шляху, але його потрібно змінити.
Текст йде по шляху, але його потрібно змінити.
Крок 8: Виберіть інструмент вибору шляху
Щоб розмістити текст по шляху, виберіть інструмент "Вибір шляху" на панелі "Інструменти":
 Перехід на інструмент вибору шляху.
Перехід на інструмент вибору шляху.
Крок 9: Перестановка тексту
Перемістіть курсор Інструменту вибору шляху в будь-якому місці над текстом. Ви побачите зміну курсору із чорної стрілки на променеву стрілку, а маленька стрілка збоку від неї спрямована вліво або вправо. Просто натисніть на текст і перетягніть його назад і вперед по шляху за допомогою миші. Тут я перетягую свій текст за годинниковою стрілкою по колу:
 Перемістіть інструмент вибору шляху над текстом, а потім клацніть та перетягніть його по контуру.
Перемістіть інструмент вибору шляху над текстом, а потім клацніть та перетягніть його по контуру.
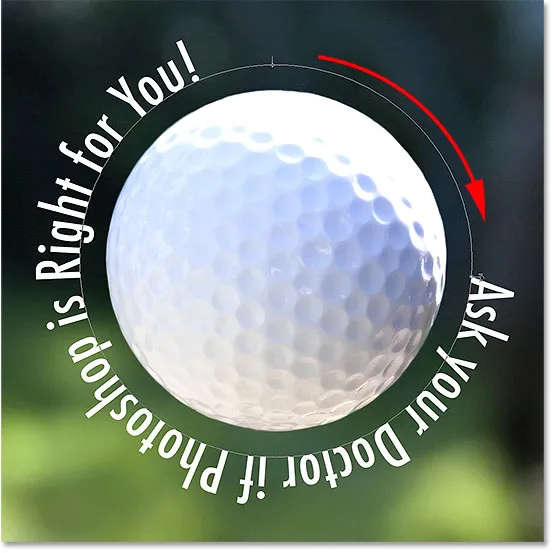
Подивіться, що станеться, якщо я перетягую текст занадто далеко. Деякі з них відрізаються наприкінці:
 Перетягування тексту надто далеко призвело до того, що врешті-решт було відрізано.
Перетягування тексту надто далеко призвело до того, що врешті-решт було відрізано.
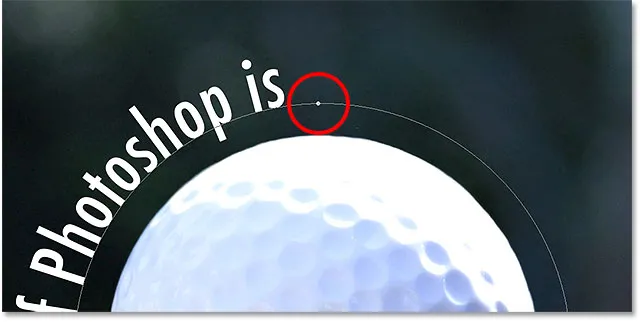
Кінець був відрізаний, оскільки я перемістив текст за межі видимої області тексту на шляху. Щоб вирішити проблему, знайдіть невелике коло на шляху в місці, де вирізається текст. Коло позначає кінець видимої області:
 Шукайте невелике коло, де текст відрізається.
Шукайте невелике коло, де текст відрізається.
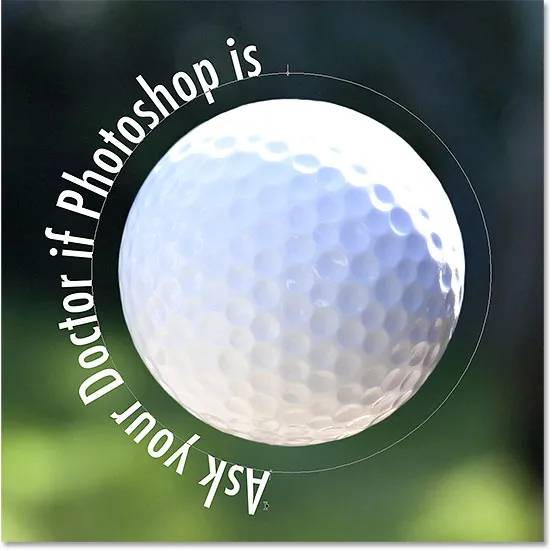
Просто натисніть на коло за допомогою інструменту вибору шляху і перетягніть його далі вниз по шляху, поки решта тексту не з’явиться знову:
 Перетягуючи коло за годинниковою стрілкою по стежці, щоб виявити кінець тексту, який був відрізаний.
Перетягуючи коло за годинниковою стрілкою по стежці, щоб виявити кінець тексту, який був відрізаний.
Перегортання тексту по контуру
Коли ви перетягуєте текст по контуру, будьте обережні, щоб випадково не перетягнути його через шлях. Якщо ви зробите це, текст перекинеться в іншу сторону і в зворотному напрямку:
 Перетягування по контуру перевертає та перевертає текст.
Перетягування по контуру перевертає та перевертає текст.
Залежно від ефекту, на який ви збираєтеся, гортати та перевертати текст, як це, можливо, ви хотіли зробити (це насправді функція, а не глюк). Але якщо ви цього не зробили спеціально, просто перетягніть назад через шлях за допомогою інструменту вибору шляху. Ваш текст перевернеться на початкову сторону, і він повернеться до початкового напрямку.
Ховати Шлях
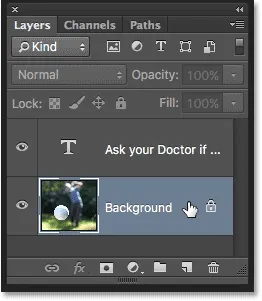
Закінчивши позиціонування тексту та ви задоволені результатами, схойте шлях у документі, вибравши будь-який шар, крім шару типу, на панелі "Шари". У моєму випадку мій документ містить лише два шари - шар типу та шар «фоновий», який містить моє зображення, тому я натискаю на шар « фоновий», щоб вибрати його:
 Виберіть будь-який шар, крім шару Type, щоб приховати шлях у документі.
Виберіть будь-який шар, крім шару Type, щоб приховати шлях у документі.
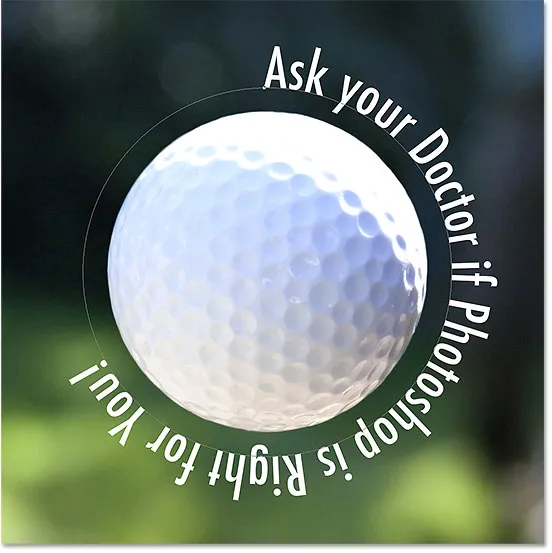
Оскільки мій шлях тепер прихований, і текст перевернувся на початкову сторону, ось мій остаточний результат:
 Кінцевий результат.
Кінцевий результат.
Майте на увазі, що хоч ми додали тип до контуру, Photoshop не зробив нічого цікавого з самим текстом. Це все-таки лише текст, а це означає, що ви можете повернутися в будь-який час і відредагувати його, або повністю змінити його, якщо потрібно. Ви можете вибрати інший шрифт, змінити його розмір або колір, відрегулювати ведучий, кернінг або відстеження, зміщення базової лінії та все, що можна зробити із звичайним типом!