
Дізнайтеся все, що вам потрібно знати, щоб почати використовувати ефекти шарів та стилі шарів у Photoshop CC 2020, включаючи перегляд нових налаштувань стилів шару CC 2020, градієнтів, шаблонів тощо!
У цьому першому підручнику з моєї серії щодо ефектів шару Photoshop я висвітлюю все, що потрібно знати, щоб додати ефекти шарів та стилі шарів у Photoshop CC 2020! Почнемо з того, що дізнаємось про різницю між ефектом шару та стилем шару та про те, як використовувати попередньо задані стилі шару Photoshop, щоб додати миттєві ефекти в один клік до ваших зображень. Ми розглянемо абсолютно нові стилі шарів, що входять до програми Photoshop CC 2020, і покажу, де можна знайти відсутні стилі з попередніх версій Photoshop.
Звідти ви дізнаєтеся, як додавати та редагувати власні ефекти шарів та як повною мірою використовувати переваги дивовижних нових градієнтів та шаблонів Photoshop CC 2020. Я навіть покажу вам, як додати кілька копій ефекту до одного шару, як масштабувати ефекти шару, щоб відповідати вашому зображенню, як зберегти ваші ефекти як попередньо задані стилі шару та інше!
Цей підручник призначений виключно для Photoshop CC 2020. Отже, перш ніж почати, ви хочете переконатися, що ваша копія Photoshop CC є актуальною.
У нас є багато для висвітлення, тому почнемо!
Налаштування документа
Якщо ви хочете слідувати далі, відкрийте будь-яке зображення для використання в якості фону, а потім додайте текст над ним. Тут я використовую фонову текстуру, яку я завантажив з Adobe Stock, і я додав слова "ШОЙ" та "ЕФЕКТИ". Я буду працювати з шарами типів для цього підручника, але ефекти шарів також можна застосовувати до піксельних шарів та шарів форми:

Оригінальний документ з текстом перед фоновим зображенням.
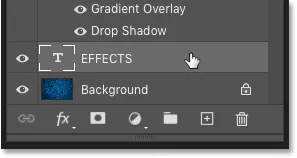
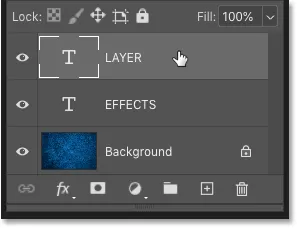
На панелі "Шари" ми бачимо текстуру на шарі "Фон", і кожне слово є на власному шарі типу:

Панель "Шари", що показує три шари в документі.
Які ефекти шарів у Photoshop?
Ефекти шару - це сукупність неруйнівних, редагованих ефектів, які можна застосувати майже до будь-якого шару у Photoshop. На вибір є 10 різних ефектів шару, але їх можна згрупувати в три основні категорії - тіні та світіння, накладки та обведення . Ефекти шару - це живі ефекти, що посилаються безпосередньо на шар. Отже, якщо ви внесете зміни до вмісту шару, будь-які ефекти, застосовані до цього шару, миттєво оновлюються.
Що таке стилі шарів?
Хоча ви часто чуєте терміни "ефекти шару" та "стилі шарів", які використовуються взаємозамінно, ефекти шарів - це самі індивідуальні ефекти, наприклад, тінь краплі, обведення, зовнішнє світіння тощо. Стиль шару - це сукупність двох або більше ефектів шару, які працюють разом для створення більшого, загального вигляду. Стилі шару також включають будь-які параметри змішування, застосовані до шару, включаючи режим змішування шару, а також його поточні параметри непрозорості та заповнення.
Які переваги використання ефектів шару?
Ефекти шару прості у використанні, повністю редаговані та абсолютно не руйнуються . І вони практично нічого не додають до загального розміру документа Photoshop. Хоча ефекти шарів найчастіше використовуються з типом, вони також можуть використовуватися із зображеннями та векторними формами, щоб додати реалізм чи креативність способами, які були б важкими, якщо не неможливими, без ефектів шару.
Ви можете додати кілька ефектів до одного шару, увімкнути та вимкнути ефекти шару, відредагувати їх налаштування та видалити ефекти шару, не вносячи жодних постійних змін у зображення. Ви навіть можете додати ефекти шарів до всієї групи шарів, щоб застосувати однакові ефекти до декількох шарів одночасно. І ви можете поєднувати ефекти шару з типом, щоб створювати дивовижні текстові ефекти, зберігаючи текст повністю редагованим!
Де знайти ефекти шару Photoshop?
Є два основні місця, де ви знайдете список ефектів шару.
Меню шару
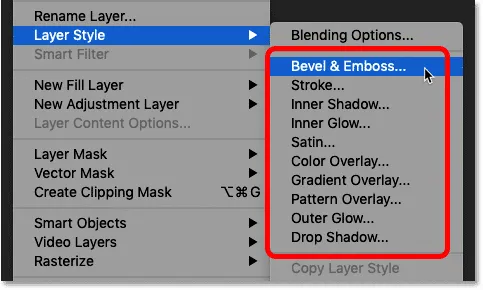
Перший - це перейти до меню "Шар" у рядку меню та вибрати стиль шару . Звідти ви побачите список усіх ефектів шару, які ви можете вибрати, включаючи Bevel & Emboss, Stroke, Inner Shadow тощо. Щоб додати ефект, виберіть його зі списку:

Перейдіть до шару шару> Стиль шару, щоб вибрати ефект шару.
Панель шарів
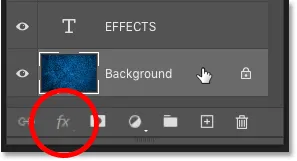
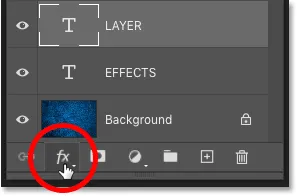
Інший і більш швидкий спосіб додавання ефектів шару - натискання піктограми fx внизу панелі "Шари" :

Клацання піктограми fx.
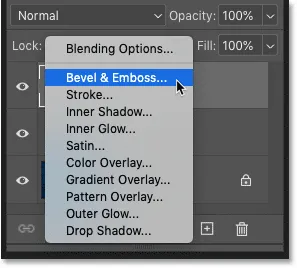
А потім вибираючи з того самого списку ефектів шару, який ми бачили на панелі меню:

Додавання ефекту шару з панелі "Шари".
Чому мої шарові ефекти є сірим?
Якщо ефекти в меню «Стиль шару» на панелі «Меню» відтіняються сірим кольором або піктограма fx на панелі «Шари» є сірою, це, швидше за все, у вас на панелі «Шари» обраний шар « Фон» . Photoshop не дозволяє нам додавати ефекти шару до фонового шару, в основному тому, що ефекти шарів найкраще працюють на шарах, що містять області прозорості, які фоновий шар не підтримує:

Ефекти шару недоступні, коли фоновий шар активний.
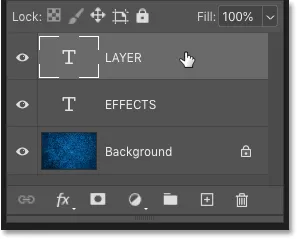
Тому перед додаванням ефектів шару спочатку переконайтесь, що вибрано правильний шар:

Вибір шару перед додаванням ефектів шару.
Дізнайтеся про шари за допомогою нашого Посібника з вивчення шарів!
Як використовувати пресети стилю шару Photoshop
Перш ніж ми почнемо додавати власні ефекти шарів, давайте розглянемо, як використовувати пресети стилю шару Photoshop. Попередньо заданий стиль шару схожий на готовий ефект у один клік. Ви просто натискаєте стиль шару, щоб вибрати його, і ефект миттєво застосовується до вашого шару. Існує велика кількість заданих стилів на вибір, а Photoshop CC 2020 додає ще більше! І всі вони знайдені на панелі Photoshop's Styles .
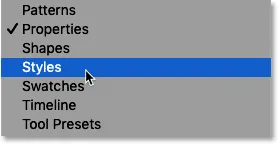
Якщо на екрані ви не бачите панель "Стилі", її можна відкрити, перейшовши до меню " Вікно" на панелі меню та вибравши Стилі :

Перехід до вікна> стилі.
Нові стилі шарів за замовчуванням у Photoshop CC 2020
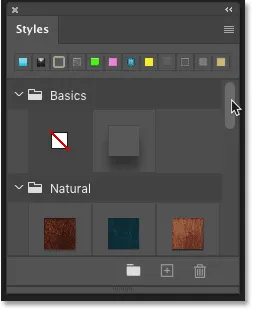
Photoshop CC 2020 представляє абсолютно нові стилі шарів за замовчуванням, а нові стилі згруповані в один з чотирьох наборів: Основи, Натуральний, Хутро і Тканина . Кожен набір має власну папку на панелі «Стилі», і кожен стиль шару представлений мініатюрою.
За замовчуванням усі чотири папки відкриті, а розмір ескізів встановлений у великому . Отже, щоб переглянути всі стилі, вам потрібно буде прокрутити список вниз:

Розташування панелі Стилі за замовчуванням у Photoshop CC 2020.
Налаштування панелі стилів
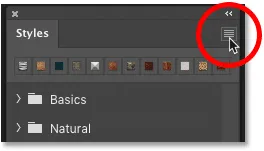
Щоб переглянути більше стилів шару одночасно, ви можете змінити розмір ескізів. Клацніть на піктограму меню у верхньому правому куті панелі «Стилі»:

Відкриття меню панелі «Стилі».
А потім виберіть Маленький мініатюр :

Вибір маленького розміру мініатюр.
А тепер ескізи виглядають значно менше:

Зараз одразу видно більше стилів шару.
Порада! Як крутити всі відкриті або закриті папки відразу
Кожен набір на панелі «Стилі» можна відкрити або закрити, натиснувши стрілку ліворуч від значка папки. Або ви можете перекручувати всі папки, відкриті або закриті одночасно, утримуючи клавішу Ctrl (Win) / Command (Mac) на клавіатурі, натискаючи одну із стрілок.
Тут я закрив усі папки, що полегшує перегляд усіх чотирьох нових наборів за замовчуванням:

Тримаючи Ctrl (Win) / Command (Mac), щоб закрити всі папки відразу.
Потім, щоб відкрити потрібну вам папку, випустіть свій Ctrl (Win) / Command (Mac) і натисніть стрілку. Я відкрию папку Natural :

Відкриття однієї папки, натиснувши її стрілку.
Як застосувати попередньо заданий стиль шару
Щоб застосувати один із стилів шару у папці, просто натисніть на його ескіз. Я виберу новий стиль моря :

Натиснувши на стиль шару, щоб застосувати його.
Стиль миттєво застосовується до вибраного шару, і тут ми отримуємо такий темний підводний ефект:

Результат після застосування одного із заданих стилів шару Photoshop.
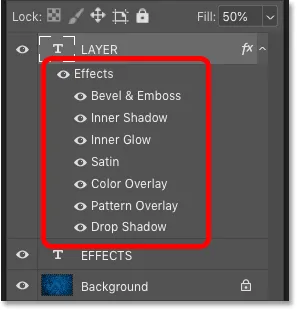
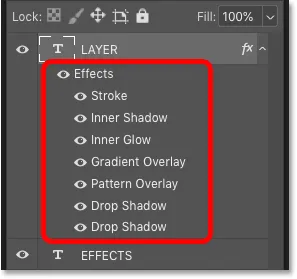
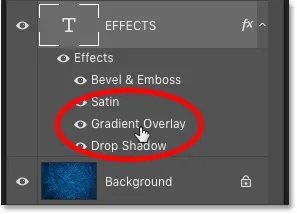
А на панелі «Шари» всі окремі ефекти шару, що складають стиль, відображаються внизу шару. Таким чином, цей одношаровий стиль насправді є результатом (у даному випадку) семишарових ефектів, що працюють разом:

Стиль одного шару може включати в себе багатошарові ефекти.
Створіть текстовий ефект спрею фарби з ефектами шару Photoshop!
Вибір іншого стилю шару
Щоб вибрати інший стиль, просто натисніть на інший ескіз. Я спробую інший стиль з натурального набору, як Wood :

Вибір іншої заданої стилі.
Стиль нового шару замінює попередній, і тепер мій текст наповнений цим ефектом деревного зерна:

Нові стилі шару миттєво замінюють попередній стиль.
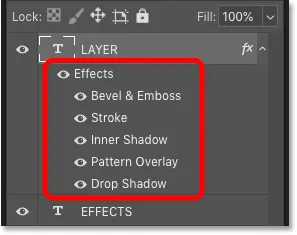
А ефекти, що утворюють новий стиль, з’являються під шаром:

У різних стилях шару використовуються різні ефекти.
Вибір стилів шару з іншого набору
Я закрию набір Natural, натиснувши стрілку біля його папки. Тоді я закручую відкритий набір хутра і натискаю на стиль Зебра :

Вибір іншого стилю з іншого набору.
І цього разу мій текст наповнений смугами зебри:

Ще один новий стиль шару за замовчуванням у Photoshop CC 2020.
І знову ми бачимо список ефектів під шаром:

Ефекти, що складають стиль шару Зебра.
Створіть ретро-текст 80-х з ефектами шару!
Розширення та згортання списку ефектів шару
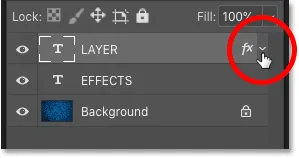
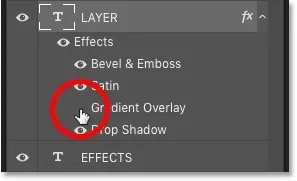
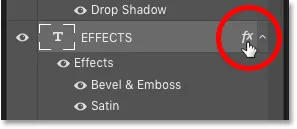
Щоб звільнити місце на панелі "Шари", ви можете згорнути список ефектів шару, натиснувши на маленьку стрілку біля піктограми fx в правій частині шару. Клацніть стрілку ще раз, щоб розгорнути список. Це не вмикає чи вимикає самі ефекти. Це просто спосіб уберегти панель «Шари» не схожею, особливо якщо у вас є кілька шарів із застосованими ефектами:

Клацніть стрілку, щоб розгорнути або згорнути список ефектів.
Як завантажити більше стилів шару у Photoshop CC 2020
На перший погляд, схоже, що Photoshop CC 2020 не включає багато пресетів стилю шару. І якщо ви оновили попередню версію Photoshop, вам може бути цікаво, що сталося з оригінальними попередньо заданими стилями, які були частиною Photoshop роками. Усі попередньо встановлені стилі з попередніх версій все ще доступні в CC 2020, а також ще нові нові стилі. Для доступу до них все, що нам потрібно зробити, - це завантажити їх на панель «Стилі».
Клацніть піктограму меню панелі «Стилі » :

Відкриття меню панелі «Стилі».
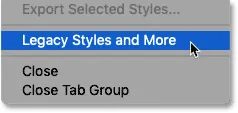
І виберіть Спадкові стилі та багато іншого :

Вибір у меню "Спадкових стилів та іншого".
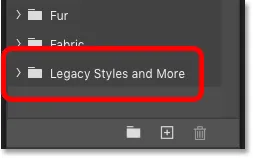
Це додає папку "Спадкові стилі та багато іншого" під папками за замовчуванням:

З'явиться нова папка "Спадкові стилі та багато іншого".
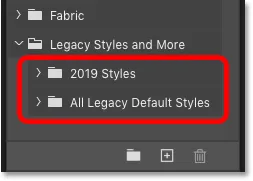
Відверніть папку, і ви знайдете ще дві папки всередині неї. Папка « Стилі 2019» містить нові стилі шарів, які можна випробувати. І папка All Legacy Default Styles містить усі попередні пресети стилю шару з попередніх версій Photoshop:

Набори "Стилі 2019" та "Усі застарілі стилі за замовчуванням".
Стилі 2019 року
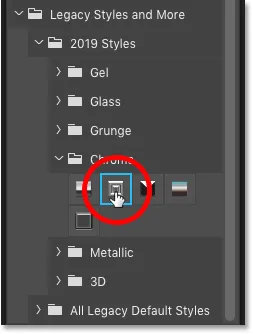
Стилі шарів у папці Стилі 2019 поділяються на різні набори, включаючи гель, скло, гранж, хром, металік та тривимірність. Я покручую набір Chrome відкритим, а потім виберу стиль Bling :

Вибір однієї з нових заздалегідь заданих стилів шару у папці Стилі 2019.
І як ви могли б очікувати від чогось, що називається Bling, ми отримуємо цей блискучий, найвищий ефект:

Результат від стилю шару Bling.
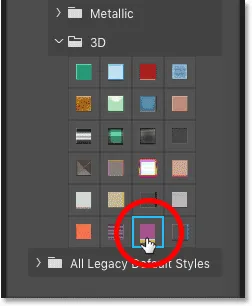
І якщо я закручую відкрити папку 3D і вибираю стиль дублікатів внизу:

Вибір стилю з набору 3D.
Ми отримуємо цей зовсім інший ефект, оскільки дублікати тексту з’являються за ним у різних кольорах:

Результат від стилю шару дублікатів.
Старі стилі за замовчуванням
Щоб використовувати будь-який із стилів шару з попередніх версій Photoshop, відкрийте папку All Legacy Default Styles Styles і ви знайдете всі оригінальні стилі, знову розділені на набори.
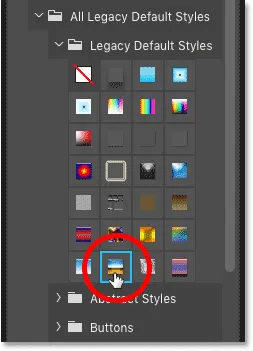
Я виберу стиль Chromed Satin з набору Legacy Default Styles :

Вибір застарілого шару стилю.
І тепер ми отримуємо цей класичний хромований ефект Photoshop:

Спадковий ефект хромованого атласу.
Як увімкнути та вимкнути ефекти шару
Найпростіший спосіб побачити, як кожен шар ефекту сприяє загальному вигляду стилю, - включення та вимкнення окремих ефектів, що можна зробити, натиснувши значок видимості (очне яблуко) зліва від їх назв.
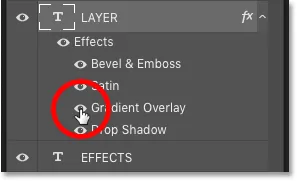
Наприклад, якщо я вимкну накладку з градієнтом у стилі «Хромований атлас»:

Вимкнення одного з ефектів у стилі шару.
Помаранчевий і синій градієнт у літерах зникає, залишаючи лише текст затінення і тінь за текстом:

Стиль шару з градієнтним накладом вимкнено.
Щоб знову увімкнути ефект, натисніть порожнє місце біля назви ефекту:

Увімкнення накладної градієнта.
І градієнт знову з'являється:

Той самий стиль шару із включеним накладенням градієнта.
Як перемикати всі ефекти шару одразу
Щоб вимкнути всі ефекти шару одразу, натисніть головний значок видимості поруч зі словом "Ефекти". Клацніть його ще раз, щоб увімкнути ефекти:

Увімкнення та вимкнення всіх ефектів шару.
Як переміщувати та копіювати стилі шару
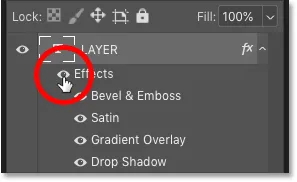
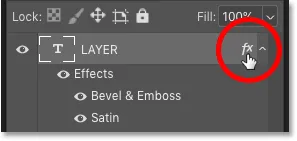
Щоб скопіювати стиль шару з одного шару та вставити його на інший шар, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на піктограмі fx на шарі, що містить стиль, який ви бажаєте скопіювати:

Клацніть правою кнопкою миші (Win) / Клацніть клавішею Control (Mac) на піктограмі "fx".
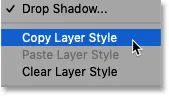
І виберіть у меню " Копіювати стиль шару ":

Вибір "Стиль копіювання шару".
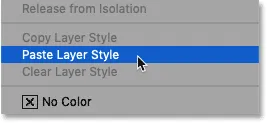
Потім клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на шарі, куди потрібно вставити стиль:

Клацніть правою / контрольною клацанням на іншому шарі.
І виберіть Стиль шару вставки :

Вибір "Стилю шару вставки".
І тепер однаковий стиль шару застосовується до обох шарів:

Результат після копіювання та вставки стилю шару.
Як очистити стиль шару
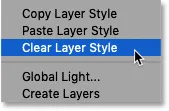
Щоб видалити стиль шару, очистіть його, клацнувши правою кнопкою миші (Win) / Control-клацнувши (Mac) на піктограмі fx шару:

Клацніть правою кнопкою миші (Win) / Клацніть клавішею Control (Mac) на піктограмі "fx".
І вибираючи стиль очищення шару :

Вибір "Стиль ясного шару".
А тепер я повернувся до ефектів, застосованих лише до верхнього шару тексту:

Стиль шару очищено з нижнього тексту.
Як перемістити ефекти шару на інший шар
Якщо ви просто хочете перенести ефекти на інший шар, натисніть на значок fx на шарі, що містить ефекти, перетягніть його на інший шар та відпустіть кнопку миші:

Перетягування піктограми "fx" з одного шару в інший.
Ефекти миттєво переміщуються з початкового шару на новий шар:

Ефекти переміщені з верхнього шару тексту до нижнього.
Дізнайтеся про 5 простих способів переміщення зображень між документами Photoshop!
Більш швидкий спосіб копіювання ефектів шару
Якщо ви натискаєте і утримуєте клавішу Alt (Win) / Option (Mac) на клавіатурі під час перетягування значка fx :

Тримаючи Alt (Win) / Option (Mac), перетягуючи значок "fx".
Ви скопіюєте ефекти, а не переміщуватимете з одного шару в інший. Більше про копіювання ефектів шару я висвітлюю в своєму підручнику "Як скопіювати ефекти шару":

Ефекти знову наносяться на обидва типи шарів.
Як редагувати ефект у стилі шару
Зауважте, що після копіювання одного і того ж стилю шару Chrome в обидва текстові шари, градієнт виглядає абсолютно однаково в обох літерах, починаючи від помаранчевого внизу до синього вгорі. Що робити, якщо я хотів перевернути градієнт на нижньому тексті? Ми розглянемо, як додати та відредагувати ефекти шару більш детально за мить. Але для редагування параметрів будь-якого ефекту в стилі шару двічі клацніть на ім'я ефекту під шаром.
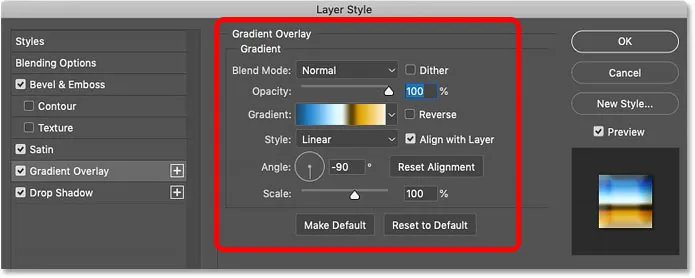
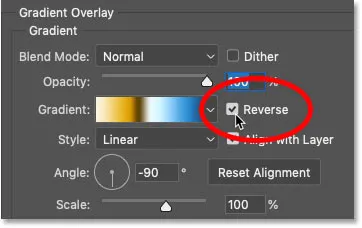
Наприклад, я хочу відредагувати градієнт, тому я двічі клацну на ефект накладання градієнта :

Двічі клацнувши на ефект, який я хочу відредагувати.
Photoshop відкриває діалогове вікно « Стиль шару», а в центрі діалогового вікна - налаштування ефекту:

Діалогове вікно «Стиль шару» відкриється для налаштувань ефекту шару.
Щоб перевернути кольори в градієнті, все, що мені потрібно зробити, це вибрати варіант Зворотний . Потім я натискаю ОК, щоб закрити діалогове вікно:

Виберіть "Зворотний", щоб перевернути кольори градієнта.
А тепер градієнтні кольори в нижньому тексті зворотні:

Ефект після повернення кольорів у градієнтному накладанні.
Як очистити стилі шару з декількох шарів одночасно
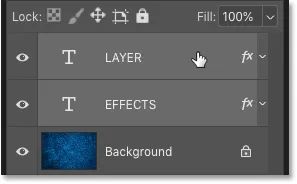
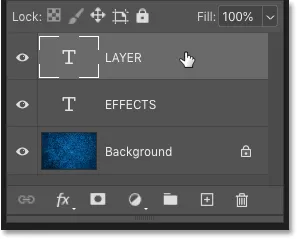
Раніше ми дізналися, як очистити стиль шару з одного шару. Щоб очистити стилі з двох або більше шарів одночасно, натисніть на один шар, виберіть його, а потім утримуйте клавішу Ctrl (Win) / Command (Mac) та натисніть на інші шари, щоб вибрати їх:

Вибір одразу двох шарів на панелі «Шари».
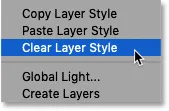
Потім клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на будь-якому з обраних шарів і виберіть у меню Очистити стиль шару :

Вибір команди "Очистити стиль шару".
А тепер я повернувся до своїх простих білих літер перед синім фоном:

Результат після очищення стилів шару з обох шарів типу.
Як масштабувати ефекти шару у Photoshop
Іноді ви застосовуєте стиль шару, і ефект виглядатиме так, що він занадто великий або занадто малий для вмісту вашого шару. Це тому, що результат, отриманий від ефектів шару, багато в чому залежить від розміру вашого зображення. Для отримання однакового вигляду для великих зображень часто потрібні інші налаштування, ніж більш дрібні зображення. Але ви можете виправити будь-які проблеми з розміром, змінивши ефекти до будь-якого потрібного вам розміру.
Наприклад, на панелі "Шари" я виберу верхній текстовий шар:

Вибір верхнього шару на панелі "Шари".
А потім на панелі «Стилі» я ще раз відкрию набір стилів KS (знайдений у папці «Усі застарілі стилі за замовчуванням») і виберу стиль « Матовий» :

Вибір стилю матового шару.
Це миттєво надає тексту застиглий, крижаний вигляд. Але хоча це крутий ефект (призначений для каламбура), він також виглядає трохи непосильним, ніби ефект занадто великий для розміру літер:

Результат після нанесення стилю матового шару.
Щоб виправити це, ми можемо масштабувати ефекти. Один із способів масштабування ефектів шару - це перейти до меню шару на панелі меню, вибравши стиль шару, а потім вибрати масштабні ефекти :

Перехід до шару> Стиль шару> Ефекти масштабу.
А інша - клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на значку fx шару:

Клацніть правою / контрольною кнопкою миші на значку "fx".
І вибравши масштабні ефекти з меню:

Вибір "ефектів масштабу" у меню "fx".
Потім у діалоговому вікні "Ефекти шару шару" відрегулюйте значення " Масштаб" на потрібну вам суму. Я знижу мою з 100% до 60%. Переконайтесь, що прапорець Попередній перегляд встановлено, щоб ви могли попередньо переглянути результати під час налаштування значення. Закінчивши, натисніть ОК, щоб закрити діалогове вікно:

Регулювання кількості Шкала.
І ось результат з тим же стилем матового масштабу до 60% від його початкового розміру. Зауважте, що сам розмір тексту не змінився. Змінено лише зміни, застосовані до тексту:

Результат після масштабування ефектів.
Як змінити розмір зображень без втрати якості за допомогою смарт-об’єктів!
Стилі шару можуть включати більше, ніж просто ефекти
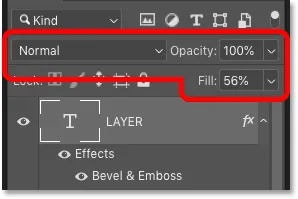
Перш ніж ми продовжуємо роботу, на панелі "Шари" зауважте, що поряд з ефектами цей стиль шару також знизив значення заповнення шару з 100% до 56%:

Стиль шару також змінив значення заливки шару.
Ми розглянемо, що означає значення Fill за мить. Але стиль шару може включати не лише ефекти, а й параметри змішування шару, які включають значення непрозорості та заливки разом із режимом накладання шару:

Значення режиму накладання, непрозорості та заливки можуть бути частиною стилю шару.
Ще один спосіб очистити стиль шару
І ось ще один спосіб очистити стиль шару у Photoshop CC 2020. На панелі «Шари» переконайтесь, що вибрано правильний шар. Потім на панелі «Стилі» поверніть папку « Основи» та виберіть стиль за замовчуванням, який є « Нічий» . Це біла мініатюра з червоною діагональною лінією:

Виберіть "Ні" у папці Основи.
І після очищення стилю я знову повертаюся до свого простого білого тексту. І ось основи використання пресетів стилю шару у Photoshop!

Результат після встановлення стилю шару "Ні".
Як додати ефекти шарів у Photoshop
Отже, тепер, коли ми знаємо, як використовувати пресети стилю шару Photoshop, давайте навчимося додавати власні ефекти окремих шарів. Ми не будемо висвітлювати кожен шар шару та кожен параметр, але ви добре зрозумієте, як працюють ефекти шарів. І я докладніше висвітлюю конкретні ефекти в інших навчальних посібниках цієї серії.
Вибір ефекту шару
Спочатку на панелі "Шари" виберіть шар, на який потрібно застосувати один або кілька ефектів. Я виберу верхній шар тексту:

Вибір верхнього шару тексту.
Потім натисніть значок ефектів шару (піктограма fx ):

Клацання піктограми "fx".
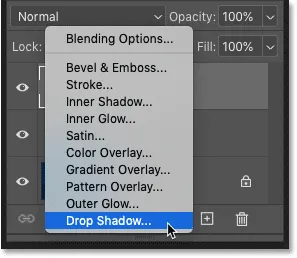
І виберіть у списку ефект шару. Почну з Drop Shadow :

Додавання ефекту шару "Тінь".
Діалогове вікно «Стиль шару» Photoshop
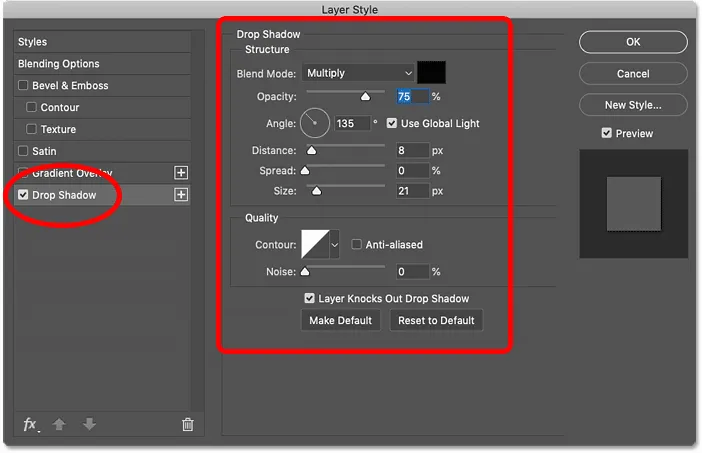
Вибір будь-якого ефекту відкриє діалогове вікно « Стиль шару» . Оскільки я вибрав "Тінь випадання", діалогове вікно відкриється для налаштувань "Тінь випадання", щоб я міг налаштувати зовнішній вигляд ефекту:

Діалогове вікно «Стиль шару», що показує настройки для вибраного ефекту шару.
Відновлення параметрів ефекту шару за замовчуванням
Діалогове вікно Стиль шару запам'ятовує останні налаштування, які ви застосували. Тому перед тим, як розпочати налаштування ефекту, зазвичай корисно відновити налаштування за замовчуванням, натиснувши кнопку Скинути до стандартного :

Діалогове вікно Стиль шару у Photoshop.
Як налаштувати ефект шару
Потім ви можете відрегулювати параметри ефекту для створення потрібного вам вигляду. Кожен ефект шару має свої власні налаштування, унікальні для цього конкретного ефекту.
Так, наприклад, за допомогою тіні, що випадає, ви можете перетягнути повзунок Непрозорість для регулювання інтенсивності тіні. Ви можете змінити режим змішування ефекту (хоча множення зазвичай найкраще працює для тіней). І ви можете натиснути на кольоровий зразок, щоб вибрати інший колір для тіні. Чорний колір - це тіньовий колір за замовчуванням, але іноді інший колір працює краще:

Налаштування непрозорості, параметри режиму та кольору кольорів.
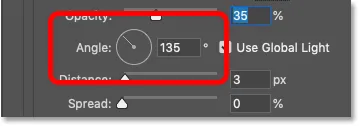
Опція " Кут " дозволяє налаштувати напрямок джерела світла, і тінь з'явиться у зворотному напрямку. Тож якщо світло надходить зліва вгорі, тінь з’явиться в нижньому правому куті. Ви можете змінити кут, натиснувши та перетягнувши всередину радіального циферблата або ввівши певне значення:

Для налаштування джерела світла використовуйте параметр Angle.
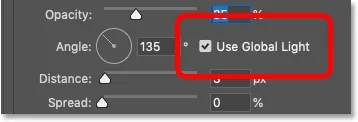
Використовуйте Global Light
Параметр Use Global Light дозволяє всім ефектам шару, які вимагають, щоб джерело світла ділив одне і те ж джерело світла, так що освітлення буде виглядати рівномірним протягом усього ефекту. Цей параметр ви знайдете не лише в налаштуваннях Drop Shadow, але і в налаштуваннях Bevel & Emboss та Inner Shadow. У більшості випадків потрібно залишити функцію Use Global Light увімкненою, що за замовчуванням:

"Використовуйте глобальне світло" підтримує джерело світла відповідно до різних ефектів.
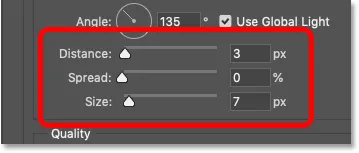
Значення " відстань" керує тим, наскільки далеко виходить тінь від вмісту шару. Наприклад, застосовуючи тіні для краплі до шару типу, відстань контролює, наскільки далеко тінь простягається від літер.
А значення Size контролює загальний розмір тіні. Коли значення Spread встановлено на 0%, збільшення значення Size пом’якшує краї тіні. А збільшення значення Spread заповнює тінь і робить його більш непрозорим:

Параметри відстані, поширення та розміру.
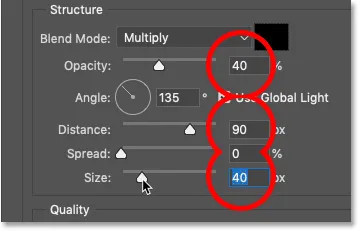
Я збільшую непрозорість тіні до 40%, відстань до 90 пікселів і розмір до 40 пікселів :

Налаштування параметрів тіні для випадання.
Як прийняти ваші налаштування
Якщо ви задоволені налаштуваннями, і це єдиний ефект шару, який потрібно застосувати, натисніть кнопку ОК, щоб прийняти налаштування та закрийте діалогове вікно «Стиль шару»:

Клацнувши ОК, щоб закрити діалогове вікно.
Створіть редагований розмитий текст за допомогою "Drop Shadows"!
Як відредагувати ефект шару
У документі тінь, що випадає, з’являється за літерами у слові "LAYER":

Результат після додавання тіні краплі до слова "LAYER".
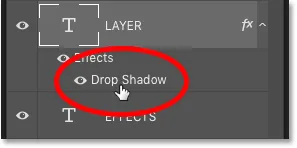
А на панелі "Шари" тепер Drop Shadow перерахований як ефект нижче шару. Щоб відредагувати ефект шару, двічі клацніть ім'я ефекту:

Двічі клацніть на слова "Скинь тінь".
Photoshop знову відкриває діалогове вікно «Стиль шару» до поточних налаштувань ефекту, щоб ви могли вносити будь-які потрібні вам зміни. Ефекти шару повністю не руйнують, тому ви не втратите якість зображення незалежно від того, скільки змін ви внесете.
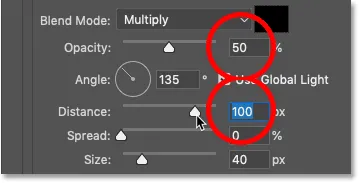
Я збільшую непрозорість тіні до 50%, а відстань - до 100 пікселів . Але я поки не закрию діалогове вікно «Стиль шару», оскільки у мене є інші ефекти шару, які я хочу додати:

Редагування налаштувань Drop Shadow.
Після редагування ефекту тінь тепер стає виднішою за літерами:

Результат після редагування налаштувань Drop Shadow.
Додавання додаткових ефектів у діалоговому вікні Стиль шару
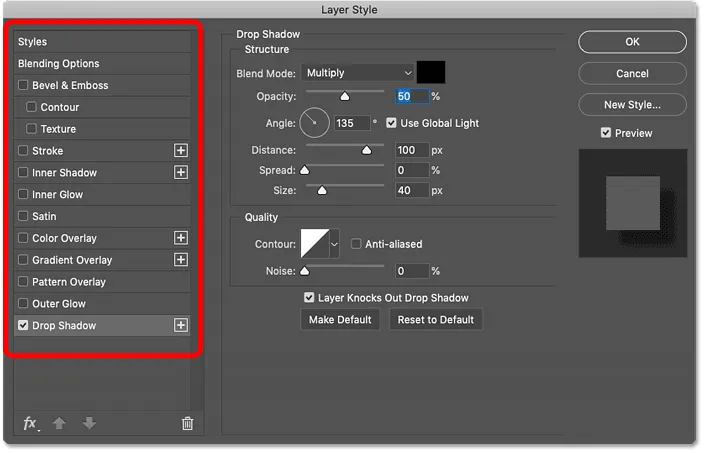
Ми знаємо, що ми можемо додати ефекти шару, натиснувши піктограму fx на панелі «Шари». Але якщо діалогове вікно «Стиль шару» відкрито, ви можете додати більше ефектів, вибравши їх із стовпця зліва:

Список ефектів у діалоговому вікні Стиль шару.
Як показати відсутні ефекти
Якщо деякі ваші ефекти шару відсутні у списку, натисніть кнопку fx в нижній лівій частині діалогового вікна:

Клацання кнопки "fx".
І виберіть Показати всі ефекти :

Вибір у меню "Показати всі ефекти".
Категорії ефектів шару
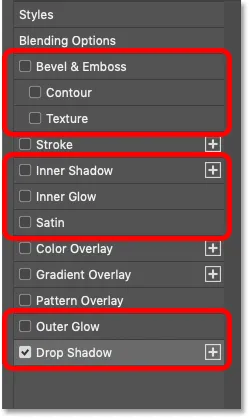
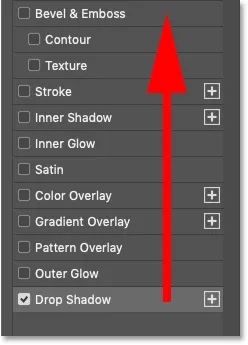
Як я вже згадував, ефекти шару Photoshop можна згрупувати у три основні категорії. У нас є ефекти Shadow and Glow, до яких належать Bevel & Emboss, Inner Shadow, Inner Glow, Satin, Wuter Glow та Drop Shadow. Зауважте, що контур і текстура, перелічені нижче Bevel & Emboss, є частиною ефекту Bevel & Emboss, і саме тому вони з відступом праворуч:

Ефекти шару "Тіні та світіння".
У нас також є ефекти накладання (кольорове накладання, нанесення градієнта та накладення візерунка):

Ефекти шару накладення.
У нас є штрих, який додає контур або рамку навколо вмісту шару:

Ефект шару обведення.
Порядок укладання шару ефекту шару Photoshop
Зауважте, в якому порядку перераховані ефекти шарів. В останніх версіях Photoshop ефекти шарів тепер перераховані в порядку, в якому вони застосовуються, знизу вгору. Отже, тінь краплі завжди застосовується спочатку, а потім над нею наноситься Зовнішнє світіння. Далі будуть ефекти Overlay (Шаблон, потім Градієнт, а потім Колір), а потім - атлас, Внутрішнє сяйво, Внутрішня тінь, а потім Штрих. А ефект Bevel & Emboss завжди застосовується останнім, крім будь-яких інших ефектів, які ми застосували.
Також "Drop Shadow" та "Outer Glow" - це лише два шари, що відображаються під вмістом шару. Кожен інший ефект з’являється над вмістом. Знання порядку складання ефектів шару може здатися тривіальним, але це може допомогти вам зрозуміти, чому ваші ефекти не дають очікуваних результатів:

Ефекти шару завжди застосовуються в порядку від низу до верху.
Додавання ефекту другого шару
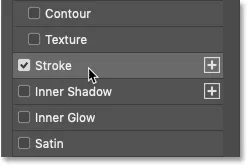
Щоб додати ще один ефект шару, натисніть його назву в списку. Я додам обведення :

Додавання ефекту шару обведення.
Настроювання ефекту обведення
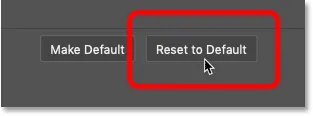
У налаштуваннях обведення я ще раз розпочну, натиснувши кнопку " Скинути до замовчування", щоб відновити значення за замовчуванням:

Скидання налаштувань обведення за замовчуванням.
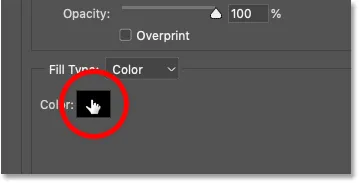
Тоді я зміню колір штриха, натиснувши кольоровий зразок :

Клацнувши кольоровий зразок обведення
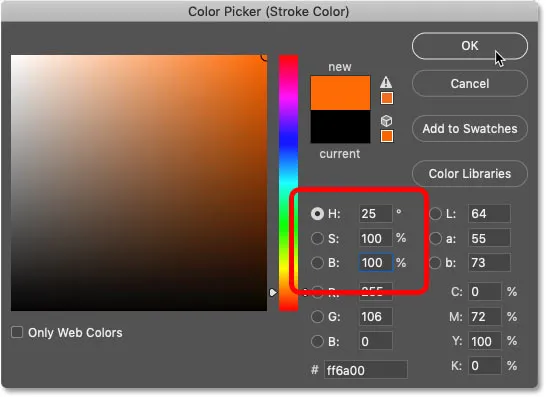
І в Колекції кольорів я виберу відтінок помаранчевого, встановивши значення відтінку ( H ) на 25, значення насиченості ( S ) на 100 і значення яскравості ( B ) також на 100 . Тоді я натискаю ОК, щоб закрити Вибір кольорів:

Вибір нового кольору для Обведення.
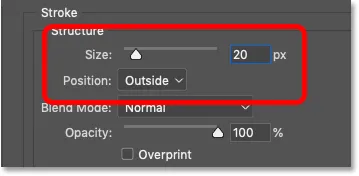
Параметр " Позиція " дозволяє вирівняти штрих по внутрішньому або зовнішньому краю вмісту шару. Або ви можете відцентрувати штрих по краю. Я виберу Зовнішню. І варіант Розмір - це те, де ми встановлюємо ширину чи товщину штриха. Я збільшу розмір до 20 пікселів :

Встановлення розміру та положення обведення.
Знову я залишу діалогове вікно «Стиль шару» відкритим. А ось ефект із помаранчевим штрихом та тінню, що падає на верхній текст:

Результат із застосуванням обведення та нанесення тіні.
Як створити Золотий текст із шаровими ефектами!
Параметри змішування
Поряд з вибором та редагуванням ефектів, діалогове вікно «Стиль шару» також надає нам доступ до параметрів змішування шару. Клацніть категорію Параметри змішування над ефектами в лівій колонці:

Відкриття параметрів змішування.
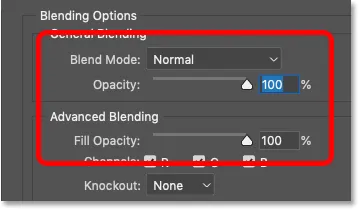
Звідси ми можемо отримати доступ до тих же налаштувань режиму змішування, непрозорості та заливки, які є на панелі «Шари». У нас також є кілька варіантів розширеного змішування, які ми розглянемо в інших навчальних посібниках:

Ви можете змінити режим змішування, непрозорість або заливку в діалоговому вікні Стиль шару.
Як приховати вміст шару та переглянути лише ефекти
Прекрасна хитрість, яку ми можемо зробити за допомогою параметрів накладання - це те, що ми можемо приховати фактичний вміст шару і переглядати лише самі ефекти шару. Це можна зробити або в діалоговому вікні «Стиль шару», або на панелі «Шари».
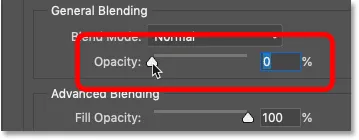
Якщо я знижую значення непрозорості від 100% до кінця до 0% :

Зниження значення непрозорості до 0 відсотків.
Як текст, так і ефекти шару, застосовані до тексту, зникають:

Зниження непрозорості зробило шар і ефекти шару прозорими.
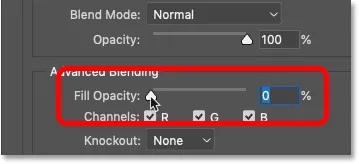
Але якщо я встановив непрозорість назад на 100%, а потім знижую значення Fill (або Fall Opacity у діалоговому вікні «Стиль шару») до 0% :

Зниження значення непрозорості заповнення до 0 відсотків.
Цього разу текст сам зникає, але ефекти шару залишаються видимими, що дозволяє нам бачити через літери синє фонове зображення позаду них. Таким чином, значення непрозорості впливає на прозорість вмісту шару та будь-яких ефектів шару, а значення заливки впливає на прозорість вмісту простого шару. Ознайомтеся з моїм підручником з непрозорості шару проти заливки, щоб дізнатися більше:

Результат після зниження значення Fill до 0 відсотків.
Змішуйте текст у хмари за допомогою розширених параметрів програми Photoshop!
Закрийте діалогове вікно Стиль шару
Зараз закрию діалогове вікно «Стиль шару», натиснувши ОК:

Клацнувши ОК, щоб закрити діалогове вікно.
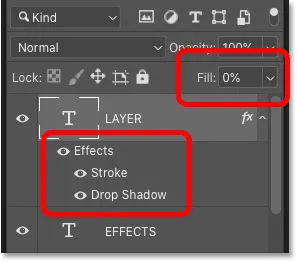
А на панелі "Шари" ми бачимо, як "Штрих" та "Тінь випадання" вказані як ефекти під шаром. Зауважте, що значення Fill також встановлено на 0%, оскільки я знизив його у діалоговому вікні Стиль шару:

Панель "Шари", що показує двошарові ефекти плюс нове значення заливки.
Нові градієнти та візерунки у Photoshop CC 2020
Поряд з новими стилями шарів, Photoshop CC 2020 також включає нові градієнти та візерунки, обидва вони можуть бути застосовані як ефекти шару. Але, щоб отримати доступ до всіх градієнтів і візерунків, спочатку нам потрібно відвідати панелі « Градієнти та візерунки», які також є новими в CC 2020.
Як завантажити більше шаблонів
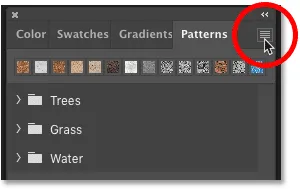
Спочатку перейдіть на панель « Шаблони» . Ви знайдете його вкладеним на панелі "Колір" та "Зразки". Як і на панелі «Стилі», нові візерунки поділяються на набори, які можна розкручувати і закривати. Але за замовчуванням на вибір є лише кілька наборів візерунків (Дерева, Трава та Вода).
Щоб завантажити більше шаблонів, натисніть на значок меню панелі "Шаблони":

Клацнувши значок меню панелі "Шаблони".
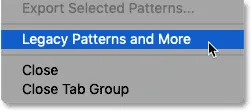
І виберіть Спадкові моделі та інше :

Вибір "Спадкові моделі та багато іншого".
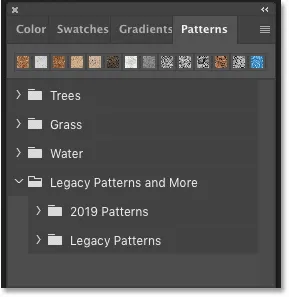
Нова папка під назвою "Legacy Patterns and more" з'являється під наборами шаблонів за замовчуванням. І якщо ви відкриєте папку відкритою, ви знайдете ще дві папки всередині неї. Один містить більше нових візерунків з 2019 року, а другий містить усі оригінальні візерунки з попередніх версій Photoshop. Усі ці зразки тепер будуть доступні у діалоговому вікні Стиль шару:

Усі моделі Photoshop тепер доступні.
Як завантажити більше градієнтів
Потім перейдіть на нову панель " Градієнти ", що вкладається біля панелі "Шаблони". Тут ви знайдете безліч і безліч нових градієнтів на вибір CC 2020, знову ж таки розділених на набори.
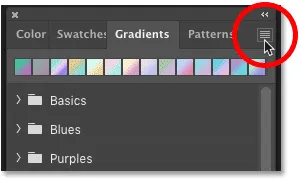
Але якщо ви також хочете отримати доступ до попередніх градієнтів з попередніх версій Photoshop, натисніть на значок меню панелі «Градієнти » :

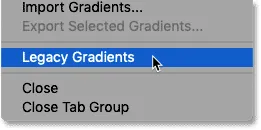
Клацання піктограми меню панелі «Градієнти».
І виберіть Спадкові градієнти :

Завантаження застарілих градієнтів у Photoshop CC 2020.
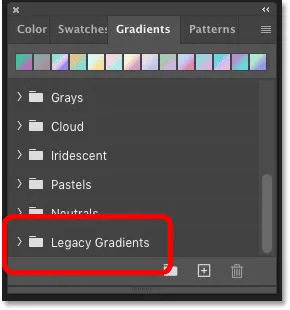
Під градієнтами за замовчуванням з’являється папка «Спадкові градієнти», і вони тепер будуть доступні у діалоговому вікні «Стиль шару»:

Спадкові градієнти завантажені.
Додавання ефекту накладання шаблону
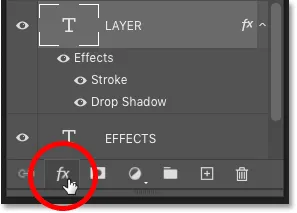
Градієнти та візерунки можуть бути нанесені на шари як ефекти накладання. Щоб додати шаблон, натисніть значок fx внизу панелі "Шари":

Клацання піктограми ефектів шару.
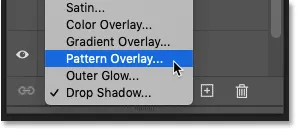
І виберіть шаблон накладення :

Додавання ефекту накладання шаблону.
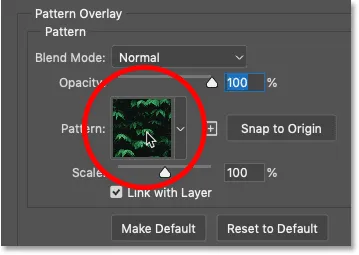
У діалоговому вікні «Стиль шару» натисніть на зразок шаблону :

Клацнувши зразок у налаштуваннях накладення шаблону.
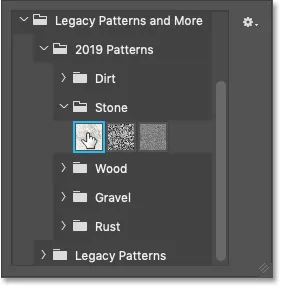
А потім прокручуйте набори, щоб вибрати шаблон. Я ще раз відкрию папку Legacy Patterns and More, потім папку Patterns 2019, а потім папку Stone і виберу шаблон Кам’яний мармур, натиснувши його ескіз. Зауважте, що при необхідності можна перетягнути вікно вибору шаблону:

Вибір одного з нових моделей у Photoshop CC 2020.
А тепер мій текст заповнений мармуровим малюнком:

Результат після застосування шаблону накладання тексту до тексту.
Додавання ефекту градієнта накладання
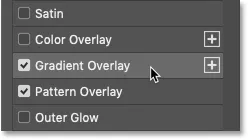
Щоб додати градієнт, у діалоговому вікні «Стиль шару» все ще відкрито, виберіть « Накладення градієнта» з лівого стовпця:

Додавання ефекту градієнта накладання.
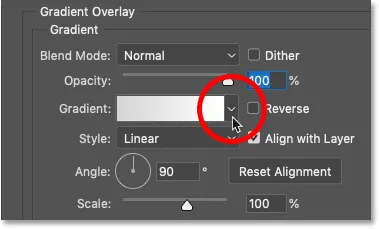
А потім натисніть на маленьку стрілку поруч із градієнтом. Не натискайте на зразок, або ви відкриєте редактор градієнтів Photoshop. Ми просто хочемо вибрати з попередньо встановлених градієнтів, тому натисніть на стрілку:

Клацнувши стрілку поруч із градієнтом.
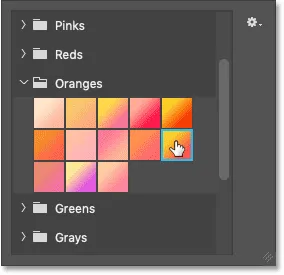
Потім прокрутіть набори, щоб вибрати градієнт. Я ще раз відкрию папку апельсинів і виберу градієнт помаранчевий 10, натиснувши на його ескіз:

Вибір одного з нових градієнтів у Photoshop CC 2020.
І ось мій текст із нанесеним градієнтом. Але зауважте, що градієнт блокує візерунок з виду. Це тому, що градієнти завжди застосовуються вище шаблонів, як ми дізналися раніше, коли ми переглядали порядок укладання шару ефекту:

Наразі градієнт блокує візерунок під ним.
Зміна режиму накладання ефекту шару
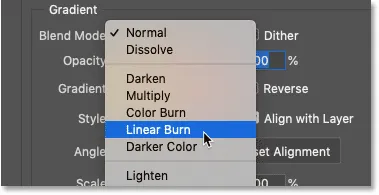
Щоб змішати градієнт із візерунком, перейдіть до параметра « Режим змішування» в налаштуваннях «Градієнт накладки» та виберіть зі списку новий режим змішування. Я виберу лінійний опік :

Встановлення ефекту градієнта накладання для лінійного опіку.
А тепер кольори з градієнта змішуються з малюнком під ним:

Градієнтна накладка тепер поєднується з ефектом "Накладення візерунка".
Отримайте повне керівництво по режимах суміші шарів, коли ви завантажуєте цей підручник у форматі PDF!
Як додати кілька копій одного ефекту шару
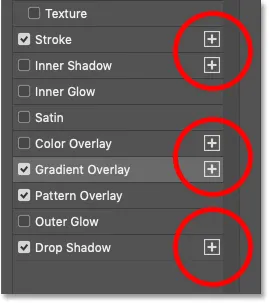
Якщо ви подивитеся на ефекти, розташовані ліворуч від діалогового вікна «Стиль шару», ви помітите, що для деяких ефектів ( обведення, внутрішня тінь, кольорове накладання, градієнтне накладення та тінь випадання ) кожен має знак плюс справа. Знак плюс означає, що ми можемо додати кілька копій ефекту до одного шару:

Photoshop дозволяє нам додавати кілька копій певних ефектів.
Редагування першого ефекту обведення
Давайте розглянемо, як додати другий штрих. По-перше, я хочу змінити колір мого наявного штриха, тому я повторно виберу обведення зі списку:

Вибір поточного ефекту шару обведення.
Тоді я натискаю на кольоровий зразок штриха:

Зміна кольору першого штриха.
І в Колекціонері кольорів я виберу білий :

Вибір білого кольору з вибору кольорів.
Я залишу Позицію цього штриха встановити назовні :

Залишивши положення обведення встановленим назовні.
І тут ми бачимо текст із кольором обведення, зміненим на білий:

Результат після зміни кольору обведення.
Додавання другого ефекту обведення
Щоб додати другий штрих до того ж шару, натисніть знак плюс :

Клацнувши знак плюс, додайте ще один штрих.
Photoshop додає новий ефект обведення вище першого, а це означає, що він сидить над початковим штрихом у документі:

Додається другий штрих.
Редагування другого штриха
На даний момент обидва удари абсолютно однакові. Тож для мого другого обведення я зміню його колір на чорний, натиснувши кольоровий зразок :

Клацнувши кольоровий зразок для другого обведення.
І вибираючи чорний колір із програми вибору кольорів:

Встановлення нового обведення на чорний.
Але зауважте, що новий штрих зараз блокує оригінальний вигляд. Замість того, щоб бачити білий текст і чорний штрих навколо тексту, все, що ми бачимо, - це чорне:

З'являється чорний штрих, але білого штриха зараз немає.
Причина полягає в тому, що обидва штрихи мають Позицію, встановлену Зовнішньо, а це означає, що вони обидва вирівняні до зовнішніх країв літер. А оскільки обидва штрихи однакового розміру (20 пікселів), другий блокує перший із виду.
Щоб виправити це, я зміню Положення другого штриха на Внутрішнє, щоб воно вирівнялося до внутрішніх країв літер. І я зменшу розмір обведення з 20 пікселів до 10 пікселів :

Зміна позиції другого обведення на внутрішню і зменшення її розміру.
And now, we have a white 20px stroke around the outside of the text, and a black 10px stroke along the inside. You can add up to 10 strokes to the same layer:

Both strokes are now visible around the letters.
Saving your effects as a custom layer style preset
Finally, to save your layer effects as a new style preset, click the New Style button on the right of the Layer Style dialog box:

Clicking the "New Style" button.
And then give your preset a name. I'll name mine "2 Strokes + Orange + Marble ". Make sure Include Layer Effects is checked, and if you've used any custom blend settings, check Include Layer Blending Options as well. You can also add the new style to your Creative Cloud library:

Saving the new layer style preset.
Click OK to close the New Style dialog box, and then click OK to close the Layer Style dialog box.
Switch over to your Styles panel, and you'll find a thumbnail for your new style below the folders:

The new style appears in the Styles panel.
Creating your own layer styles folder
To keep the Styles panel organized, add your custom styles to a separate folder. Click the Create New Group icon at the bottom of the Styles panel:

Clicking the "Create New Group" icon.
And then give the group a name, like "My Styles". Click OK to accept it:

Naming the new group.
The new folder appears below the others. Click on your layer style's thumbnail and drag it into the folder:

Dragging the custom style into the "My Styles" folder.
How to apply your custom layer style
To apply any of your custom styles to a layer, first select the layer in the Layers panel:

Selecting the layer where the custom style will be applied.
Then in the Styles panel, just click on the style's thumbnail:

Selecting the custom style.
And the entire effect is instantly applied to the layer:

The result after applying the custom style to the second type layer.
І там ми його маємо! That's everything you need to know to start using layer effects and layer styles in Photoshop CC 2020! Перегляньте наш розділ Основи Photoshop для отримання додаткових навчальних посібників. І не забувайте, всі наші підручники Photoshop доступні для завантаження у форматі PDF!