
Відмінності між SVG та EPS
SVG розшифровується як масштабована векторна графіка - формат векторного зображення для двовимірної графіки та заснований на XML. SVG має широку підтримку інтерактивності та анімації. Двовимірні зображення можна створити за короткий проміжок часу, використовуючи вектори зі SVG. Однак, на відміну від JPEG.webp та PNG, SVG не використовує пікселів. Усі фігури з SVG задаються за допомогою XML, який потім надається засобом перегляду SVG. Більшість веб-браузерів у сучасному світі здатна надавати SVG, як і вони можуть надавати формат PNG та JPG.webp. Оскільки SVG заснований на форматі векторної графіки. В основному використовується для векторних діаграм. Деякі програми, засновані на форматі SVG, - це двовимірні графіки у системі координат X, Y, піктограми та логотипи, які є масштабованими за своєю природою і можуть бути успішно розроблені для Інтернету, мобільних додатків та планшетів. Надані форми в SVG засновані на форматі векторної графіки, зберігаються як векторно-подібні структури. Словом, зберігається як числа, а не пікселі. Будучи векторною графікою, зображення на основі SVG є масштабованими, а також означає, що розробник може масштабувати зображення в розмірі вгору і вниз, не турбуючись про втрату якості. Одне властивість, яка насправді робить це можливим, - це те, що графіка базується на числах, а не на пікселях. Іншими словами, номери, що визначають SVG-зображення, модифікуються, можна зробити за допомогою множення або ділення. Існує кілька переваг формату XML, його досить легко створити з сервлета, JSP проти PHP або будь-якої іншої технології веб-додатків. Отже, SVG вважається ідеальним вибором для комп'ютерних графіків та діаграм. Малювання, створене за допомогою SVG, може мати інтерактивний або динамічний характер. Елементи можна змінювати за часом, і їх можна описати або запрограмувати на будь-якій мові сценаріїв, як JavaScript. Однак веб-стандарт рекомендує SMIL як стандартну анімацію для SVG.
EPS розшифровується як Encapsulated PostScript, який є документом PostScript і може використовуватися як формат графічного файлу. Документи Postcript розроблені, які можуть описувати зображення і можуть бути успішно розміщені в іншому документі Postcript. Іншими словами, можна сказати, що файл EPS - це програма Postscript, що містить купу описів, яка призначена для створення зображення. Цю програму Postscript можна зберегти як єдиний файл, включаючи попередній захоплений або інкапсульований всередині нього файл, що дозволяє іншій програмі відображати попередній перегляд на екрані. Файл EPS може описати прямокутник, що містить зображення, цей прямокутник відомий як коментар DSC BoundingBox. Будь-яка програма, призначена для використання EPS-файлу, може використовувати цю інформацію для викладення сторінки. EPS належить Adobe, істотно відрізняється від інших підтримуваних форматів файлів. Спочатку файли EPS були розроблені для зберігання інформації, що стосується позиціонування даних зображень для принтерів, але не комп'ютерних дисплеїв. Принтери, що включали Postcript, інтерпретують дані EPS безпосередньо для отримання високоякісного виводу з файлів Postscript. З плином часу дані Postscript ставали більш зорово орієнтованими, а його інтерфейс ставав більш потужним. Формат файлів EPS можна використовувати у векторних зображеннях з Adobe Illustrator. EPS-файл зазвичай містить растрову версію зображення для більш простого перегляду, а не векторну інструкцію малювати зображення. Після першого впровадження EPS машини Apple Macintosh широко використовували Postscript. Для екранного відображення файл EPS часто включає попереднє зображення вмісту, оскільки він дозволяє попередній перегляд кінцевого виводу в програмі, яка може намалювати растрову карту. Без включення цього попереднього попереднього перегляду програма повинна безпосередньо виводити дані Postscript всередині EPS.
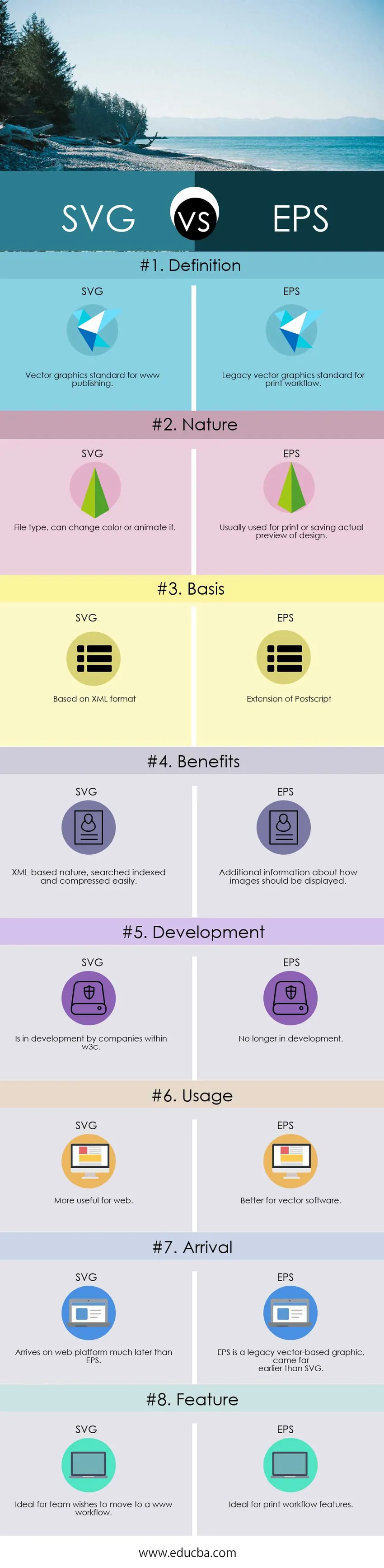
Порівняння «голова до голови» між SVG та EPS (Інфографіка)
Нижче наведено 8 найкращих різниць між SVG та EPS 
Основні відмінності між SVG та EPS
Як продуктивність SVG, так і EPS - рекомендовані варіанти у бізнесі. Розглянемо деякі ключові відмінності між SVG та EPS:
- SVG розшифровується як скалярна векторна графіка, тоді як EPS - це програмування або на основі сценаріїв - інкапсульований PostScript.
- SVG є ідеальним вибором для команди, яка працює у світовому робочому процесі, тоді як EPS добре підходить для команди друку.
- SVG заснований на форматі файлів XML і може використовуватися для веб-технологій, тоді як EPS базується на Postscript, а не на XML.
- Більшість сучасних веб-браузерів може відтворювати зображення на основі SVG, тоді як EPS спочатку призначений для робочого процесу друку з Postscript.
- SVG-файли - кращий вибір для дизайну веб-сайтів, тоді як EPS може виконувати функції резервного копіювання для принтерів, які можуть просити його, надаючи будь-який шанс.
- Формати файлів SVG підходять для графічних та знакових елементів на веб-сайті, тоді як формат файлів EPS краще для якісного друку документів, логотипів та маркетингових матеріалів.
- Формат файлу SVG - це функція повстання на веб-платформі, тоді як формат EPS відмирає і зарезервований для старої векторної графіки.
- Adobe Illustrator та CorelDRAW мають достатню підтримку для читання, написання SVG, тоді як не всі інструменти мають повноцінну здатність читати і записувати формат EPS, як Ghostview може добре читати формат EPS, але не може його редагувати.
- SVG виступає як стандартне векторне зображення в W3C, тоді як EPS - це стандартний формат обміну в галузі друку.
- SVG - це стандартний підхід, якщо хочеться використовувати векторні файли для Інтернету, оскільки це єдиний вибір, тоді як EPS застосовується у контексті друку публікацій, оскільки SVG не має багатьох функцій, необхідних для друку.
SVG та порівняльна таблиця EPS
Давайте подивимося на верхнє Порівняння між SVG та EPS -
| Основа порівняння між SVG та EPS |
SVG |
EPS |
| Визначення | Стандарт графіки для веб-публікацій | Старий стандарт векторної графіки для робочого процесу друку |
| Природа | Тип файлу, може змінювати колір або анімувати його | Зазвичай використовується для друку або збереження фактичного попереднього перегляду дизайну |
| Основа | На основі формату XML | Розширення Postscript |
| Переваги | Природа на основі XML легко шукала в індексах і стискалася легко | Додаткова інформація про те, як слід відображати зображення |
| Розвиток | Розробляється компаніями в рамках w3c | Більше не в розвитку |
| Використання | Більш корисно для Інтернету | Краще для векторного програмного забезпечення |
| Прибуття | Прибуває на веб-платформу набагато пізніше, ніж EPS | EPS - це застаріла векторна графіка, вийшла набагато раніше, ніж SVG |
| Особливість | Ідеально підходить для бажаючих перейти на робочий процес www | Ідеально підходить для функцій робочого процесу друку |
Висновок - SVG проти EPS
Формат файлів EPS vs SVG має свій набір достоїнств та недоліків. SVG є фактичним стандартом для векторної графіки на веб-платформі, оскільки це єдиний вибір, а стандарт XML сумісний з веб-технологіями, такими як сервлет, JSP або PHP тощо. EPS, з іншого боку, базується на Postscript, що сильно відрізняється від стандарту XML. У сьогоднішньому сценарії вона застаріла і з'явилася в комп'ютерній техніці набагато раніше, ніж SVG. EPS більше підходить для робочого процесу друку, що було первинним наміром. Врешті-решт, він з’явився на пейзажі, який базувався на інтерфейсі та набирав деякий темп звідти.
Користувач обирає, чи слід переходити у форматі EPS vs SVG. Якщо історія користувача обертається навколо веб-сценарію, то формат файлів SVG - найкращий вибір, з підтримкою декількох браузерів. Для сценарію на основі робочого процесу друку, EPS був би ідеальним вибором, оскільки SVG не має можливостей друку.
Рекомендована стаття
Це було керівництвом щодо найбільшої різниці між SVG та EPS. Тут ми також обговорюємо ключові відмінності SVG від EPS від інфографіки та таблиці порівняння. Ви також можете переглянути наступні статті, щоб дізнатися більше
- Laravel vs Codeigniter
- Аурелія проти Углова
- Java EE проти весни
- JavaScript проти JScript
- Capex vs Opex: відмінності
- JSP проти ASP: Що таке порівняння