
Дізнайтеся, як використовувати нову функцію Paint Symmetry у Photoshop CC 2019, щоб легко створювати веселі, симетричні твори мистецтва та дизайни!
Симетрія фарби у Photoshop дозволяє малювати відразу кілька мазків кисті для створення дзеркальних, симетричних конструкцій та візерунків. Він працює з Brush Tool, Pencil Tool та Eraser Tool, а також працює з шарами-масками.
Спочатку доданий як технічний попередній перегляд у Photoshop CC 2018, Paint Symmetry тепер є офіційною частиною Photoshop станом на CC 2019. Всі більш основні варіанти симетрії з CC 2018, такі як вертикальна, горизонтальна та діагональна, включені. Плюс CC 2019 також додає два нових режими симетрії - Radial та Mandala, які дозволяють створювати дивовижні, дуже складні симетричні твори мистецтва за лічені секунди! Подивимось, як це працює.
Для подальшої роботи вам знадобиться Photoshop CC. А якщо ви вже підписалися на Creative Cloud, переконайтеся, що ваша копія Photoshop CC є актуальною. Давайте розпочнемо!
Як малювати з симетрією у Photoshop
Ми почнемо з вивчення основ використання симетричної фарби для створення симетричних творів мистецтва та дизайну. Як тільки ми дізнаємось основи, я покажу вам, як поєднувати симметрию фарби з масками шару для отримання творчих ефектів!
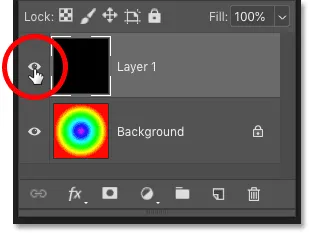
Крок 1: Додайте новий порожній шар
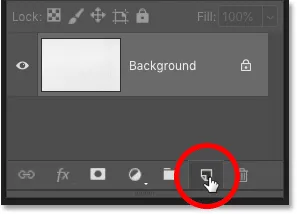
Почніть з додавання нового документа до порожнього шару. Це дозволить зробити мазки кисті окремими від усього іншого. Щоб додати новий шар, натисніть на піктограму Новий шар у нижній частині панелі "Шари":

Клацання піктограми Новий шар.
Крок 2: Виберіть кисть, інструмент для олівців або гумка
Paint Symmetry працює з інструментом «Щітка», «Інструмент для олівців» та «Ластик», які знаходяться на Панелі інструментів. Я виберу інструмент кисті :

Вибір інструмента "Щітка".
Як завантажити понад 1000 пензлів у Photoshop
Крок 3: Відкрийте меню Симетрія фарби
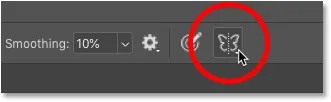
Якщо вибрано пензлик, олівець або гумовий інструмент, на панелі параметрів з’являється значок симетрії фарби (маленький метелик). Клацніть піктограму, щоб відкрити меню «Симетрія фарби»:

Клацання піктограми Симетрія фарби (метелик).
Крок 4: Виберіть параметр симетрії
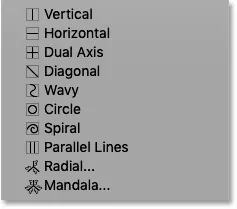
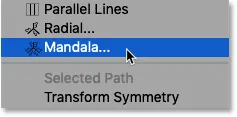
А потім у меню виберіть зі списку параметр симетрії. У CC 2019 можна вибрати десять різних стилів, включаючи нові параметри Radial і Mandala внизу:

Параметри Paint Symmetry у Photoshop CC 2019.
Параметри Paint Symmetry у Photoshop CC 2019
Ось короткий підсумок того, як працює кожен з десяти варіантів симметриї фарби Photoshop:
- По вертикалі: Ділить полотно вертикально і дзеркала пензлів з однієї сторони на іншу сторону.
- Горизонтальний: ділить полотно горизонтально, а дзеркальні мазки пензлем зверху вниз або знизу вгору.
- Подвійна вісь: ділить полотно вертикально і горизонтально на чотири рівні частини (верхній лівий, правий верхній, нижній лівий і нижній правий). Живопис в одній частині відображає мазки кисті в інших трьох.
- Діагональ: Ділить полотно по діагоналі та обертає дзеркала пензлями з одного боку на інший.
- Хвилясті: схожі на вертикальні, але зігнутою хвилястою лінією замість прямої.
- Коло: мазки пензля дзеркала, намальовані всередині кола поза колом, і навпаки.
- Спіраль: штрихами пензля дзеркала намальовані уздовж обох боків спіральної доріжки.
- Паралельні лінії: Ділить полотно на три вертикальні ділянки, використовуючи дві паралельні вертикальні лінії. Штрихи кистей, намальовані в середній частині, відображаються в лівій і правій частині.
- Радіальні: ділить полотно на діагональні сегменти, або "скибочки". Штрихи кистей, пофарбовані в одному сегменті, відображені в інших.
- Мандала: Подібно до Radial, але також відображає мазки кисті в кожному сегменті, створюючи вдвічі більше мазків кисті, ніж Radial.
Тут ми не будемо розглядати кожен варіант симетрії, оскільки ви можете легко спробувати їх самостійно. Але для того, щоб показати вам основи того, як вони працюють, я оберу просту, наприклад, подвійну вісь . Подвійна вісь - це комбінація вертикальних та горизонтальних режимів, перелічених над нею:

Вибір одного з десяти варіантів симетрії фарби.
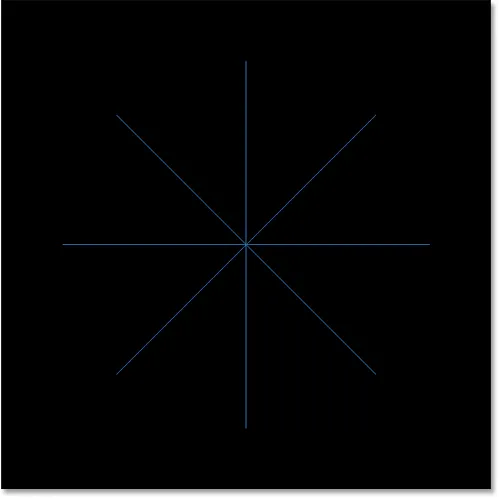
Шлях симетрії
Вибір параметра з меню додає документ синій симетрії . У цьому випадку це шлях симетрії подвійної осі, який ділить полотно вертикально та горизонтально на чотири рівні частини:

З'являється шлях симетрії.
Крок 5: Змініть розмір і прийміть шлях
Перш ніж ви зможете намалювати контур симетрії, Photoshop спочатку розміщує вікно "Трансформація" навколо контуру, щоб ви могли масштабувати та змінювати розмір, якщо потрібно. Але зауважте, що шлях призначений лише для візуального ознайомлення . Шляхи симетрії завжди впливають на все полотно незалежно від фактичного розміру шляху. Оскільки живопис поза межами шляху має такий же ефект, як і малювання всередині нього, насправді нічого не можна отримати, змінивши розміри шляхів симетрії. Тому в більшості випадків вам не потрібно буде змінювати розмір.
Однак, якщо ви хочете змінити розмір шляху, просто перетягніть будь-яку з ручок перетворення, щоб пропорційно масштабувати шлях. Щоб масштабувати шлях від центру, натисніть і утримуйте Alt (Win) / Option (Mac) під час перетягування ручки. Ви також можете перемістити шлях до іншого місця в документі, натиснувши та перетягнувши всередину вікна "Трансформація":

Масштабування шляху симетрії шляхом перетягування кутової ручки.
Пов'язане: Нові функції та зміни безкоштовної трансформації в CC 2019
Щоб прийняти шлях (навіть якщо ви не змінили його розмір) та вийти з команди Transform, натисніть прапорець на панелі параметрів або натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі:

Натиснувши галочку, щоб здійснити шлях.
Крок 6: Фарбуйте в одному з розділів, щоб створити симетрію
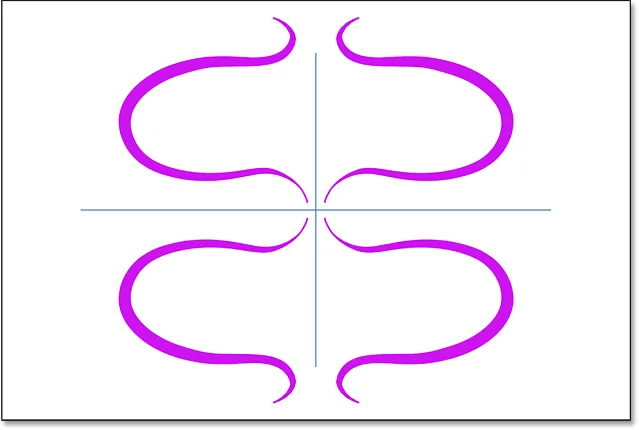
Потім, на місці шляху симетрії, просто пофарбуйте всередині одного з секцій. Photoshop автоматично копіює та дзеркально обводить ваш штрих в інших розділах, створюючи симетричний дизайн:

Фарбування одного штриха пензлем створює багаторазові дзеркальні штрихи.
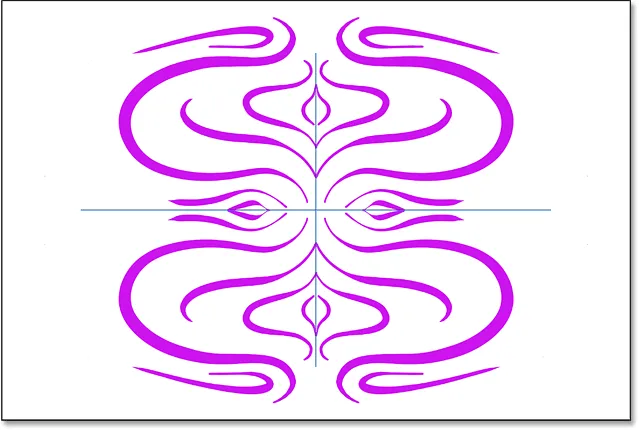
Чим більше мазків пензлем ви фарбуєте, тим складнішим стає дизайн. Навіть маючи обмежені навички малювання, Photoshop дозволяє легко придумати щось цікаве:

Пофарбування більше мазків пензлем додає симетричного дизайну.
Як приховати шлях симетрії
Щоб переглянути свої твори без того, як синій симетрії не заважає, схойте шлях, натиснувши на значок Симетрія фарби (метелик) на панелі параметрів та вибравши Сховати симетрію :

Вибір параметра "Приховати симетрію" з параметрів Симетрії фарби.
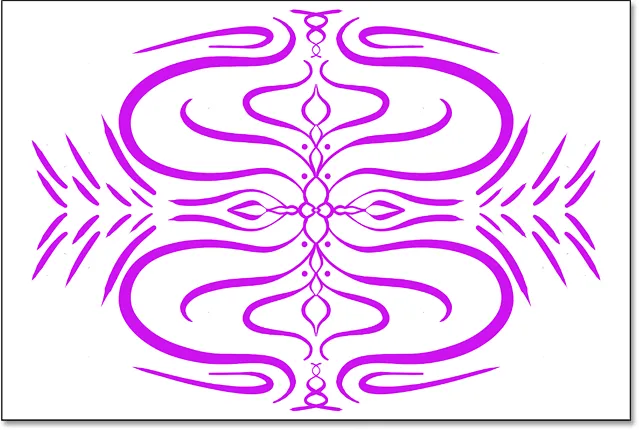
Оскільки шлях призначений лише для візуальної орієнтації, ви можете продовжувати малювати та додавати до дизайну навіть із прихованим шляхом:

Приховування контуру все ще дозволяє малювати симетрично.
Як показати шлях симетрії
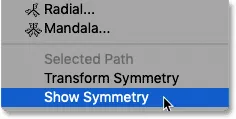
Щоб знову показати шлях, натисніть значок метелика на панелі параметрів та виберіть Показати симетрію :

Вибір "Показати симетрію" з параметрів "Симетрия фарби".
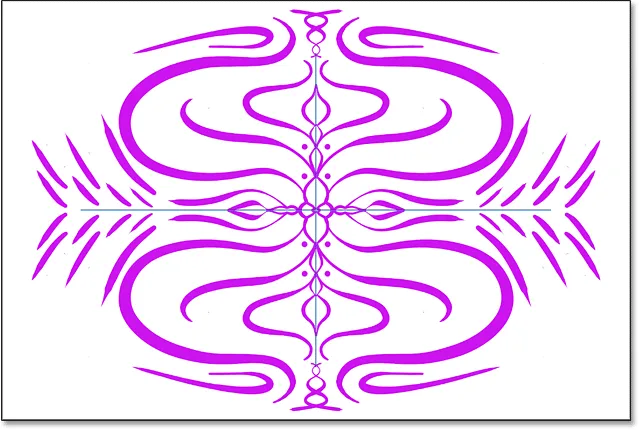
А тепер шлях знову видно:

Це мистецтво? Напевно, ні, але це, звичайно, було легко.
Перегляд шляху симетрії на панелі «Шляхи»
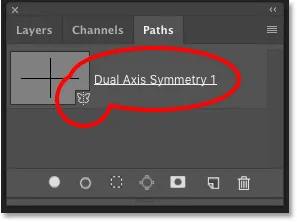
Як і звичайні контури у Photoshop, шляхи симетрії з’являються на панелі « Шляхи» . Шлях названий виходячи з режиму його симетрії (в даному випадку "Подвійна вісь симетрії 1"). А значок метелика в нижній правій частині мініатюри говорить нам не лише про те, що це шлях симетрії, але і що він зараз активний. Ви можете мати кілька шляхів симетрії в одному документі (як ми побачимо за мить), але одночасно може бути активним лише один:

Шлях симетрії можна переглядати та вибирати на панелі Шляхи.
Нові параметри симетрії Radial і Mandala
Нове у Photoshop CC 2019 - два нові варіанти Paint Symmetry, Radial та Mandala . Подивимось, як вони працюють.
Як використовувати варіант радіальної симетрії
Режим Радіальної симетрії ділить полотно на діагональні сегменти, або "скибочки" (подумайте шматочки піци). Фарбування в один шматочок дзеркально відображає мазки пензля в інших.
Крок 1: Виберіть Radial з параметрів Pomet Symmetry
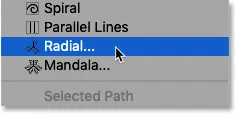
Клацніть піктограму метелика на панелі параметрів та виберіть Radial зі списку:

Вибір радіалу з параметрів Paint Symmetry.
Крок 2: Встановіть кількість сегментів
Потім виберіть потрібну кількість сегментів шляху (фрагментів) від 2 до 12. Я піду з 5:

Вибір кількості сегментів для поділу полотна на.
Крок 3: Фарбуємо в одному з сегментів
А потім просто пофарбуйте в одному з сегментів. Photoshop віддзеркалює ваш хід кисті в інших сегментах, створюючи радіальний візерунок:

Створення радіальної конструкції симетрії.
Як використовувати параметр симетрії мандали
Як і Радіал, режим симетрії Мандали також ділить полотно на діагональні сегменти. Різниця між Radial і Mandala полягає в тому, що поряд з дзеркальним відображенням кисті в інших сегментах, Mandala також відображає обведення в тому ж сегменті. Це додає вдвічі більше мазків кисті, ніж радіальні, що дозволяє створювати дуже складні симетричні візерунки з дуже невеликим часом і зусиллями.
Крок 1: Виберіть "Мандала" з параметрів "Симетрія шляху"
Клацніть піктограму метелика на панелі параметрів і виберіть Mandala зі списку:

Вибір мандали з параметрів Paint Symmetry.
Крок 2: Встановіть кількість сегментів
Потім, як і в Radial, виберіть потрібну кількість сегментів шляху. Хоча Radial дозволяє вибрати до 12 сегментів, Mandala обмежений 10. Я перейду з 8:

Вибір кількості сегментів.
Крок 3: Фарбуємо в одному з сегментів
А потім, як і раніше, малюйте в одному з сегментів. Photoshop відобразить ваш хід пензлем у тому ж сегменті, в якому ви малюєте, і відобразить обидва мазки пензля в інших сегментах. Цей складний дизайн зайняв у мене лише пару хвилин:

Мандала - це найбільш вражаючий (і веселий) варіант програми Photoshop's Paint Symmetry.
Як скасувати мазки кисті, коли ви помилилися
Створення симетричних конструкцій у Photoshop - це весело та просто, але також може спричинити багато спроб та помилок. Якщо вам не подобається щойно намальований штрих пензля, ви можете скасувати його з клавіатури, натиснувши Ctrl + Z (Win) / Command + Z (Mac). Продовжуйте натискати ярлик, щоб скасувати кілька ударів кисті. Щоб повторити обведення пензлем, натисніть Shift + Ctrl + Z (Win) / Shift + Command + Z (Mac).
Як перемикатися між контурами симетрії
Photoshop дозволяє нам додавати декілька контурів симетрії до одного документа, і кожен, який ви додаєте, з’являється на панелі « Шляхи» . Піктограма метелика в нижній правій частині мініатюри вказує на активний шлях симетрії в даний час. Одночасно може бути активний лише один шлях. У цьому випадку активний мій шлях до Мандали:

Піктограма метелика показує активний шлях.
Щоб перейти на один із інших шляхів у списку, клацніть правою кнопкою миші (Win) / Control (Клацніть) (Mac) на потрібному вам шляху:

Клацніть правою кнопкою миші (Win) / Клацніть клавішею Control (Mac) на шляху радіальної симетрії.
А потім виберіть у меню " Зробити шлях симетрії" :

Вибір команди "Зробити шлях симетрії".
Це деактивує попередній шлях і активує новий, щоб ви могли малювати його в документі:

Шлях радіальної симетрії зараз активний.
Остання опція симетрії
Ви також можете переключитися з поточного шляху симетрії до раніше використовуваного шляху, натиснувши значок метелика на панелі параметрів та вибравши Останньо використану симетрію :

Шлях радіальної симетрії зараз активний.
Як відключити Paint Symmetry
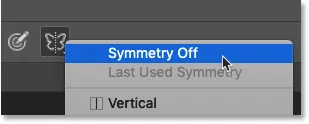
Щоб вимкнути Симетрію фарби та продовжити малювати без ефекту симетрії, натисніть значок метелика на панелі параметрів та виберіть Симетрію вимкнено :

Вибір у меню "Симетрії вимкнено".
Як користуватися Paint Symmetry за допомогою шарової маски
Тепер, коли ми дізналися основи того, як працює Paint Symmetry, давайте розглянемо, як ми можемо використовувати шлях симетрії з маскою шару, щоб створити щось ще цікавіше.
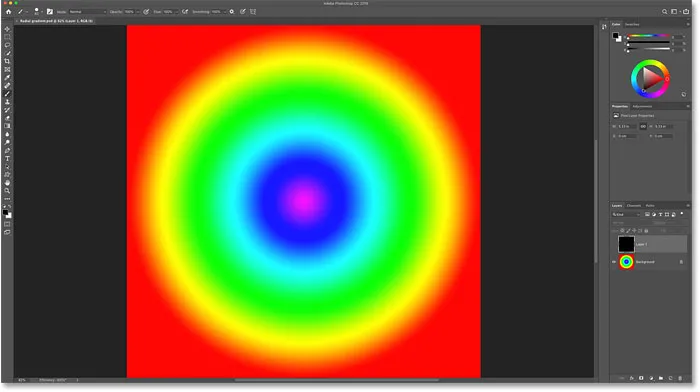
У цьому документі я маю радіальний градієнт на фоновому шарі:

Радіальний градієнт спектра.
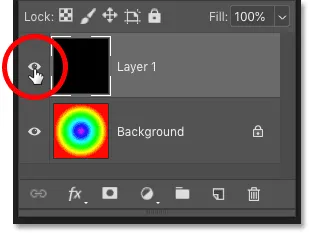
І якщо ми подивимось на панель «Шари», то побачимо, що я також маю суцільний чорний шар, що сидить над градієнтом. Увімкну верхній шар, натиснувши його значок видимості:

Увімкнення верхнього шару в документі.
А тепер документ заповнений чорним кольором, блокуючи градієнт з виду:

Тепер верхній шар приховує градієнт.
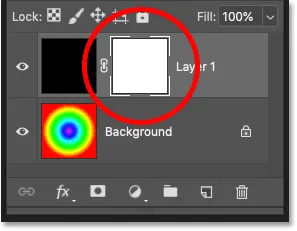
Крок 1: Додайте маску шару
Вибравши верхній шар, я додаю маску шару, натиснувши значок Додати маску шару в нижній частині панелі "Шари":

Натиснувши на значок Додати маску шару.
На верхньому шарі з’являється мініатюра маски шару:

Ескіз шару маски.
Крок 2: Виберіть інструмент кисті
Я виберу інструмент "Щітка" на Панелі інструментів:

Вибір інструмента "Щітка".
Крок 3: Встановіть колір переднього плану чорний
А оскільки я хочу приховати верхній шар у місцях, де з’являється ефект симетрії, я переконуюсь, що мій колір переднього плану (колір пензля) встановлений на чорний :

Встановлення кольору кисті на чорний.
Крок 4: Виберіть параметр Симетрія фарби
Я виберу Mandala з параметрів Paint Symmetry на панелі параметрів:

Вибір варіанту симетрії.
А Photoshop додає в документ шлях симетрії Мандали. Щоб прийняти це, я натискаю клавішу Enter (Win) / Return (Mac) на моїй клавіатурі:

До документа додається шлях симетрії.
Крок 5: Намалюйте симетричний дизайн на масці шару
Потім, щоб приховати поточний шар і розкрити шар під ним, просто намалюйте маску шару. По мірі розширення ефекту симетрії виявляється все більше шару внизу. У цьому випадку кольори мого градієнта відображаються через мазки пензля:

Картина з симетричною доріжкою на шарі маски, щоб розкрити зображення нижче.
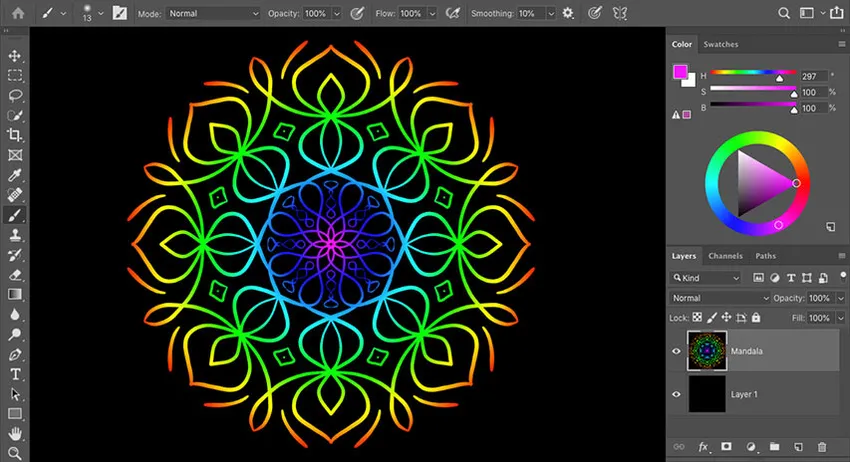
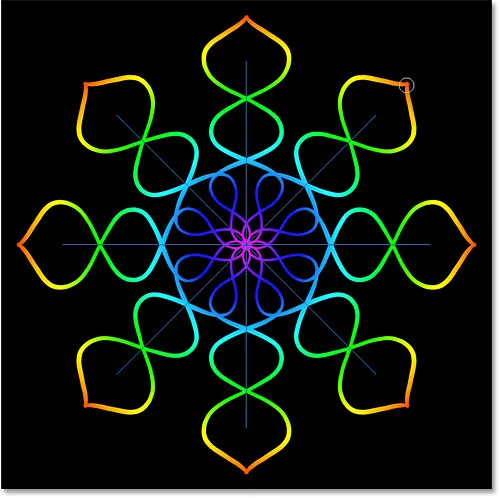
Я продовжую малювати, щоб додати більше мазків пензлем для ефекту Мандали. І ось мій остаточний, барвистий результат:

Остаточний дизайн Мандали.
І там ми його маємо! Ось як використовувати Paint Symmetry у Photoshop CC 2019! Перегляньте наш розділ Основи Photoshop, щоб отримати більше навчальних посібників! І не забувайте, всі наші підручники тепер доступні для завантаження у форматі PDF!