Дізнайтеся, як створити текстовий ефект спрей фарбою у Photoshop, при цьому ваші букви напиляються на фоні! Покроковий посібник для Photoshop CC та попередніх версій.
У цьому підручнику я покажу вам, як створити простий текстовий ефект, намальований спреєм, коли букви виглядають так, як їх намалювали спреєм на стіну чи поверхню. Я також покажу вам, як поєднувати фарбу з нанесенням покриття з поверхнею для отримання більш реалістичного ефекту. І оскільки ми створимо фарбу з напиленням, використовуючи не що інше, як шар шару та параметри суміші Photoshop, ваш текст залишатиметься редагованим навіть тоді, коли ми закінчимо.
Я буду використовувати останню версію Photoshop CC, але будь-яка остання версія буде працювати.
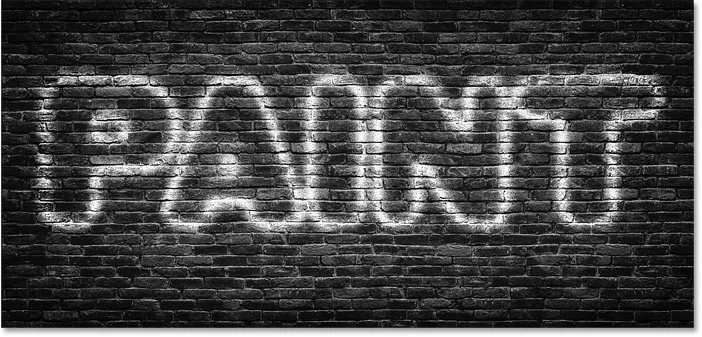
Ось приклад того, як буде виглядати ефект тексту, намальований спреєм. Звичайно, ви можете використовувати будь-який текст, фон і кольори, які вам подобаються:

Текстовий ефект, намальований спреєм.
Давайте розпочнемо!
Як створити намальований напиленням текст у Photoshop
Почнемо з того, як дізнатися, як створити основний ефект фарби для розпилення, а потім я покажу вам, як поєднувати букви з фоном. Я також покажу вам, як дублювати ефект, щоб додати більше тексту до вашого дизайну та як змінити колір фарби.
Ви також можете перейти разом із відео цього підручника. Або завантажте цей підручник як готовий до друку PDF!
Крок 1. Відкрийте фонове зображення
Оскільки ми хочемо розбризкувати текст на якийсь фон, почніть з відкриття фонового зображення. Я буду використовувати це зображення, яке я завантажив з Adobe Stock:

Поверхня, на якій текст буде фарбуватися спреєм. Кредит: Adobe Stock.
А на панелі "Шари" ми бачимо зображення на шарі "Фон":

Панель шарів Photoshop, що показує фоновий шар.
Пов'язане: Дізнайтеся, як використовувати шари у Photoshop
Крок 2. Додайте текст
Щоб додати текст, виберіть інструмент "Тип" на панелі інструментів:

Вибір інструмента "Тип".
Вибір шрифту
А потім на панелі параметрів виберіть свій шрифт. Я буду використовувати "HWT Gothic Round", який я завантажив з Adobe Typekit. Якщо у вас немає доступу до цього шрифту, це нормально. Буде працювати будь-який шрифт:

Вибір шрифту на панелі параметрів.
Більше варіантів типу
Ще в панелі параметрів я встановлю розмір свого типу в 72 пт, щоб надати мені найбільший попередній розмір на даний момент. І я встановлю вирівнювання тексту по центру .
Для кольору я виберу білий, натиснувши на кольоровий зразок та вибравши білий з програми вибору кольорів Photoshop. Це не той колір, який ми будемо використовувати для фарби для розпилення. Зараз нам потрібно лише те, що дозволяє нам бачити текст під час додавання:

Встановлення розміру, вирівнювання та кольору тексту.
Додавання тексту
Потім натисніть на документ і додайте текст. Я наберу слово "ФАРБА":

Додавання тексту.
Прийняття тексту
Щоб прийняти його, натисніть галочку на панелі параметрів:

Натиснувши галочку.
Крок 3: Змініть розмір і розмістіть текст за допомогою вільної трансформації
Щоб змінити розмір тексту та перемістити його на місце, перейдіть до меню " Правка" у рядку меню та виберіть " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
А потім, щоб змінити розмір тексту, натисніть та перетягніть будь-яку з кутових ручок . Як і у Photoshop CC 2019, співвідношення сторін тексту автоматично блокується під час перетягування ручок. У попередніх версіях Photoshop вам потрібно буде утримувати клавішу Shift, перетягуючи її, щоб заблокувати співвідношення сторін на місці.
Щоб змінити розмір тексту в центрі, натисніть і утримуйте клавішу Alt (Win) / Option (Mac) під час перетягування. А якщо вам потрібно змінити текст, натисніть всередину вільного перетворення та перетягніть текст на місце.
Щоб прийняти його та вийти з Безкоштовної трансформації, натисніть клавішу Enter (Win) / Return (Mac) на клавіатурі:

Змінення розміру тексту шляхом перетягування кутової ручки.
Крок 4: Опустіть значення заливки шару Type до 0%
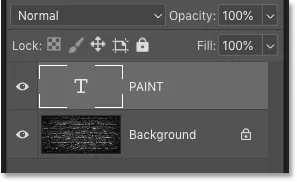
На панелі "Шари" ми бачимо наш текст на новому шарі типу над зображенням:

Текст з’являється на власному шарі типу.
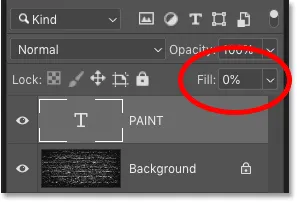
Щоб створити ефект спрей-фарби, перше, що нам потрібно зробити, це зробити наш текст прозорим. Для цього опустіть значення заповнення у верхньому правому куті панелі «Шари» аж до 0% . Переконайтеся, що ви знижуєте значення заповнення, а не значення непрозорості:

Зниження шару заливки типу до 0 відсотків.
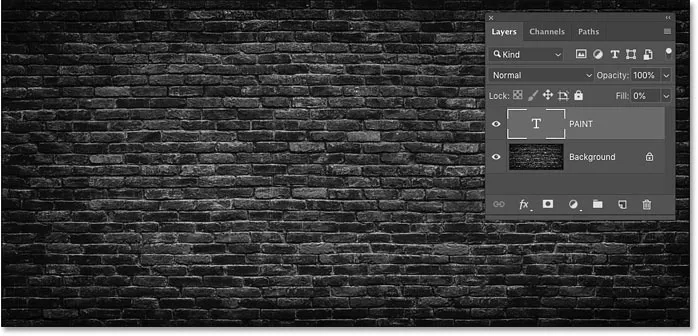
Текст повністю зникає. Він все ще є, він просто прозорий:

Зниження значення Fill зробило текст невидимим.
Яка різниця між непрозорістю та заливкою?
На панелі "Шари" значення непрозорості та заливки впливають на прозорість шару. Різниця між ними полягає в тому, що Opacity контролює прозорість як вмісту шару, так і будь-яких ефектів шару, які ми застосували. З іншого боку, заповнення впливає лише на вміст шару . Це не впливає на ефекти шару.
Це означає, що знижуючи значення Fill, ми можемо застосувати ефекти шару до нашого тексту та зберегти ефекти видимими, навіть незважаючи на те, що сам текст прихований. І саме це дозволить нам створити наш ефект спрей-фарби.
Крок 5: Додайте ефект шару тіньового шару до шару типу
Весь ефект фарбоподібної фарби можна створити за допомогою одношарового ефекту, а нам потрібен Drop Shadow. Вибравши шар типу, натисніть на піктограму Стиль шару (піктограма " fx ") внизу панелі "Шари":

Клацання піктограми Стиль шару.
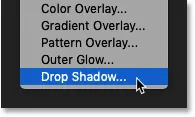
А потім виберіть Drop Shadow :

Вибір ефекту шару тіні.
Крок 6: Скиньте параметри «Тінь випаду» до значень за замовчуванням
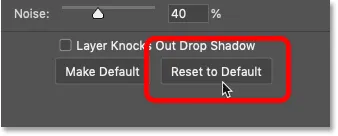
У діалоговому вікні «Стиль шару» натисніть кнопку « Скинути до замовчування », щоб відновити стандартні настройки «Тінь для випадіння», так що ми обидва бачимо одне і те ж:

Клацання кнопки Скидання до за замовчуванням.
Крок 7. Змініть колір тіні на білий на білий
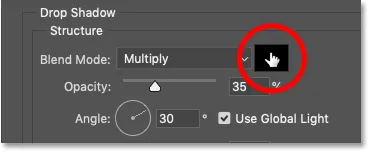
Потім змініть колір тіні, що випадає, натиснувши на кольоровий зразок :

Клацнувши кольоровий зразок.
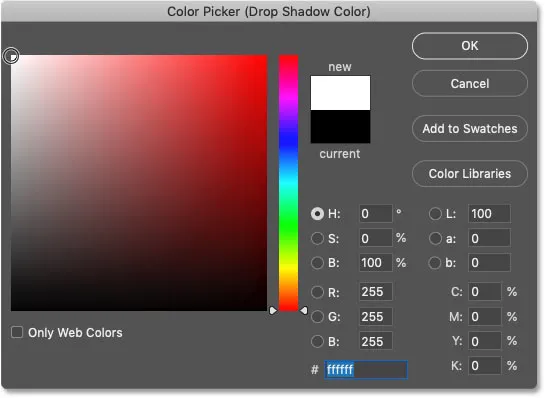
А в Колекції кольорів виберіть білий колір, а потім натисніть кнопку ОК. Ми будемо вибирати різні кольори для ефекту трохи пізніше:

Встановлення кольору тіні на білий.
Крок 8: Змініть режим змішування тіні на Екран
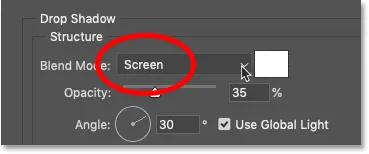
Щоб побачити білий колір, змініть режим змішування тіні, що випадає, з Multiply (режим змішування за замовчуванням) на Screen :

Зміна режиму накладання на екран.
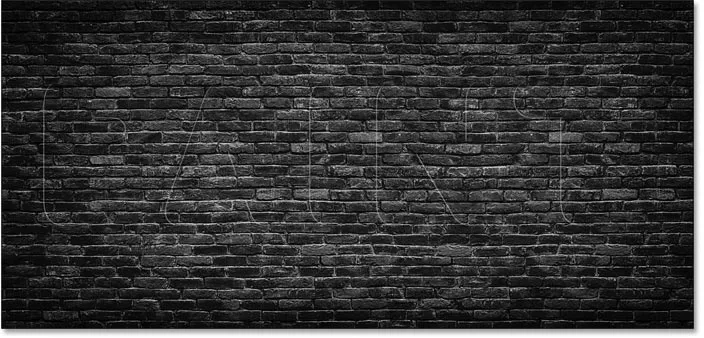
І відразу ми починаємо бачити білі кольори за літерами:

Навколо тексту з’являється слабкий білий контур.
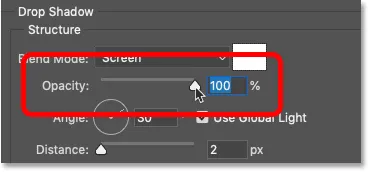
Крок 9: Збільште непрозорість тіні до 100%
Щоб зробити ефект яскравішим, збільшуйте непрозорість тіні, що випадає, на 100% :

Підвищення непрозорості до 100 відсотків.
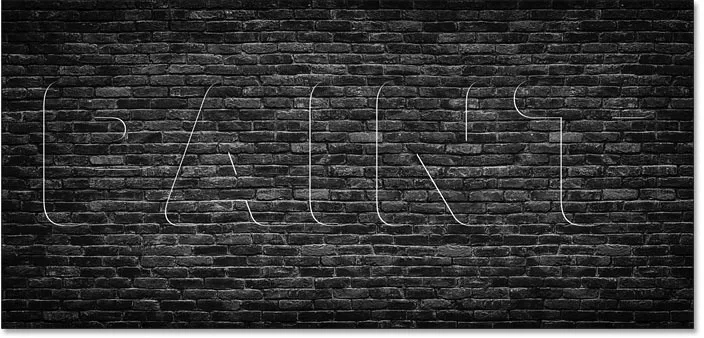
А зараз ефект легше помітити. Змінюючи колір тіні, що падає, з чорного на білий і змінюючи режим її змішування з "Множити на екран", ми по суті перетворили нашу тінь у світіння:

Результат після збільшення непрозорості.
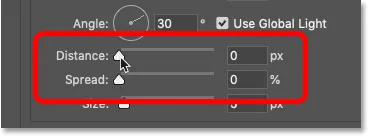
Крок 10: Встановіть відстань і розповсюдження на 0%
Ігноруйте параметри кута та використовуйте параметри глобального світла, оскільки вони тут не мають значення. Але зменшіть відстань до 0 пікселів і переконайтесь, що спред на рівні 0% :

Встановлення відстані та поширення на 0.
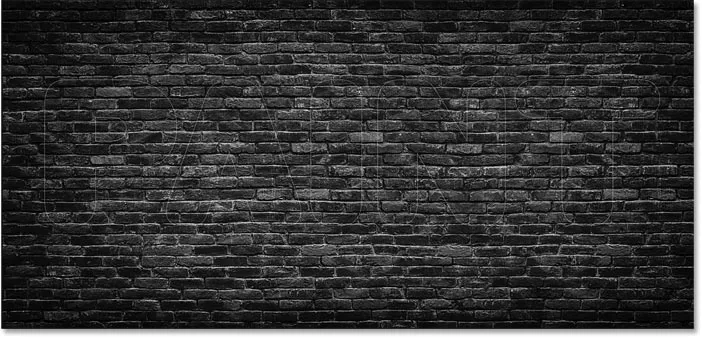
Встановивши Відстань до 0 пікс, ми зосередили тінь, що випадає за текстом, створивши слабкий контур або обведення навколо літер:

Результат після зниження відстані до 0px.
Крок 11: Збільшення розміру тіні, що випадає
Щоб розповсюдити тінь (або світіння в цьому випадку) далі від країв, збільште значення Розмір :

Збільшення розміру тіні.
Чим більше ви збільшуєте його, тим ширше з'являється світіння:

Результат після зниження відстані до 0 пікс.
Крок 12: Змініть контур на конус
На даний момент ефект поки що не дуже схожий на фарбу-спрей. Наше світіння має більше нагадувати контур навколо форм літер.
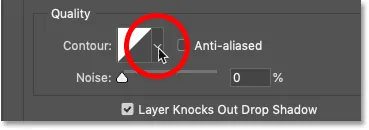
Щоб виправити це, все ще в діалоговому вікні «Стиль шару» перейдіть до розділу « Якість» та натисніть на маленьку стрілку поруч із мініатюрою попереднього перегляду контуру :

Клацніть стрілку, а не ескіз.
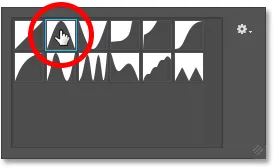
А потім виберіть контур конуса, двічі клацнувши його ескізом. Це той, що знаходиться у верхньому ряду, другий зліва:

Вибір контуру конуса.
Контури впливають на прозорість тіні, що змінюється, змінюючи, як і де вона переходить від непрозорих до прозорих ділянок. І одразу ми бачимо набагато сильніші обриси по краях букв:

Ефект після переходу на контур конуса.
Крок 13: Зніміть прапорець "Шар вибиває тінь"
Але зауважте, що незважаючи на те, що наш текст прозорий, світіння з’являється лише навколо нього. Нам також потрібно побачити світіння всередині літер.
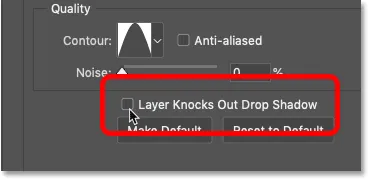
Щоб виправити це, зніміть прапорець, який говорить, що Layer Knocks Out Drop Shadow :

Зніміть прапорець "Layer Knocks Out Drop Shadow".
А тепер контур з’являється як зовні, так і всередині тексту:

Ефект після переходу на контур конуса.
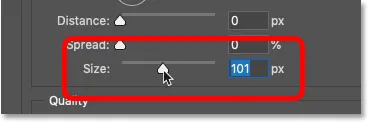
Крок 14: Потрібно повторно відрегулювати значення розміру
У цей момент вам може знадобитися повернутися назад і відрегулювати значення Розмір, щоб змінити товщину контуру. Не йдіть занадто високо, хоча ви занадто далеко розповсюдите сяйво. Точний розмір, який вам потрібен, залежатиме від розміру тексту.
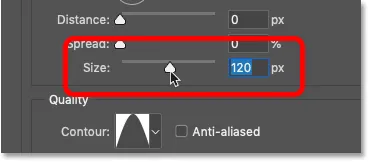
У моєму випадку я перейду зі значенням розміру близько 120 пікселів, але вам може знадобитися інше значення:

Збільшення значення розміру
І ось результат:

Ефект після повторного регулювання значення Розмір.
Крок 15: Додайте шум
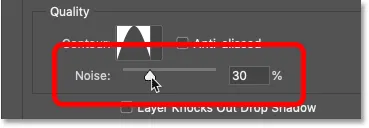
Нарешті, додайте шуму до контуру, збільшуючи значення шуму . Я встановитиму мінус 25-30%:

Додавання ефекту шуму.
І тепер, якщо я збільшую масштаб, ми бачимо невеликі цятки в обрисі, що робить його більше схожим на фарбу-спрей.
Залежно від розміру використовуваного шрифту, ви можете помітити деякі слабкі жорсткі краї уздовж ділянок, де зустрічаються ефект та фон. На цьому скріншоті ви можете побачити їх усередині літер "P" та "A". Ці краї зникнуть, коли ми з’єднаємо текст із фоном, і ось що ми будемо робити далі:

Ефект після додавання шуму.
Як поєднати намальований спреєм текст з фоном
На даний момент ми закінчилися з нанесенням ефекту шару тіні. Тож давайте навчимося поєднувати ефект із фоном, щоб виглядало, що текст насправді намальований спреєм на задній план, а не просто сидячи перед ним. Коли ми закінчимо, я покажу вам, як скопіювати ефект, щоб додати більше тексту, зберігаючи ефекти шару та параметри змішування недоторканими.
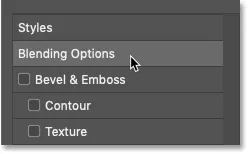
Крок 16: Відкрийте параметри змішування Photoshop
Ще у діалоговому вікні Стиль шару виберіть категорію Параметри змішування зліва:

Відкриття параметрів змішування.
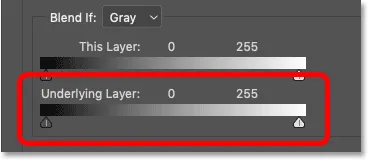
Крок 17: Перетягніть чорний повзунок «Підстилаючий шар» праворуч
У нижній частині Параметри змішування - два набори повзунків. Нагорілий пише "Цей шар", а під ним - "Підстилаючий шар". Ми можемо використовувати ці повзунки для поєднання нашого тексту з фоновим зображенням. Набір, який нам потрібен, - це нижній (нижній шар ):

Бігунок "Підстилаючий шар" у параметрах змішування.
Помітьте два повзунки нижче градієнтної смуги. Лівий бігунок зліва та білий бігунок праворуч. Ми збираємося поєднати наш текст із найтемнішими частинами нашого фонового зображення. А для цього нам потрібен чорний повзунок .
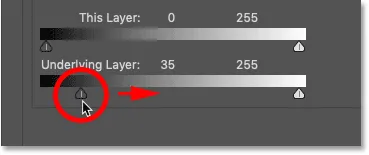
Натисніть на чорний повзунок і почніть перетягувати його вправо:

Перетягування чорного повзунка праворуч.
Під час перетягування слідкуйте за своїм текстом, і ви побачите найтемніші ділянки фонового зображення, які починають відображатися через нього. І як ви перетягуєтесь далі, все більше фонів з’являється:

Перетягування чорного повзуна розкриває темні ділянки фону через текст.
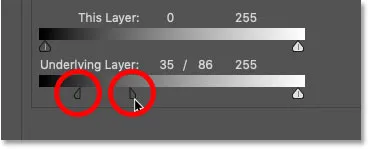
Крок 18: Розділіть чорний повзунок навпіл
Проблема полягає в тому, що переходи між текстом і фоном дуже суворі. Щоб створити плавніші переходи, натисніть і утримуйте клавішу Alt (Win) / Option (Mac) на клавіатурі. Клацніть правою частиною чорного повзунка і перетягніть його з лівого боку. Це розділяє повзунок на дві половини:

Утримуйте Alt (Win) / Option (Mac) і перетягніть повзунок.
Крок 19: Відрегулюйте повзунки, щоб створити плавний перехід
Ліва половина повзунка тепер контролює рівень яскравості, де текст починає з’являтися перед фоном. А права половина встановлює рівень яскравості, коли текст стає повністю видимим і фон більше не відображається через нього. Область між двома повзунками стає перехідною областю, де текст і фон зливаються між собою. Чим далі ви перетягуєте повзунки, тим більш поступовим виявляється перехід.
Налаштуйте кожну половину повзунка, поки ви не будете задоволені ефектом. Тут не використовуються конкретні значення, оскільки це залежатиме від вашого фонового зображення.
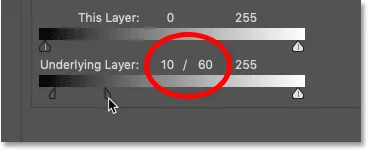
У моєму випадку я встановлю ліву половину на рівень яскравості 10, а праву половину - на рівень яскравості 60. Іншими словами, будь-які області мого фонового зображення, які знаходяться на рівні яскравості 10 або темніше, повністю покажіть через текст. Області з рівнем яскравості 60 або світлішими будуть повністю приховані текстом. А рівні яскравості між (11 до 59) - це місце переходу:

Мої рівні яскравості для лівої половини (10) та правої половини (60) повзунка.
А текст, який зараз поєднується з зображенням, отримує набагато реалістичніший ефект спрей-фарби:

Ефект з текстом змішується з фоном.
Крок 20: Закрийте діалогове вікно «Стиль шару»
Ми закінчили з головним ефектом, тому вперед та закрийте діалогове вікно Стиль шару, натиснувши ОК:

Клацнувши ОК, щоб закрити діалогове вікно.
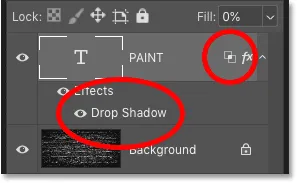
А на панелі "Шари" тепер ми бачимо нашу тінь випаду, перелічену як ефект нижче шару "Тип". Також ми бачимо піктограму "Параметри змішування" поруч із піктограмою "fx", яка говорить нам, що у нас також є кілька розширених варіантів змішування, застосованих до шару:

Тепер на шарі типу відображаються наші параметри тіней для падіння та змішування.
Як дублювати текстовий ефект, намальований спреєм
На цьому етапі легко додати більше фарбованого напиленням тексту.
Крок 21: Зробіть копію шару Type
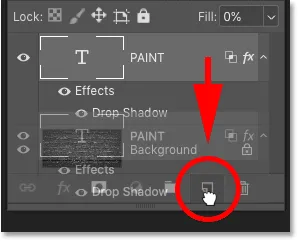
Все, що нам потрібно зробити, це дублювати наш тип типу. Просто перетягніть його вниз на значок Додати новий шар в нижній частині панелі "Шари":

Перетягування шару «Тип» на значок «Додати новий шар».
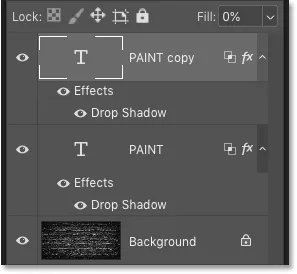
Копія шару "Тип" з'являється над оригіналом, доповнена нашим ефектом "Тінь випадання" та нашими параметрами накладання:

На панелі "Шари" тепер відображаються обидва шари типу.
Крок 22: Виберіть інструмент "Переміщення"
Щоб змінити текст, виберіть інструмент "Переміщення" на панелі інструментів:

Вибір інструменту переміщення.
Крок 23: Перемістіть текст на місце
А потім натисніть на текст і перемістіть його на місце. Я перетягну копію тексту вгору:

Перетягування скопійованого тексту до верхньої частини фонового зображення.
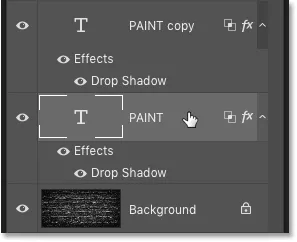
Потім на панелі "Шари" я натискаю на початковий шар типу, щоб вибрати його:

Вибір початкового шару Type.
І я перетягну оригінальний текст вниз:

Перетягування оригінального тексту донизу фонового зображення.
Як редагувати намальований напиленням текст
Оскільки наш текст все-таки редагується, ми можемо легко редагувати текст і зберігати ефект спрей-фарби недоторканим.
Крок 24: Виберіть інструмент "Тип"
Я не хочу, щоб обидва слова були однаковими, тому для редагування верхнього тексту я виберу інструмент "Тип" на панелі інструментів:

Вибір інструмента "Тип".
Крок 25: Виберіть і відредагуйте текст
Потім я двічі клацну всередині слова, щоб виділити його:

Виділення верхнього слова, двічі клацнувши за допомогою інструмента "Тип".
І я зміню слово з "PAINT" на "SPRAY":

Редагування тексту.
Щоб прийняти це, я натискаю галочку на панелі параметрів:

Натиснувши галочку.
Крок 26: Змініть розмір відредагованого тексту за допомогою вільної трансформації
Я зміню розмір верхнього тексту, перейшовши до меню " Правка" та вибравши " Безкоштовна трансформація" :

Перехід до редагування> Безкоштовна трансформація.
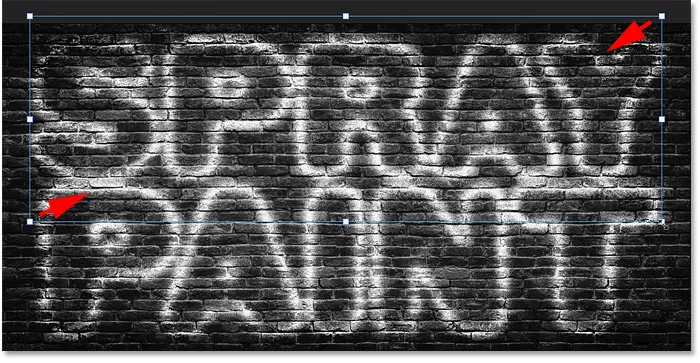
І тоді я перетягну ручки верхнього кута, щоб змінити розмір слова, щоб воно було тієї ж ширини, як і нижнє слово. Щоб прийняти це, я натискаю клавішу Enter (Win) / Return (Mac) на моїй клавіатурі:

Змінення розміру копії тексту.
Як змінити колір фарби для розпилення
І наостанок розглянемо, як змінити колір ефекту.
Крок 27: Двічі клацніть на ефекті шару тіні
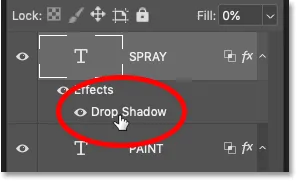
Щоб змінити колір фарби для напилення, двічі клацніть на слова "Крапля тіні" під шаром Тип. Якщо у вас є більше одного типу Type, як у мене, переконайтесь, що ви двічі клацніть по тому, який ви хочете редагувати.
У моєму випадку я розпочну зі слова "СПРАВА" вгорі:

Двічі клацніть на слова "Скинь тінь".
Крок 28: Клацніть кольоровий зразок
Це знову відкриває діалогове вікно «Стиль шару». Натисніть на кольоровий зразок :

Клацнувши кольоровий зразок краплі тіні.
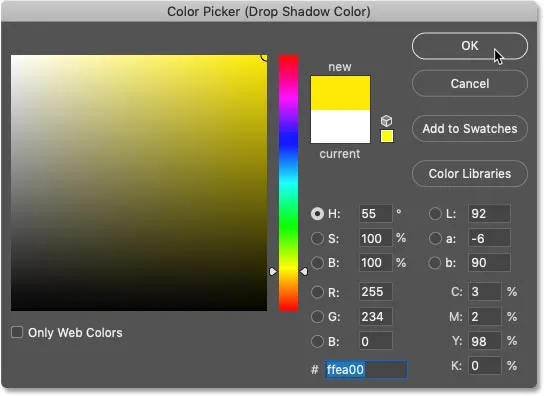
Крок 29: Виберіть новий колір із програми вибору кольорів
А потім у Color Picker виберіть новий колір. Я піду з чимось яскравим, як жовте:

Вибір нового кольору для розпилювальної фарби.
Клацніть ОК, щоб закрити Колір вибору, а потім натисніть кнопку ОК, щоб закрити діалогове вікно Стиль шару. А тепер мій верхній текст пофарбований у жовтий колір:

Результат після фарбування верхнього тексту.
Зміна кольору нижнього тексту
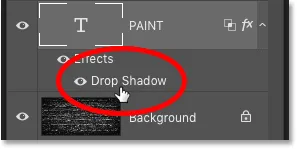
Я зроблю те саме, що і в нижньому тексті. Я двічі клацну на слова "Відкинути тінь", щоб знову відкрити діалогове вікно "Стиль шару":

Повторне відкриття ефекту шару тіні для слова "PAINT".
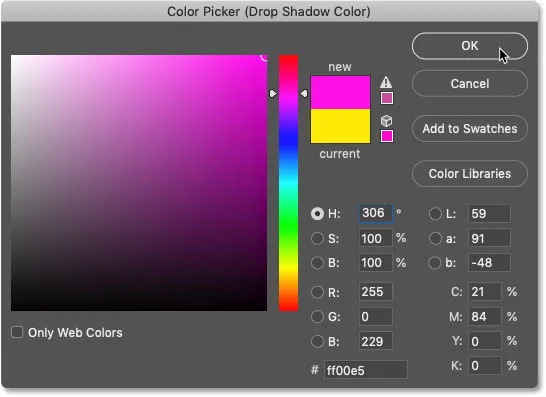
А потім я натискаю на кольоровий зразок:

Клацнувши кольоровий зразок краплі тіні.
І я виберу новий колір із Color Picker. Для нижнього тексту я знову піду щось яскраве, як червонувато-рожевий:

Вибір другого кольору для розпилювальної фарби.
Я ще раз натискаю кнопку ОК, щоб закрити Колір вибору, а потім ОК, щоб закрити діалогове вікно Стиль шару.
І ось після додавання кольору обом словам - мій кінцевий результат:

Готовий текстовий ефект, намальований спреєм.
І там ми його маємо! Ось як створити намальований спреєм текст у Photoshop! Ознайомтеся з розділами фотоефектів та текстових ефектів для отримання додаткових навчальних посібників. І не забувайте, всі наші підручники доступні для завантаження у форматі PDF!