
Введення в груповий макет на Java
У груповому макеті на Java менеджери макетів схожі на різні типи "обгортань слів" для компонентів Java. Таким же чином, як функція «Обгортання слів» обгортає символи тексту до наступного рядка в текстовому процесорі, менеджери макетів обертають «Swing компоненти» навколо видимої області JFrame або JApplet. Менеджери макетів виводяться з пакету AWT. Менеджери GroupLayout - це LayoutManager, який групує компоненти та упорядковує їх у JFrame або JApplet. Він використовується для розробки графічного інтерфейсу користувача.
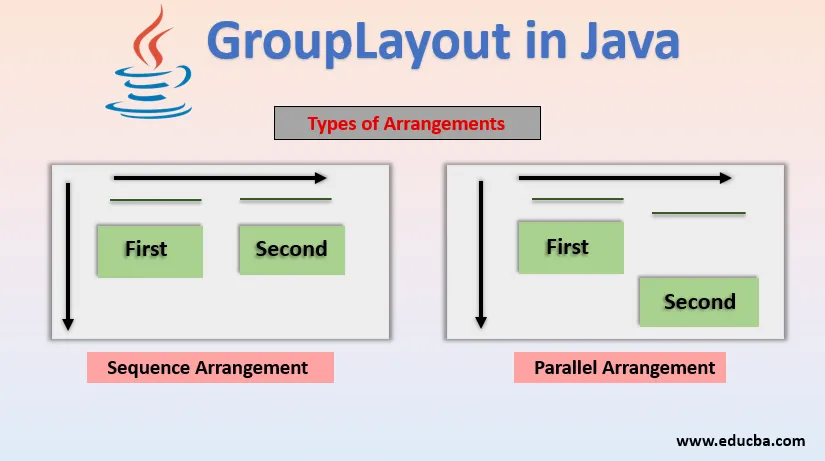
Для компонентів GroupLayout використовує два типи розташування:
- Послідовне розташування: У цьому розташуванні компоненти розташовуються один за одним послідовно.
- Паралельне розташування: У цьому розташуванні компоненти розміщуються паралельно на одному місці.
Коли вони вкладаються ієрархічно, ці дві композиції стають більш потужними, для яких GroupLayout визначає групи макетів. Група може бути паралельною або послідовною і може містити компоненти, інші групи та прогалини.
- Розмір послідовної групи: сума розмірів усіх компонентів, що містяться в контейнері.
- Розмір паралельної групи: розмір найбільшого компонента в контейнері.
Конструктор класу GroupLayout на Java
Нижче наведено конструктор класу groupplayout:
Груповий макет (хост контейнера): для вказаного контейнера він створює макет групи.
Приклад:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Визначення макета: спосіб упорядкування компонентів всередині JFrame або JApplet шляхом комбінування послідовних та паралельних груп.
Приклади для впровадження групового плану в Java
Нижче наведено різні приклади для впровадження GroupLayout на Java:
Приклад №1
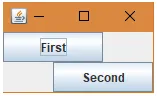
Почнемо з простого прикладу, що має два компоненти підряд.

Ми опишемо цей макет за допомогою груп. Починаючи з горизонтальної осі, послідовна група з двох компонентів, що починається зліва направо. Починаючи з вертикальної осі, паралельна група з двох компонентів з однаковим положенням.

Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
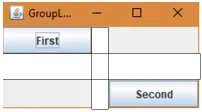
Вихід:

Приклад №2
Припустимо, має два компоненти, як нижче:

Ми опишемо цей макет за допомогою груп. Починаючи з горизонтальної осі, послідовна група з двох компонентів, що починається зліва направо. Починаючи з вертикальної осі, послідовна група з двох компонентів зліва направо.

Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Вихід:

Приклад №3
Проміжок - це як невидимий компонент певного розміру.
Їх часто використовують для контролю відстані між компонентами або від межі контейнера. Він також визначає автоматичні зазори як переважні відстані між сусідніми компонентами. Він використовує три типи проміжків між компонентами або компонентами та рамками: ЗВ'ЯЗАНІ, НЕЗАЄМНІ та ОБ'ЄДНАНІ Щось виняткове для послідовних груп - це прогалини. Проміжки розділяють компоненти за вказаною кількістю пікселів. Тепер ми дамо горизонтальний зазор 20 і вертикальний зазор 30.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Вихід:

Приклад №4
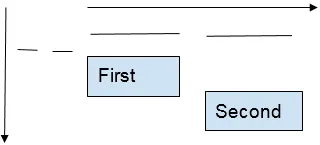
Але що робити, якщо ми хочемо розрив у паралельній групі?
Але прогалини не можна використовувати в паралельних групах. Отже, для створення розриву використовується інший метод. Тут використовується поєднання паралельних і послідовних груп. Він починається з паралельної групи та першого компонента. Тоді вона має послідовну групу всередині паралельної групи. І додає прогалину всередині цієї послідовної групи і, нарешті, додає другий компонент. Вертикальні групи містять обидва компоненти послідовно.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Вихід:

Приклад №5
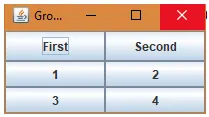
Тепер ми створимо складові макети.
Нам потрібно створити макет сітки та JPanel, щоб підтримати макет і встановити чотири кнопки за схемою (2, 2). Спочатку ми починаємо з паралельної групи в горизонтальній групі з подальшим додаванням панелі компонування сітки. І послідовна група в паралельній групі і додавання двох кнопок у послідовному порядку по горизонталі. Далі, у вертикальній групі, вона починається з послідовної групи. Тоді ми додамо макет сітки JPanel. Далі йде паралельна група для двох кнопок. І нарешті, готовий спосіб збірки.
Код:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Вихід:

Висновок
Груповий макет корисний, коли ви хочете ієрархічно згрупувати компоненти в контейнер. Деякі корисні методи, які ми використовували в цій статті, є:
- Java GroupLayout .createParallelGroup (): створює та повертає паралельну групу.
- Java GroupLayout .createSequentialGroup (): створює та повертає послідовну групу.
Рекомендовані статті
Це посібник з GroupLayout на Java. Тут ми обговорюємо конструктор класу groupplayout на п’яти різних прикладах. Ви також можете ознайомитись з іншими нашими пов’язаними статтями, щоб дізнатися більше -
- BorderLayout на Java
- BoxLayout на Java
- Макет сітки на Java
- Картонна карта у Java
- Макет HTML